人気記事ランキングを作れるWordPressプラグインとして有名なものに「WordPress Popular Post」というプラグインがあります
ただ、このプラグイン。「重い」(動作が遅い)とよく聞くプラグインでして…
それに比べて「Simple GA Ranking」がGoogle Analyticsのデータを使ってランキング表示出来る上に、サーバー負荷も軽いということで使ってみました
「Google Analyticsのデータを使って」と聞くと複雑そうなイメージを持つかもしれませんが、使い勝手は結構シンプルです
ただ、初期設定が少し大変な部分あるので、その点含めて「Simple GA Ranking」で人気記事ランキングを作る方法を紹介します!
目次
Google Analyticsのデータで人気記事ランキングが作れるプラグイン「Simple GA Ranking」
WordPressで人気記事ランキングを作れるプラグインとして「WordPress Popular Post」などが有名ですが、今回はGoogle Analyticsのデータで人気記事ランキングが作れる「Simple GA Ranking」というプラグインを紹介します
「Simple GA Ranking」おすすめポイント!
- アクセス解析でも使っているGoogle Analyticsのデータを使っているので信頼性が高い
- Google Analyticsから取得したデータを一定時間キャッシュするのでサーバー負荷が軽い
- Google Analyticsさえ使っていればプラグイン導入前の期間のデータを使ってランキング作成出来る
- ショートコードも用意されて入れて、プログラミングなしでも簡単にランキング表示できる
- Google Analyticsからデータを取得する際にフィルターをかけられるなどカスタマイズ性も高い
アクセス解析でも使っているGoogle Analyticsのデータを使っているので信頼性が高い
ウェブサイトのアクセス解析といえばGoogle Analytics
…と、言っていいほどGoogle Analyticsが使われていますよね
アクセス解析の指標にもなっているGoogle Analyticsのデータを使ってアクセスランキングを作成するのでデータの信頼性はかなり高いといえるでしょう!
Google Analyticsから取得したデータをキャッシュし、サーバー負荷が軽い
Google Analyticsから取得したデータはデフォルトで1日間キャッシュされるため、ランキングデータの取得回数が少なくなり、サーバー負荷が軽減されるような作りになっています
Google Analyticsさえ使っていればプラグイン導入前の期間のデータを使ってランキング作成出来る
Google Analyticsを使っていれば、プラグインをインストールする前のデータを使ってランキングを作成することもできます!
「プラグイン導入直後はデータが少なくてランキング表示が安定しない」ということもありません!
ショートコードも用意されて入れて、プログラミングなしでも簡単にランキング表示できる
ランキングを表示するためのショートコードも用意されているので、プログラミングなしでもランキングを表示できます
表示件数や過去何日分のデータを使うか…といったパラメータを指定してカスタマイズすることも可能です!
Google Analyticsからデータを取得する際にフィルターをかけられるなどカスタマイズ性も高い
プラグインで用意されたパラメータでカテゴリーなどで絞込が出来る他、Google Analytics APIでのフィルターも出来るので細かなカスタマイズもできます
「Simple GA Ranking」注意ポイント!
- 初期設定がやや難しい
- Google Analyticsのデータを取得したあとで絞り込みを行うので、アクセス数の少ない記事はランキングに表示できない恐れがある
- 当日のアクセスランキングの作成には向かない(?)
初期設定がやや難しい
「Simple GA Ranking」は有効化すればすぐに使えるというものではなく、ランキングを作成するまでにいくつかの設定をする必要があります
初期設定の段階で Google APIでクライアントIDなどの作成をする必要があるので「難しい」と感じるかもしれません…
Google APIでの設定方法などはこの記事で解説していますので、参考にしていただければと思います
Google Analyticsのデータを取得したあとで絞り込みを行うので、アクセス数の少ない記事はランキングに表示できない恐れがある
「Simple GA Ranking」はGoogle Analyticsのデータを取得した結果に対して、カテゴリーや投稿タイプの絞り込みを行うようになっています。
なので、Google Analyticsから取得したデータ(デフォルトで100件)に含まれてないとランキング表示出来ない恐れがあります。
カテゴリーや投稿タイプでの絞り込みをする場合は注意が必要です。
当日のアクセスランキングの作成には向かない(?)
「Simple GA Ranking」では取得したGoogle Analyticsのデータのキャッシュ時間が1日になっています
カスタマイズすればキャッシュ時間も変更できるのですが、PHPでのカスタマイズが必須になるので、「ショートコード + cssでスタイル調整」という程度のカスタマイズでサクッとランキングを作りたい場合は日別ランキングの作成には向かないかと思います
「Simple GA Ranking」の設定方法
それでは「Simple GA Ranking」で人気記事ランキングを作成するまでの手順を解説していきます
プラグインのインストール
まずはプラグインのインストールです
プラグインの新規追加ページで「Simple GA Ranking」を検索してインストール&有効化して下さい
プラグインのインストール方法については以下をご覧ください
「Simple GA Ranking」の設定を始める

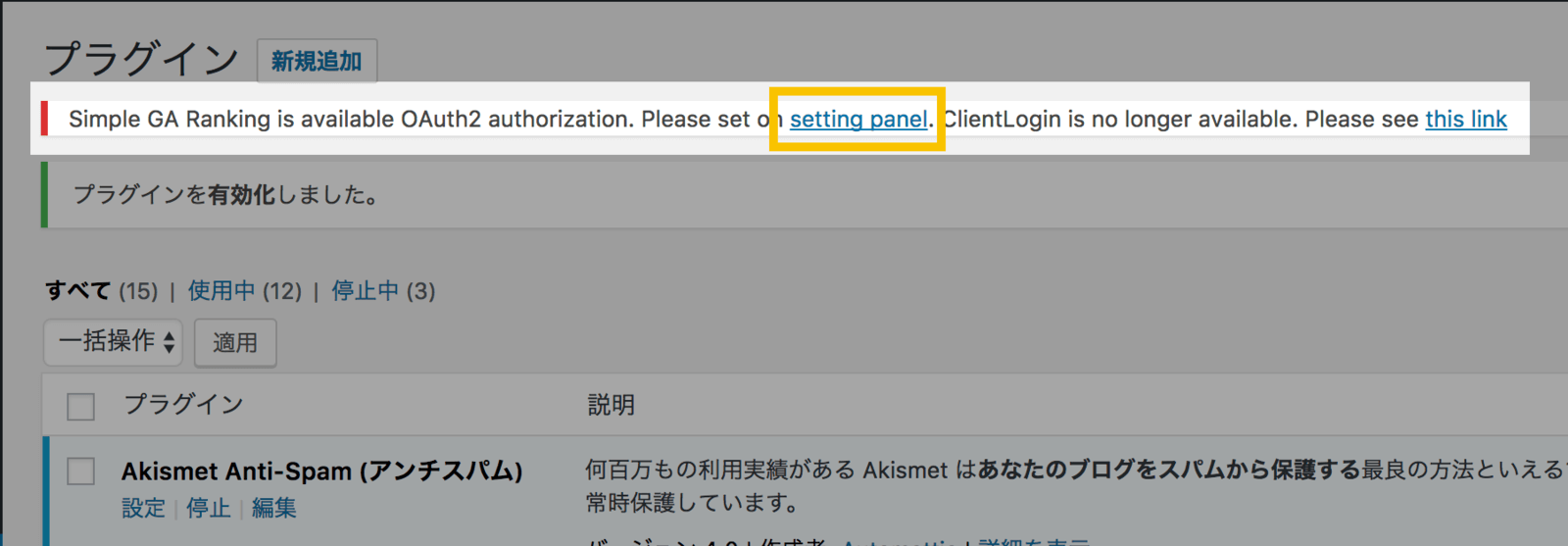
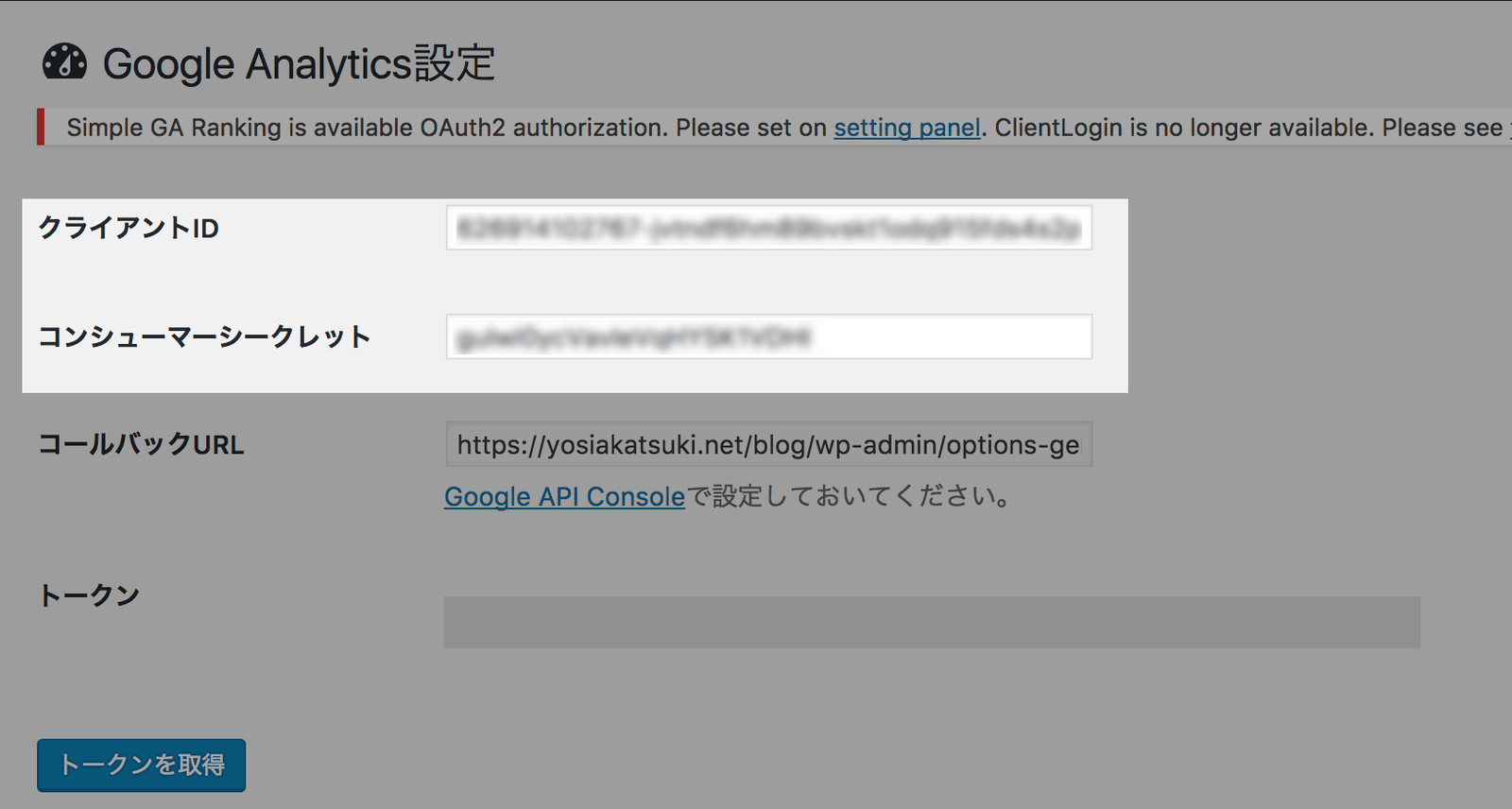
プラグインを有効化すると、ページの上部に「Simple GA Ranking is available OAuth2 authorization. Please set on setting panel. ClientLogin is no longer available. Please see this link」という案内が表示されます
その中の「setting panel.」部分のリンクをクリックして設定ページを開きます

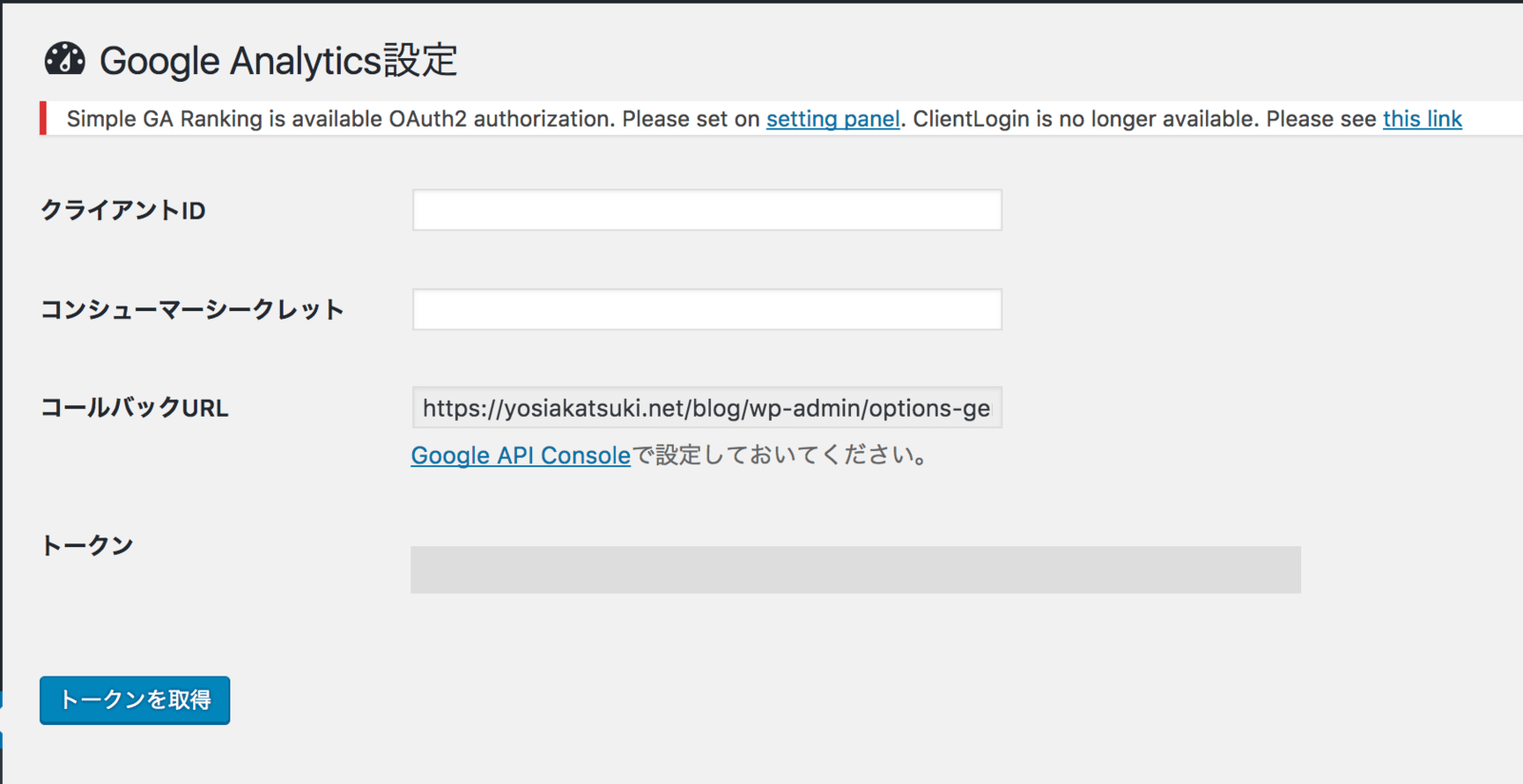
続いてはこの設定ページの「トークン」という部分の設定をするためにGoogleのAPI登録をしていきます
Google APIsのプロジェクト作成

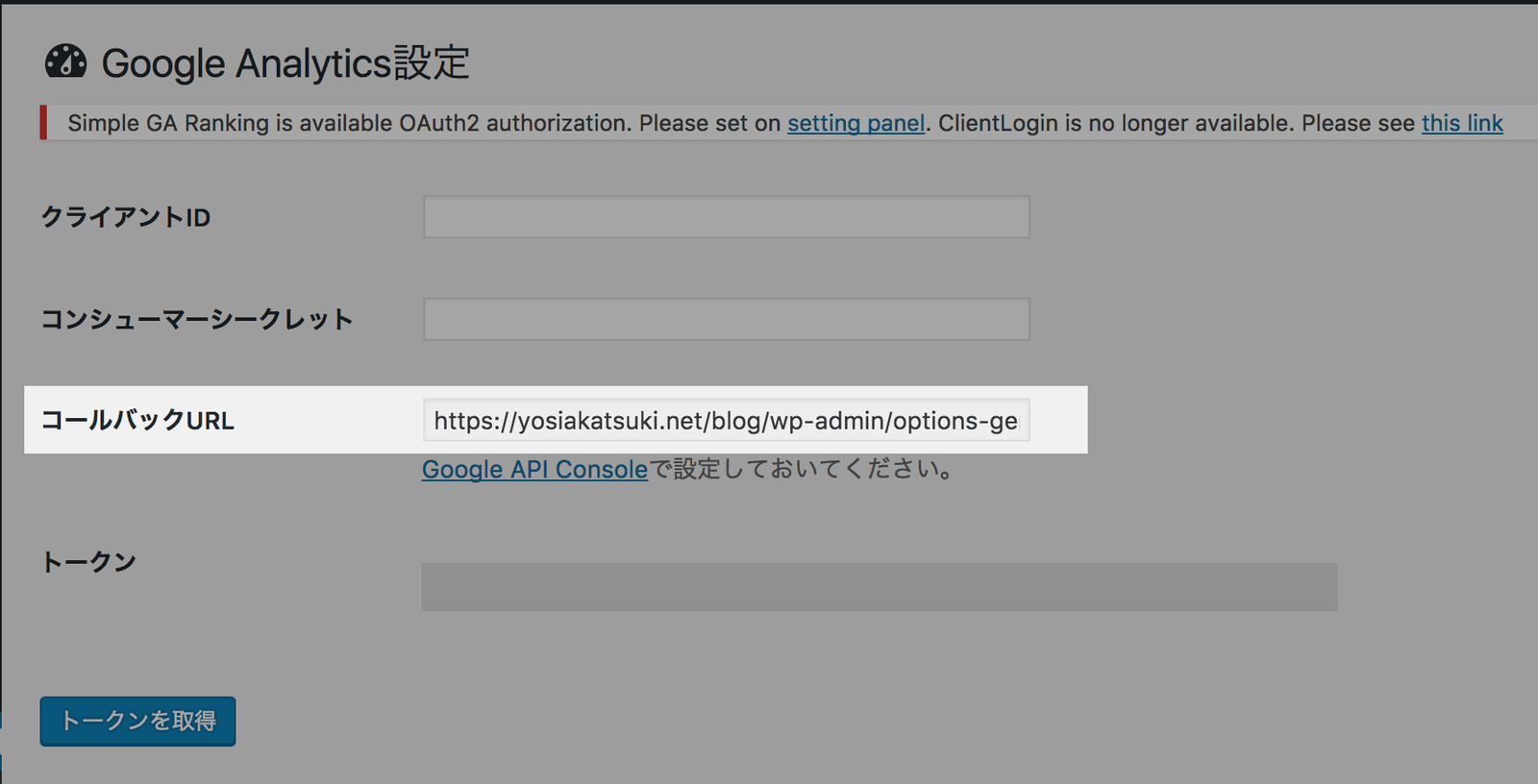
まずは「コールバックURL」をどこかにメモしておいて下さい。後ほど使います!
続いて、「コールバックURL」の下にある「Google API Console」というリンクを開いて下さい。(別タブで開いておくと便利です)

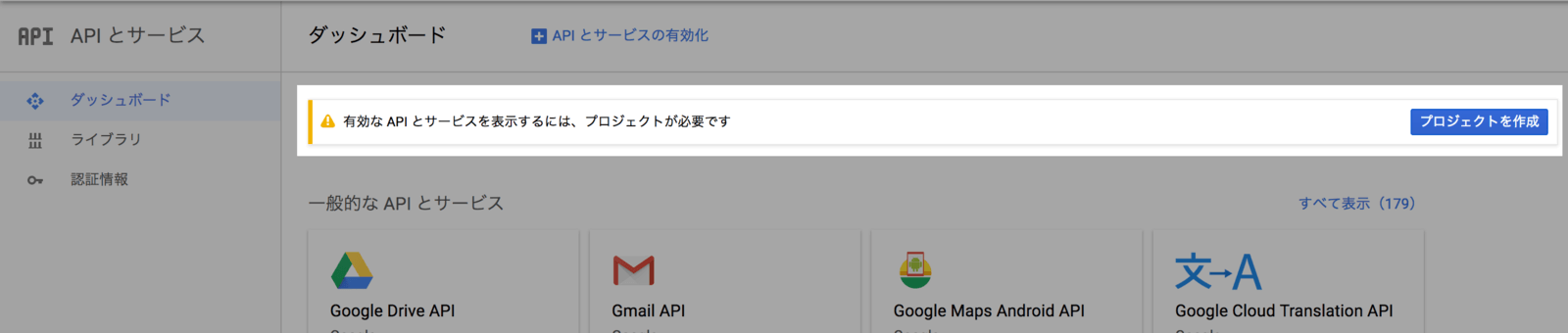
Google APIsのページが表示されるので、「プロジェクトを作成」または「作成」ボタンで新しいプロジェクトを作成します

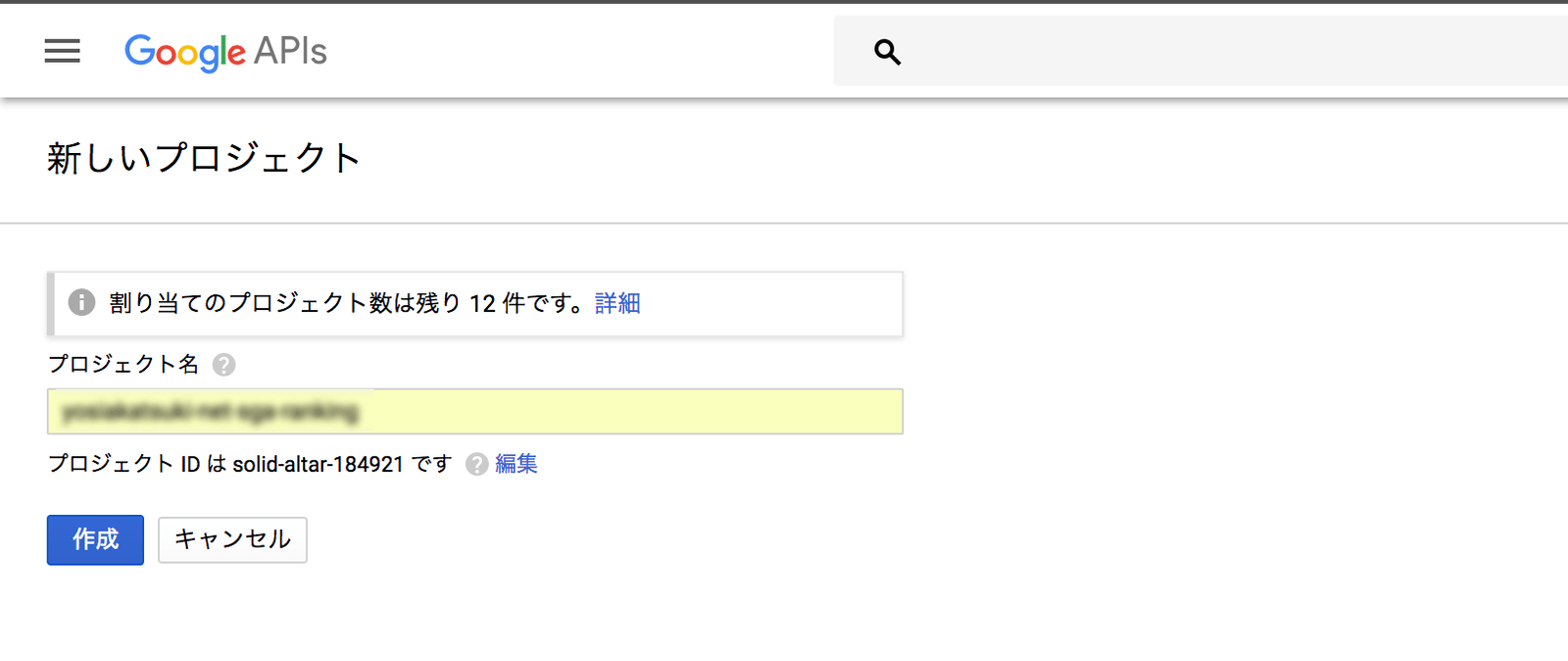
続いてプロジェクト名を入力して「作成」ボタンをクリックします

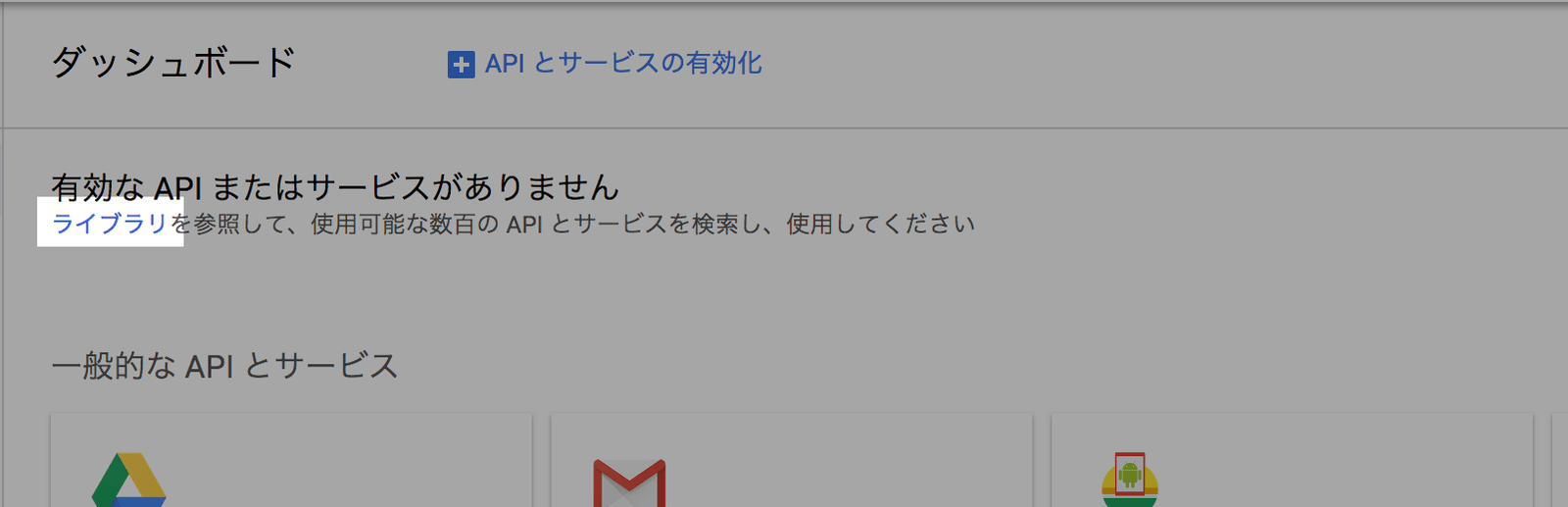
プロジェクトの作成が完了したら、Google AnalyticsのAPIを有効にしていきます
ダッシュボードが表示されたら、上部の「ライブラリ」というリンクをクリックします

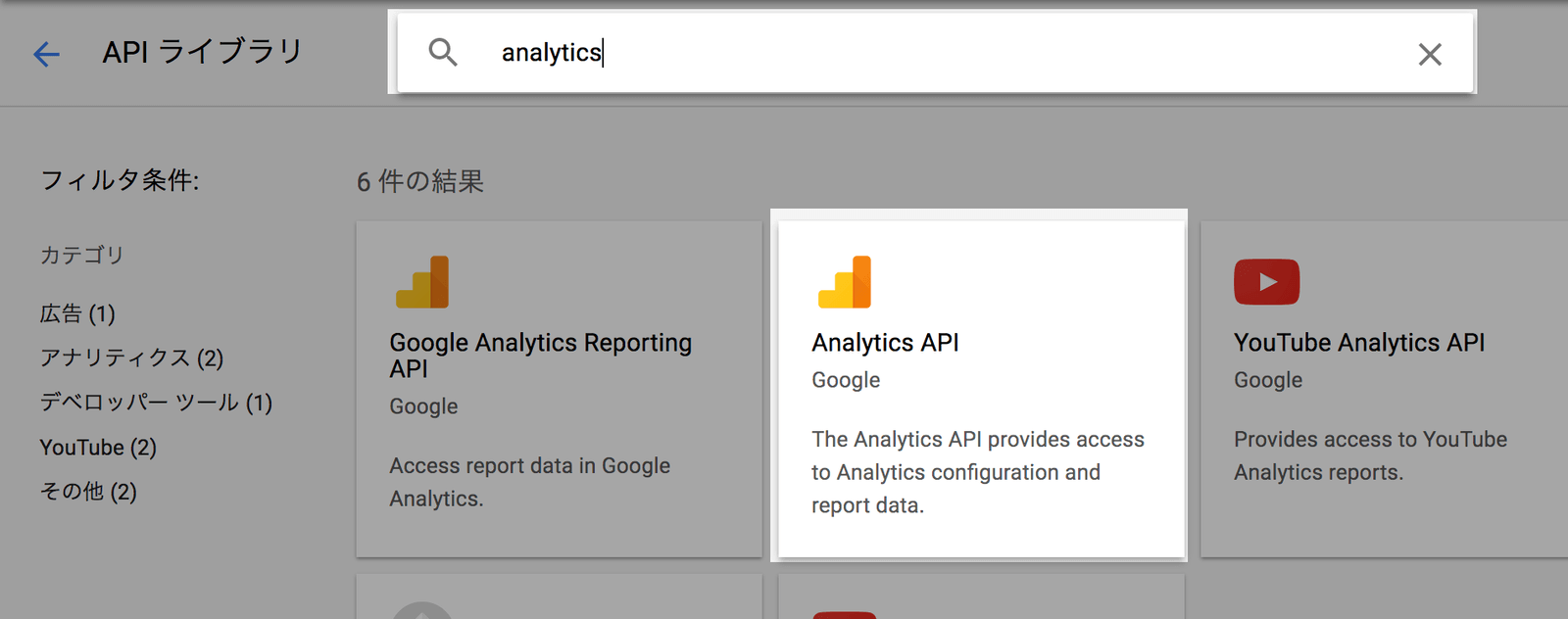
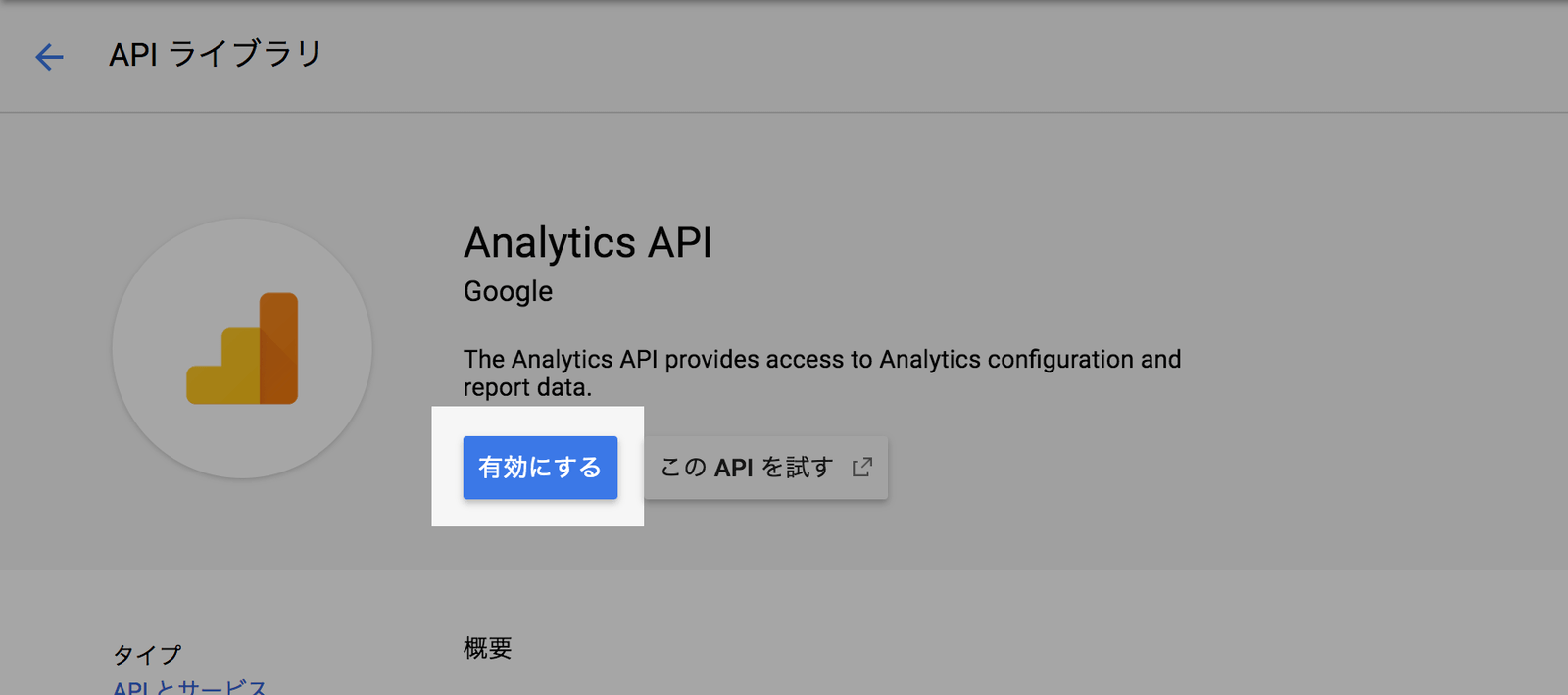
APIの一覧から「Analytics API」を見つけてクリックします
ライブラリ一覧ページでは利用できるAPIがズラッと並ぶので、検索窓から「analytics」のようにAPI名で絞込をすると簡単に探すことができます!

詳細ページを開いたら「有効にする」をクリックします
クライアントIDの作成

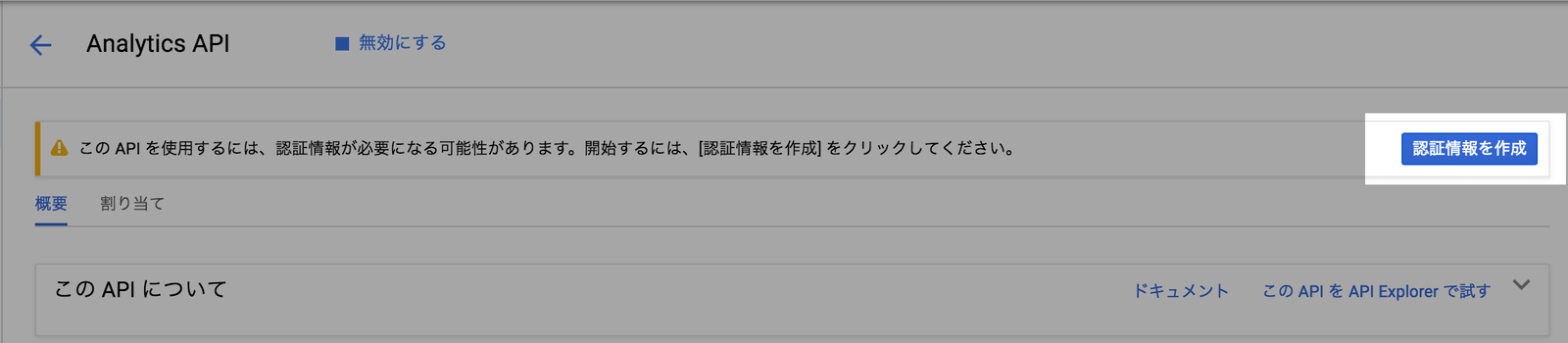
「Analytics API」を有効にしたら、続いて認証情報を作成します
ページ右上の「認証情報を作成」ボタンをクリックします

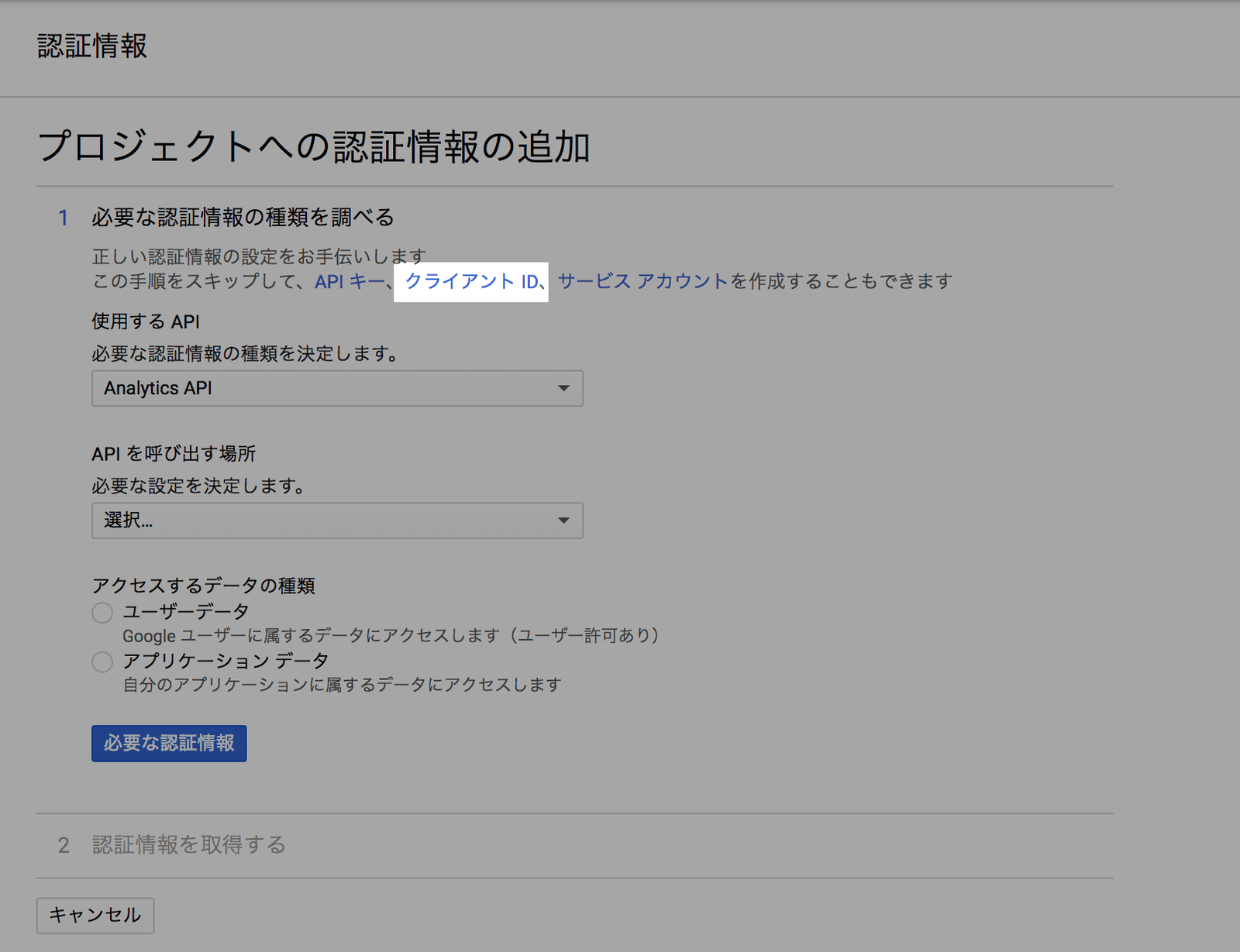
「プロジェクトへの認証情報の追加」というページが表示されます。
今回は「クライアントID」を作成したいので、ページの上の方にある「クライアントID」というリンクをクリックします

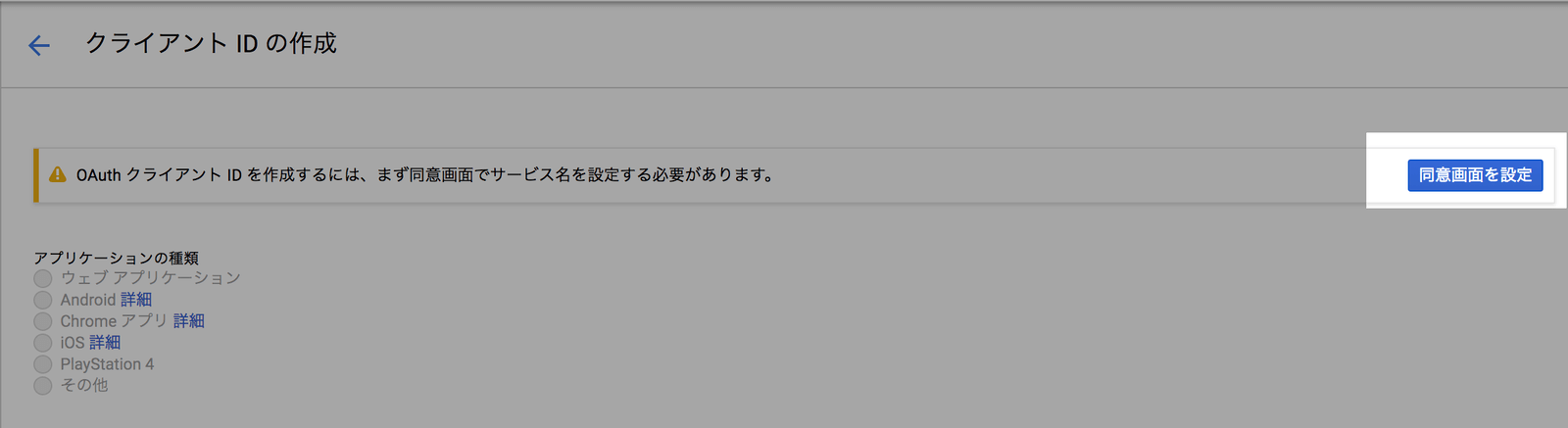
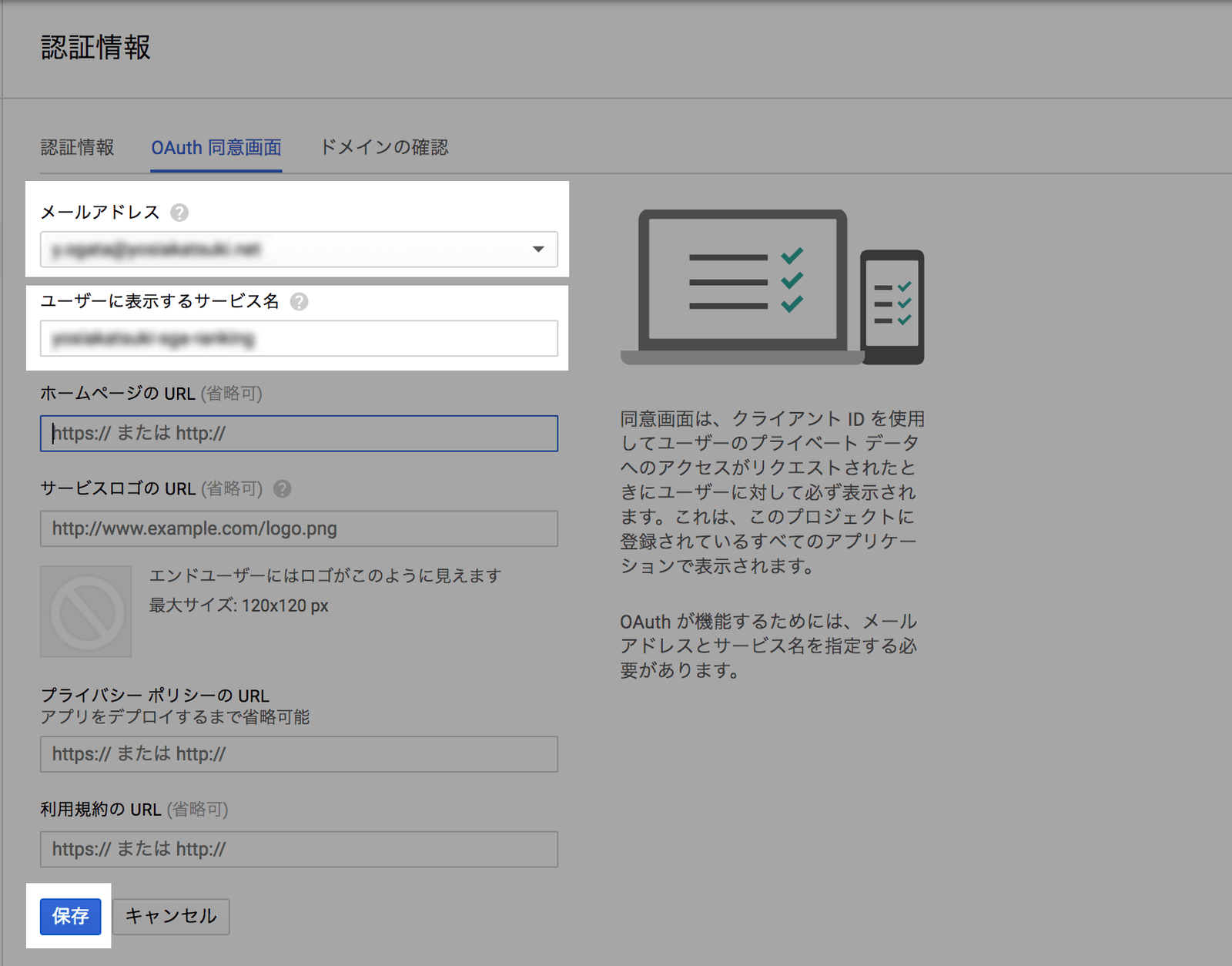
続いて「同意画面を設定」ボタンを押して、アプリケーションの認証画面の設定をします。

「認証情報」ページに情報を入力します。
ひとまず必須項目(メールアドレス、ユーザーに表示するサービス名)だけ入力すればOKです。
入力できたら「保存」ボタンを押します

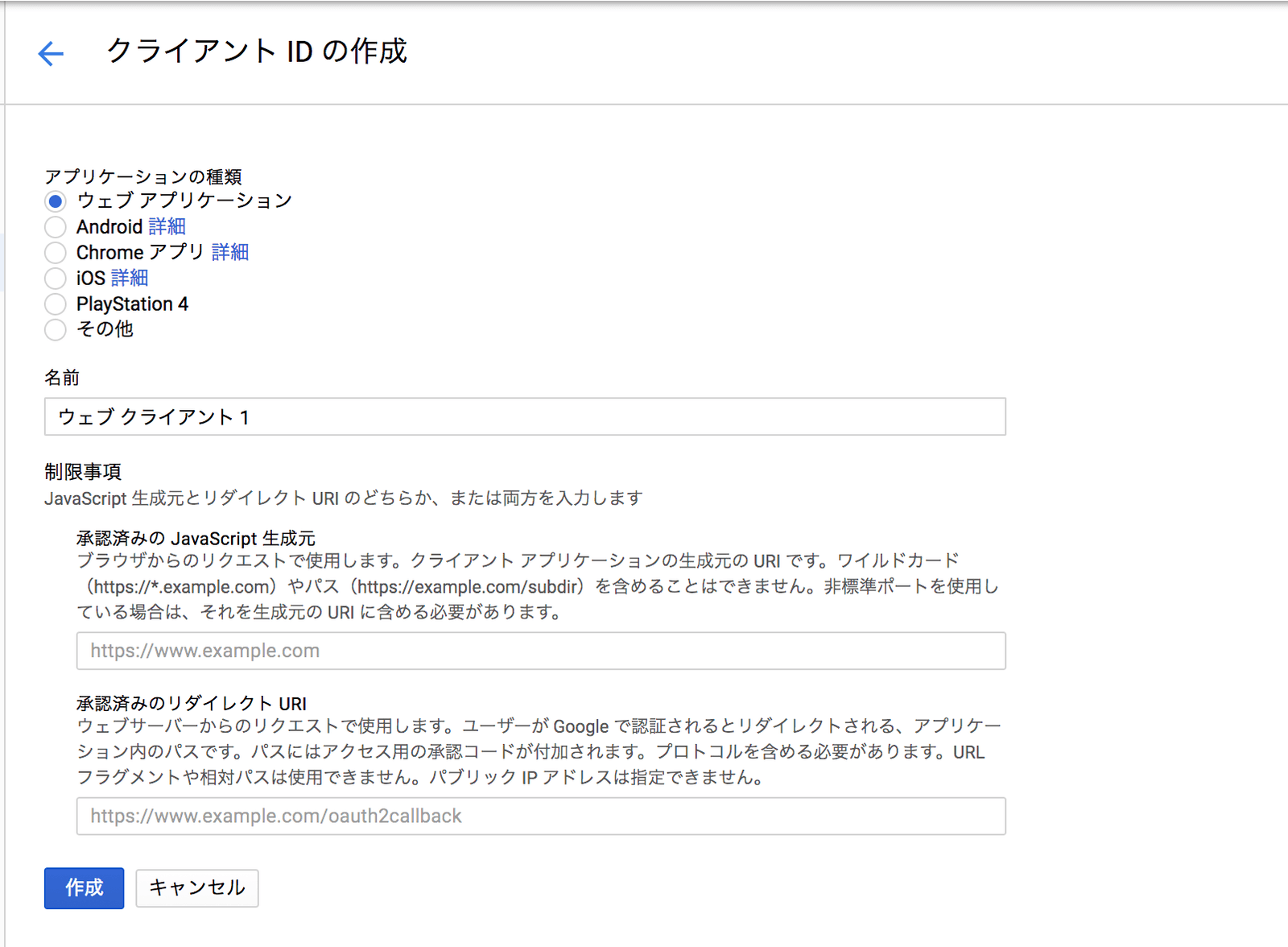
続いて、「クライアントIDの作成」ページが表示されたら、以下のように設定をしていきます
- アプリケーションの種類: ウェブアプリケーション
- 名前: 任意の名前
- 承認済みのJavaScript生成元: 「Simple GA Ranking」を使用するサイトのドメイン
- 承認済みのリダイレクトURI: 「Simple GA Ranking」設定ページの「コールバックURL」
全て入力できたら「生成」ボタンを押してクライアントIDを生成します

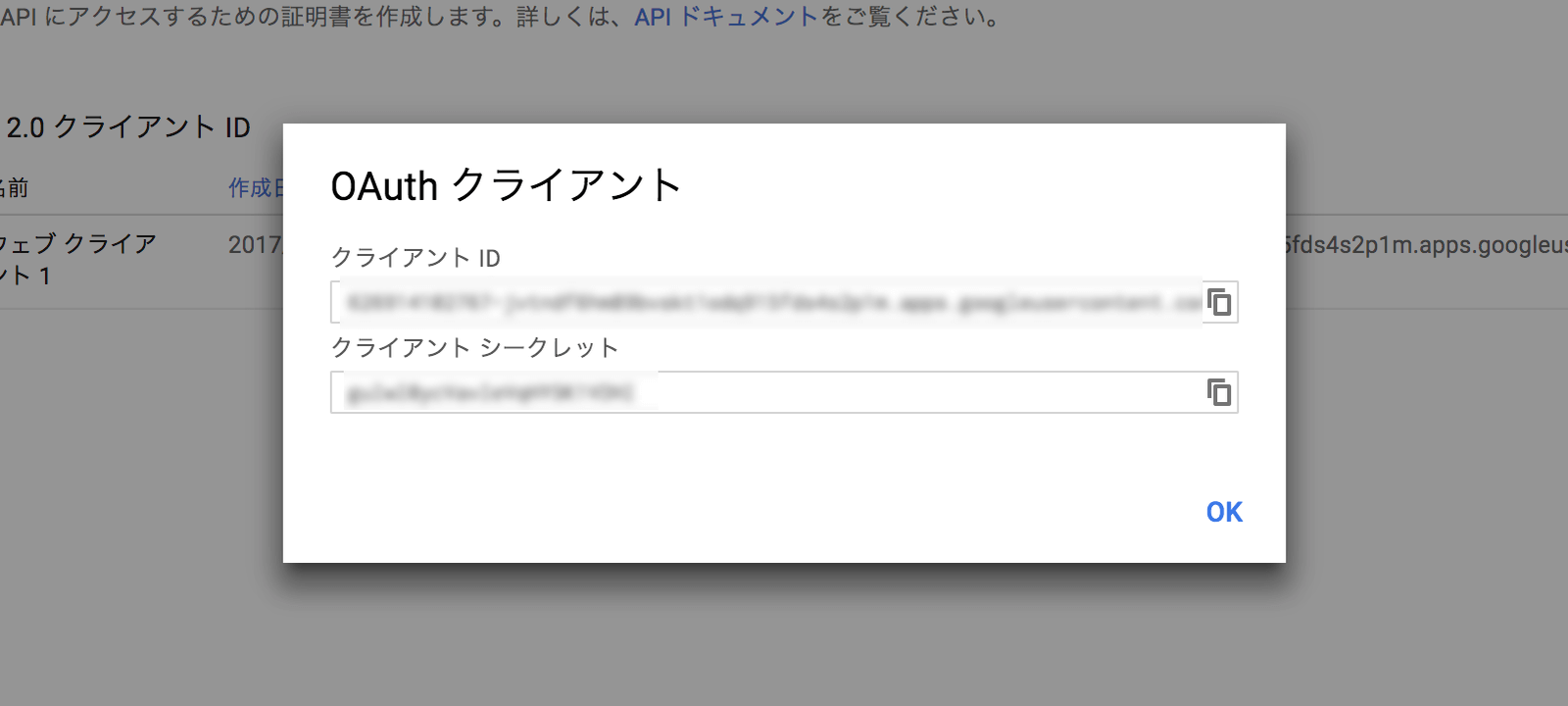
「クライアントID」と「クライアントシークレット」が表示されたら完了です!
「Simple GA Ranking」設定ページで入力するので両方ともメモしておいて下さい!
トークンの取得
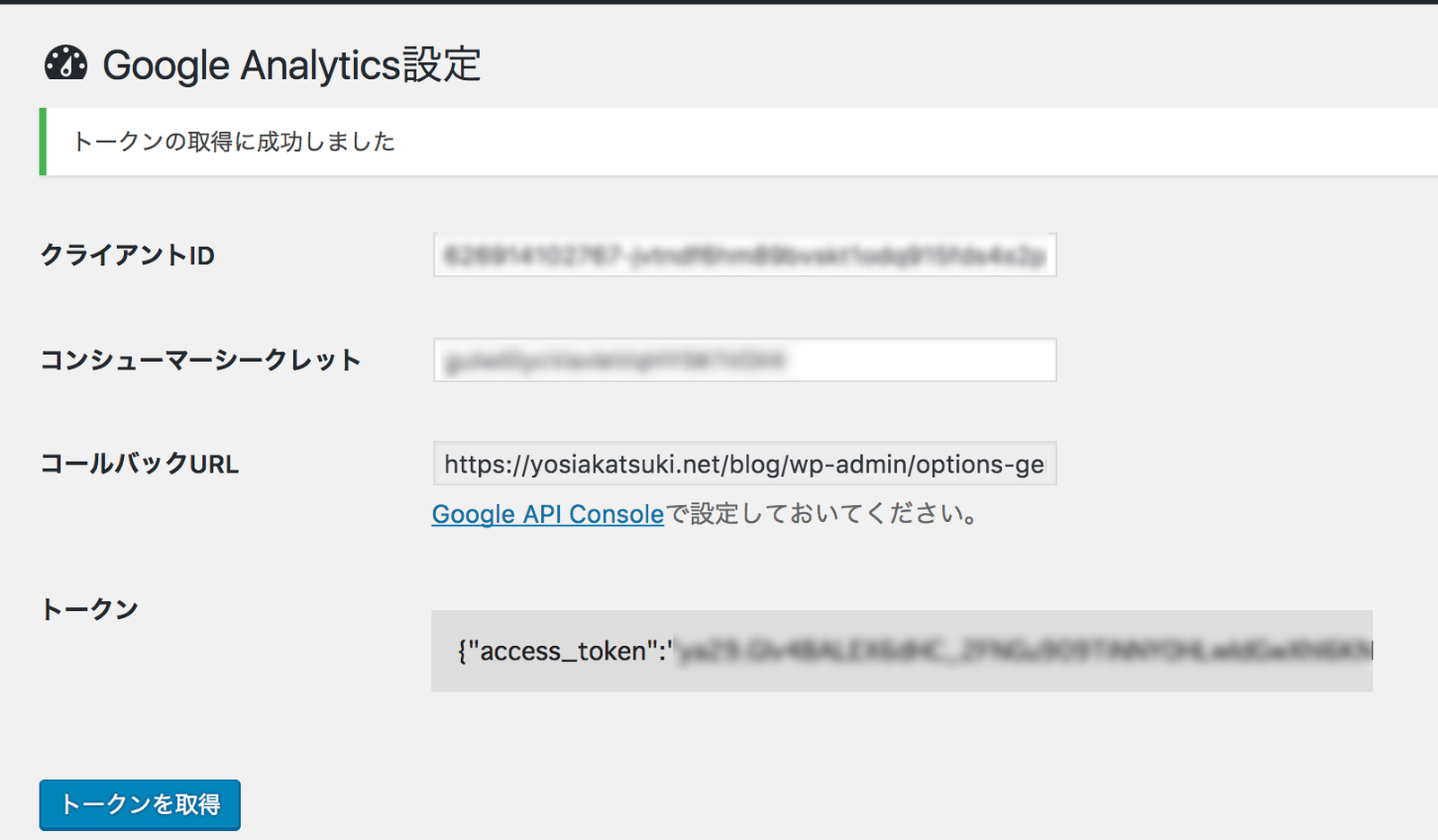
「クライアントID」と「クライアントシークレット」を作成したら、「Simple GA Ranking」の設定ページへ戻ります

「Simple GA Ranking」設定ページにそれぞれ次の対応のように入力します
- クライアントID: 生成した「クライアントID」
- コンシューマーシークレット: 生成した「クライアントシークレット」
クライアントID、コンシューマーシークレットを入力したら「トークンを取得」ボタンを押します

無事トークンが取得できればOKです!
使用するGoogle Analyticsのデータの設定
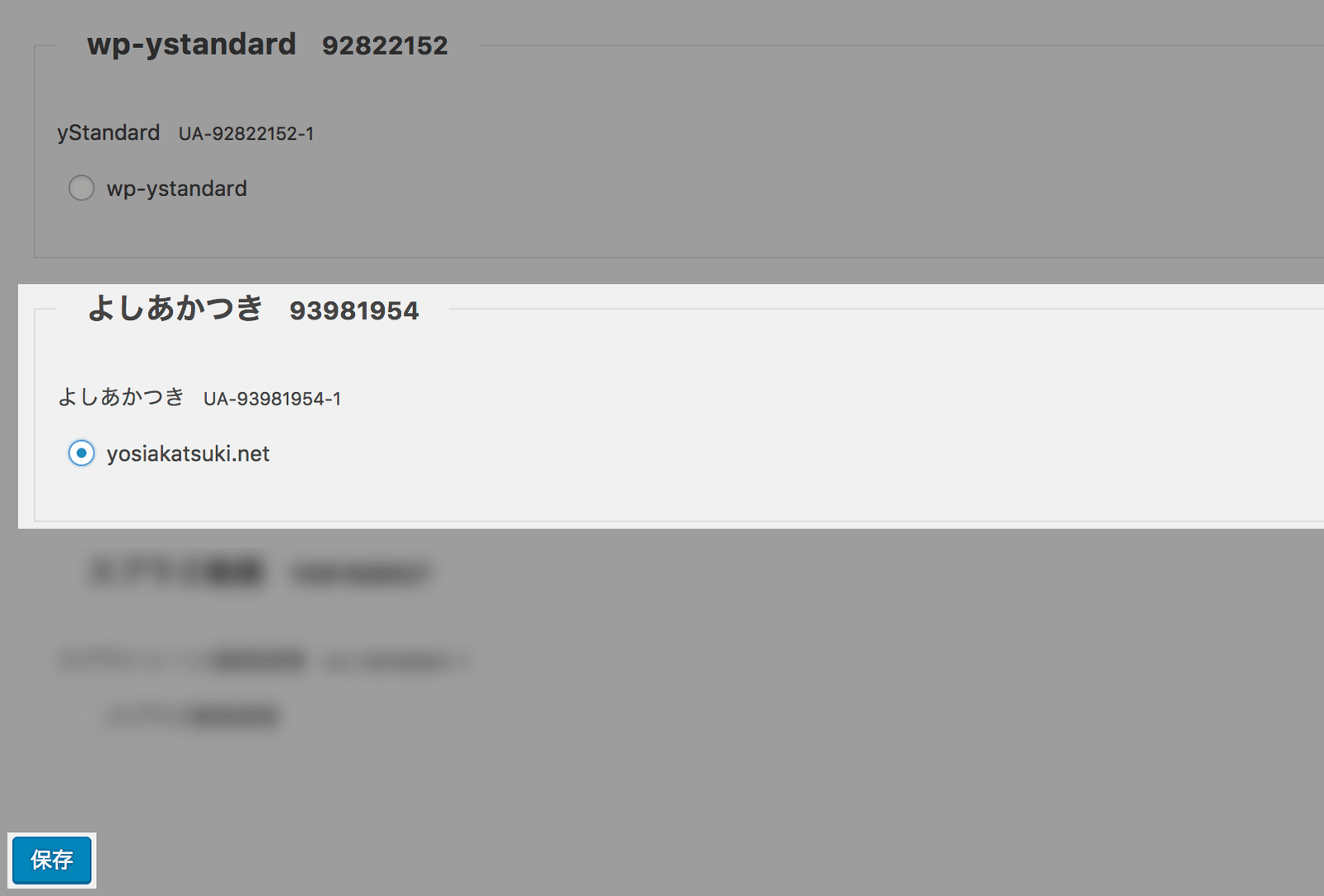
トークンが取得完了すると、「トークンを取得」ボタンの下の方に「サイトの設定」という項目が追加されます

使用できるGoogle Analyticsのデータが表示されるので、使用するものにチェックを付けて、下の方にある「保存」ボタンを押します!
これで「Simple GA Ranking」の設定は完了です!
「Simple GA Ranking」で人気記事ランキングを表示
設定も完了したので、早速「Simple GA Ranking」で人気記事ランキングを表示させてみたいと思います
ショートコードでランキングを作成
[sga_ranking]というショートコードをランキング表示させたいところに設置することでランキング表示できます([]は半角に置き換えて下さい)

パラメーターを指定しない状態では、30日前までのデータを使ったランキングを10件表示できます。
表示件数を変えたければ[sga_ranking display_count="5"]のようにdisplay_count="件数"を追加します
HTMLはol,liでリストが作成されます
olにはclass="sga-ranking"が、liにはclass="sga-ranking-list sga-ranking-list-[番号]"がつくので、cssで見た目を調整する場合は.sga-ranking、.sga-ranking-listでスタイル調整できます
PHPでランキングを作成
PHP側でランキングを作成する場合はsga_ranking_get_dateという関数を使ってランキングの対象となる記事のIDを配列で取得できます
取得した配列をfor文でループさせて、HTMLを生成すればOKです
<?php
if ( function_exists( 'sga_ranking_get_date' ) ) {
$ranking_data = sga_ranking_get_date();
if ( ! empty( $ranking_data ) ) {
echo '<ol>';
foreach ( $ranking_data as $post_id ) {
echo '<li><a href="' . esc_url_raw( get_permalink( $post_id ) ) . '">' . esc_html( get_the_title( $post_id ) ) . '</a></li>';
}
echo '</ol>';
}
}
?>
(※コードは公式ドキュメント掲載のものを一部改変して掲載しています)
sga_ranking_get_dateの引数でパラメータを指定することにより、表示件数や何日分のデータを使ってランキングを作成するか…といったことをカスタマイズすることができます。
$args = array(
'display_count' => 5,
'period' => 7,
);
$ranking_data = sga_ranking_get_date( $args );
…
上のコードでは7日前までのデータを使ったランキングを5件表示するようにパラメータを指定しています
他にも投稿タイプの絞込やカテゴリーなどのタクソノミーでの絞込も可能になっています
カテゴリーでの記事絞り込みは別の記事に書きましたので参考にしていただければと思います
まとめ
クライアントIDの作成など、導入のハードルがやや高いですが…Google Analyticsのデータを使って人気記事ランキングを作れて、更に動作も軽快でありがたさ満点ではないでしょうか!
ただ、日別のランキングのようなリアルタイム性を求められるランキングには向かないですかね… 週別・月別のランキング作成で使っていこうと思います!
ドキュメントも揃っているのでカスタマイズもしやすくありがたかったです
ではまた。