自作のテーマやプラグインの設定用のオリジナルメニューを管理画面に追加する方法について紹介します。
「設定」メニューに独自メニューを追加する
管理画面の「設定」のサブメニューにオリジナルメニューを追加する方法です。
サンプルコードはこちら▼
add_action( 'admin_menu', 'my_add_admin_menu' );
/**
* 「設定」にメニューを追加
*/
function my_add_admin_menu() {
add_options_page(
'オリジナルメニューページ', // 設定画面のページタイトル.
'オリジナルメニュー', // 管理画面メニューに表示される名前.
'manage_options',
'my-original-menu', // メニューのスラッグ.
'my_original_menu_page' // メニューの中身を表示させる関数の名前.
);
}
/**
* メニューページの中身を作成
*/
function my_original_menu_page() {
// 権限チェック.
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
?>
<div class="wrap">
<h1>オリジナルメニューページ</h1>
</div>
<?php
}
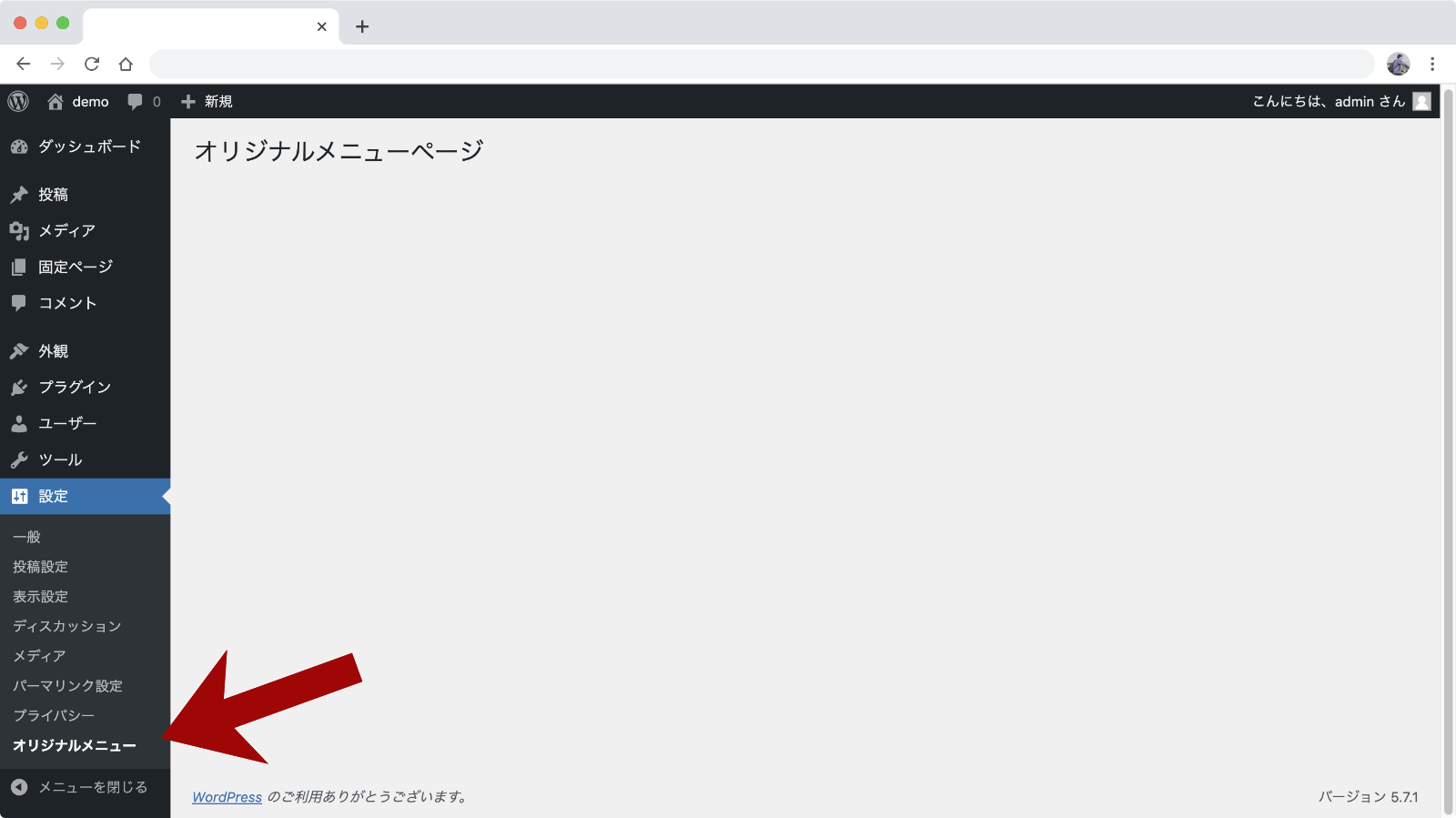
この状態ではまだ設定項目はありませんが、「設定」にメニューを追加して、独自のメニューページを表示させることまでできました。
設定項目の追加
設定値の表示と設定保存の方法についてはいくつか方法がありますが、今回は設定項目を関数で定義し、保存はWordPressの機能に任せる方法で作ってみたいと思います。
設定項目が少なければこの記事で紹介する方法のほうがシンプルな作りになるかもしれません。
設定セクションの用意・セクション表示
まずは設定セクションを用意します。
コードはこちら▼
add_action( 'admin_init', 'my_init_original_settings' );
/**
* 設定項目の準備
*/
function my_init_original_settings() {
// 設定のセクション追加.
add_settings_section(
'my-original-menu-section-1',
'オリジナルメニューセクション1',
'my_original_menu_section_func', // セクションの説明文を表示するための関数.
'my-original-menu'
);
add_settings_section(
'my-original-menu-section-2',
'オリジナルメニューセクション2',
null, // 説明が特に必要なければnull.
'my-original-menu'
);
}
/**
* セクションの説明文を表示するための関数
*/
function my_original_menu_section_func() {
echo '<p>オリジナルメニューセクション1です</p>';
}定義したセクションを表示できるように、メニューページの中身を作成する部分を変更します。
/**
* メニューページの中身を作成
*/
function my_original_menu_page() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
?>
<div class="wrap">
<h1>オリジナルメニューページ</h1>
<!-- ▼▼▼ 追加 -->
<form method="POST" action="options.php">
<?php
settings_fields( 'my-original-menu' ); // ページのスラッグ.
do_settings_sections( 'my-original-menu' ); // ページのスラッグ.
submit_button();
?>
</form>
<!-- ▲▲▲ 追加 -->
</div>
<?php
}
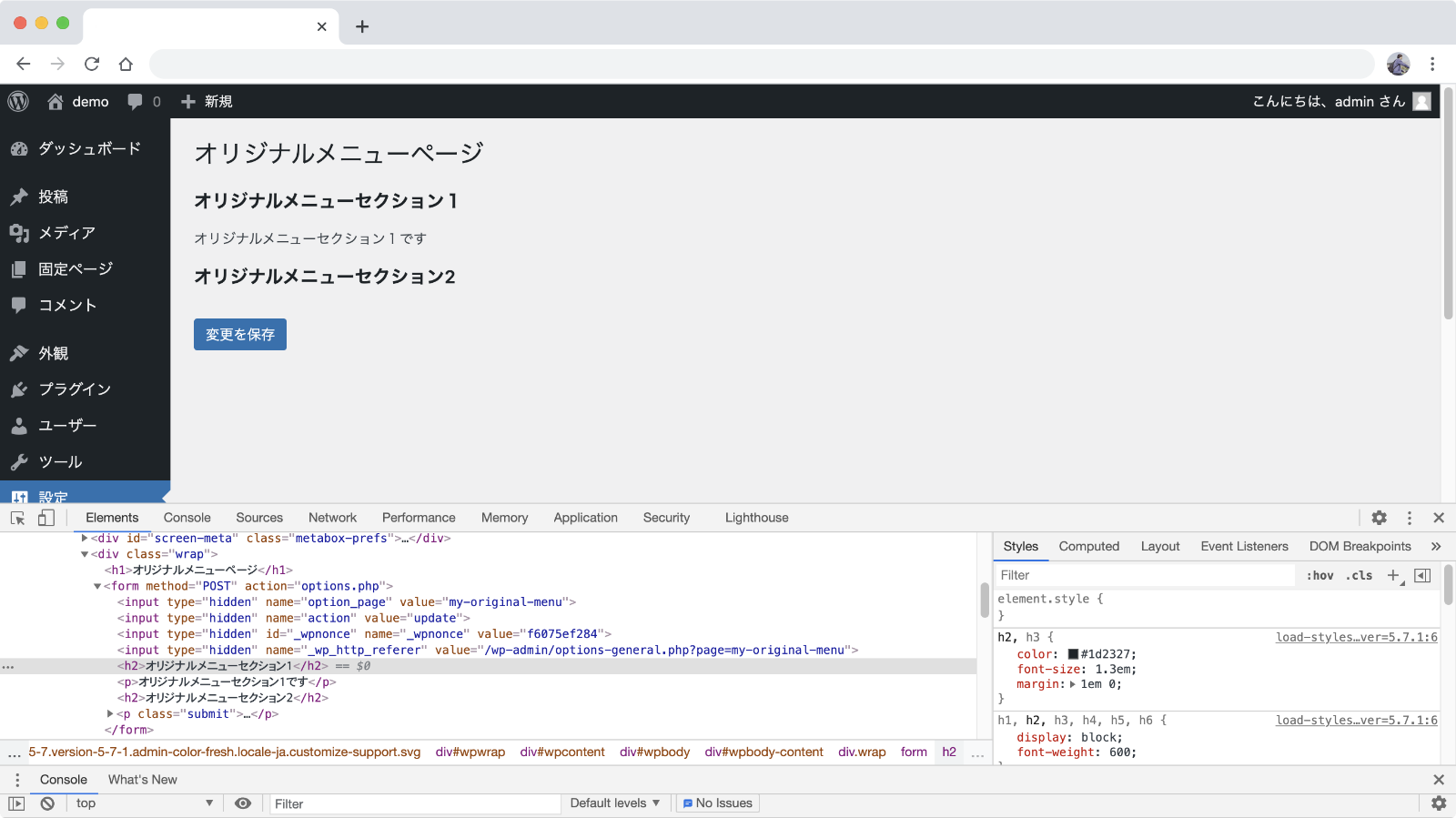
セクション名などを自動で出力してくれる他、nonceなど各種設定更新に必要なものも自動で出力されました。
続けて、設定項目の定義をしていきましょう。
設定項目の追加
設定項目の追加と登録をしていきましょう。
サンプルはこちら▼
function my_init_original_settings() {
// 設定のセクション追加
// ...省略
// 設定項目の追加.
add_settings_field(
'my-original-menu-text', // 設定名.
'テキストのサンプル設定', // 設定タイトル.
'my_original_menu_text_func', // 設定項目のHTMLを出力する関数名.
'my-original-menu', // メニュースラッグ.
'my-original-menu-section-1' // どのセクションに表示するか.
);
add_settings_field(
'my-original-menu-check', // 設定名.
'チェックボックスのサンプル設定', // 設定タイトル.
'my_original_menu_check_func', // 設定項目のHTMLを出力する関数名.
'my-original-menu', // メニュースラッグ.
'my-original-menu-section-2' // どのセクションに表示するか.
);
// 設定の登録
register_setting(
'my-original-menu',
'my-original-menu-text',
[
'sanitize_callback' => 'esc_attr',
]
);
register_setting(
'my-original-menu',
'my-original-menu-check',
[
'sanitize_callback' => 'absint',
]
);
}
/**
* セクションの説明文を表示するための関数
*/
// ...省略
/**
* テキストのサンプル設定項目表示用関数
*/
function my_original_menu_text_func() {
?>
<input name="my-original-menu-text" type="text" id="my-original-menu-text" value="<?php form_option( 'my-original-menu-text' ); ?>">
<?php
}
/**
* チェックボックスのサンプル設定項目表示用関数
*/
function my_original_menu_check_func() {
?>
<label>
<input name="my-original-menu-check" type="checkbox" id="my-original-menu-check" value="1" <?php checked( '1', get_option( 'my-original-menu-check' ) ); ?> /> チェックボックスのサンプル設定を有効化</label>
<?php
}設定セクションの用意の際に作ったmy_init_original_settings関数に追記と、設定項目表示用の関数を追加しました。
add_settings_fieldで設定項目の定義と、入力フォームを表示する関数を指定します。
register_settingで設定の登録と、設定更新の際にサニタイズするための関数を指定します。

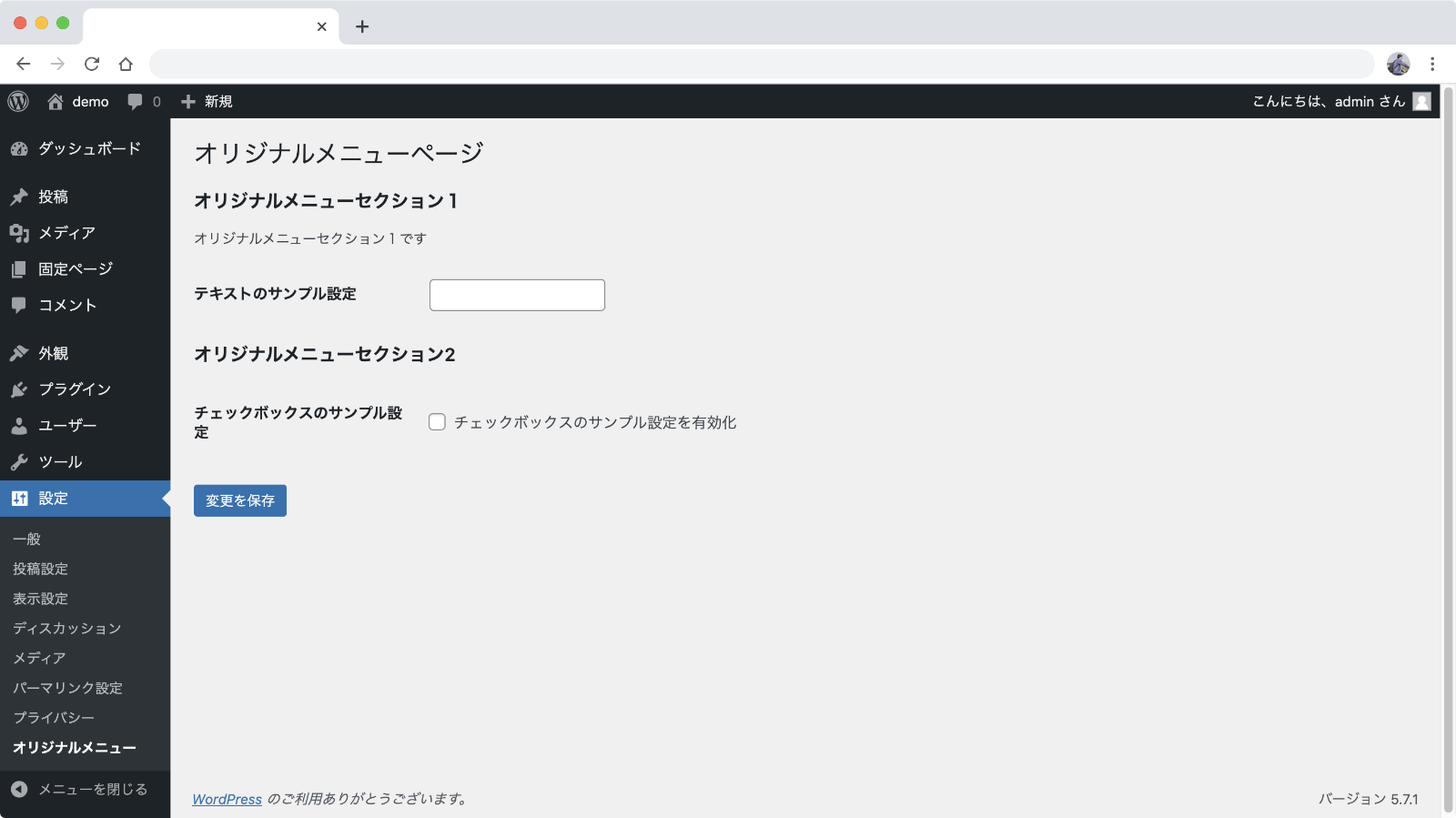
設定の定義が正しく出来ていれば、formの中身を自動で出力してくれます。
inputなど必要なHTMLだけ書けばあとはWordPressがよしなにHTMLを生成してくれるので、シンプルな設定フォームを作るならこの方法が便利だと思います。

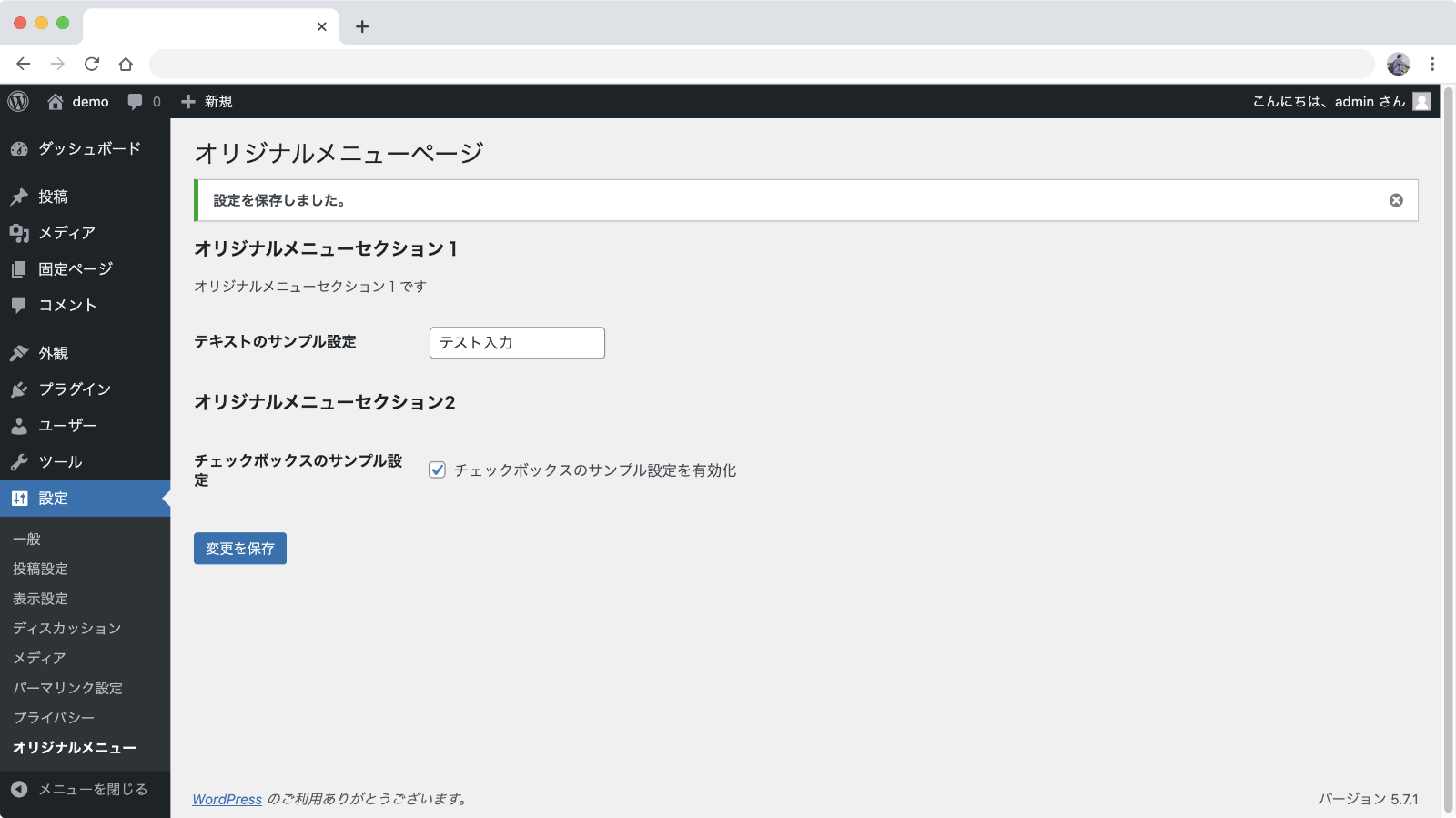
あとは実際に入力・保存したり、入力した内容を消してみたりして、正常に設定値が保存できているか確認しましょう!
コード全体
今回作成したコード全体はこちら▼
add_action( 'admin_menu', 'my_add_admin_menu' );
/**
* 「設定」にメニューを追加
*/
function my_add_admin_menu() {
add_options_page(
'オリジナルメニューページ',
'オリジナルメニュー',
'manage_options',
'my-original-menu',
'my_original_menu_page'
);
}
/**
* メニューページの中身を作成
*/
function my_original_menu_page() {
if ( ! current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
?>
<div class="wrap">
<h1>オリジナルメニューページ</h1>
<form method="POST" action="options.php">
<?php
settings_fields( 'my-original-menu' ); // ページのスラッグ.
do_settings_sections( 'my-original-menu' ); // ページのスラッグ.
submit_button();
?>
</form>
</div>
<?php
}
add_action( 'admin_init', 'my_init_original_settings' );
/**
* 設定項目の準備
*/
function my_init_original_settings() {
// 設定のセクション追加
add_settings_section(
'my-original-menu-section-1',
'オリジナルメニューセクション1',
'my_original_menu_section_func', // セクションの説明文を表示するための関数.
'my-original-menu'
);
add_settings_section(
'my-original-menu-section-2',
'オリジナルメニューセクション2',
null, // 説明が特に必要なければnull.
'my-original-menu'
);
// 設定項目の追加.
add_settings_field(
'my-original-menu-text', // 設定名.
'テキストのサンプル設定', // 設定タイトル.
'my_original_menu_text_func', // 設定項目のHTMLを出力する関数名.
'my-original-menu', // メニュースラッグ.
'my-original-menu-section-1' // どのセクションに表示するか.
);
add_settings_field(
'my-original-menu-check', // 設定名.
'チェックボックスのサンプル設定', // 設定タイトル.
'my_original_menu_check_func', // 設定項目のHTMLを出力する関数名.
'my-original-menu', // メニュースラッグ.
'my-original-menu-section-2' // どのセクションに表示するか.
);
// 設定の登録
register_setting(
'my-original-menu',
'my-original-menu-text',
[
'sanitize_callback' => 'esc_attr',
]
);
register_setting(
'my-original-menu',
'my-original-menu-check',
[
'sanitize_callback' => 'absint',
]
);
}
/**
* セクションの説明文を表示するための関数
*/
function my_original_menu_section_func() {
echo '<p>オリジナルメニューセクション1です</p>';
}
/**
* テキストのサンプル設定項目表示用関数
*/
function my_original_menu_text_func() {
?>
<input name="my-original-menu-text" type="text" id="my-original-menu-text" value="<?php form_option( 'my-original-menu-text' ); ?>">
<?php
}
/**
* チェックボックスのサンプル設定項目表示用関数
*/
function my_original_menu_check_func() {
?>
<label>
<input name="my-original-menu-check" type="checkbox" id="my-original-menu-check" value="1" <?php checked( '1', get_option( 'my-original-menu-check' ) ); ?> /> チェックボックスのサンプル設定を有効化</label>
<?php
}参考
今回参考にしたマニュアルはこちら▼
https://wpdocs.osdn.jp/%E7%AE%A1%E7%90%86%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC%E3%81%AE%E8%BF%BD%E5%8A%A0 https://wpdocs.osdn.jp/Settings_API関連記事