自作テーマやプラグインの設定画面で作成した色の設定欄で、カラーピッカーを使う方法について紹介します。
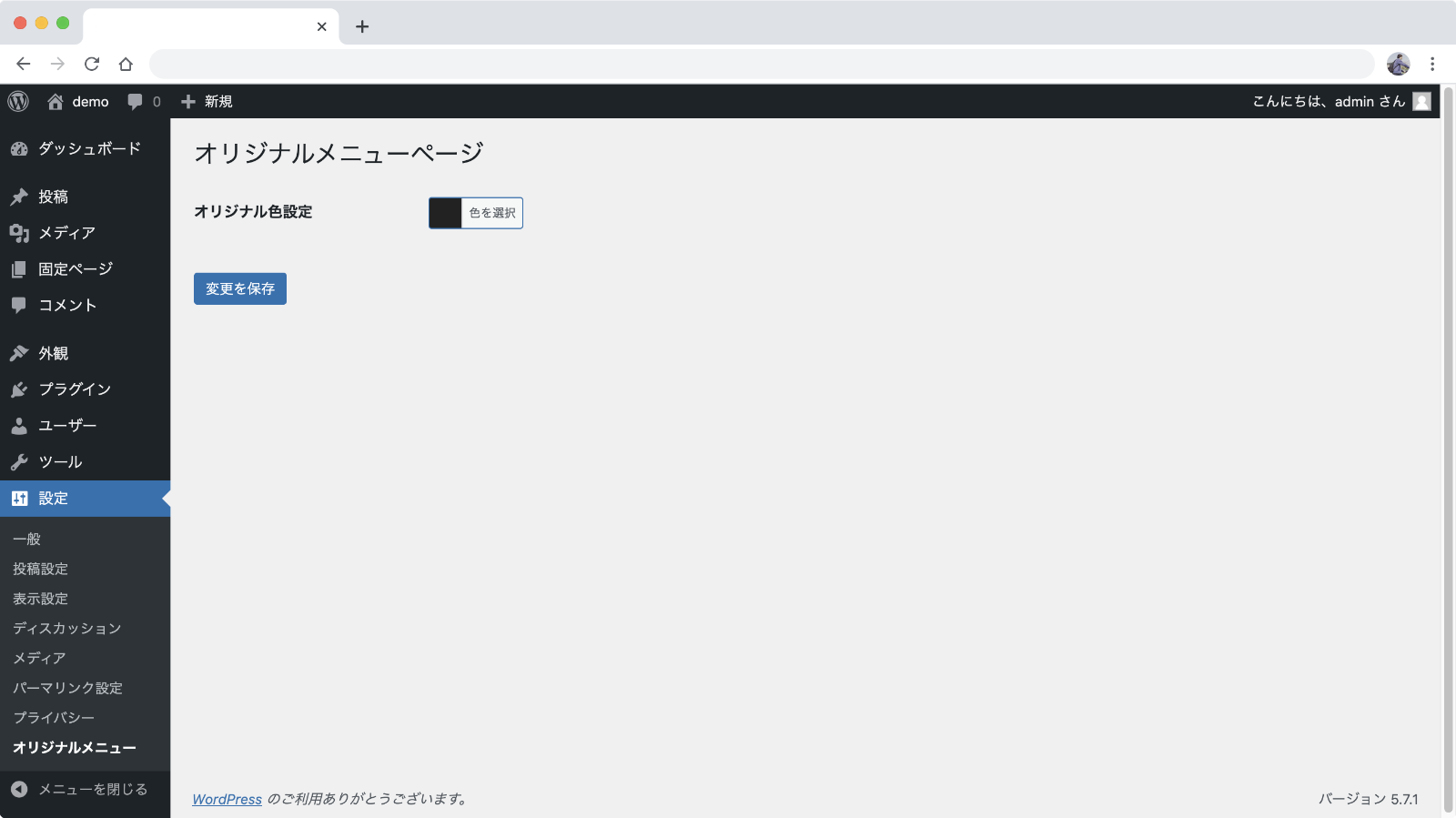
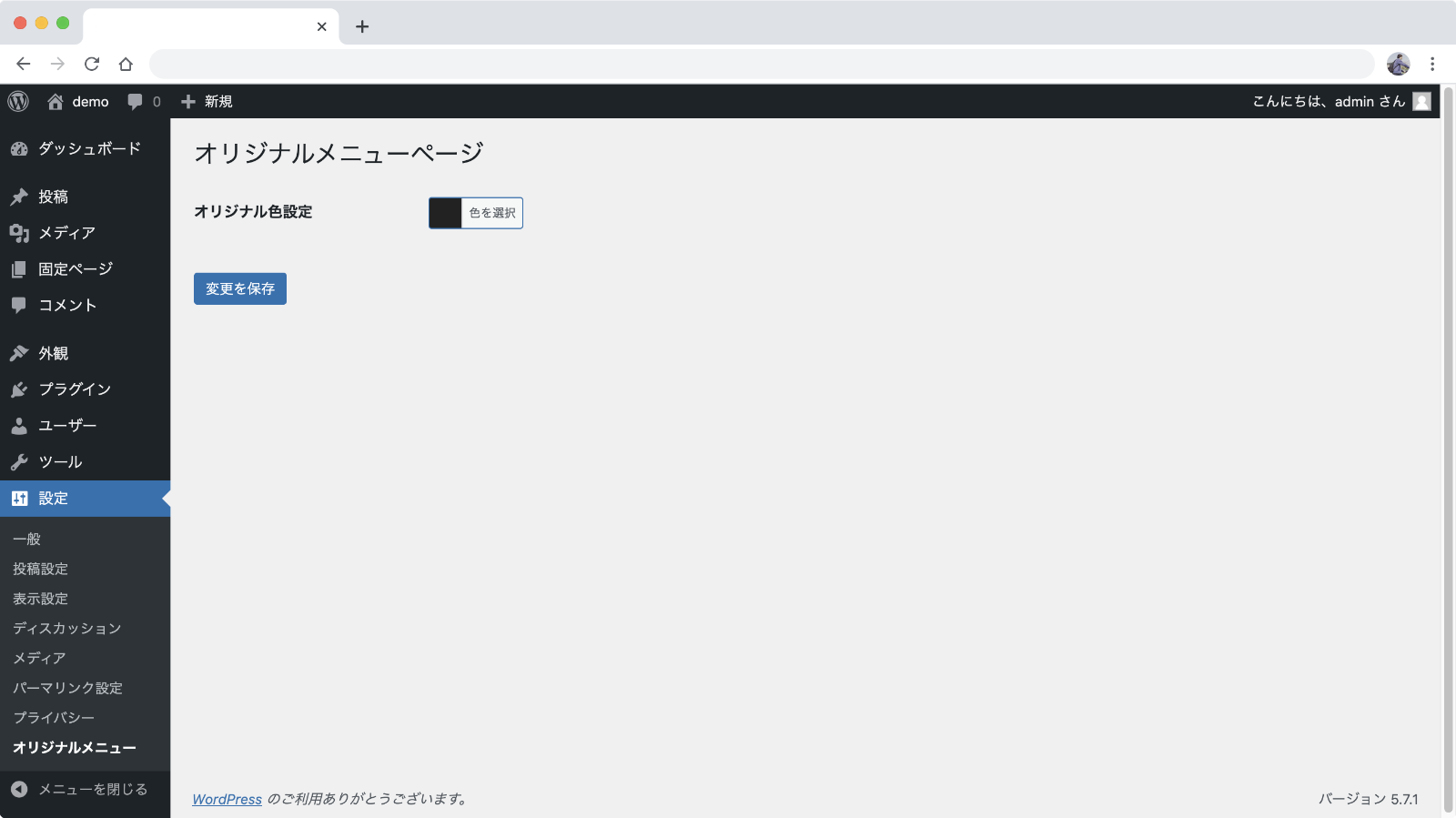
カラーピッカーを設定画面に表示する

上図のようにテーマカスタマイザーで表示されるようなカラーピッカーを独自の設定項目でも使えるようにしていきます。
この記事では設定画面の作り方については割愛します。設定画面の作り方から知りたい場合はこちらも参考にしてみてください▼

カラーピッカーで操作できる色設定を作る
入力用のinputタグを作る
まずは入力欄を用意します。
サンプルはこちら(HTML部分のみ)▼
<input name="my-original-color" class="color-picker-hex" type="text" id="my-original-color" maxlength="7" value="<?php form_option( 'my-original-color' ); ?>" placeholder="#222222" data-default-color="#222222">このあと、JavaScriptでクラスcolor-picker-hexを持つ要素にカラーピッカーを表示するようにします。
また、カラーピッカーのデフォルト値はdata-default-colorで設定できるので必要に応じて設定しておきましょう。
設定値のサニタイズにはsanitize_hex_colorを使いましょう。
カラーピッカー表示用のJavaScript
inputタグを用意しただけでは単なるテキストフィールドしか表示されません。
JavaScriptでカラーピッカーを表示するようにコードを追加していきます。
add_action( 'admin_enqueue_scripts', 'my_admin_enqueue_scripts' );
function my_admin_enqueue_scripts( $hook_suffix ) {
// 実装したいページで var_dump( $hook_suffix ) 等して調べる.
if ( 'settings_page_my-original-menu' === $hook_suffix ) {
wp_enqueue_script( 'wp-color-picker' );
wp_enqueue_style( 'wp-color-picker' );
wp_add_inline_script(
'wp-color-picker',
'jQuery(document).ready(function($){
$(\'.color-picker-hex\').wpColorPicker();
});'
);
}
}WordPress本体に含まれているカラーピッカーのライブラリを使うためにadmin_enqueue_scriptsでwp-color-pickerのスクリプトとCSSを読み込むように指定します。
ライブラリが読み込めたら、追加した入力欄をカラーピッカーにするためのJavaScriptを追加していきます。
今回は(ちょっと楽をして)wp-color-pickerのスクリプトにインラインでJavaScriptのコードを追加しました。
.color-picker-hexに対してwpColorPicker()を実行するだけのお手軽コードです。ライブラリの力は偉大。
また、自分で追加した設定ページのみwp-color-pickerのスクリプトが読み込まれるよう、$hook_suffixで条件分岐しています。

カラーピッカーが表示されたら、ちゃんと動作するか、設定が保存・読み込みされるか確認しましょう。
参考にしたドキュメント
ググってたら出会った記事です…2012年のものなので、もしかしたら今では他のオプションも増えてるかも…?
ひとまず今回やりたかったことはこちらの記事にあるコードを参考にするだけでできたのでOKとしました!