ブロックエディターで使えるカラーパレットを自作テーマ・プラグインのオリジナル設定で用意したカラーピッカーのパレットで使えるようにするカスタマイズサンプルです。
まだ「こういうときどうしよう…」という点も残っているのですが、「使えそうな予感」というカスタマイズ方法を思い浮かんだので備忘録的に残しておきます。
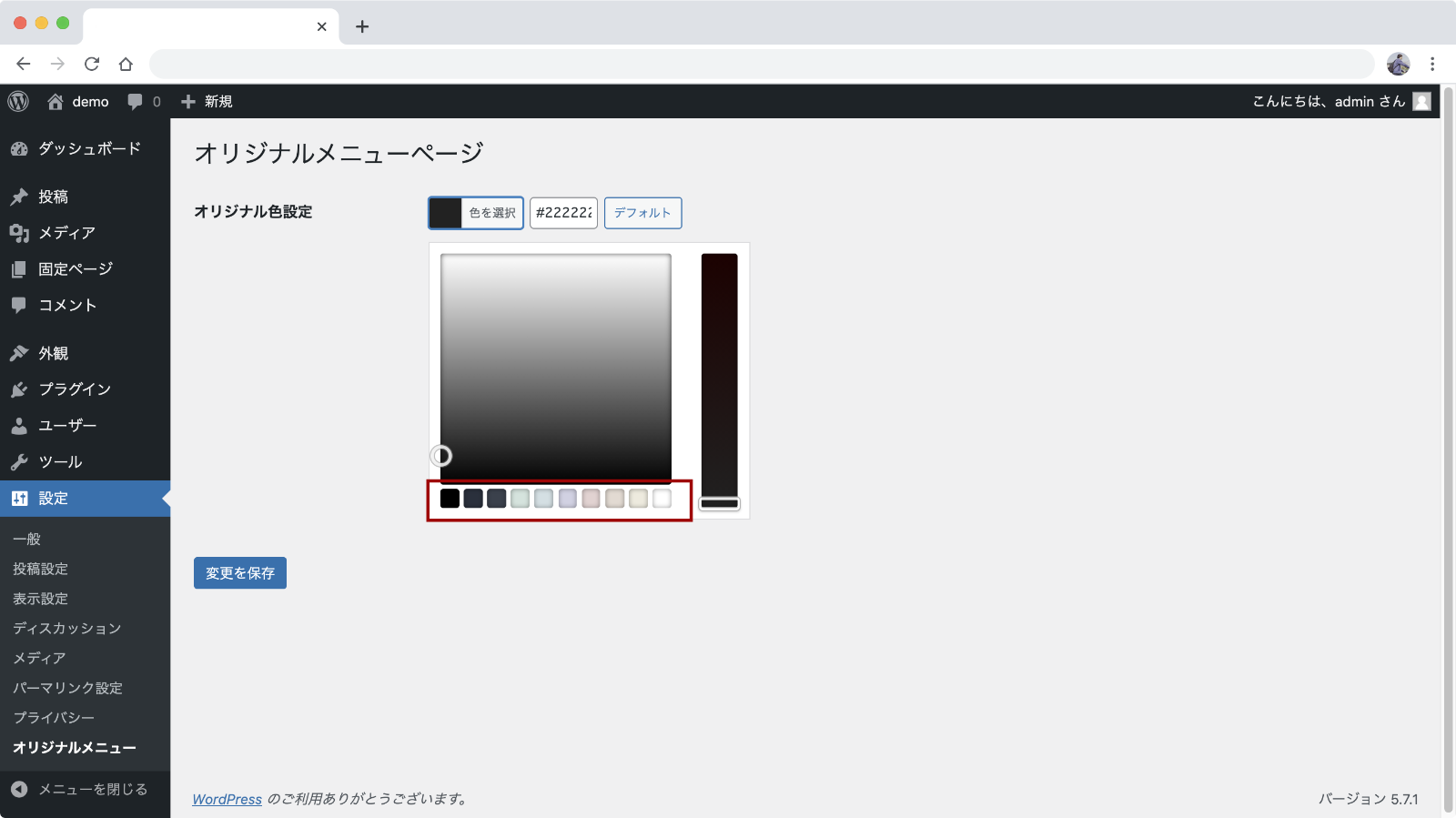
カラーピッカーのカラーパレットにブロックの色を反映
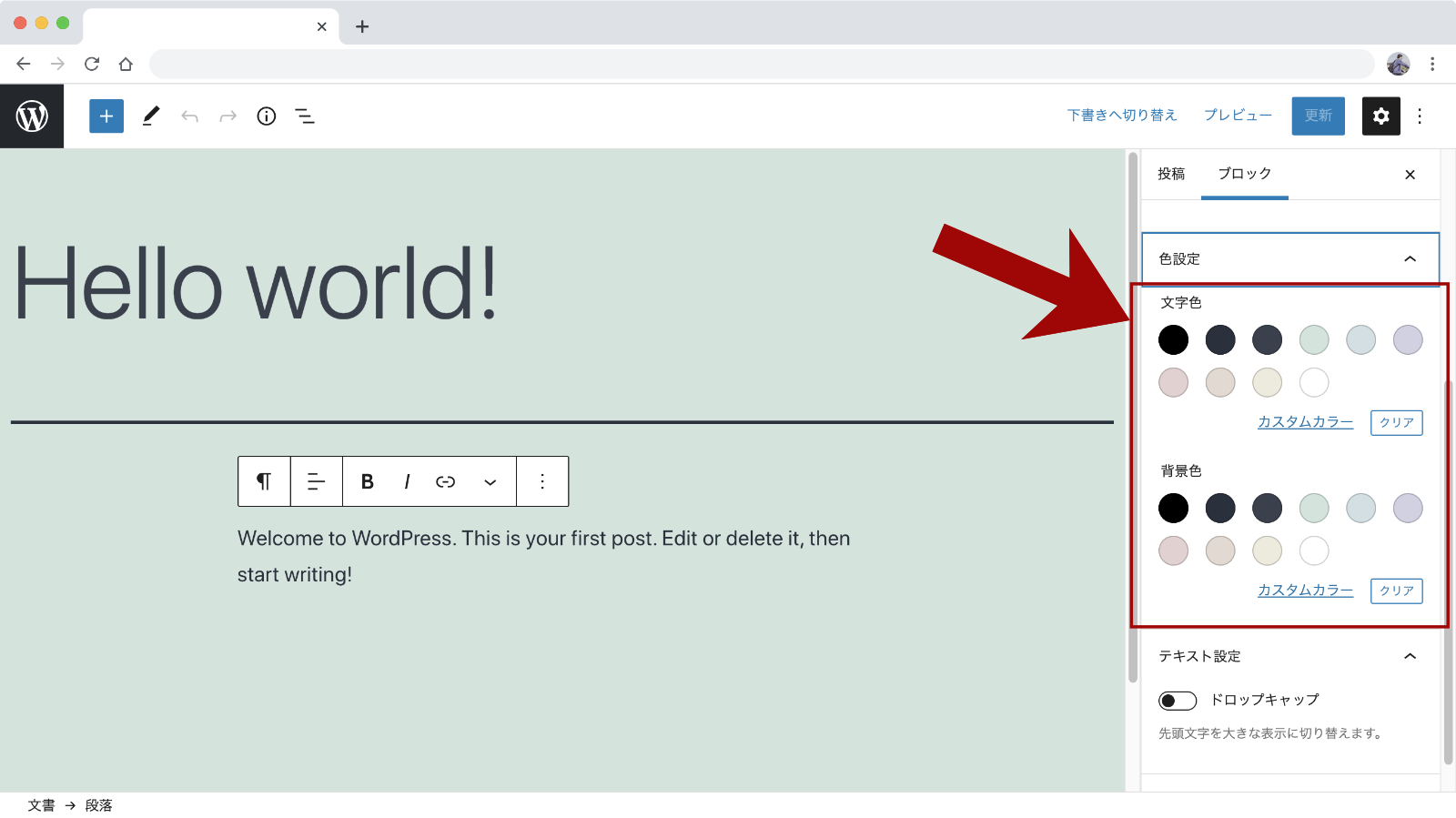
カスタマイザー等でよく見るカラーピッカーにブロックエディターで使えるカラーパレットを反映してみます。

ブロックのカラーパレットはテーマで定義されていたり、テーマやプラグインによっては自分で変更できるものもあります。
僕が制作しているyStandardでもカラーパレットのカスタマイズ機能があり、自分で定義した色をカラーピッカーでも使えれば、サイトの配色にあった色のカラーコードを設定欄にいちいち入力しなくてもよくなるので便利ですね。

この記事ではカラーピッカーの実装方法などは割愛します。また、サンプルコードは以前作成した自作設定画面のコードをカスタマイズしていますので、流れがよくわからない場合はこちらの記事をご覧ください▼

カラーパレットの取得とカラーピッカー反映サンプルコード
ブロックエディターのカラーパレット取得と、取得したパレットをカラーピッカーのパレットに反映するサンプルはこちら▼
/**
* ※ オリジナルの設定項目でカラーピッカーを使うカスタマイズ記事のコードを改修しています
* ※ https://yosiakatsuki.net/blog/add-color-picker/
*/
add_action( 'admin_enqueue_scripts', 'my_admin_enqueue_scripts' );
function my_admin_enqueue_scripts( $hook_suffix ) {
if ( 'settings_page_my-original-menu' === $hook_suffix ) {
// カラーパレットが取得できなければデフォルトのものを出すので true を初期値としてセット.
$l10n = [ 'palettes' => true ];
// カラーパレット取得.
$palette = get_theme_support( 'editor-color-palette' );
if ( $palette && is_array( $palette ) ) {
// カラーコードを配列にしてセット.
$l10n['palettes'] = array_column( $palette[0], 'color' );
}
wp_enqueue_script( 'wp-color-picker' );
wp_enqueue_style( 'wp-color-picker' );
// 作成した配列をJSで使えるようにする.
wp_localize_script(
'wp-color-picker',
'myColorPalettes',
$l10n
);
// wp_localize_scriptでセットした myColorPalettes をカラーピッカーのオプションへ.
wp_add_inline_script(
'wp-color-picker',
'jQuery(document).ready(function($){
$(\'.color-picker-hex\').wpColorPicker({
palettes:myColorPalettes[\'palettes\'],
width:300
});
});'
);
}
}ざっとポイントはこちら▼
get_theme_support( 'editor-color-palette' )でブロックエディターのカラーパレットを取得array_column( $palette[0], 'color' )でカラーコードの配列を作るwp_localize_scriptでカラーコードの配列をJSに渡せるようにしておくwpColorPickerのオプション「palettes」に配列をセット
今後の課題
ひとまず、自作の設定画面ではこの方法でイケるかな?というところですが、今後調整が必要そうだと感じていることはこちら▼
- テーマカスタマイザー内で使えるカラーピッカーにはどうやって反映したらいいだろう🤔
- カラーパレットが多くなると、パレットのサイズがどんどん小さくなるので、多い場合は2行、3行…で表示できるようにCSSで調整したいけど、ざっと触った感じ大変そう🤔
yStandardに実装する際はここらへんの研究が必要になりそうです…
いい感じの方法が見つかったら追記します!