「ドメインは変わらないけど、サーバーが変わる」といったサーバーの移転などでは、確認作業の際に、新しいサーバー環境のサイトを見る必要があります。
しかし、ブラウザにいつも通りURLを入力しただけではドメインの設定を変えていない限り移転前サーバーのサイトが表示されてしまいます
そんな時に、自分のPCからだけ新しいサーバーのサイトを見る為にhostsファイルを編集する方法について説明します。
目次
hostsファイルを編集して自分だけ新サーバーを確認
よっひー(@yosiakatsuki)です。
サーバー移転の際、ドメインの設定を切り替える前に必ず新しいサーバー環境でのサイトがきちんと表示できているか確認したいですよね。
自分PCからだけ新しいサーバーを使って表示されるサイトの確認をするためにhostsファイルを編集する方法について説明します。
hostsファイルを編集する
hostsファイルの場所
編集するhostsファイルの場所ですが、Windows,Macそれぞれ以下の場所に保存されています。
- Windows :
C:\WINDOWS\system32\drivers\etc\hosts - Mac :
/etc/hosts
hostsファイルの編集方法

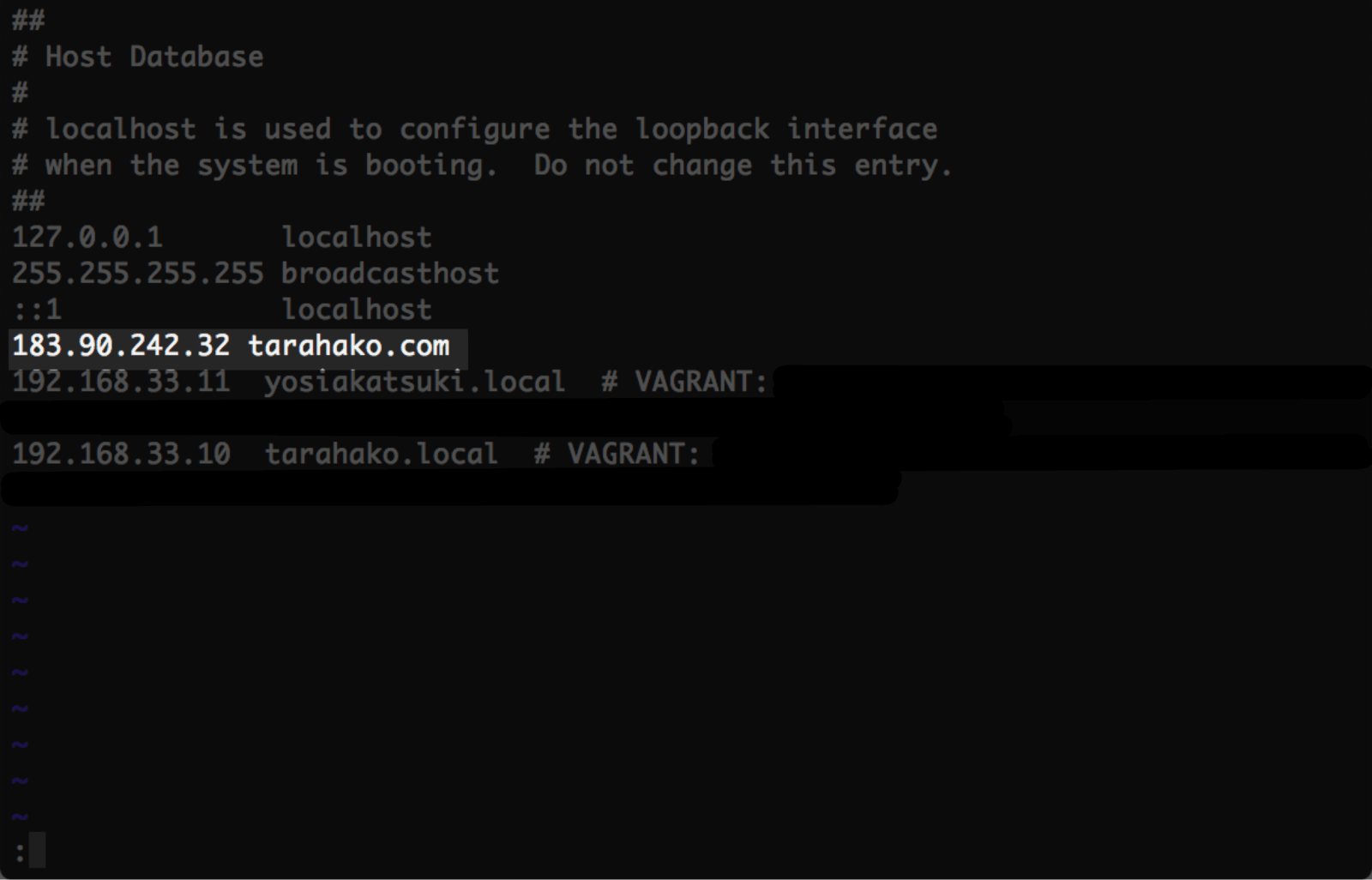
Hostsファイルには「サーバーのIPアドレス + [半角スペース] + ドメイン名」を入力します。
上の画像の例だと、tarahako.comをアドレスバーに入力したときは183.90.242.32のサーバーを見に行く…と言った内容になります。
Windowsでのhostsファイルの編集方法
メモ帳を右クリックし、「管理者として実行」を選択します。
(Windows 10だと右クリックして「その他」の中に「管理者として実行」があると思います)
管理者として実行した状態のメモ帳でC:\WINDOWS\system32\drivers\etc\hostsを開き、先の例のように編集して上書き保存すれば完了です!
Macでのhostsファイルの編集方法
Macではターミナルからviコマンドで編集していきます
$ sudo vi /etc/hosts
パスワードを訊かれると思いますので、Macのパスワードを入力して下さい。
viでの編集はiキーを押して開始します。(左下に-- INSERT --と表示されます)
入力が完了したらESCキーを押し、そのあとで:wqと入力して上書き保存完了です!
(慣れていなければ「vi 使い方」などでググってみてください)
新サーバーでの表示確認
hostsファイルの編集が完了したら新しいサーバーのIPアドレスを参照しているか確認してみます!

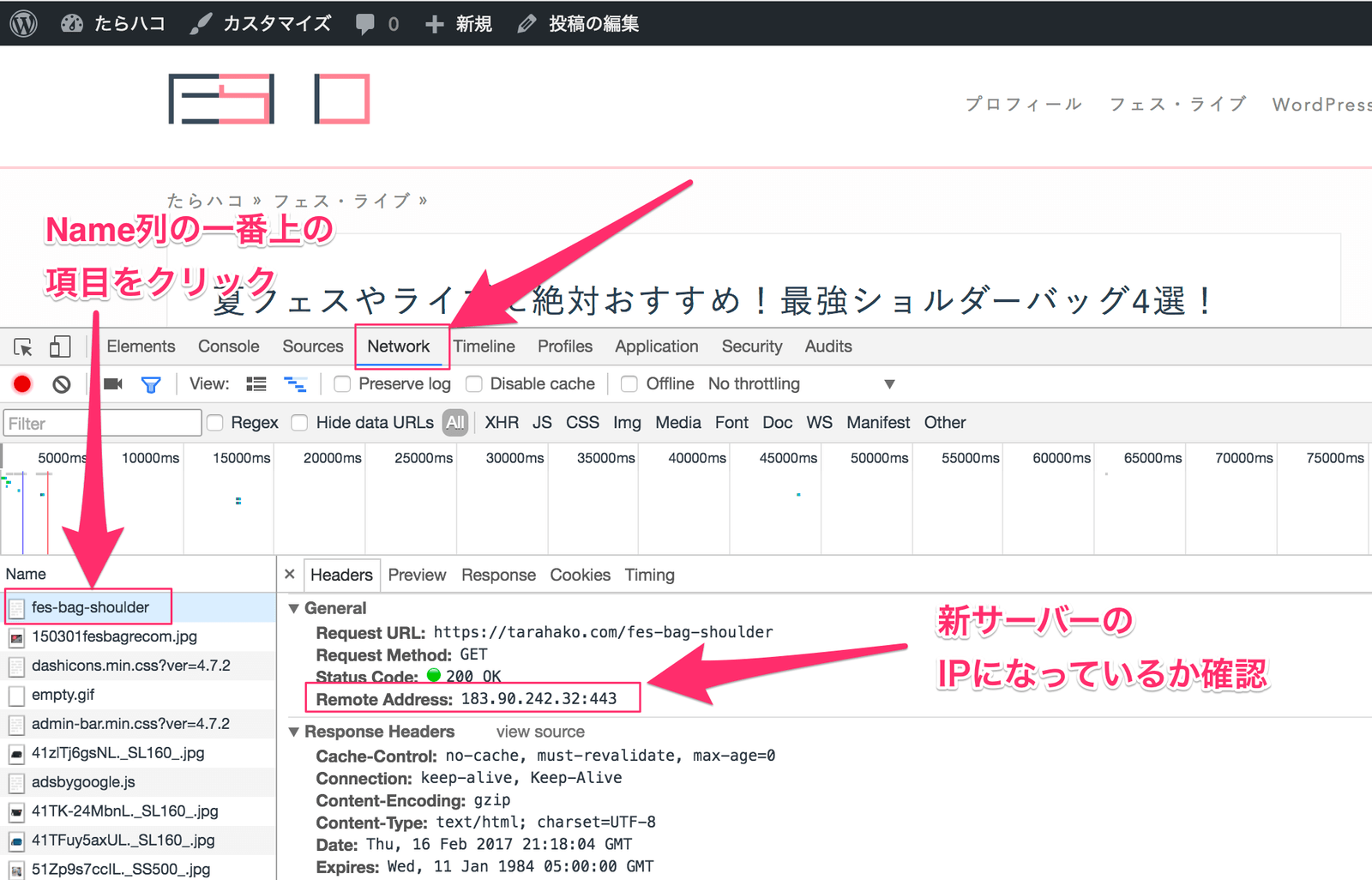
Google ChromeであればデベロッパーツールのNetworkタブを開いて、タイムラインの下にある一覧の「Name」列の一番上の項目をクリックします。
すると、ページの情報がいろいろ表示されるので、その中の「Remote Address」の部分が新サーバーのIPアドレスになっているか確認してください。
もしIPアドレスが新サーバーのものと違う場合、hostsファイルが編集できていない可能性があるので、もう一度確認してください。
編集したhostsファイルは戻すのを忘れずに!
Hostsを書き換えて確認した新サーバーに以降が完了した場合はhostsファイルを元の状態に戻すのを忘れないでください!
自分は新しいサーバーが見えるから移行できたと思ってても、ほかのPCから見たら全然切り替わっていなかった…
なんてことの無いように…