WordPress 5.0が出て早くも3ヶ月。新エディター「Gutenberg」の使い方を解説する書籍なども次第に増えてきてます。
僕も最近はGutenbergを触っているのですが、このブログでは今までテキストエディター上でHTMLをゴリゴリ書いていたため、まだクラシックエディタープラグインをフル活用していました…
ですが、いつまでもクラシックエディターに甘えているわけにもいかないので、徐々にGutenbergで記事を書いていくために記事単位でGutenbergをON・OFFできるプラグインを作ってみました!
目次
記事ごとにGutenbergを切り替えできるプラグイン「YS WP Gutenberg Switcher」
まずはプラグインの概要から。ダウンロード方法は後述します。
プラグインの動作に必要な条件
このプラグインは下記条件での動作を想定しています。
- WordPress 5.0以上を使用している
- Classic Editorを有効化している
つまりは、最新のWordPressにアップデートしてあるし、これからはGutenbergを使っていきたいけど、何らかの理由で以前の入力方法からは簡単に離れられない記事もあるんだ…という方が対象になります。(僕のことです。)
過去記事をGutenbergに切り替える!
過去記事の編集画面を開く
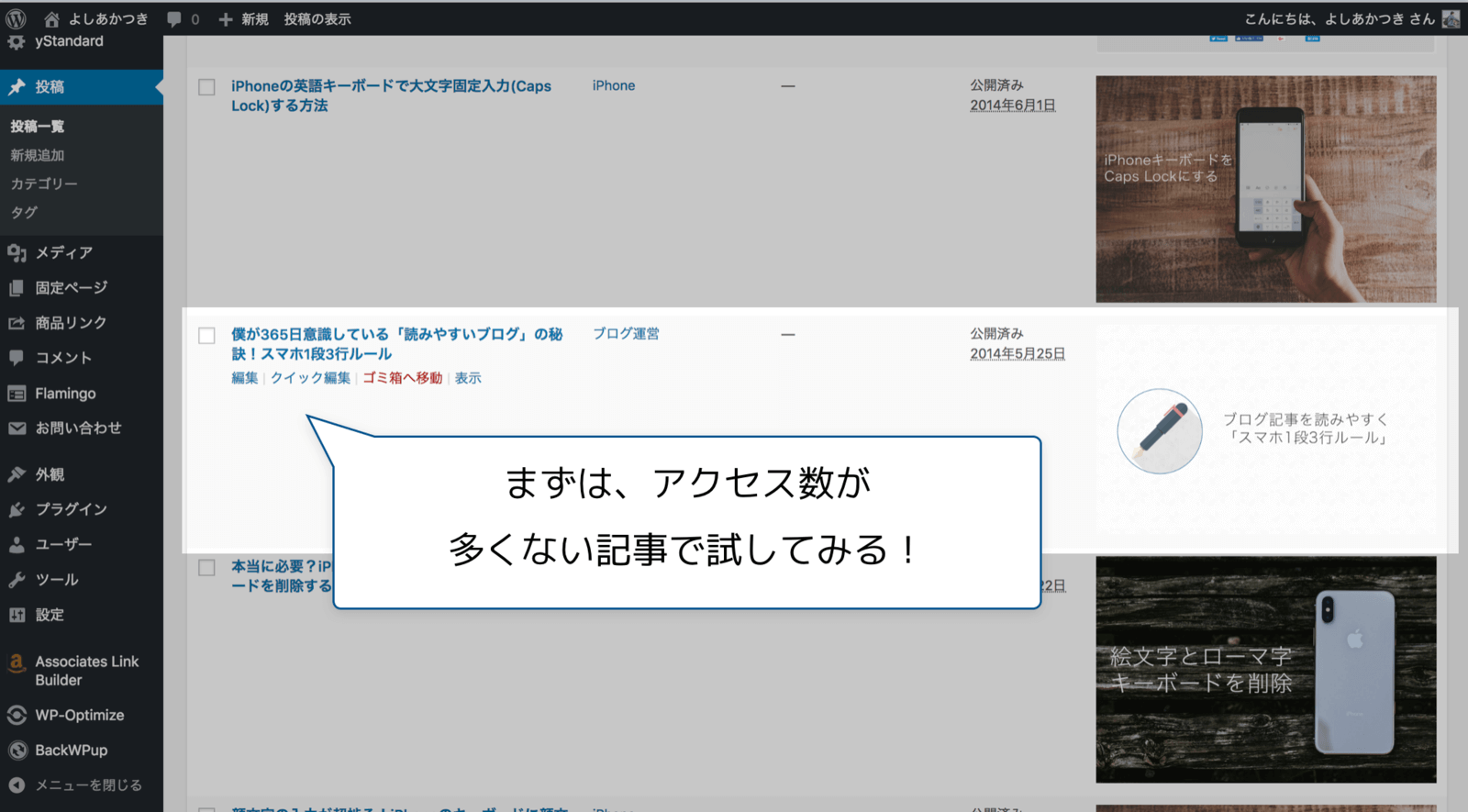
プラグインをインストール・有効化したら、試しに過去記事の編集画面を開いてみましょう。

最初はアクセス数の少ない記事で試してみると、失敗してもダメージが少ないと思うのでオススメです!
Gutenbergを使用する設定を変更して更新!
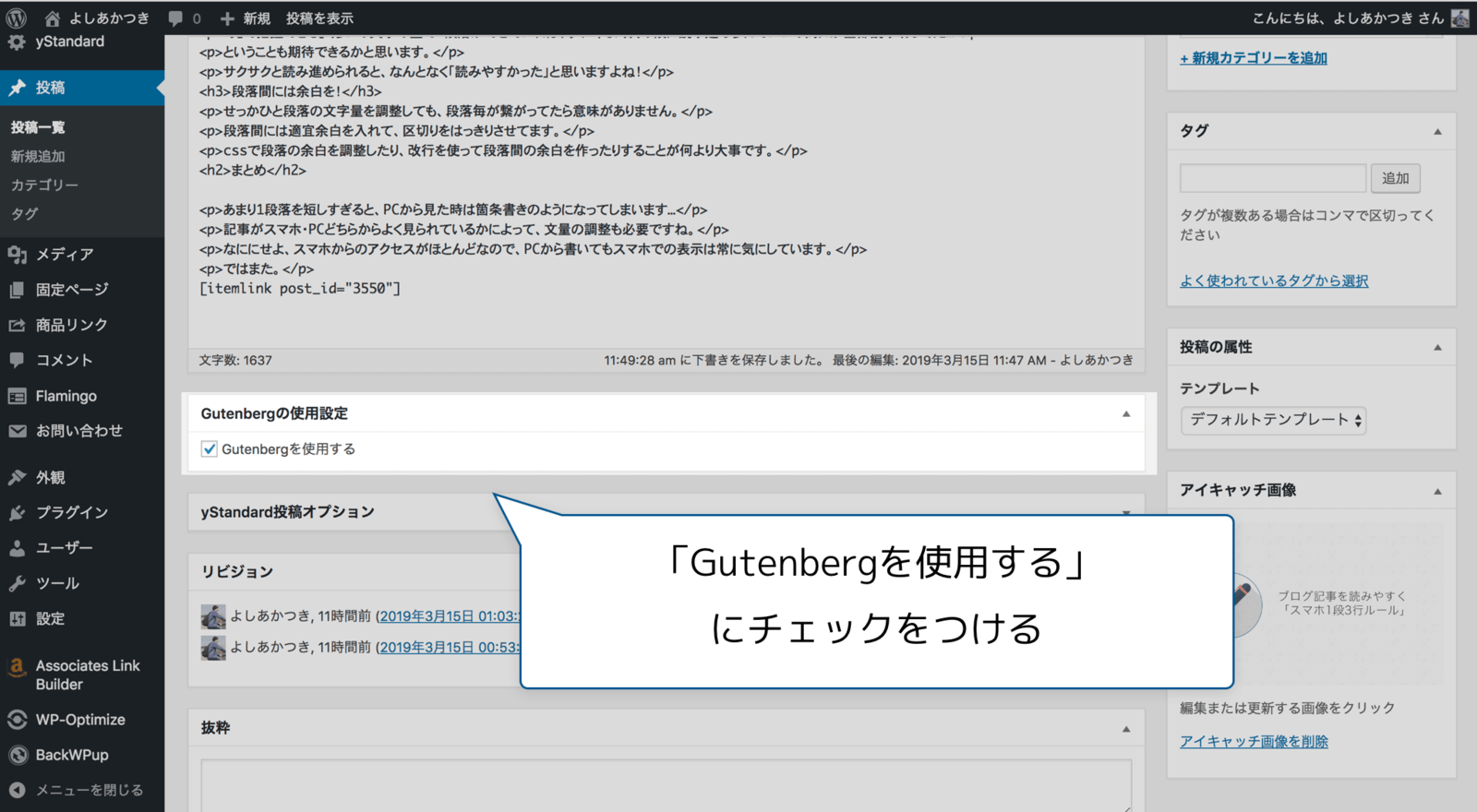
過去記事を開いたときはまだクラシックエディターで開きます。

編集画面のどこかに「Gutenbergの使用設定」というメニューが表示されるので、メニュー内の「Gutenbergを使用する」にチェックを付けます。
「更新」ボタンをクリックし、変更内容を保存すると…

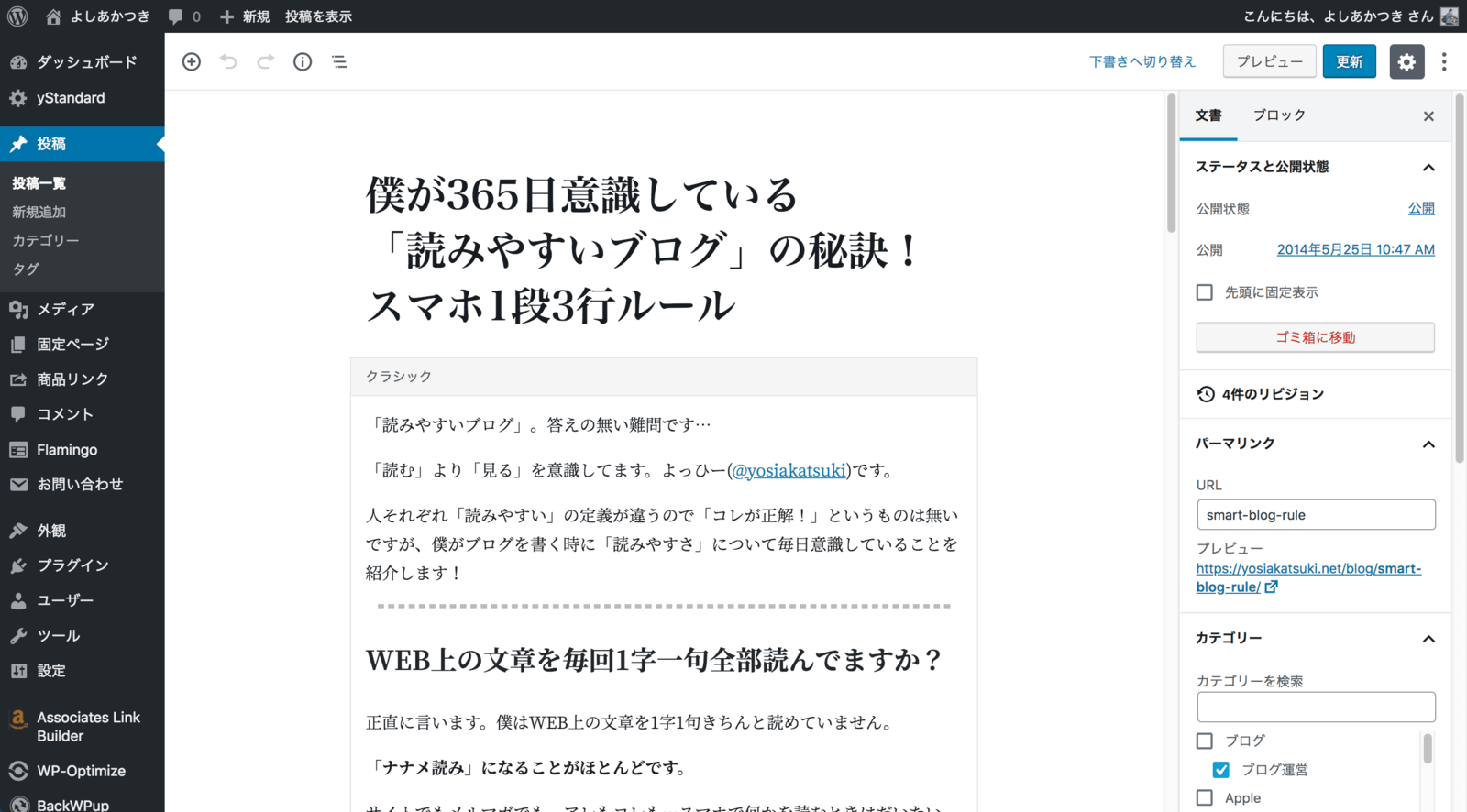
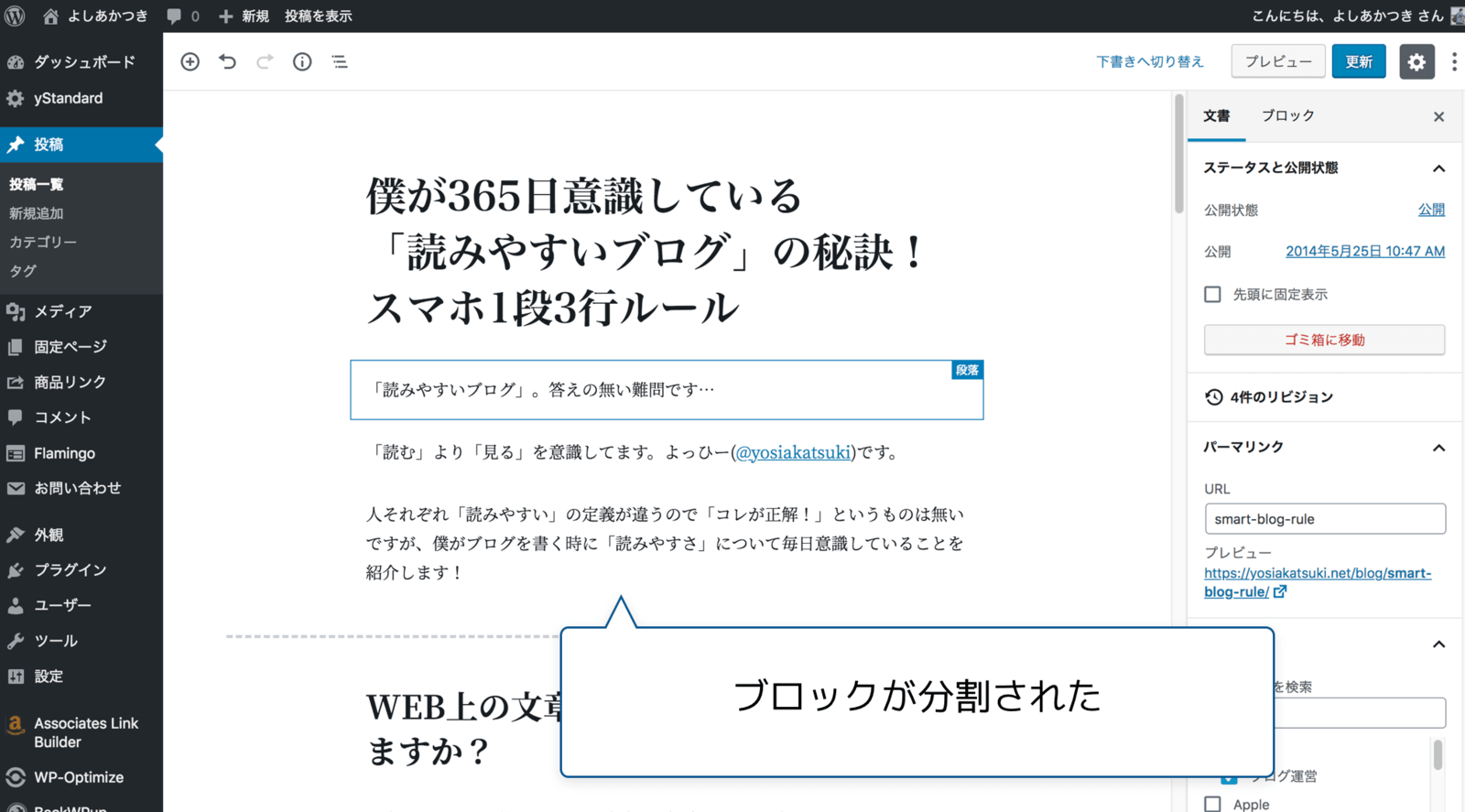
投稿がGutenbergで開かれるようになりました!
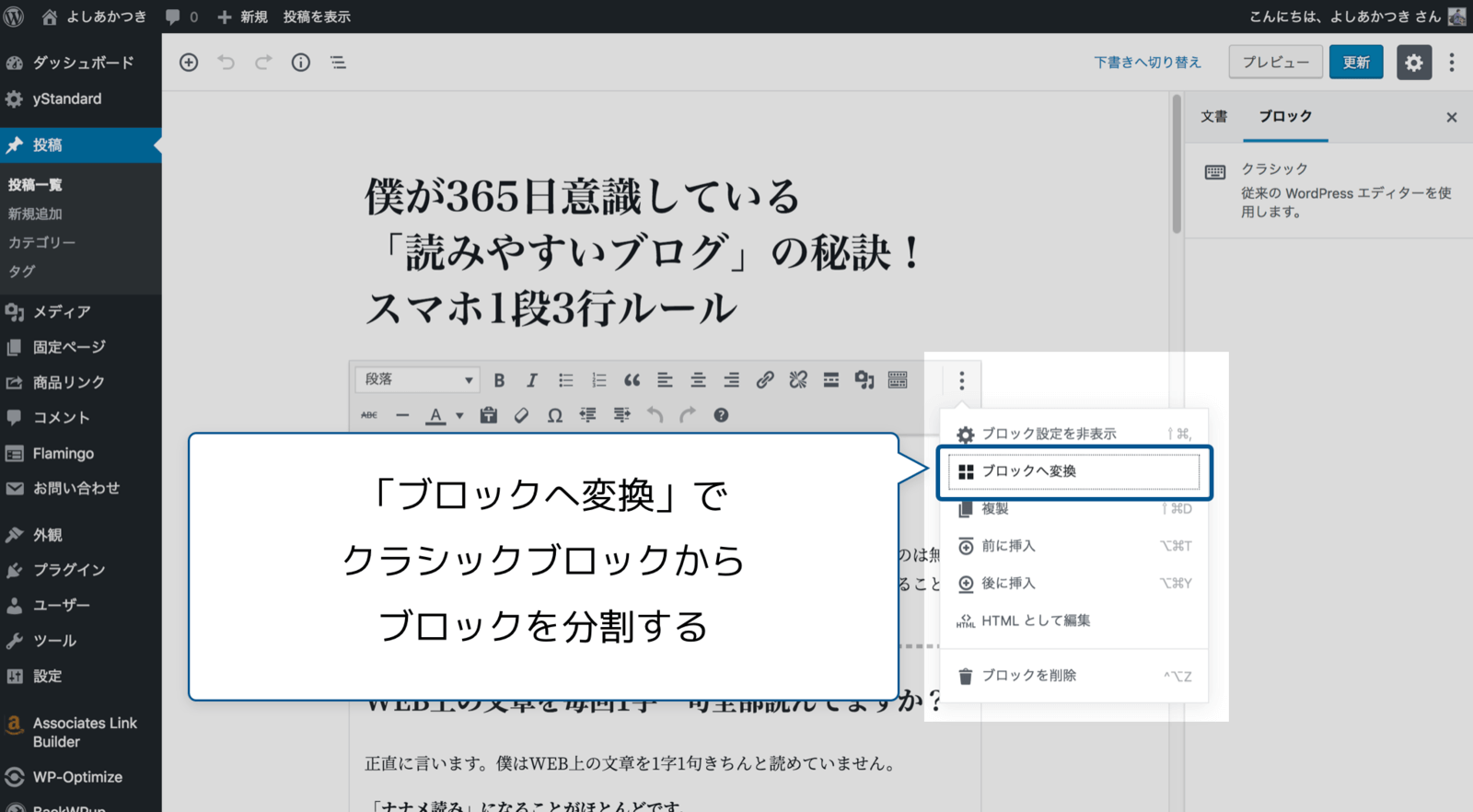
クラシックブロックからブロックに変換する
クラシックエディターで書いていたものは「クラシックブロック」というブロックにまとめられてしまうので、ブロックへ変換する機能を使ってブロックを分割しましょう。

クラシックブロック右上の「…」メニューにある「ブロックに変換」をクリックするとブロックに変換してくれます。

複雑なHTMLを書いていなければ特に問題なく段落ブロックや見出しブロックなどに変換されます。
複雑なHTMLを書いている部分についてはカスタムHTMLブロックに変換されると思いますので、そのままカスタムHTMLブロックを使うか、内容をコピペして他のブロックで再作成する作業が必要になります。
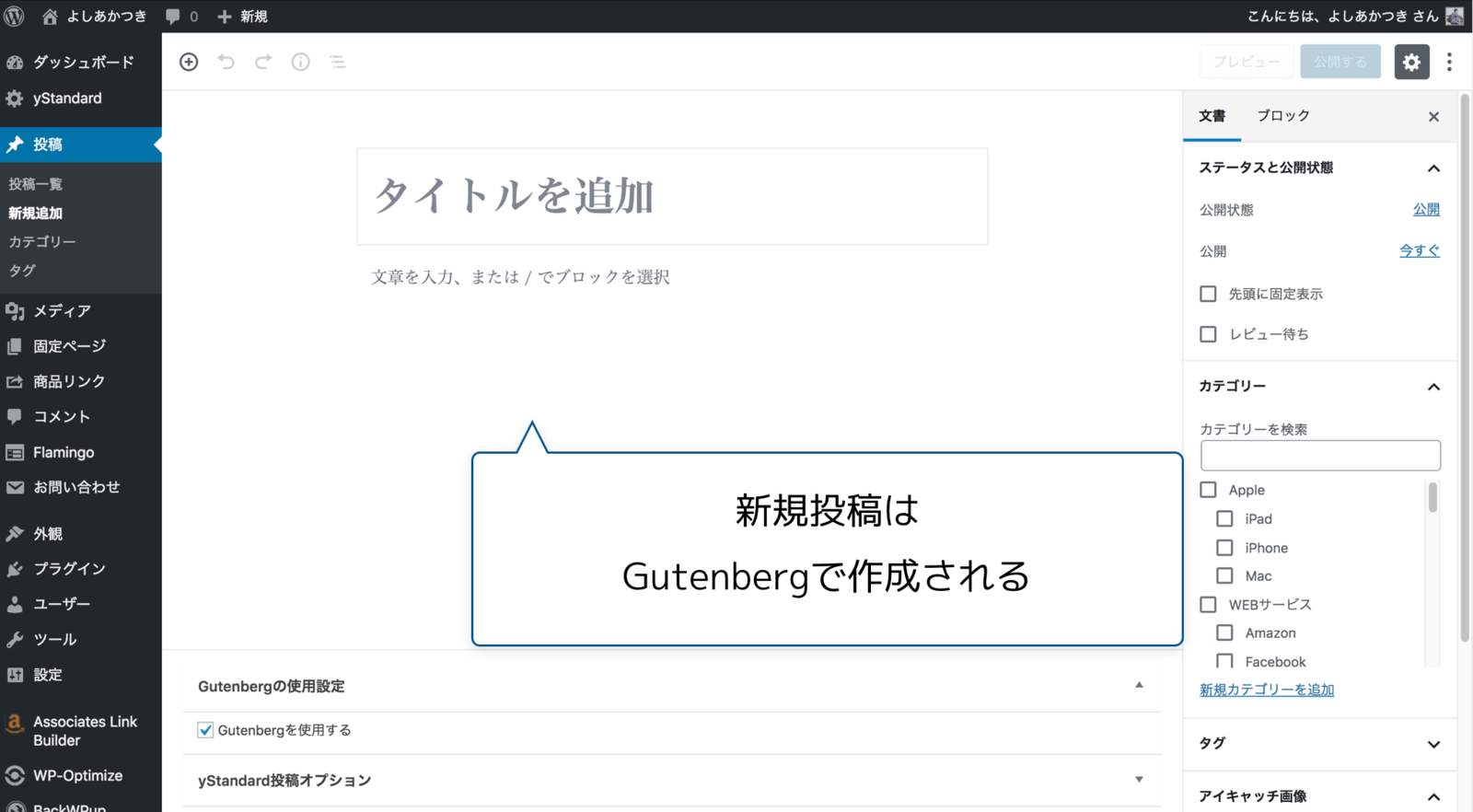
新規作成する記事はGutenbergで作成される!
「これからGutenbergを使っていこう!」というプラグインですので、新規作成する記事はGutenbergで作成されるようになります。

新規記事をクラシックエディターで作成したい場合は後述するGutenbergからクラシックエディターに戻す手順が必要です。
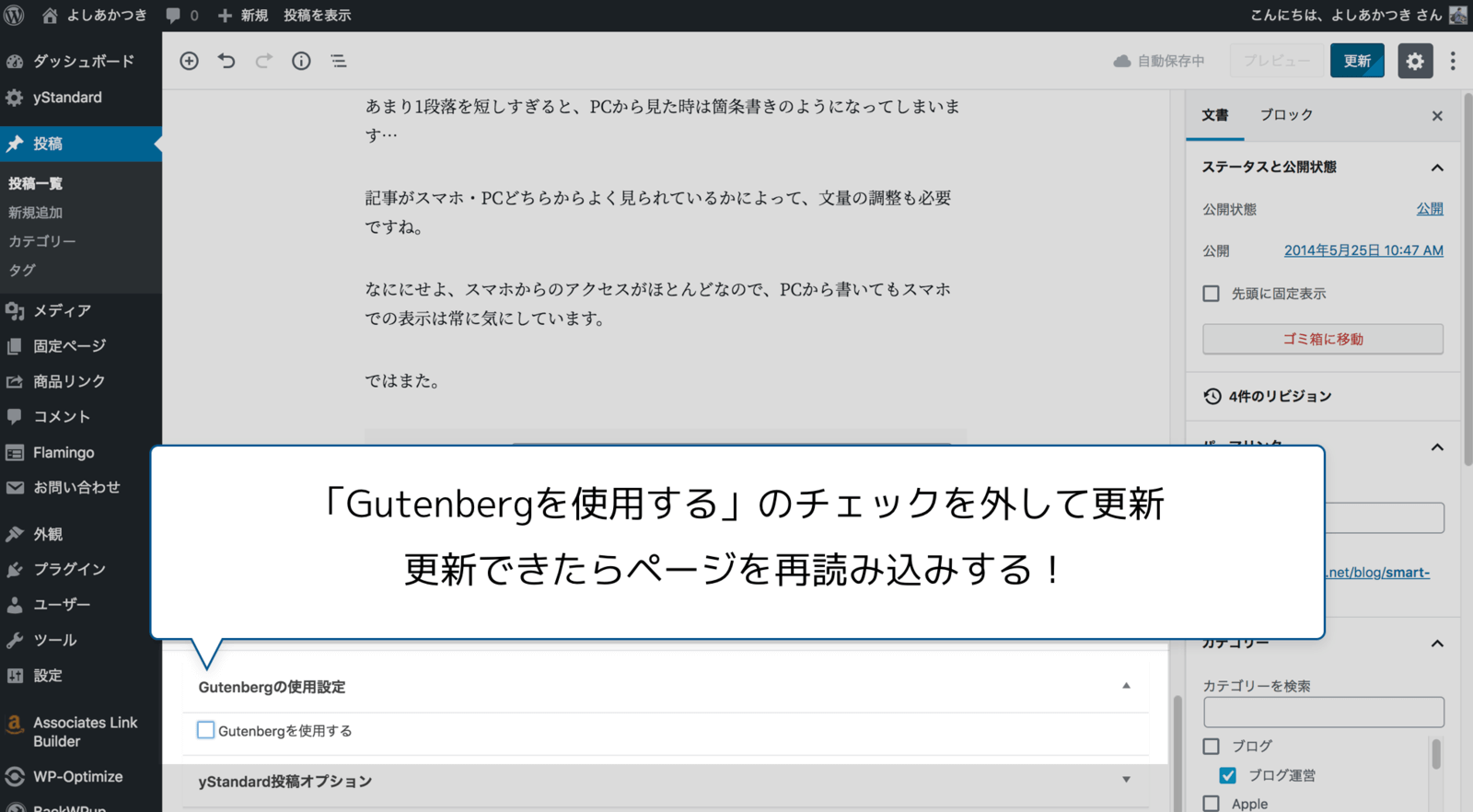
Gutenbergに切り替えた投稿をクラシックエディターに戻す

Gutenbergに切り替えた投稿をまたクラシックエディターに戻す場合は「Gutenbergを使用する」のチェックを外して「更新」、その後ページを再読み込みします。
Gutenbergでは更新ボタンを押してもページがリロードされないため、手動で最読み込みが必要になるので注意して下さい。
プラグインのダウンロード
プラグインのダウンロードリンクは以下のnoteに掲載しています。

プラグイン自体は無料で配布しますが、もし「これは便利〜」と思ったらノート購入いただけると嬉しいです。
よろしくおねがいします!
ではまた。