ブログ内にアイコン画像+吹き出しで会話形式でコンテンツを作る方法、流行ってますよね。
ブログに吹き出し表示を作れるWordPressプラグインといえば「Speech Bubble」あたりが有名なようですが、アイコン画像の差し替えもやや面倒だし、プラグインの更新もしばらく行われていないようなので(2018/09/05現在で最終更新が3年前)、自作したほうがいいのでは?
…ということで、吹き出し機能を自作してみました。
ついでに、非公式ですがプラグインも作ったので、カスタマイズが面倒な方はプラグインをどうぞ。
ショートコードで作る吹き出し表示機能
よっひー(@yosiakatsuki)です。
僕は普段吹き出しの表示は使わないのですが、サイトによっては吹き出し表示がハマることもあるので、吹き出し機能をショートコードで使えるように作ってみます。
冒頭でも書いたとおり、吹き出し表示はすでに「Speech Bubble」というプラグインがありますが、しばらく更新されていないことと、アイコン画像の変更がやや面倒なので、アイコン画像を変えやすくて使いやすいショートコードを作りたいと思います。
今回はシンプルに次のような吹き出し表示ができるショートコードを作ります

欲しい機能はこちら▼
- 右吹き出し、左吹き出しをパラメーターで指定できる
- 表示する画像を画像URLで指定できる
- 画像の下に名前を表示できる
それでは作っていきましょう!
吹き出し機能をショートコードで作る
PHPコード
吹き出し表示用のショートコードを作成するために次のPHPコードをfunctions.phpに追記します。
(※後述するプラグインを使う場合はこちらのコードはテーマに書き込まないでください。)
/**
* 吹き出し表示用ショートコード
*
* @param array $atts パラメーター.
* @param string $content 吹き出しテキスト.
*
* @return string
*/
function yswpsb_speech_balloon( $atts, $content = '' ) {
$atts = shortcode_atts(
array(
'image' => '',
'alt' => '',
'type' => 'r',
'name' => '',
),
$atts
);
/**
* チェック
*/
if ( '' == $atts['image'] && '' == $content ) {
return '';
}
if ( 'r' != $atts['type'] && 'l' != $atts['type'] ) {
$atts['type'] = 'r';
}
/**
* 変数準備
*/
$image = esc_url_raw( $atts['image'] );
$type = esc_attr( $atts['type'] );
$name = esc_html( $atts['name'] );
$alt = esc_attr( $atts['alt'] );
if ( $name ) {
$name = '<div class="yswpsb-name">' . $name . '</div>';
}
/**
* テキスト部分
*/
$content = wp_filter_post_kses( $content );
if ( has_filter( 'the_content', 'wpautop' ) ) {
// テキストを改行すると空のpタグができてしまったので調整
$content = wpautop( $content );
} else {
$content = nl2br( $content );
}
/**
* HTML作成
*/
$html = <<<EOD
<div class="yswpsb-container yswpsb-type-${type}">
<div class="yswpsb-icon">
<figure class="yswpsb-image">
<img src="${image}" alt="${alt}">
</figure>
${name}
</div>
<div class="yswpsb-content">
<div class="yswpsb-balloon">${content}</div>
</div>
</div>
EOD;
return $html;
}
add_shortcode( 'yswp_speech_balloon', 'yswpsb_speech_balloon' );CSS
表示を整えるために次のCSSも追加します。
.yswpsb-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin: 1em 0;
}
.yswpsb-type-l {
-webkit-box-orient: horizontal;
-webkit-box-direction: reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.yswpsb-name,
.yswpsb-content,
.yswpsb-content p {
padding: 0;
margin: 0;
}
.yswpsb-content p {
margin-top: .5em;
}
.yswpsb-content p:first-child {
margin-top: 0;
}
.yswpsb-icon {
height: auto;
max-width: 50px;
-webkit-box-flex: 0;
-ms-flex: 0 0 50px;
flex: 0 0 50px;
}
.yswpsb-image {
margin:0;
padding:0;
border-radius: 50%;
overflow: hidden;
}
.yswpsb-image img {
vertical-align: middle;
}
.yswpsb-name {
margin-top: .3em;
font-size: .7em;
text-align: center;
}
.yswpsb-balloon {
position: relative;
border: 1px solid #ccc;
background-color: #fff;
padding: .5em 1em;
border-radius: 4px;
}
.yswpsb-balloon:after,
.yswpsb-balloon:before {
top: 15px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.yswpsb-balloon:after {
border-width: 6px;
margin-top: -6px;
}
.yswpsb-balloon:before {
border-width: 7px;
margin-top: -7px;
}
/**
* type : right
*/
.yswpsb-type-r .yswpsb-balloon {
margin-left: 1em;
}
.yswpsb-type-r .yswpsb-balloon:after,
.yswpsb-type-r .yswpsb-balloon:before {
right: 100%;
border-left: none;
}
.yswpsb-type-r .yswpsb-balloon:after {
border-color: transparent #fff;
}
.yswpsb-type-r .yswpsb-balloon:before {
border-color: transparent #ccc;
}
/**
* type : left
*/
.yswpsb-type-l .yswpsb-balloon {
margin-right: 1em;
}
.yswpsb-type-l .yswpsb-balloon:after,
.yswpsb-type-l .yswpsb-balloon:before {
left: 100%;
border-right: none;
}
.yswpsb-type-l .yswpsb-balloon:after {
border-color: transparent #fff;
}
.yswpsb-type-l .yswpsb-balloon:before {
border-color: transparent #ccc;
}ショートコードの使い方
ショートコードは次のような形で使います。
[yswp_speech_balloon type="【吹き出し表示位置タイプ】" name="【名前】" image="【画像URL】"] 【吹き出し文章】 [/yswp_speech_balloon]【画像URL】と【吹き出し文章】は必ず指定する必要があります。
指定しなかった場合、ショートコード部分には何も表示されません。
オプションとして次のパラメーターが指定できます。
- image(必須) : 表示するアイコン画像のURL(imgタグではないので注意!)。
- type : 「r」で右側に吹き出し表示、「l」(小文字のL)で左側に吹き出し表示になります。
- name : アイコン画像下に表示される名前
- alt : アイコン画像のalt属性を指定
アイコン画像については正方形の画像を用意するとキレイに表示されます。
最大横幅50pxで表示されるようにCSSで指定しているので、高解像度ディスプレイ対応として縦横100pxの正方形だとなおいい感じになると思います。
typeを省略した場合は右側に吹き出しを表示します。
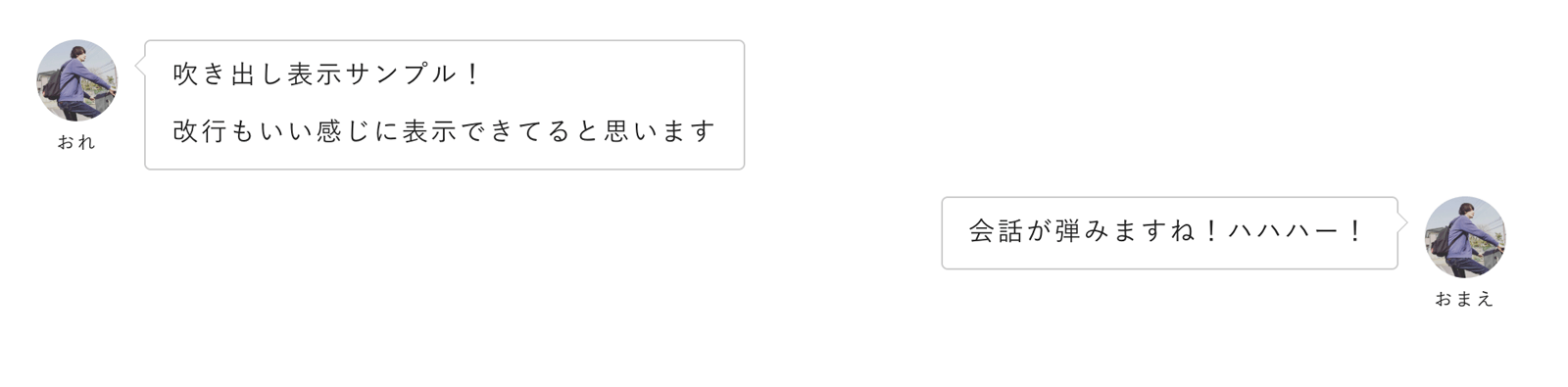
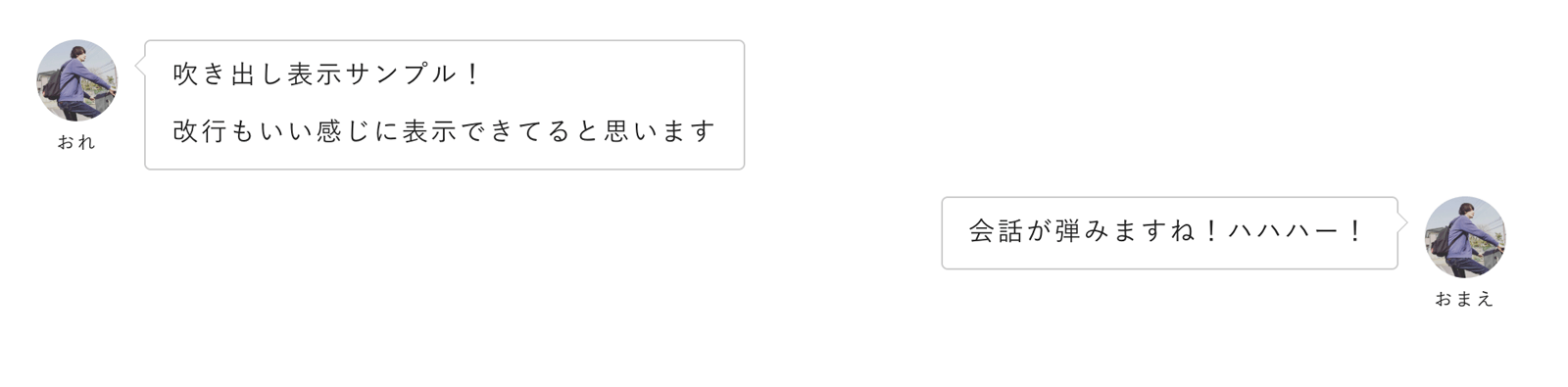
実際の使用例はこんな感じです▼

[yswp_speech_balloon type="r" name="おれ" image="http://yosiakatsuki.local/blog/wp-content/uploads/yosiakatsuki-profile.jpg"]
吹き出し表示サンプル!
改行もいい感じに表示できてると思います
[/yswp_speech_balloon]
[yswp_speech_balloon type="l" name="おまえ" image="http://yosiakatsuki.local/blog/wp-content/uploads/yosiakatsuki-profile.jpg"]
会話が弾みますね!ハハハー!
[/yswp_speech_balloon]まとめ
とりあえず、会話形式の表示としてはこれで十分ですかね…?
吹き出しの色などは適宜いい感じにCSSでカスタマイズしてみてください!
ではまた。
おまけ:プラグインも作りました
せっかくなのでプラグインも作りました(非公式)
ダウンロードとインストールの方法は以下のnoteに書いてあるので参考にしてみてください。