僕は基本的に新しいMacを買った時は古いMacから環境を移行せず、また1からアプリのインストールやセットアップをしていきます。
入れたけど使わなくなったアプリなどを引き続き使わないようにするためだったり、「これを機に違うアプリを探そう」と思うきっかけになるからなのですが…
ずっと変わらず使っているアプリや設定などもあるので、また買い直した時のためにメモとして残しておこうと思います。
Macの初期設定
まずはmacOSの設定から。
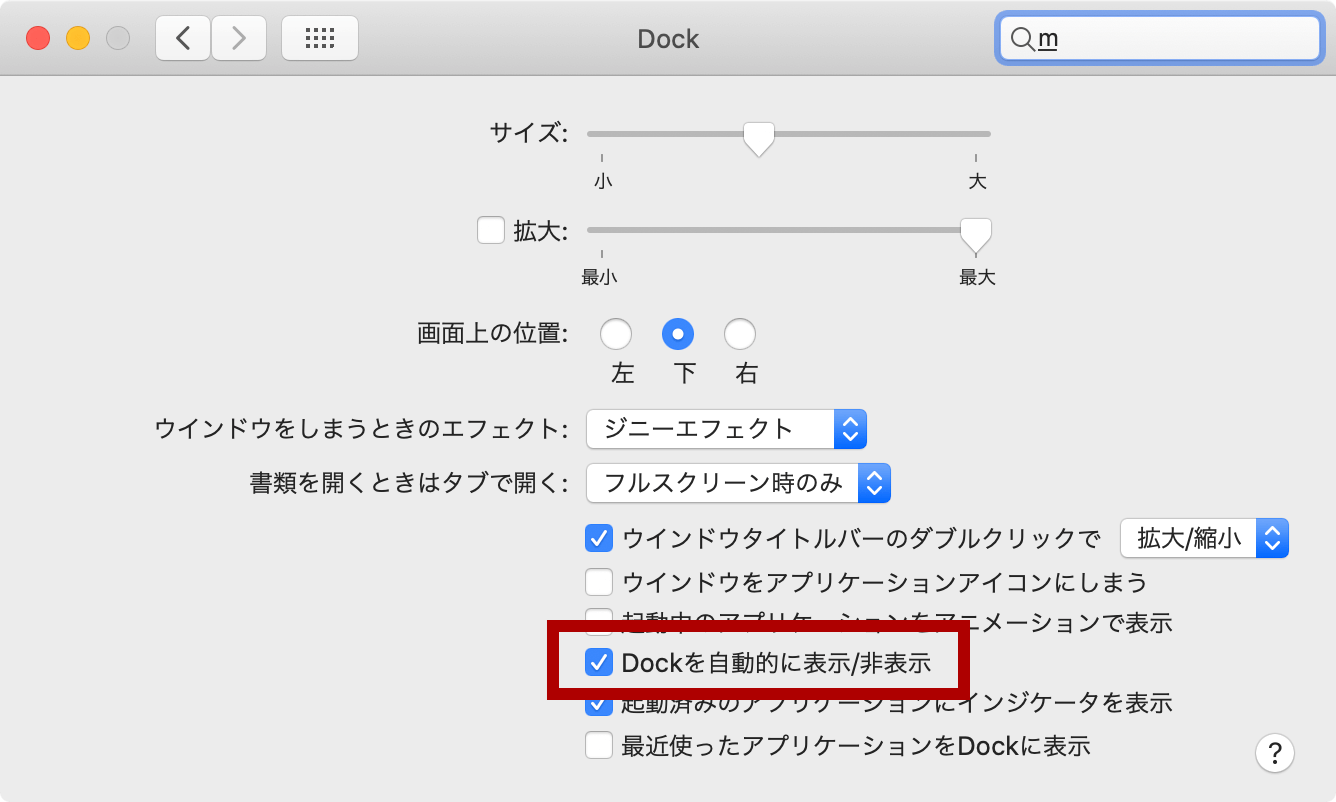
Dockの自動非表示設定

僕はDockを表示しない派なので、Dockを自動で表示・非表示する設定にしておきます。
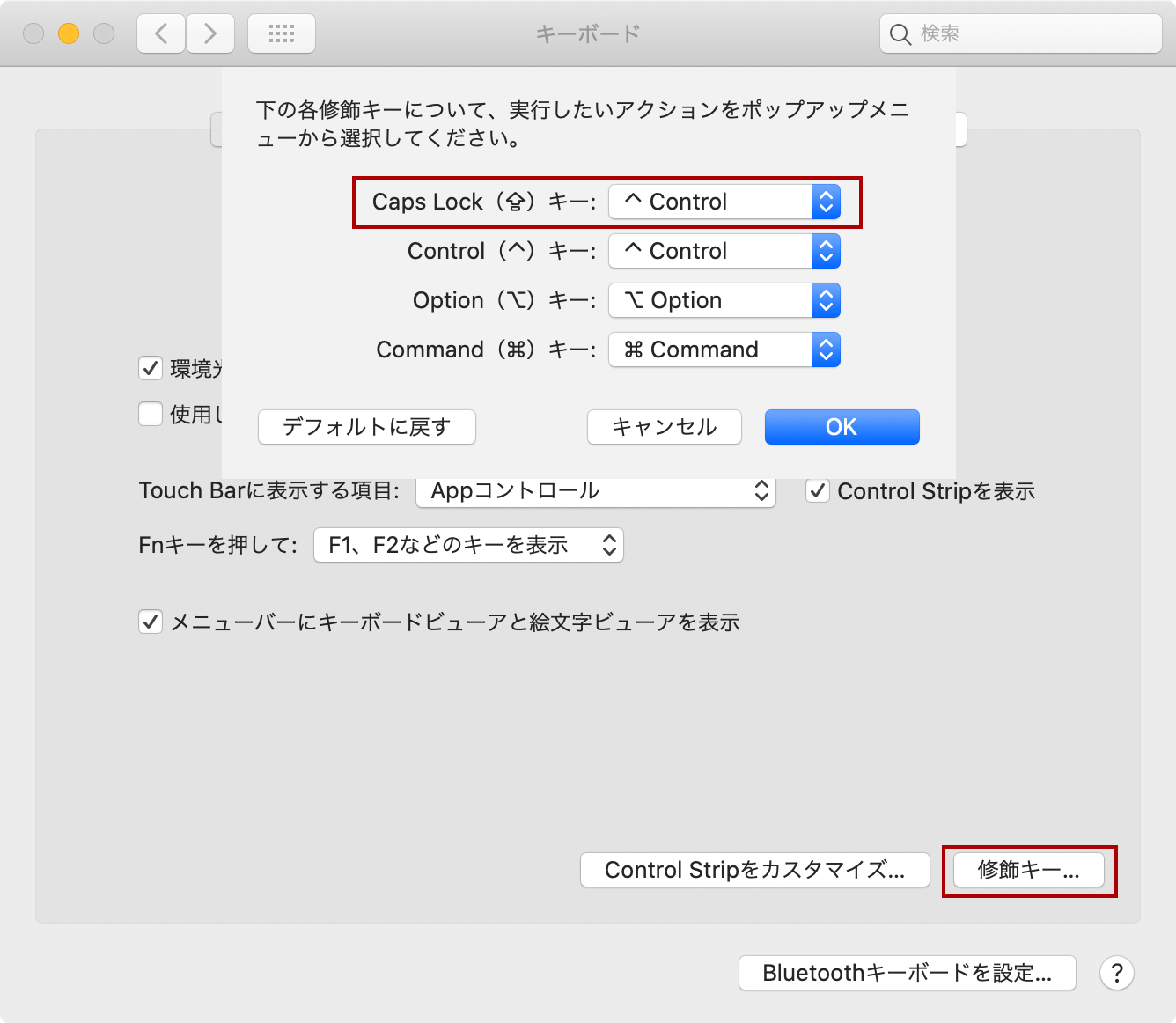
Caps Lockの割り当てを変更

Caps Lockを使いたいと思うシーンがほぼ無いのでControlを割り当てておきます。
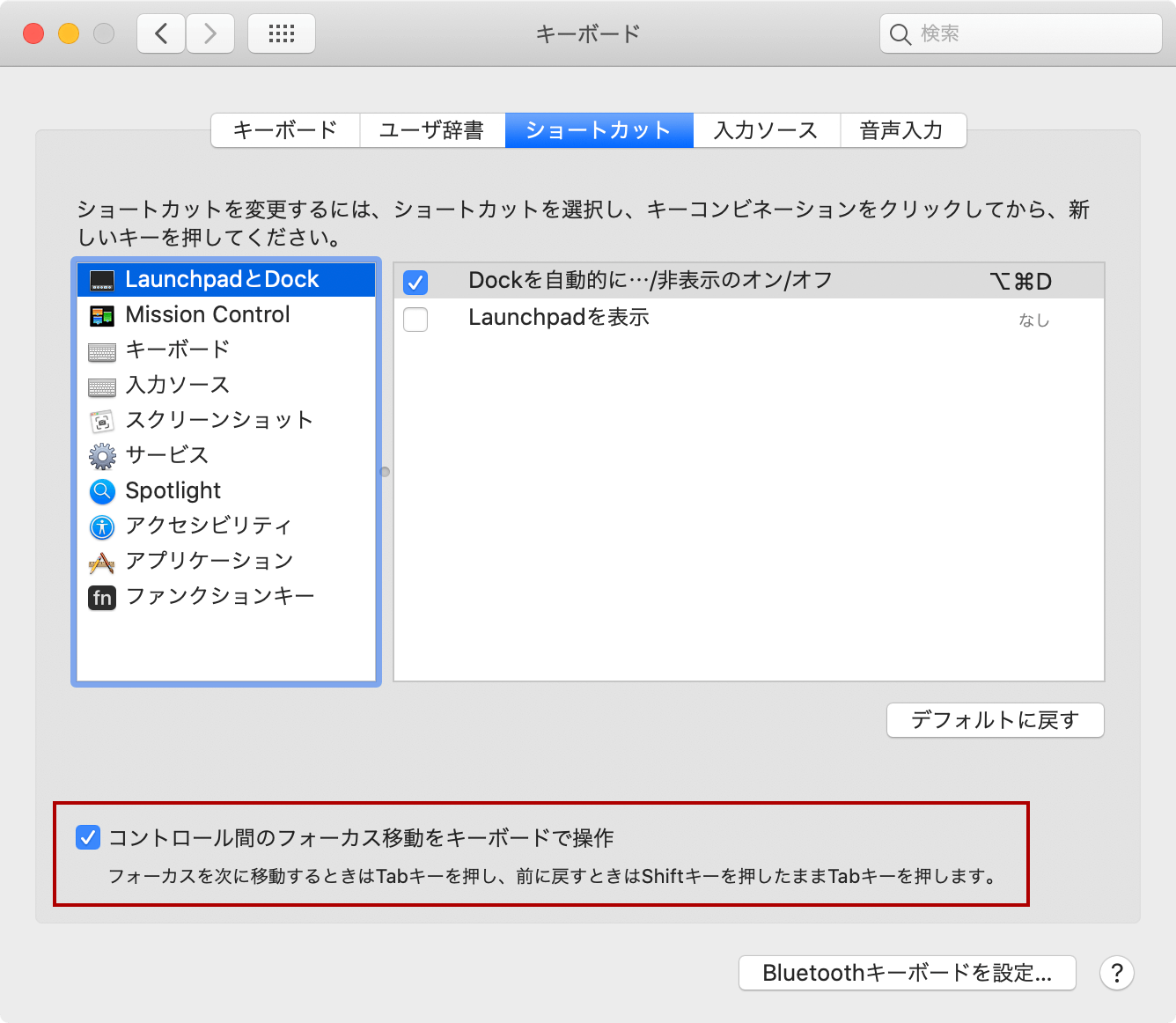
確認ダイアログの選択をTabキーで選択できるようにする

確認ダイアログの選択をTabキーで変更できるようにします。
以前は設定を変えないと望み通りの挙動にならなかった気がするのですが、Catalinaはデフォルトのままで良さそうでした。
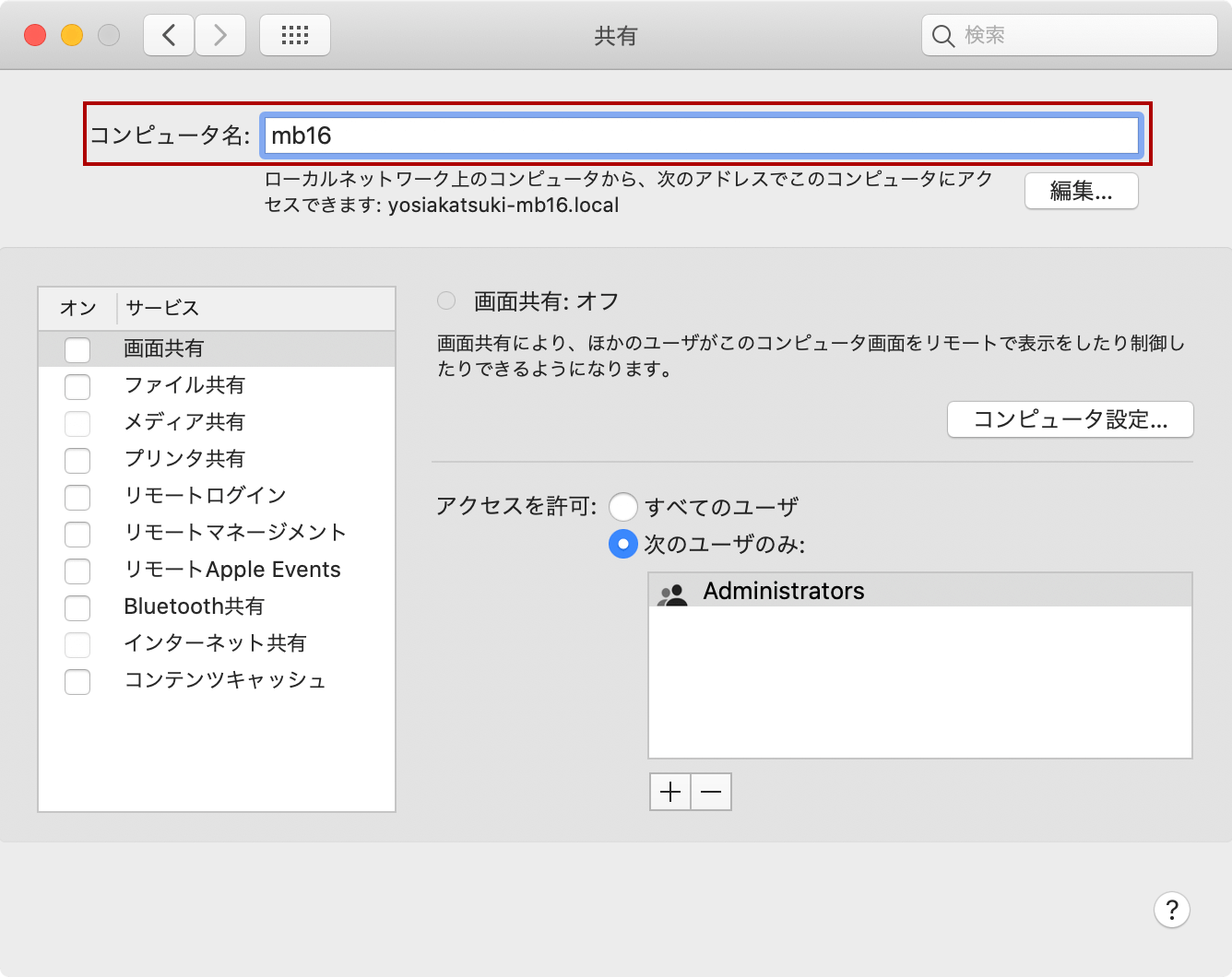
コンピューター名の変更

初期状態だと「yosiakatsukiのMacBook Pro」みたいな長い名前になっているので、短く変更しておきます。
「システム環境設定」の「共有」を開き、コンピュータ名を変更します。
ターミナルなどで表示される部分なので、あまり長い名称は避けておきたいですね。
スクリーンショットの影を消す
ブログ用にスクショを撮ることが多いので、ウィンドウのスクリーンショットを撮ったときに自動で影が着くのを消しておきます。
以下2つのコマンドを実行してサクッと設定完了です。
$ defaults write com.apple.screencapture disable-shadow -boolean true
$ killall SystemUIServerアプリ・ツールのインストール
続いてはアプリ・ツールなど
Google Chrome
まずはGoogle Chromeです。

僕の場合、Google Chromeをインストールしてメインのアカウントでログインすればブックマークや拡張機能が揃うので、あと1Passwordの設定をすれば、もうほとんどの環境準備は終わった気になれます。
Firefox・Edgeもインストール
普段はGoogle Chromeしか使いませんが、Webサイトの表示確認などで他のブラウザも必要になります。
2020年からはMac版のMicrosoft Edgeが追加になりました。
1Password
パスワード管理のWebサービスです。
以前はアプリがありましたが、今はGoogle Chromeの拡張機能だけで動作するようになりました。

Dropbox
オンラインストレージの老舗ですね。
デスクトップアプリでスマートシンクが使いたくて「Professional」プランにしたのに、いつの間にか下位プランでもスマートシンクが使えるようになっていました…
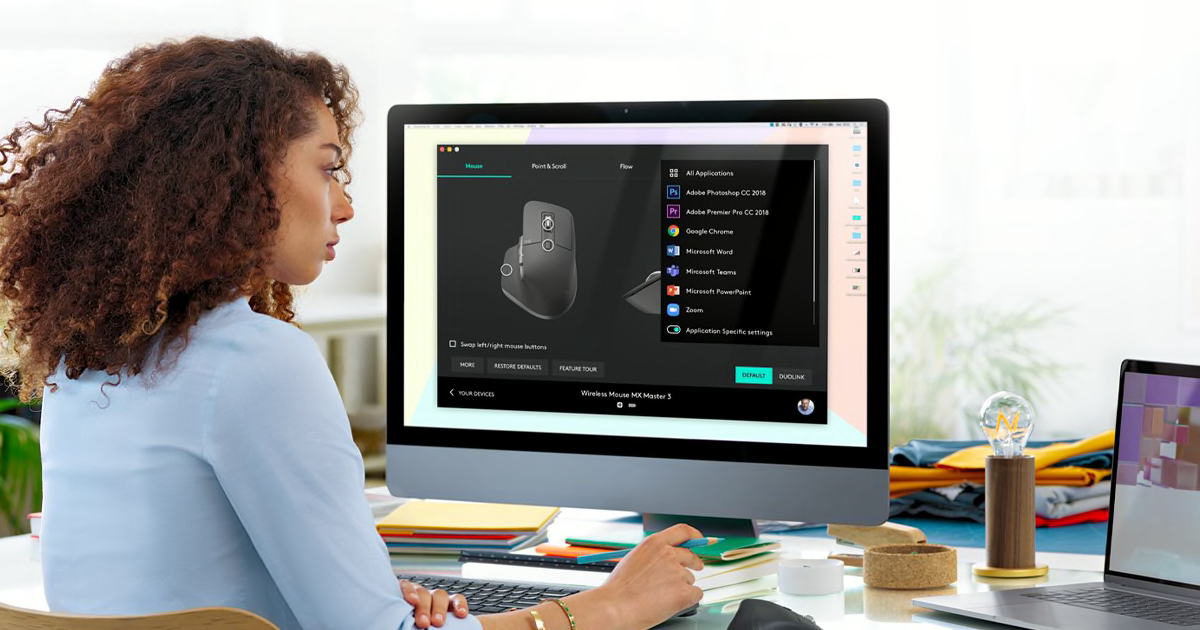
Logicool Option
愛用のマウス「Logicool MX Master 3」のボタンをカスタマイズしてバリバリ使っていくために「Logicool Option」というツールが必要になります。

マウスのお話はこちら▼

Clipy
クリップボードの履歴を管理できるアプリです。
「ペーストするはずが、うっかりコピーしてクリップボードを上書きしてしまった…」という状況がそこそこあるので、このツールがあると安心です。

チャット・メッセージ系アプリ
仕事の連絡から遊びの連絡まで、メッセージ系アプリは次の3つを入れています。
仕事ではChatworkも使うことがありますが、時々しか使わないというレベルなのでアプリではなく、Web版を使っています。
PHPStorm
開発のメインツールです。コレのおかげでご飯が食べられていると言ってもいいかも。
Visual Studio Code
以前は開発でも使っていたことがありましたが、今は「ちょっとソースを確認したい」時やテキストエディタ的な感覚で使っています。

GitHub Desktop
今のところ、ほとんどソース管理はGitHubを利用しているのでGitHub Desktopを使っています。
GitHub以外でGitを使うことがあればVisual Studio Codeの拡張機能でなんとかするか、普通にコマンドラインで諸々操作すればいいかなって感じです。
Photoshop, Illustrator, XD
Adobe様です。ライセンスはAmazonで安くなった時にオンラインコードを買うようにしています。

iTerm2
ターミナルはiTerm2を使っています。
FinderGo
今開いているフォルダでターミナルをサクッと開くためのツールです。

Local by flywheel
WordPressのローカル環境作成アプリです。PhpStormと並んでお仕事を進める上で要になっているアプリ。
複数サイトもサクサク作れてローカル用のドメイン設定(hostsの編集)も勝手にやってくれるので便利。

FileZilla
「まだFTPなんか使ってるの?」と言われるかもしれないけど、まだ現役です。
コマンドライン関連
Homebrew
何かと開発環境を作ろうとGoogle検索すると「berw install ~~~~」と書かれているサイトに出会うので、とりあえず入れているパッケージマネージャー
https://brew.sh/index_jaanyenv
今はnode.jsくらいしかバージョン管理する必要は無いのですが、以前複数バージョンのRubyが必要になっていた時期があったので、予定はないけど今後RubyやPythonもやるかも!ってことでプログラム言語のパッケージマネージャーをまとめて管理できる(らしい)anyenvを使っています。

SSH
SSHのキーやらconfigやらを移行します。
グローバルな.gitignoreの設定
.ideaとか使うツールによってプロジェクトフォルダに設定が書かれちゃったりするのでgitignoreしておきます。

環境に合わせて随時更新予定
他にも必要になるツールがあれば随時足していこうと思います。
ではまた。
