Tailwind CSSでtailwind.config.jsに独自の色を追加するカスタマイズ方法のメモです。
tailwind.config.jsで色の定義を拡張する
Tailwind CSSでは標準でSlate,Orange,Limeなどなど、結構多くの色が予め定義されています。
Customizing the default color palette for your project.
tailwindcss.com
ですが、プロジェクトによってはTailwind CSSのカラーパレットではなく、独自の色を使いたい部分もあると思います。
カラーパレットまるまる置き換える方法もあるようですが、今回は使いたい色をいくつか追加してみました。
module.exports = {
...
theme: {
extend: {
colors:{
"my-color":"#07689f"
}
},
},
...
}tailwind.config.jsのtheme.extend.colorsに追加したい色の名前と値を追加してあげればOKです。
Customizing the default color palette for your project.
tailwindcss.com
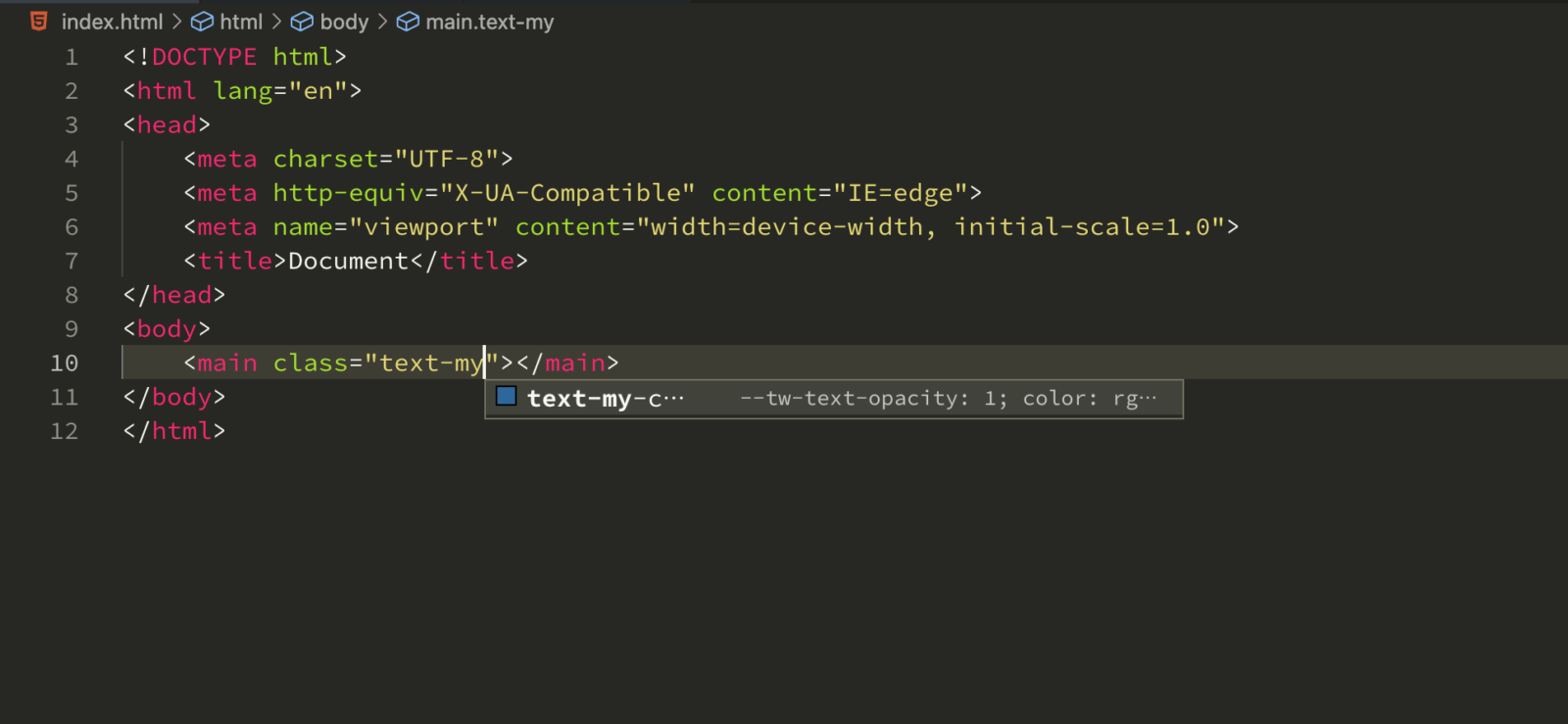
サジェストにも出てきて便利!
VS Codeを使っていれば「Tailwind CSS IntelliSense」という拡張機能を使って追加した色がサジェストされて便利です!(PHPStormでもサジェストされたのでJetBrainsのIDEでもいい感じにサジェストされるはずです!)

バッチリ候補に出てきました!

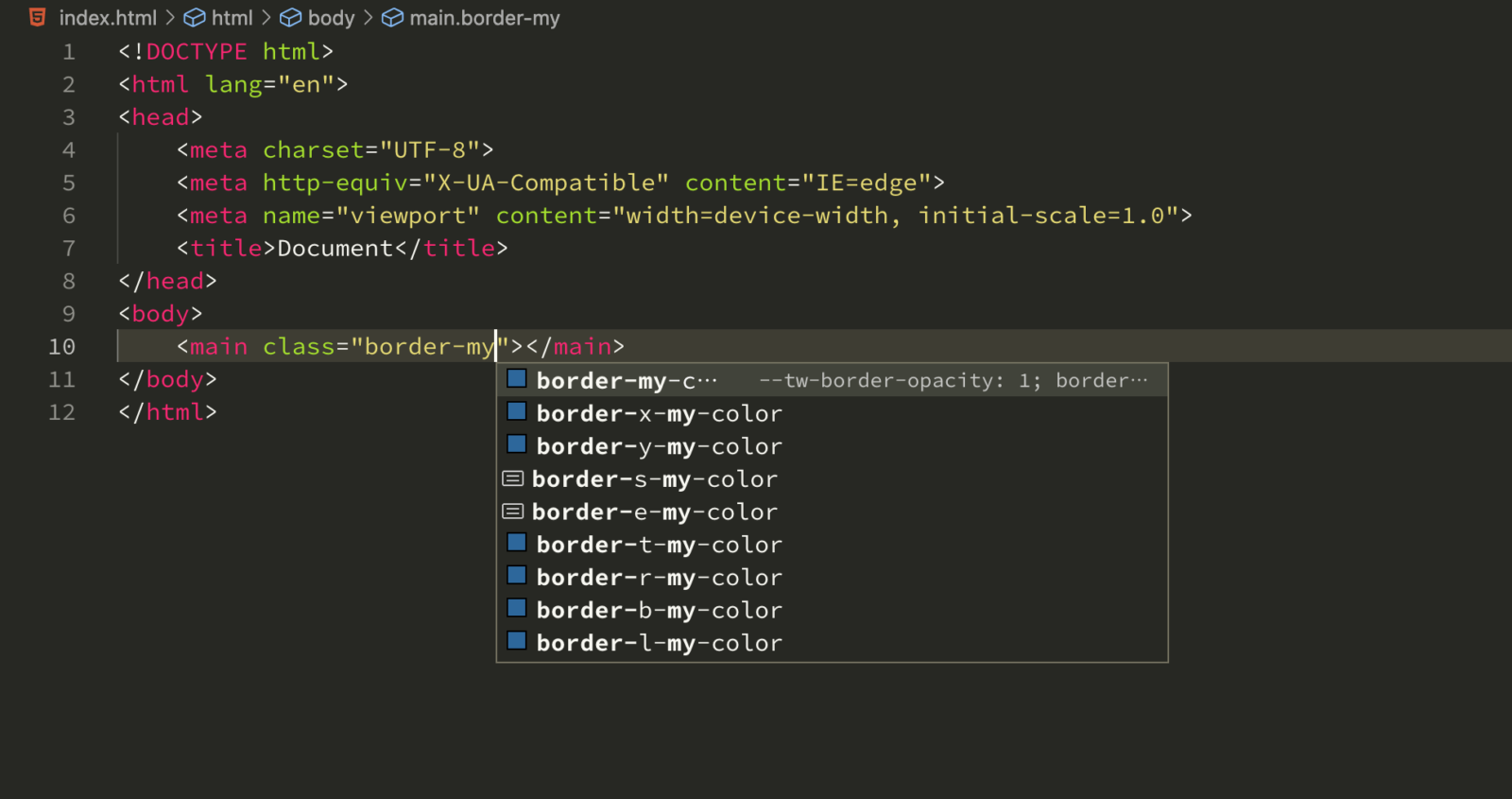
bg-*、text-*の他、border-*などもしっかり一覧が出てきてめっちゃはかどりますね!
ではまた。
