ちょっと難しそうなGutenbergのブロックカスタマイズ。
既存のブロックにちょこっとスタイルを追加するだけなら意外と簡単だということに気づきました。
そこで、練習も兼ねてボタンブロックに独自のスタイルを追加して、「アイコン付きのボタン」を追加してみます!
目次
WordPress標準のブロックをカスタマイズしてみる
Gutenbergのブロック開発はこれまでのPHPカスタマイズと違い、JavaScriptを書くことになり、開発環境を整えるだけでも大変そうなイメージを持っていました…
ですが、いざチュートリアルを見てみると、頑張って開発環境を用意しなくてもカスタマイズできそうなことがあったので紹介したいと思います。
ちなみにチュートリアルはこちら▼
※簡単にでもPHP,JavaScript,HTML,CSSの知識が必要になると思いますので、「全くの初心者」にはやや難しい内容になると思います。
作ったもの

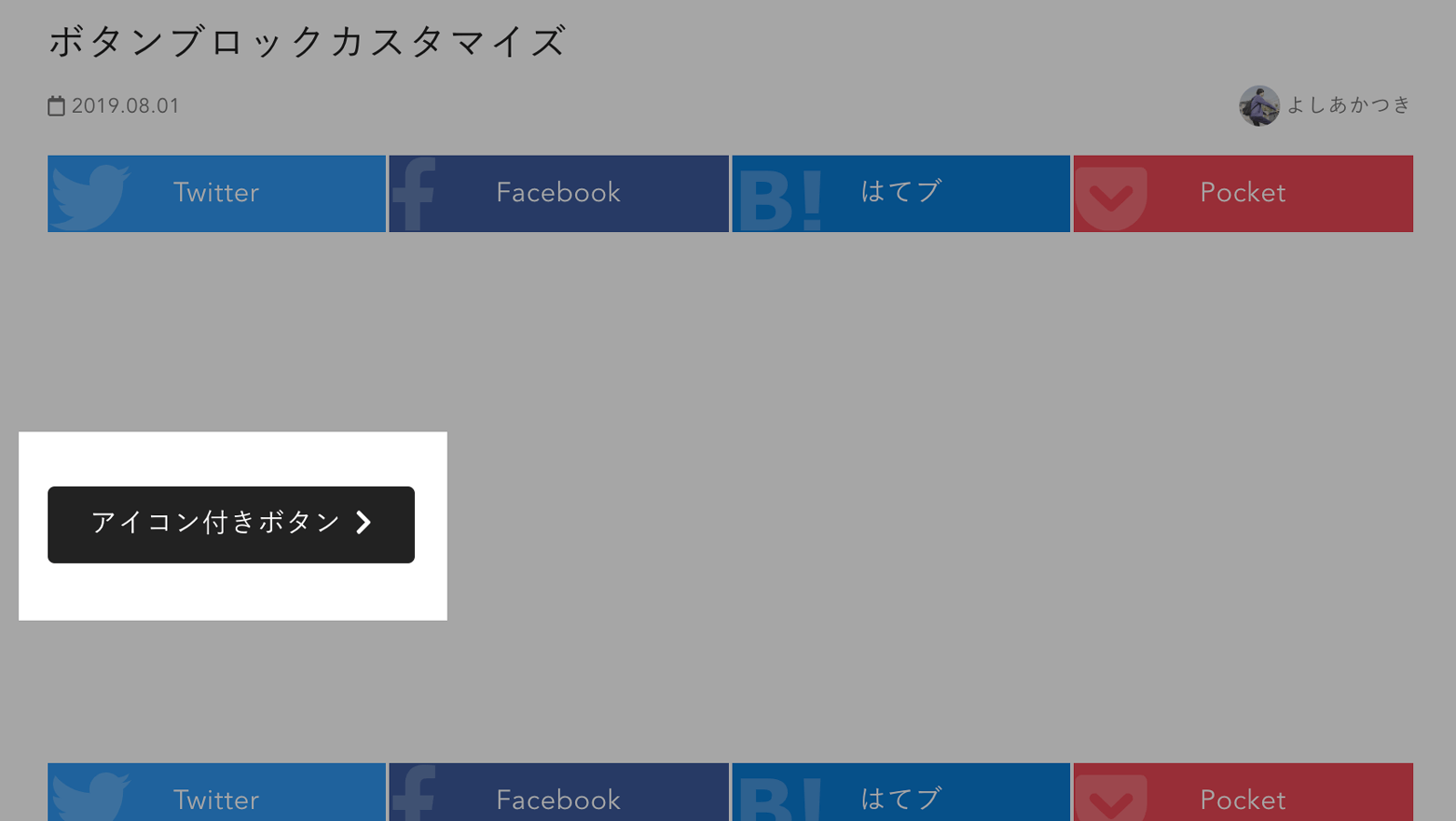
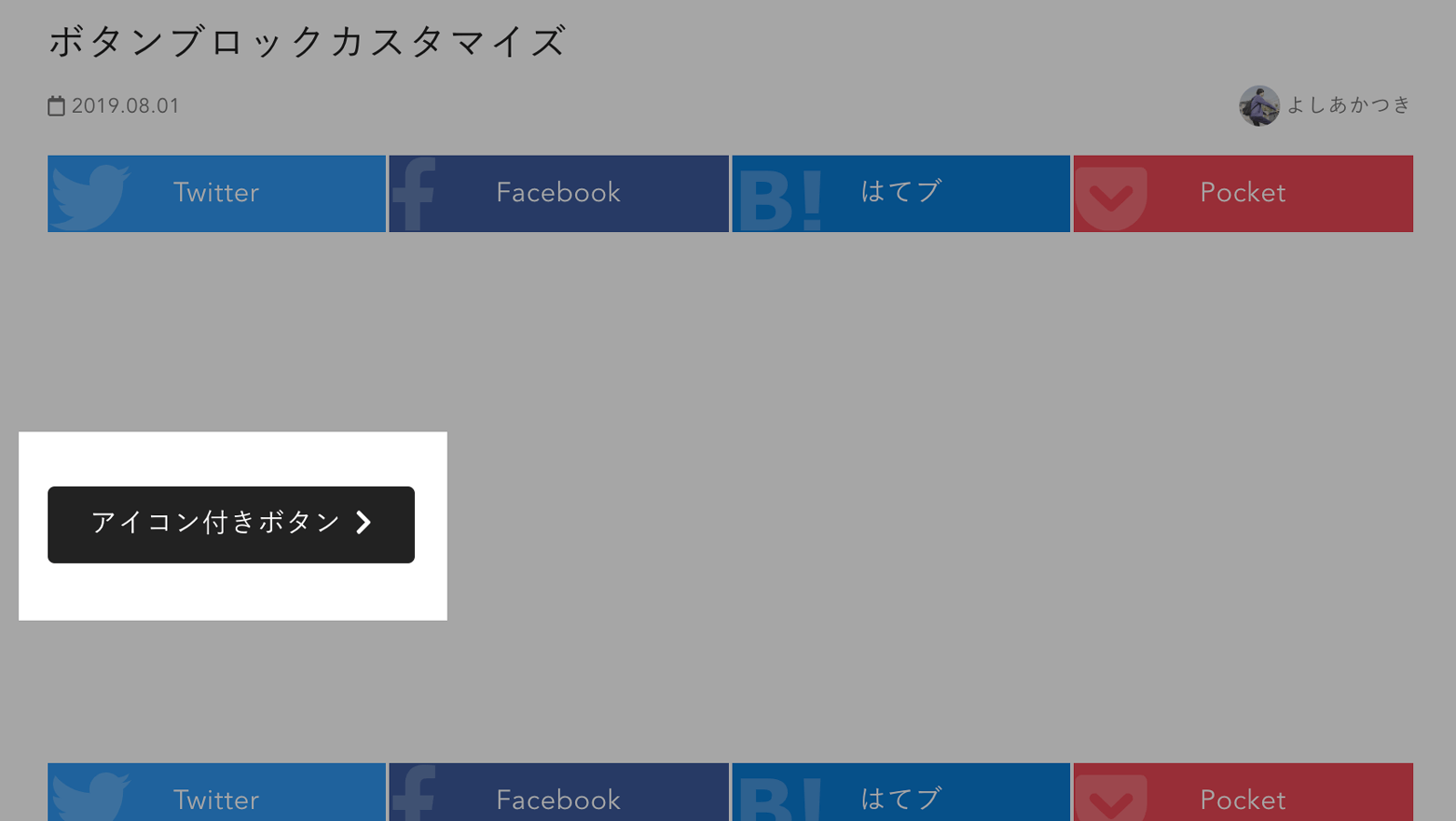
ボタンブロックのスタイルの1つとしてアイコン付きのブロックを作成しました!
あくまで一例なので、背景色を変えたりサイズを変えたり…アイデア次第で何パターンものカスタマイズができると思います。
Gutenbergのブロックに独自スタイルを追加する
それでは実際にカスタマイズをしていきます。
カスタマイズは必ずローカル環境でやりましょう!
子テーマにJavaScriptファイルを追加する
まずはブロック拡張用のJavaScriptファイルを作成します。
今回はmy-block.jsという名前でjsフォルダ内に作成することにします。
子テーマ
├ …
├ js
│ ├ my-block.js
│ └ …
├ …作成したJavaScriptファイルを読み込む
続いては作成したmy-block.jsを編集画面で読み込むようにPHPファイルにコードを追加します。
functions.php に以下のコードを追加します。
function my_block_enqueue() {
wp_enqueue_script(
'my-block-script',
get_stylesheet_directory_uri() . '/js/my-block.js',
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'my_block_enqueue' );ボタンブロックのスタイルを追加するコードを追加
続いてmy-block.jsにボタンブロックに独自のスタイルを追加するコードを追記します。
wp.blocks.registerBlockStyle( 'core/button', {
name: 'icon-btn',
label: 'アイコン付きボタン'
} );nameやlabelは適宜カスタマイズして下さい。
nameはボタンブロックのclassに影響します。icon-btnであればis-style-icon-btnクラスがつくことになるので、半角英数で設定しましょう。
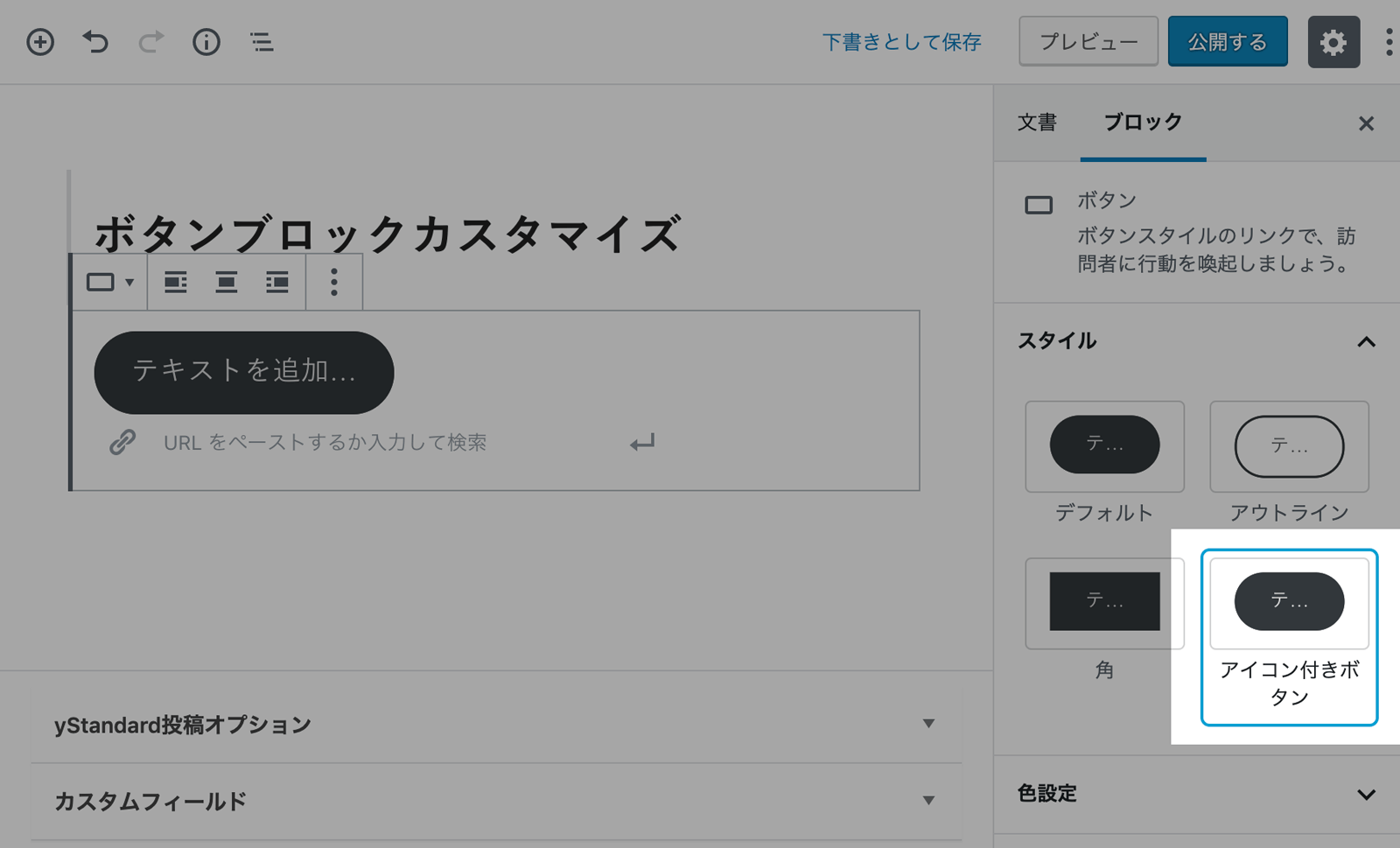
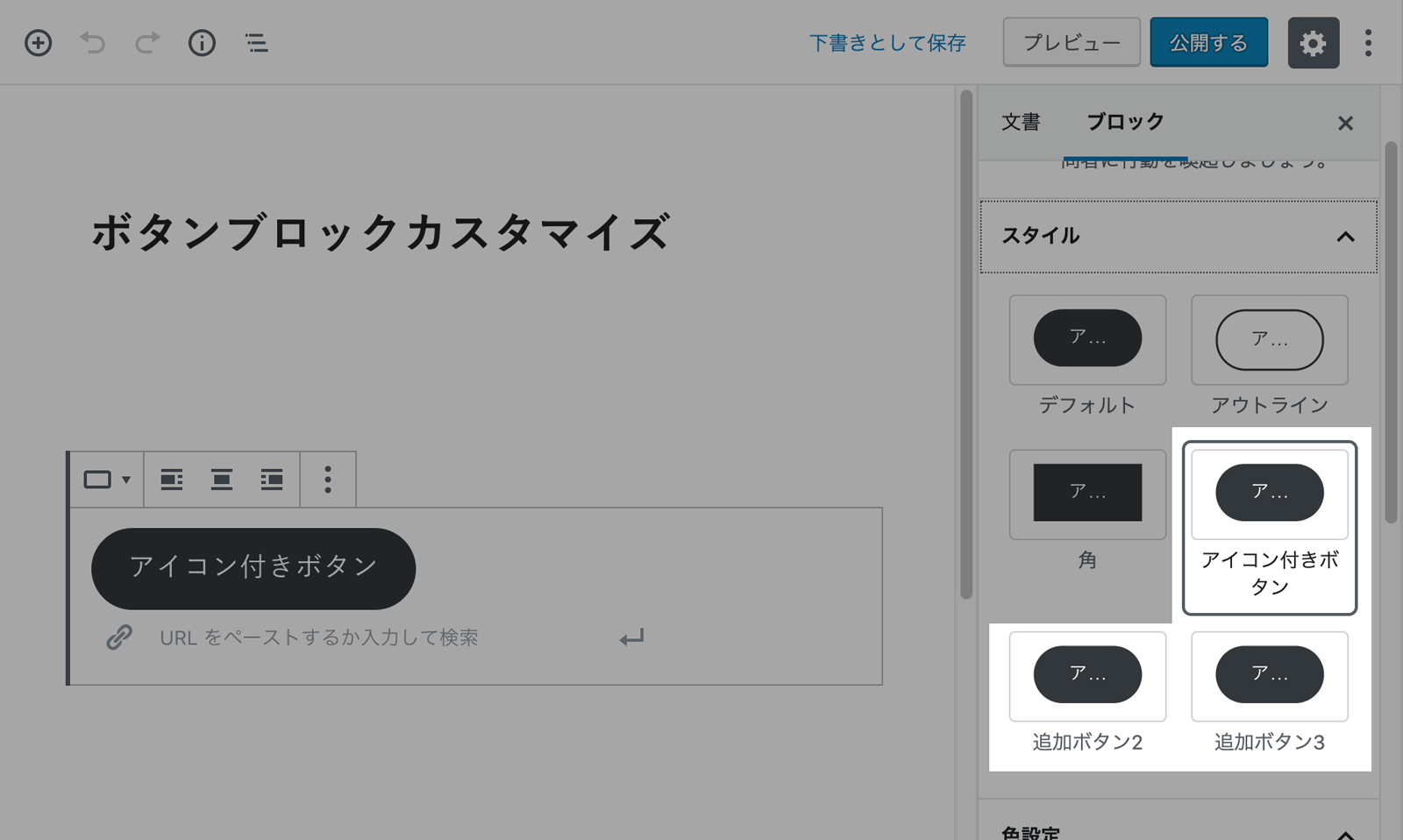
ここまでできたら、編集画面を開いてボタンブロックを追加し、スタイルが追加されているか確認してみます。

追加した独自スタイル用のCSSを追加する
追加した独自スタイルのボタンをカスタマイズするCSSをテーマのCSSに追記します。
.is-style-icon-btn .wp-block-button__link::after {
content: "\f054";
font-family: "Font Awesome 5 Solid";
display: none;
line-height: 1;
}
.is-style-icon-btn .wp-block-button__link svg {
margin-left: .5em;
}※上記例はFont Awesome(js版)を使ってアイコンを表示する例です。

もし、編集画面にもCSSを反映させたい場合は、編集画面側にもCSSを読み込むためのPHPコードを追加する必要があります。
//ページ表示・編集画面両方に css-block.css を追加する例
function my_block_css() {
wp_enqueue_style(
'my-block-style',
get_stylesheet_directory_uri() . '/css/css-block.css'
);
}
add_action( 'enqueue_block_assets', 'my_block_css' );複数スタイルを追加する
複数のスタイルを追加したい場合、JavaScriptにスタイルの定義を追加して、CSSを調整すればOKでしょう。
wp.blocks.registerBlockStyle( 'core/button', {
name: 'icon-btn',
label: 'アイコン付きボタン'
} );
//スタイルを追加する
wp.blocks.registerBlockStyle( 'core/button', {
name: 'icon-btn2',
label: '追加ボタン2'
} );
wp.blocks.registerBlockStyle( 'core/button', {
name: 'icon-btn3',
label: '追加ボタン3'
} );

まとめ
意外と簡単にボタンのバリエーションを増やすカスタマイズができました!
「コピペでOK」とまでは言えないかもしれないですが、サンプルコードをちょこちょこっといじれば、ちょっとカスタマイズに慣れた人であれば自分専用のボタンをカスタマイズすることもできそうです!
ではまた。