最近のWordPressテーマには標準で目次の自動作成機能が搭載されているものが多くて便利です。
ただ、管理画面からインストール出来るタイプのテーマだったり、テーマに搭載されている目次機能では物足りない場合はプラグインなどで目次を自動作成出来るようにしましょう!
Gutenbergにも対応している目次作成プラグイン「LukeyWP Table of Contents」を使ってみたので、設定方法などを紹介します。
目次
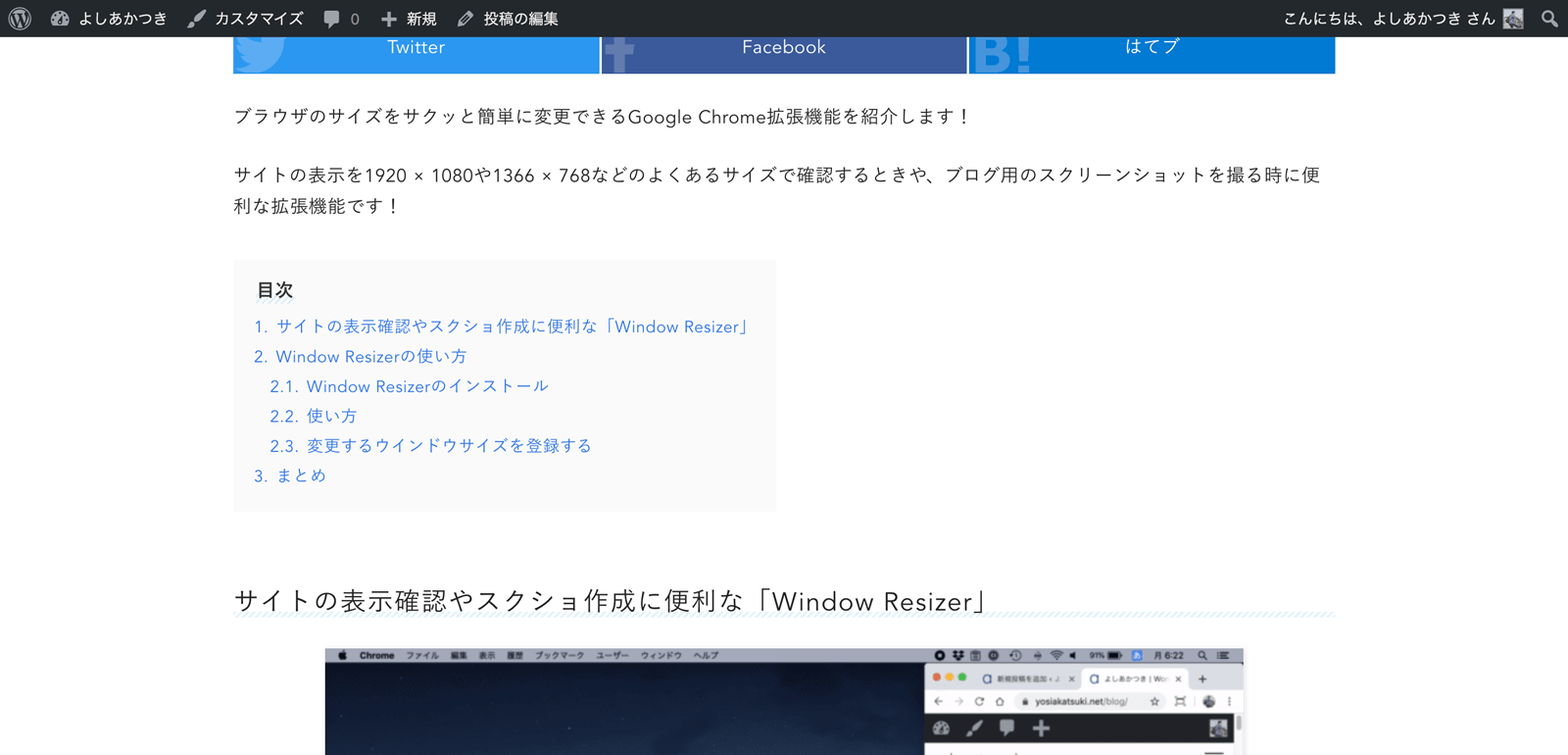
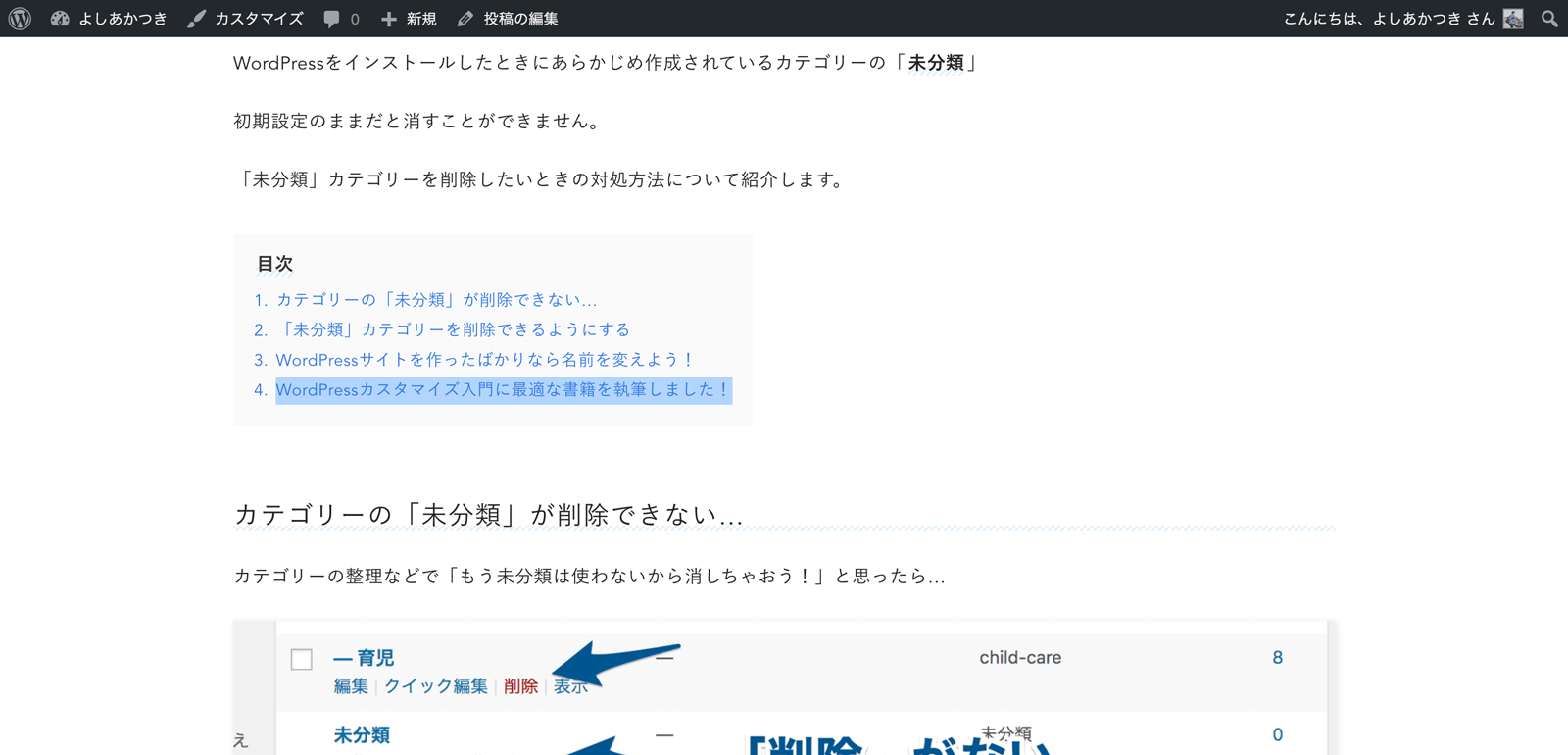
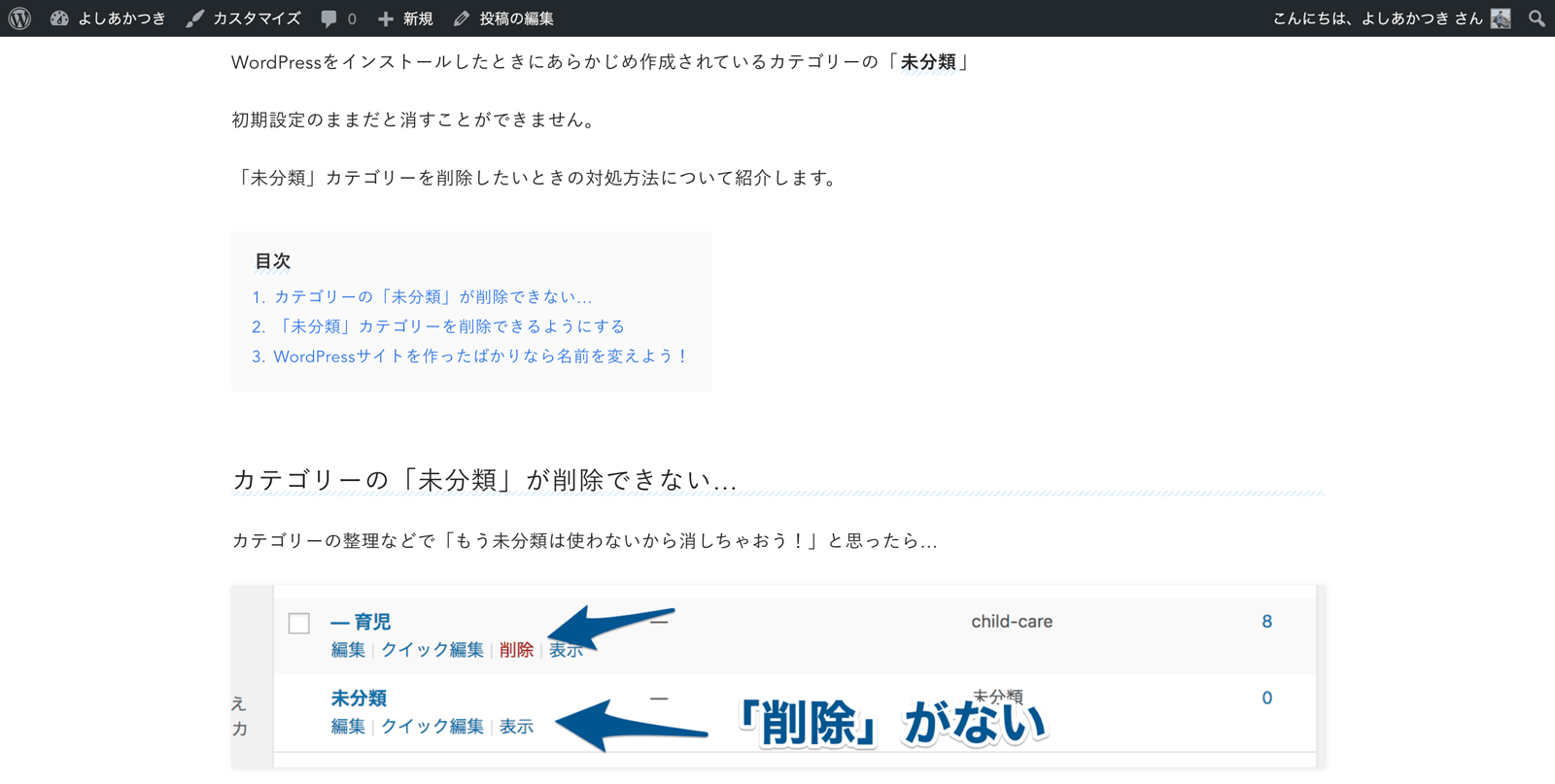
目次の表示例

▲「LukeyWP Table of Contents」で作成される目次の表示例です。
デザイン設定などで見た目を変えることもできますが、シンプルな目次を記事に自動挿入できで良きかなよきかなですね。
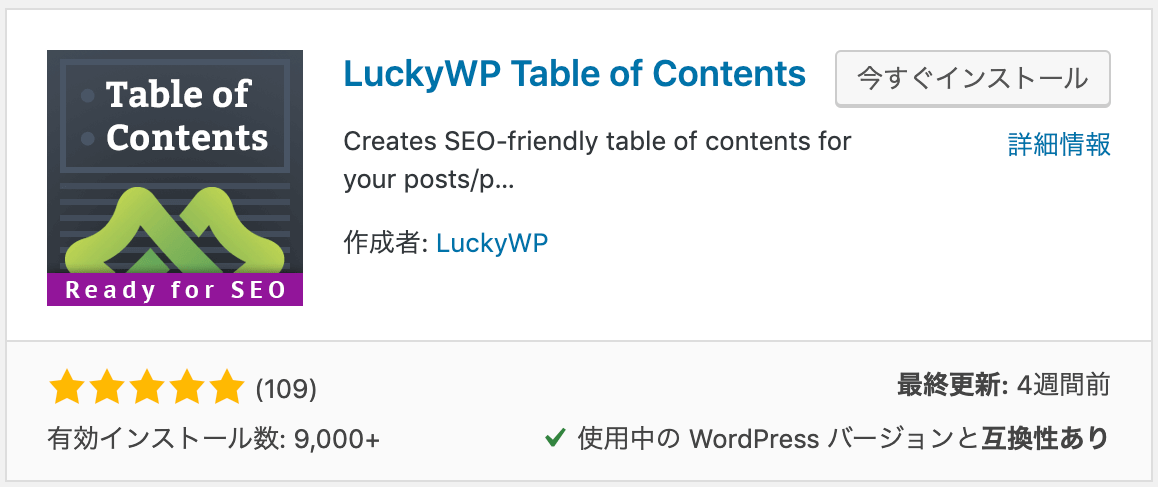
「LukeyWP Table of Contents」のインストール

「LukeyWP Table of Contents」は公式プラグインとして登録されているので管理画面からインストール・有効化ができます。
プラグインのインストール・有効化についてはこちらを参考にして下さい▼
プラグイン設定
設定画面の場所

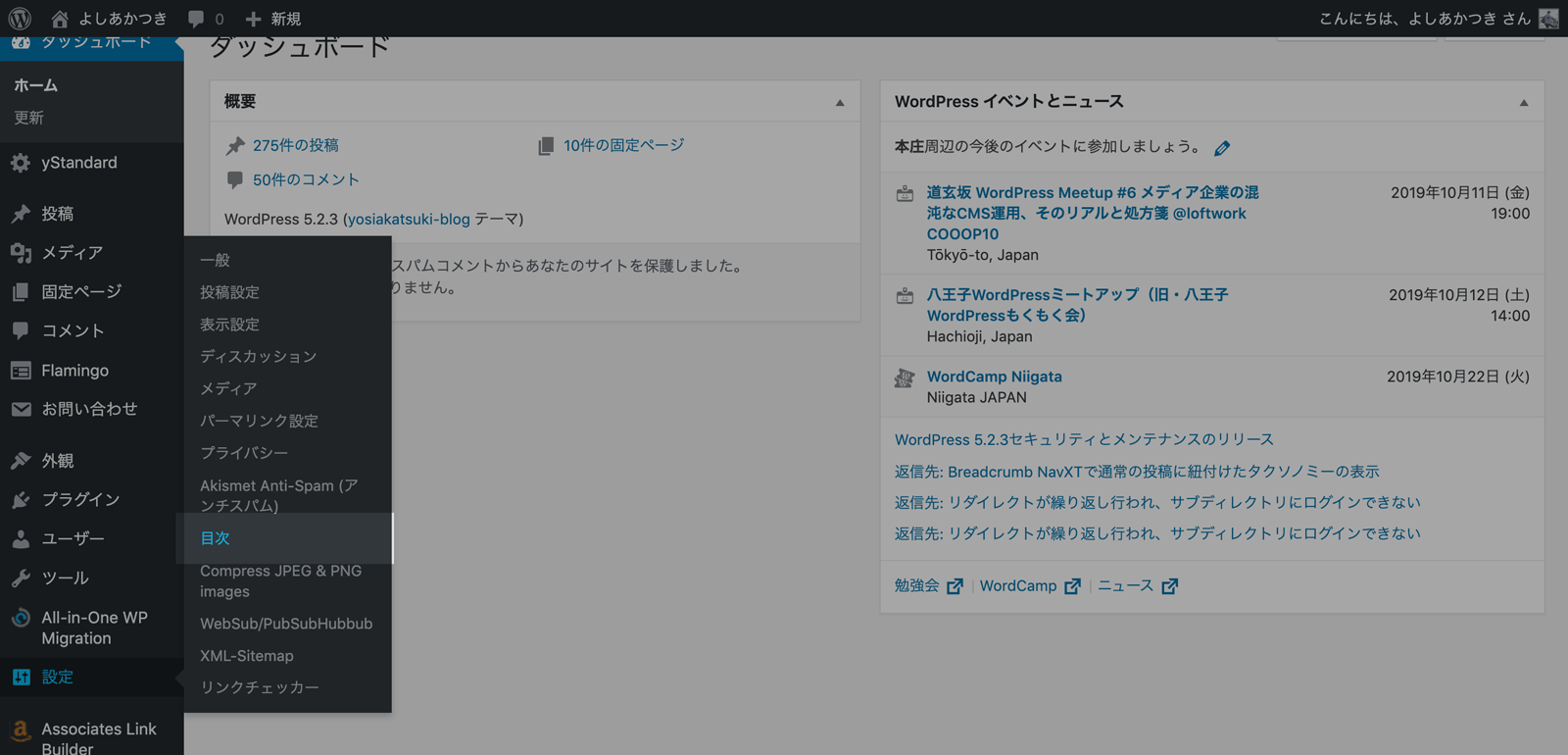
プラグインを有効化すると、「設定」→「目次」に設定画面が追加されます。
目次の自動作成やデザインの設定はこの設定画面から設定していきます。
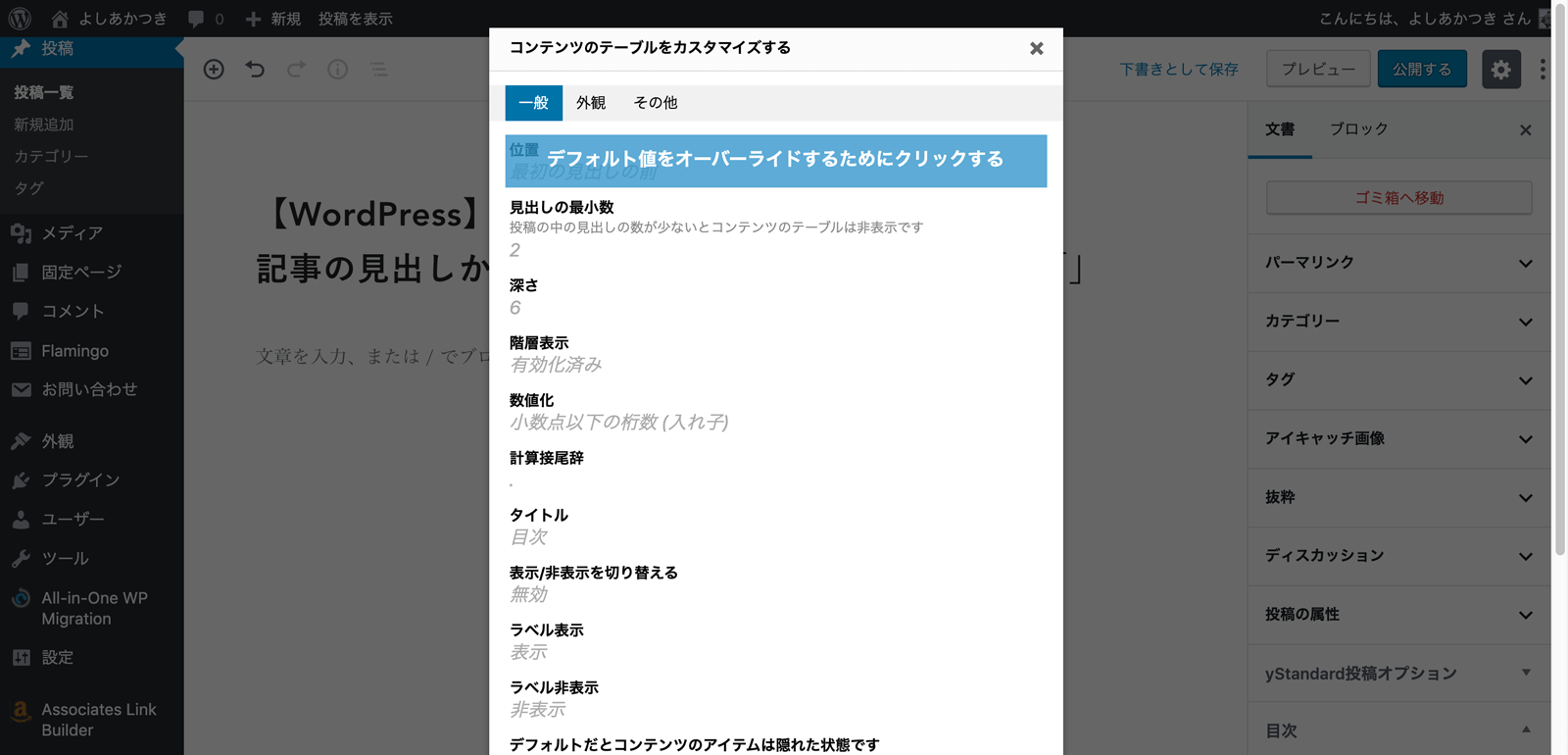
目次の作成条件や番号の振り方を設定する

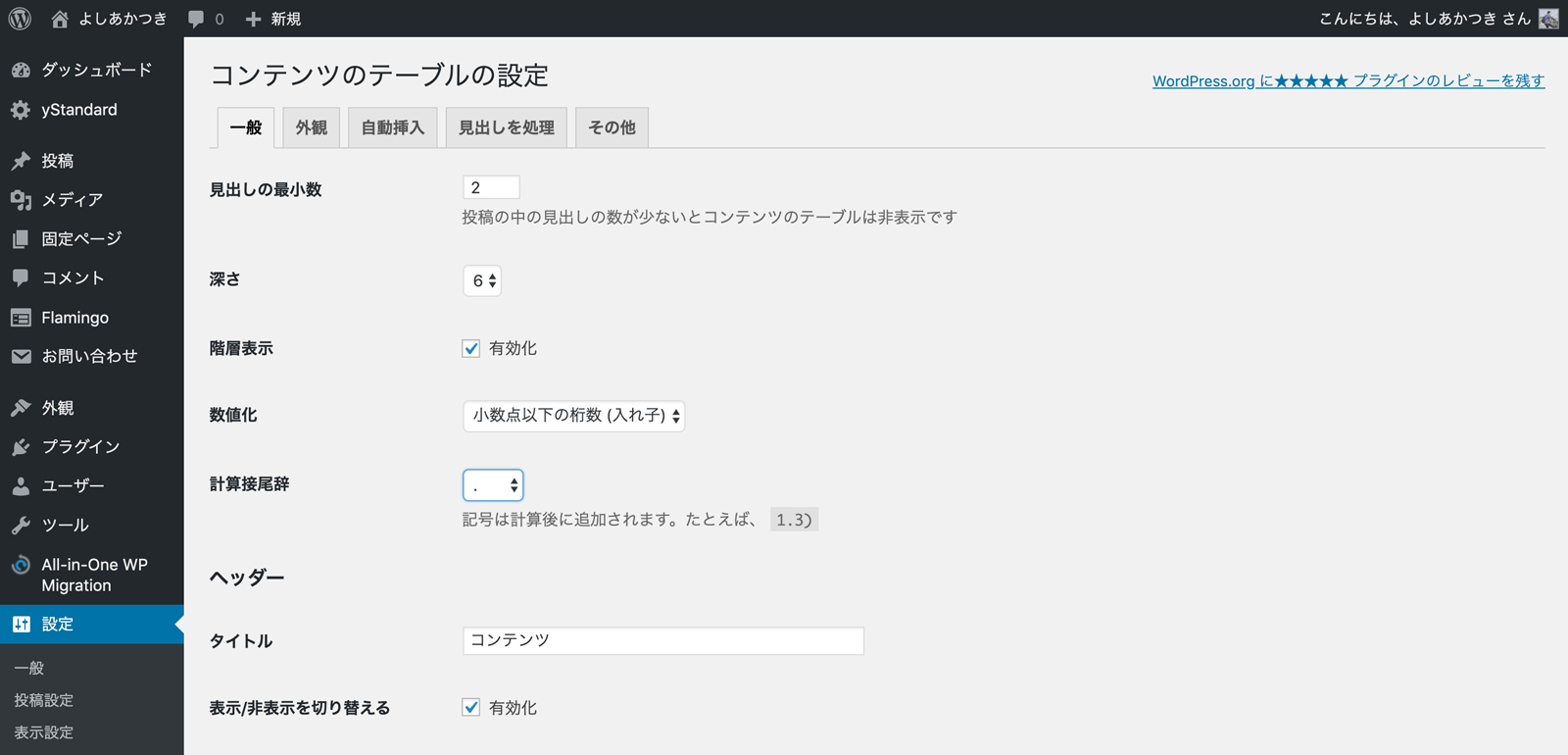
まずは「一般」タブから目次の作成に関する設定をしていきます。
基本的には初期値のままで大丈夫です。
一応僕が変えたところは「計算接尾辞」を変えました。
ココらへんは設定を変更しつつ実際の見た目を見ながらいろいろ変えてみるといいでしょう。
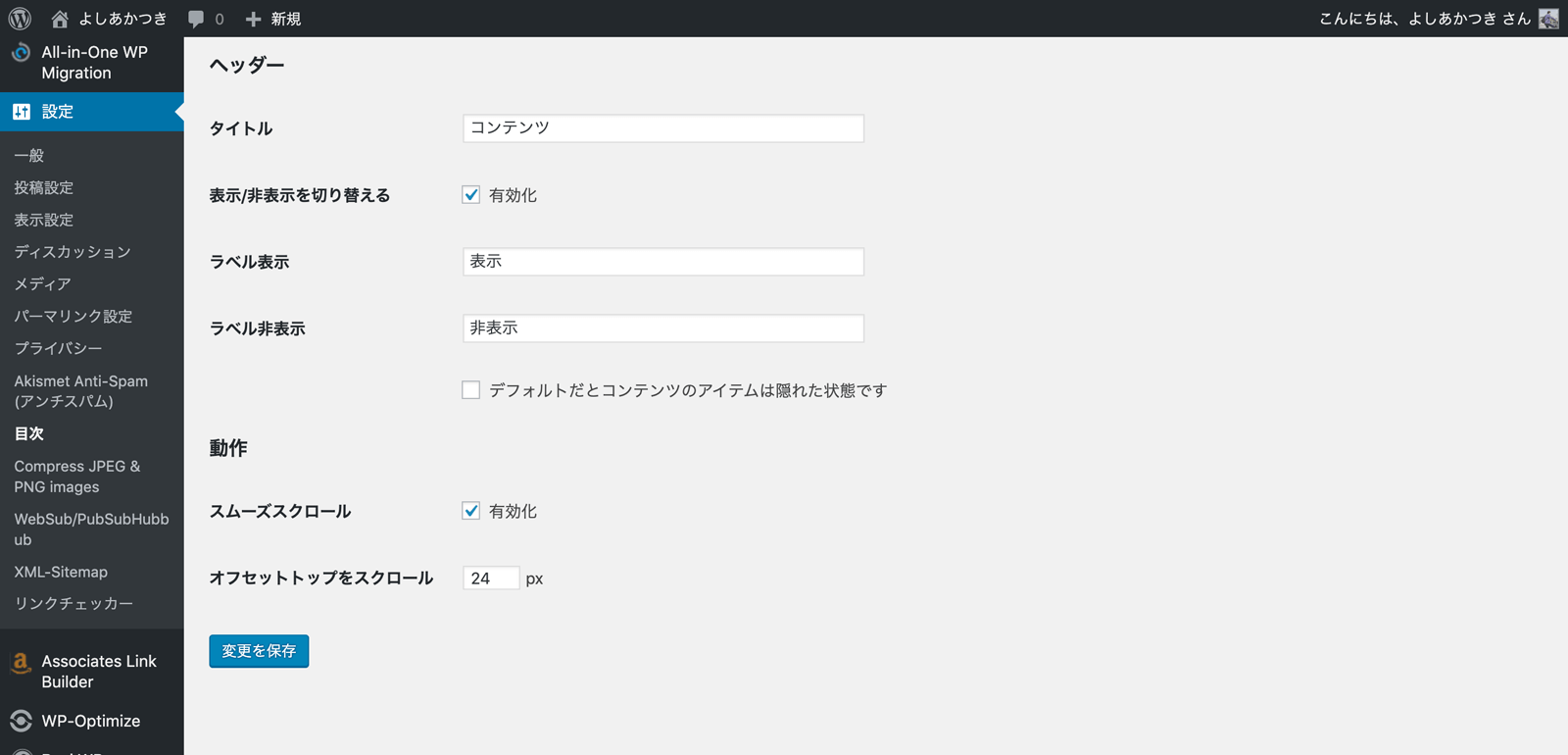
目次タイトル・折りたたみ・スムーズスクロール設定

目次のすぐ上に表示されるタイトルと目次の折りたたみ設定ができます。
「タイトル」のところに目次のタイトルを入れます。初期値は「コンテンツ」となっていましたが、「目次」などに変えるといいかな?と思います。
「動作」ではスムーズスクロールの設定と、スクロールして止まるときの見出しからの位置を調整できます。
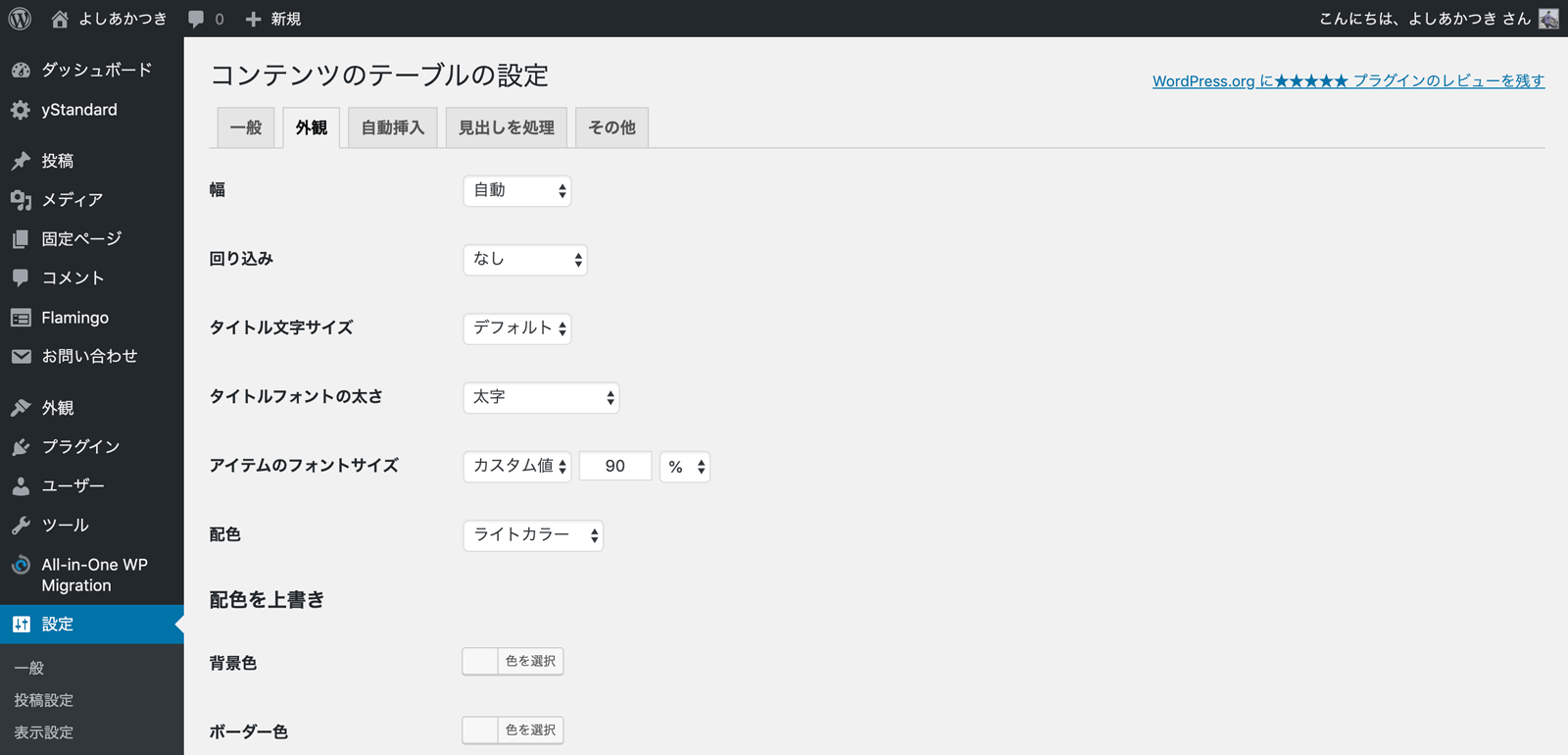
目次デザイン設定

「外観」タブでは目次のデザイン設定ができます。
初期値のままで特に問題ないと思いますが、目次の色合いなどは「配色」を変更してお気に入りの配色を見つけてみましょう。
目次の自動生成設定

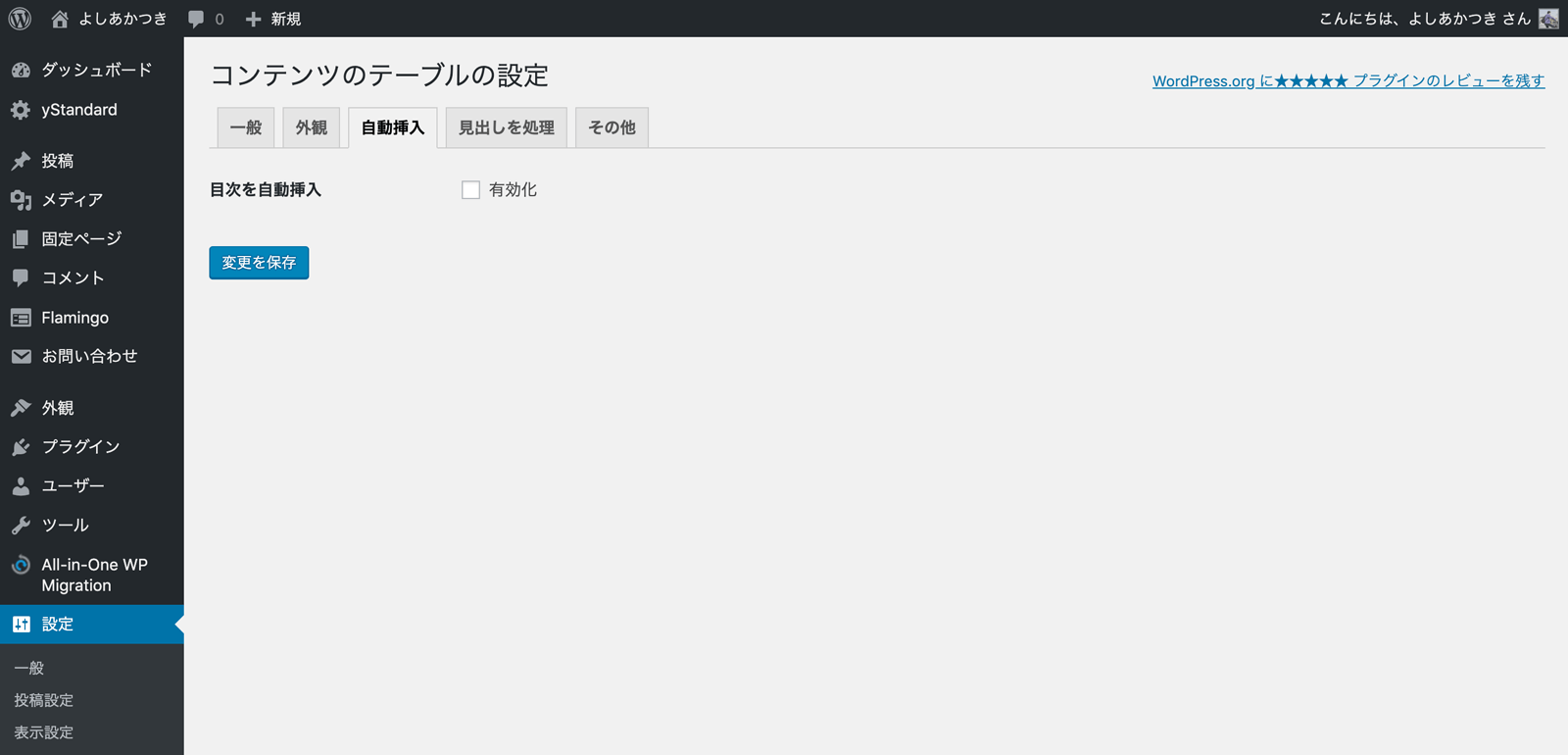
目次の自動作成で一番重要になるのが「自動挿入」タブです。
「目次を自動挿入」の「有効化」にチェックを入れます。

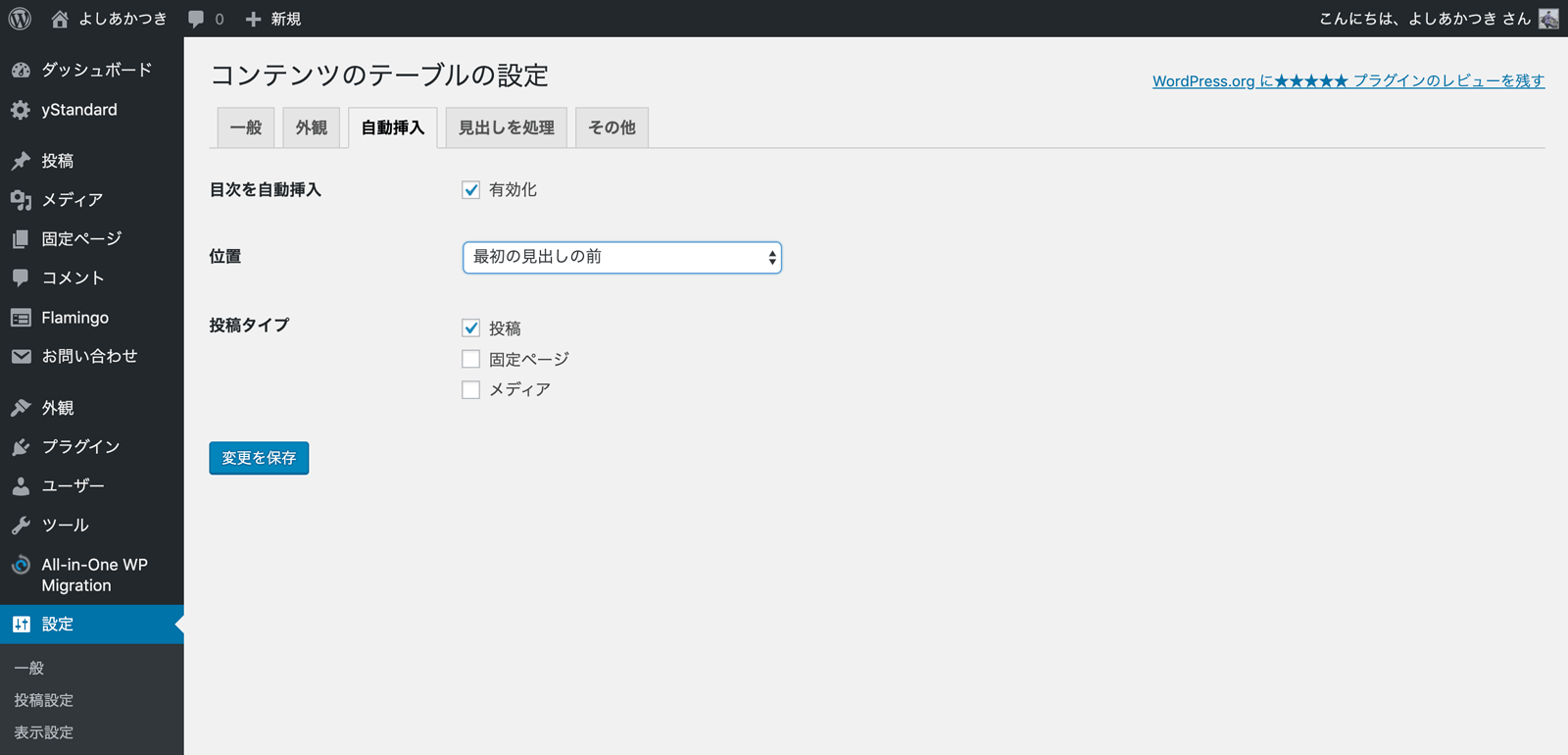
目次の表示位置と表示させる投稿タイプが表示されます。
位置は「最初の見出しの前」がおすすめです。
投稿タイプは目次を表示させたい投稿タイプにチェックを入れます。
ブログであれば「投稿」のみにして、固定ページで目次が必要であれば後述する目次ブロックでページごとに目次を追加する運用スタイルがいいのではないかと思います。
目次の除外設定など、高度な設定

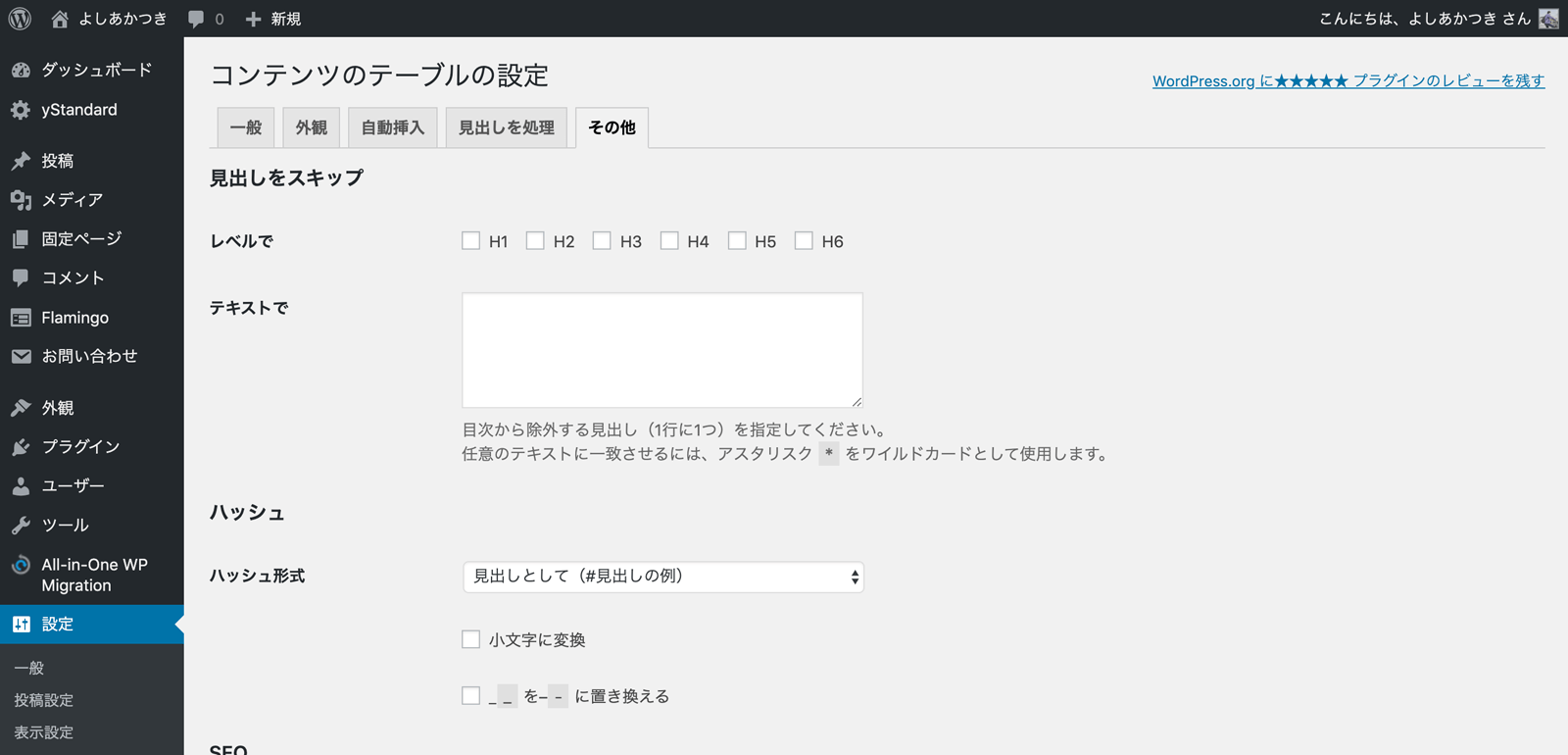
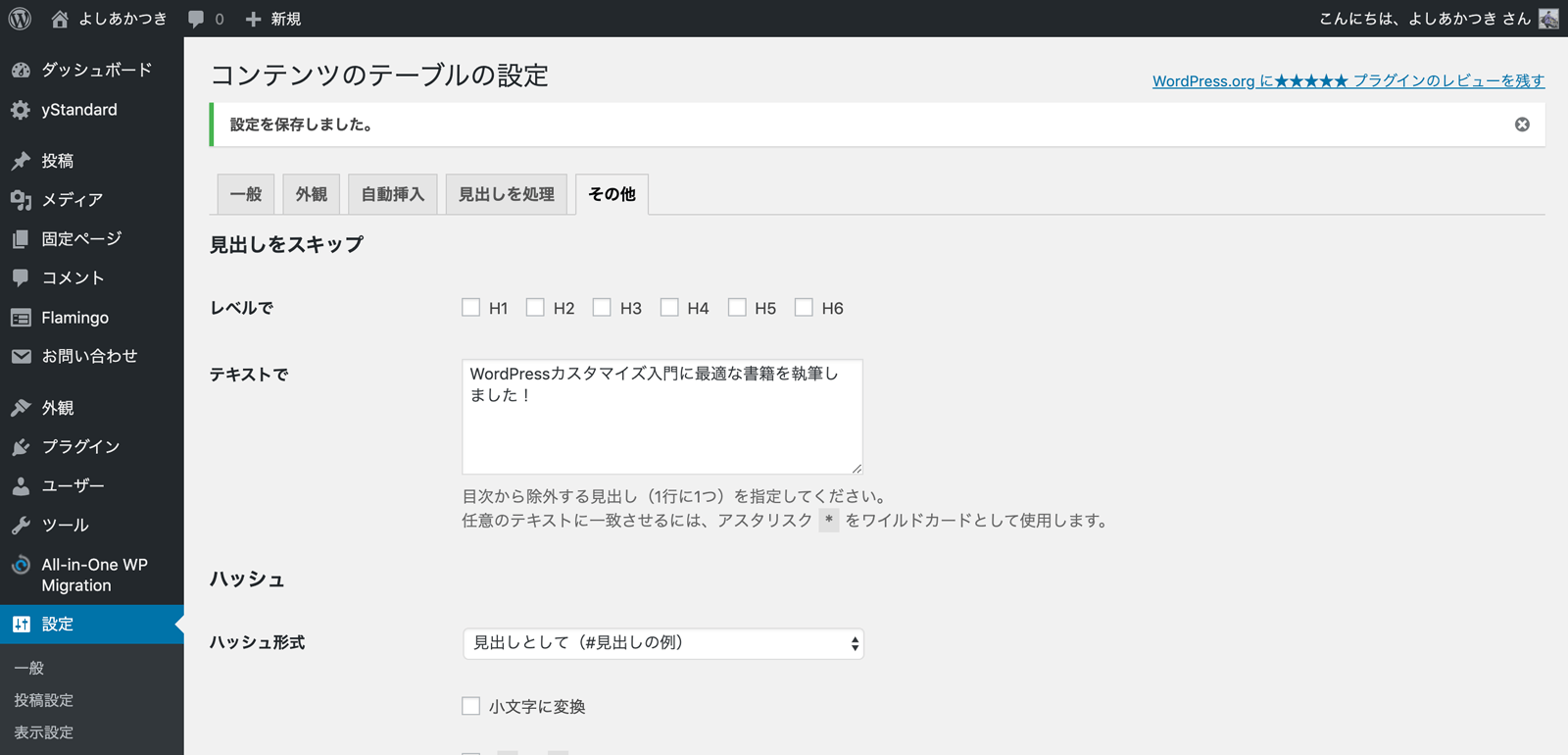
「その他」タブはいわば「高度な設定」です。
より細かな設定をしたい場合に活用してみましょう。
僕は「見出しをスキップ」の「テキストで」の欄をつかいました。
もし、投稿に定形の文章を出している場合はこの設定が活躍するかもしれません。

▲この記事を書いている時点では、WordPressカテゴリーの記事の下に著書の案内を掲載していて、この部分はどのページでも同じ文章になるので目次には含めたくない部分です。

「テキストで」の中に除外したい見出しの文章を入力します。
こうすることで、入力した文章の見出しを目次に表示させないようにできます。

▲設定した見出しが目次に表示されなくなりました!
「*」を使うことで特定のパターンをまとめて除外もできますが、しっかり考えて使わないと除外したくなかった見出しがうっかり目次から除外される事故が起きるかもしれません。
よく使い方がわからなければ除外したい見出しを1行に1つずつ入力したほうが安全です。
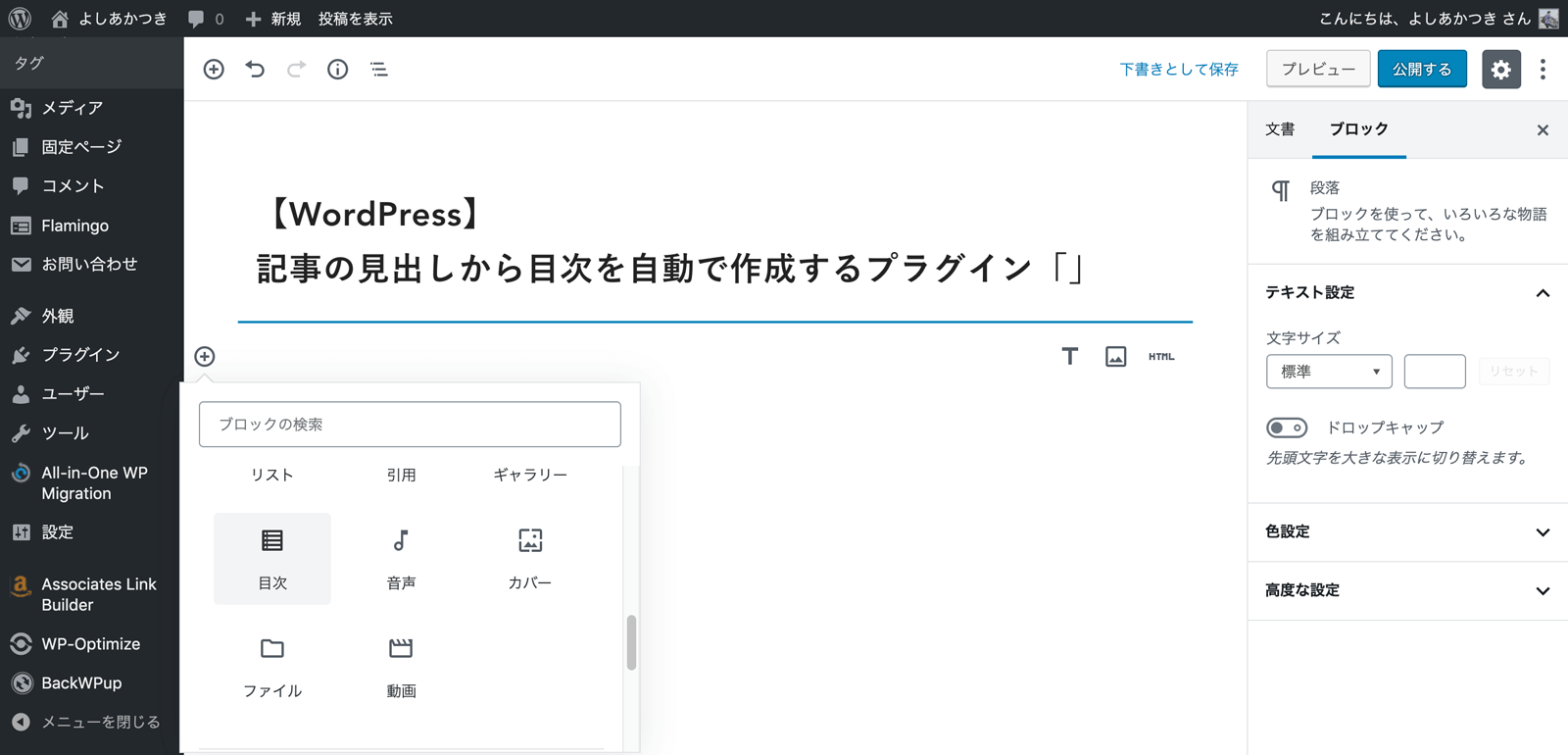
Gutenbergブロックで好きな位置に目次の挿入が出来る

Gutenbergにも対応していて、「目次」ブロックを使えば好きな位置に目次を挿入することもできます。

また、記事ごとに目次の表示・非表示が設定出来る他、細かな目次の設定も記事ごとに変更できるのもポイントですね!
まとめ
設定ページの日本語訳が「ん?」ってなる部分もありますが、機能的には十分な目次作成プラグインだと思います。
もし目次の自動挿入を考えていたら使ってみて下さい。
ではまた。