Google Adsense(グーグルアドセンス)に登録をして最初の関門になるであろう審査用コードの追加。
コードを「 <head>タグと</head> タグの間に貼り付けます。」と言われても、テーマのどこを編集すればいいか悩んでしまうかもしれませんが、実はテーマを編集しなくてもプラグインで簡単にコードの追加ができちゃいます。
プラグインを使って簡単にhead内にGoogle Adsesneの審査用コードを追加する方法について紹介します。
目次
審査用コードの取得
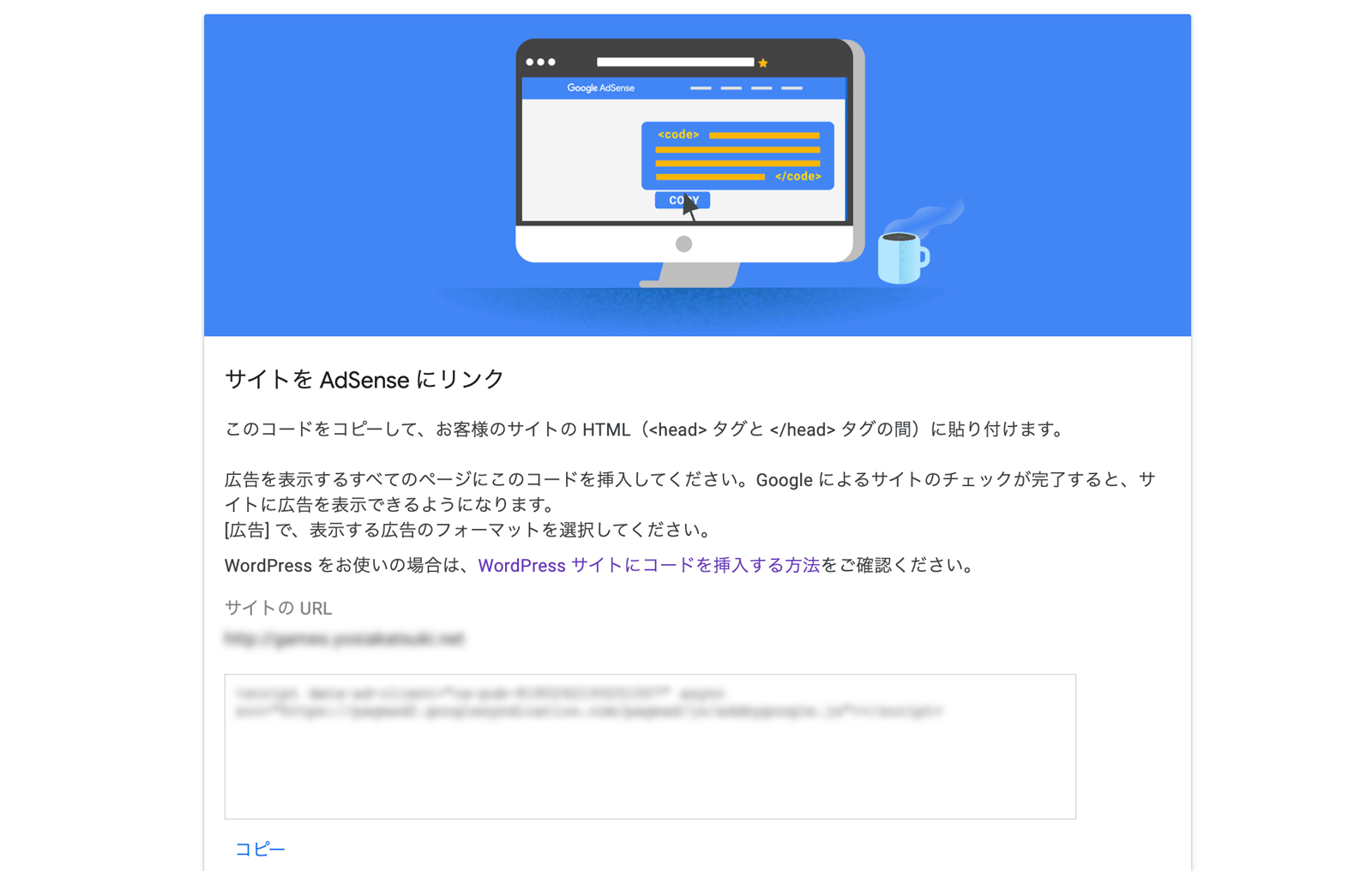
Google Adsenseの登録が済んで、サイトの追加をすると審査用コードをサイト内に追加するように案内されると思います。

上の例はサイトの追加時のものですが、概ね同じような内容になるはずです。
サイトURL下の枠内に書かれたコードが審査開始に必要なコードになるのでコピーします。
WordPressサイトで審査用コードを貼り付けるための準備
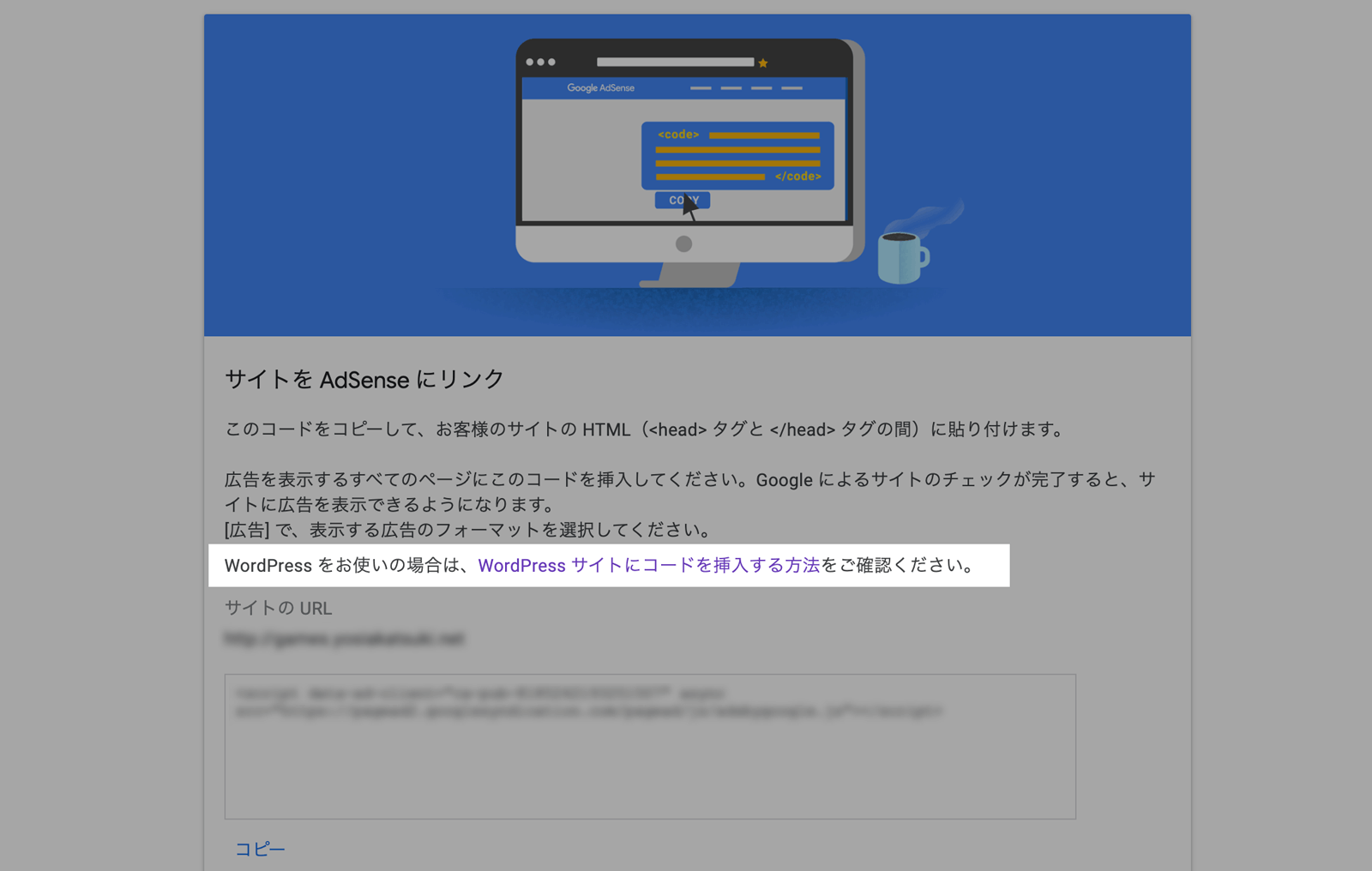
「このコードをコピーして、お客様のサイトの HTML( <head>タグと</head> タグの間)に貼り付けます。」と書かれているので、WordPressであればテーマをカスタマイズして審査用のコードを追加することをイメージしますが…

よくよく見ると、WordPressユーザー向けのヘルプが用意されています。
ヘルプではheadにコードを追加するために以下の3つのプラグインを紹介しています。
- Insert Headers and Footers
- Advanced Ads
- Ad Inserter
全部のプラグインを使う必要はなく、どれか1つを使えば大丈夫です。
ひとまず今回は「Insert Headers and Footers」を使ってみましょう。
「Insert Headers and Footers」プラグインでheadに審査用コードを追加

「Insert Headers and Footers」プラグインのインストールや基本的な使い方は以下を参考にして下さい▼

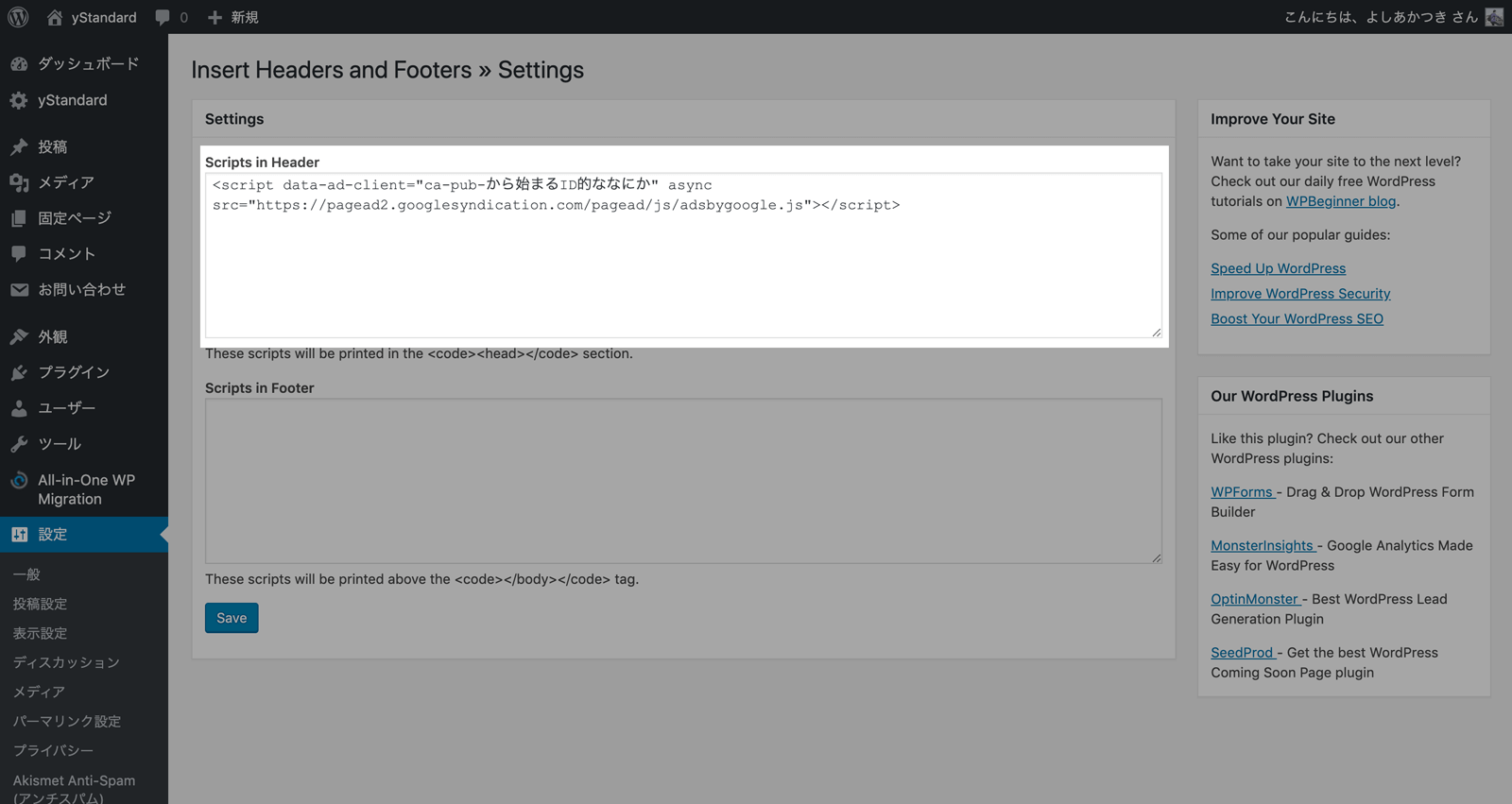
「設定」→「Insert Headers and Footers」ページを開き、Google Adsenseでコピーしたコードを上の入力欄に貼り付けます。
無事貼り付けられたら「Save」ボタンをクリックします。
コードが出力されているか確認する

「Insert Headers and Footers」でコードの追加が完了したら、ブログを表示してページのソースを見てみましょう。
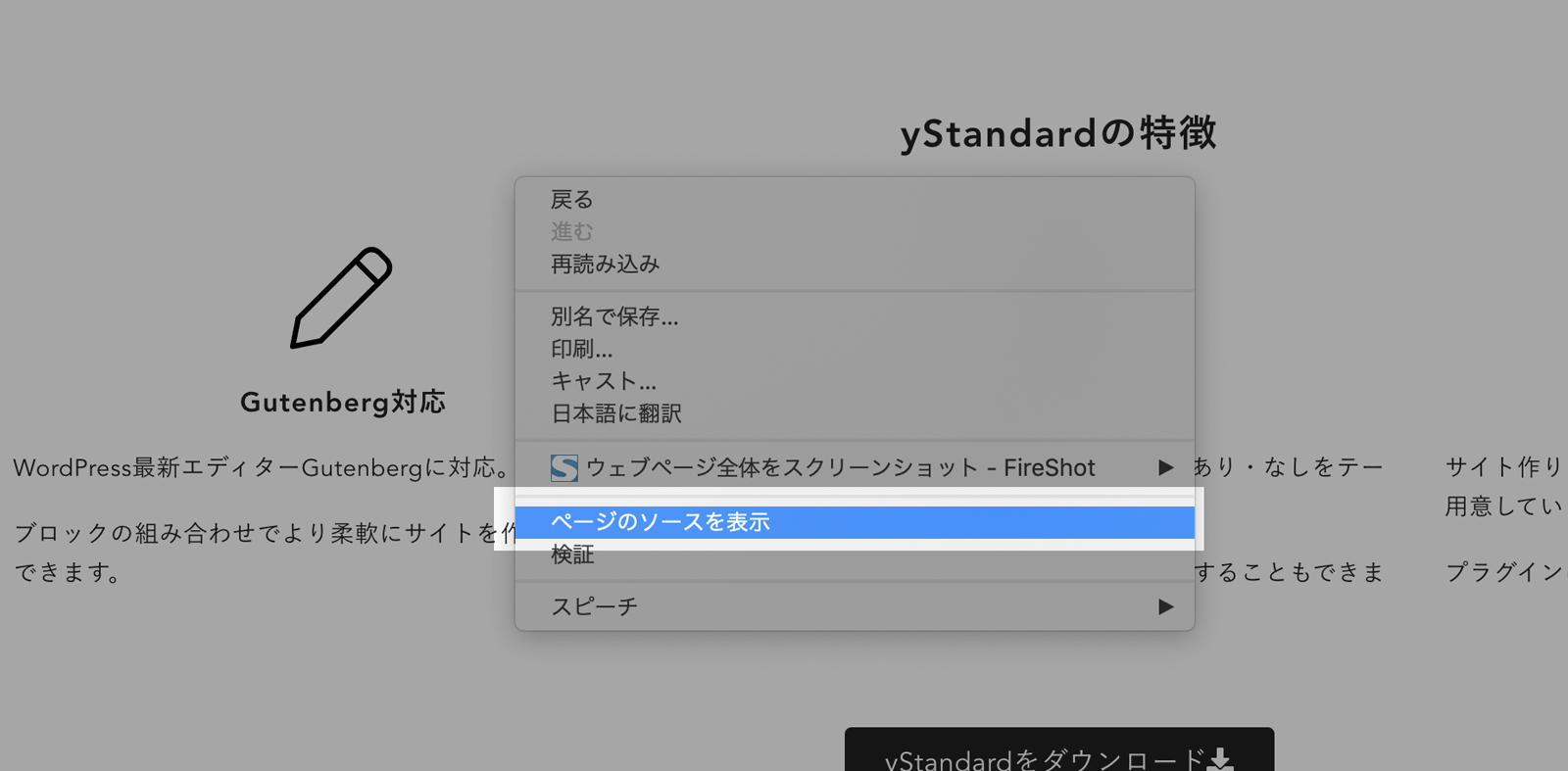
Google Chromeであればページの上で右クリック→「ページのソースを表示」で表示できます。
※「ページのソースを表示」が表示されない場合は、別の場所にカーソルを動かしてから再度右クリックしてみて下さい。

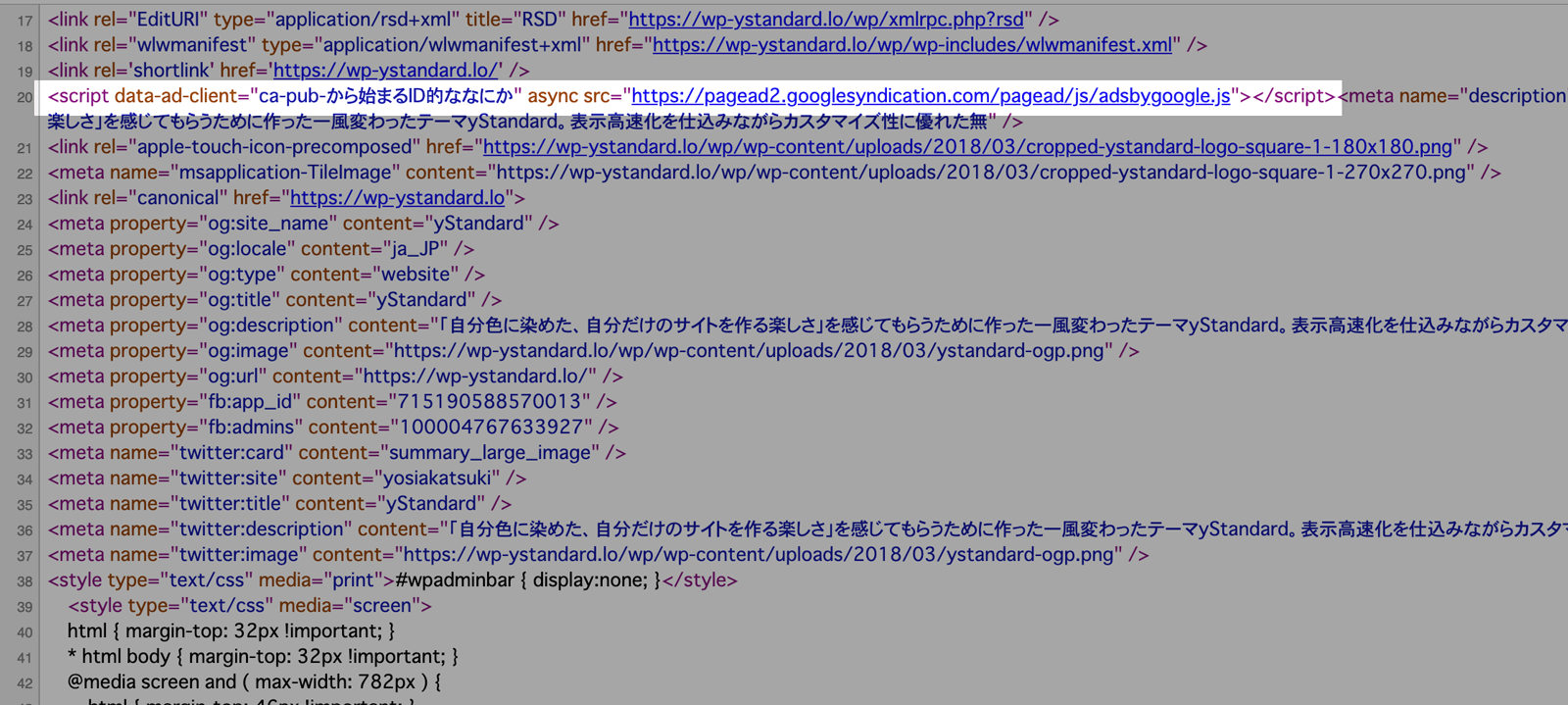
表示されたHTMLの中に、先程設定したコードがあれば設定完了です!
プラグインを使えば「テーマのどのファイルを修正すればいいかわからない」という悩みもなくなりますし、どんなテーマを使っていても同じ操作で審査用コードが追加できますね!
後は無事審査が完了してアドセンスの広告コードが貼れるようになることを祈ります!
ではまた。