ブラウザのサイズをサクッと簡単に変更できるGoogle Chrome拡張機能を紹介します!
サイトの表示を1920 × 1080や1366 × 768などのよくあるサイズで確認するときや、ブログ用のスクリーンショットを撮る時に便利な拡張機能です!
目次
サイトの表示確認やスクショ作成に便利な「Window Resizer」

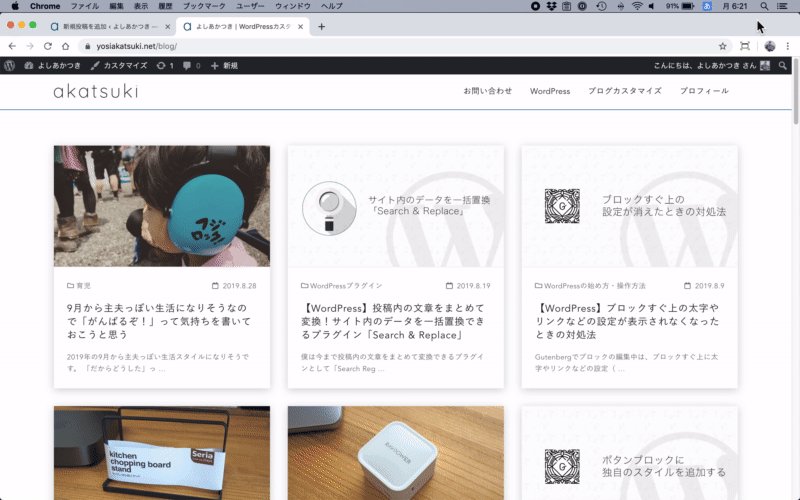
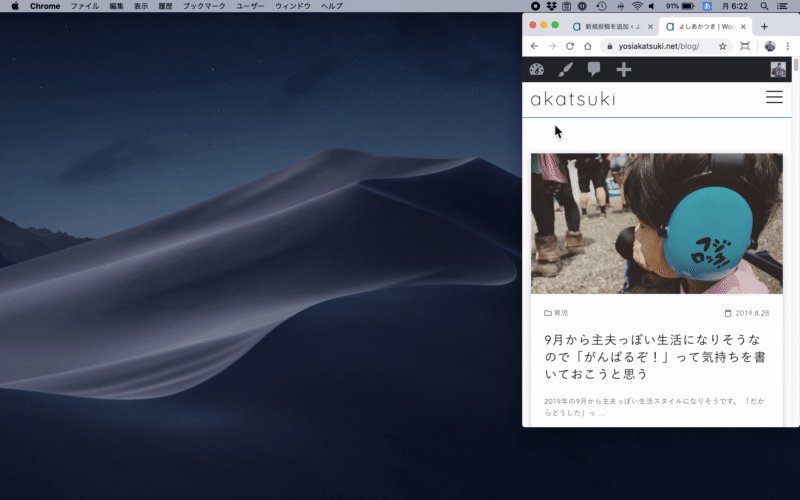
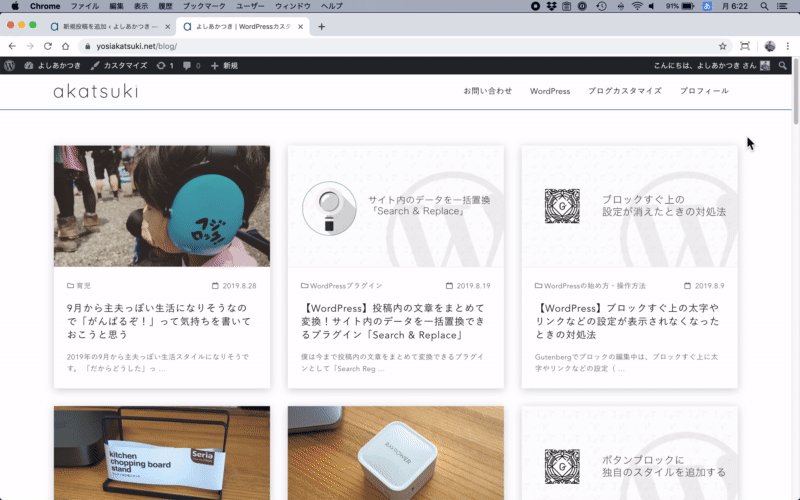
「Window Resizer」を使うと、上の画像のようにウインドウのサイズを拡張機能のボタンからあらかじめ登録しておいたサイズに簡単に変更することができます!
普段は大きなディスプレイなどを使って適当なサイズでブラウジングしていても、サイトの表示を確認する時には特定のサイズで確認したり、
ブログ記事でサイトのスクリーンショットを使う時、画像にした時に文字が見づらくならないサイズにしたい・スクショのサイズを揃えたい時などに便利です!
Window Resizerの使い方
Window Resizerのインストール
まずはインストール。
chromeウェブストアから「Window Resizer」を探すか、下記リンクから拡張機能を追加します。
使い方

使い方は至ってシンプル。
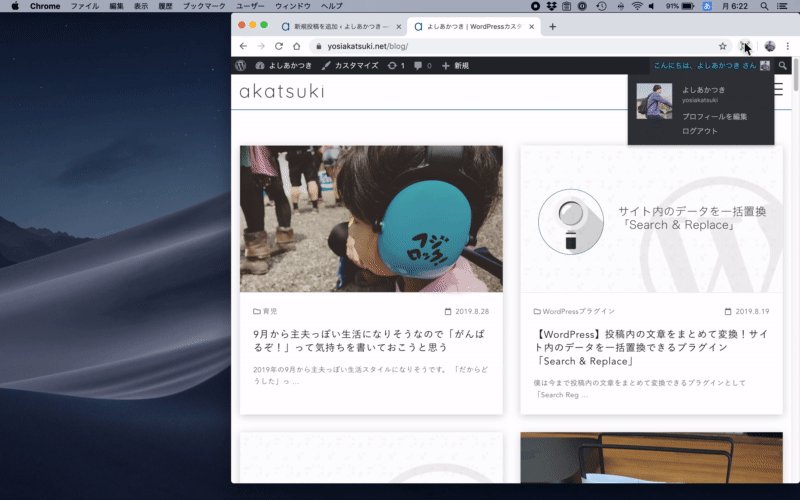
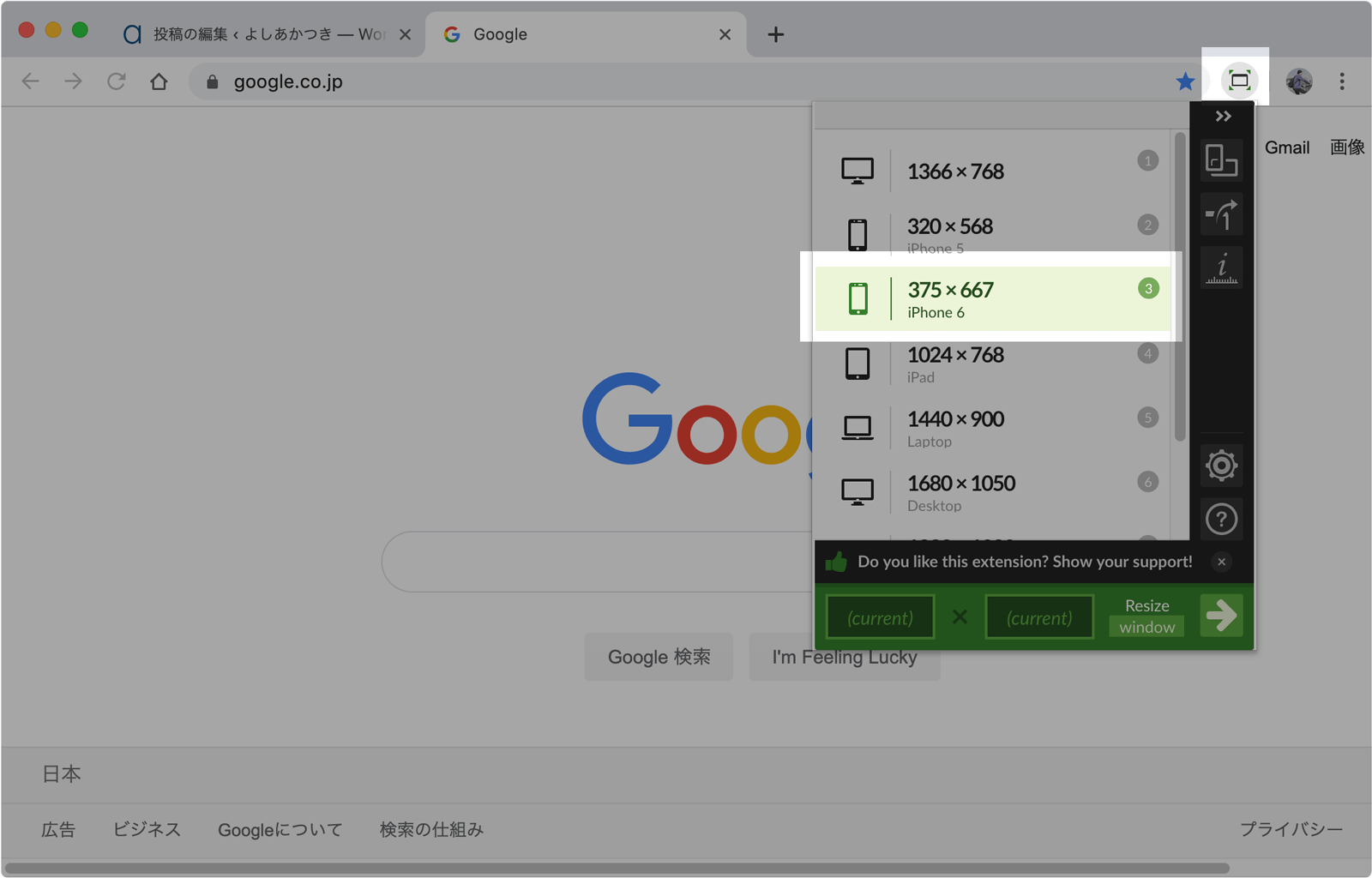
Window Resizerのボタンをクリックして表示されたメニューにある一覧から変更したいサイズをクリックするだけです。
初期状態でもよくあるサイズにが一覧になっているのでそのままでも十分使えると思います。
一覧に無いサイズによく変更する必要がある場合、サイズの登録をしておくと便利です。
変更するウインドウサイズを登録する

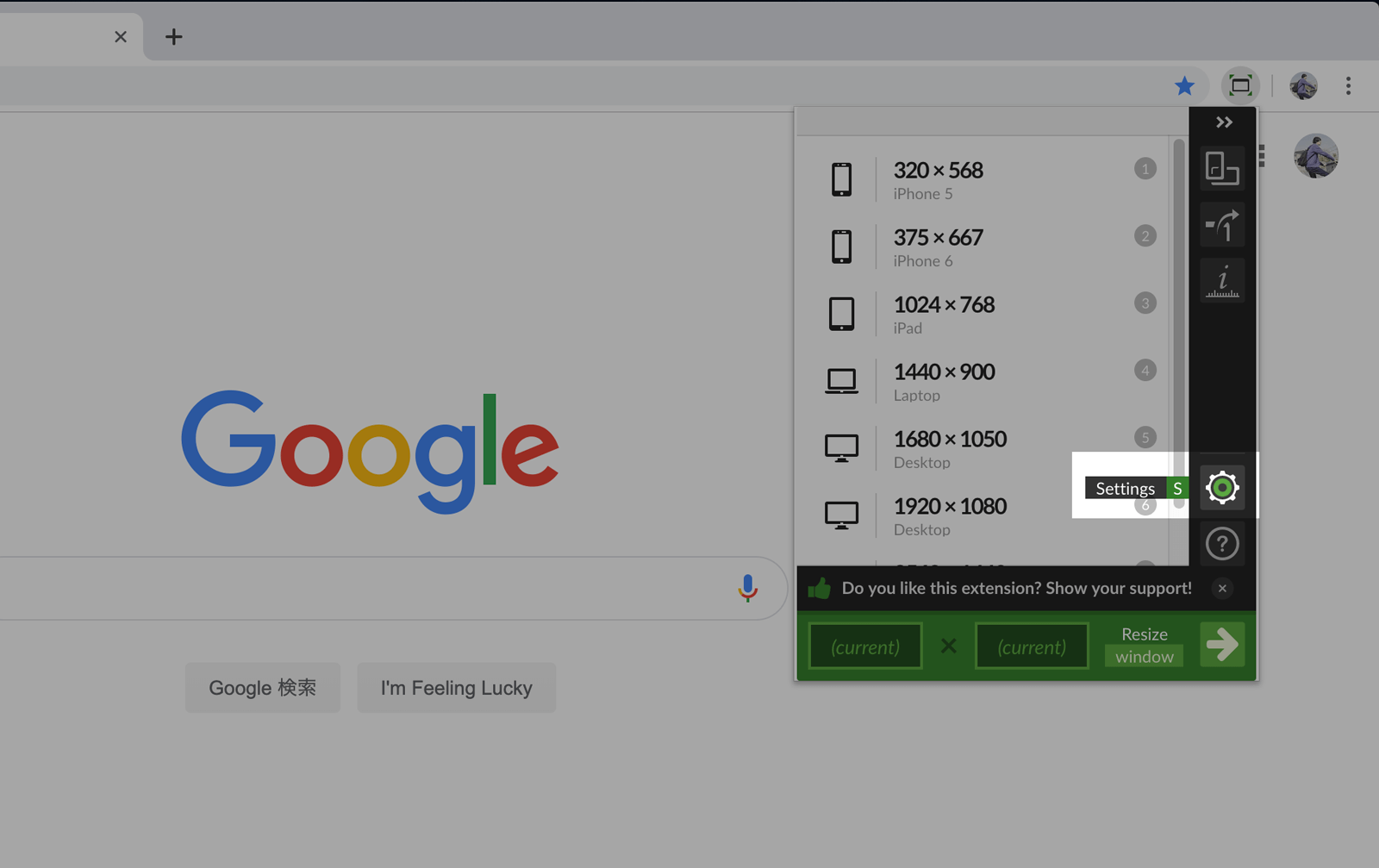
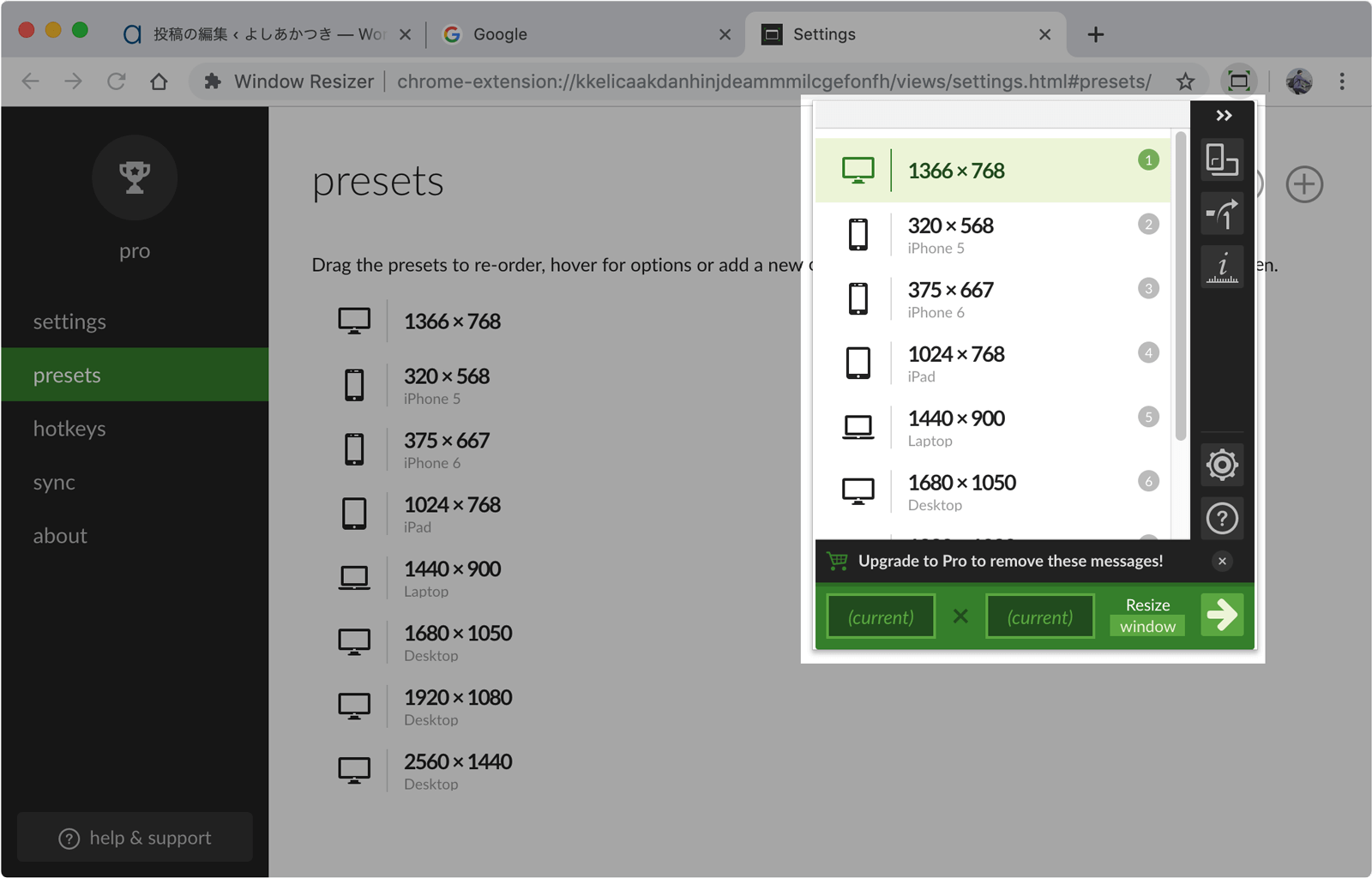
サイズの登録はWindow Resizerメニューの「settings」をクリックします。

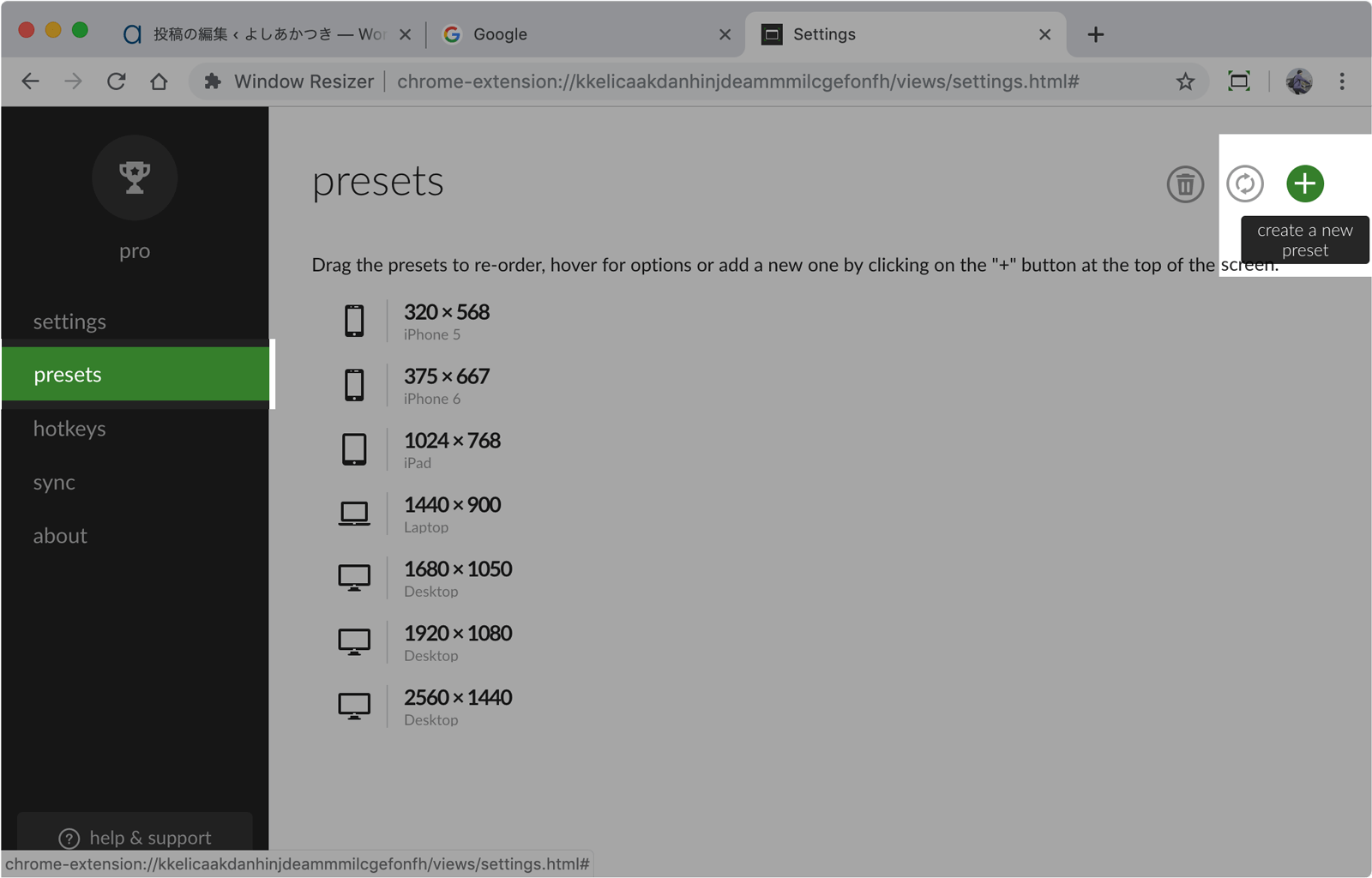
さらに「presets」画面の右上の「+」(create a new preset)をクリックします。

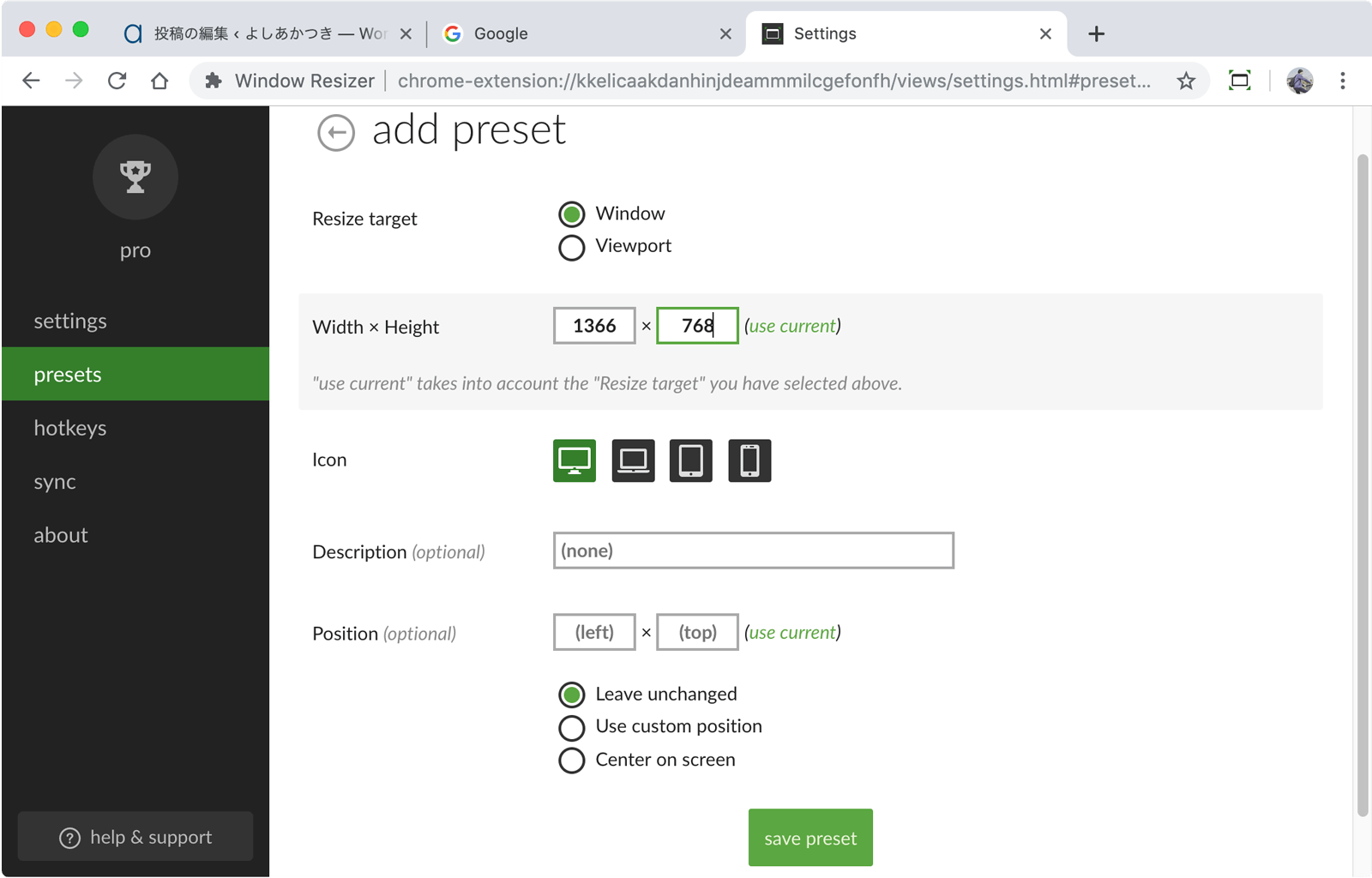
サイズの入力画面になるので、width,heightをそれぞれ入力します。
それ以外の設定は状況に応じて適宜変更してください。ひとまずwidth,heightが入力されていれば概ねOKです。
入力が完了したら「save preset」で設定を保存します。

サイズの一覧に先程入力したサイズが表示されていればOKです!
まとめ
僕はサイトの表示確認の為というよりは、ブログやマニュアル作成、書籍などで必要なスクリーンショットを撮る時にサイズを統一するために使っています。
指定のサイズにサクッとサイズ変更できるのでとっても便利ですね!
ではまた。