今まで、テーマの作成・カスタマイズはVCCWやMAMPといったローカル環境で行っていました。
テーマをサーバー上でテストできるプラグインがあるとは知っていたものの、特に使うシーンはなかったのですが…
今回たまたま「WP Theme Test」というプラグインを使ってみたらかなり使える機能が付いていることに気づきました!
これは嬉しい!
目次
カスタマイズしたWordPressテーマをサーバー上で確認できるプラグイン「WP Theme Test」
僕はどちらかと言えば「WordPressテーマのカスタマイズはしっかりローカル環境を用意してやったほうがいい」と思っています。よっひー(@yosiakatsuki)です。
そうは言っても、ローカル環境準備するのはなかなか作業が面倒に感じる部分もあると思います。
それに「本番のデータを使って検証したい」と思うこともあるでしょう…
そんなときに活躍するのが「WP Theme Test」というプラグインです。
「WP Theme Test」を使えば管理画面にログインしている人だけに本番環境で適用しているテーマとは別のテーマを表示することができます。
今回は「WP Theme Test」の基本的な使い方と、便利な機能について紹介します!
「WP Theme Test」の基本的な使い方
プラグインのインストール・有効化

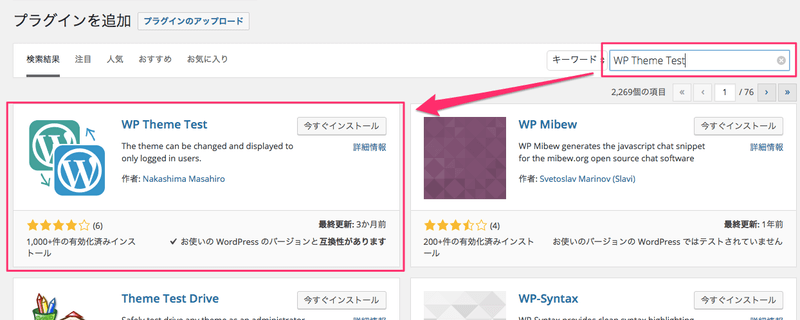
まずは管理画面からプラグインをインストールします。
インストールが完了したら有効化もお忘れなく。

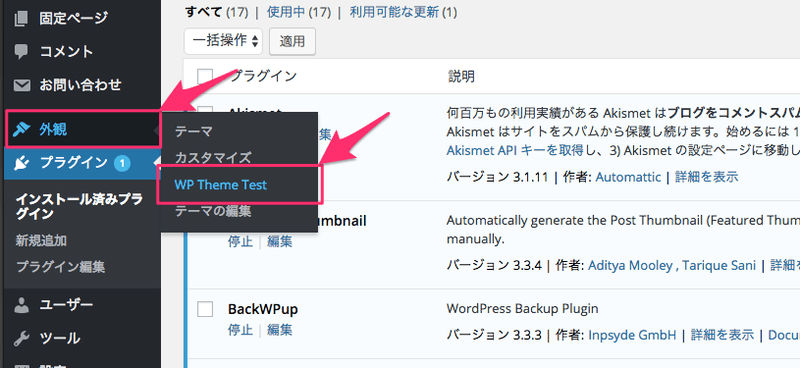
インストールが完了したら、[外観]メニューに「WP Theme Test」というメニューが追加されますので、ここから「WP Theme Test」の設定をしていきます。
テストするテーマを選ぶ

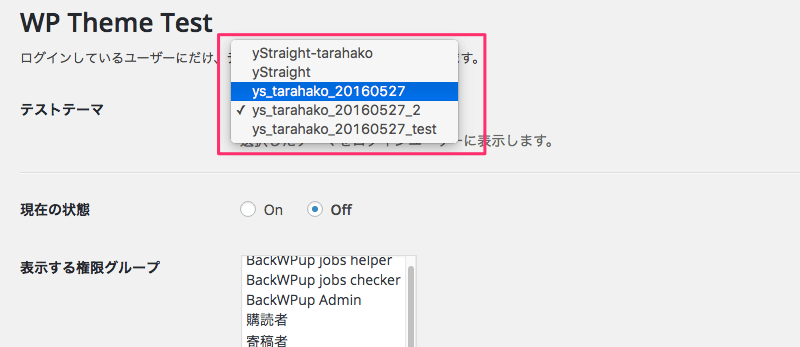
「WP Theme Test」の設定ページから「テストテーマ」のドロップダウンからテストしたいテーマを選びます。
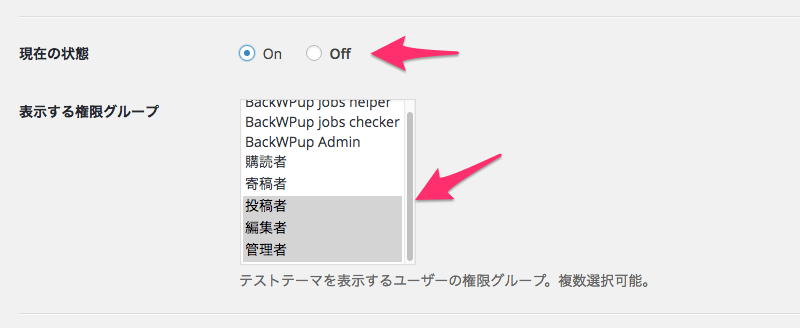
テストテーマを表示する人を設定

ユーザーの権限ごとにテストテーマを適用するか設定できます。
個人で運営しているサイトであれば「管理者」だけで十分ですが、共同で運営しているサイトであればこのような権限ごとに表示設定ができるのは嬉しいですね。
表示したい権限を選んだら「現在の状態」を「On」にします。
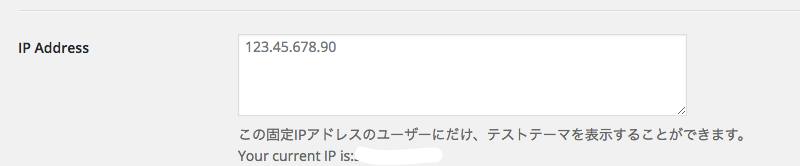
IPアドレス指定もできる

設定項目の中には特定のIPからアクセスされた時にテストテーマを表示する機能も付いているようです。
個人利用ではそれほど活躍する機会は少ないかもしれませんが、対企業の場合は役立つ設定かもしれませんね。
設定をOnにしたらテストテーマが適用されているか確認!

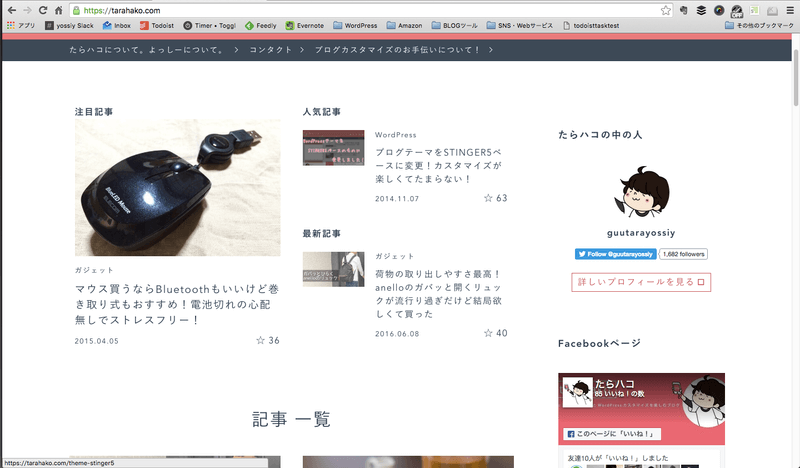
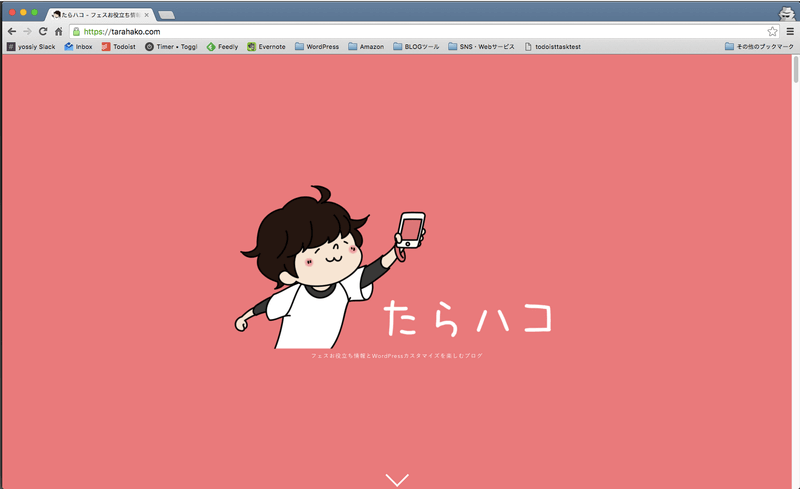
設定をOnにしたら、早速サイトを表示してみます!
テストしたいテーマが表示されていればOKです!

ちなみに、別ブラウザでサイトを表示してみると、元のテーマで表示されます。
もし「あれ?テストテーマで表示されない!」と思ったらまずは見ているブラウザで管理画面にログインしているか確かめてみて下さい。
ざっくり「WP Theme Test」の使い方はこんなところです。
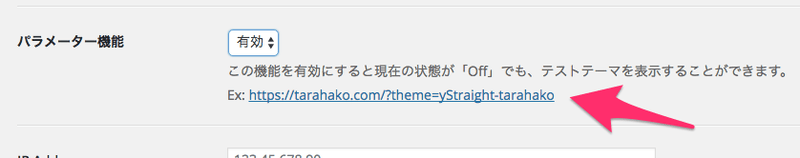
パラメータ機能がおいしい

基本的な使い方では説明しなかった「パラメータ機能」ですが、僕はこの機能がかなり使えると思いました!
パラメータ機能を使うとページのURLの末尾に「?theme=[テーマ名]」をつけることで、管理画面にログインしていなくてもテストテーマの確認が出来ます!
「それって何がおいしいの?」って思うかもしれませんが、例えば…
Chrome、FireFox、IE等いろいろなブラウザで表示の確認をしたい時、「管理者にのみテストテーマを表示する」使い方だと、それぞれのブラウザでWordPressの管理画面にログインする必要があります。
パラメータ機能を使えばログインの手間は要らなくなるし、URLさえ教えれば管理画面にログイン出来ないユーザーにも表示確認してもらえます!

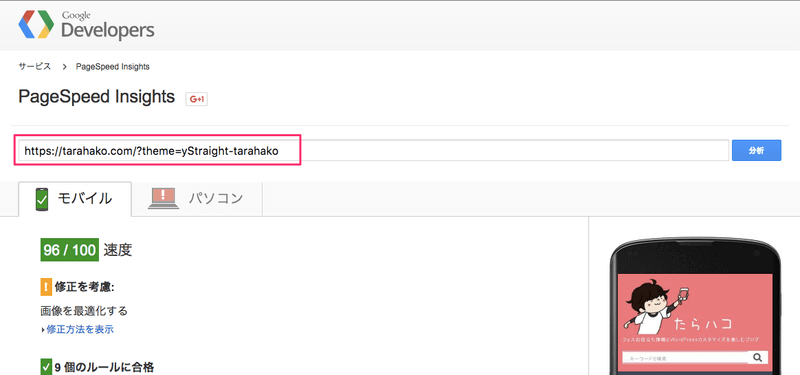
さらに、ローカル環境では確認できないPageSpeed InsightsなどのWEBサービスを使ったテーマの検証も可能です!
今まで、PageSpeed Insightsの確認の為に、一瞬開発中のテーマに変更して、チェックして、戻して…とかやっていた自分が馬鹿らしくなりますね…
まとめ
ローカル環境作るのが面倒な人にも便利だし、ローカル環境でガリガリカスタマイズする人にも、フェーズによっては使えるプラグインだと思います!
お試しあれ!
さいごに
パラメータ機能はいいですね!
WEB上でアクセスできる状態じゃないと使えないアレコレの確認が事前にできるのは嬉しいです!
ではまた。