この記事はSnow Monkey アドベントカレンダー8日目の記事です。
「ギガ盛りブログ飯」というサロンの特典で、WordPressの有料テーマ「Snow Monkey」を使わせていただいておりました。が…
それほど多く触れていなかったので、今回仮想(妄想)でホームページ制作の案件を作り、Snow Monkeyを使って1サイト作ることにトライしてみました!
目次
仮想案件の概要
今回は勝手に以下のような案件を妄想してサイトを作っていきます
- クライアントは個人経営の美容室のオーナー
- 費用はあまりかけたくない
- チラシや他のプラットフォームに掲載している文章や写真をサイトでも使える
- リピーターを増やしたい
- 予約は電話か外部の予約サイトでいいが、一応お問い合わせフォームも付けたい
- 今後、ネットからの集客にも力を入れていきたい
…ということで、ざっくりと「あまり費用はかけずに、それなりに見栄えがよく、SNSでの情報発信もできて、後々アクセス解析もしていきたい!」という要望に「Snow Monkey」で挑んでいこうと思います!
Snow Monkeyは「ブログ/メディア向け」ということですが、物は試しです。やってみます。
ちなみに、なぜ美容室を題材に選んだかというと、最近髪を切りに行ったからです。それだけ。
画像について
今回作成したデモサイト内で使用している画像については全て「フリー素材ぱくたそ(www.pakutaso.com)」様の写真を利用させていただいております。
いつもお世話になっております!
仮想の美容室サイトを作ってみる!
それでは仮想(妄想)の美容室ホームページを作っていきます!
今回はテーマの設定に焦点をあててるので、WordPressのインストール部分は割愛します。
サーバーは管理画面から簡単な入力とクリックだけでWordPressがインストール出来る機能のあるレンタルサーバーを選ぶと楽できますね!エックスサーバー![]() なんかがオススメです
なんかがオススメです
固定ページの準備

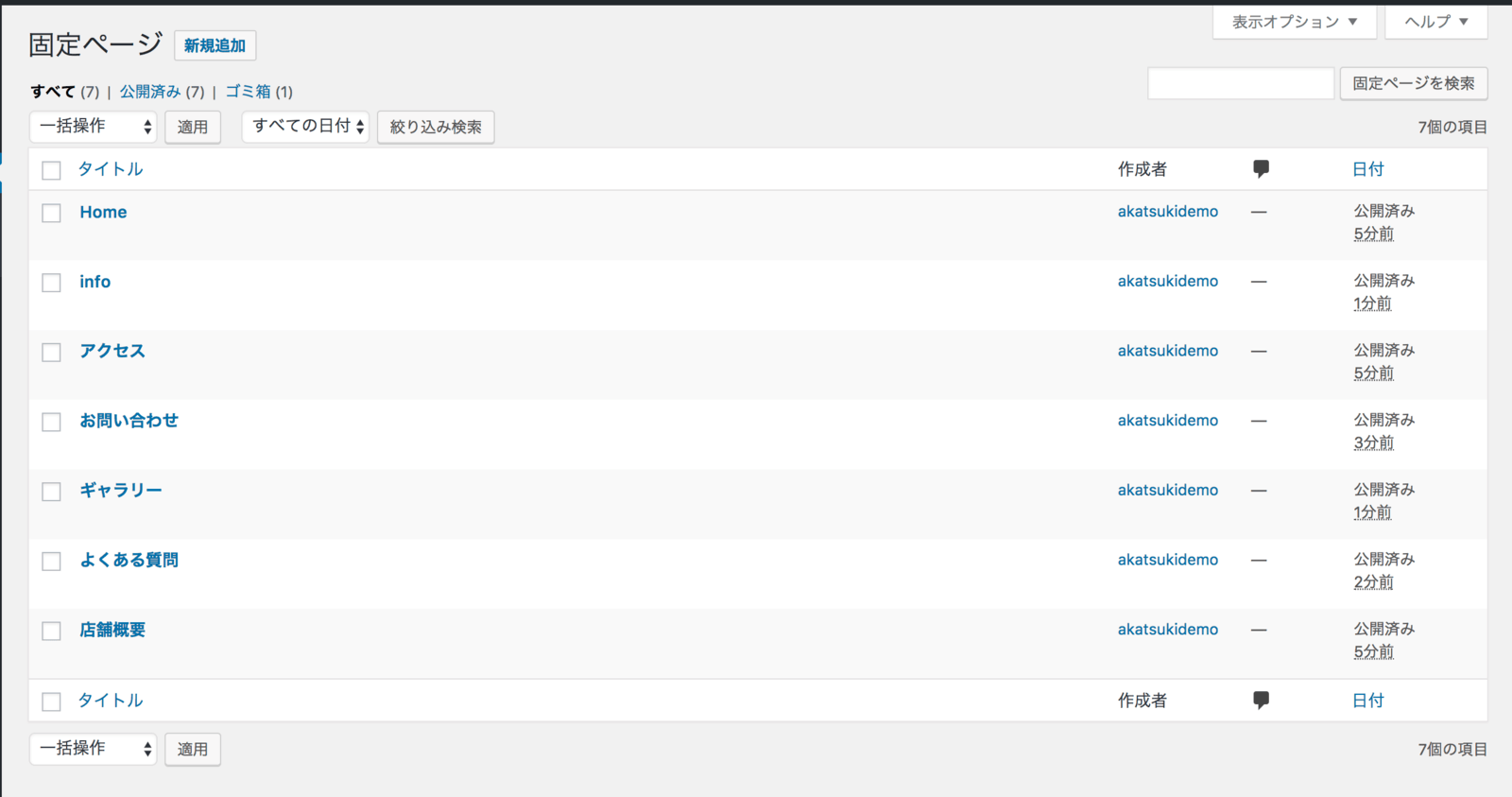
まず、中身は空の状態でいいので、サイトのメインコンテンツとなる固定ページを作成します
店舗概要などのよくあるページの他、TOPページを作るための「Home」、投稿の一覧を表示する為の「info」をそれぞれ用意しました
(この記事を書いてる途中で「料金一覧」的なページも必要だったかな?と思いましたが、ひとまず後回しで…)
トップページの作成
マニュアルを参考にトップページを作っていきます
トップページの表示方法の変更
まずはTOPページの表示方法を変更します
WordPressはデフォルト状態だとTOPページには投稿の一覧が表示されますが、今回はコーポレートサイトっぽくしたいので、フロントページの表示を「固定ページ」に変更します
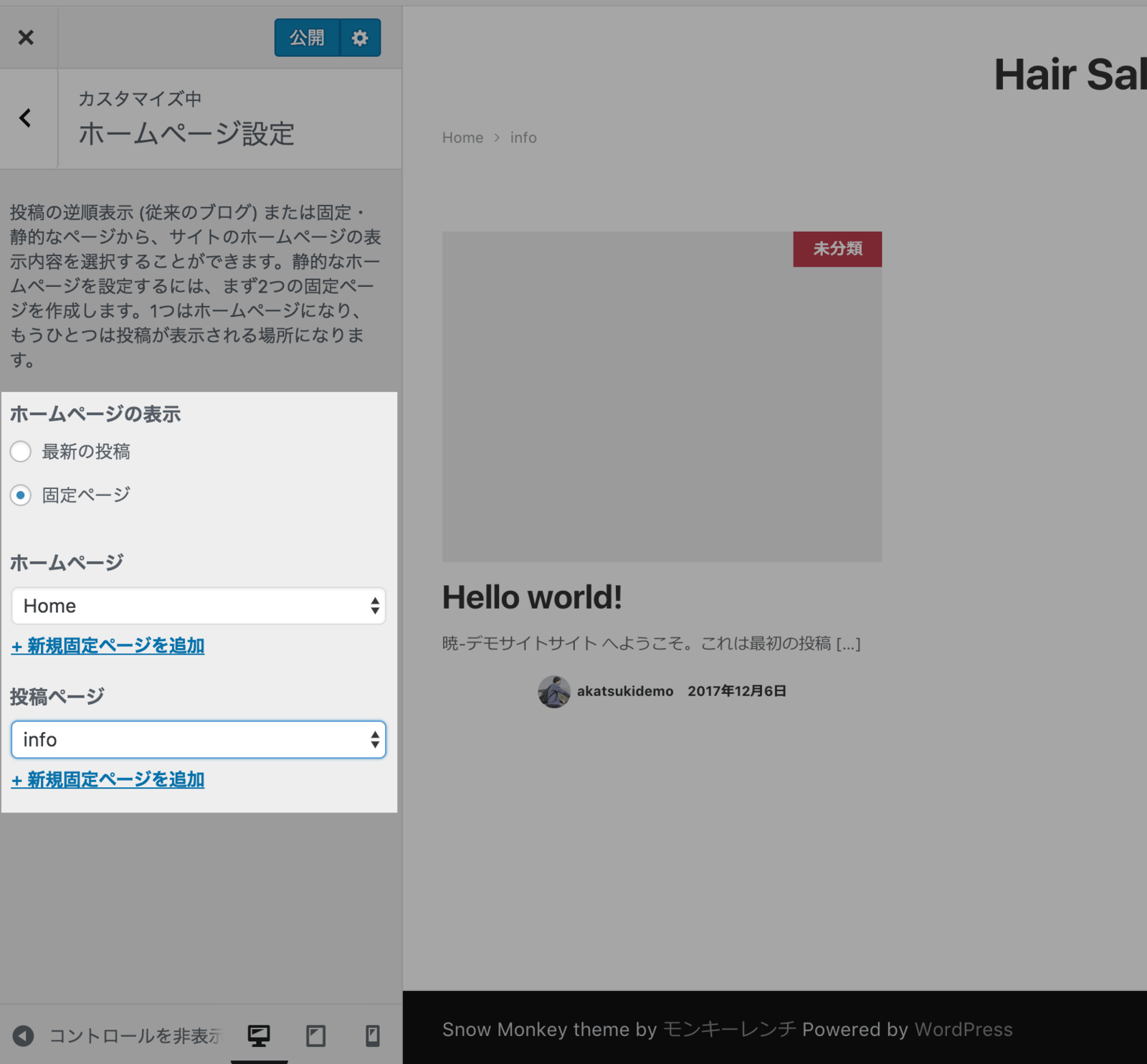
変更は[外観]→[カスタマイズ]→[ホームページ設定]から行います

フロントページの表示を「固定ページ」にすると、ホームページと投稿一覧ページに割り当てる固定ページを選択するプルダウンが表示されるので、先程作成した「Home」と「info」をそれぞれ割り当てます
メニューの設置
いきなりTOPページの作り込みを始めたいところですが、メニューの有り無しで見栄えが変わってくることもあるので、先にメニューを追加しておきます
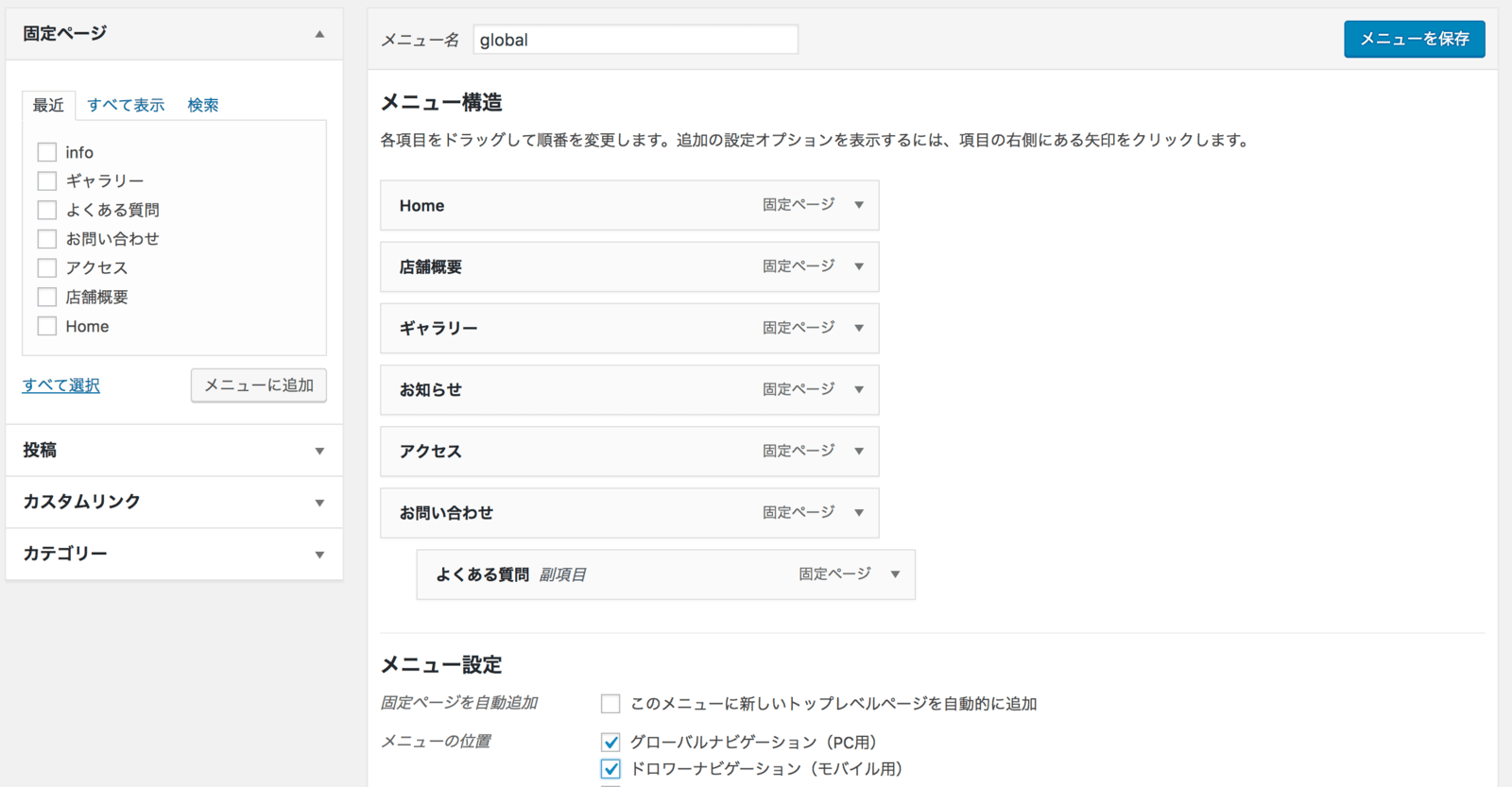
[外観]→[メニュー]でメニューの設定をして完了です

▲メニューはこのように設定しました

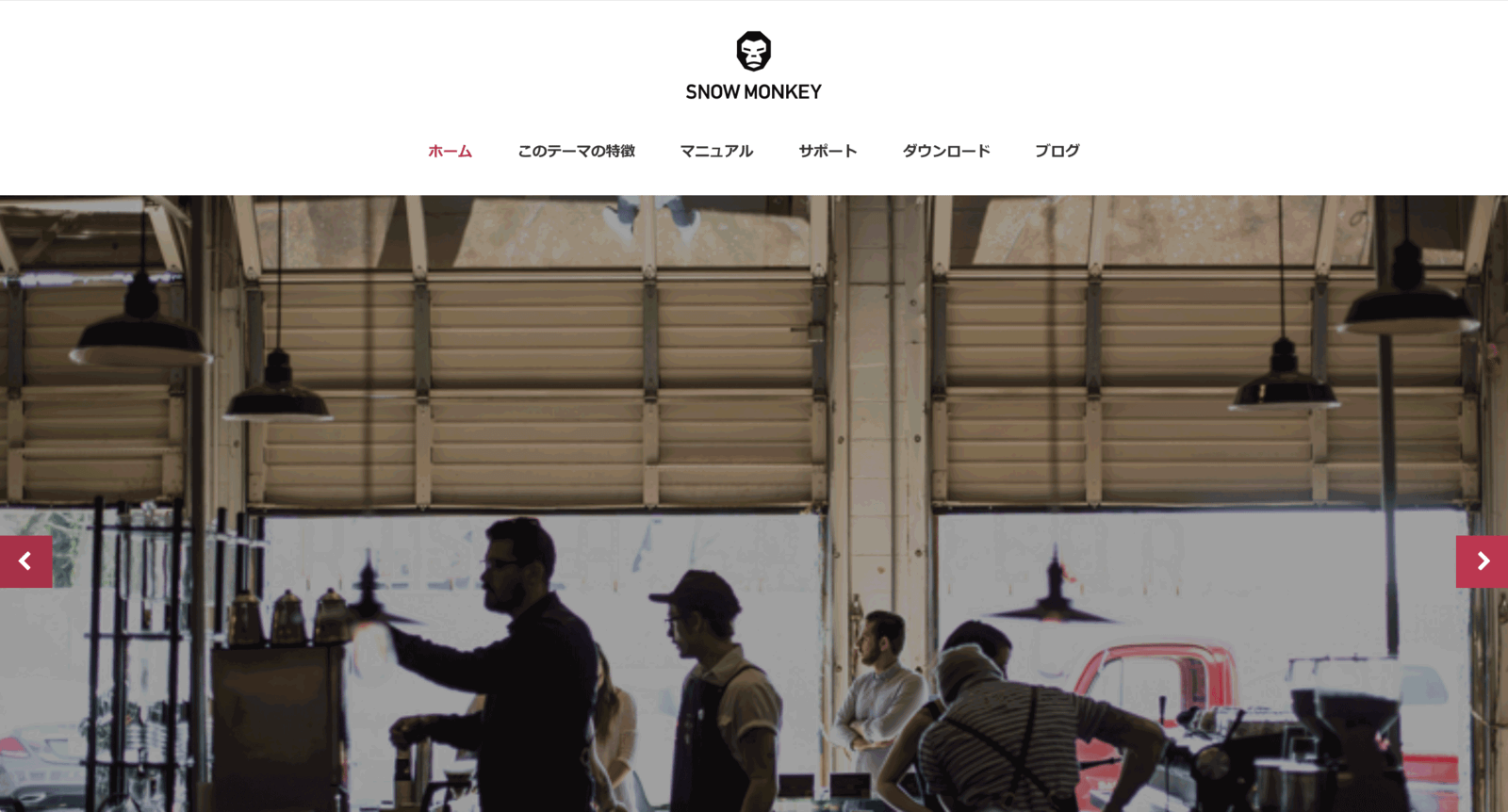
▲メニューが表示されるとヘッダーの印象もかわりますね
だんだんサイトっぽさが出てきたと思います

▲下層メニューは親メニューにカーソルをホバーすると表示されます
メインビジュアルの設置
つづいて、サイトに入った時に一番最初に表示される部分をカスタマイズしていきたいと思います
[外観]→[ウィジェット]を開き、「フロントページ(ページ上部)」「フロントページ(ページ下部)」にウィジェットを追加していきます

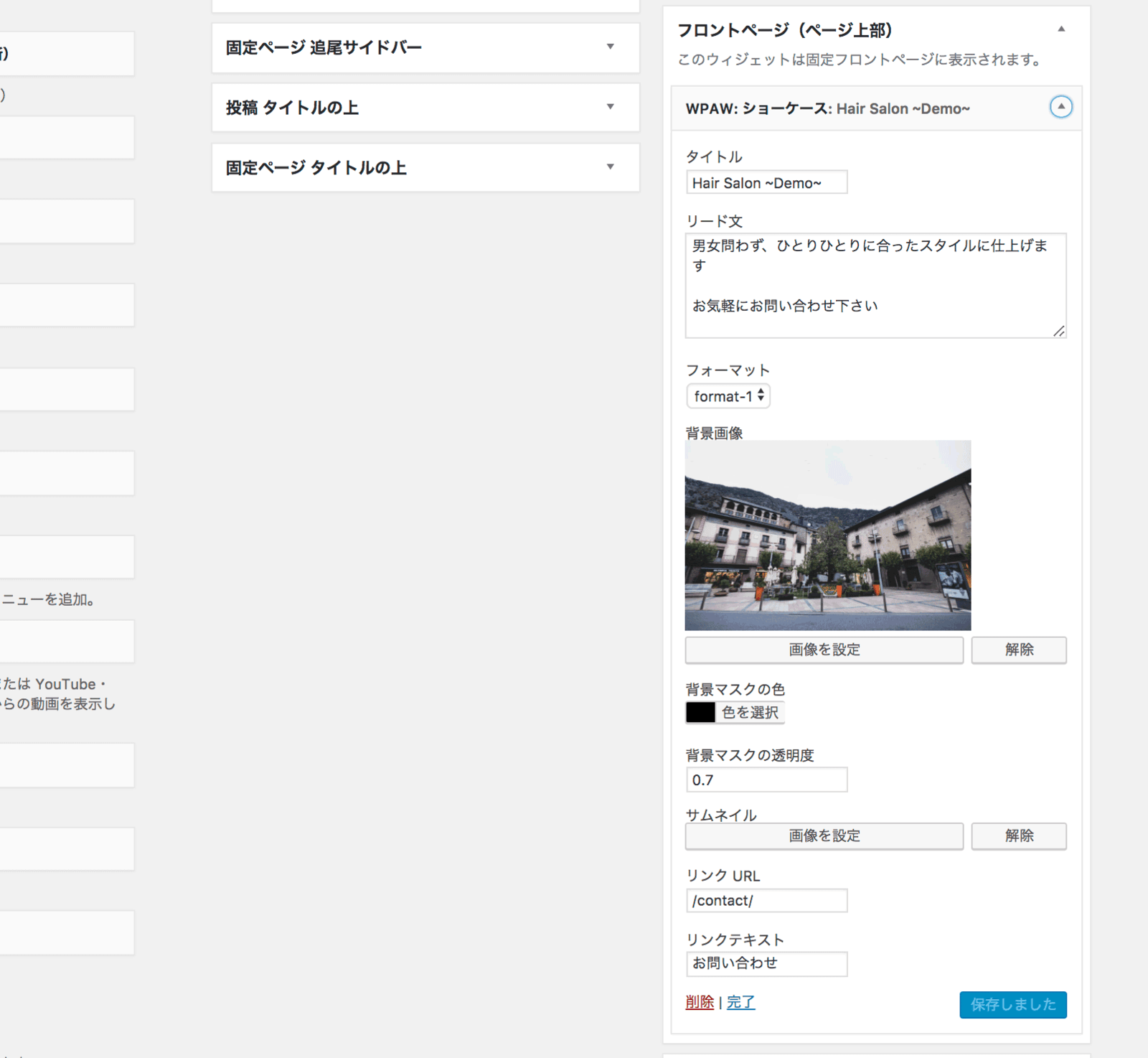
マニュアルにならって「WPAM:ショーケース」を追加します

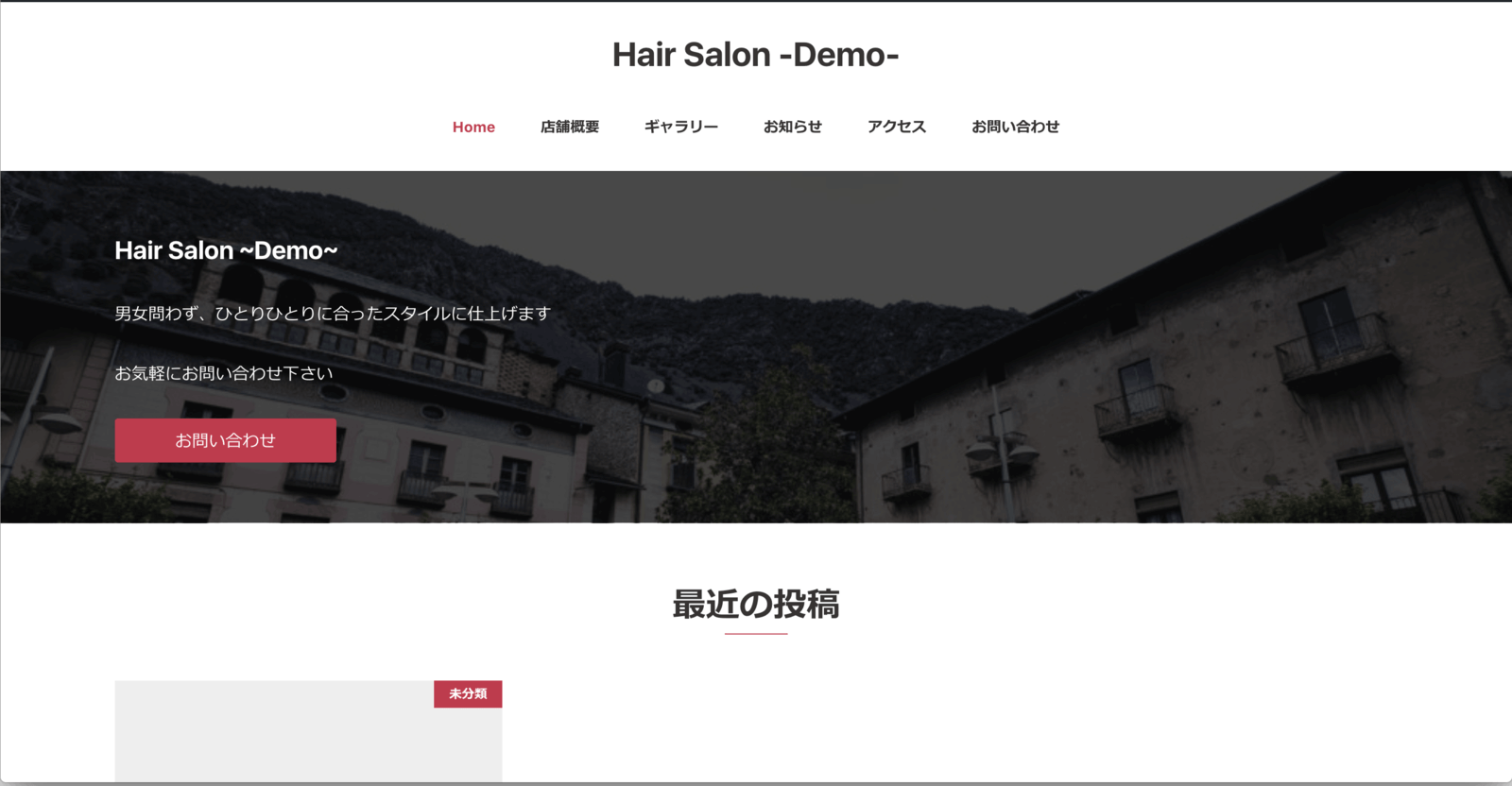
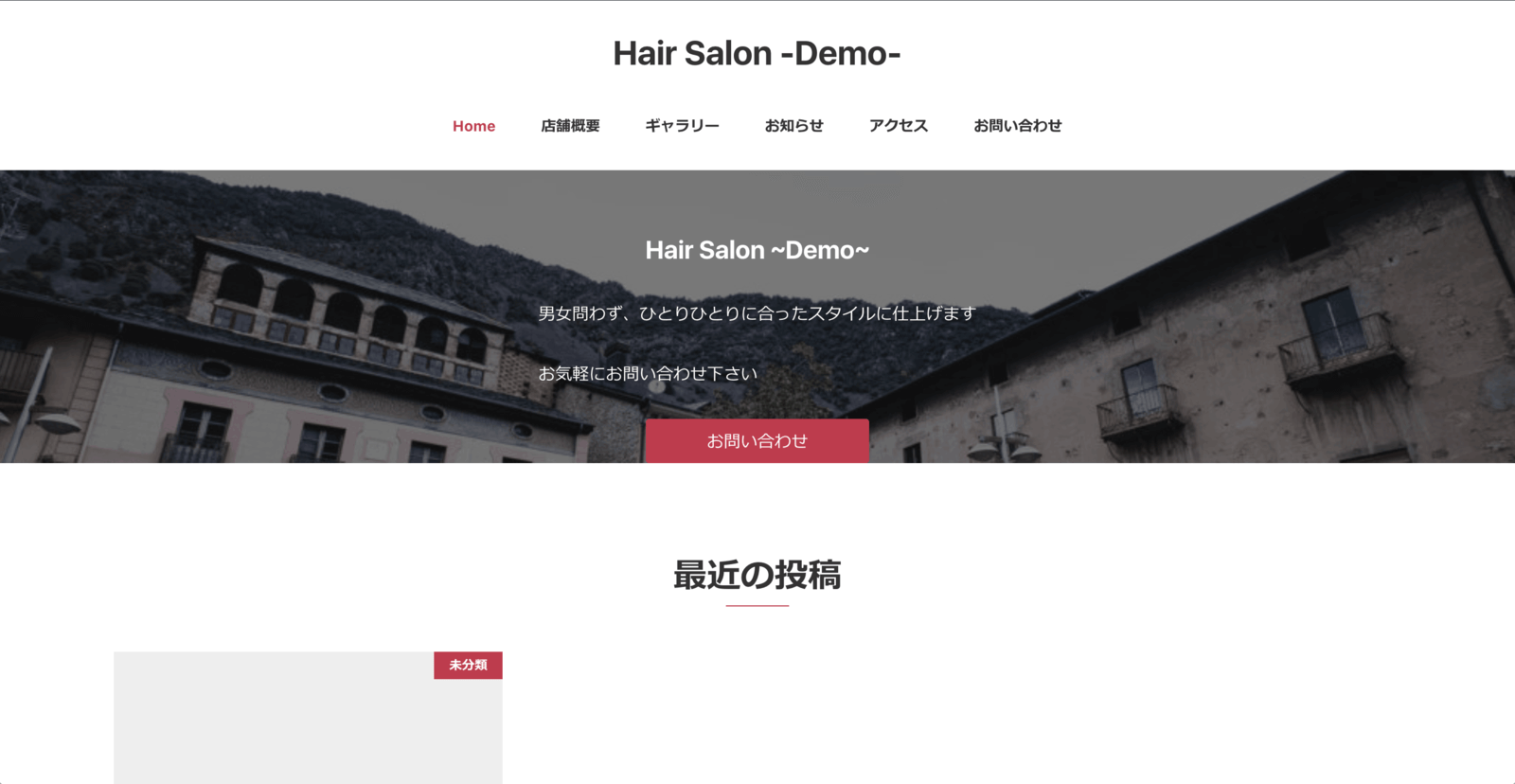
▲ひとまず簡単なテキストとボタンを設置てみました
表示タイプは3種類、上の写真はformat-1の状態です。

▲中央寄せにしたかったのでformat-3にしてみました…
ですが、サムネイル画像を指定しないとボタン下の余白がなくなっちゃいますね…
他のウィジェットも検討してみましたが、背景画像 + テキストで表示したい場合はショーケースウィジェットを使うのが一番しっくり来そうなので、今回はCSSで微調整をします
提供サービスを表示
続いてはお店が提供しているサービスの一覧を表示します

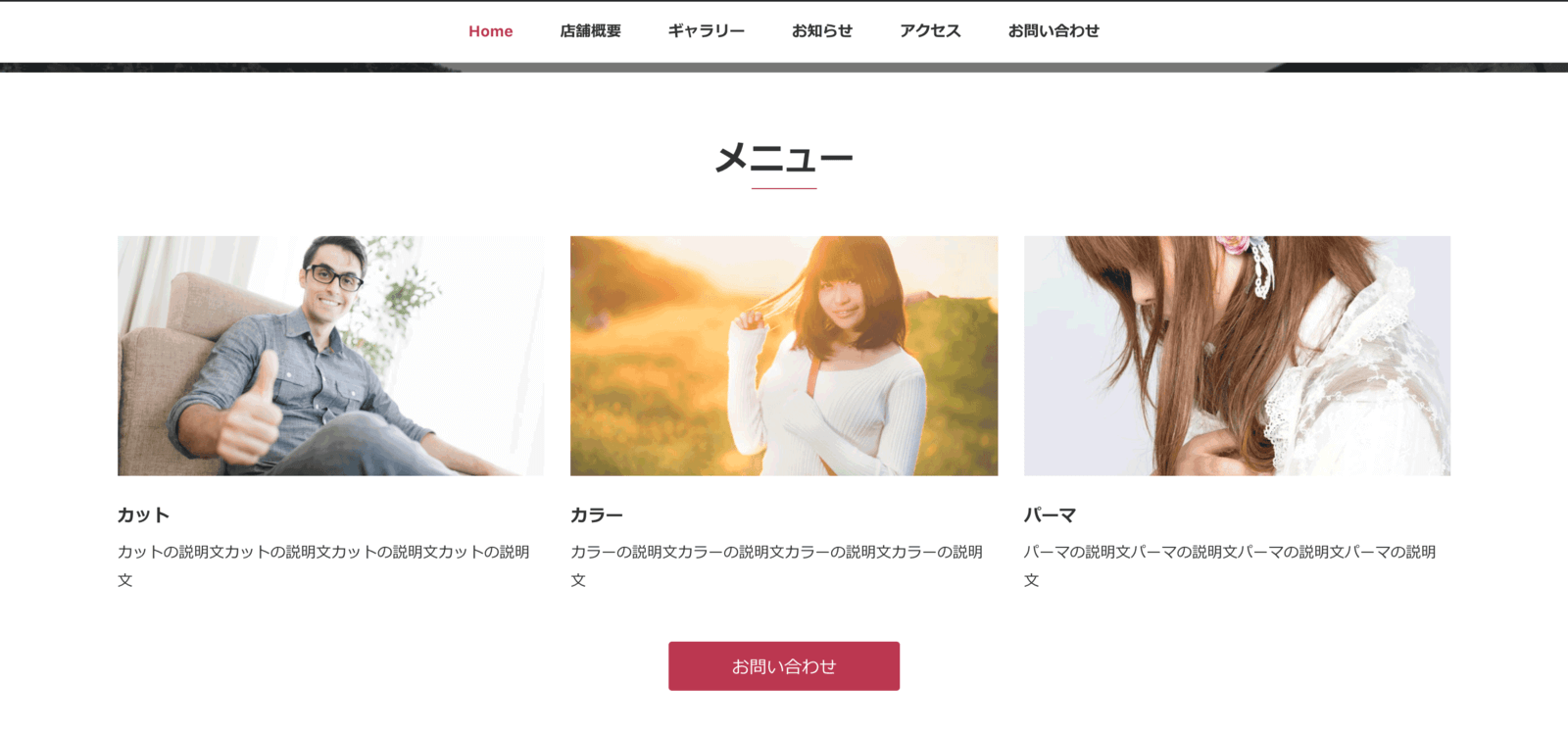
▲説明文が思ったより頭を悩ませたので適当な文章を突っ込んでいますが、このような横並びのブロックの表示は「WPAW: PRボックス」ウィジェットで簡単に設定できます

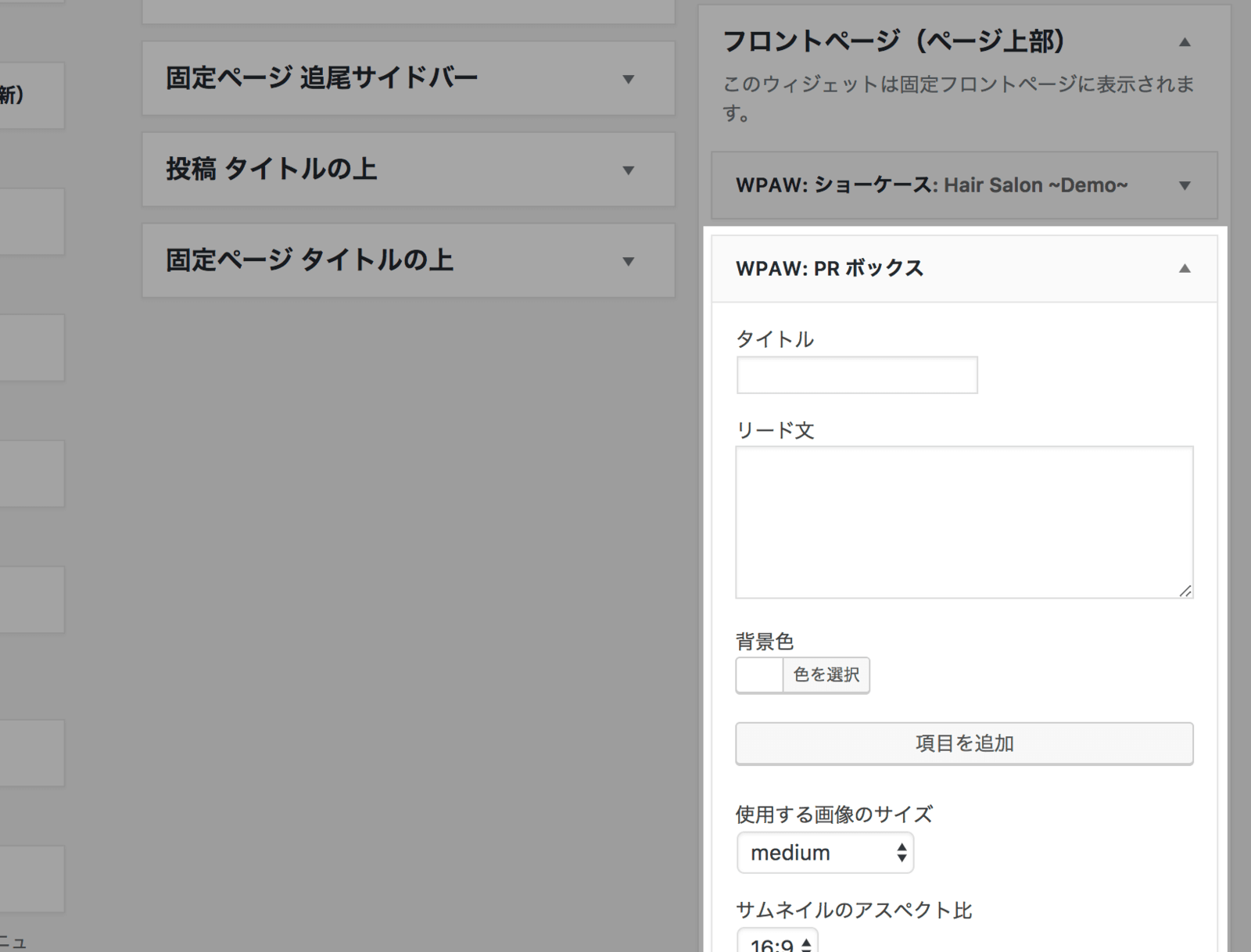
▲「WPAW: PRボックス」をウィジェットに追加し、PRブロック全体のタイトルと説明を入力します。
背景色は好みで設定しておきます

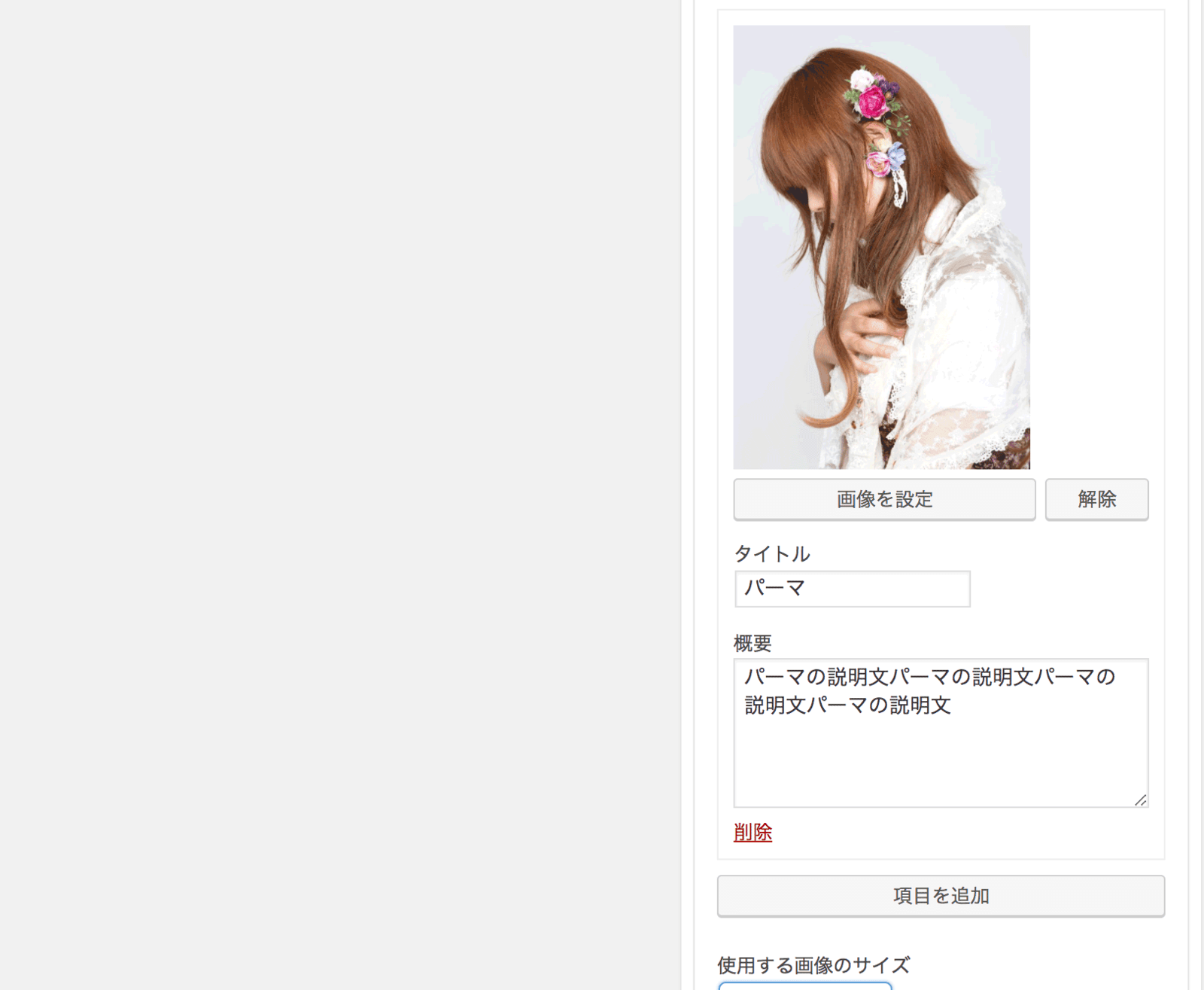
続いて、下に表示された「項目を追加」ボタンを押すと画像・タイトル・概要を設定出来るエリアが表示されるので、それぞれ設定していきます
あとは表示したい内容の分だけ「項目を追加」ボタンを押して、それぞれ画像・タイトル・概要を設定していくだけでOK

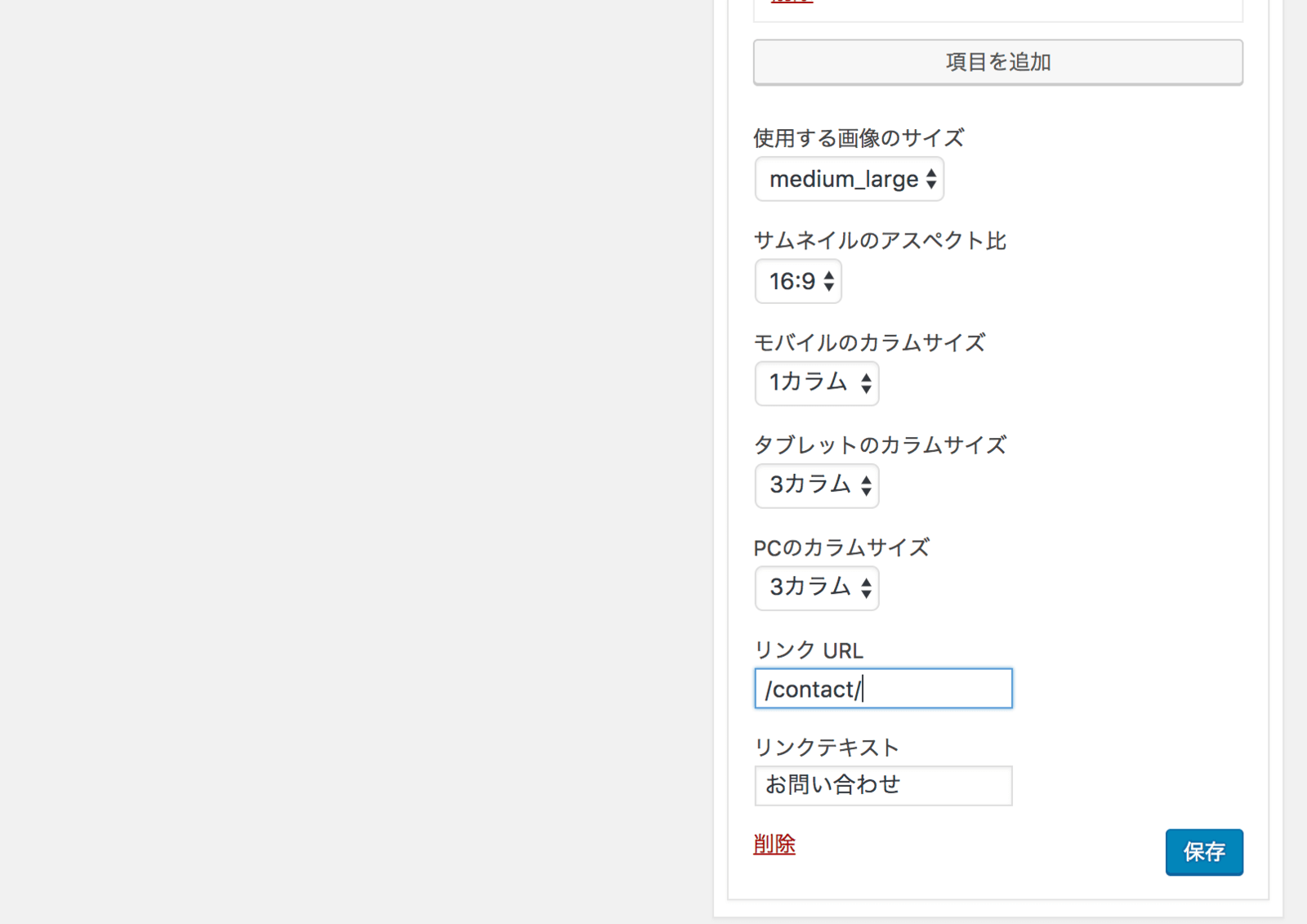
項目が追加できたら表示する画像の大きさや画像の比率、モバイル・タブレット・PCでブロックが何個横に並ぶかを設定します
その下の「リンクURL」「リンクテキスト」はボタンの文章とリンク先URLになります
設定が完了したらウィジェットの「保存」ボタンを押して設定完了です
トップページ作成のまとめ
ざっと急ぎ足でトップページを作ってみましたが、「WPAM:ショーケース」と「WPAW: PRボックス」だけでも結構作り込めそうな予感がします!
あとは設定からテキストを中央寄せに出来たりするとありがたい…かな?
像と文章さえ揃っていればサイトの形を作るのはプログラミング不要で簡単に出来上がりです!
詳細ページを作る
トップページが出来てきたので詳細ページも手を加えていきます
固定ページのレイアウト

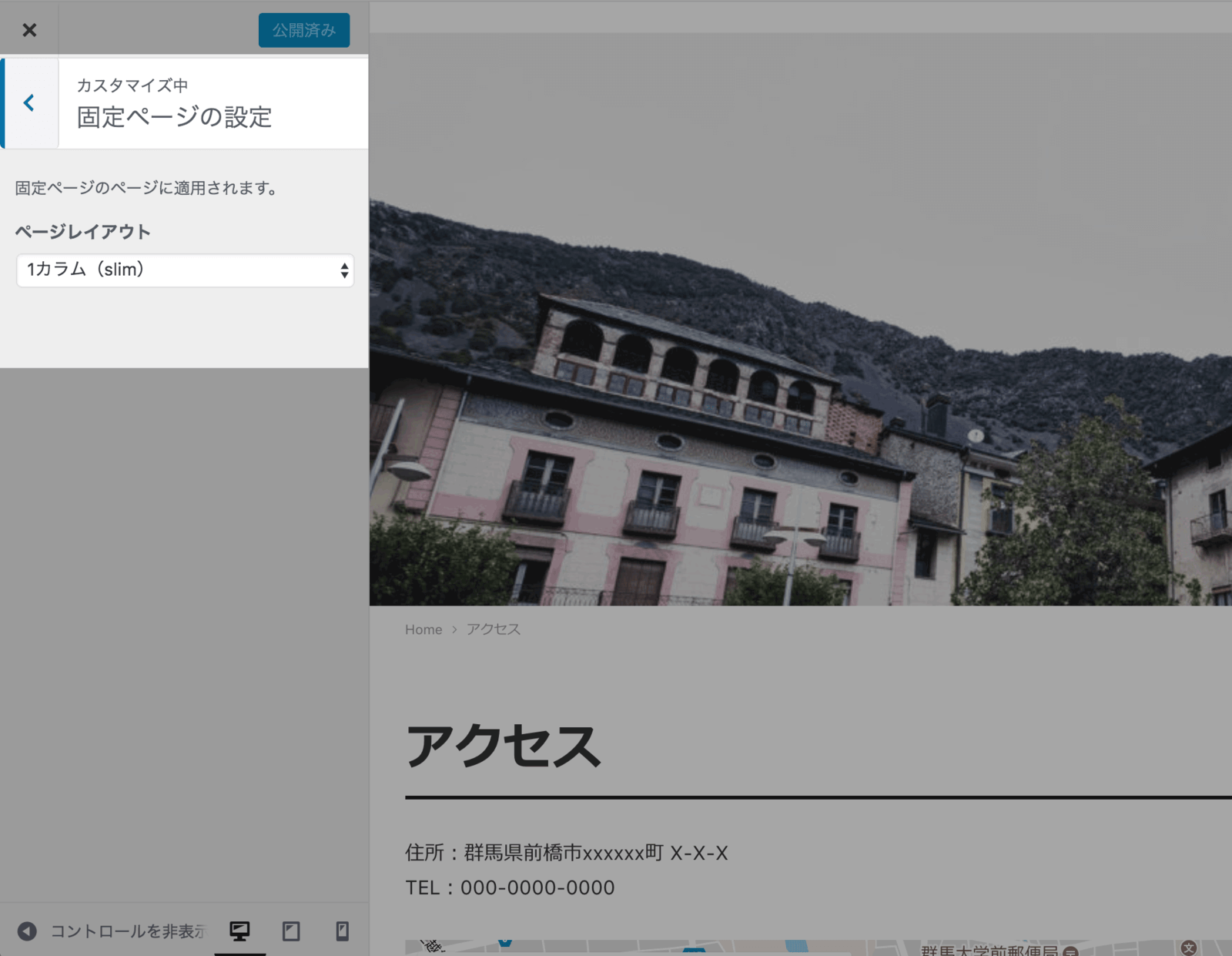
固定ページを表示した状態で、管理バーからカスタマイズを開くと「固定ページの設定」という設定項目が表示されます
固定ページでの表示レイアウトをここから設定します

ちなみに、固定ページ毎に別々のレイアウトにすることも可能です!
Googleマップの埋め込み
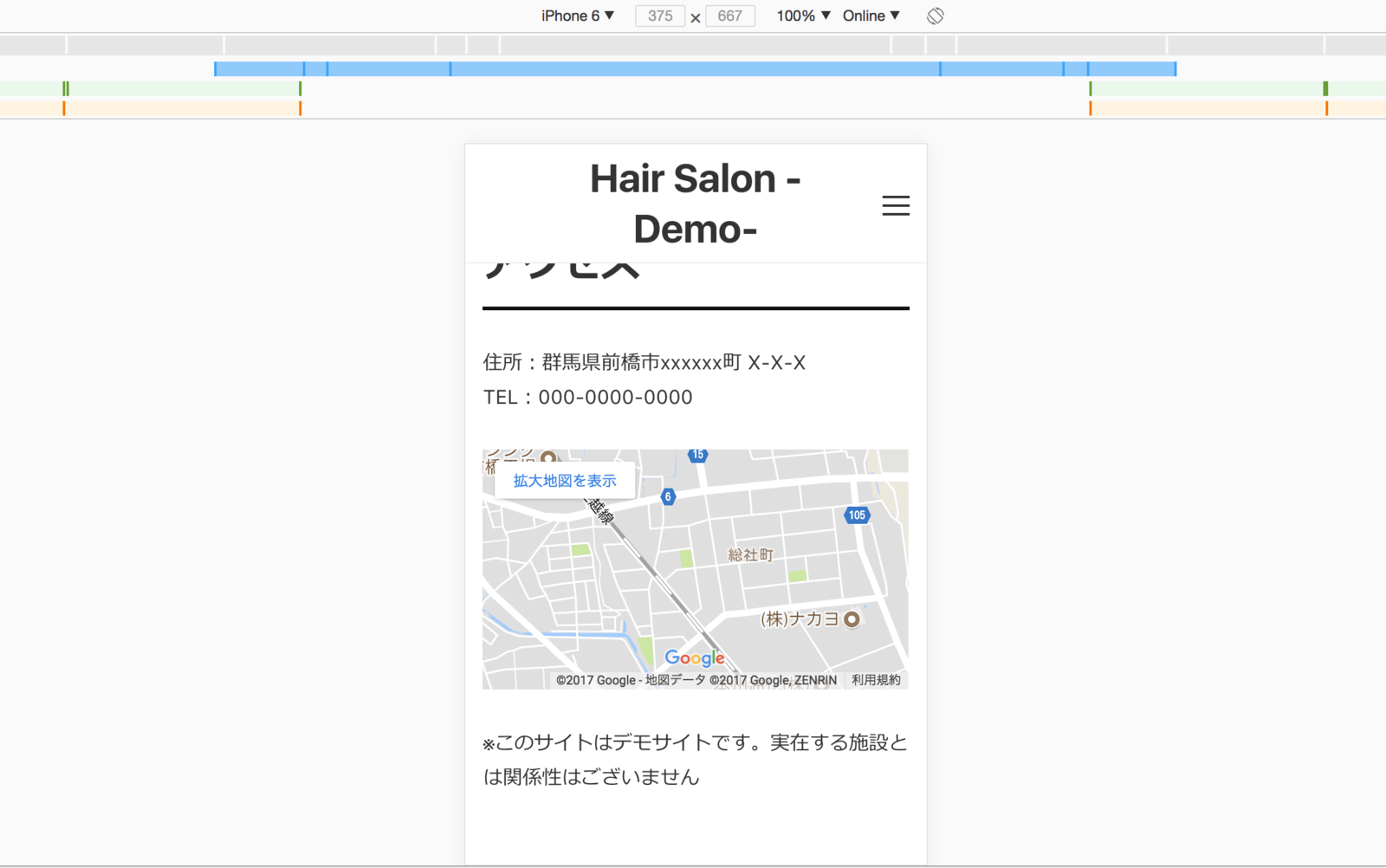
店舗へのアクセスページなどでよく使われるのがGoogleマップの埋め込みではないでしょうか?
Snow Monkeyではiframeを自動でレスポンシブ対応してくれるので、特にHTML・CSSを追記すること無くスマホでもタブレットでもPCでもキレイにGoogleマップが表示できます

会話風のコンテンツを作る
最近良く見かける写真 + 吹き出しのコンテンツもプラグインなしで簡単に作れます!

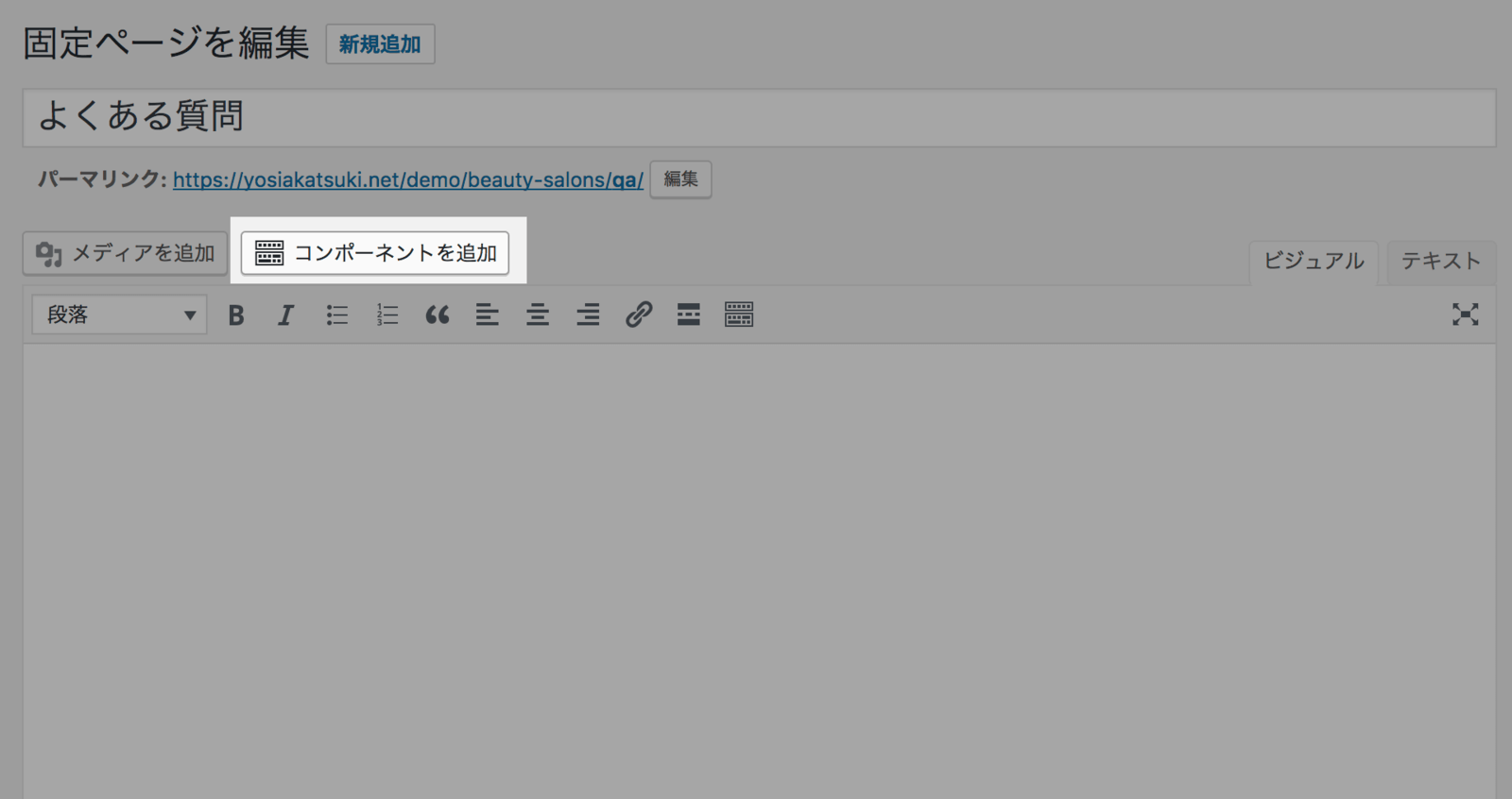
編集ページに表示された「コンポーネントを追加」ボタンから、様々な見た目のブロックを追加することが出来ます

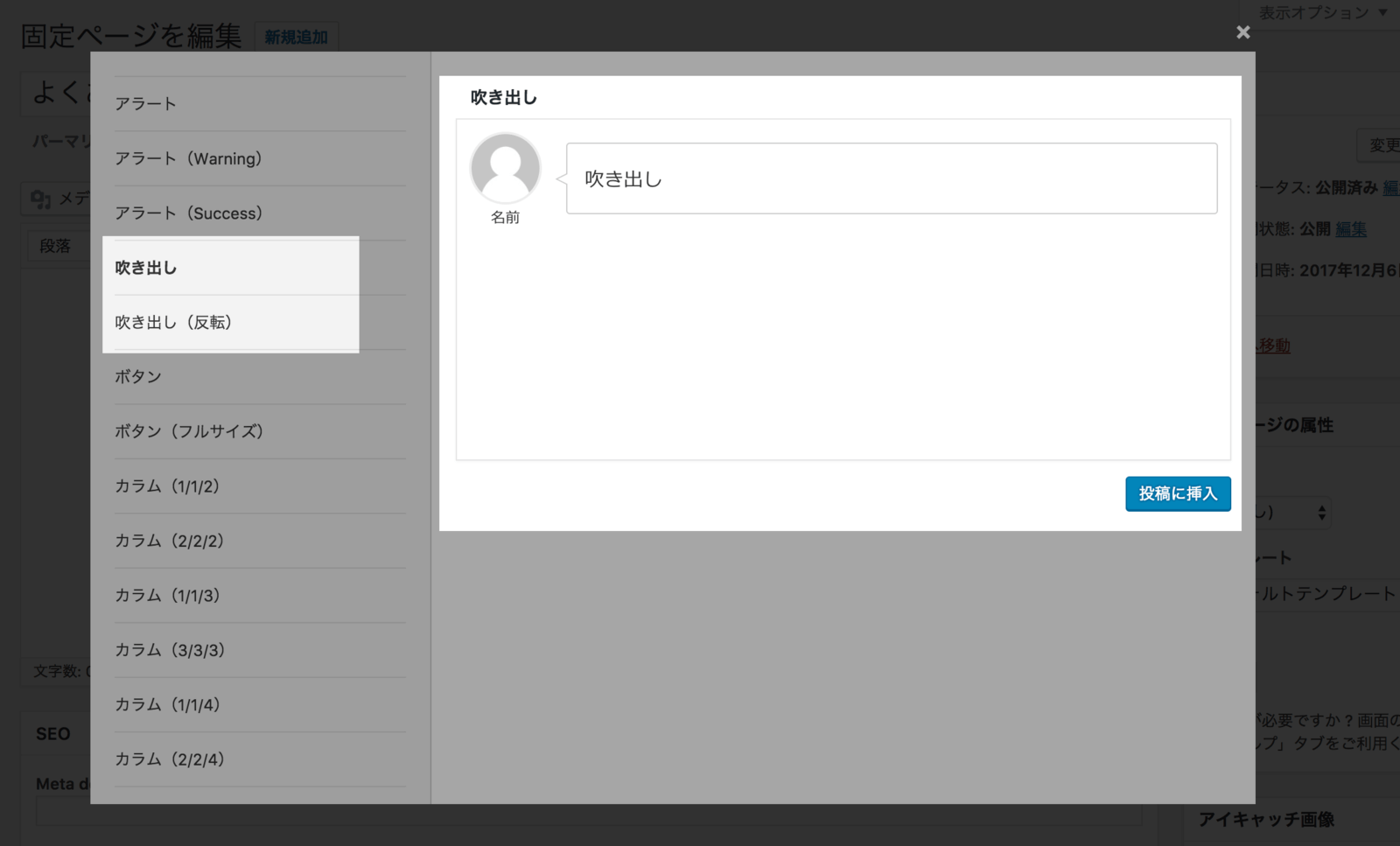
今回使うのは「吹き出し」「吹き出し(反転)」というコンポーネントです
「吹き出し」を選んで「投稿に挿入」ボタンを押すと…

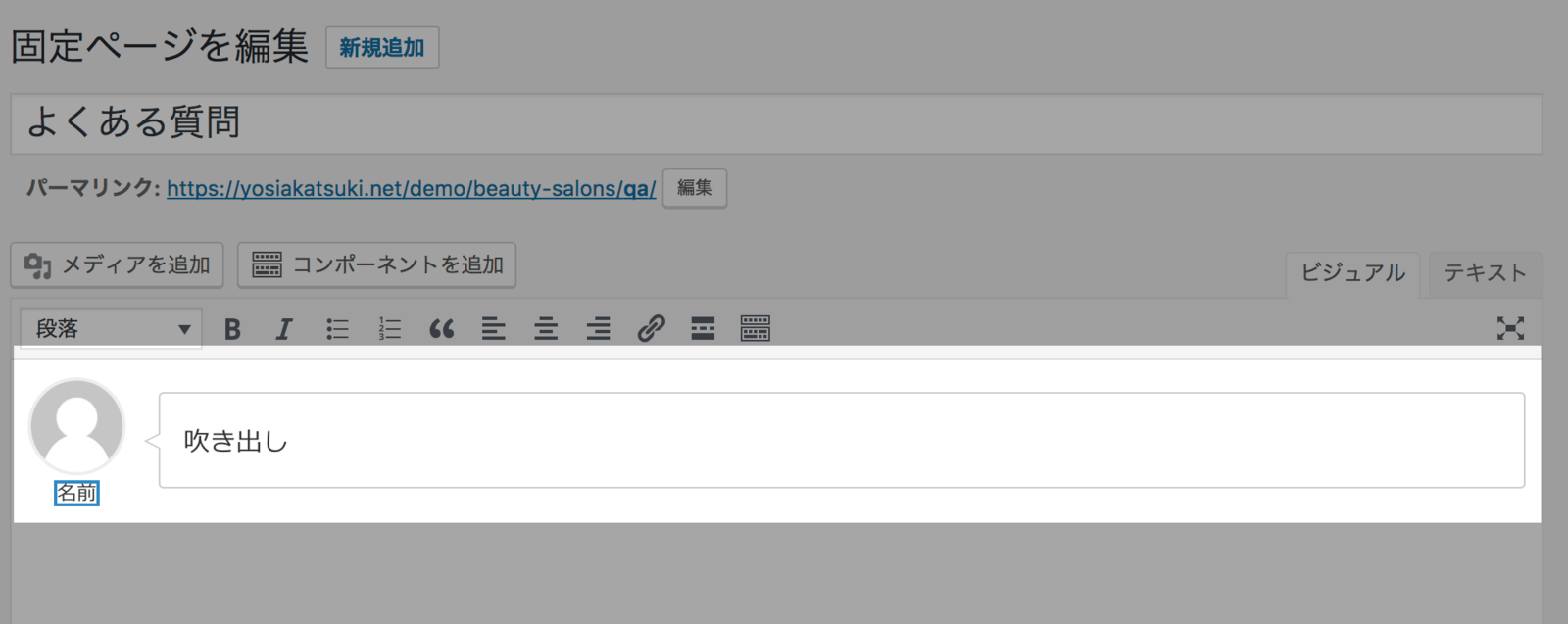
投稿に画像 + 名前 + 吹き出しが追加され、それぞれが編集できるようになっているので、変更したいところをクリックして編集していきます

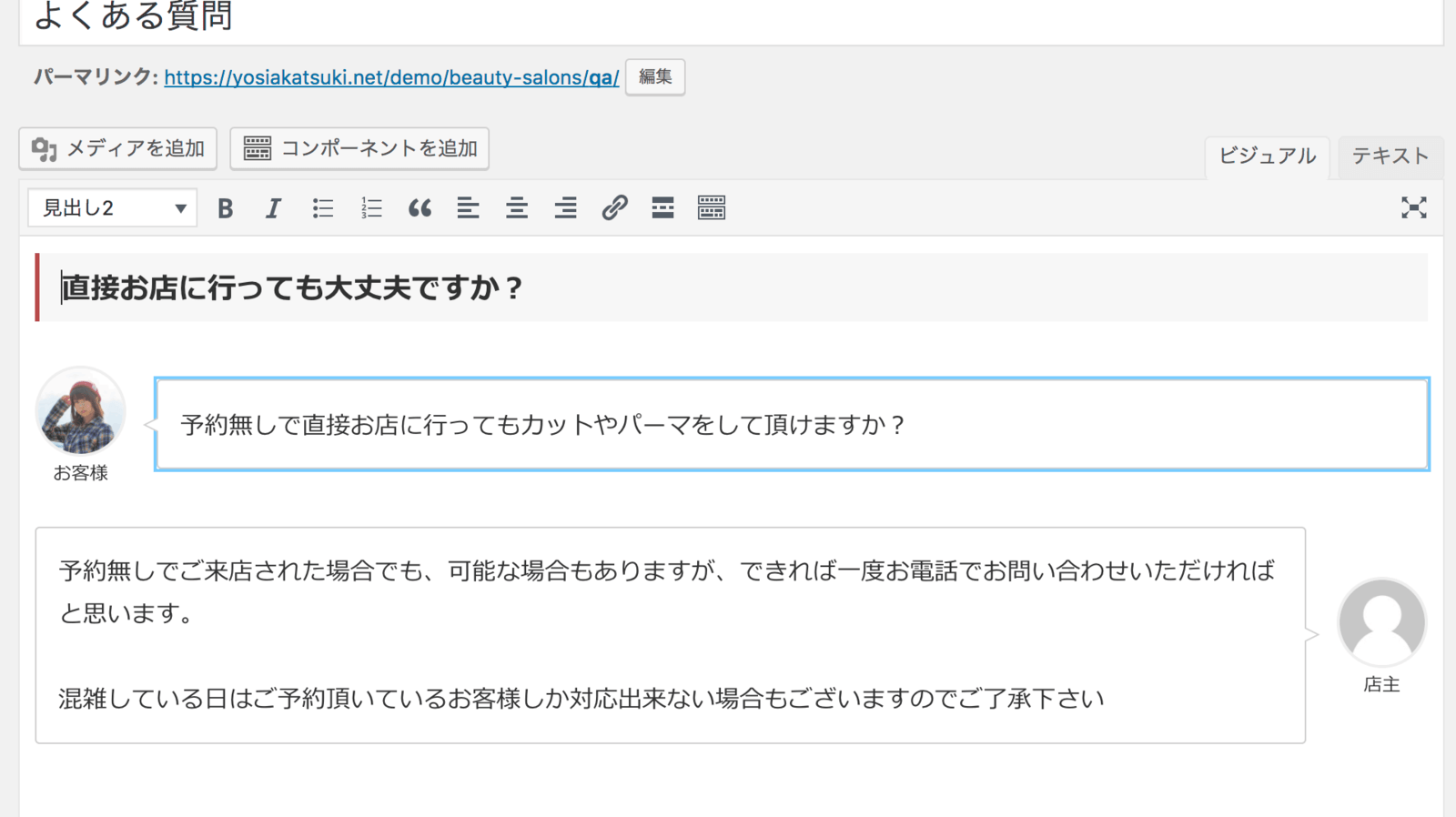
簡単に会話形式のコンテンツが作れてしましました!
感動です
ちなみに、「コンポーネントを追加」で追加した部分はショートコードではなく、HTMLが挿入されるので、後々Snow Monkey以外のテーマを使うことになっても吹き出し部分のCSSだけ移植すれば問題なく吹き出し表示ができると思います
Lightbox表示可能なギャラリー
「写真を見せたい」というサイトでよくあるのが、画像をクリックすると拡大表示する機能です
Lightbox系プラグインを入れれば簡単に実現可能ではあるのですが、Snow Monkeyには標準でLightbox風な機能がギャラリーで使用可能です

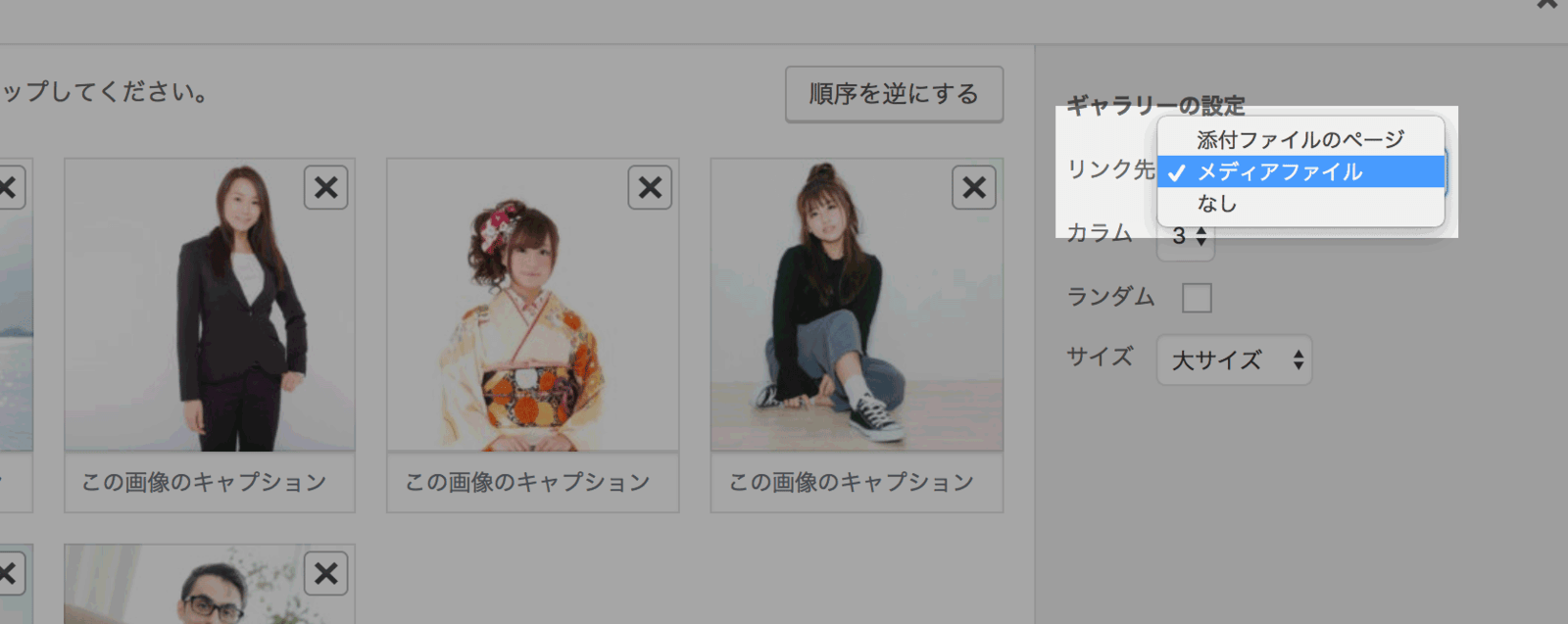
利用方法も簡単で、ギャラリー作成時にリンク先を「メディアファイル」に設定するだけです!

画像をクリックすると、画面が拡大表示されます!
あとは画像を大きすぎず、小さすぎないサイズにうまく調整するだけですね
投稿ページを作る
投稿ページのレイアウトを変更

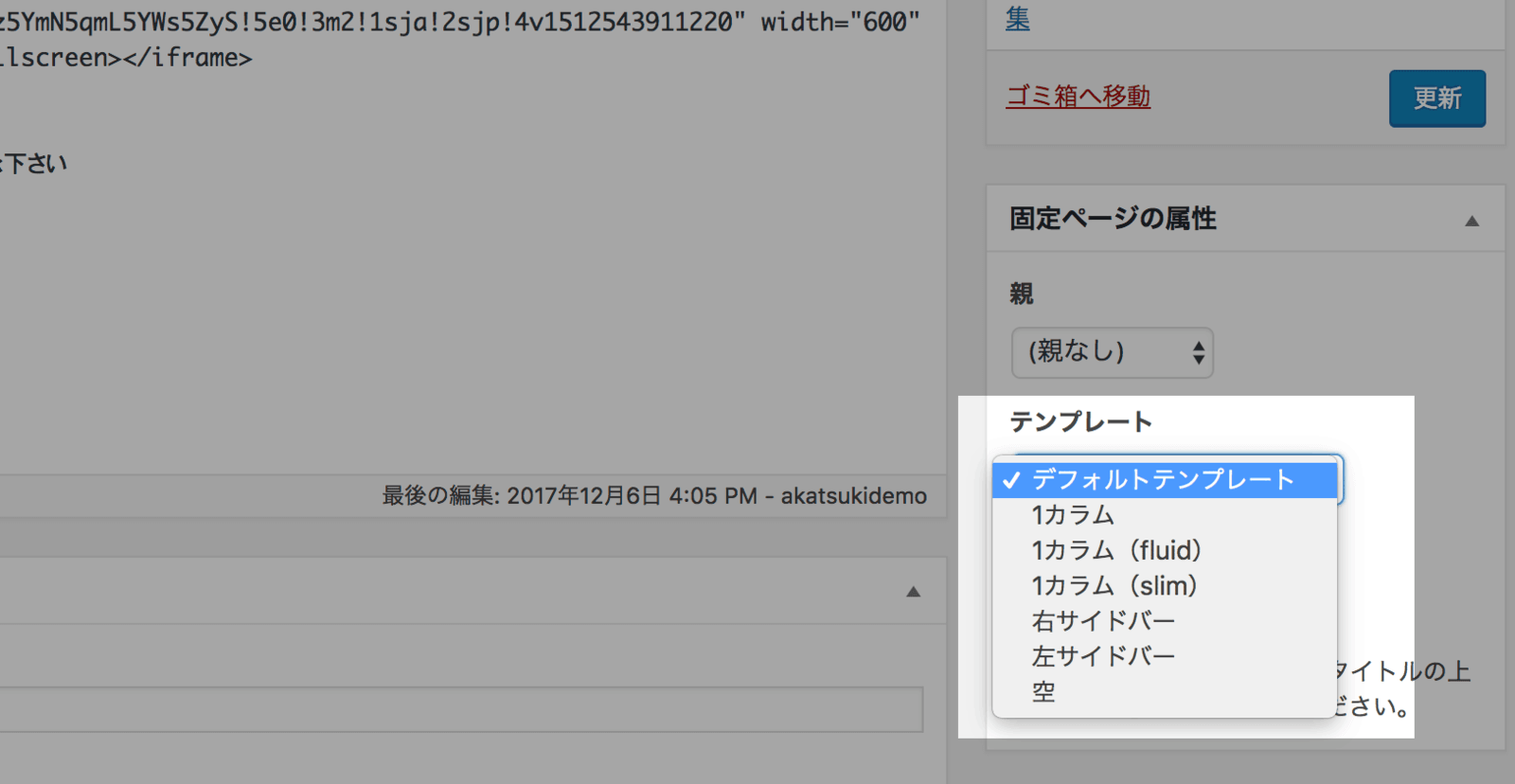
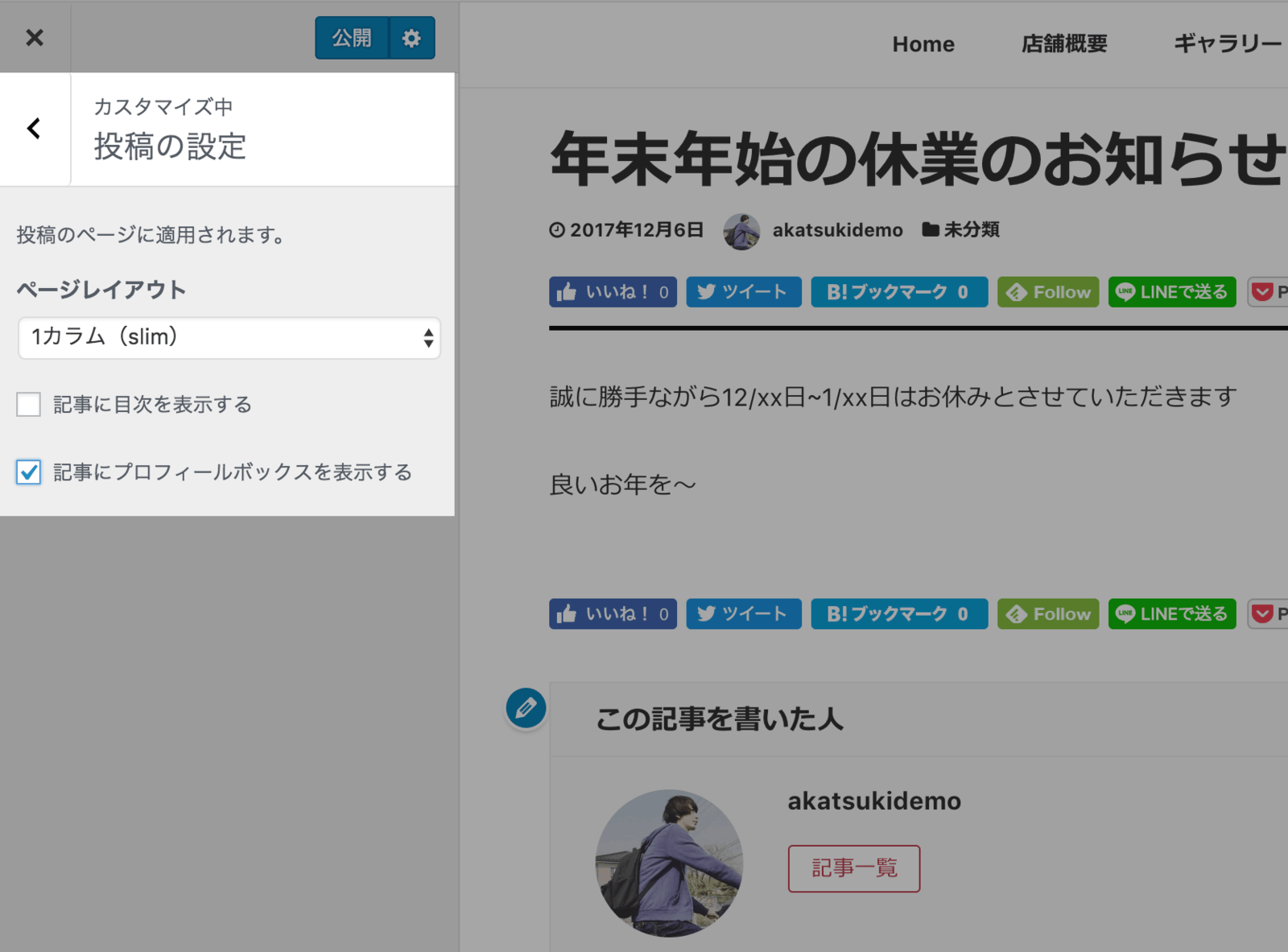
投稿詳細ページを表示した状態で、管理バーからカスタマイズを開くと「投稿の設定」という設定項目が表示されます
「投稿の設定」内の設定からページのレイアウトを変えたり、目次の表示、記事下のプロフィールボックスの表示を切り替えることが出来ます
お店のサイトだと「この記事を書いた人」のような表示は必要ない場合があると思いますので嬉しいオプションです
SNSシェアボタンの表示もOK

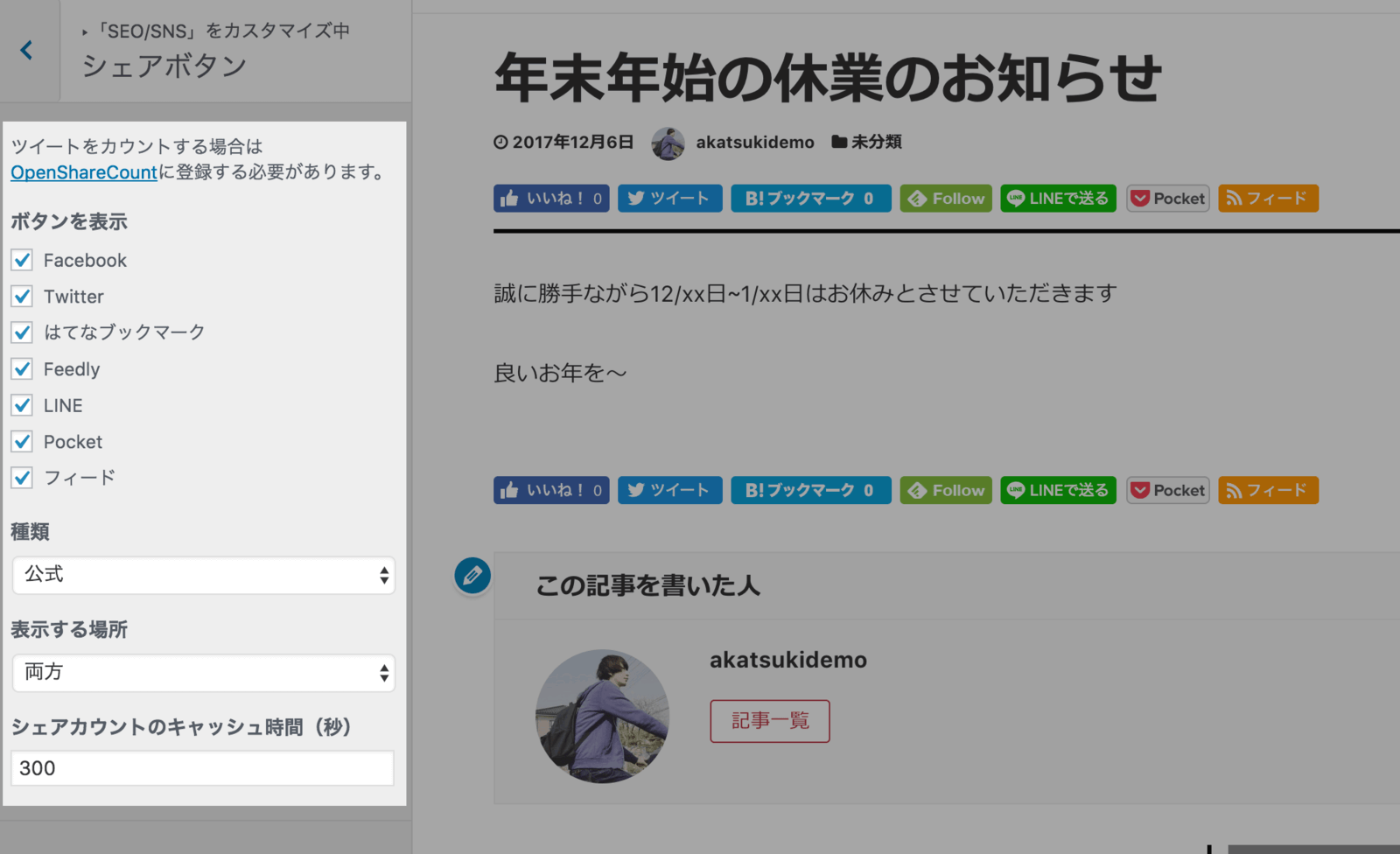
テーマカスタマイザーの[SEO/SNS]→[シェアボタン]からSNSシェアボタンの表示/非表示や表示するボタンのスタイルを変更出来ます
サイトの特性に合わせて表示するボタンを選べますね
今回の例ではTwitter、Facebook、LINEがあればOKかな?というところです
投稿一覧ページのレイアウト

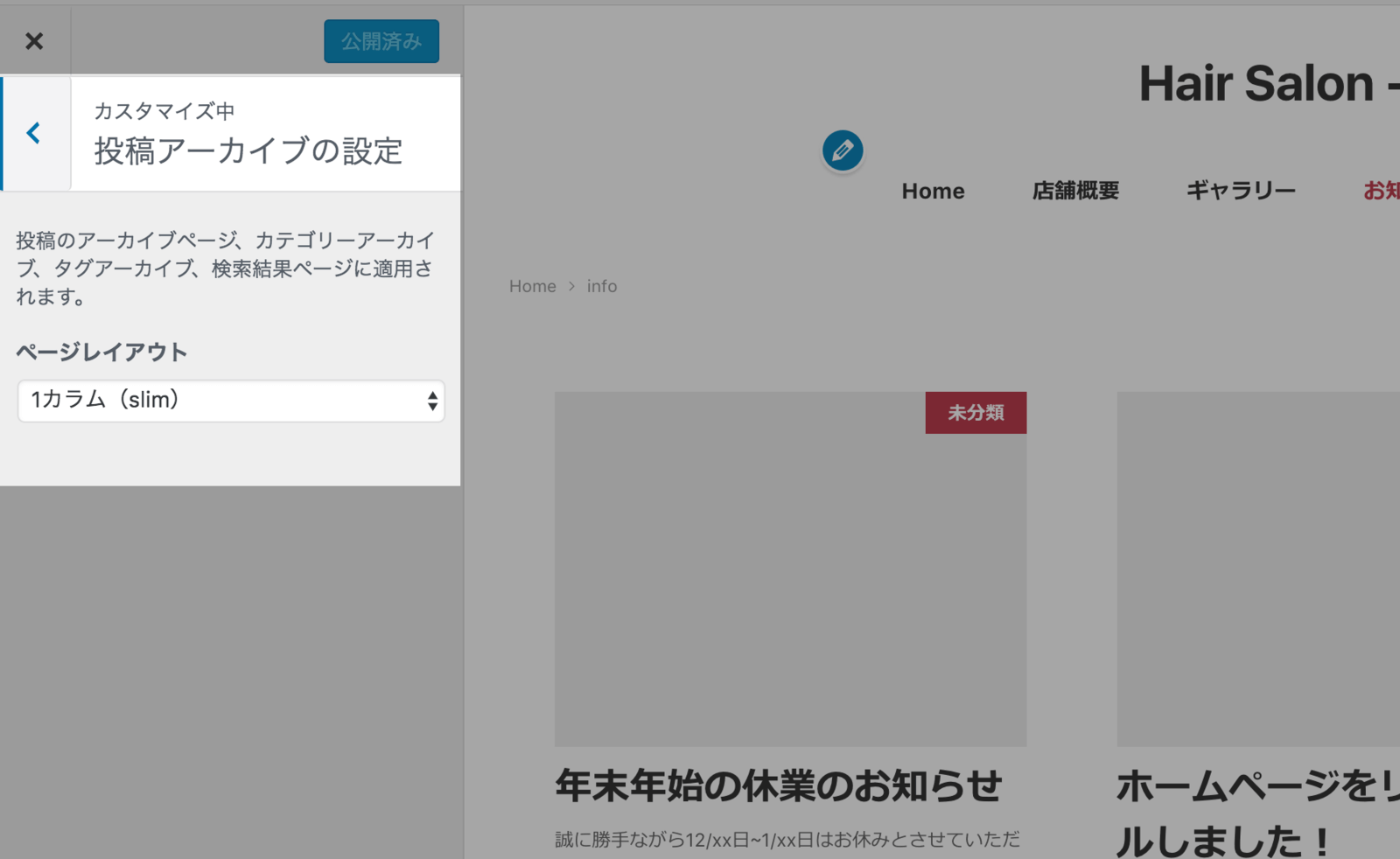
投稿一覧ページのレイアウトも忘れずに設定します
投稿一覧ページが表示された状態で、管理バーからカスタマイズを開くと「投稿アーカイブの設定」という設定項目が表示されます
特に理由がなければサイト全体で同じレイアウトになるようにしておきます!
Google Analytics / OGP 等の設定
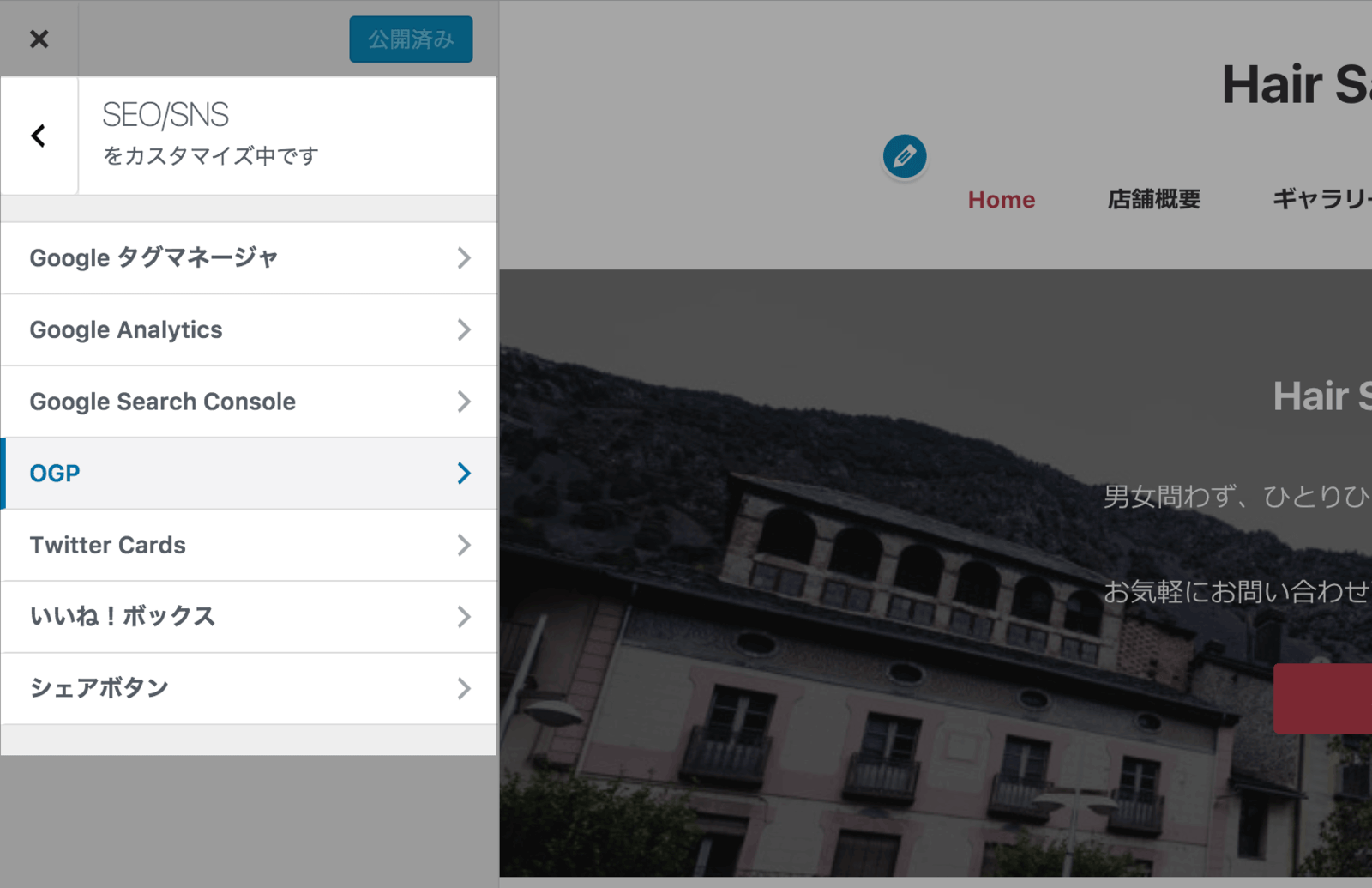
ページの設定などは確認できたので、後は日々の運用で必要になるであろうアクセス解析やSNSでシェアされた時のOGPの設定などをしていきます

Google AnalyticsやGoogle Search Console、OGPの設定もテーマカスタマイザーから設定可能です
特にGoogle Analyticsのタグを埋め込むためのプラグインなどを追加する必要もないので!
まとめ
駆け足でしたが、ザザーっと1サイト作ってみました。
「1サイト作ってみました」と言ってもコンテンツが相当不足しているので「出来た」と言える状態ではないのですが…(ノリで美容室向けサイトなんか作ろうと思うんじゃなかった)
時間を作ってもう少しきっちりとしたホームページにしようと思います
「ブログ/メディア」以外でも十分使える
Snow Monkeyは「ブログ/メディア向け」ということですが、小さな店舗向けのサイトにも十分使えるのでは!?と思っています
「あまり費用はかけたくないけど、今っぽいきれいなサイトを作りたい」という要望って結構あると思うんですよね…
テキストと画像と「こんな感じがいい!」といったサイトのイメージを貰い、「Snow Monkeyの標準機能で出来る範囲で」という条件であれば、やり方次第ではテーマ代金込みで5万円とかでも出来そうな予感です
高いか安いか、人それぞれ感じ方は違うと思いますが、初期投資としてはそれほど高いわけではないと思います
ホームページは「作って終わり!」ではないので、初期費用は抑えて、実際に運用しながら必要な機能を徐々に足していく…というスタイルでもいいと思うんですよね
1回の出費も抑えられますし、お願いする側としてはそういうやり方のほうがありがたいのではないでしょうか?
Snow Monkeyでホームページ作るプランなんてものも展開できるか考えてみます
「Snow Monkey」購入ページ
「誰かに頼まなくても自分でテーマの設定くらい出来る!」という方はぜひ「Snow Monkey」を購入してイケてるサイト作りを始めてみて下さい!
ではまた。