【WordPress】Instagramの投稿を簡単にブログに表示できるプラグイン「Instagram Feed」
せっかくInstagramへ写真を投稿しているなら、ブログにも表示させたいですよね
ブログ記事を書くのはなかなか大変だけど、スマホでパシャッと写真を撮ってアップするのは簡単…という方も少なくないはず
今回は管理画面から簡単な設定をするだけでブログにInstagramへ投稿した写真を表示できる「Instagram Feed」というプラグインを紹介します!
目次
Instagramの投稿をブログに表示する

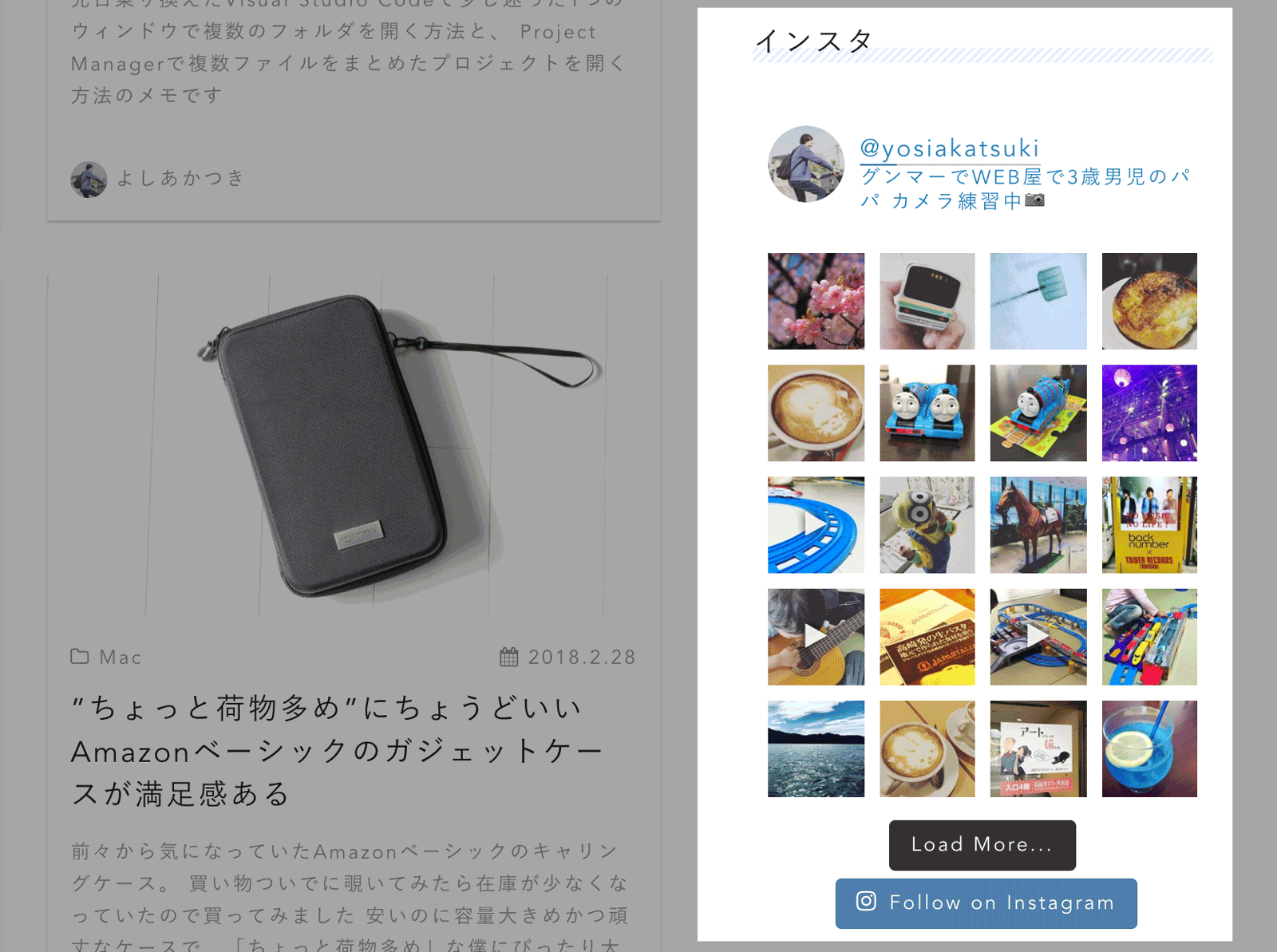
Instagramへ投稿した写真もせっかくならブログに表示したい時にオススメなのが「Instagram Feed」というプラグイン
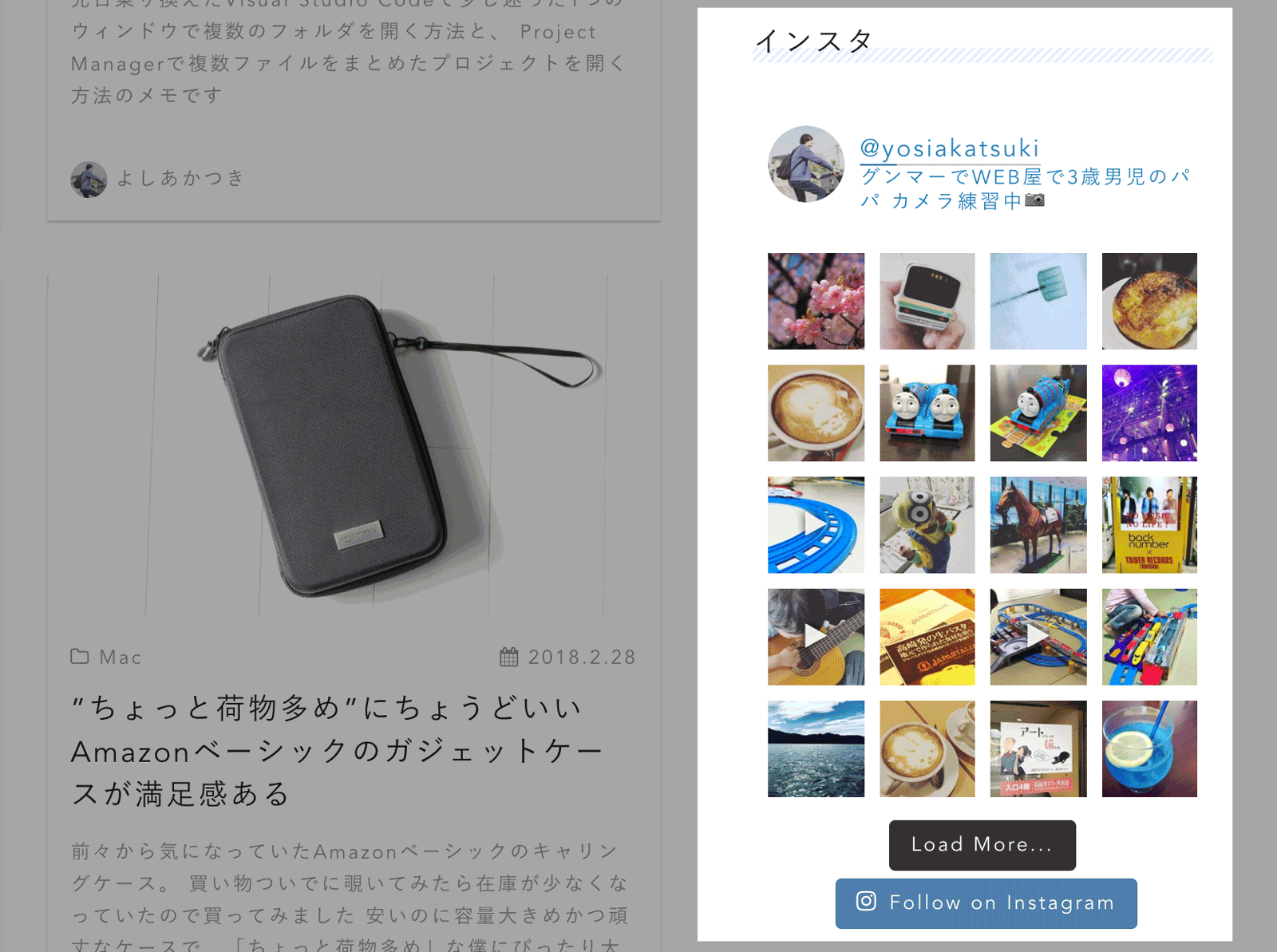
簡単設定で上の図のようにサイトのサイドバーなどにさり気なく自分が撮ったインスタの写真を表示できます
Instagramのフォローボタンも表示できるので、ブログを見た人がインスタのフォローをしやすくなるのもいいですね!
「Instagram Feed」のインストール

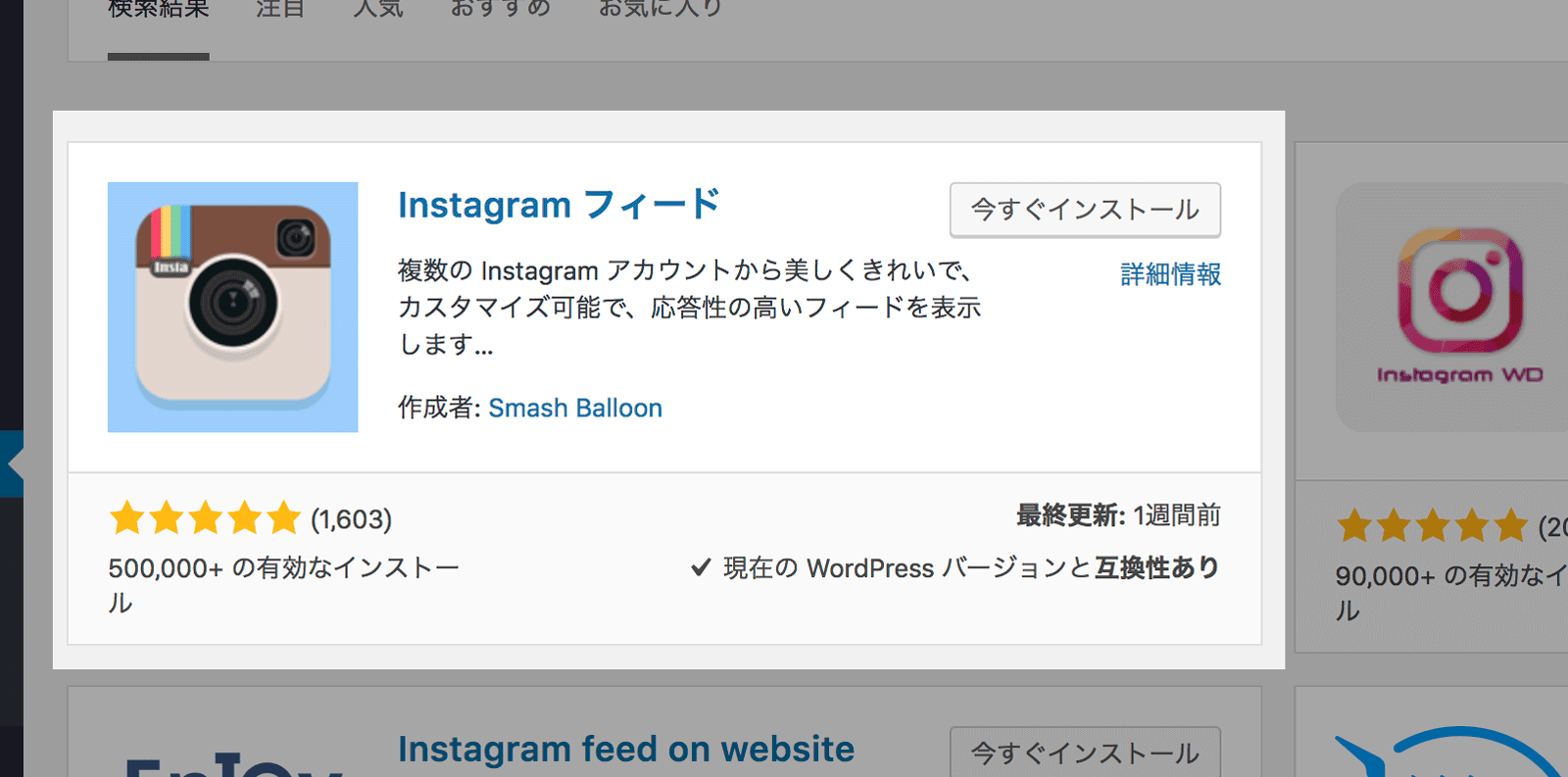
プラグインの新規追加ページで「Instagram Feed」と検索すると結果に表示されます
プラグインのインストール方法は以下を参考にしてみて下さい

「Instagram Feed」の設定
Instagramアカウントの認証
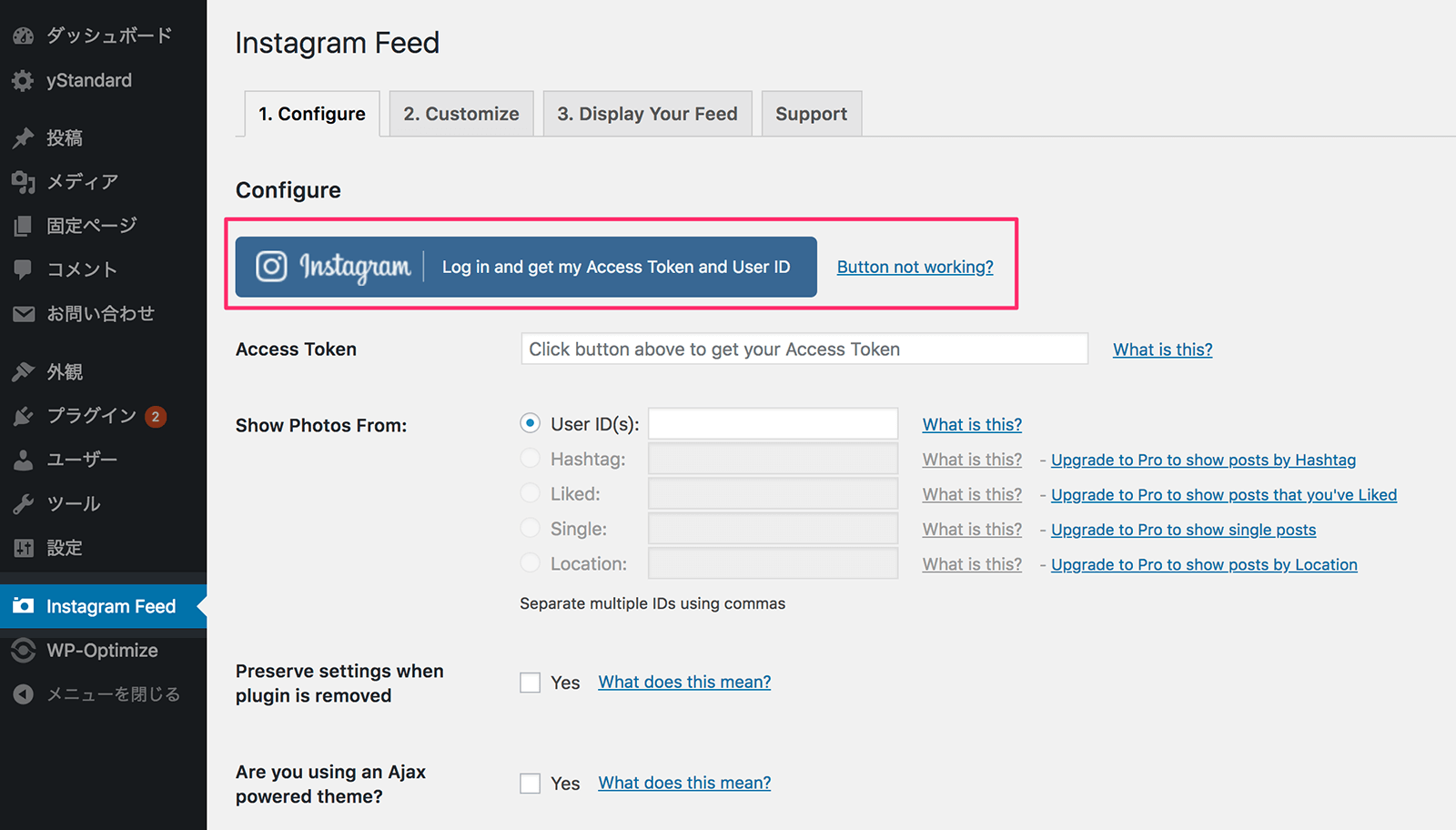
プラグインを有効化するとメニューに「Instagram Feed」が追加されるので、クリックして設定ページを表示します

まずは設定ページにある紺色のボタンからInstagramアカウントの認証をします

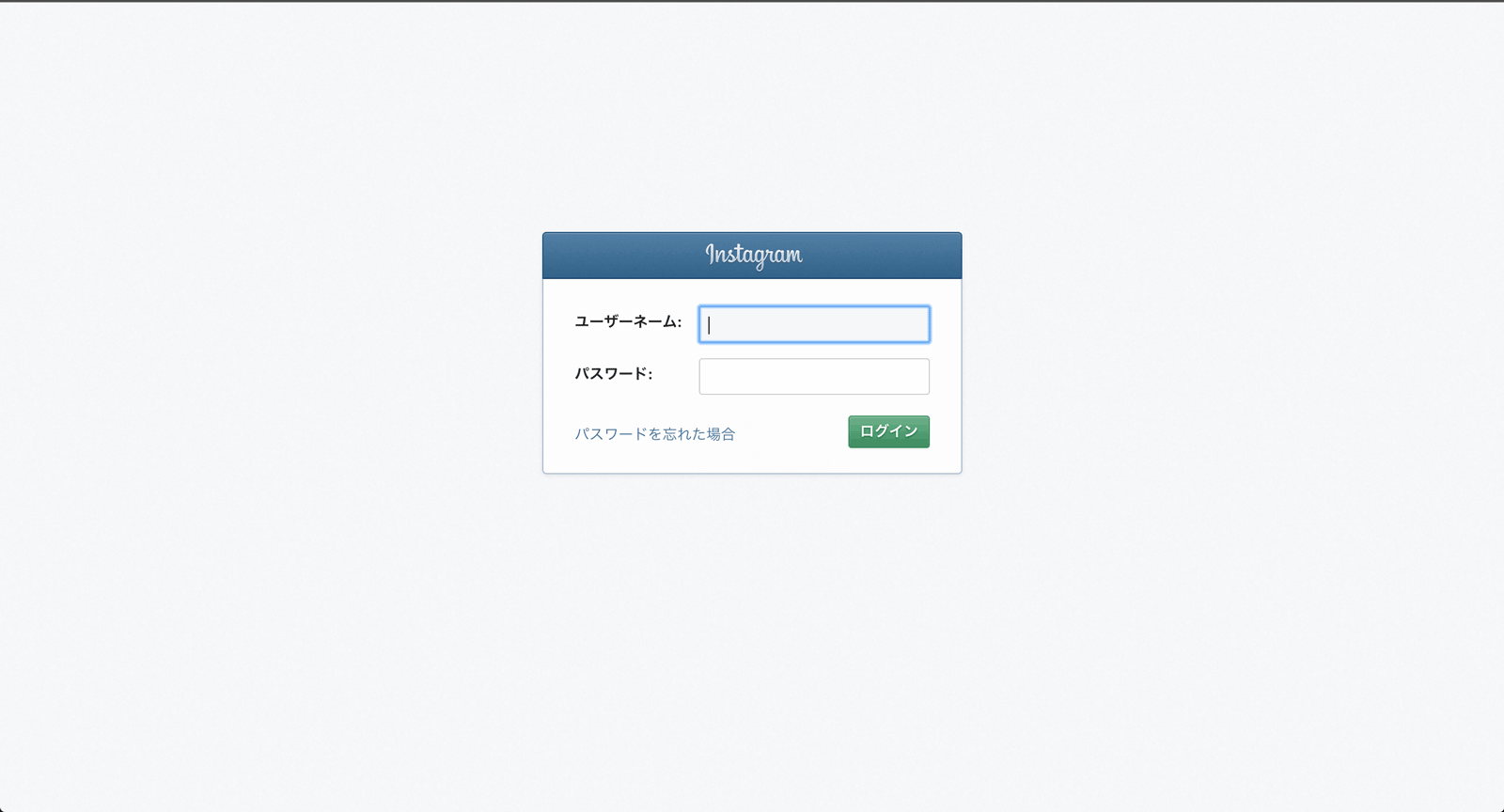
認証画面が表示されたらユーザー名・パスワードを入力してログインして下さい

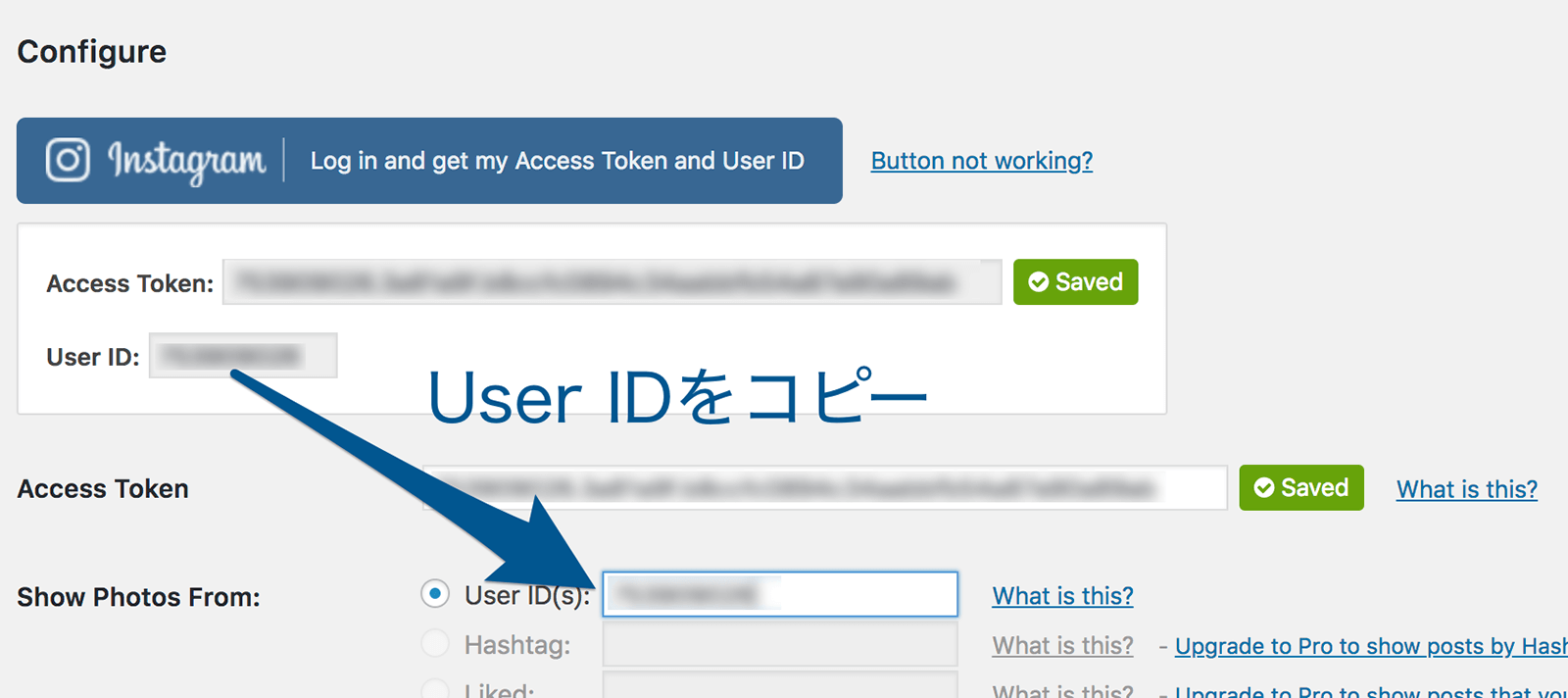
認証ができたら、ボタンの下に「Access Token」や「User ID」が表示されます
「Use This Token」というボタンが表示されている場合はボタンを押して設定を保存して下さい
表示された「User ID」を「Show Photos From」の「User ID(s)」へコピーします
ここまでできたらページの下の方にある「変更を保存」ボタンを押して設定を保存します
ひとまず最低限やらなければいけない設定はここまでです
Instagramの投稿を表示する
設定ができたので、いきなりですがブログに表示させてみます

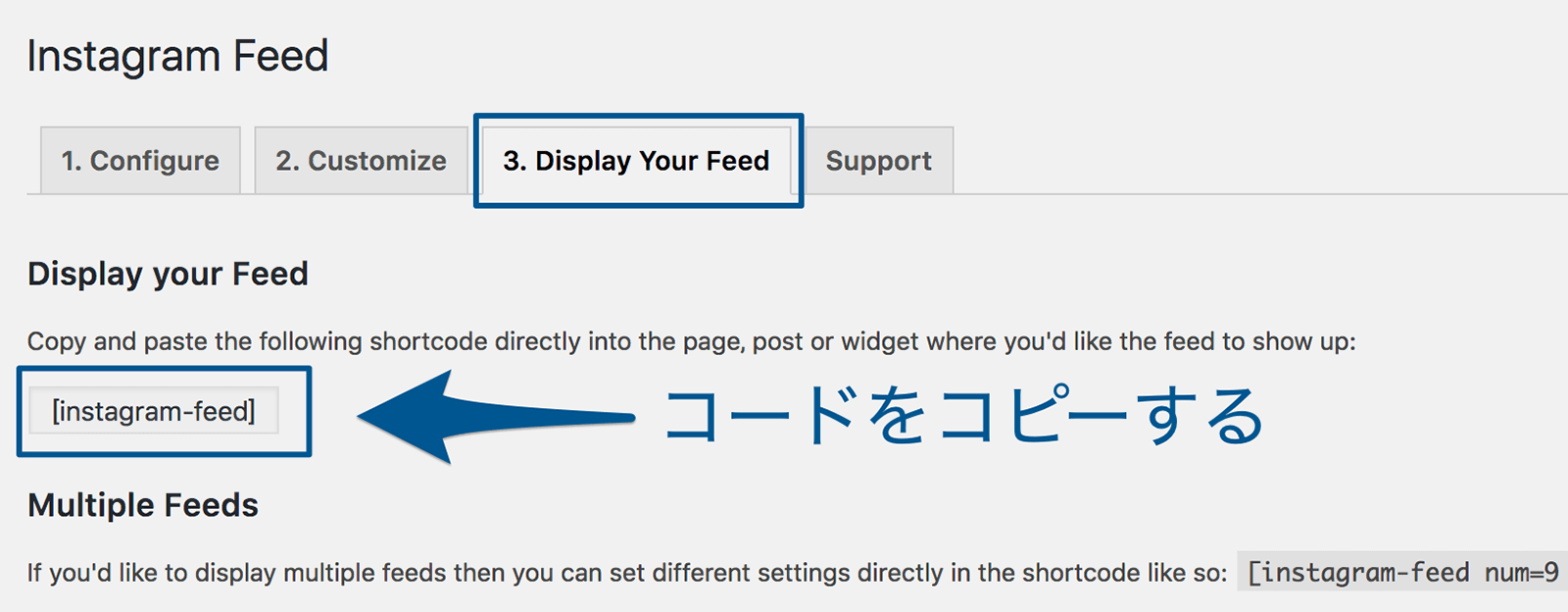
「3. Display Your Feed」メニューをクリックすると投稿表示用のコード(「ショートコード」)を取得できるので、コードをコピーします

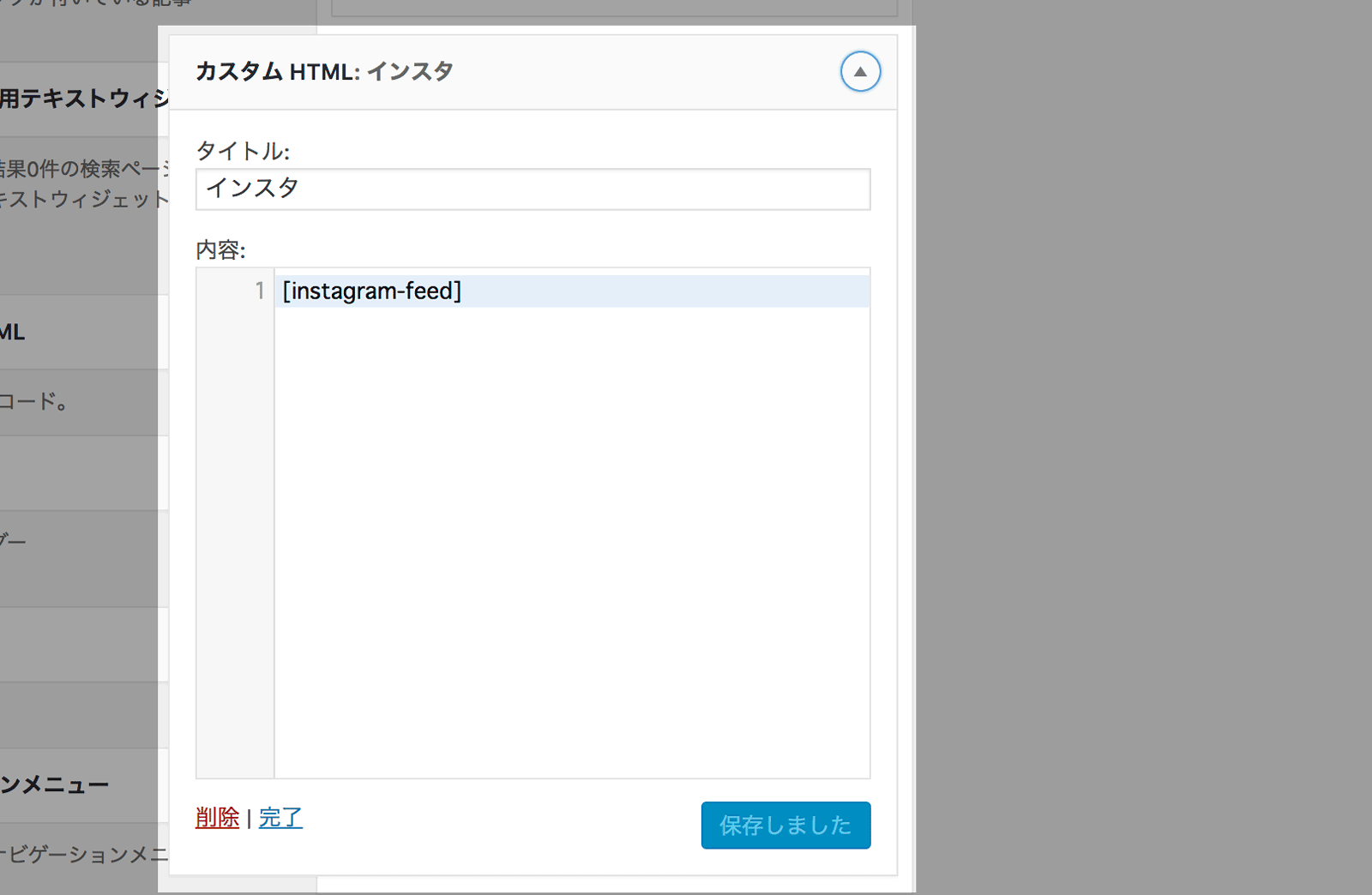
コピーしたコードを表示させたいところに貼り付ければ完了です!
今回は試しにサイドバーに表示してみたいと思います

アイコン・アカウント名・アカウントの説明と一緒にInstagramに投稿した写真が表示されました!
表示のカスタマイズ

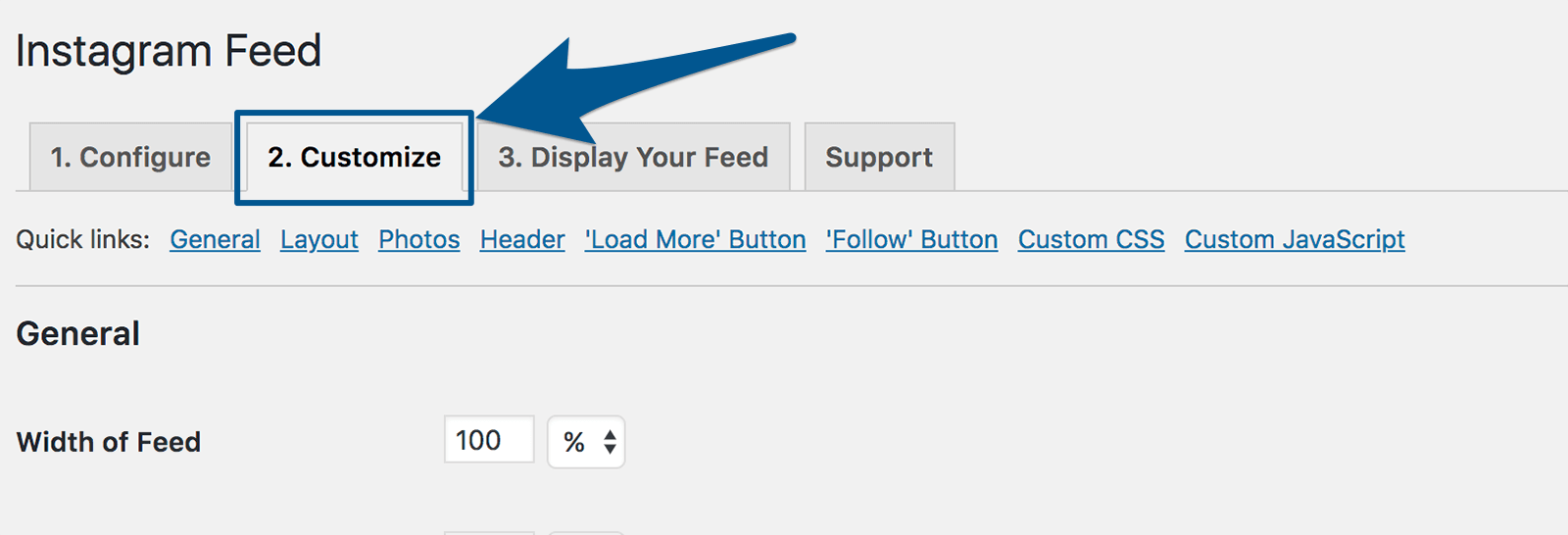
表示のカスタマイズは設定ページの「2. Customize」から行います
表示幅・高さ、背景色の指定

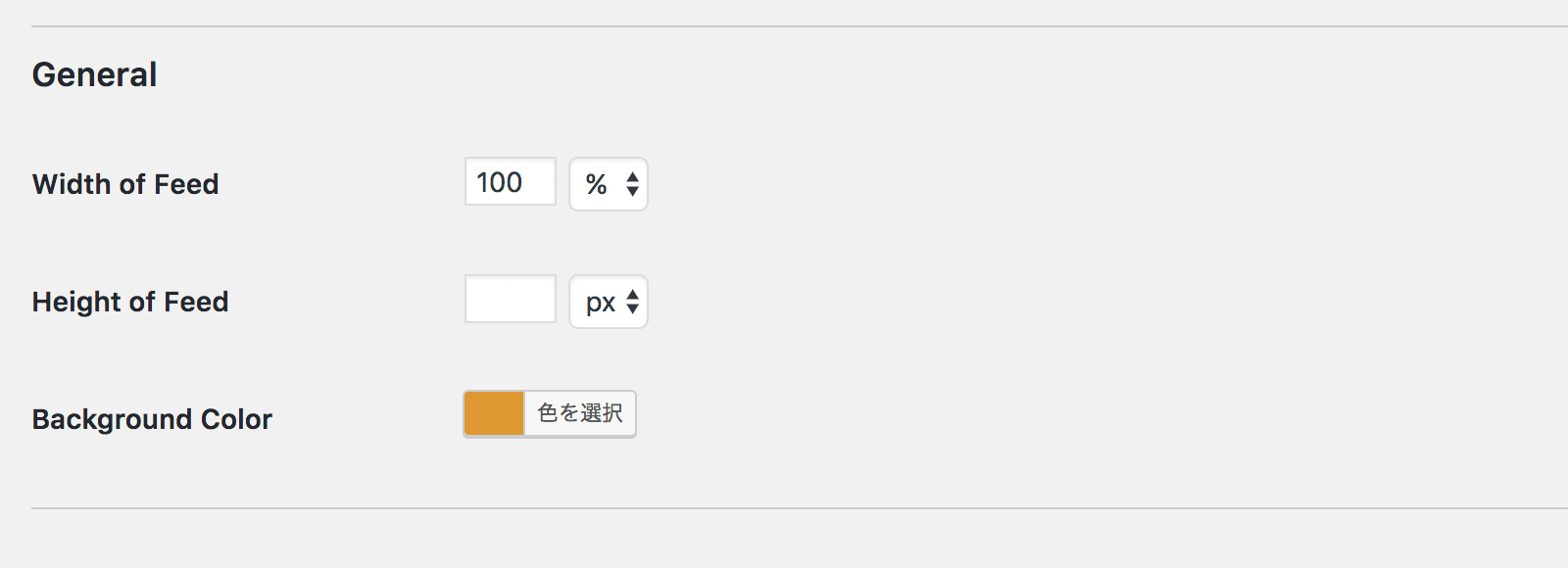
「General」の部分では表示領域の幅や高さ、背景色の指定ができます
Width of Feed
表示領域の幅。%とpxでの指定が可能です
Height of Feed
表示領域の高さ。%とpxでの指定が可能です
Background Color
表示領域の背景色
画像枚数、列数の指定

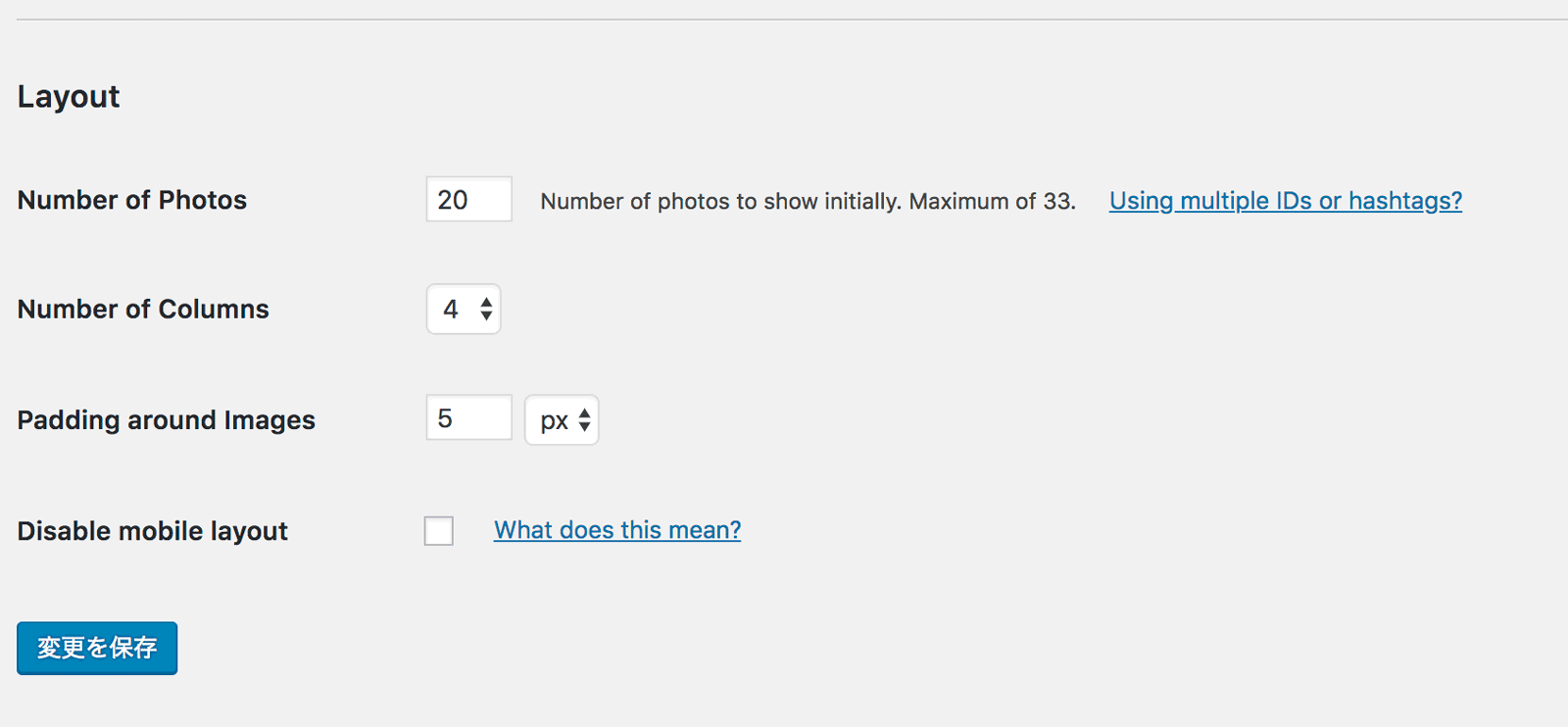
「Layout」では表示する画像の枚数や表示する列数を指定できます
Number of Photos
表示する画像の枚数
Number of Columns
表示する画像の列数
列数は表示する画像サイズに影響します
列数が少ないほど画像1枚が大きく表示され、列数を増やすと小さく表示されます
Padding around Images
画像と画像の間の余白
Disable mobile layout
チェックをつけるとモバイル端末で表示した時に自動で列数を調整する機能を無効化します
基本的にはチェックを付けなくてもいいかと思います
画像の表示順やサイズの指定

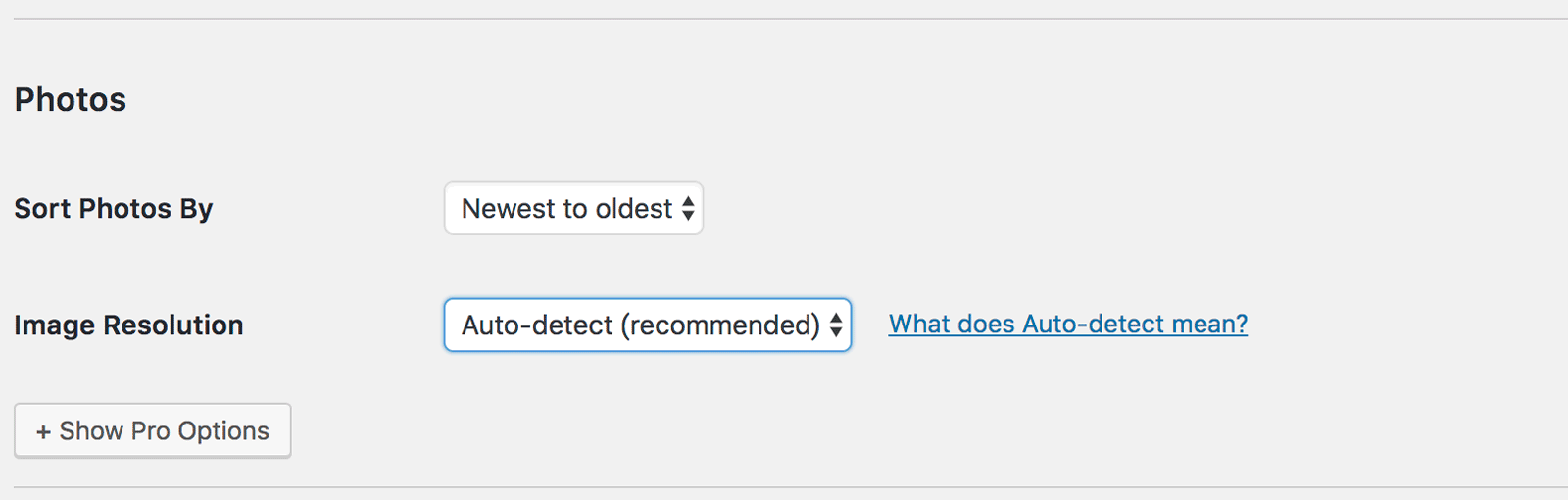
「Photos」では画像の表示順序や表示する画像サイズを変更できます
Sort Photos By
画像の表示順序を指定できます
新しい順(Newest to oldesr)かランダム(Random)を選択できます
Image Resolution
表示に使用する画像のサイズを選択できます
基本的には「Auto-detect」で大丈夫です
アカウント情報の表示・非表示設定

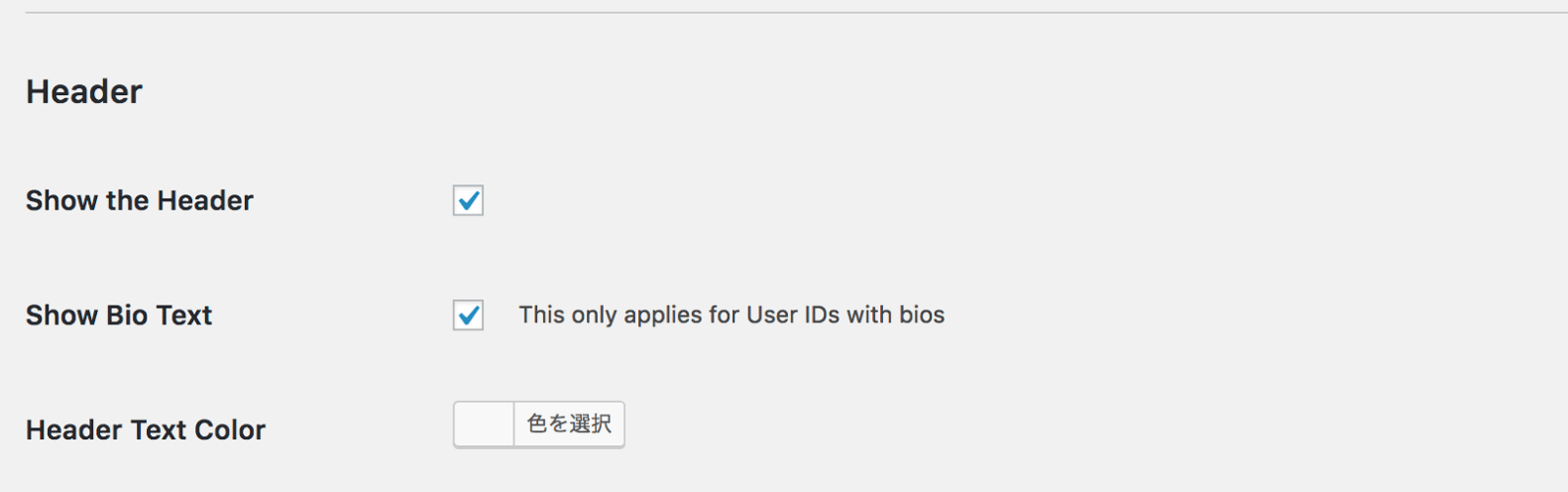
「Header」ではアカウント情報の表示・非表示の設定ができます
Show the Header
ヘッダー部分を表示するかどうかを変更できます
Show Bio Text
アカウントの概要文を表示するかどうかを変更できます
Header Text Color
ヘッダー部分の背景色を設定できます
追加読み込みの「Load More…」ボタンのカスタマイズ

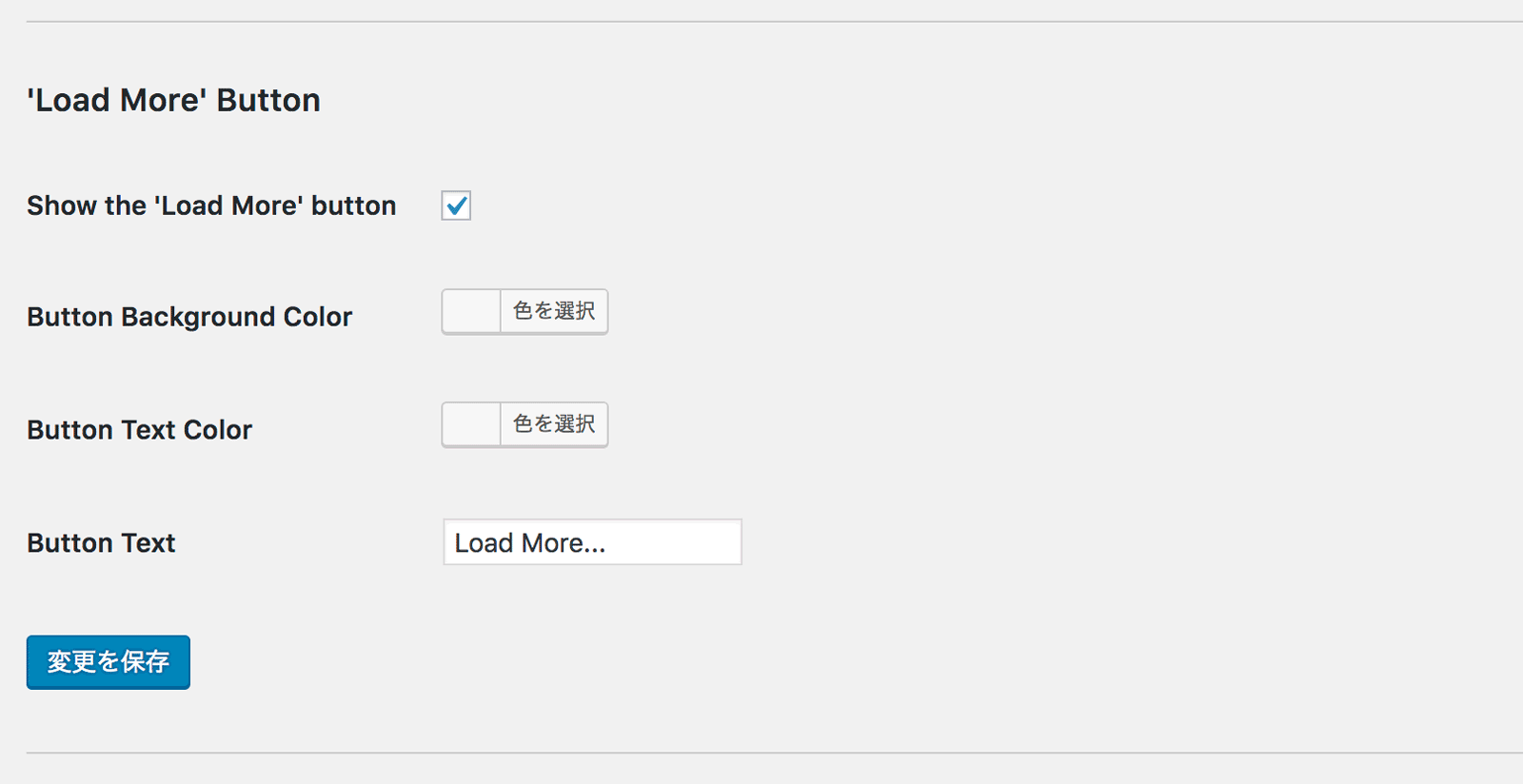
「’Load Moer’ Button」では写真の追加読み込みをする「Load More…」ボタンのカスタマイズができます
Show the ‘Load More’ button
Load Moreボタンを表示するかを変更できます
Button Background Color
Load Moreボタンの背景色を変更できます
Button Text Color
Load Moreボタンの文字色を変更できます
Button Text
Load Moreボタンの文字を変更できます

例えば「Load More…」ではなく、「さらに表示」とか
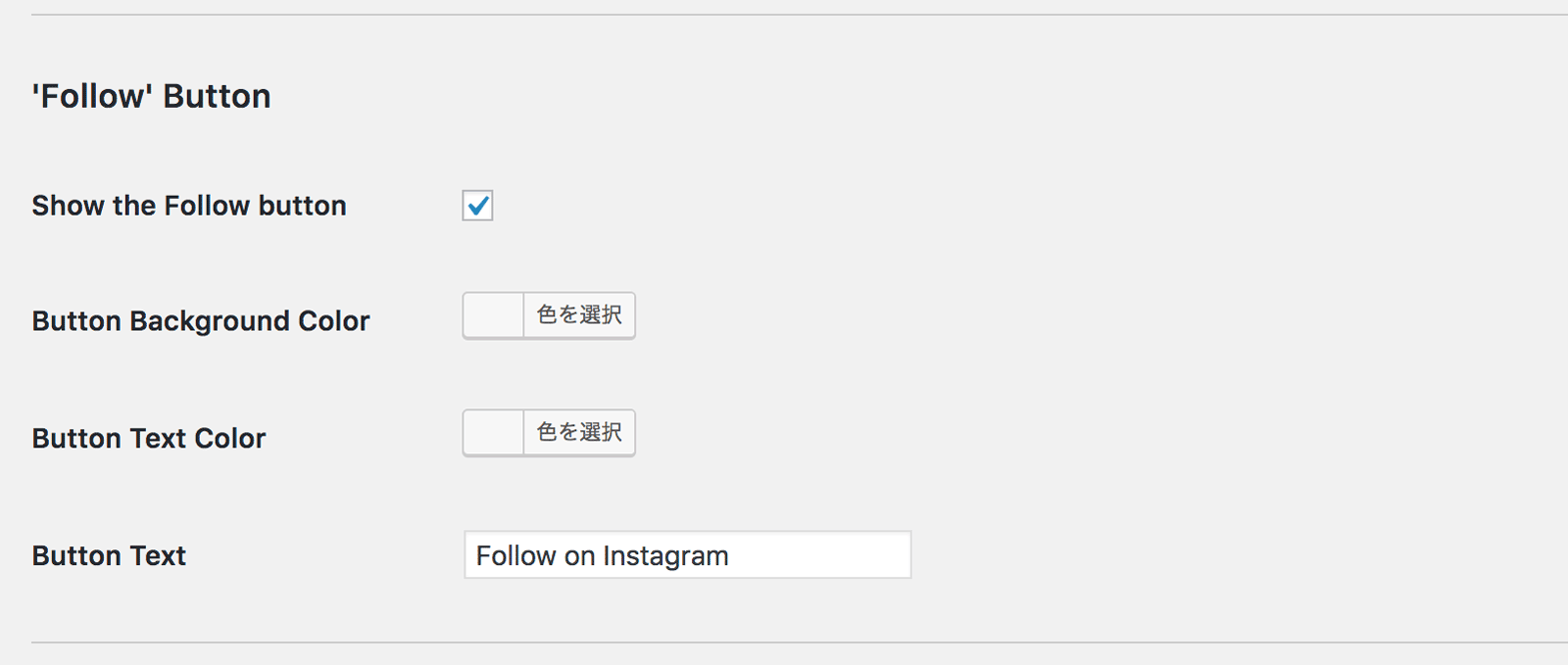
フォローボタンをカスタマイズ

「’Follow’ Button」ではフォローボタンのカスタマイズができます
Show the Follow button
フォローボタンを表示するかを変更できます
Button Background Color
フォローボタンの背景色を変更できます
Button Text Color
フォローボタンの文字色を変更できます
Button Text
フォローボタンの文字を変更できます

自分のアカウント名をボタンに入れておきたいときなどに便利です!
その他の設定
その他、「Misc」という設定で追加CSSや追加JavaScriptの設定ができますが、中・上級者向けなので今回は説明を割愛します
簡単にInstagramの投稿をブログに表示できました!
このプラグインで簡単にInstagramの投稿をブログに表示することができました!
列数のカスタマイズなどもできて使いやすいのではないかと思います
無料版ではユーザーが投稿した写真しか表示できませんが、Pro版だとハッシュタグのついた写真を表示することも出来るようですね
個人アカウントだったり、お店のアカウントの写真を表示する分には、ひとまずは無料版で十分だと思います
インスタの投稿をブログに表示させて、フォロアー増加につなげたいですね
ではまた。