WordPressテーマによってはカテゴリー一覧ページに説明を表示できるものがあります。
ただ、この説明欄では使えるHTMLが制限されているため、divタグやimgタグなどがデフォルトでは使えません。
カテゴリー・タグの説明でHTMLを使えるようにするカスタマイズ方法について紹介します。
カテゴリー・タグの説明ではHTMLタグが入力できない?
「HTMLが入力できない(使えない)」というよりは使えるHTMLが制限されていると言ったほうが正しいでしょう。

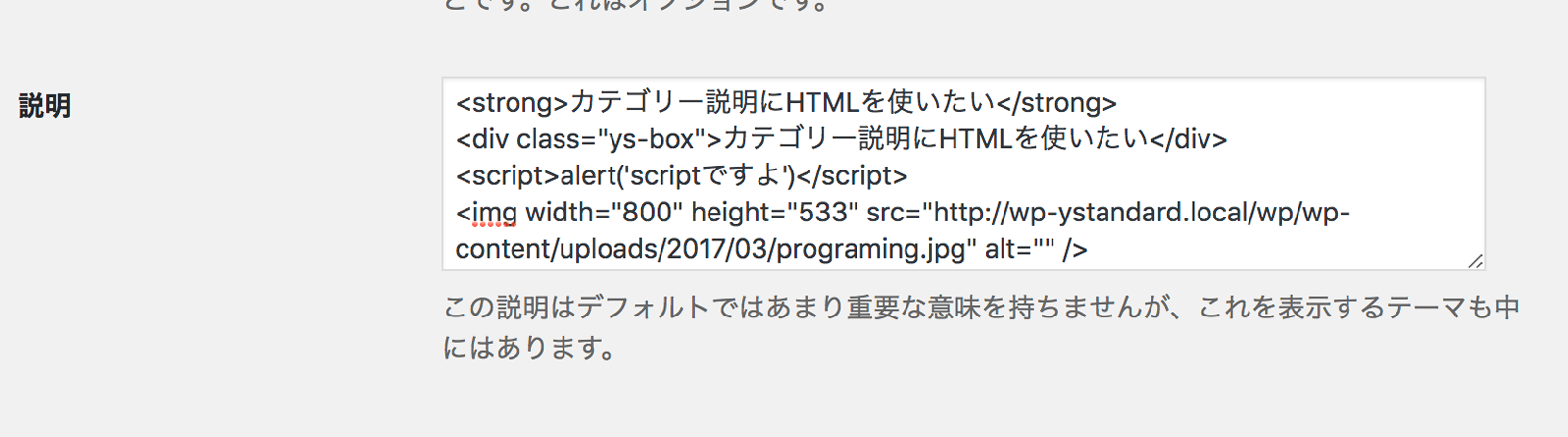
▲このようなHTMLを説明欄に入力して「更新」を押してみます。
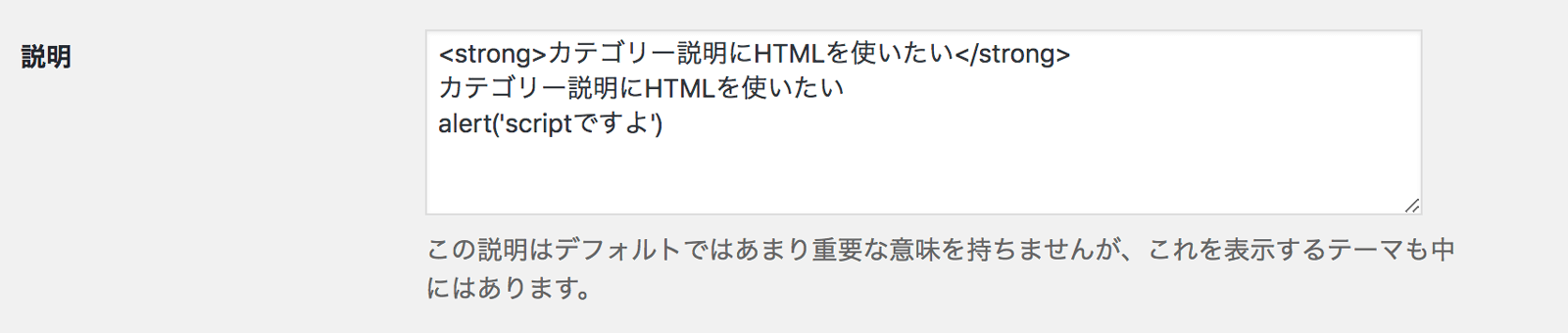
すると、divタグやimgタグなどが削除されてしまいます。

カテゴリーの説明欄をHTMLでガツガツとカスタマイズしたい場合、この制限は結構ツライ制限ですね…
カテゴリー・タグの説明でHTMLを使えるようにするカスタマイズ方法
HTMLの制限をとり、カテゴリー・タグの説明でHTMLを使えるようにするカスタマイズ方法はfunctions.phpに次のコードを追記します。
remove_filter( 'pre_term_description', 'wp_filter_kses' );
add_filter( 'pre_term_description', 'wp_filter_post_kses' );remove_filter( 'pre_term_description', 'wp_filter_kses' );だけでもHTMLタグの制限は解除できます。
ただ、scriptタグなどをはなるべく許可したくないのでadd_filter( 'pre_term_description', 'wp_filter_post_kses' );を付けて使えるHTMLタグをある程度制限しています。

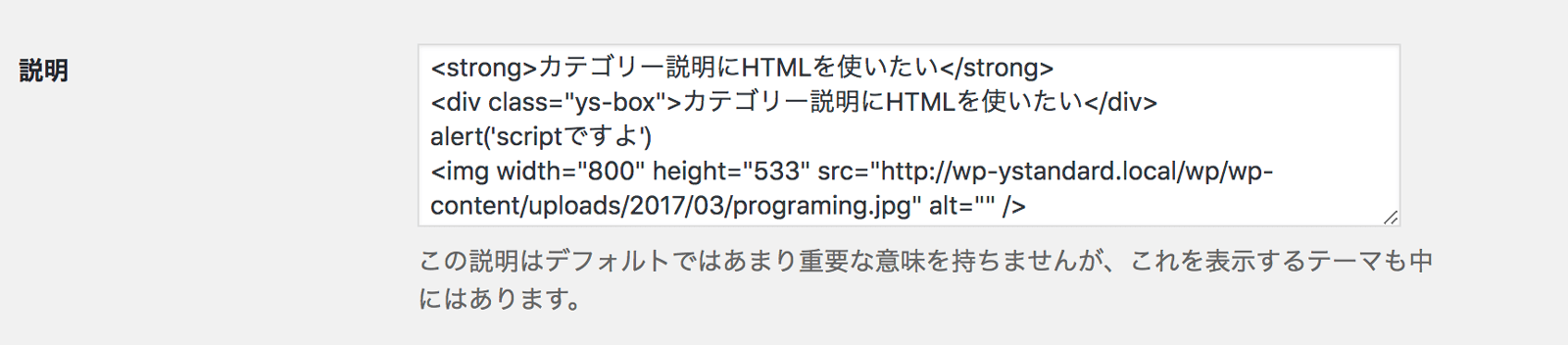
これでdivタグやimgタグなどが残るようになり、scriptタグは削除(無害化)されるようになりました!
カテゴリーやタグの一覧ページを管理画面から編集したい場合、「説明」欄を活用することがあると思いますので、HTMLをガツガツ書きたい場合はぜひこの方法で使えるHTMLの種類を増やしてみてください。
ではまた。