せっかくサイトを開設したのなら、サイトからのお問い合わせ経路は用意しておきたいですね!
「WEBサイトにフォームを設置する」と聞くと難しいイメージを持つかもしれませんが、WordPressのプラグインには簡単な設定だけでお問い合わせフォームを設置できるものがあります!
フォームを設置できる有名なWordPressプラグインはいくつかありますが、今回は比較的簡単に作成ができる「Contact Form 7」というプラグインを紹介します。
目次
サイトにお問い合わせフォームを設置!「Contact Form 7」
企業サイトでも、個人ブログでもサイトを開設したらお問い合わせフォームの設置は必須といっても過言ではありません。
今回は、そんなお問い合わせフォームを設置できるWordPressプラグイン「Contact Form 7」の使い方について説明します。
「Contact Form 7」でできること
まずはざっくり「Contact Form 7」でできることの紹介です
- WordPress管理画面からフォームの作成ができる
- フォームの内容を自分で変更することができる
- 入力必須の項目と、そうでない項目を設置できる
- お問い合わせがあった時、管理者にメール通知できる
- お問い合わせしてくれた方へ自動返信メールを送れる
…など、凝ったお問い合わせフォームでなければ管理画面から簡単にお問い合わせフォームを作成出来ます!
「Contact Form 7」でフォームを設置するまでの流れ
では、実際にフォームを設置するまでにどのようなことをするかですが、次のような手順でお問い合わせフォームを作成していきます。
- 「Contact Form 7」のインストール
- お問い合わせフォームのテンプレート作成
- フォームをページに表示する
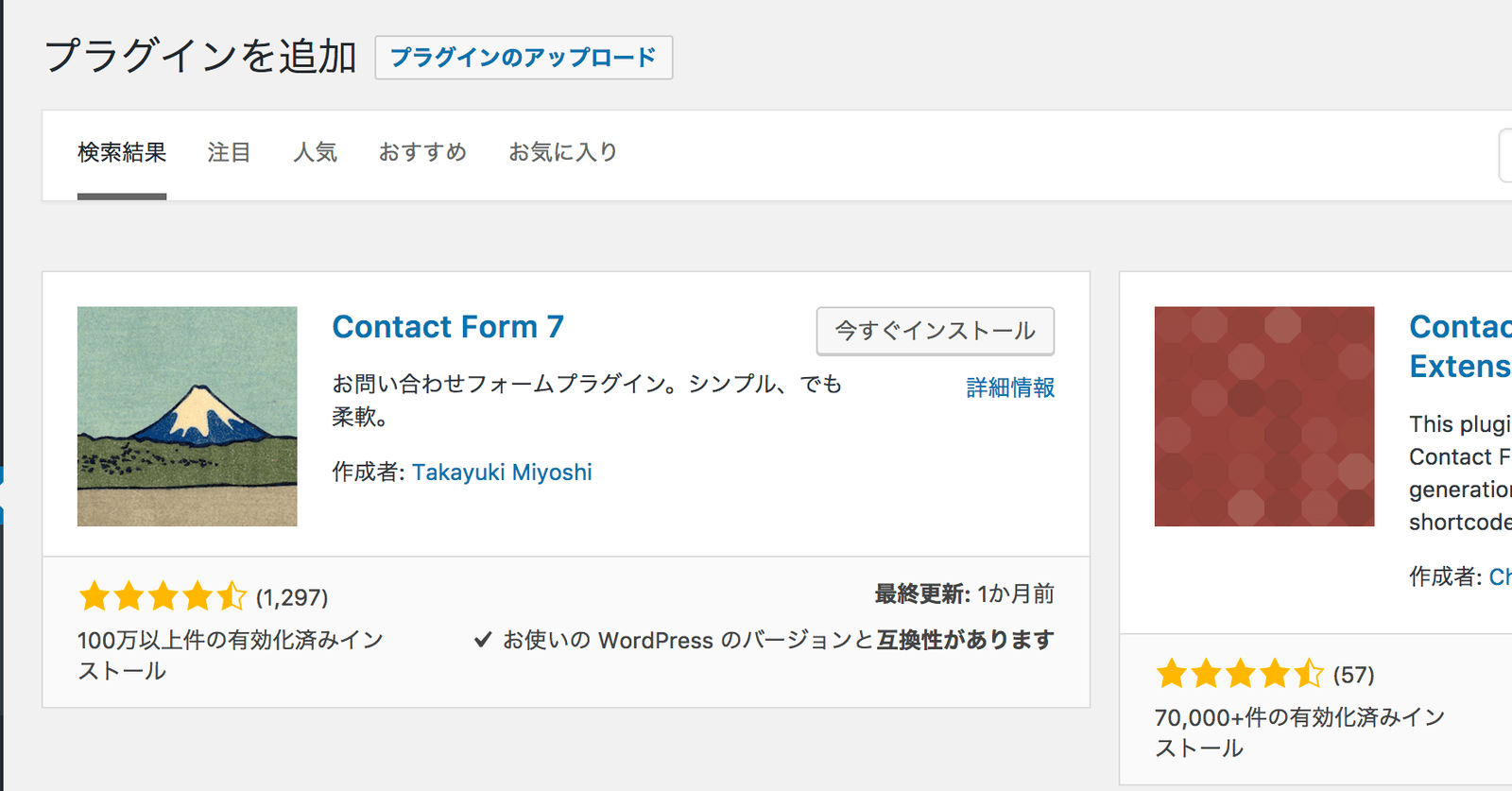
「Contact Form 7」のインストール

「Contact Form 7」はWordPress公式プラグインとして登録されていますので、管理画面からインストール可能です。
プラグインのインストール方法については次の記事を参考にしてください。

お問い合わせフォームのテンプレート作成
テンプレートの編集を始める
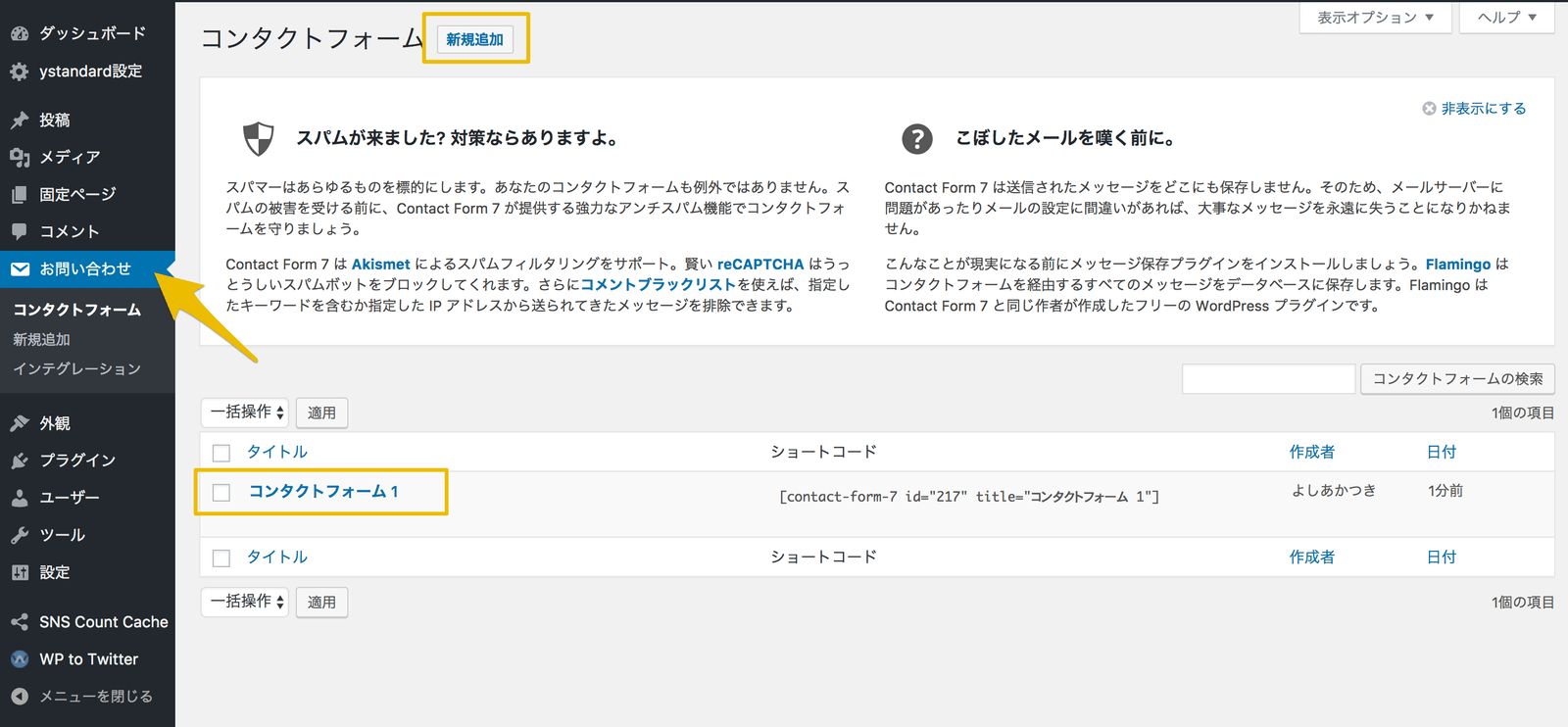
プラグインのインストールが完了したら、管理画面に追加された「お問い合わせ」というメニューからフォームのテンプレートを作ります

「コンタクトフォーム」のページから「新規追加」もしくは、既に作成されているフォームテンプレートを編集します。(プラグインをインストールすると1件最初からテンプレートが登録されていました)

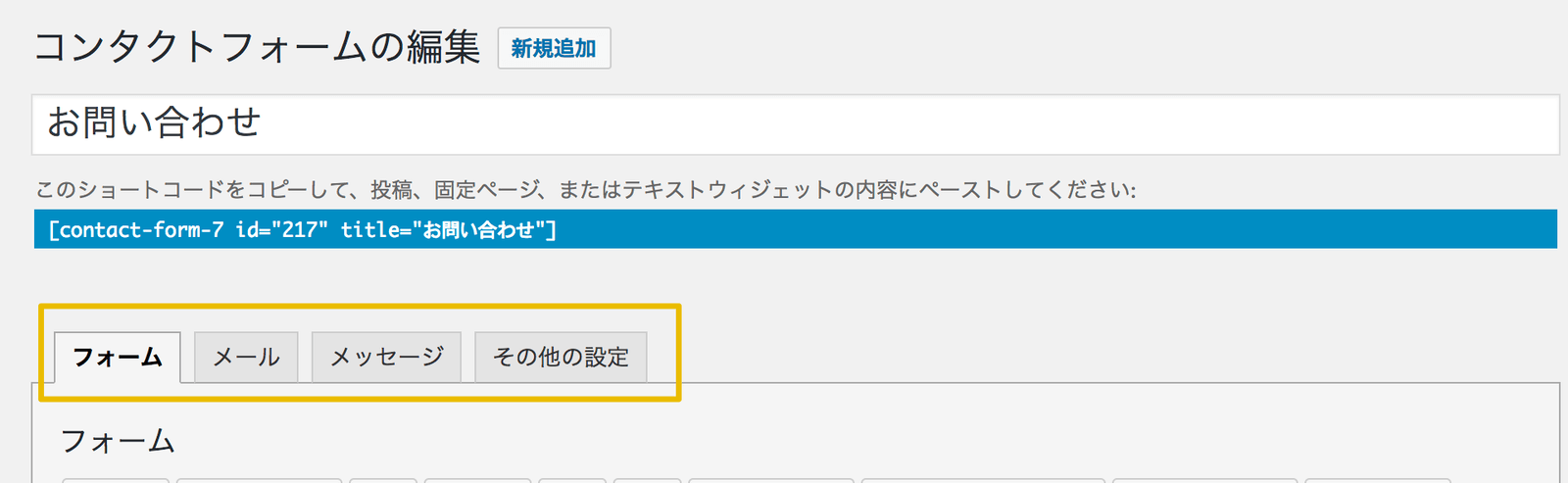
コンタクトフォームの編集ページに入ったら、次のような項目を編集していきます
- タイトル
- フォーム
- メール
- メッセージ
- その他
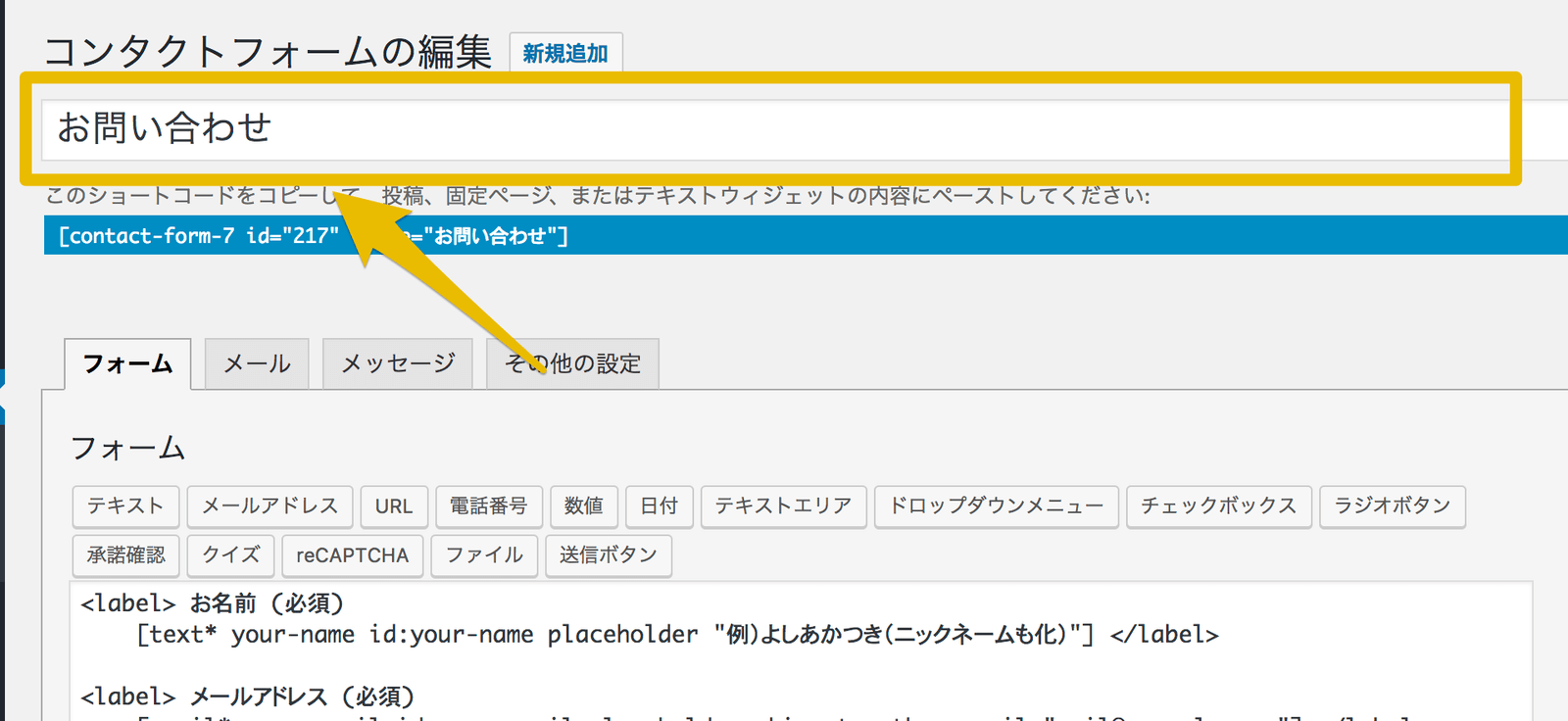
タイトルの設定

ページ上部のタイトルは表示されるものではないので、フォームを管理しやすい名前をつけてください
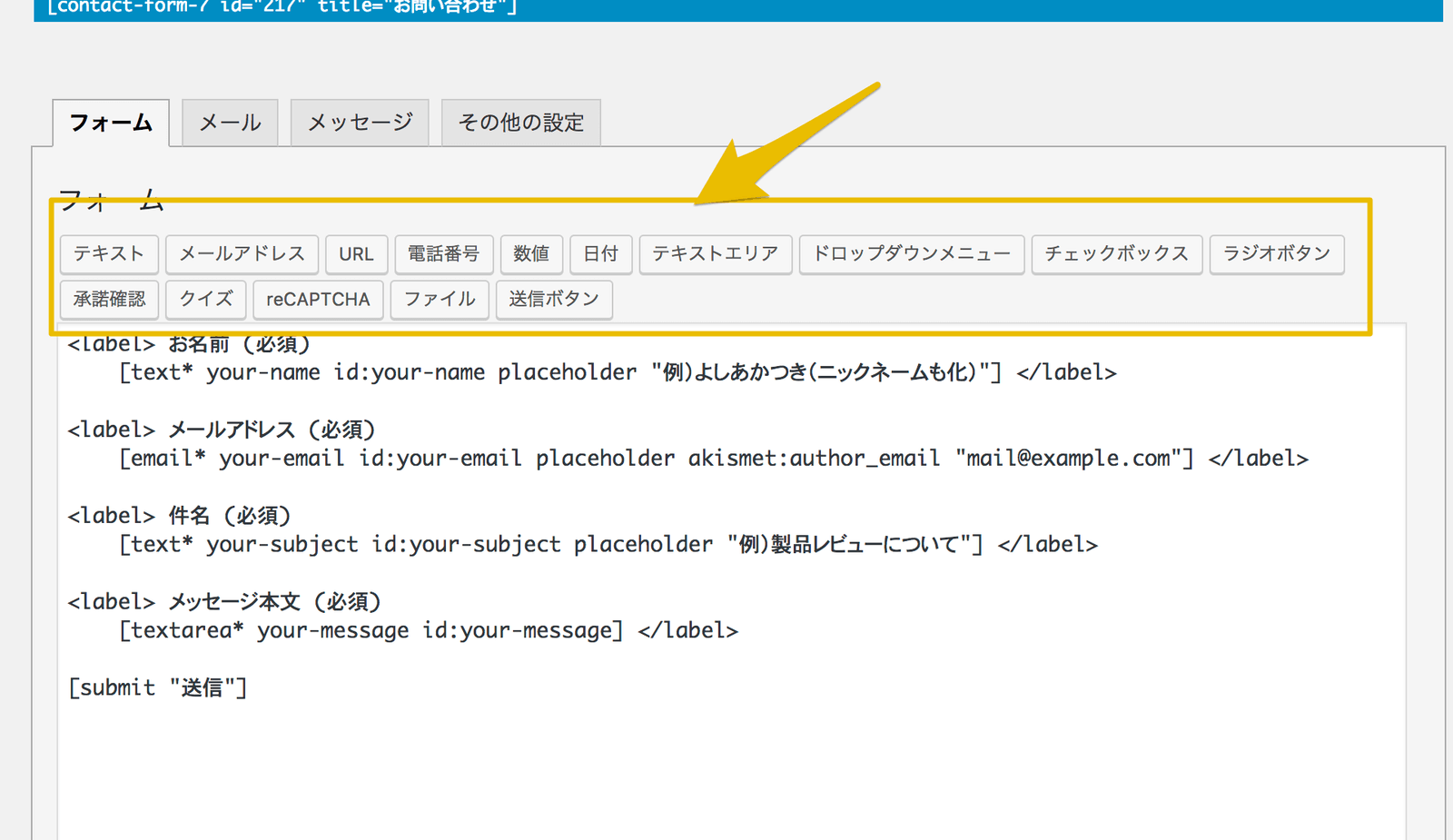
フォーム項目の設定
お問い合わせフォーム作成の肝になる部分です。

テキストボックス上に表示されたボタンを押して、フォームに設置する項目を追加していきます。

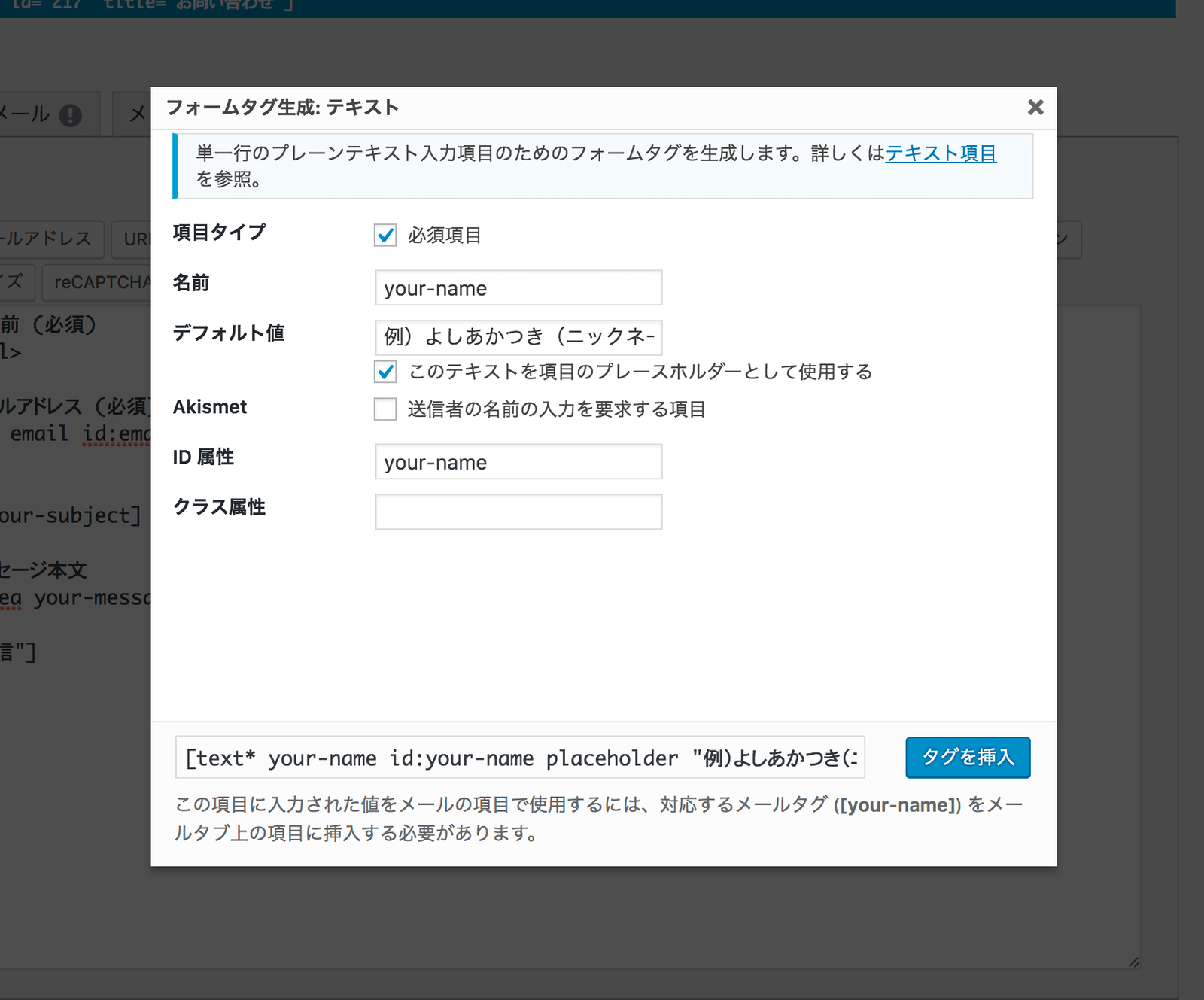
「テキスト」や「メールアドレス」といったボタンを押すと、フォーム項目の各種設定を行うエリアが表示されます。
ここに、項目の名前や例として表示させる値を設定していきます。編集出来たら「タグを挿入」ボタンを押すと、フォームの編集エリアに必要なタグが挿入されます
項目タイプ
「必須項目」にチェックを入れると、入力必須の項目になります
名前
フォーム項目の名前です。
他の項目と同じ名前にすることは出来ません。
この後のメール設定で使いますので、わかりやすい名前をつけてください
デフォルト値
項目に初期表示される値です。
「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、入力域の後ろにうっすらテキストが表示されるようになります
Akismet
スパム対策プラグインAkismetが有効化されている場合、フォームの入力値を検証してスパム判定してくれるようになります。
ID属性・クラス属性
HTMLのid、classに付加する値です
cssでの装飾やJavaScriptを使って何らかの処理をする場合は設定してください
(特別な処理をさせる必要が無い場合は空白でも大丈夫です)
メールの設定
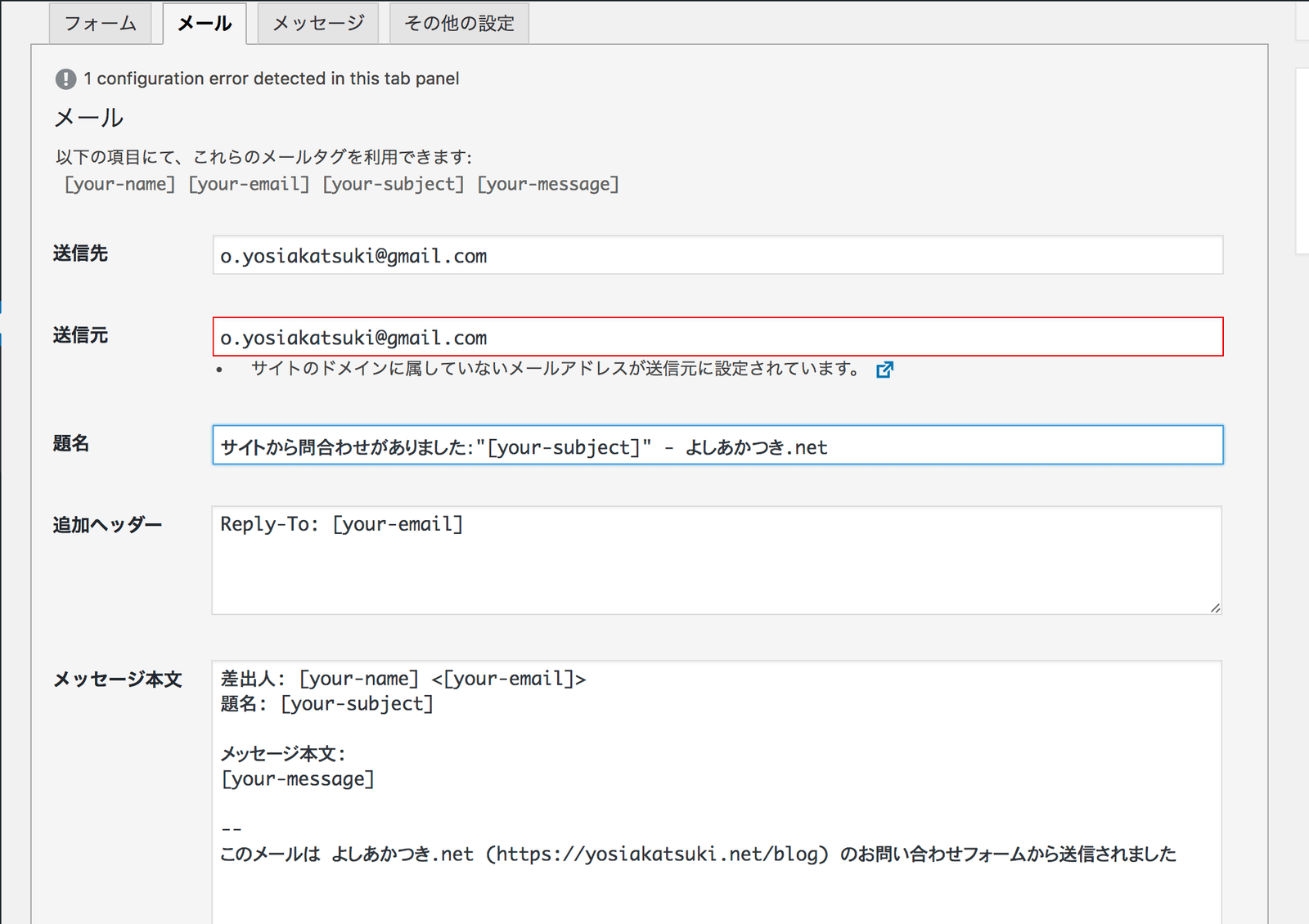
「メール」タブではお問い合わせを送信された時に、管理者へお問い合わせ内容をメール送信するための設定を行います。

メールの設定では
- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
- ファイル添付
…などを設定していきます。

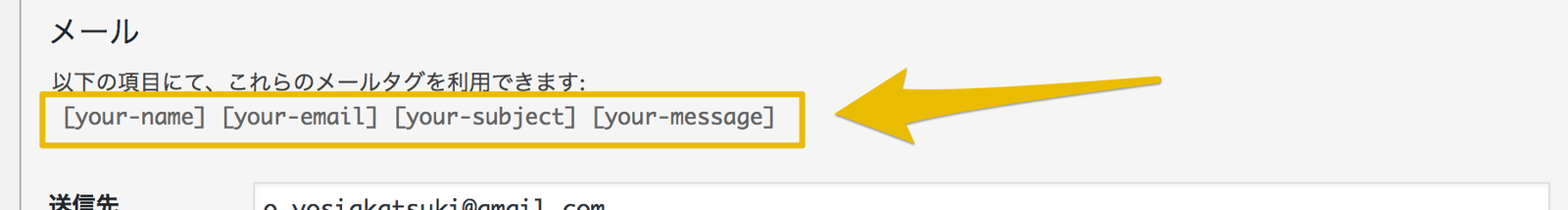
それぞれの設定項目には「フォーム」で設定した項目の名前を[]で括ると、メール送信時にフォームに入力された内容に置き換えられます。(ここでは「メールタグ」と呼びます)
使用できるメールタグは「メール」タブの上の方に表示されているので、こちらからコピー&貼り付けしていけばOKです!
送信先
送信先メールアドレスを入力します。
「問い合わせがあった」旨をお知らせするメールアドレスを入力します。サイト・ブログの管理者メールアドレスが一般的かと思います。
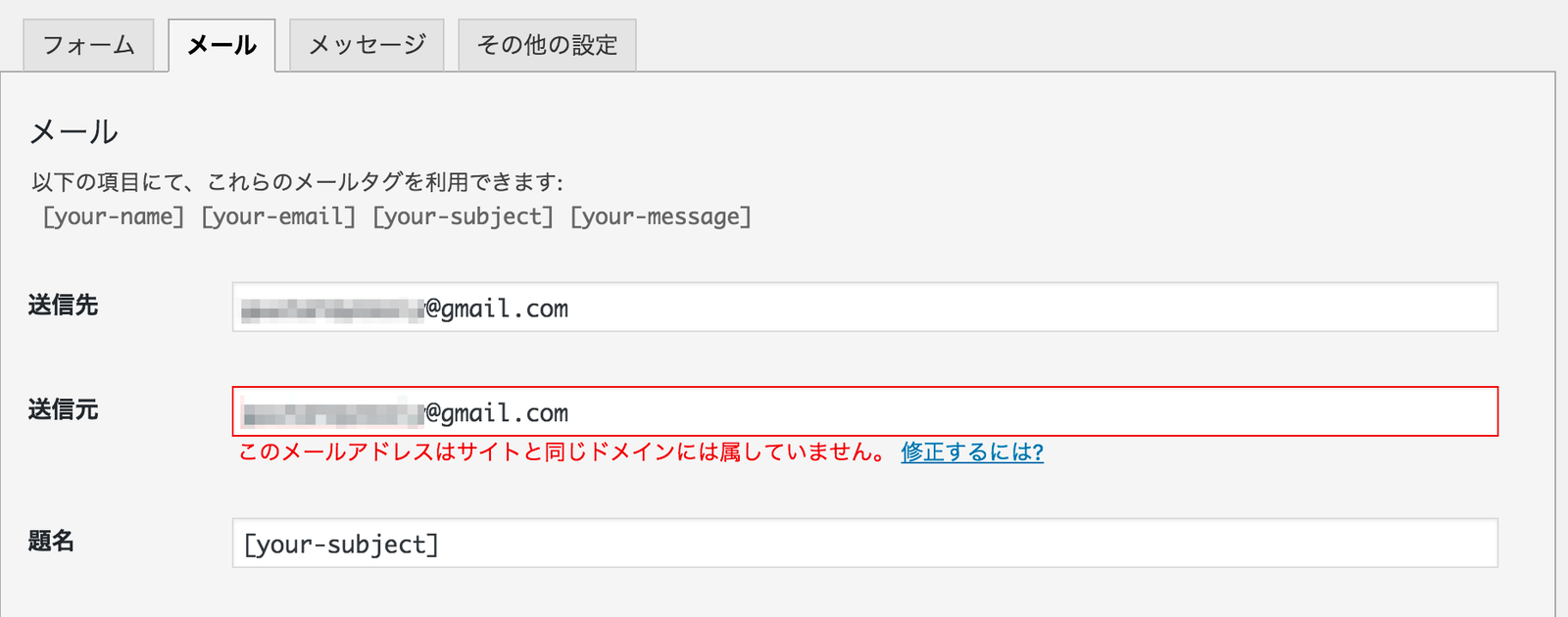
送信元
メールの送信元アドレスになります。
「サイトのドメインに属していないメールアドレスが送信元に設定されています」という表示がされ、赤く枠が囲われることがあるかもしれません。
これは、サイトのドメインとメールアドレスのドメインが一致していない時に表示されるエラーです。
メール送信時にサイトのドメインとメールアドレスのドメインが一致していないと、メールサーバーがスパムと認識してメールが送られないことがあるかもしれないので、このような表示がされるようになっています。
問題なくメール送信されることもあるかもしれませんが、いつ突然スパム扱いされるかわかりませんので、できれば同じドメインのメールアドレスを作成したほうがいいですね。
題名
メールの件名にあたる部分です。
メールを受信した時にわかりやすい件名にしておくと管理が楽になります!
追加ヘッダー
こちらについてはWEBの知識が必要になるので、よくわからなければ触らない or 空白にしておいたほうがいいかもしれません。
新規作成した時に予めセットされている「Reply-To: [メールアドレス]」は受信メールの返信先を指定するヘッダーになります。
サイトから送られてきたメールに対してメールソフトの「返信」で簡単にお問い合わせしてくれた方へ返信ができるようになります。
メッセージ本文
メール本文にあたる部分です。
お問い合わせ内容がわかるように使用できるメールタグを組み合わせて本文を作ります
「空のメールタグを含む行を出力から除外する」にチェックを入れると、何も入力されなかった項目のメールタグを含む行がメールに出力されなくなります。
HTML形式のメールを送りたい場合は、「HTML 形式のメールを使用する」にチェックを入れます。
ファイル添付
「ファイル」のフォーム項目を使った場合に、そのメールタグを置くことでアップロードされたファイルをメール添付出来ます
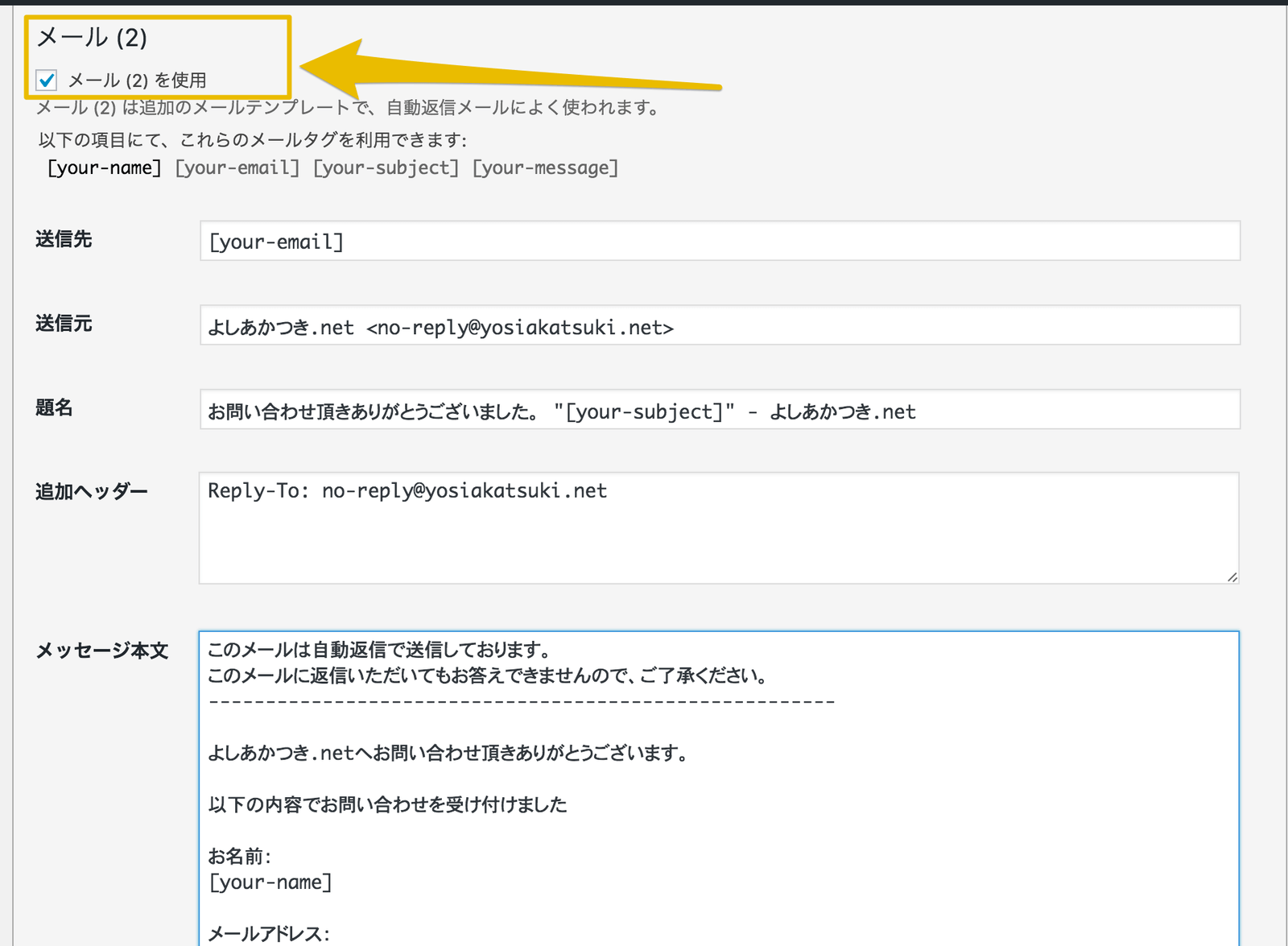
自動返信メールを設定する

メール設定の「メール(2)」を使ってお問い合わせしてくれた方に自動返信メールを送ることが出来ます。
メールの各設定は先に説明した内容と同じです。
必須項目ではないので、自動返信したい場合に設定して下さい。
コーポレートサイトなどでは設定しておいたほうが親切です
「このメールアドレスはサイトと同じドメインには属していません。」というエラーが表示された場合

送信元メールアドレス設定で「このメールアドレスはサイトと同じドメインには属していません。」というエラーが表示されることがあります
サイトのドメインと送信元メールアドレスのドメインが一致していないとスパムとして認識されてしまう恐れがあるからです
エラーが表示されたままでも問題なくメールが送信されることがほとんどだと思いますが、より確実にお問い合わせ内容を受け取るためには、サイトと同じドメインでメールアドレスを作成したほうが良いでしょう

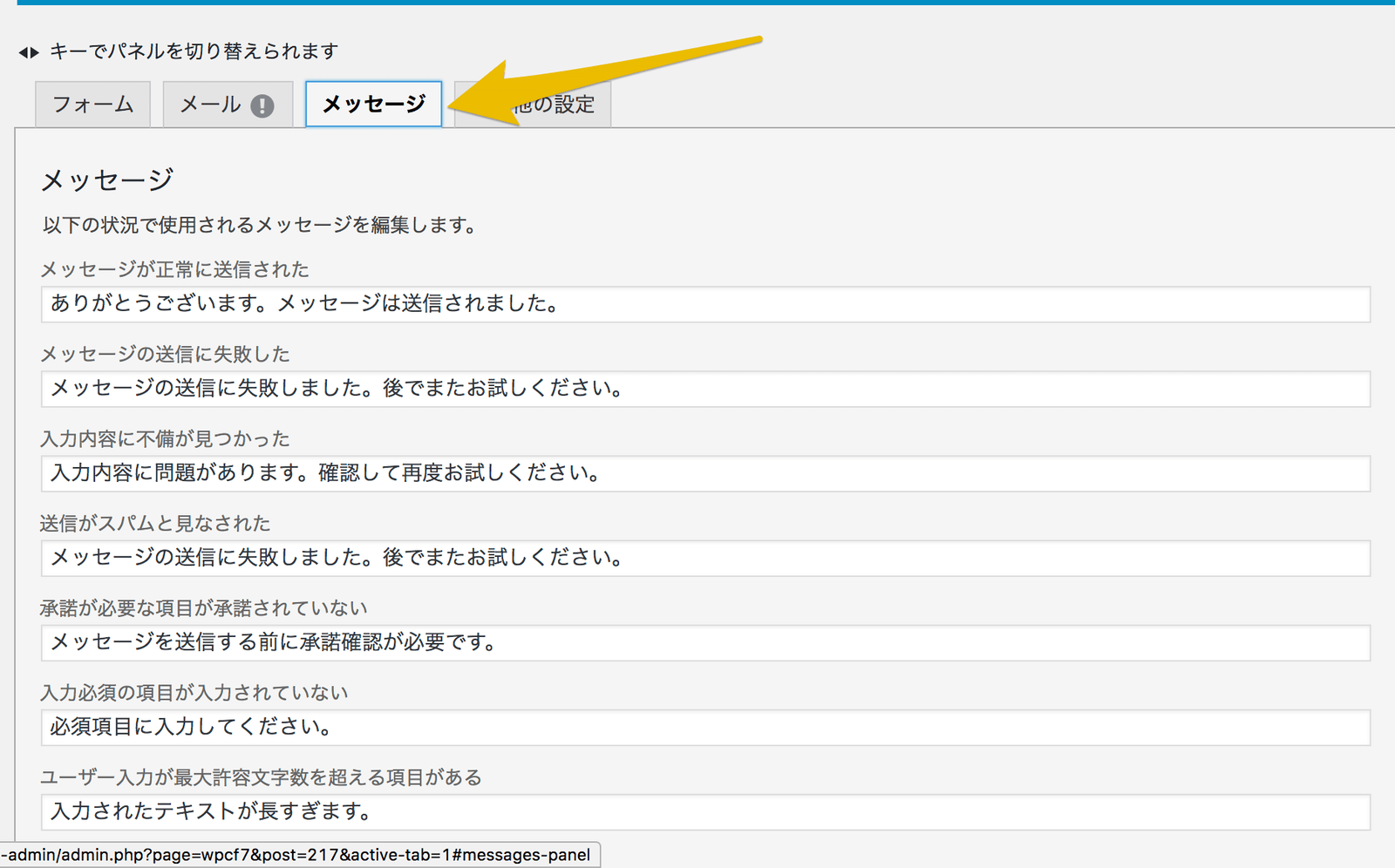
メッセージ設定

「メッセージ」のタブではフォームで「送信」が行われた際の各種メッセージの表示設定が出来ます。
表示メッセージにこだわりが無ければここは予めセットされたもので十分だと思います。
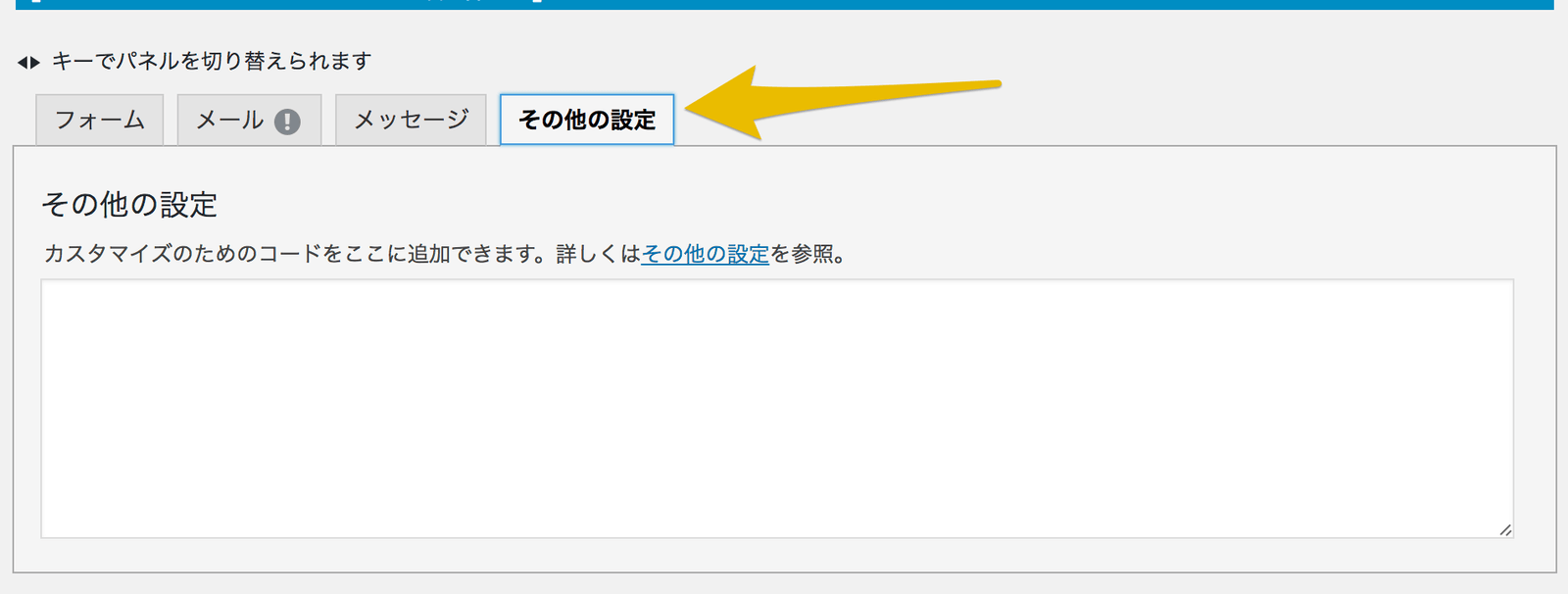
その他の設定

フォームのカスタマイズのための設定を行う部分です。
こちらも難しい処理をさせる必要がない場合は空白でOKです。
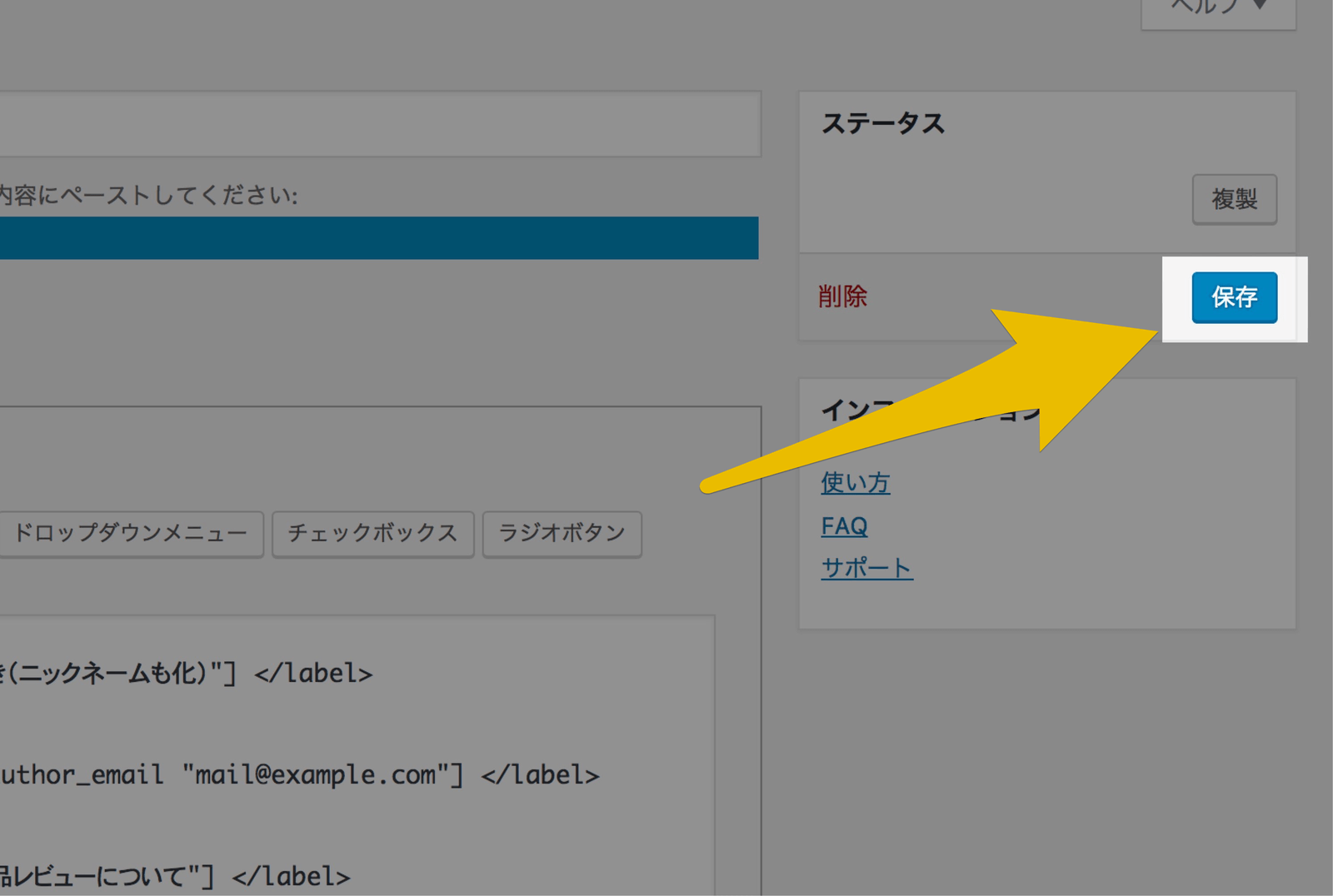
フォームの設定が完了したら保存

すべての設定が完了したら「保存」ボタンを押すのを忘れずに!
フォームをページに表示する
フォーム設置用のタグを投稿やウィジェットに設置
さて、フォームの設定が完了したら、実際にページ上にフォームを表示します

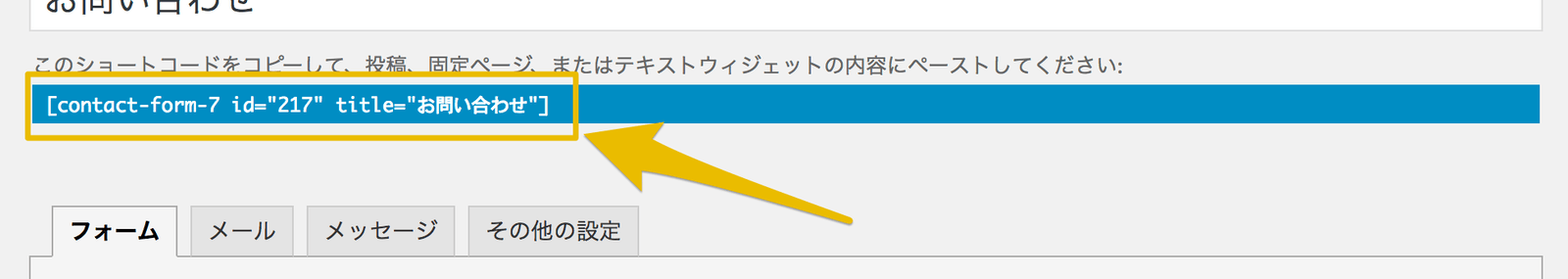
フォームの表示はWordPressの「ショートコード」という機能を利用しています。(詳しい説明は今回は割愛します)
フォーム編集ページのタイトルの下に表示されている[から始まって]で終わるテキストをコピーして下さい

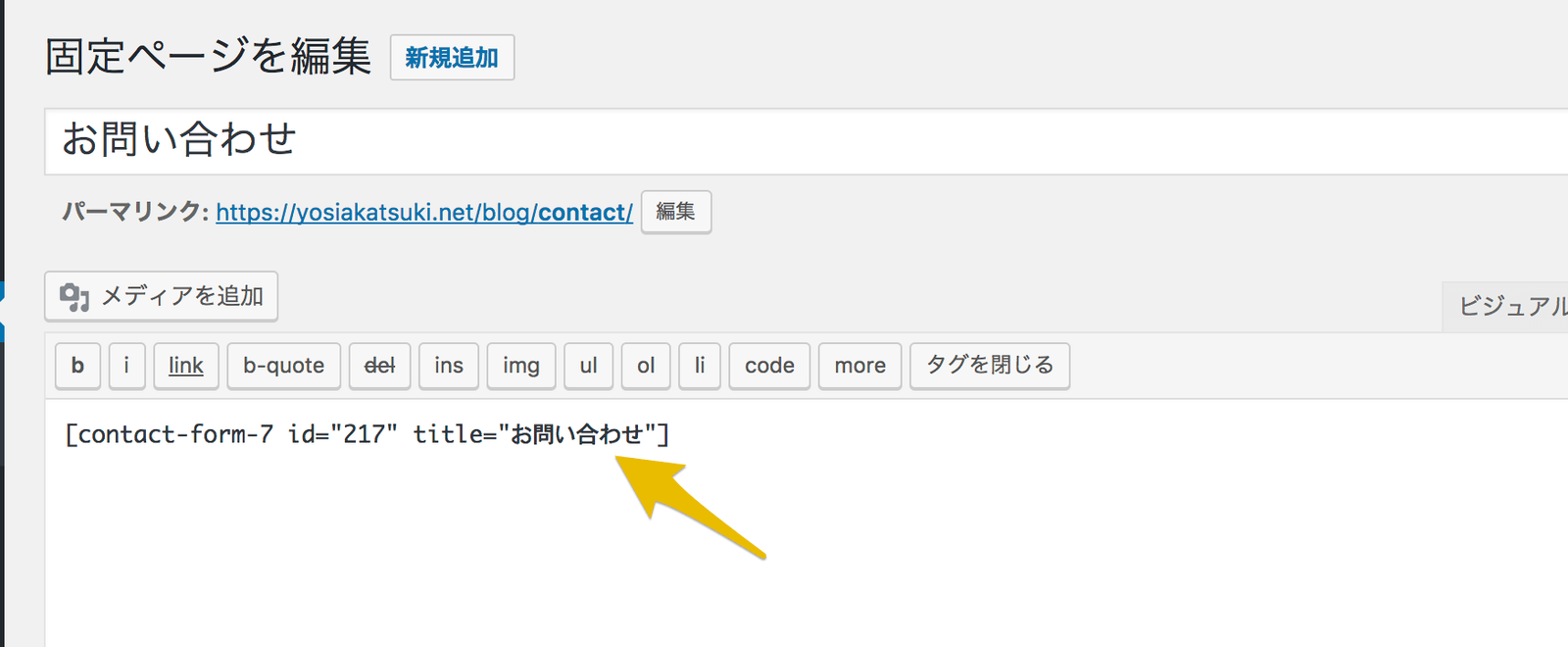
コピーしたテキストを固定ページなり、ウィジェットに貼り付けます
僕は今回固定ページに「お問い合わせ」ページを作成して、そちらに貼り付けました
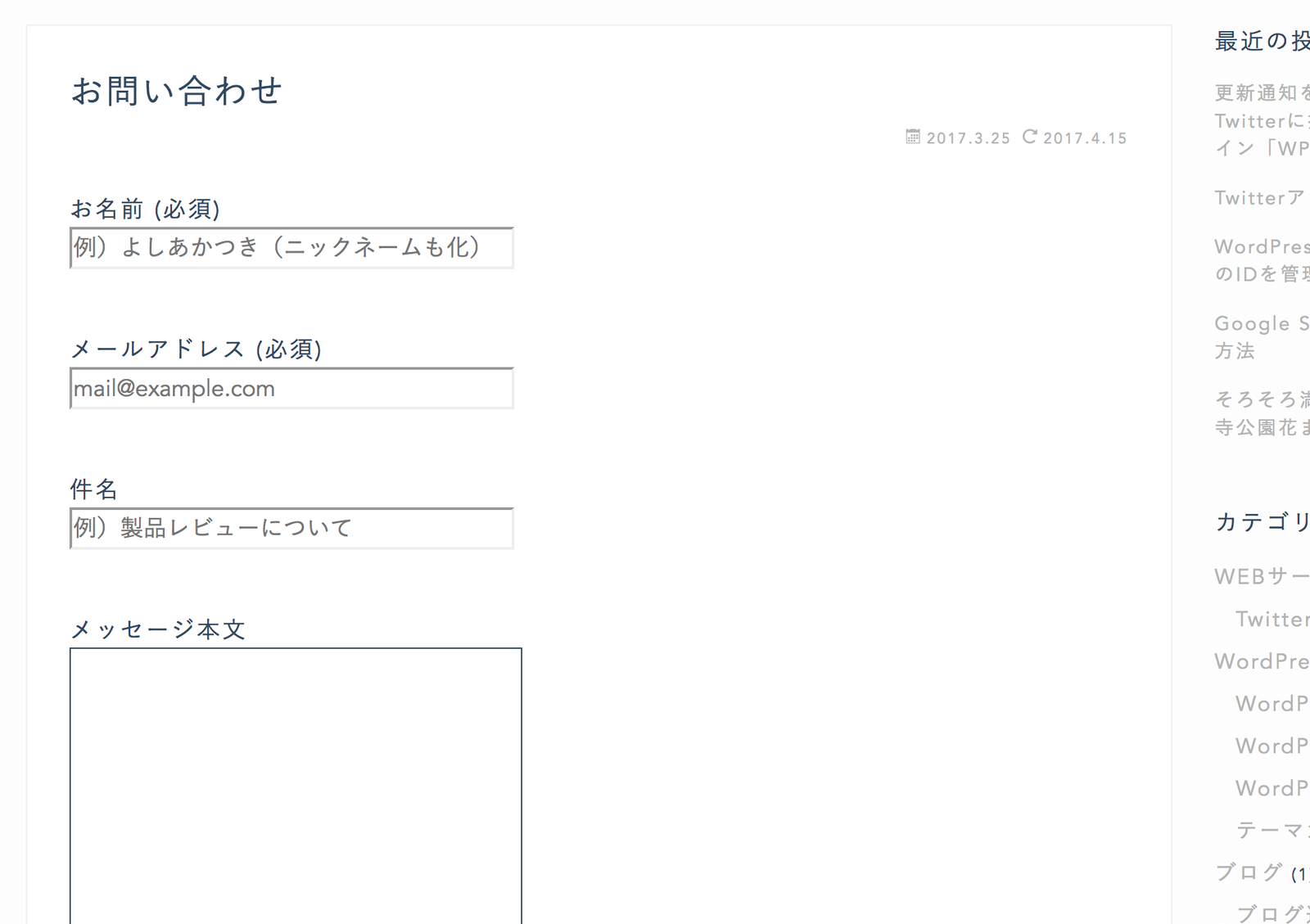
このページを実際に表示してみると…

設定したフォームが無事表示されました!
フォームの動作確認
フォームの表示ができたら実際にきちんと動くか確認してみます。

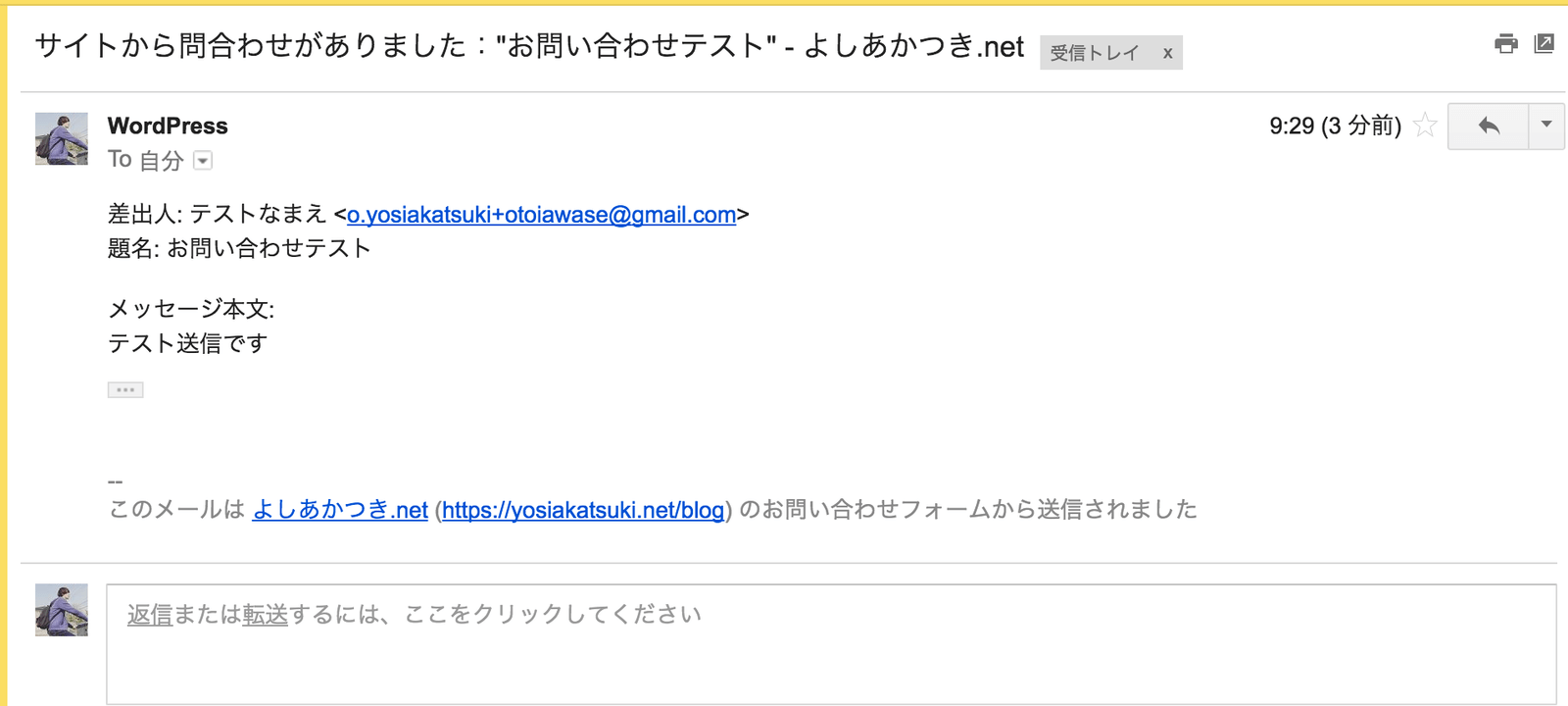
▲管理者宛メール

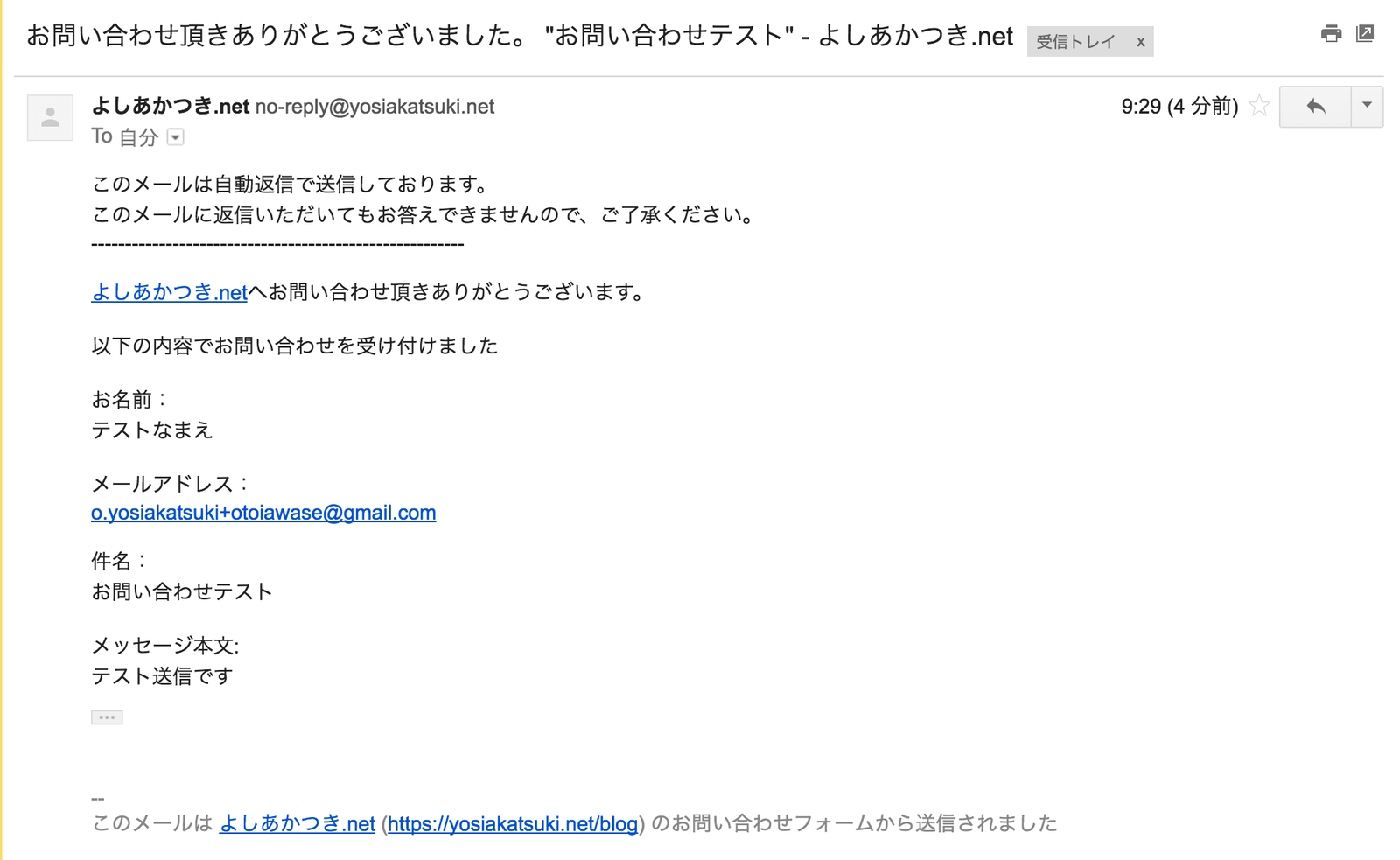
▲自動返信メール
フォームに入力した項目が本文に表示されていなかったり、位置がおかしいときは再度、管理画面の「お問い合わせ」メニューから編集して下さい
これでWordPressサイトにお問い合わせフォームの設置と動作の確認が出来たと思います!お疲れ様でした!
Contact Form 7で作ったフォームの入力をデータとして保存する
Contact Form 7には入力されたお問い合わせをデータとして保存する機能はありませんが、「Flamingo」というプラグインを使うことでデータとしてWordPressに保存・確認することができるようになります。
「Flamingo」の使い方をこちらにまとめたので、よろしかったらご参考にしてみてください▼