最近はWebサイト上でチャットを使ってお問い合わせができるサイトが増えてきました。
メールでのお問い合わせとは違い、リアルタイムでお客様の質問に答えられる点にメリットを感じる方も多いでしょう。
チャット機能を実現するサービスは様々ありLINE公式アカウントとの連携など、多種多様なサービスが展開され費用もさまざまです…
今回は「Smallchat」というサービスを使ってみたので、導入の方法やメリット・デメリットなどを紹介します。
目次
Slackと連携してチャット機能をホームページに追加できる「Smallchat」

今回試してみた「Smallchat」はSlackと連携してホームページにチャット機能を追加できるサービスです。
特に嬉しい点は無料でもメッセージ数・ユーザー数が無制限という部分で、1チャンネルで足りるサポートであれば無料で運用できます。
デメリットとしては必ずSlackを使う必要があるので「そもそもSlackに慣れてない」という方がサポート業務にあたる場合は慣れるまでのハードルが高いかもしれません…
とはいえ、Slackも日本語対応されているので、Slackチームの作成までできてしまえばあとは頑張って慣れていければ問題ないと思います。
その他、個人的に「これいいな」と思った点はこちら▼
- チャット画面の色やボタンの文言をカスタマイズできる
- オフライン時の自動応答メッセージを設定できる(営業時間の設定が必要)
- 営業時間(チャットを受け付ける時間)の設定ができる
それではSmallchatの導入・設定方法について紹介します。
「Smallchat」の導入方法
Slackチームの準備・ログイン
まずはチャットの窓口になるSlackチームを作りましょう。
すでにSlackチームがある場合はブラウザでログインしておきます。
チャット連携用のチャンネルはまだ作らなくても大丈夫です。(Smallchat側で作成することになります。)
Smallchatのアカウントを作成
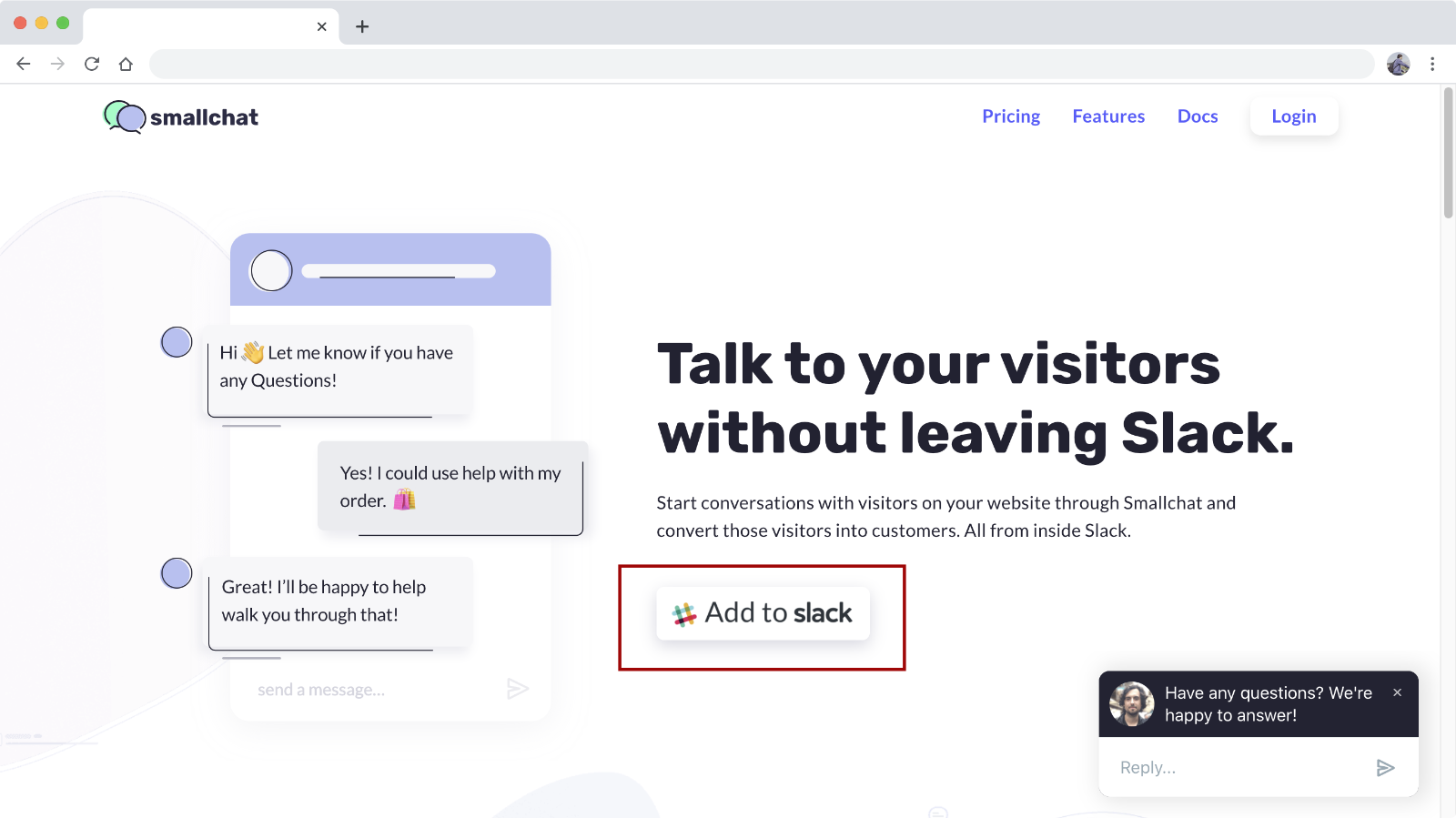
Smallchatのサイトからアカウントを作成しましょう。

「Add to slack」ボタンをクリックします。

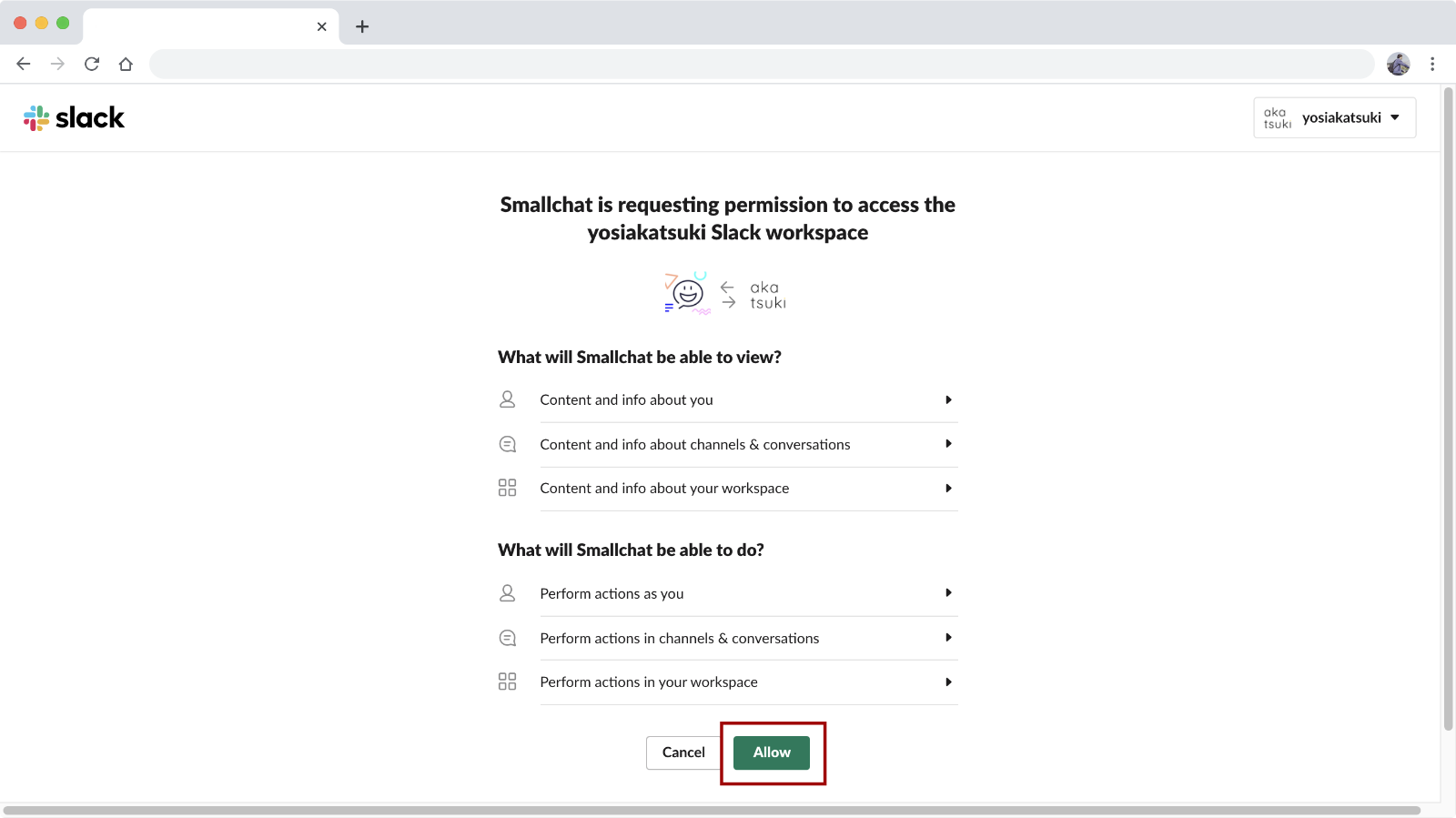
Slackの連携確認(権限の許可)画面が表示されるので「Allow」をクリックします。
これでSmallchatのアカウントが作成されます。
チャット用チャンネルの作成

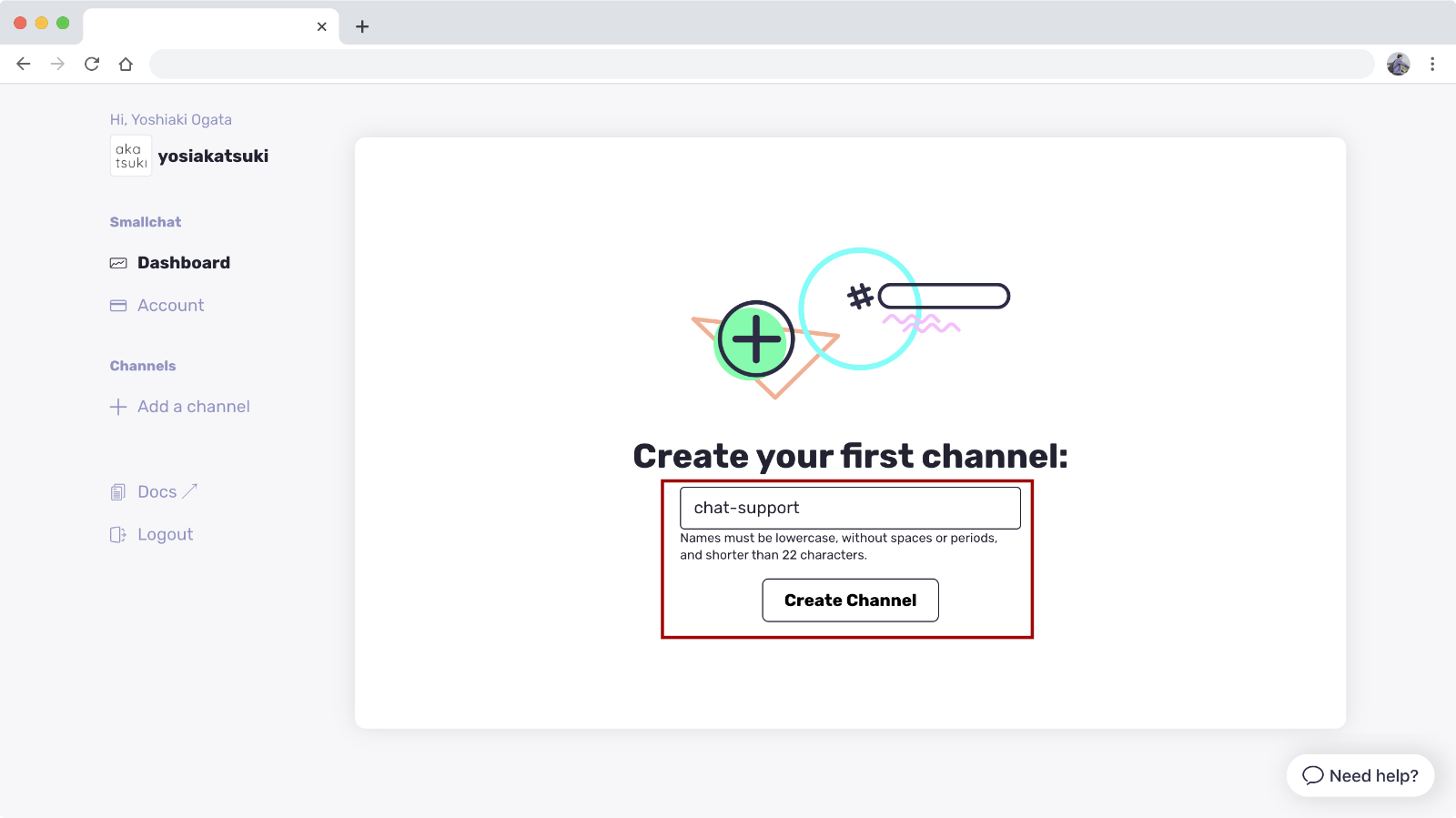
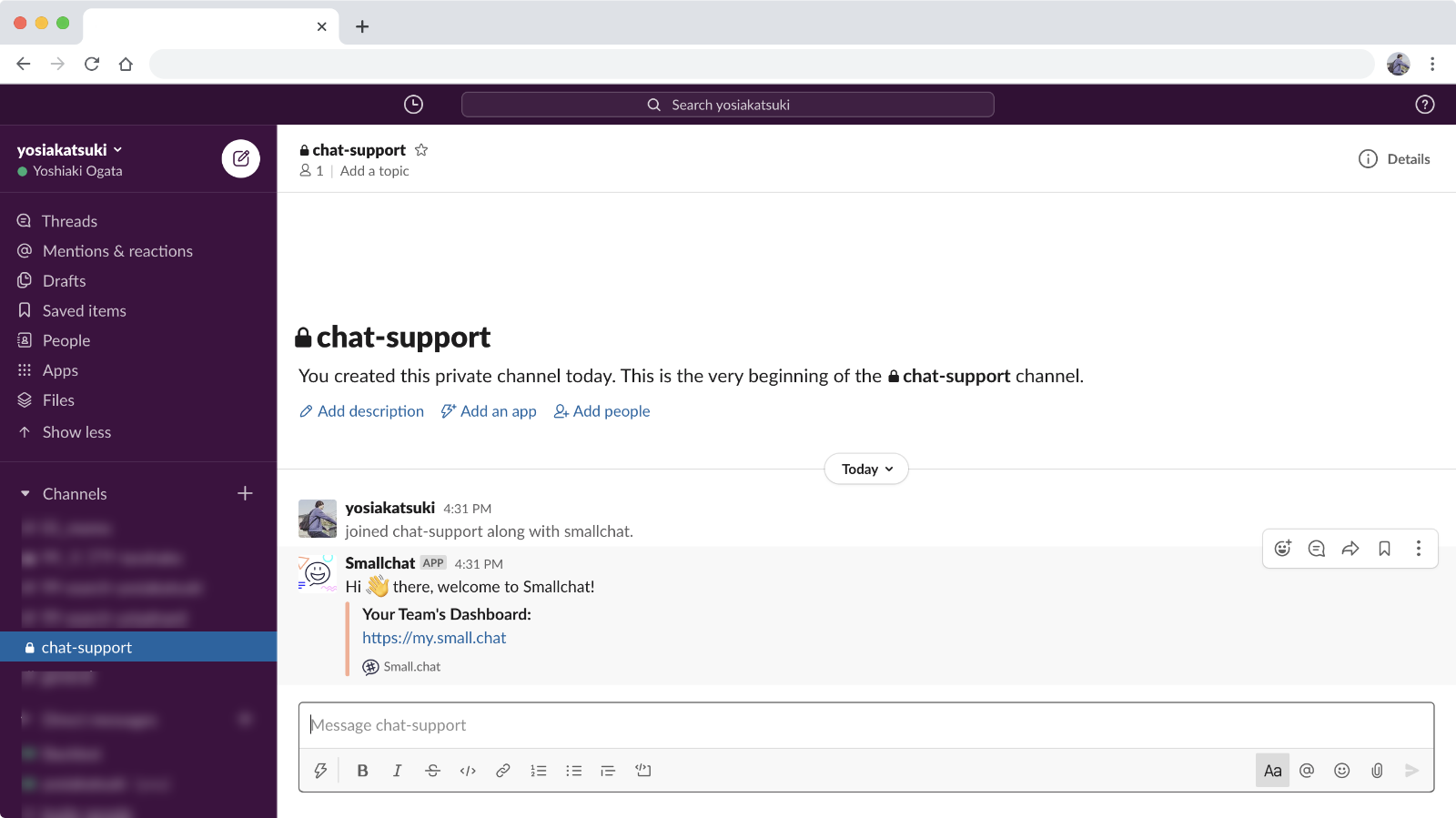
SmallchatとSlackの連携が完了すると、チャット用チャンネルの作成画面になります。
「Create your first channel:」の下にチャンネル名を入力して「Create Channel」ボタンをクリックします。

Slackにプライベートチャンネルが作成されます。
チャット表示用コードの追加

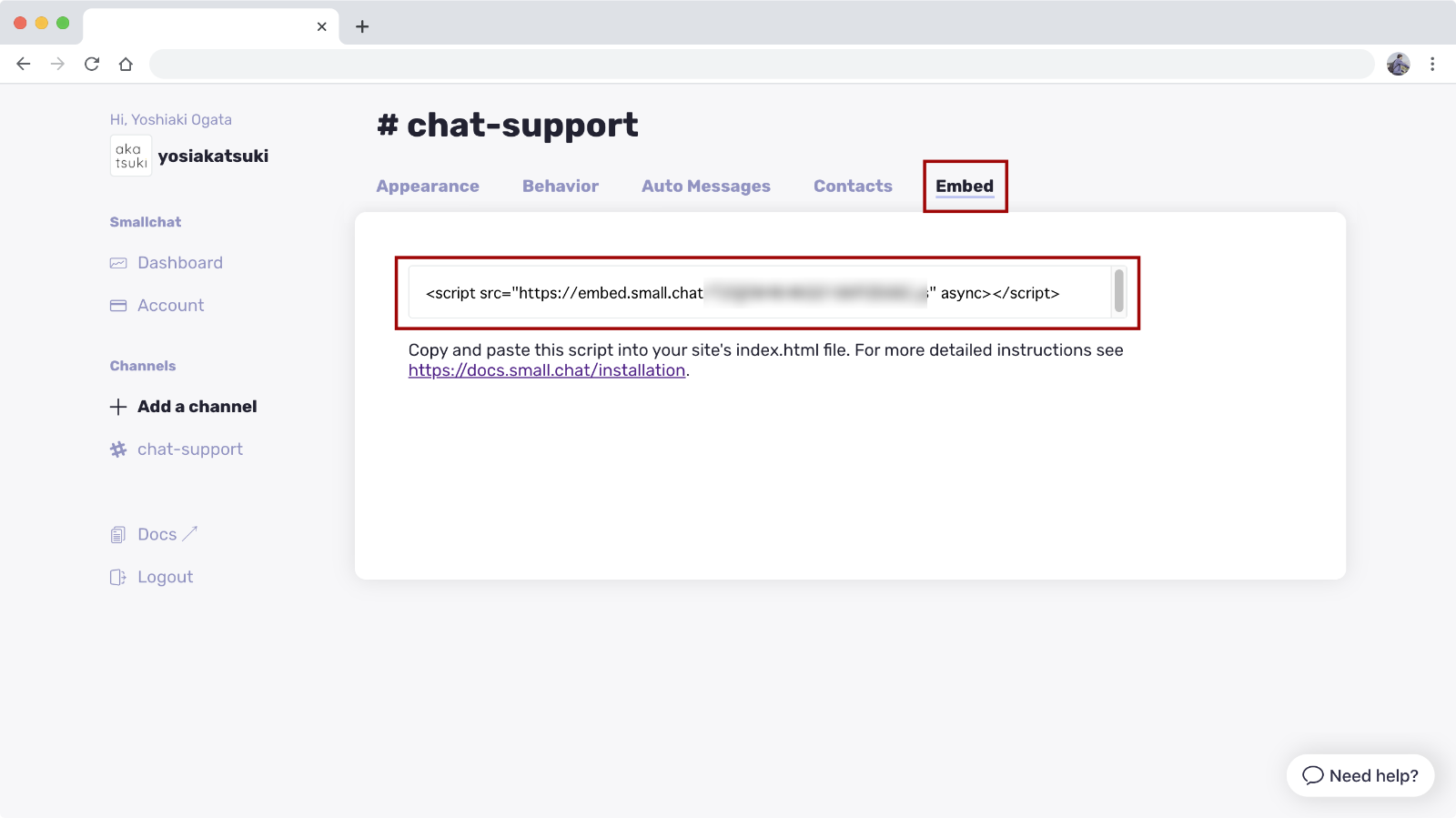
続いて「Embed」タブで取得できるscriptタグをサイト内に追加します。
WordPressサイトに追加したい場合はこちらを参考にしてみてください▼

これでひとまずチャット機能を追加できるようになりました。
細かな設定は「チャットの設定をする」で紹介します。
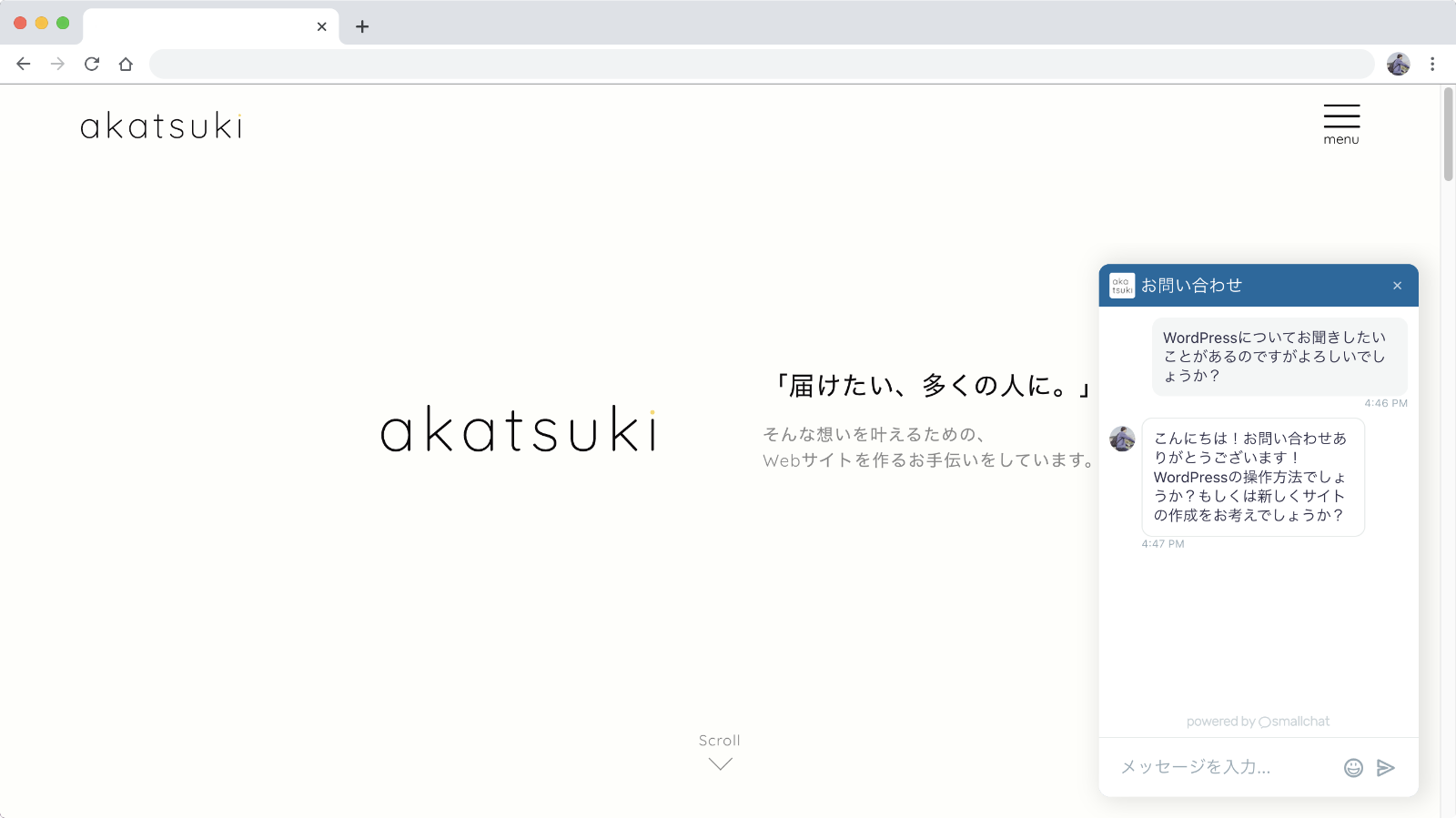
チャットでやり取りをする様子

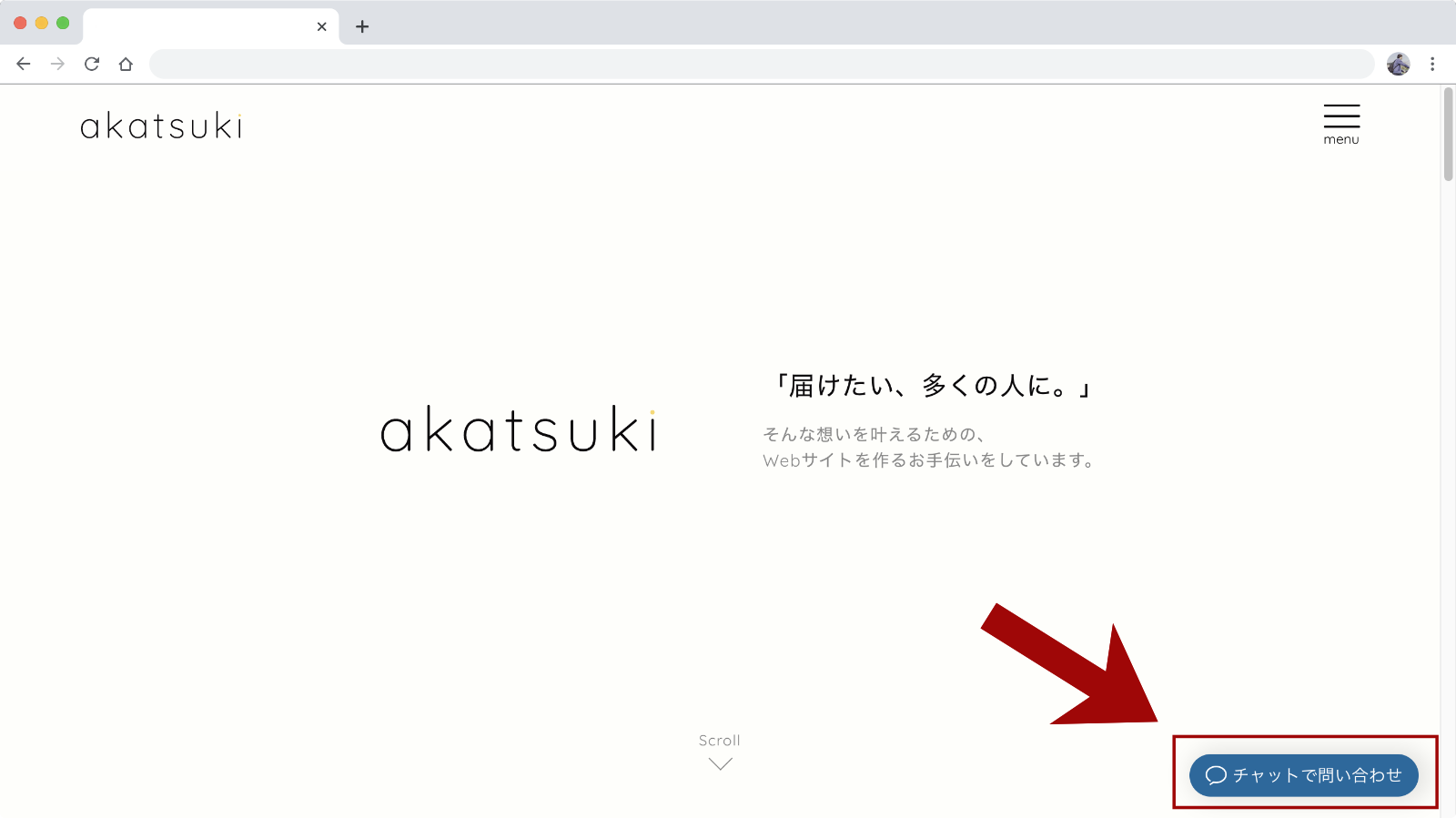
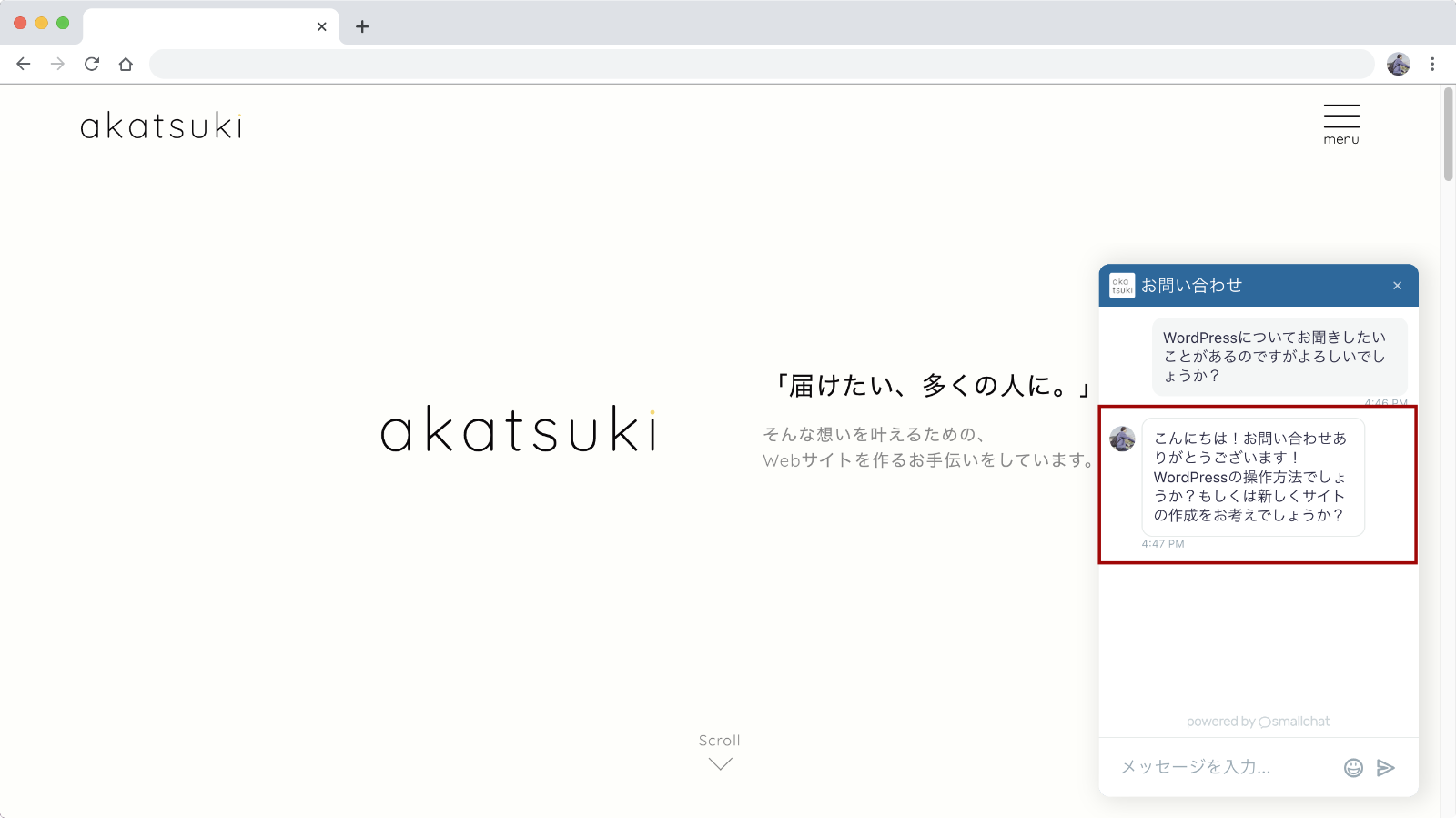
サイトにアクセスすると、右下にチャット開始ボタンが表示されます。

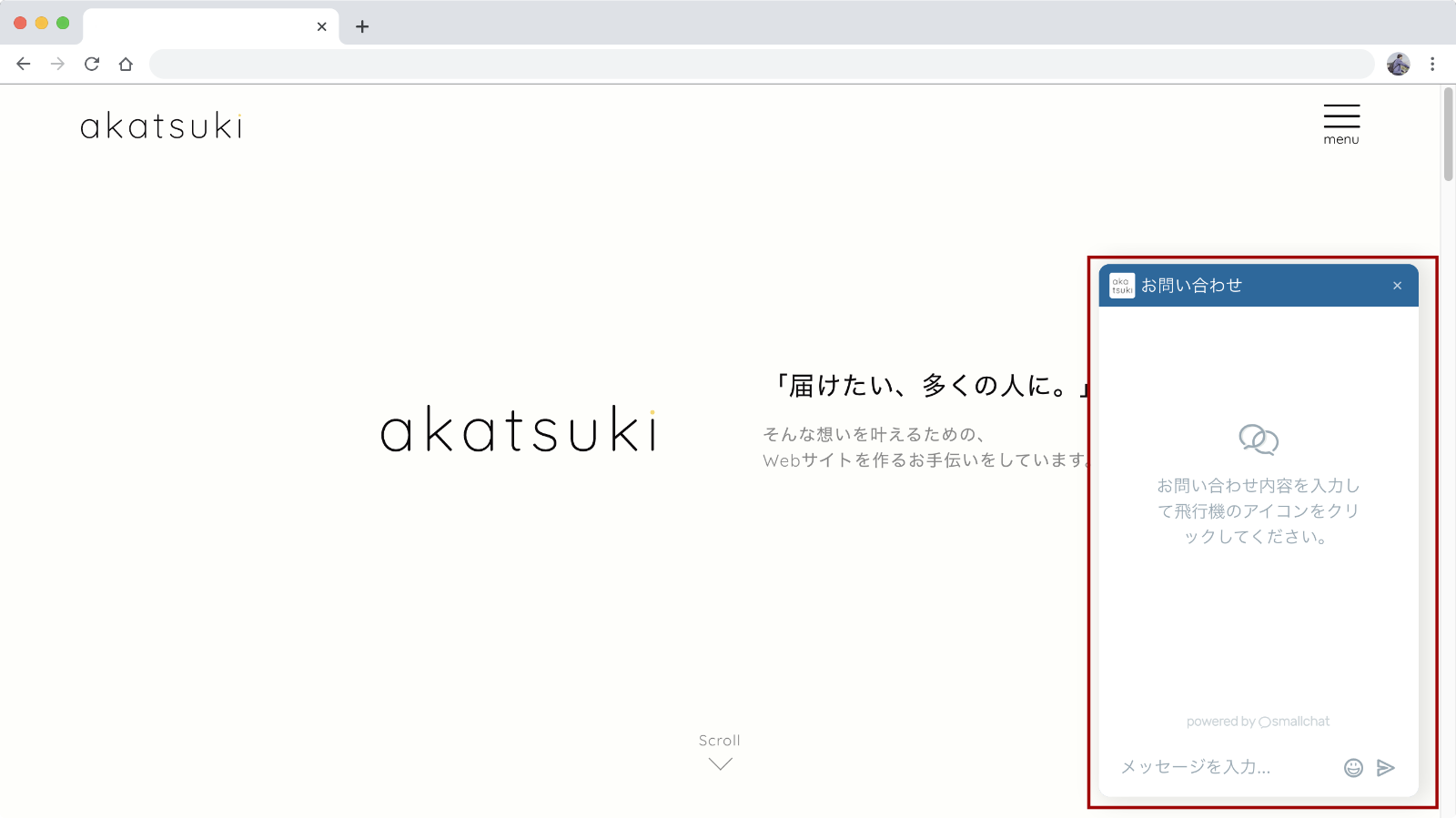
ボタンをクリックすると入力欄が表示され、チャットでのやり取りを開始できます。

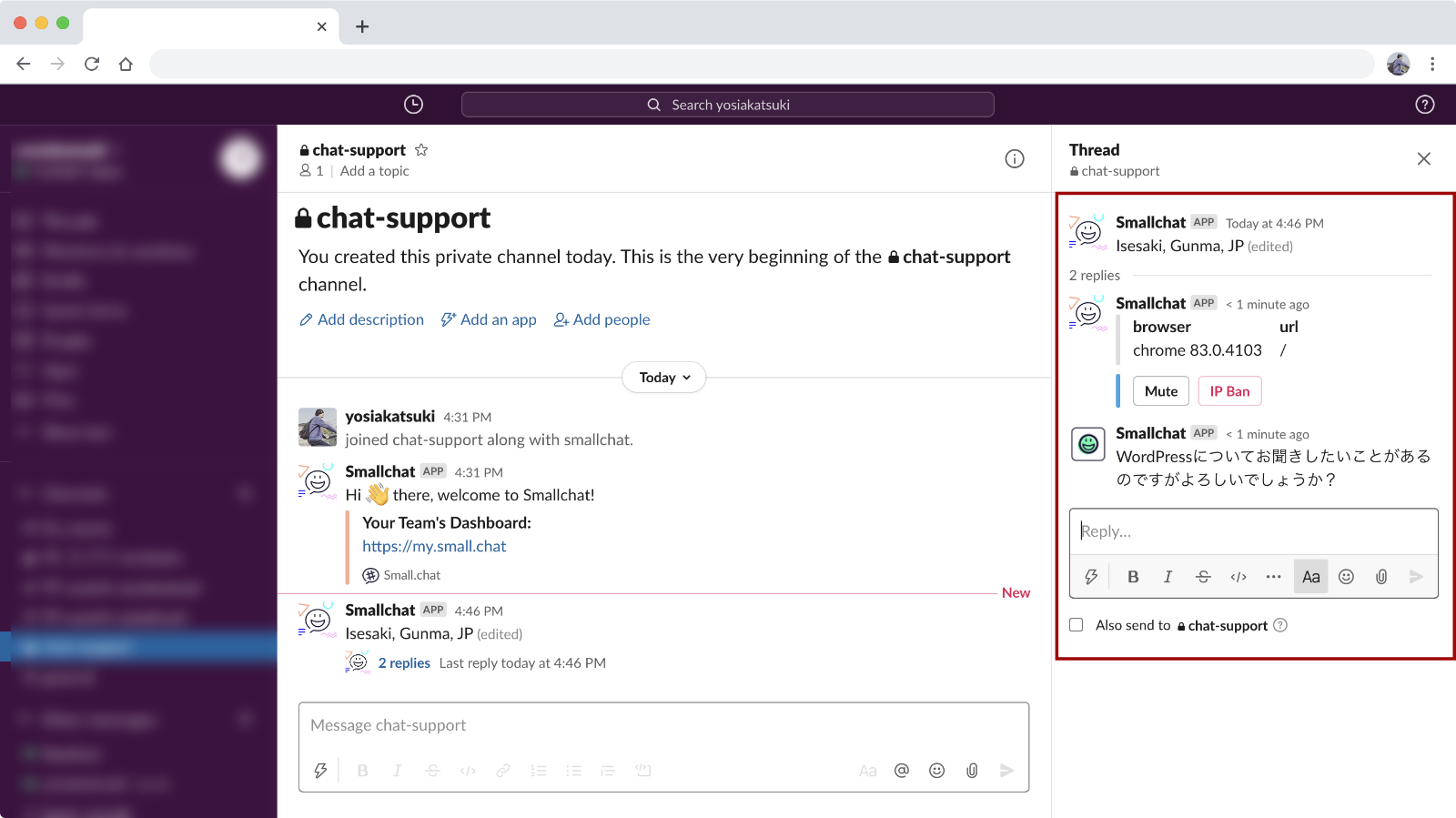
チャットに入力があると、Slackチャンネル内でスレッドが開始されます。
メッセージの返信はこのスレッド内に入力します。

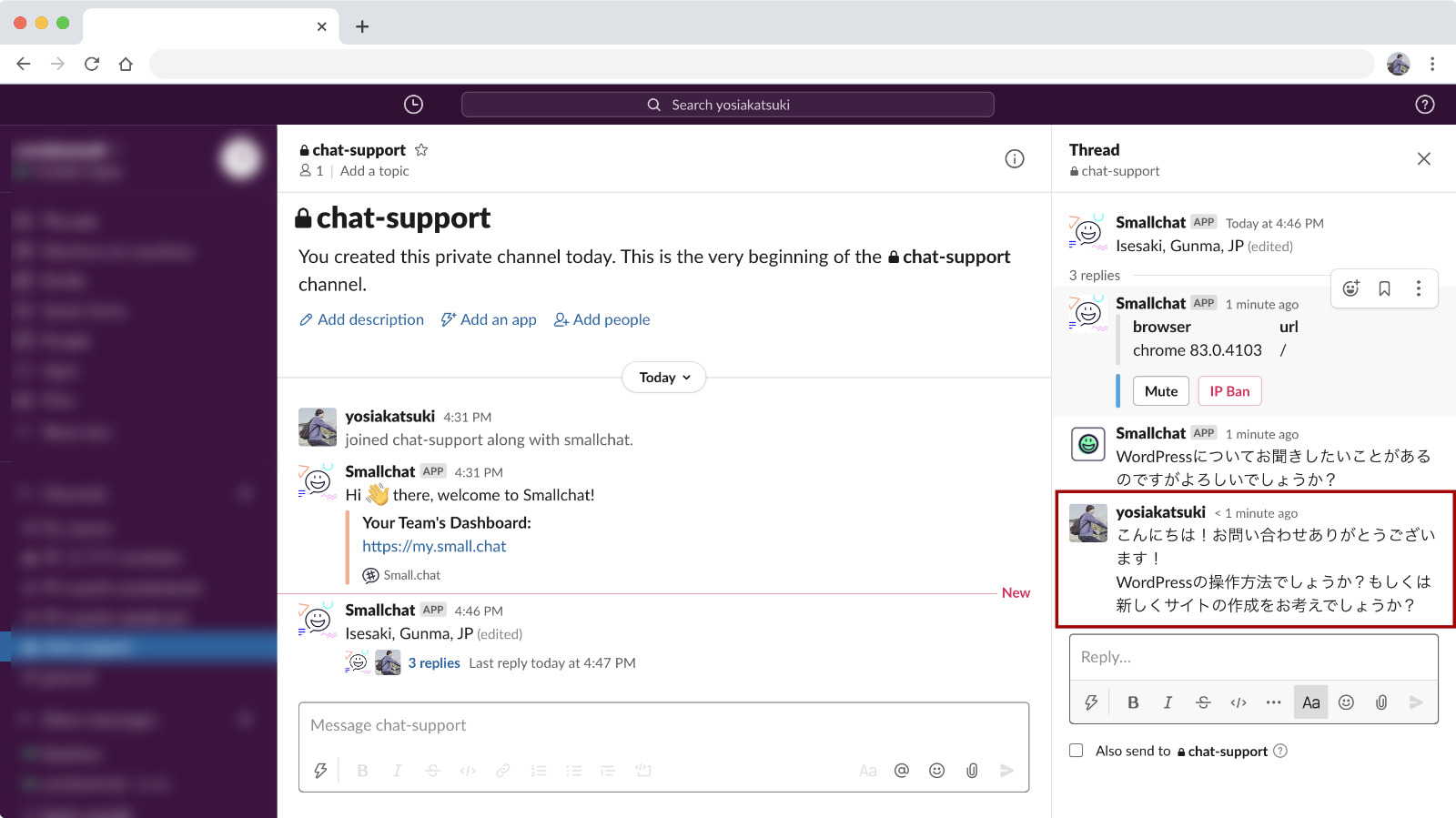
スレッドで返信を入力すると…

チャット欄にも返信内容が表示されます。
チャットでのやり取りはこのようにSlack内に作成されたスレッドに返信をしていく形になります。
そのため、PCでもスマートフォンでもブウラウザ・アプリでSlackを確認できれば簡単にメッセージのやり取りが出来て便利ですね!
チャットの設定をする
ここからはチャットの設定について紹介します。
チャット欄の色設定

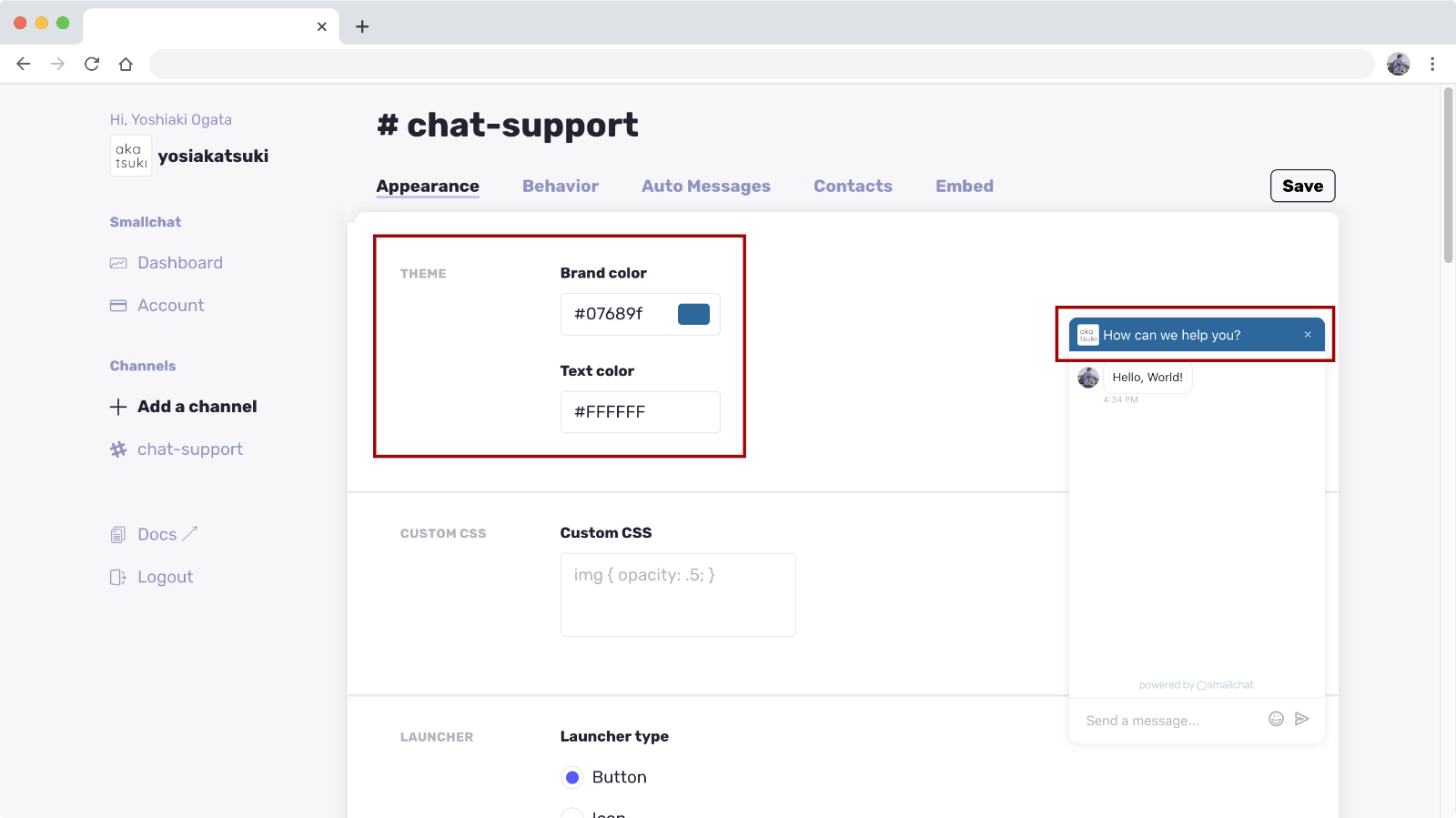
Smallchat管理画面の「Appearance」からチャット欄のデザインなど各種設定が出来ます。
「THEME」ではチャット開始ボタンやチャット欄上部の帯の色と文字の色を設定できます。
サイトのメインカラーと合わせた色に設定しておきましょう。
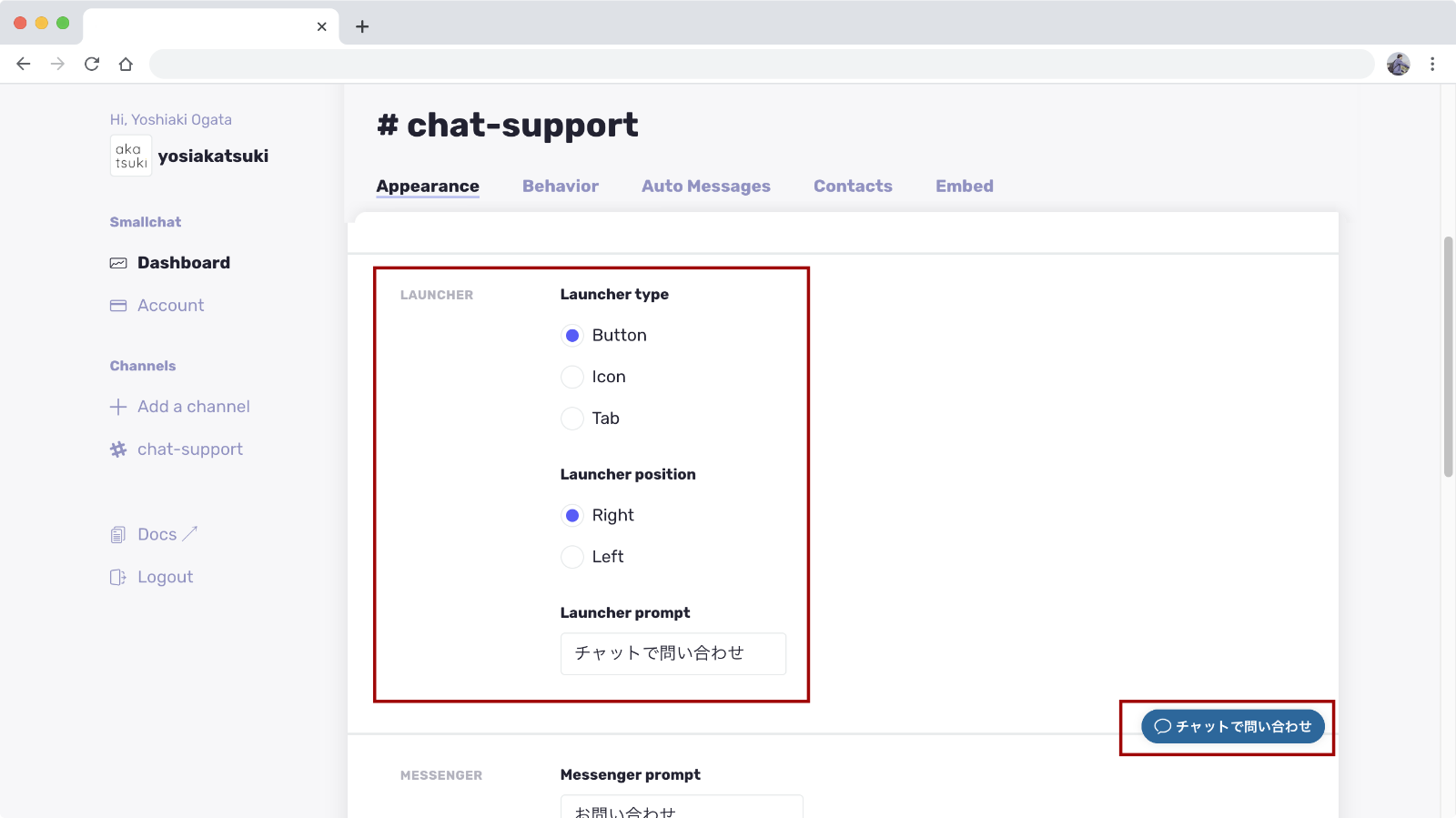
チャット開始ボタン設定

「LAUNCHER」ではチャット開始ボタンの見た目や位置、ボタンに表示するテキストを設定出来ます。
右下のプレビューを参考に設定していきましょう。
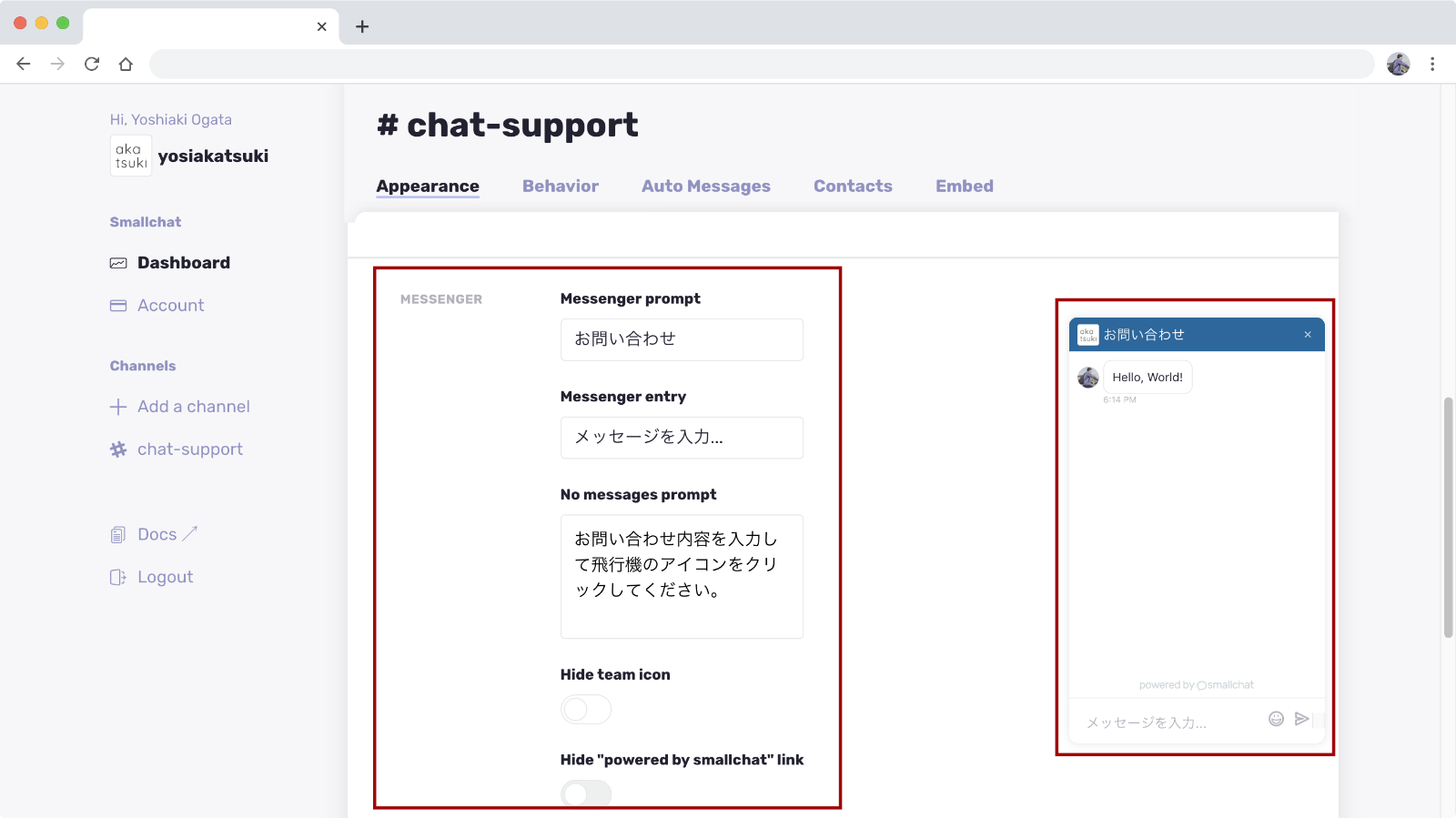
チャット欄の各種テキスト設定

「MESSENGER」では各種メッセージの設定が出来ます。
チャット欄上部のテキストやメッセージ入力欄、メッセージ未入力の場合に表示するテキストを設定しておきましょう。
「powered by smallchat」の表示は有料プランで非表示に出来ます。
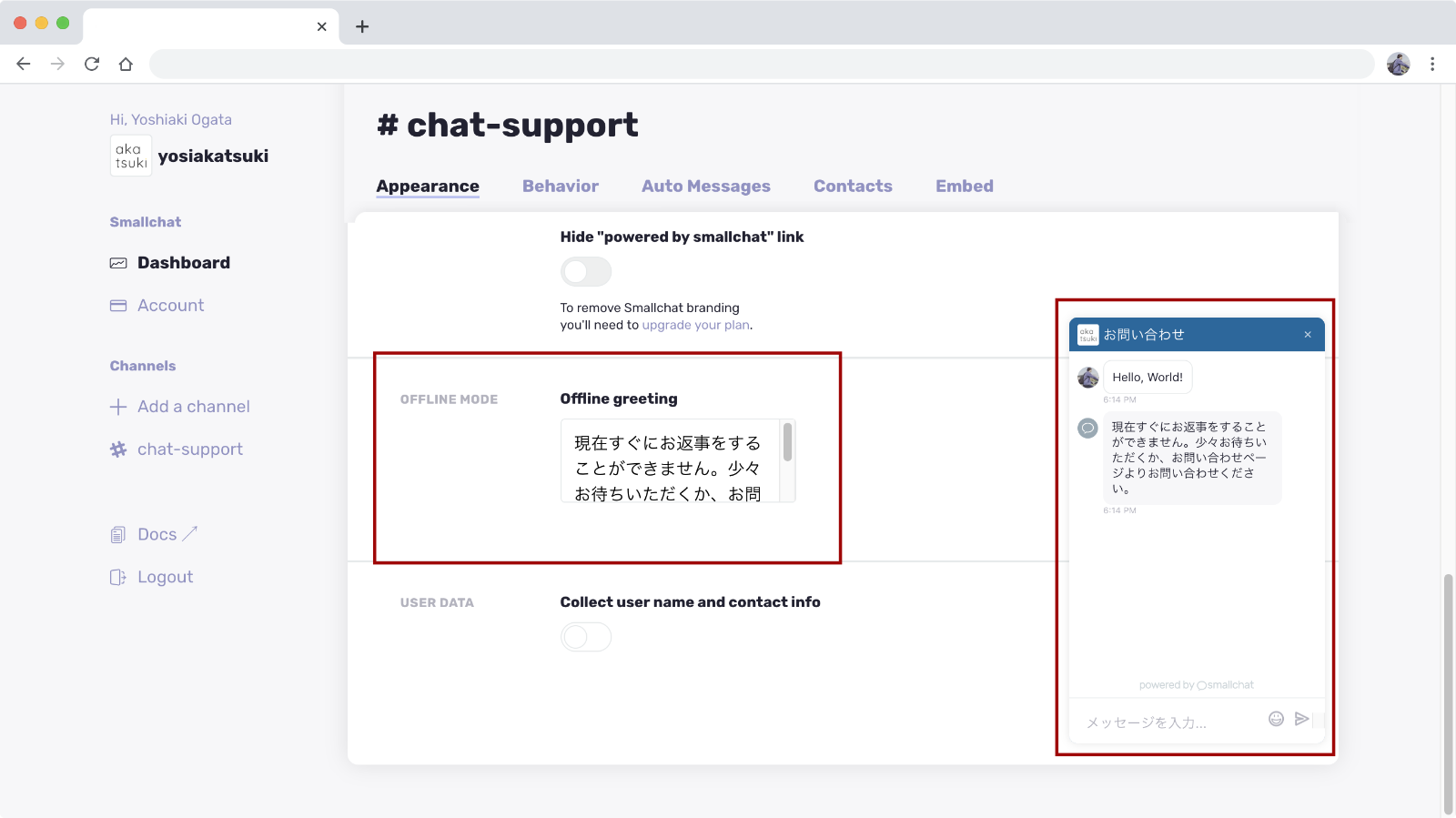
その他、オフライン時のメッセージなど

その他、オフライン時のメッセージや返信先のemailアドレス・名前の入力欄などを設定できます。
オフラインでも簡単な自動応答を表示する場合に設定しましょう。
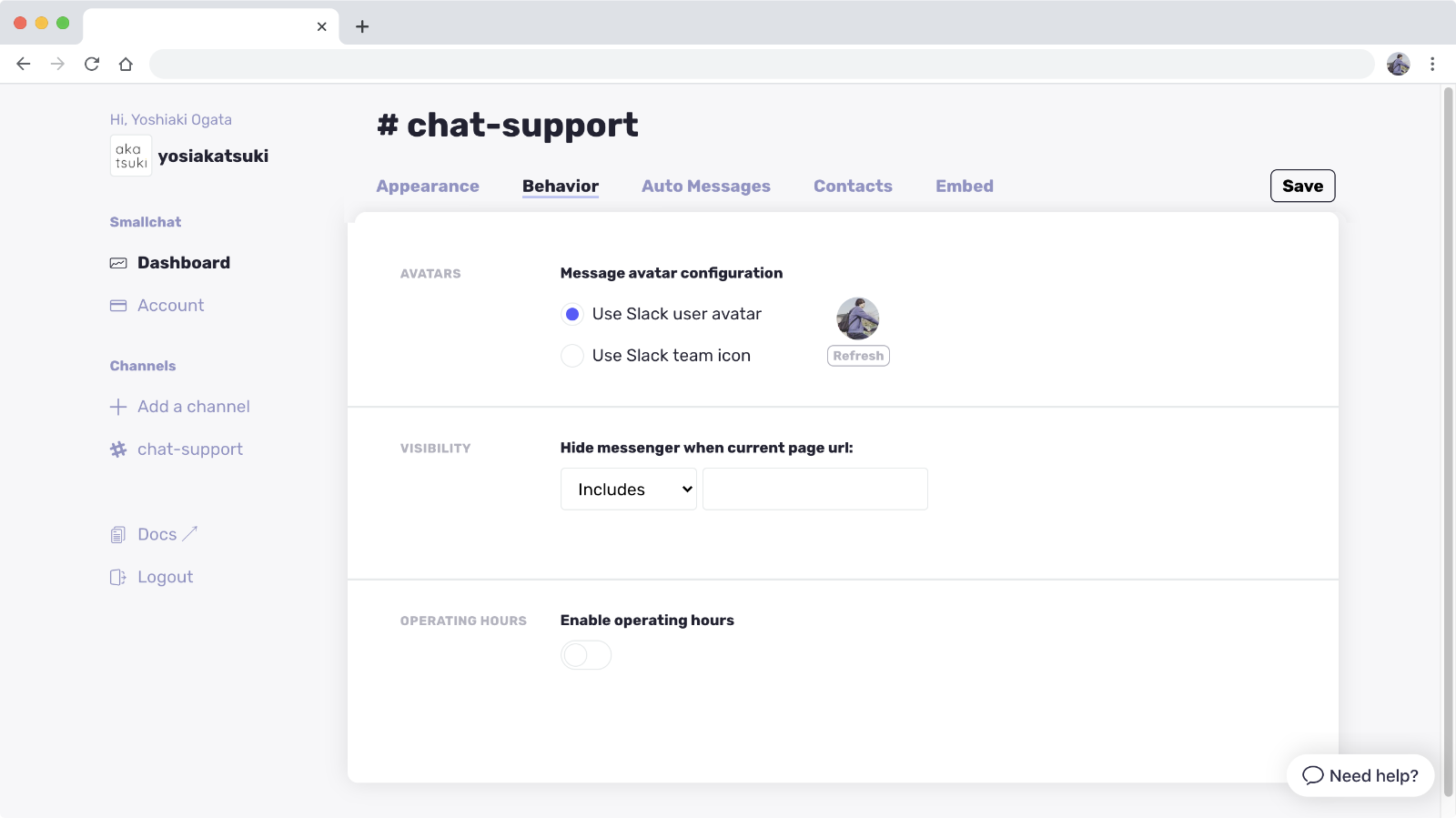
アイコンやチャット欄を非表示にするページの設定

「Behavior」では返信に使うアイコンの設定や、特定のページで非表示にする…といった設定が出来ます。
やや高度な設定になりますが、必要があれば設定してみましょう。
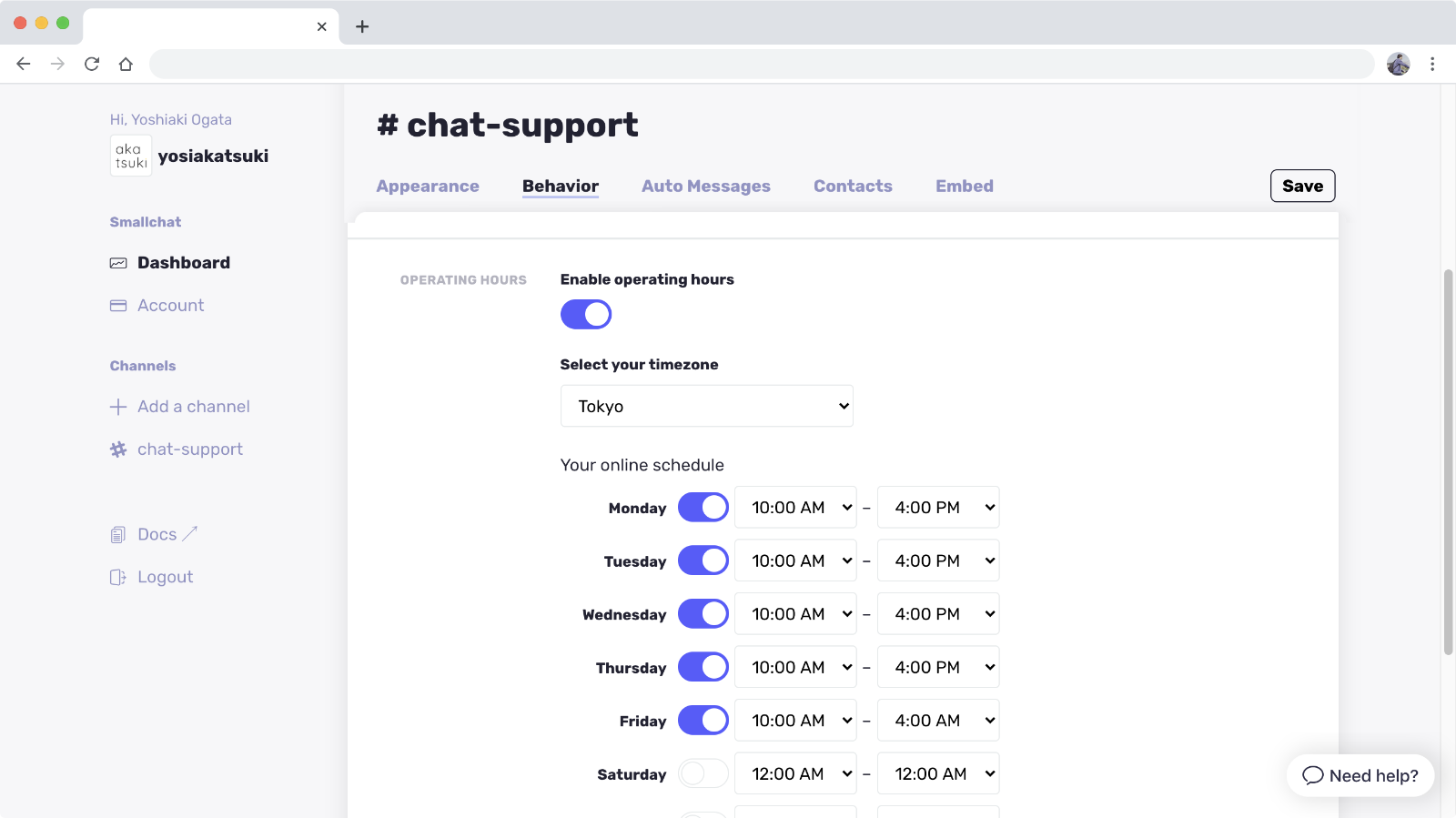
営業時間設定

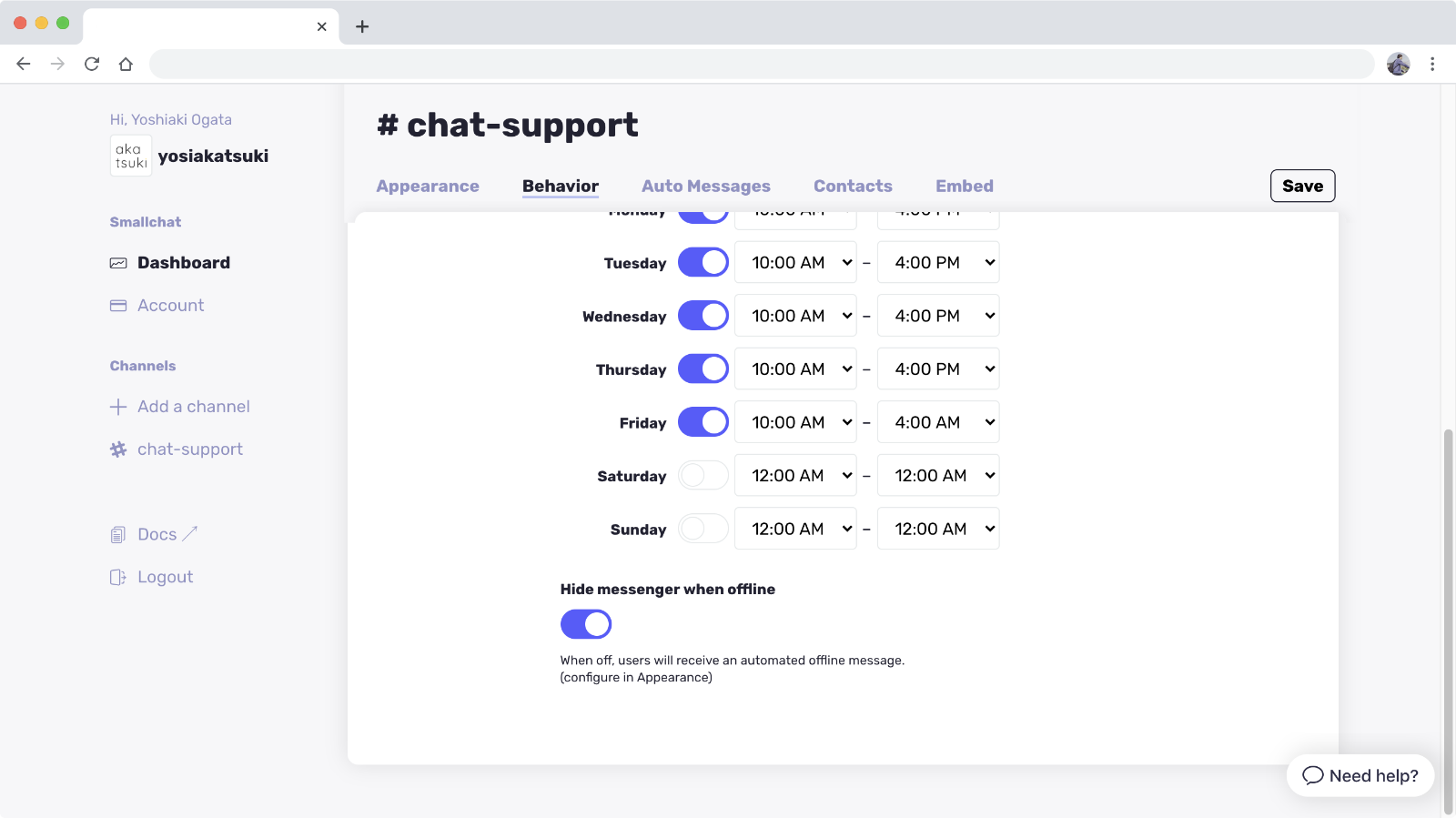
「Behavior」タブの「Enable operating hours」設定では営業時間のようなものを設定できます。
設定した時間以外はオフラインという扱いになり、メッセージが入力された際にオフラインメッセージが自動で返信されます。
オフライン状態でも、Slackから返信を入力すればチャットを続けられますので、運用ルールで時間外の返信する・しないを決めておきましょう。

もし営業時間外にチャット欄を表示したくない場合は「Hide messenger when offline」をONにしておきましょう。
Slackとの連携で簡単にチャット機能を追加できて便利
有料プランでは自動返信メッセージを追加出来たり複数のチャンネルを作成できるようになります。
導入に多少のHTMLの知識が必要にはなりますが、Slackを使うことに抵抗がなければ無料でも使えるので、「チャットでのお問い合わせを試してみたい」という場合は試してみてもいいかもしれませんね!
