Google Adsenseなど、なにかのサービスと連携するときに「認証コードをhead内に記入して下さい」と言われることがあります。
「テーマのどこを編集すればいいんだ…」と考えてしまうかもしれませんが、テーマファイルをカスタマイズしなくともhead内にコードを追加出来るプラグインがあります。
そんなときに活躍するであろう「Insert Headers and Footers」というプラグインの使い方について紹介します。
「Insert Headers and Footers」のインストール

まずはプラグインのインストールです。
「Insert Headers and Footers」はWordPress公式プラグインとして登録されているので、管理画面からインストールすることができます。
プラグインのインストール方法については以下を参考にして下さい▼
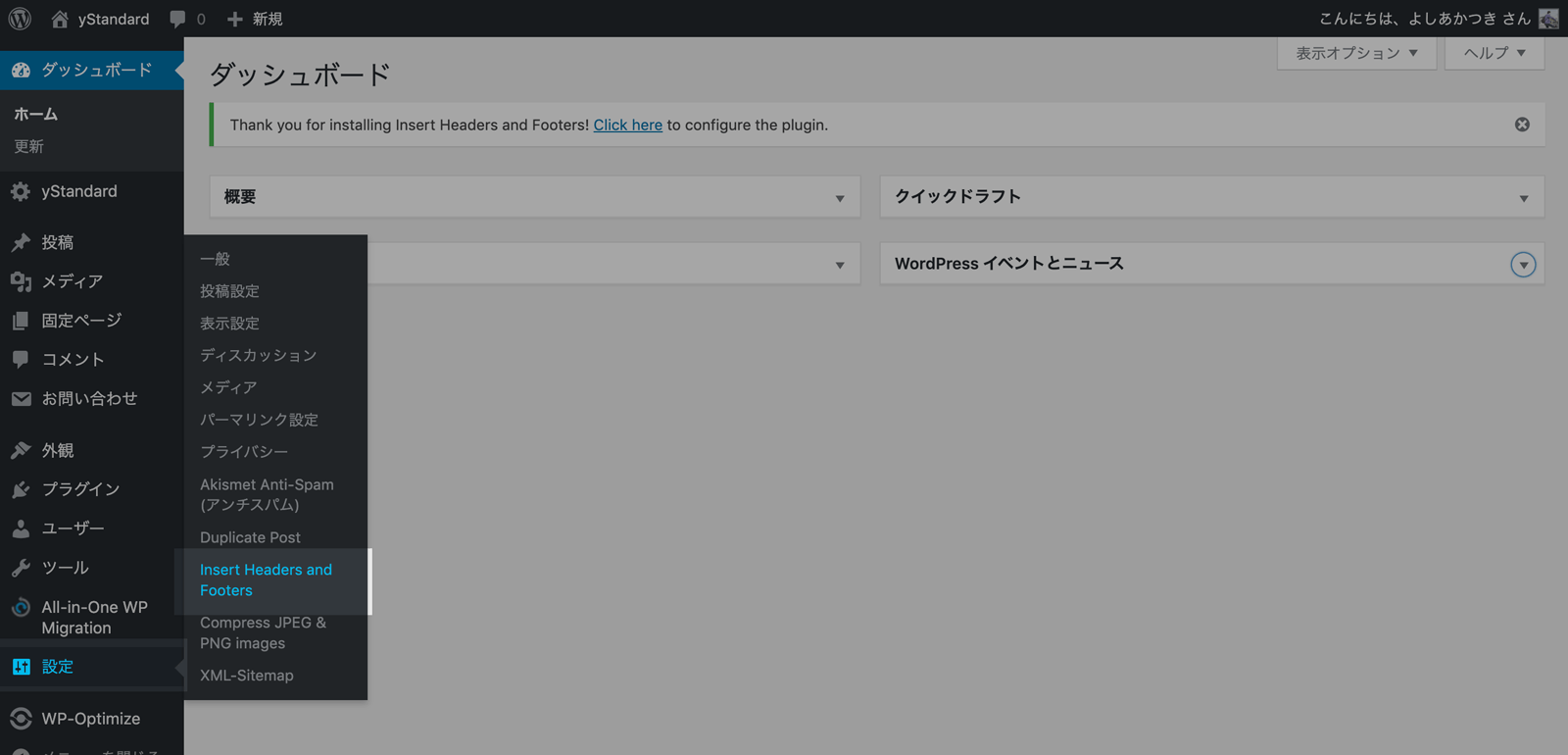
設定画面の場所

設定画面は「設定」→「Insert Headers and Footers」にあります。

設定画面はめちゃめちゃシンプル。
head内に追加するコードを入力する欄、</body>直前に追加するコードを入力する欄の2つとSaveボタンがあるだけです。
上側がheadに追加するコードを入力する欄、下側が</body>直前に追加するコードを入力する欄です。
headにコードを追加してみる
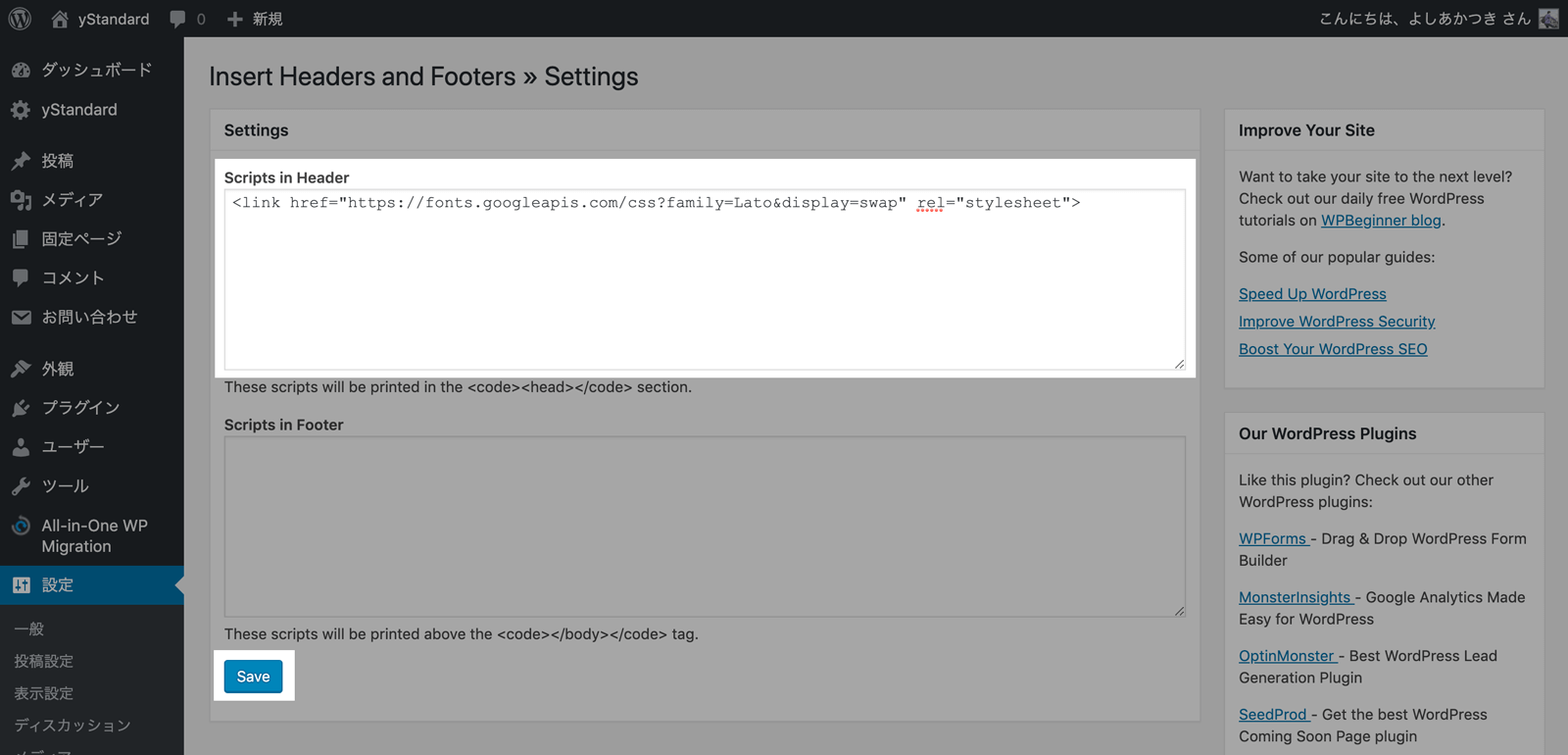
では、試しにGoogle FontsのWebフォントを追加するコードを入力してみましょう。

上側の欄にコピーしてきたGoogle Fontsのスタイルシート読み込み用タグを貼り付けます。
あとはSaveボタンをクリックすれば完了です。

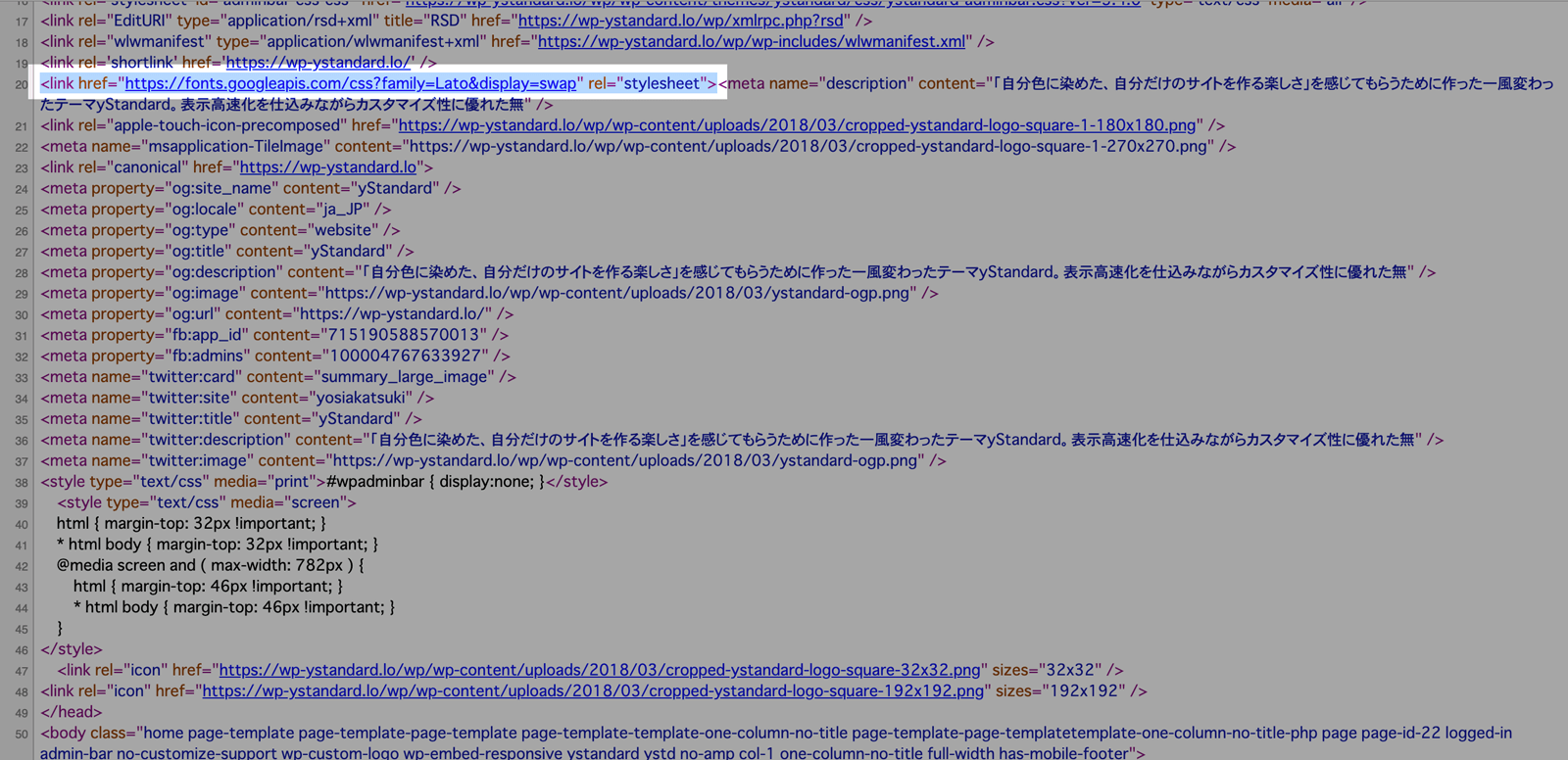
無事、head内に入力したコードが追加されました!
まとめ
ここに入力した内容は全ページで出力されてしまうのでページ毎に内容を変えることはできませんが、Webフォント用のCSS読み込みタグや外部サービスの認証用タグなどを追加する場合は「Insert Headers and Footers」でサクッと追加できて便利だと思います。
headに何か追加したいときにぜひ使ってみて下さい。
ではまた。