GitHubのアカウントを持っていれば[アカウント名].github.ioというリポジトリを作るだけで簡単なWebページを公開出来る
ということはなんとなく知っていたのですが、なかなか使い道が思い当たらなくて使っていなかったGitHub Pagesを使いタイミングが来たので、使ってみました
今回はGitHub PagesでWebページを公開するまでの手順備忘録です。
目次
GitHub Pagesで簡単なWebページを作る
簡単な自己紹介ページのようなものを以前作りかけただけで、結局活用できていなかったGitHub Pagesですが、
「せっかくならこれから作ろうとしている物の一部を静的なページとしてGitHub Pagesでも公開してみよう!」
と思いついて、GitHub PagesでHTML・CSS・JavaScriptを使って簡単なWebページを作ってみました。
「とりあえず公開する」部分までそれほど難しくはありませんが、備忘録がてら手順をまとめました!
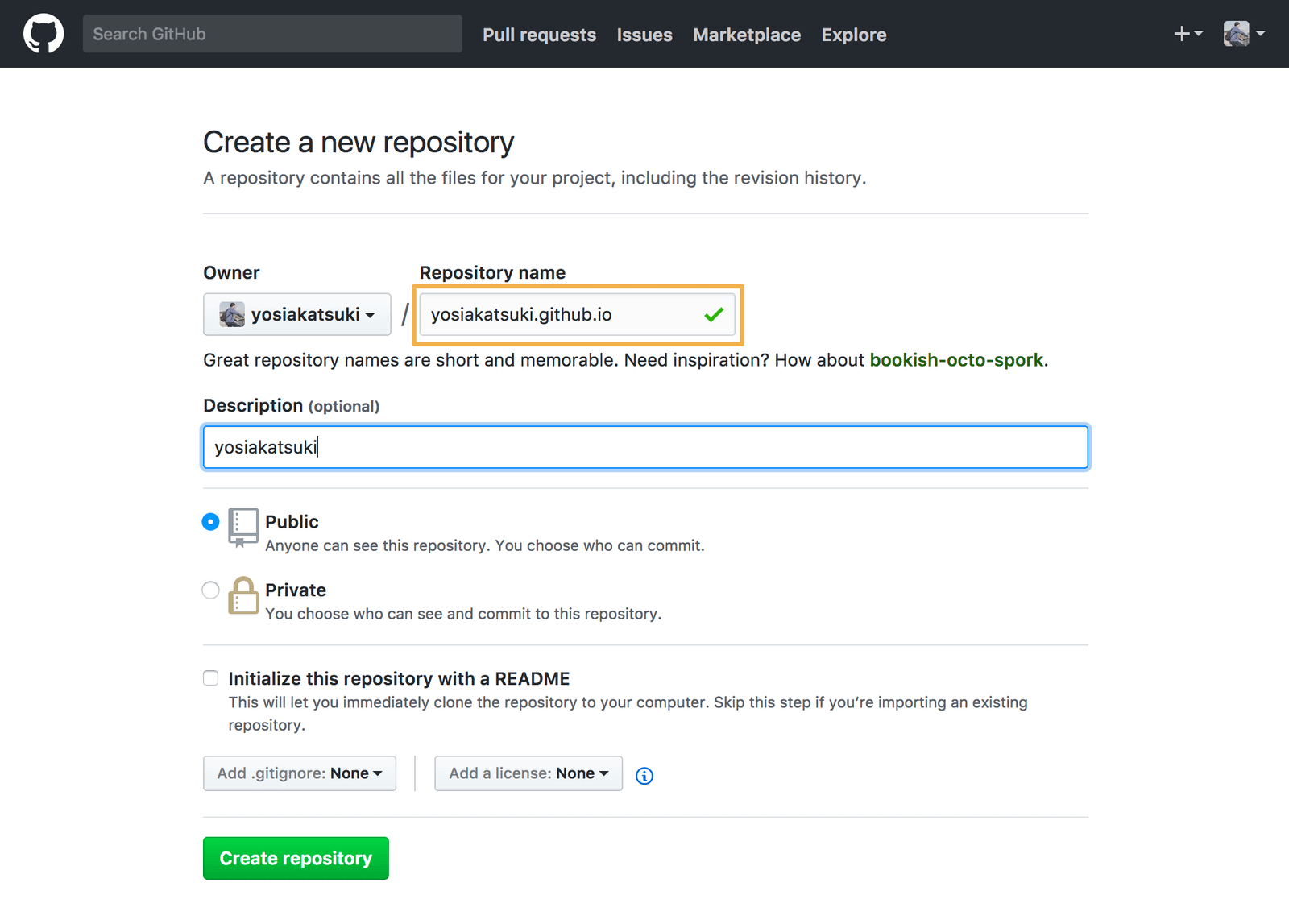
[アカウント名].github.ioリポジトリを作る
まずは[アカウント名].github.ioという名前のリポジトリを作ります
※[アカウント名]部分はご自身のアカウント名に変えてください

僕の場合はyosiakatsuki.github.ioです。
ローカルにクローンする
GitHub上にリポジトリを作れたら、ローカルにクローンしてきます
$ git clone [アカウント名].github.io
ファイルを作成する
Webページとして公開するためにindex.htmlを作成します。
$ cd [アカウント名].github.io
$ echo "hello world" > index.html
まずは簡単なファイルで作成します。
hello worldだけだと味気ない場合は出来たHTMLファイルをちょっと編集しておくと良いと思います。
ファイル編集したファイルをpushする
追加・編集したファイルをGitHubにpushします
$ git add .
$ git commit -m "initial commit"
$ git push -u origin master
ページ確認!

pushが完了したらhttps://[アカウント名].github.ioにアクセスしてみます。
(僕の場合は https://yosiakatsuki.github.io になります)
ページが表示されていれば完了です!
ちなみに僕がやったときはページが公開されるまで少し時間がかかりました(?)
なかなか公開されないときは何度かpushしてみて下さい。(2回目のcommit & push後に表示されました)
公式ドキュメント
今回は以下の公式ドキュメントを参考にしました。▼
その他のドキュメントはこちら▼
あとでプロジェクトのGitHub Pages作成にもトライしてみようと思います。