SlackからGitHubにissueを登録する仕組みを作りたい記事の第2弾です。
今回はGitHub GraphQL API v4を使って試しにissue登録してみます。
前回はqueryでissueの一覧を取得するところまでやりました。

GitHubのGraphQL API v4をGoogle App Scriptで叩いてissueの一覧を取得してみました。 最終的にはSlackからGitHub…
yosiakatsuki.net
今回はこの記事の続きになります。
GitHub GraphQL API v4のmutationでissueを登録する
今回書いたGoogle App Scriptのコードはこちら
/**
* Config
*/
var ACCESS_TOKEN = "作成したアクセストークン";
var ENDPOINT = "https://api.github.com/graphql";
/**
* Issue登録
*/
function createGitHubIssue() {
//リポジトリID
var repositoryId = 'リポジトリのID';
//issue タイトル
var title = 'test ' + Utilities.formatDate(new Date(), "JST", "HHmmss");
//issue body
var body = 'test input';
//mutation
var mutation = 'mutation {\
createIssue(input:{repositoryId:"'+repositoryId+'", title:"'+title+'", body:"'+body+'"}) {\
issue {\
title,\
url\
}\
}\
}';
var options = {
'method' : 'post',
'contentType' : 'application/json',
'headers' : {
'Authorization' : 'Bearer ' + ACCESS_TOKEN,
'Accept' : 'application/vnd.github.starfire-preview+json',
},
'payload' : JSON.stringify({query:mutation})
};
var response = UrlFetchApp.fetch(ENDPOINT, options);
var json = JSON.parse(response.getContentText());
Logger.log(json);
return ContentService.createTextOutput(JSON.stringify(json)).setMimeType(ContentService.MimeType.JSON);
}repositoryIdはissueを作成するリポジトリのIDを指定します。
GraphQL ExplorerであらかじめリポジトリのIDを調べておきましょう。
query{
repository(owner:"オーナー",name:"リポジトリ名"){
id
}
}とりあえずコードができたら「実行」→「関数の実行」で関数を実行します。

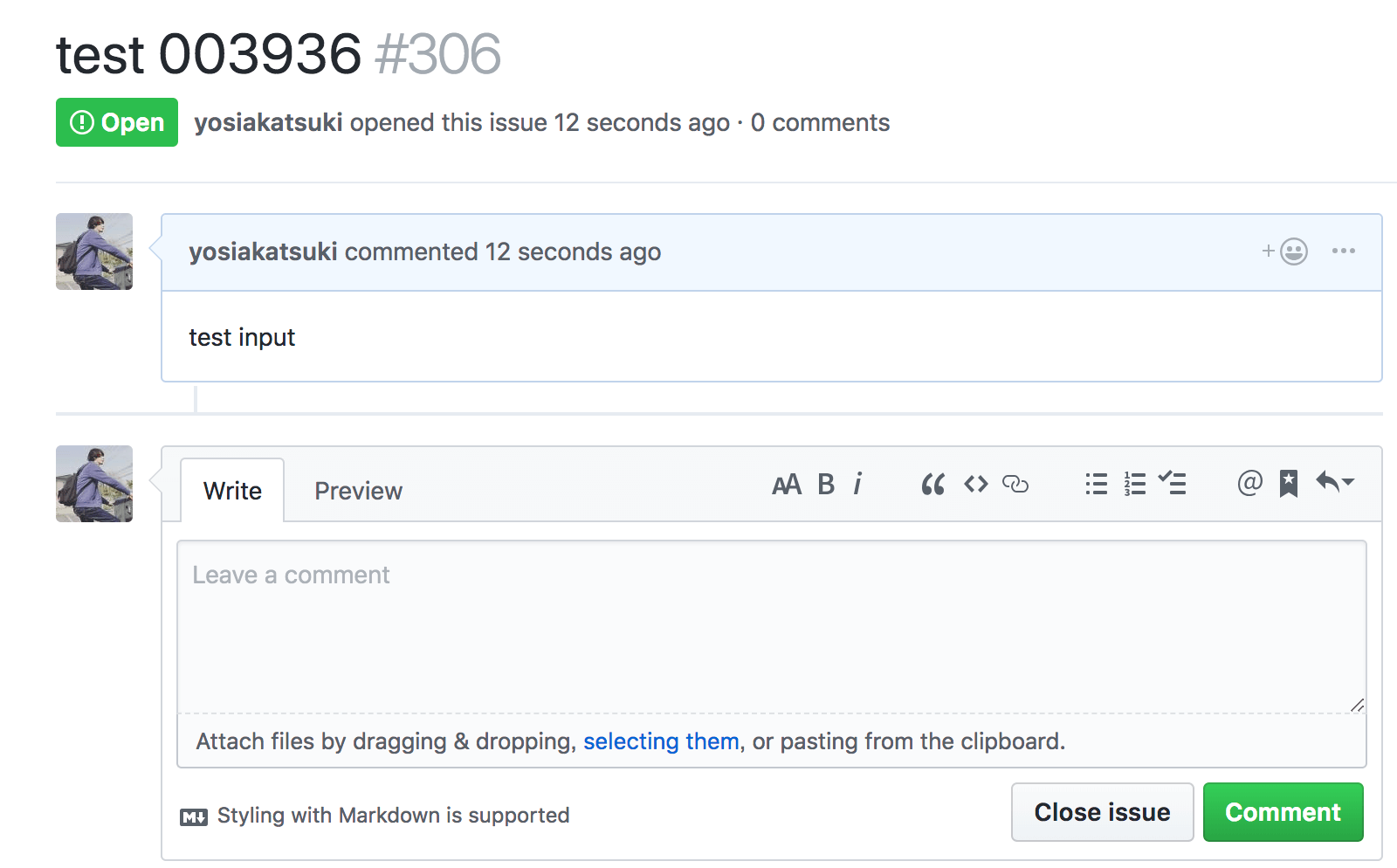
無事issueが作成されました!
issueをプロジェクトに追加
作成するissueをプロジェクトに追加する場合はprojectIdsでプロジェクトIDの配列を指定します。
配列なので複数プロジェクトにまとめて追加できるようですね。
…
//mutation
var mutation = 'mutation {\
createIssue(input:{repositoryId:"'+repositoryId+'", title:"'+title+'", body:"'+body+'", projectIds:["プロジェクトID"]}) {\
issue {\
title,\
url\
}\
}\
}';
…プロジェクトIDもqueryで調べておきましょう。
query{
repository(owner:"オーナー",name:"リポジトリ名"){
id,
projects(first:1,search:"プロジェクト名"){
nodes{
name,
id
}
}
}
}projects(first:1,search:"プロジェクト名") でプロジェクト名からプロジェクトを検索できます。
issueにラベルをつける
作成するissueにラベルを付ける場合はlabelIdsでラベルIDを配列で指定します。
…
//mutation
var mutation = 'mutation {\
createIssue(input:{repositoryId:"'+repositoryId+'", title:"'+title+'", body:"'+body+'", labelIds:["ラベルID"]}) {\
issue {\
title,\
url\
}\
}\
}';
…ラベルIDもqueryで調べておきましょう。
query{
repository(owner:"オーナー",name:"リポジトリ名"){
id,
labels(first:10,query:"ラベル名"){
nodes{
name,
id
}
}
}
}ラベル名は空白で区切ると複数ラベルをまとめて検索できるようです。
まとめ
ひとまずissueの登録ができるようになりました。
やりたいこととしては、これを使ってSlackからバシバシissueを登録できるようにしたいので、次回Slackからスラッシュコマンド打ってissue登録できるようにしてみます。
Slackからスラッシュコマンドでissue登録する方法を記事にしました▼

昨今、タスク管理のサービスは様々ありますが、僕はGitHubにプライペートなリポジトリを作ってissueをタスク管理の仕組みとして使っています。 そんな中でいく…
yosiakatsuki.net
ではまた。