Twitter公式の「@yosiakatsukiさんをフォロー < xxxx人のフォロワー」みたいなボタンをブログに設置する方法のメモ書きです。
必ずしも公式ボタンを設置しておく必要はないと思いますが、Twitterっぽさを出すためには公式ボタンが一番です(個人的感想)
公式のフォローボタンを作る
それではTwitter公式のフォローボタンを作っていきましょう。
埋め込み用HTMLを作成する
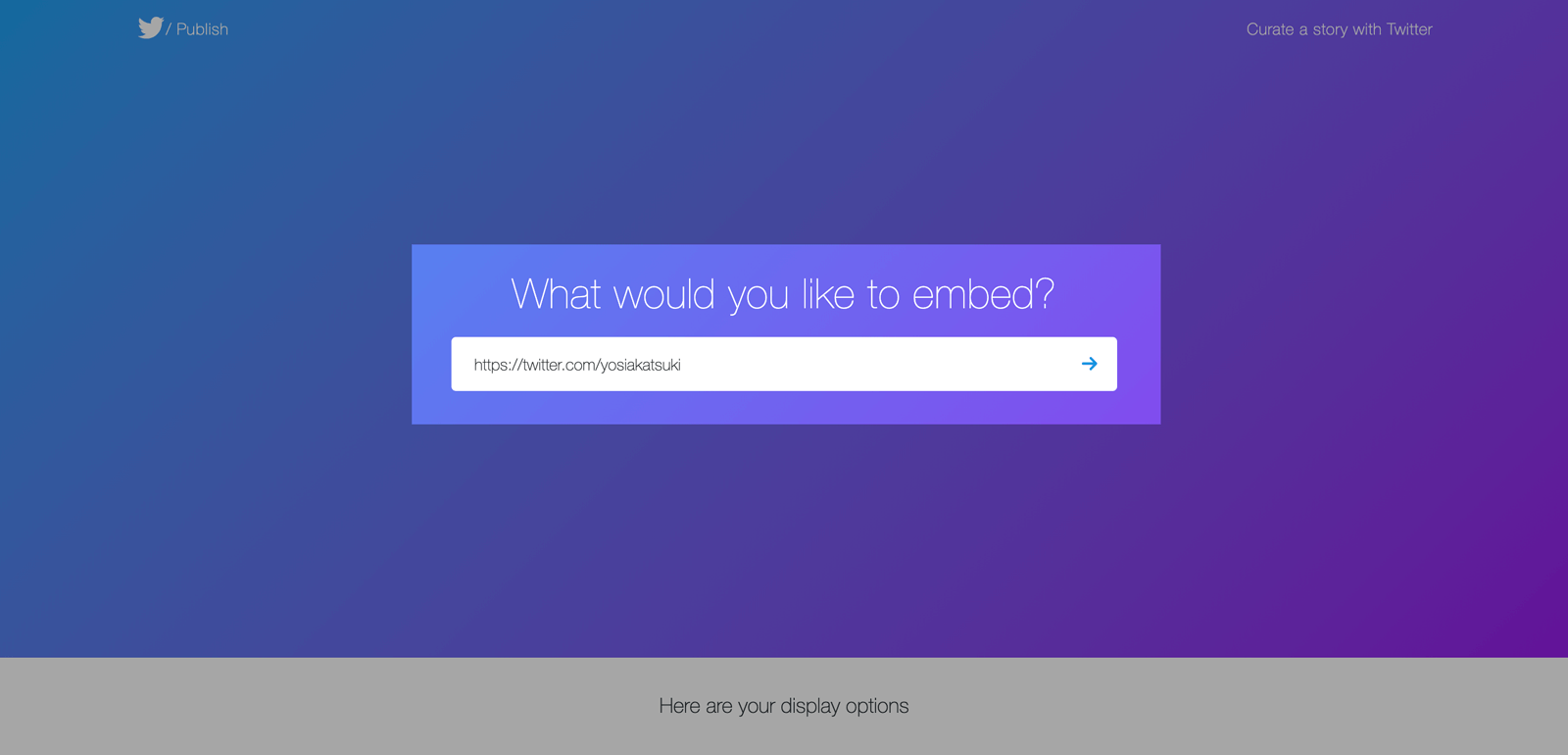
フォローボタンは下記ページから作成できます。

ページの真ん中に表示された入力欄にTwitterのプロフィールページのURLを入力します。

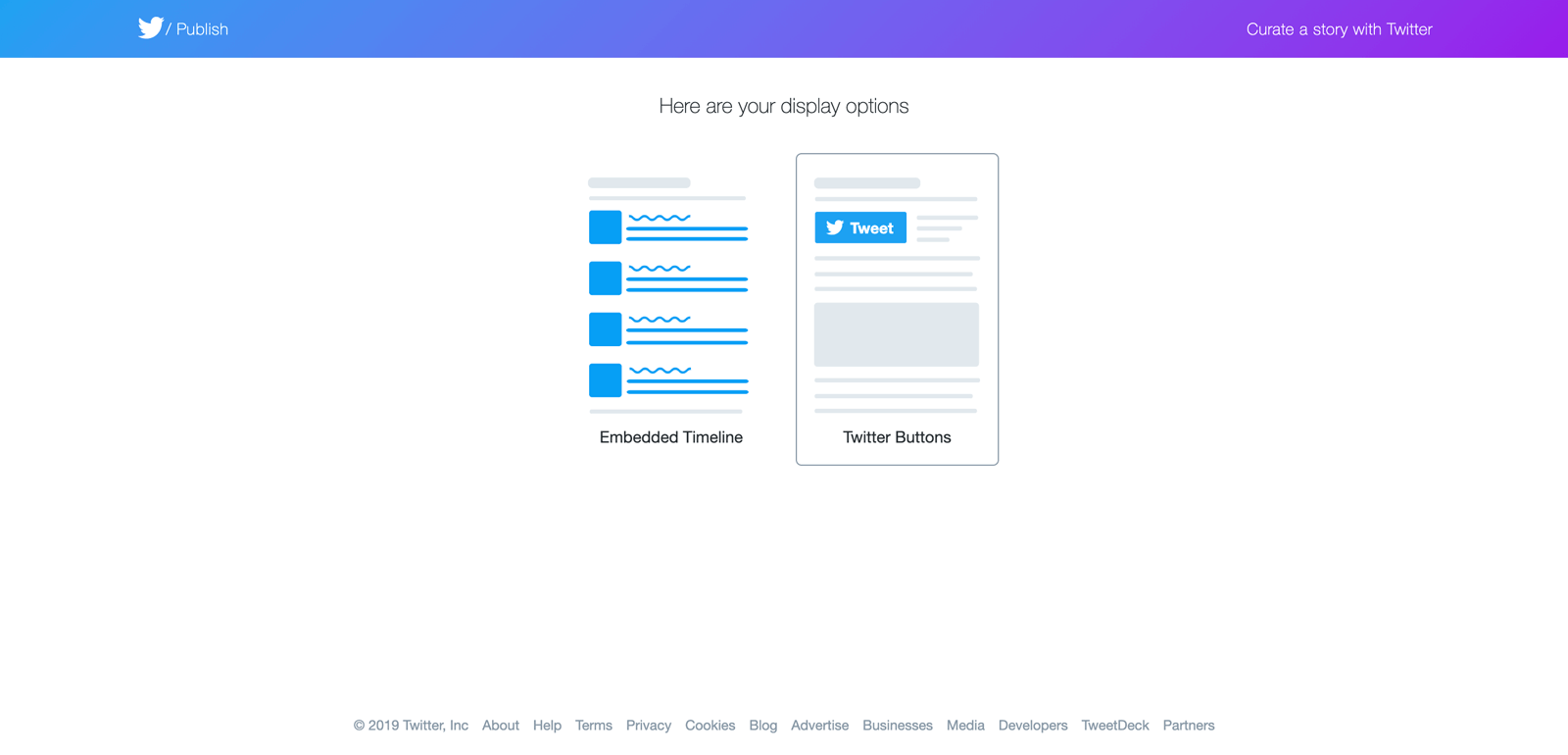
続いて、作成するボタンの種類を選択します。
フォローボタンを作りたい場合は「Twitter Buttons」を選びます。

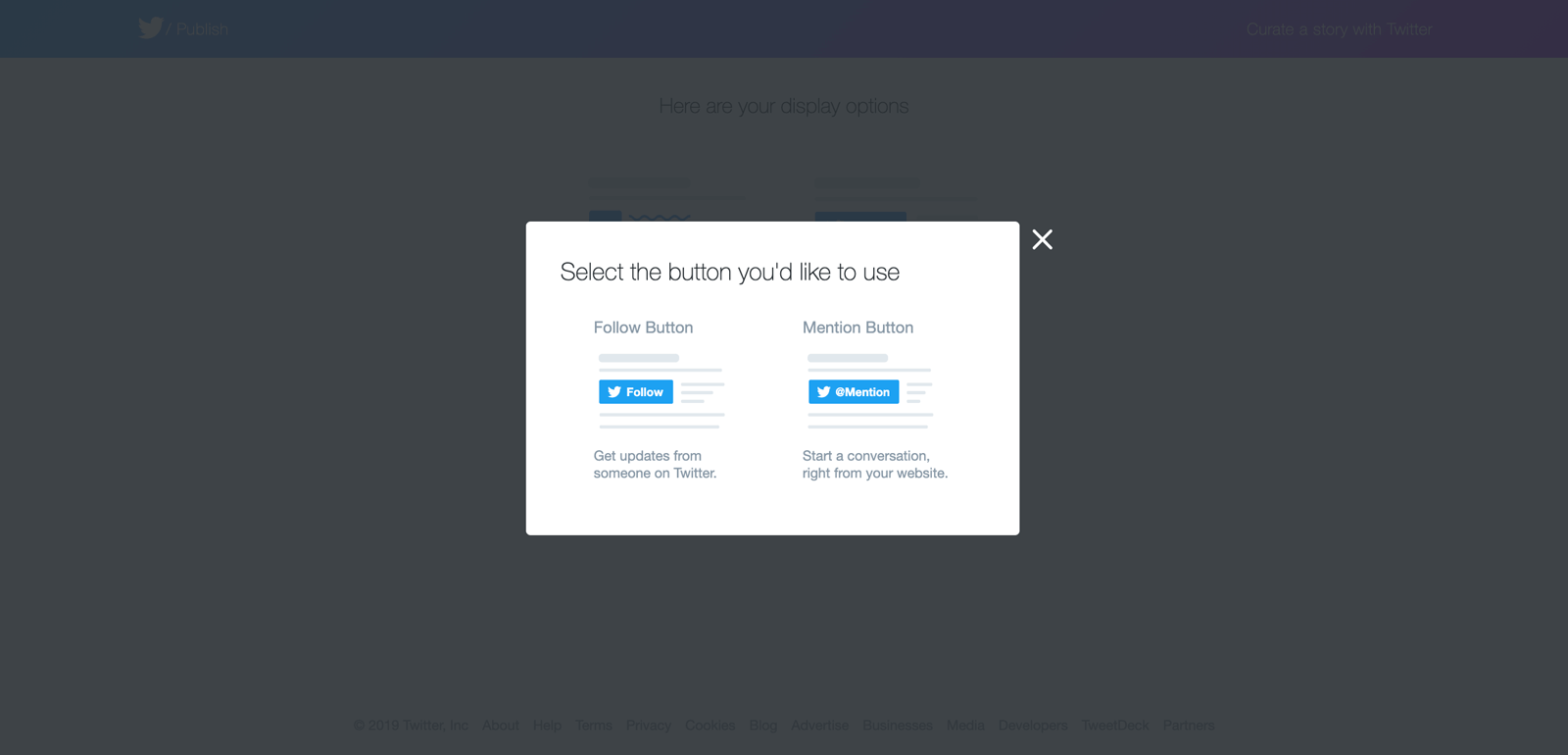
更に細かくボタン種類の選択が表示されるのでフォローボタンであれば「Follow Button」を選びます。

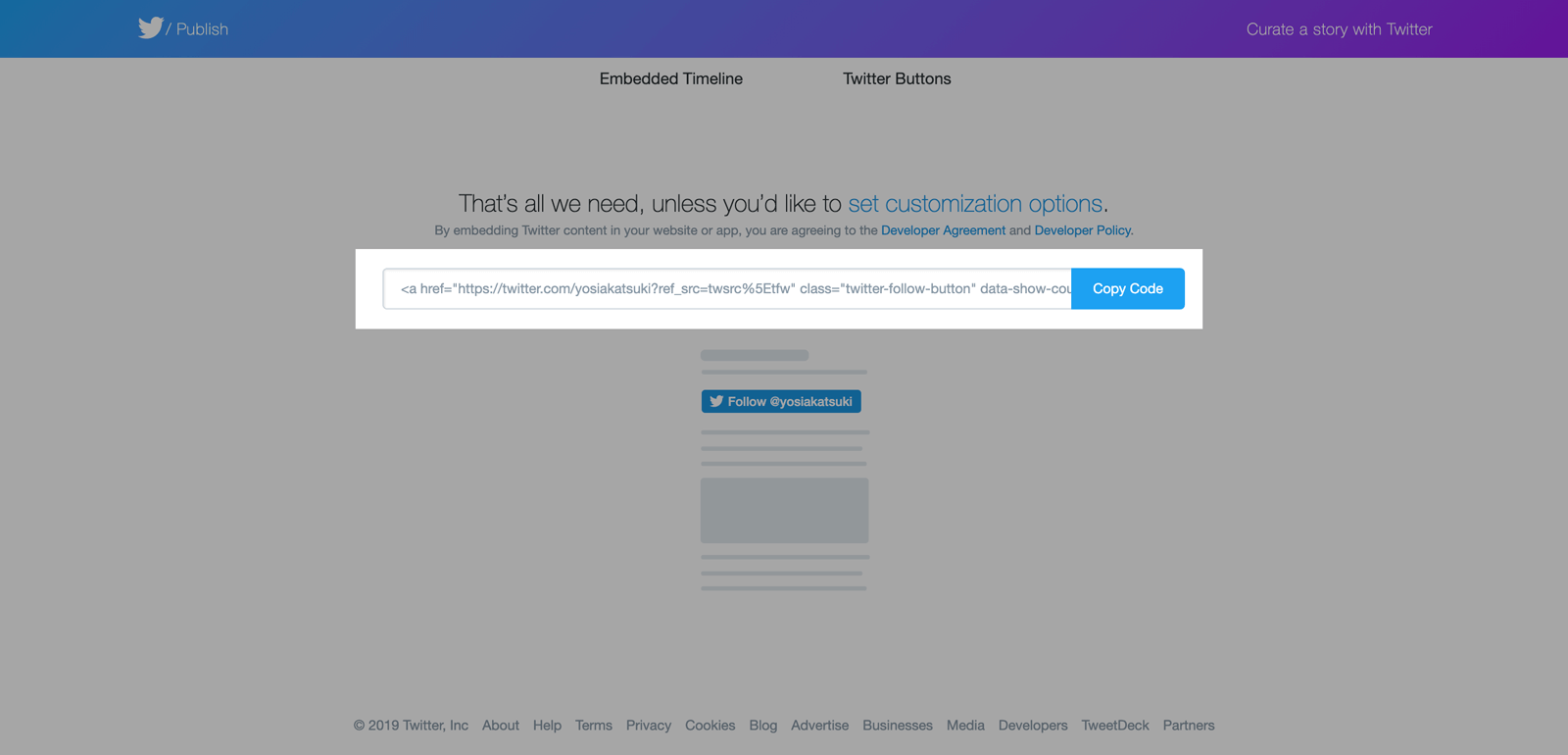
HTMLが生成されるので「Copy Code」ボタンをクリックしてコピーします。
ブログに埋め込む
HTMLコードが作成できたら、ブログの表示したい部分にコピーしたHTMLを貼り付けます。

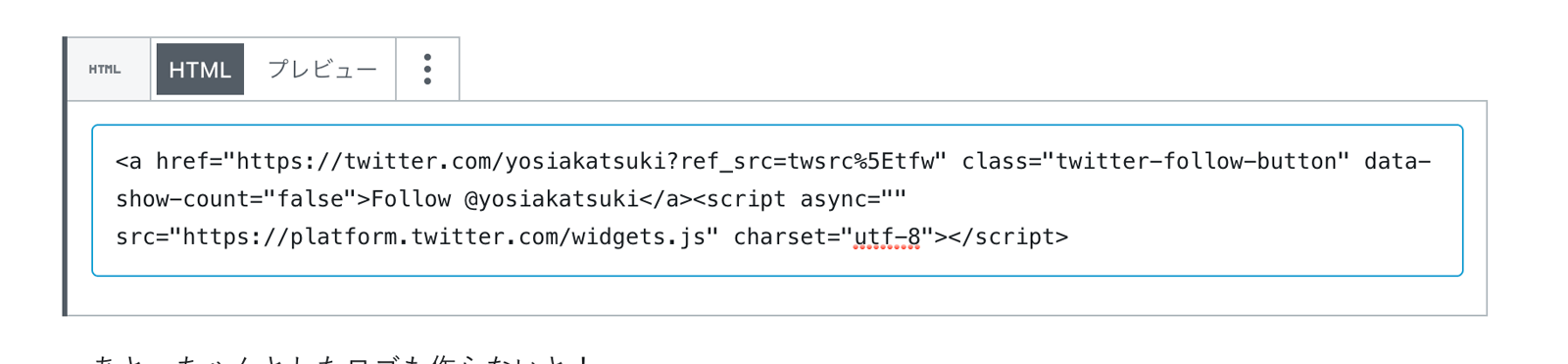
WordPressの記事内に埋め込むのであればカスタムHTMLブロックを使ってコピーしたHTMLを貼り付ければOKです。

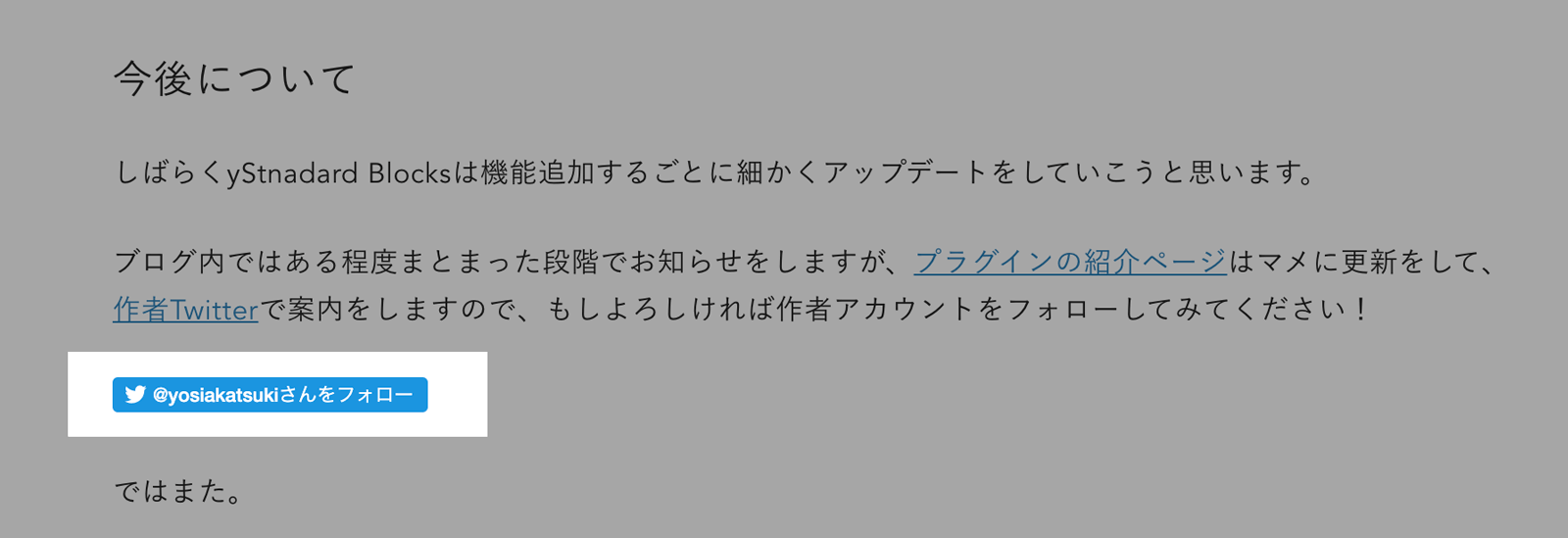
フォローボタンが表示されました!
フォロワー数の表示
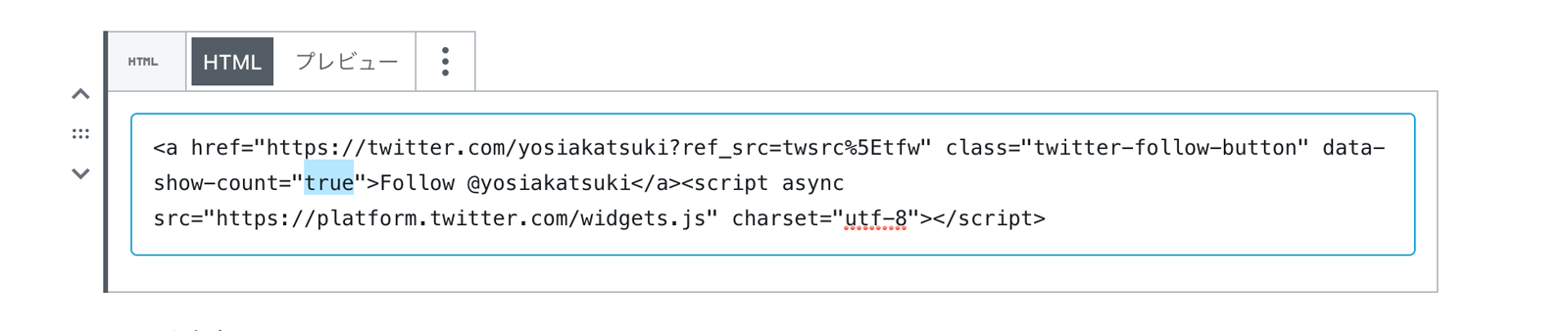
フォロワー数を表示したい場合は、コピーしたHTMLを一部書き換えます。

data-show-countの指定をtrueにすることでフォロワー数を表示できます。
フォロワー数も表示されました!
他にもボタン表示をカスタマイズする方法がありますが、今回はここまでということで…
ではまた。
