ローカル環境でテーマカスタマイズをする際、できれば本番サイトと同じ記事データを使って確認したいですよね!
今回は、「All-in-One WP Migration」というプラグインを使って超簡単に本番サイトをローカル環境にコピーする方法を紹介します!
目次
ローカル環境にサーバー上のWordPressをコピーする
Local by FlywheelやMAMPなどでローカル環境を簡単に用意できるようになり、PC上で動くWordPressを使って確認をしながらテーマのカスタマイズがやりやすくなりました。
ただ、テーマカスタマイズをする場合、できれば本番サイトと同じデータを使って見た目の確認をしたいですよね!
そのためには、サーバー上で動いている本番サイトのデータや画像一式をローカル環境にコピーする必要があります。
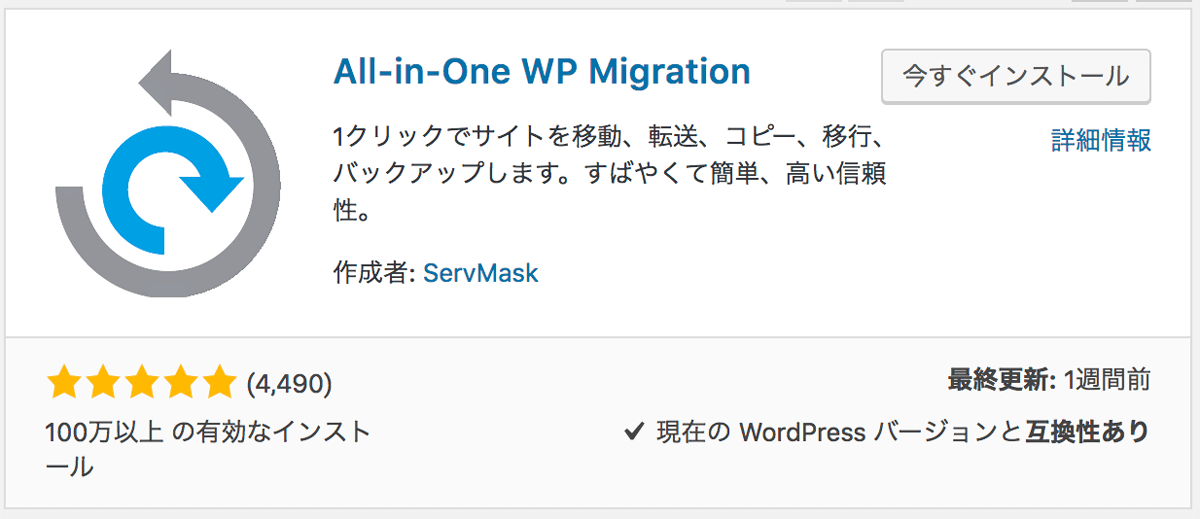
今回は「All-in-One WP Migration」というプラグインを使ってサーバー上のサイトをローカルにコピーする方法を紹介します。
「All-in-One WP Migration」をインストール

まずはサイトのコピーができてサーバー移転などにも便利なプラグイン「All-in-One WP Migration」をサーバー上のWordPressとローカル環境の両方にインストールします。
本番サイトでデータのコピーを作成
「All-in-One WP Migration」がインストールできたらサーバー上の本番サイトでコピー用のデータを作ります。

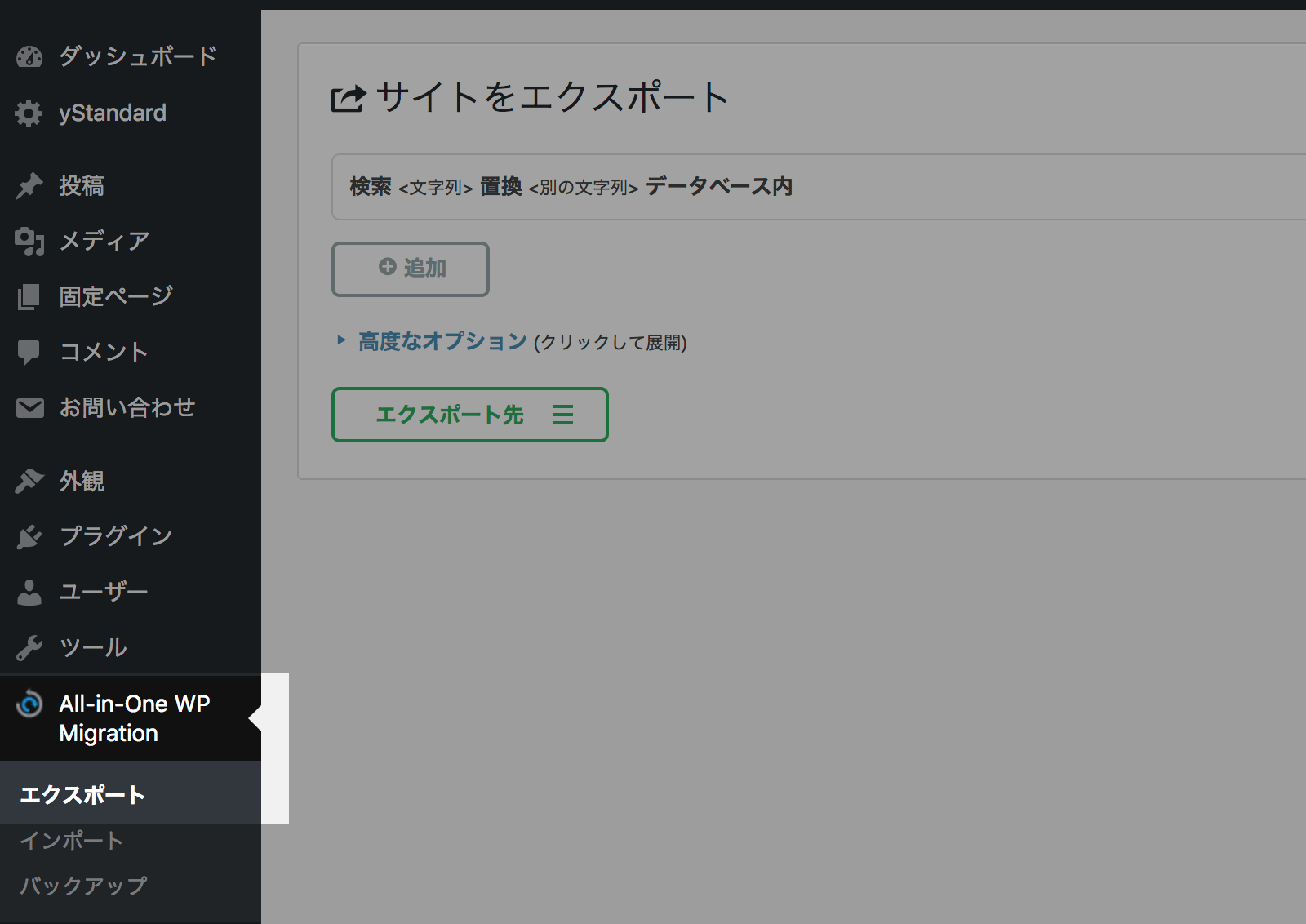
「All-in-One WP Migration」→「エクスポート」メニューを開きます
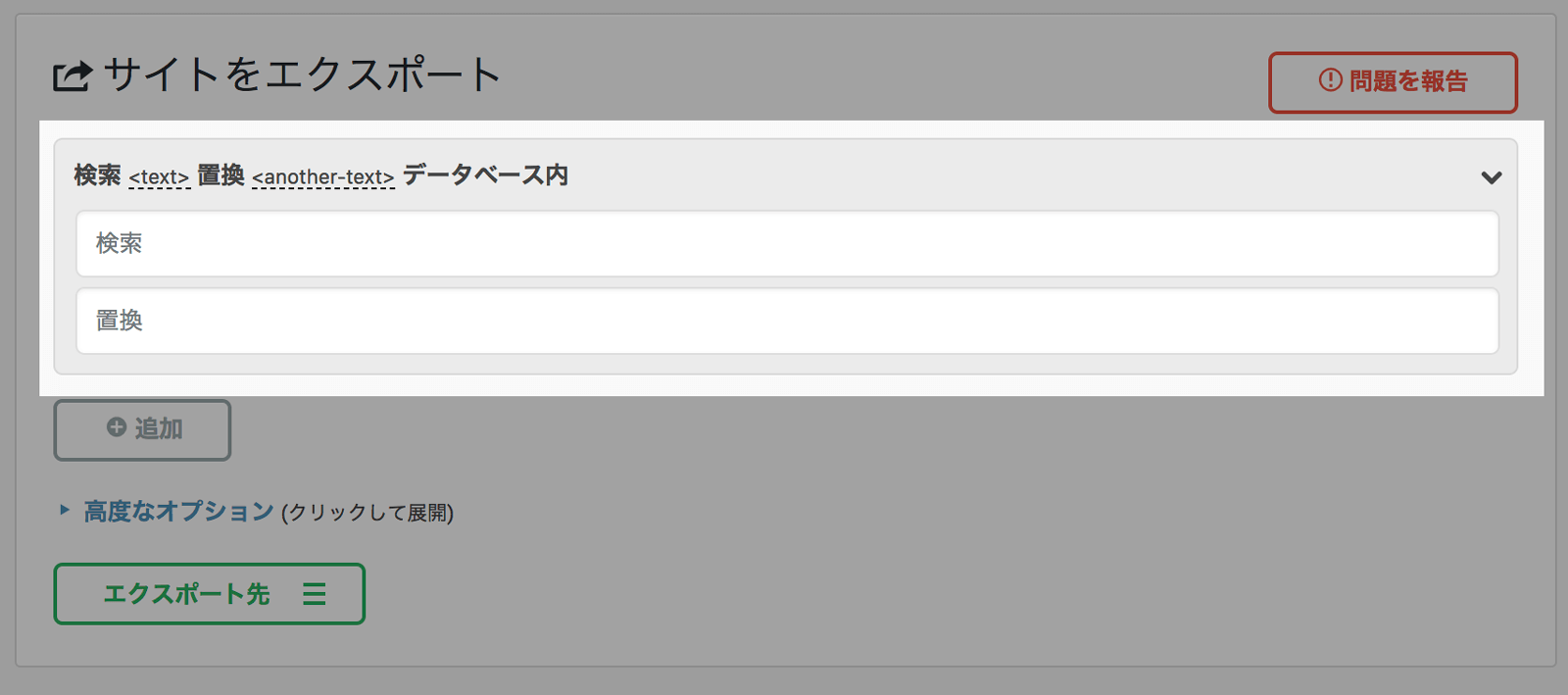
データベースの置換設定
今回は、本番サイトをローカル環境にコピーするので、ドメインの置換が必要になります。

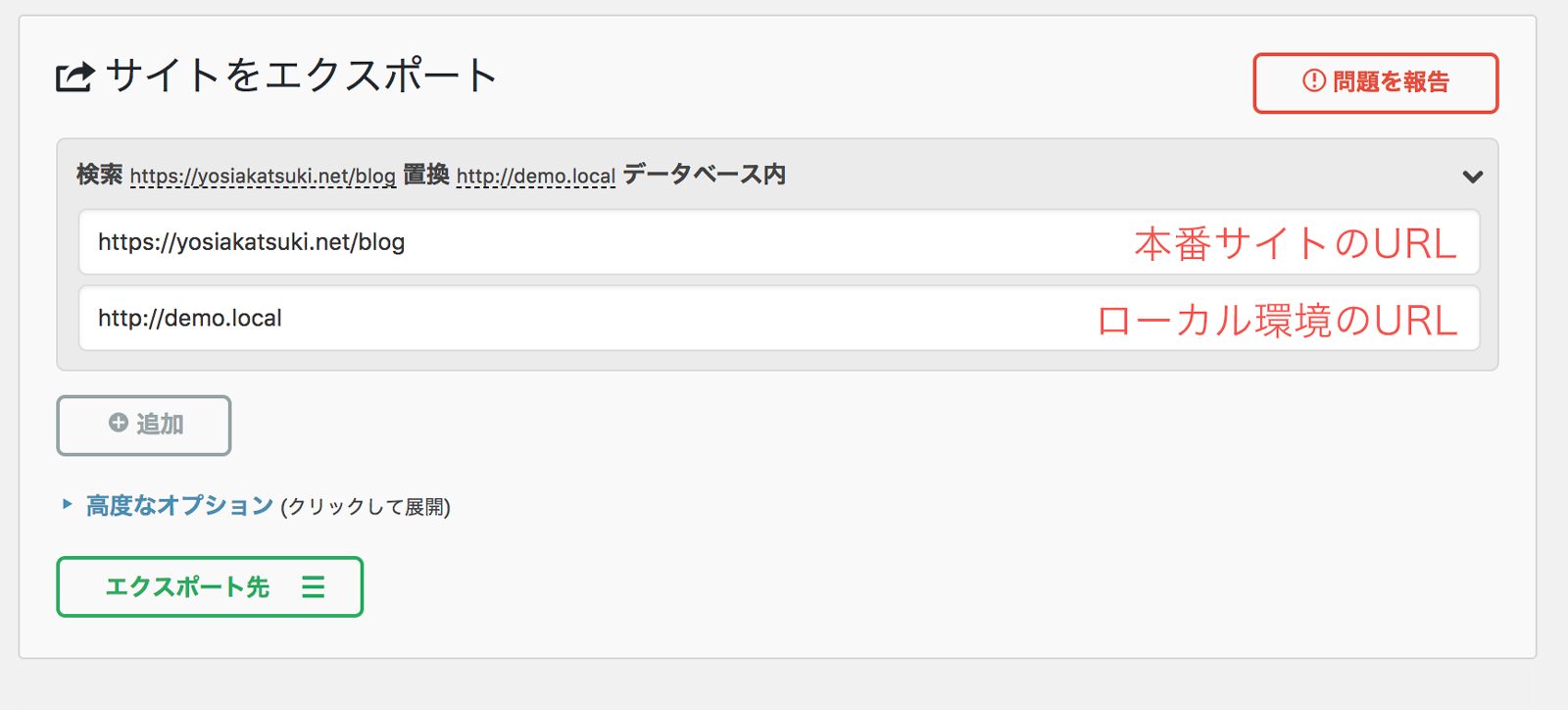
エクスポートの置換オプションを開いて、「検索」部分に本番サイトのURLを、「置換」部分にローカル環境のURLを入力します。

このとき、末尾の「/」(スラッシュ)は削除しておいて下さい。
ファイルのエクスポート

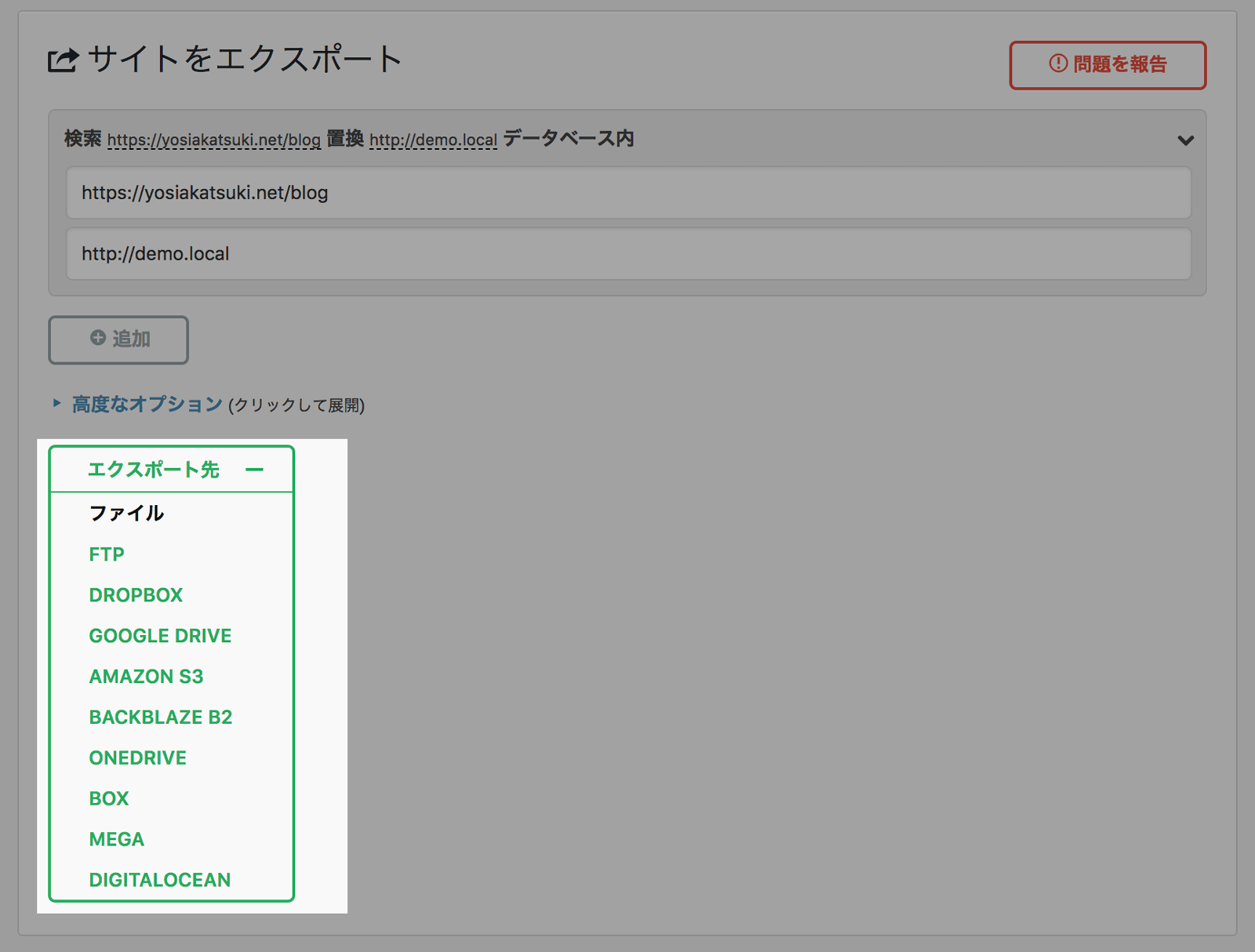
置換設定が終わったら「エクスポート先」をクリックしてエクスポートの方法を選びます。
ファイルをダウンロードする場合は「ファイル」をクリックします。
特別な理由がない限り「ファイル」を選択すればOKです。

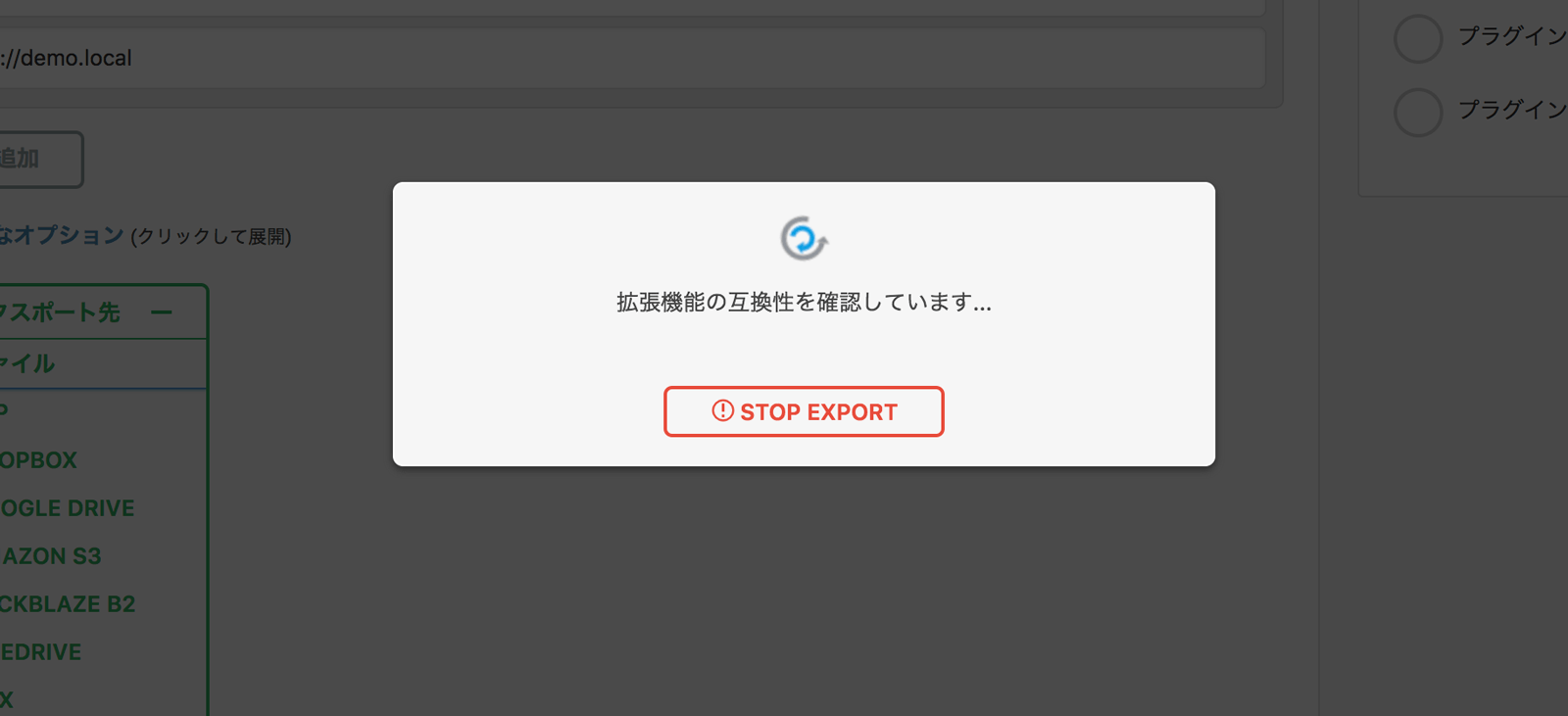
ファイルのエクスポートが始まります。少し時間がかかるので待ちます。

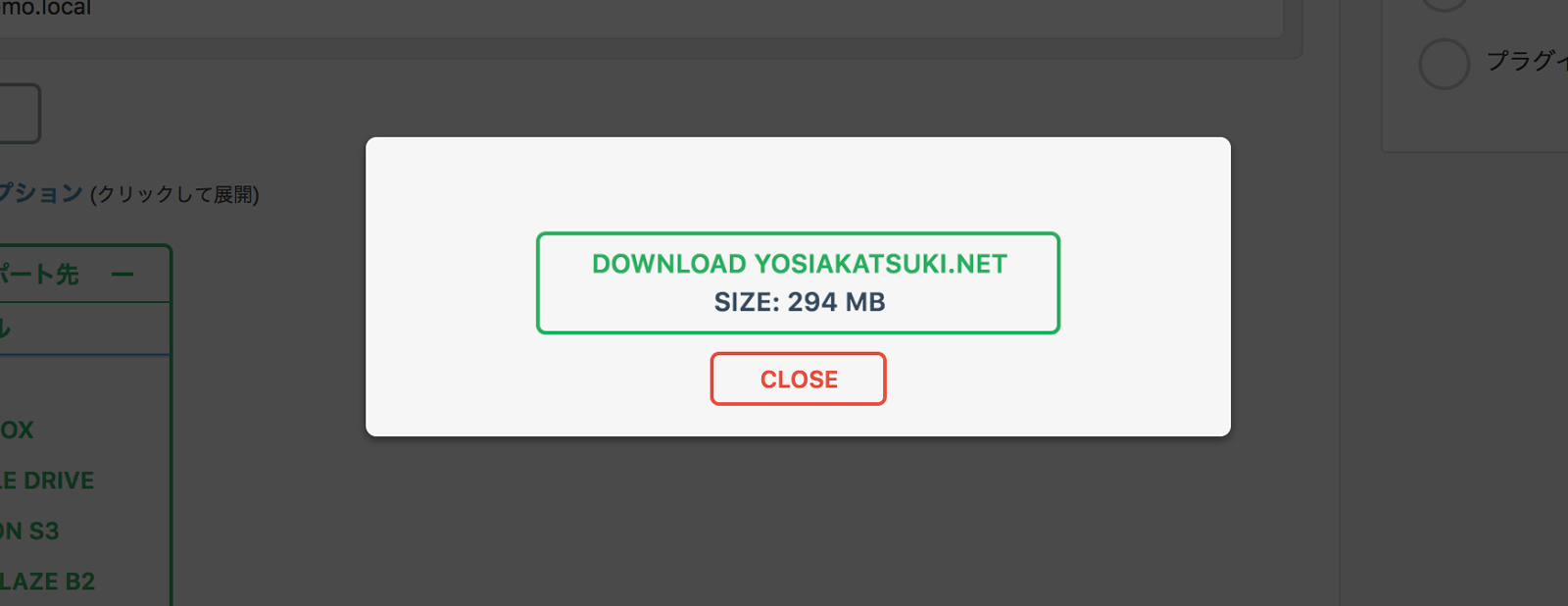
ダウンロードボタンが表示されたら、ボタンをクリックしてファイルをダウンロードします。
本番サイトでの作業は以上です!
ローカル環境にデータをインポート
続いてはローカル環境にインストールした「All-in-One WP Migration」で作業します。

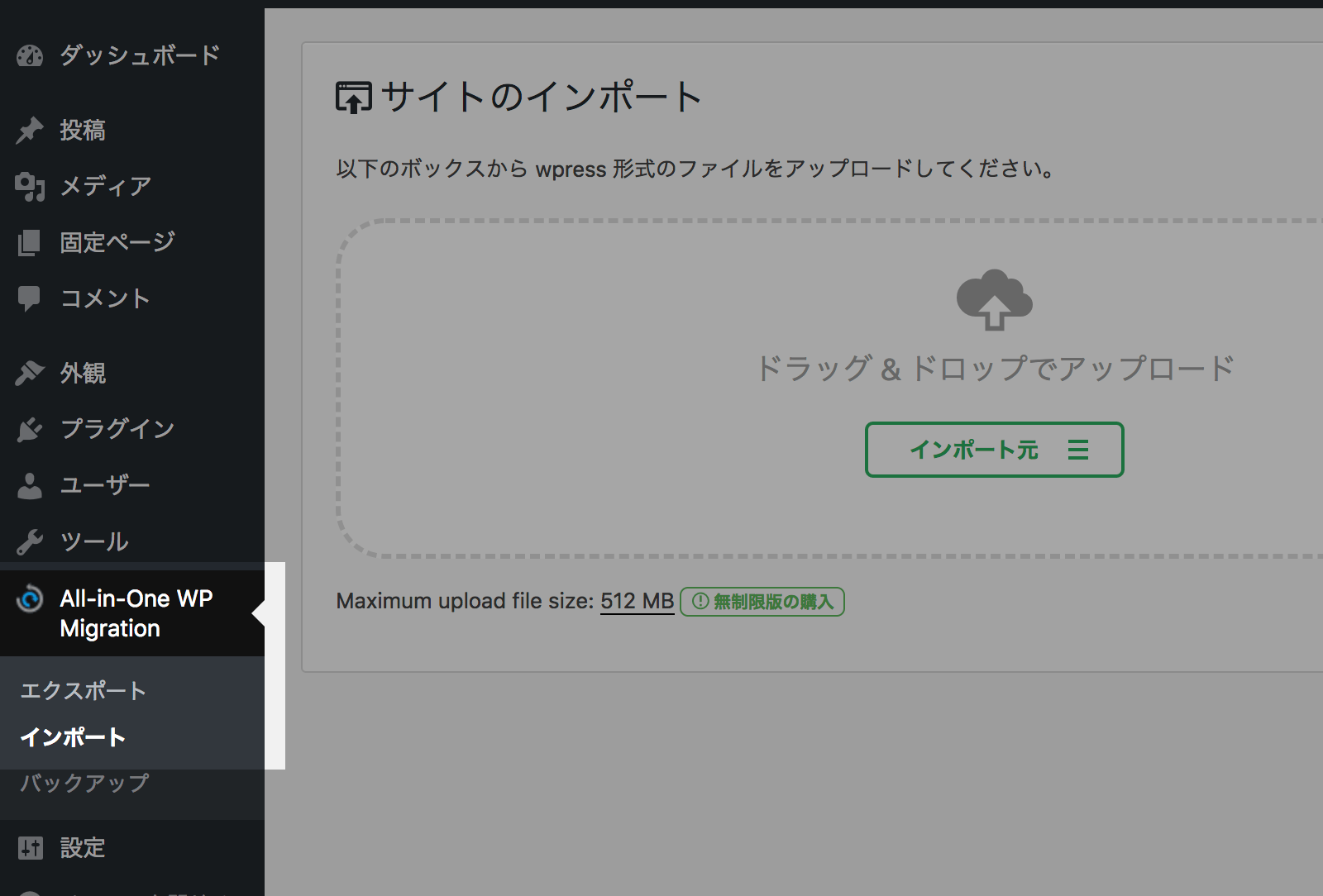
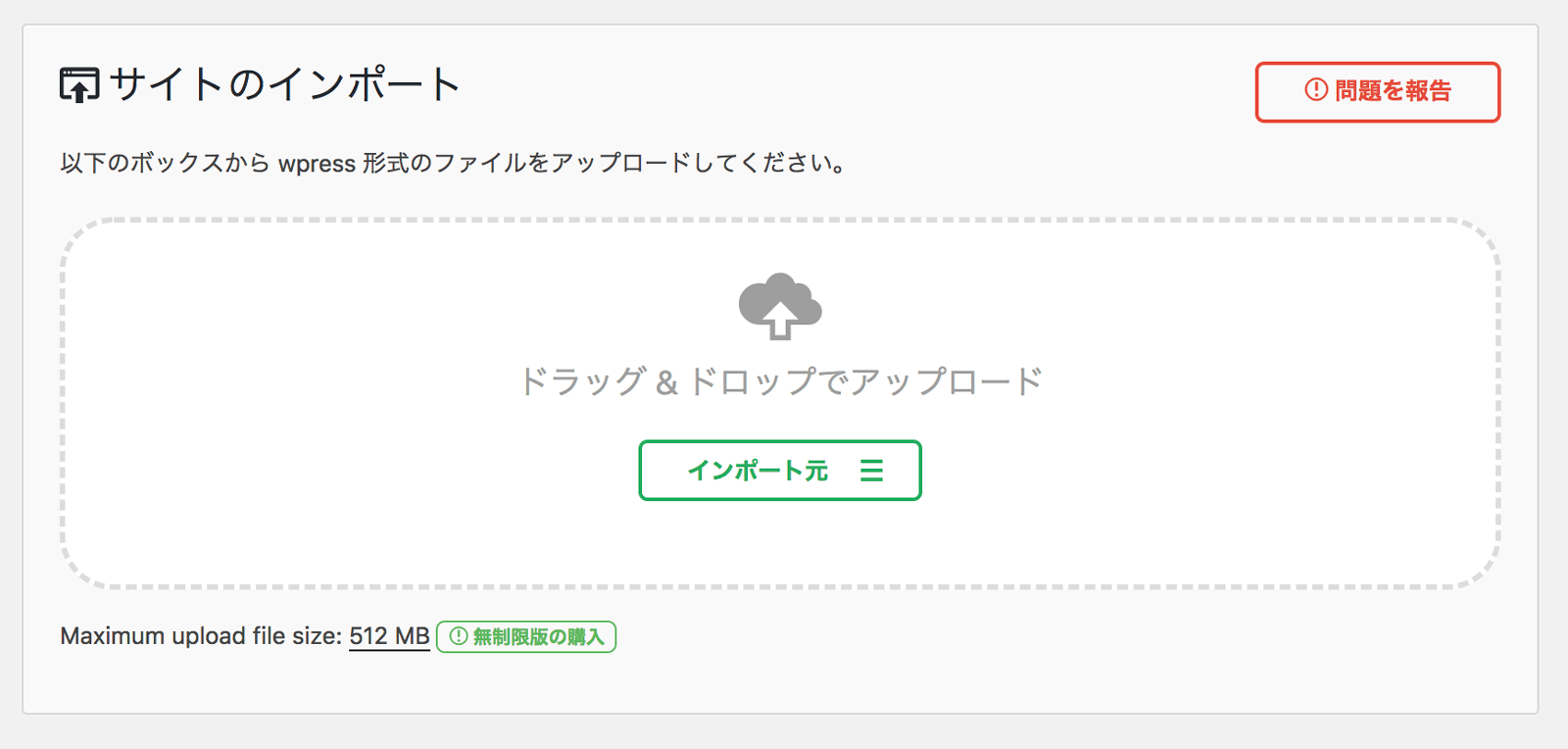
「All-in-One WP Migration」→「インポート」メニューを開きます。

ドラッグ&ドロップでアップロードと書かれている部分に先程ダウンロードしたファイル(ファイル名.wpress)をドラッグ&ドロップします。

データのアップロードができるか検証が始まります。

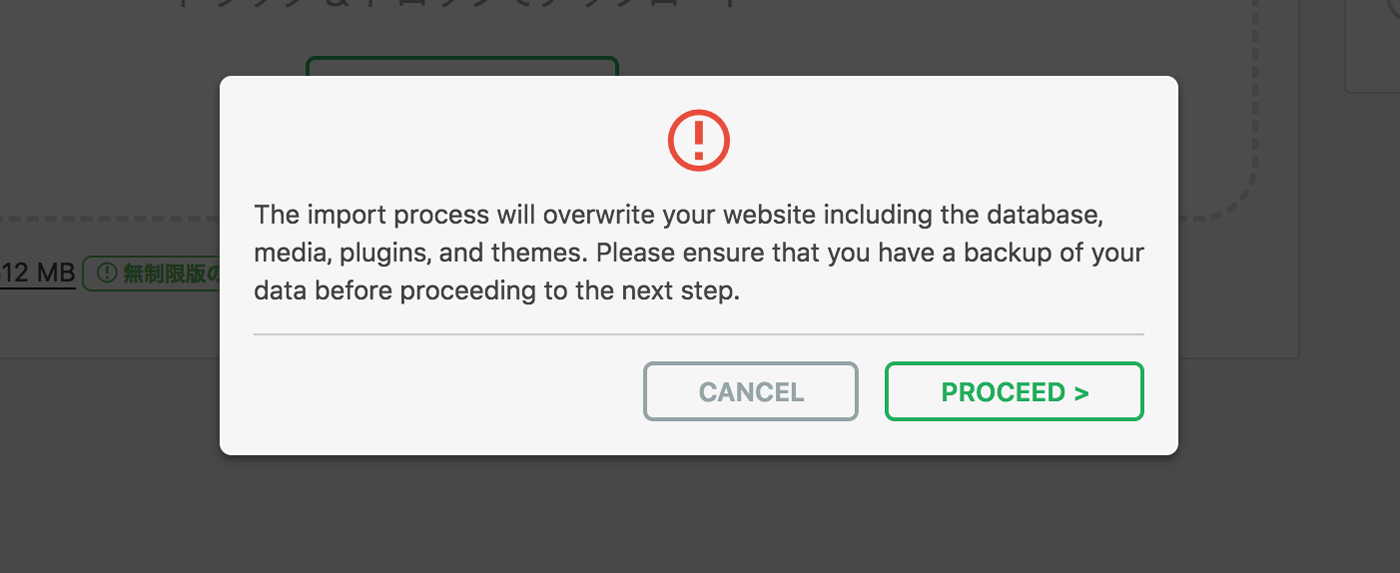
検証が終わると、最終確認メッセージが表示されます。
「PROCEED」ボタンを押すと、本番サイトの内容がローカル環境にコピーされます。
注意点として、いままでローカル環境にあったデータやファイルが上書きされてしまうので、もしローカル環境にあったデータやテーマ等のファイルを取っておきたい場合は先に別のフォルダにコピーしておきましょう。

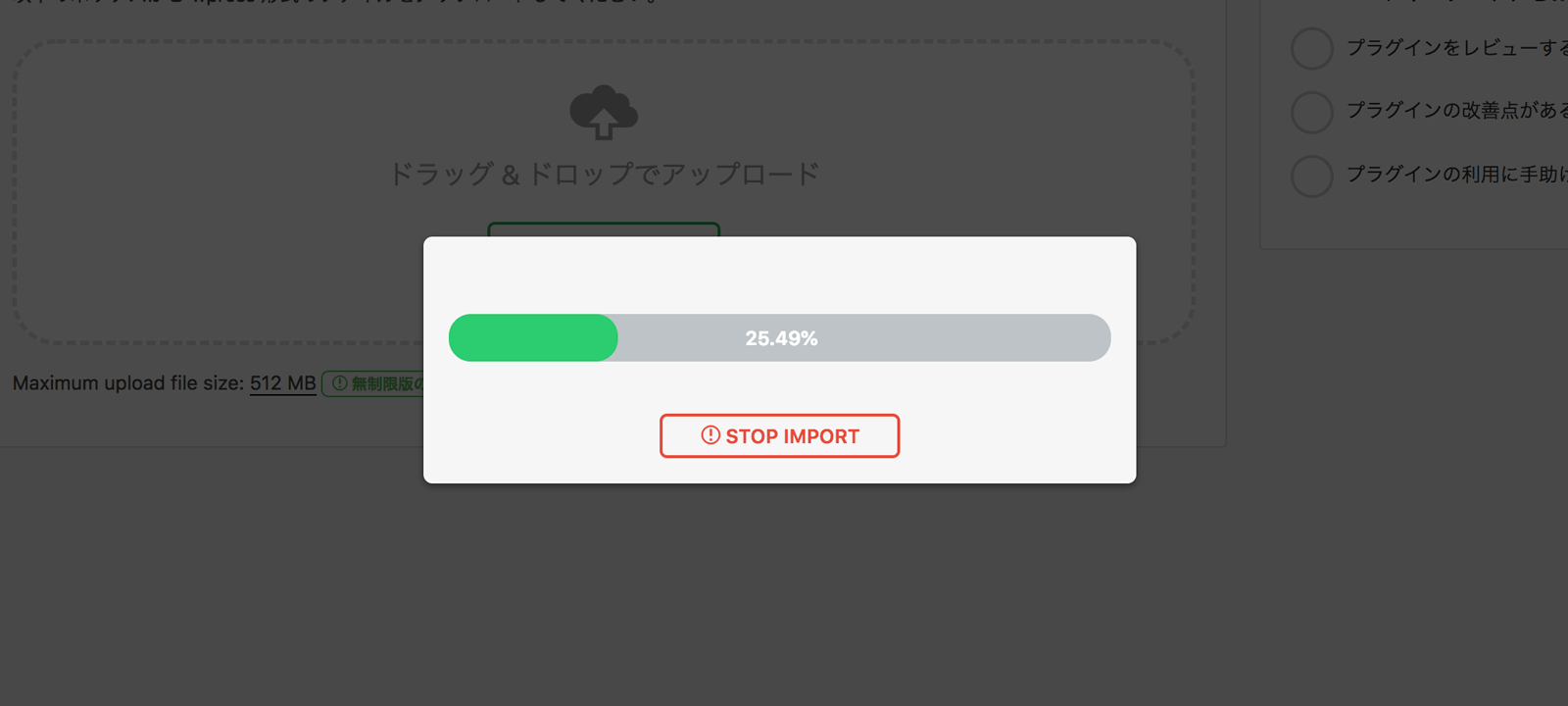
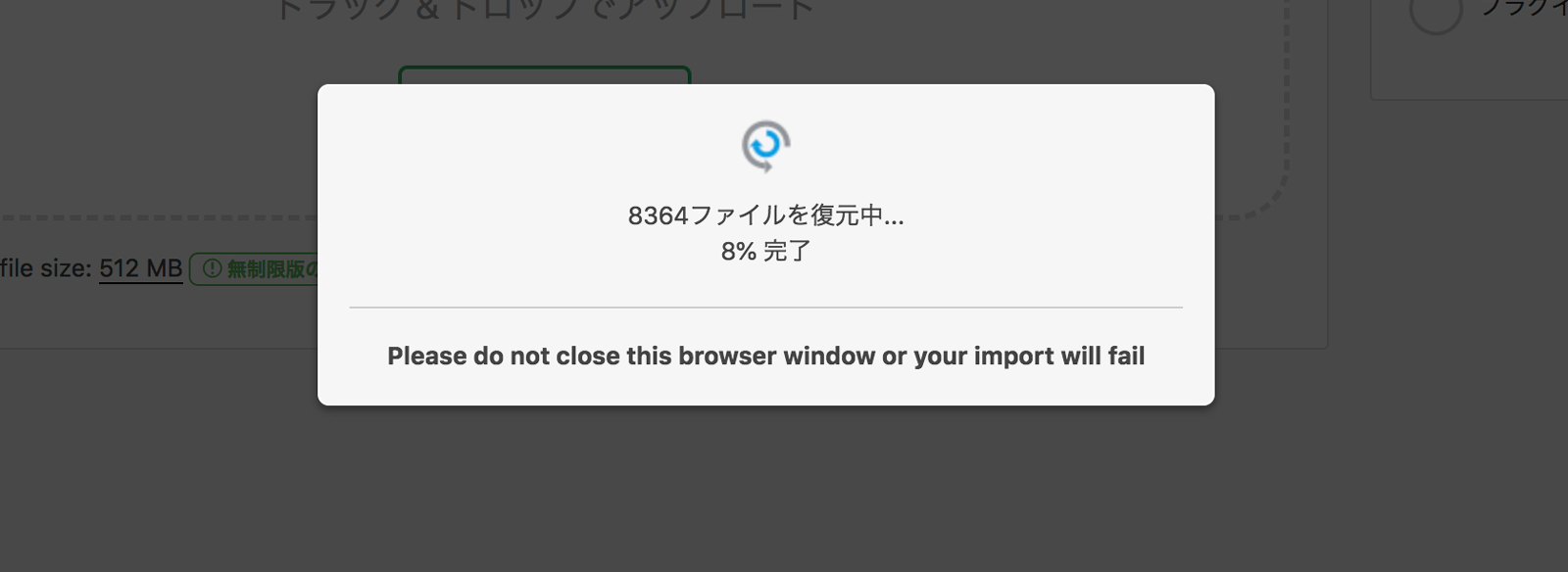
インポートには少し時間がかかるので終わるまでまちます。

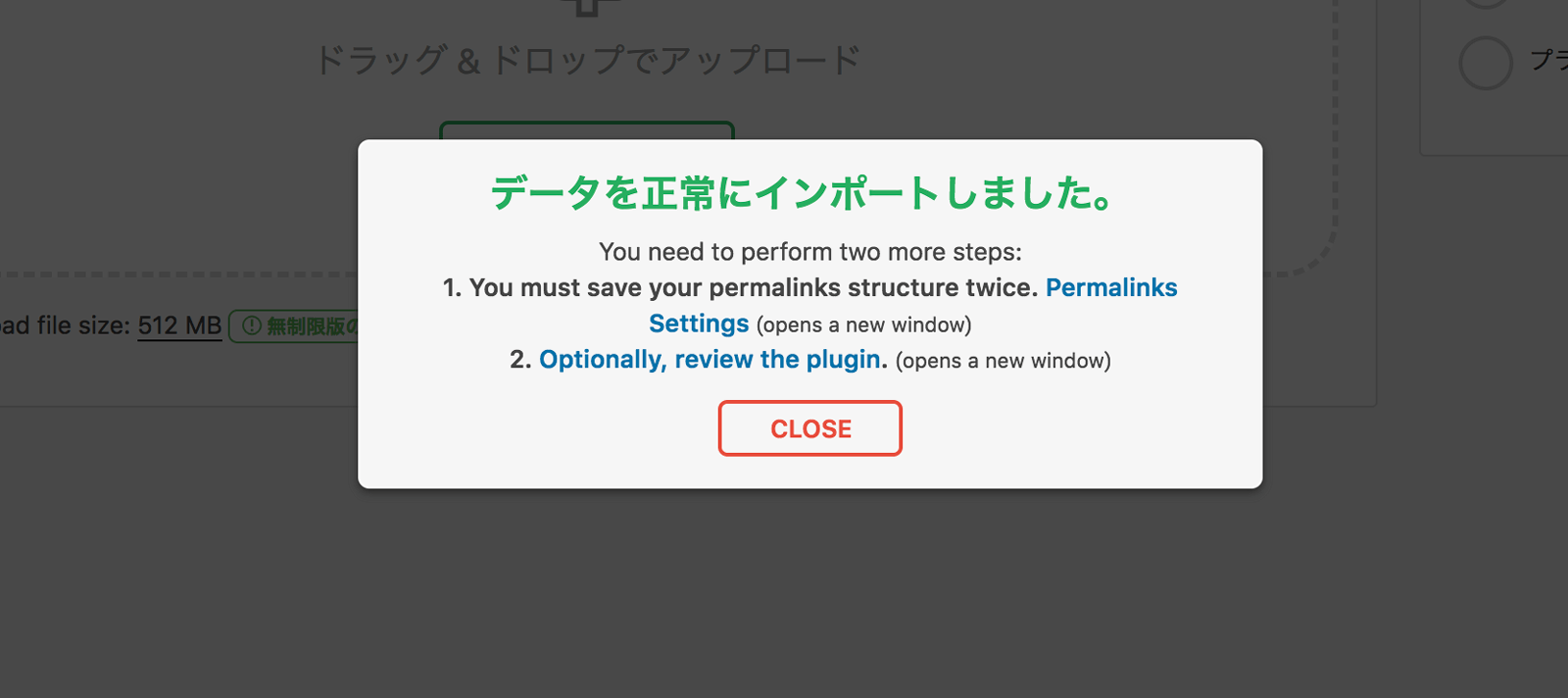
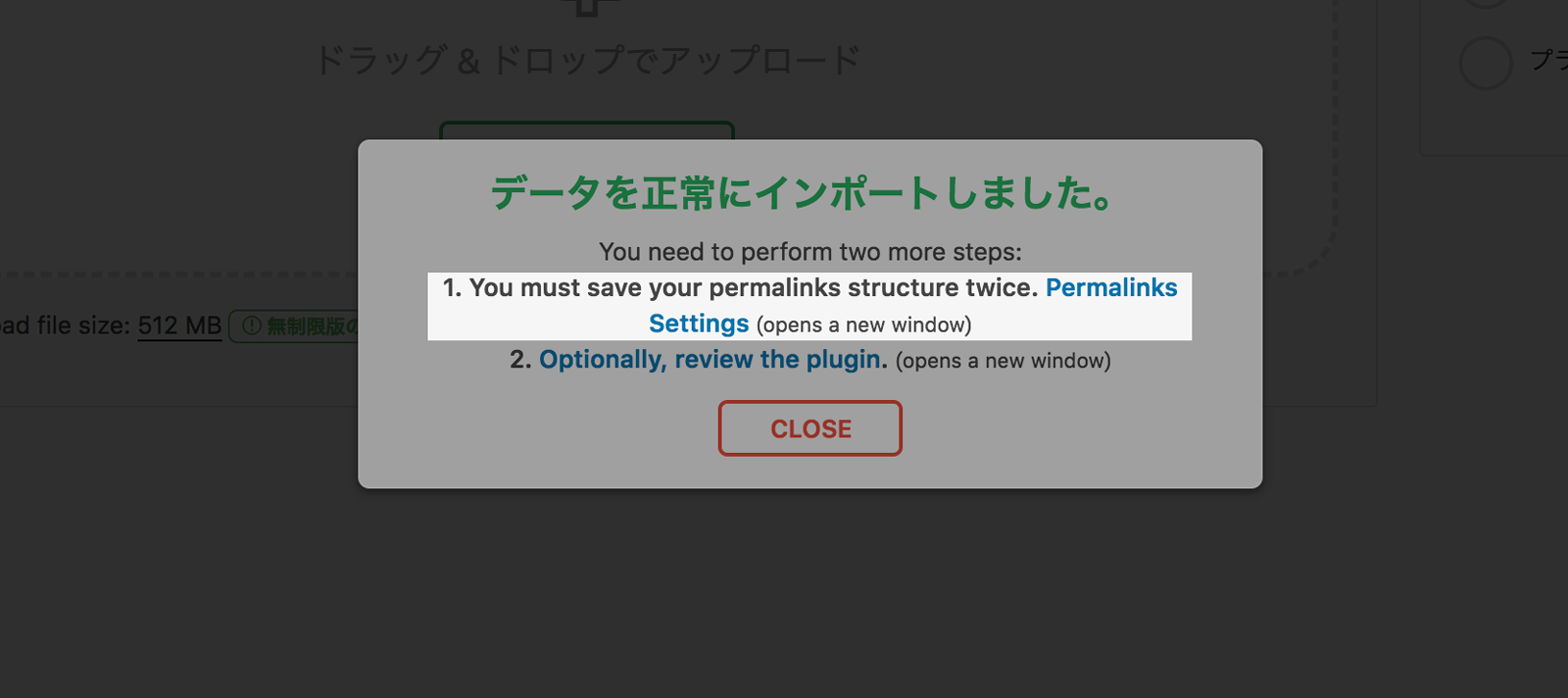
インポートが完了するとメッセージが表示されます。
パーマリンク設定を更新

インポート完了メッセージに書かれている「Permalinks Settings」のリンクをクリックして、パーマリンク設定画面を開きます。
このとき、ログイン画面が表示されるので本番サイトのユーザー名・パスワードを入力します。

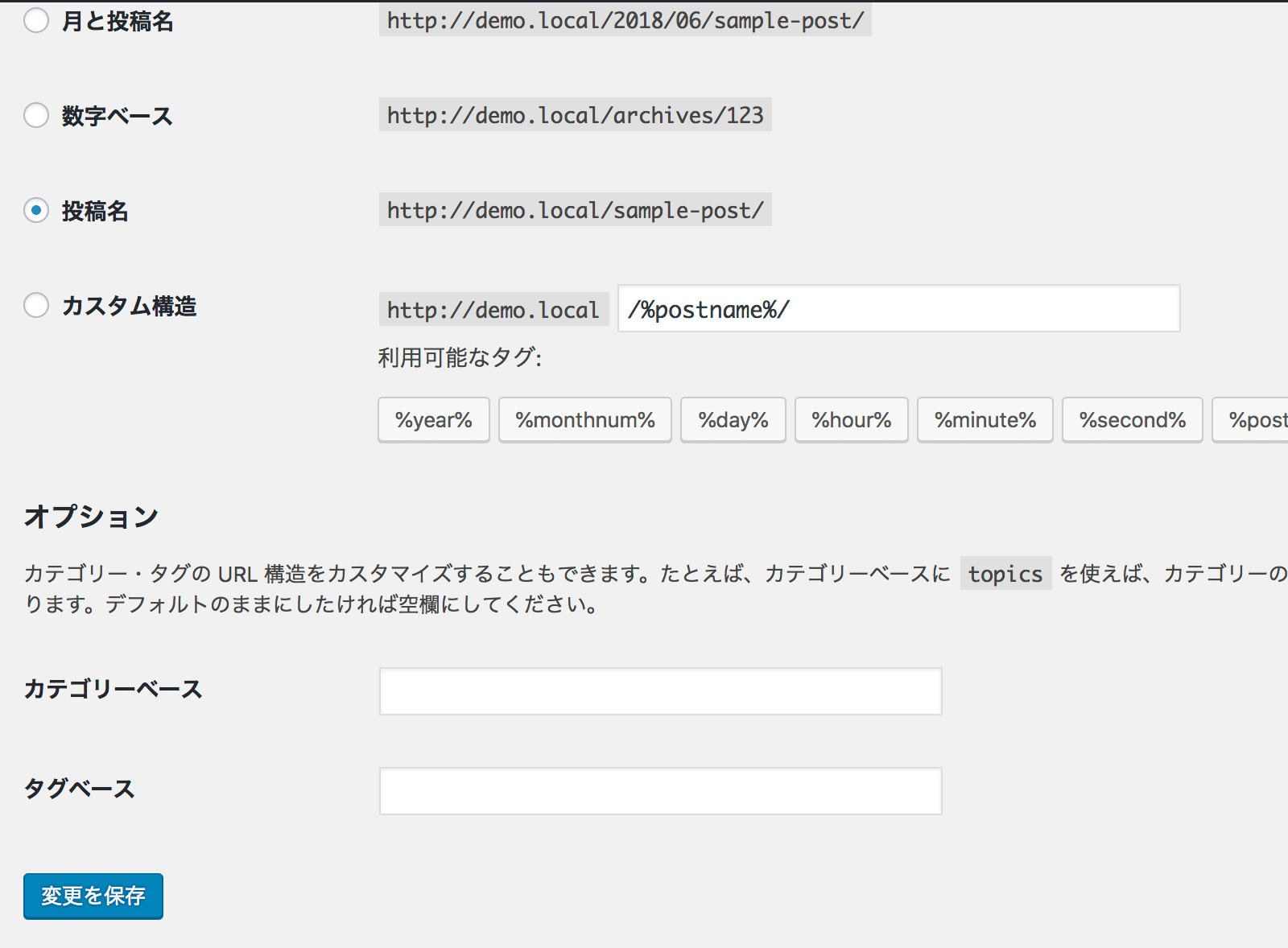
パーマリンク設定が正しく設定できていることを確認して、「変更を保存」ボタンを押します。
特に変更点が無くても「変更を保存」ボタンを押して下さい!
ローカル環境にサイトコピー完了

ローカル環境が表示できたら作業完了です!
これで、本番サイトのデータを使ってテーマカスタマイズの確認などをすることができます!
エクスポートファイルのサイズがインポート可能なサイズ上限を超える場合
「All-in-One WP Migration」は無料版だとインポートできるファイルサイズに上限があります。(サーバーのPHP設定などでも変化します。)

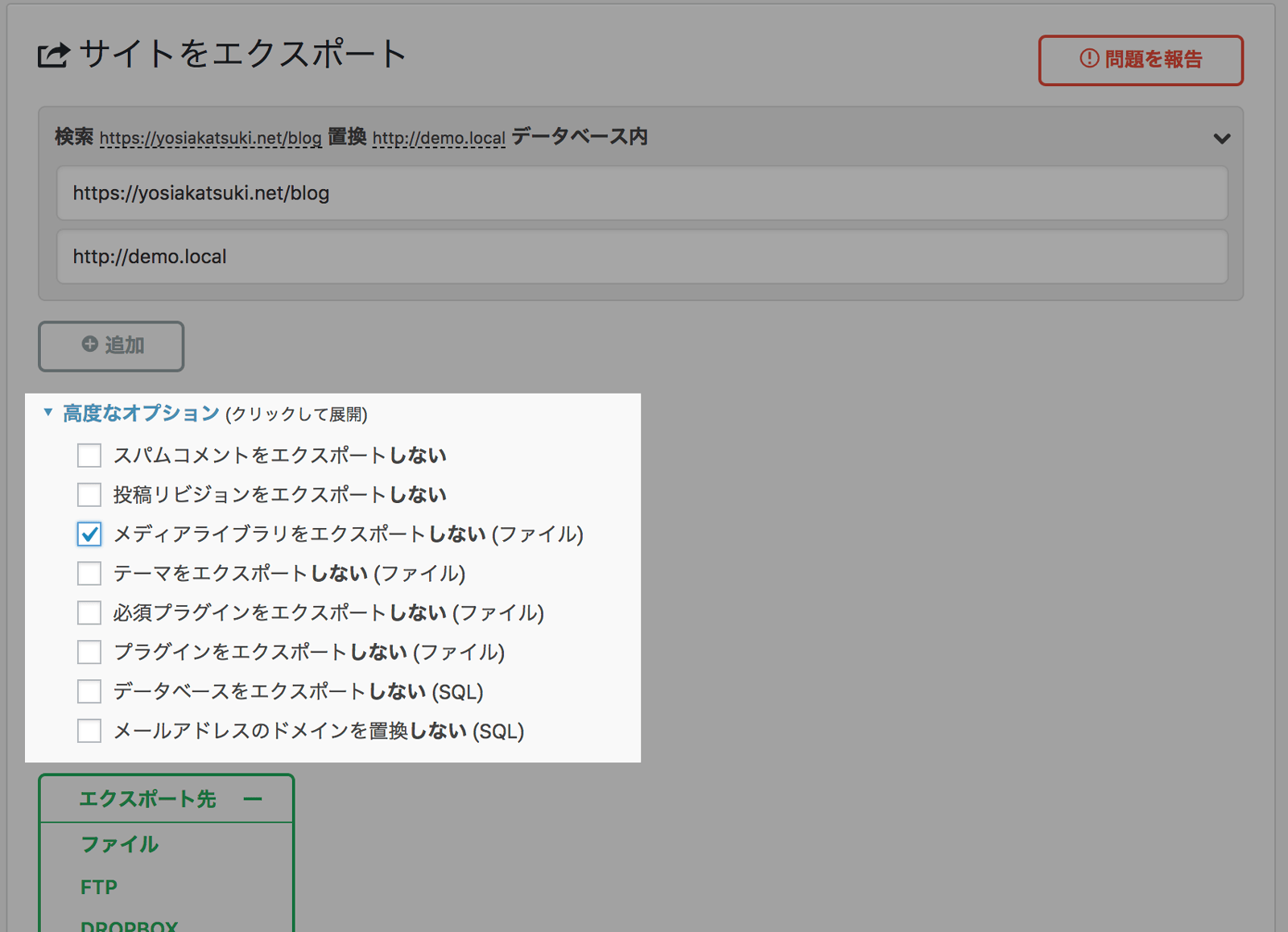
そういう場合は、エクスポートの高度なオプションで「メディアライブラリをエクスポートしない (ファイル)」にチェックを入れて下さい。
すると、画像ファイルがエクスポートされなくなるため、エクスポートするファイルの容量を節約できます。
エクスポートしなかった画像については別途FTPで[wp-content]→[uploads]フォルダをダウンロードしてローカル環境の[wp-content]フォルダに保存します。
まとめ
ローカル環境を作った際に、本番サイトと同じ状態にする方法について紹介しました。
ちなみに、頻繁にローカル環境のデータを最新にする場合はVCCWというツールを使ったほうが便利です。
ちょっと気になって少し「All-in-One WP Migration」を実験してみたところ、インポートの際にエクスポートしたファイルに含まれるファイル以外は削除されることは無いようでした。
なので、1回本番サイトの全データをエクスポート→インポート、2回目以降はテーマを除外してエクスポート→インポートすれば最新の記事データ・画像を使ってテーマのカスタマイズを進められるのではないかな?と思います。
いやぁ…ホント便利。
ではまた。