JavaScriptを機能ごとに別々のファイルに分割、モジュール化して開発を進めたい時に必要になってくるモジュールバンドラー
webpackはそのモジュールバンドラーの一種で、以前から単語は耳にしていたものの、開発環境の用意が億劫でなかなか手を出せませんでした…
今回、簡単なサンプルを作ってお勉強をしてみたので開発環境を含めてメモしておきます
「JavaScriptはjQueryとか検索しながらコピペでなんとか動くものを作れるくらいだけど、これからはイマドキなJSもいじれないとヤバイなぁ…」
…な方の参考になれば幸いです。
まずはwebpackだけの簡単なサンプルを作ってみる
まずはwebpackだけでモジュール化したJavaScriptを1つのjsファイルにしてみます
※npmパッケージのインストール等は出来る前提で話を進めます
プロジェクトの準備
まずはプロジェクトの準備をします。
今回はtry-webpackというフォルダ内でいろいろファイルを用意します。
最初の想定はこのような感じ▼
try-webpack
├ src
│└ js
│ ├ modules : モジュール化したjsファイルを入れるフォルダ
│ │ ├ xxxxxx.js
│ │ ├ yyyyyy.js
│ │ ...
│ └ app.js : モジュール化したjsファイルをロードしてなんかいろいろやるファイル
├ js
│└ bundle.js : webpackでまとめられたjsファイル。このファイルをhtmlから読み込む
└ index.html
プロジェクトの初期設定をします
$ npm init -y
package.jsonが出来上がればOKです
webpackのインストール
続いてwebpackをインストールします
$ npm install --save-dev webpack
package.jsonのscriptにwebpackのビルドコマンドを書く
webpackのビルドを実行するためにpackage.jsonのscriptにwebpackのビルドコマンドを書いておきます
…
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack" //←追加
}
…
npm init -yのコマンド実行時に作られたpackage.jsonにはなにやらいろいろと書かれていると思いますが、ひとまずscriptsに"build": "webpack"を追加します。
今回は元々あったtestコマンドの次の行に足しました
これでnpm run buildでビルドを実行出来るようになります
jsファイルの準備
まずは簡単なアラートを表示するJavaScriptを書いてみます
app.jsファイルから読み込むモジュールファイルhello-world.jsを作ります
保存場所はsrc/js/modules/hello-world.js
// src/js/modules/hello-world.js
export function hello_world(message) {
alert(message);
}
続いてhello-world.jsに書かれた処理を使うapp.jsを作成します
保存場所はsrc/js/app.js
// src/js/app.js
import {hello_world} from "./modules/hello-world";
hello_world('hello world');
webpack.config.js の準備
Webpackの設定ファイルとなるwebpack.config.jsを作成します
こちらはのプロジェクトフォルダ直下に作成します
module.exports = {
entry: "./src/js/app.js",
output: {
filename: "js/bundle.js"
}
}
entryにメインの処理が書かれたファイルのパスを指定します
outputにバンドルされたファイルの出力先パスを指定します
webpackのビルド実行
webpack.config.jsの用意ができたらwebpackのビルドを実行してみます
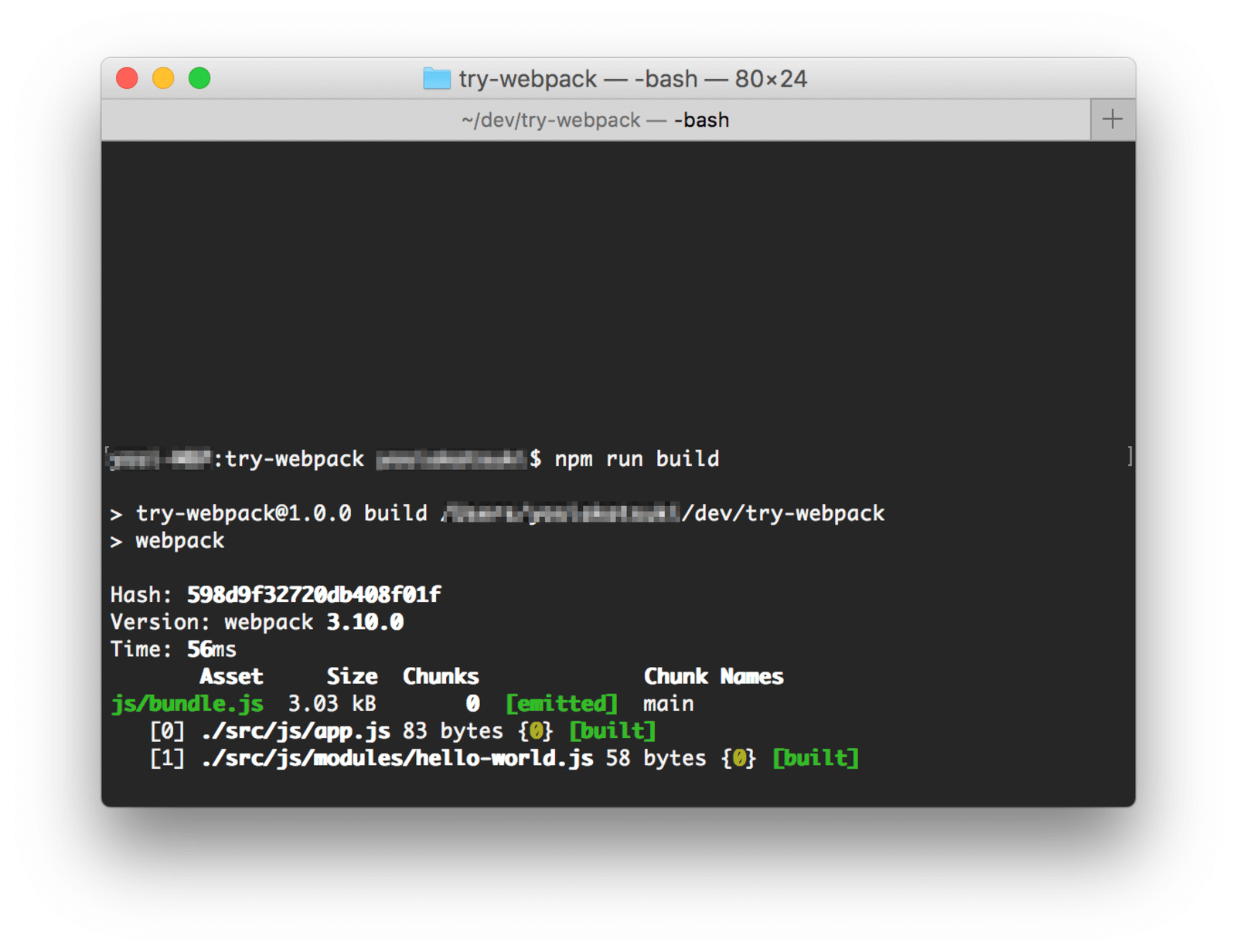
$ npm run build

無事bundle.jsファイルが出来上がりました
適当なhtmlファイルを用意して試してみる
動作確認の為に適当なHTMLファイルを用意します
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="./js/bundle.js"></script>
</body>
</html>
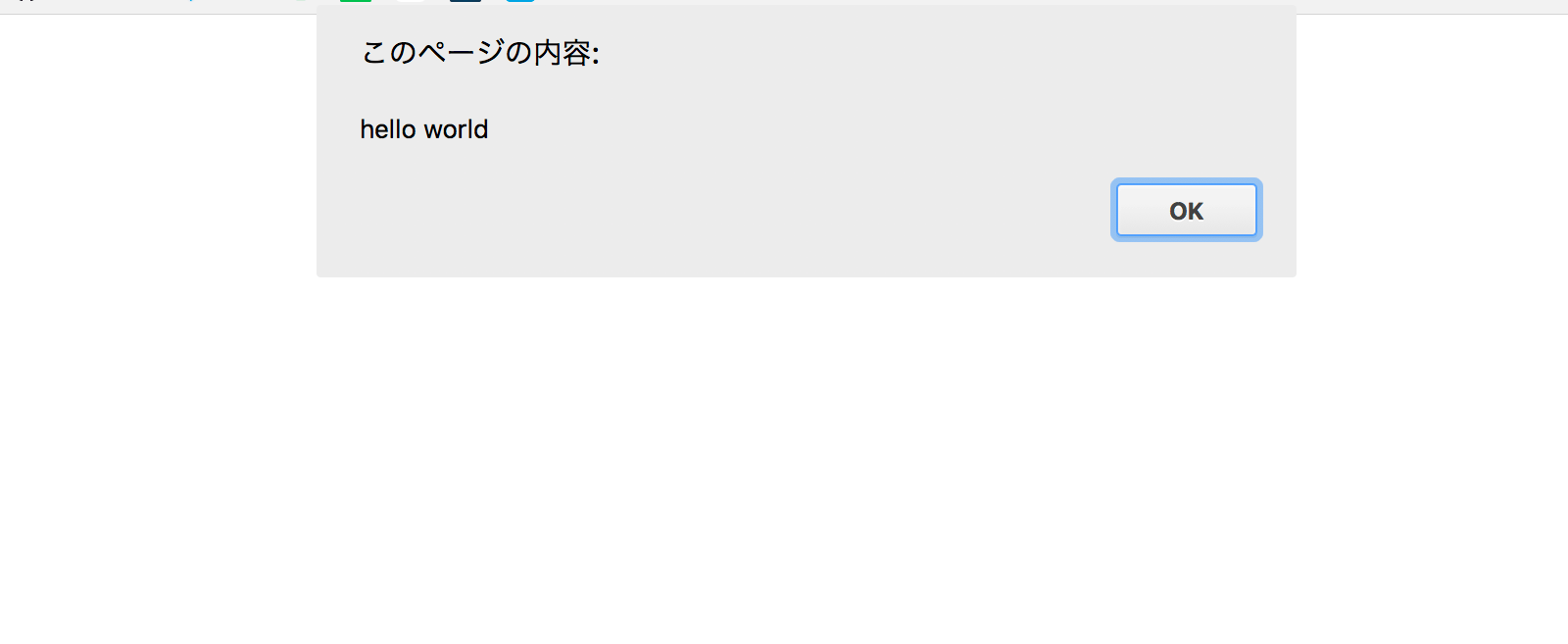
あとは作ったhtmlをブラウザで表示してみます。

無事アラートが表示されました!
ひとまずこれでwebpackを使う環境が出来ました
Gulpでwebpackを使えるようにする
ここからが僕のやりたかったことのメイン部分になります
普段からSassのコンパイルなどでgulpにお世話になっているので、できればwebpackもgulpで使えるようにしたい!
ということで、gulpのタスクの中でwebpackのビルドを実行できるようにしていきます
gulpに必要なパッケージをインストール
まずは必要なパッケージを追加します
$ npm install --save-dev gulp webpack-stream
gulpfile.jsの準備
gulpfile.jsを作成し、webpackのビルドを実行するタスクを記述していきます
var gulp = require('gulp');
var webpackStream = require('webpack-stream');
var webpack = require('webpack');
const webpackConfig = require('./webpack.config');
//gulp webpackで実行
gulp.task('webpack', function() {
return webpackStream(webpackConfig, webpack)
.pipe(gulp.dest('./'));
});
gulpタスクの実行
ここまで準備できたらgulpタスクを実行してみます
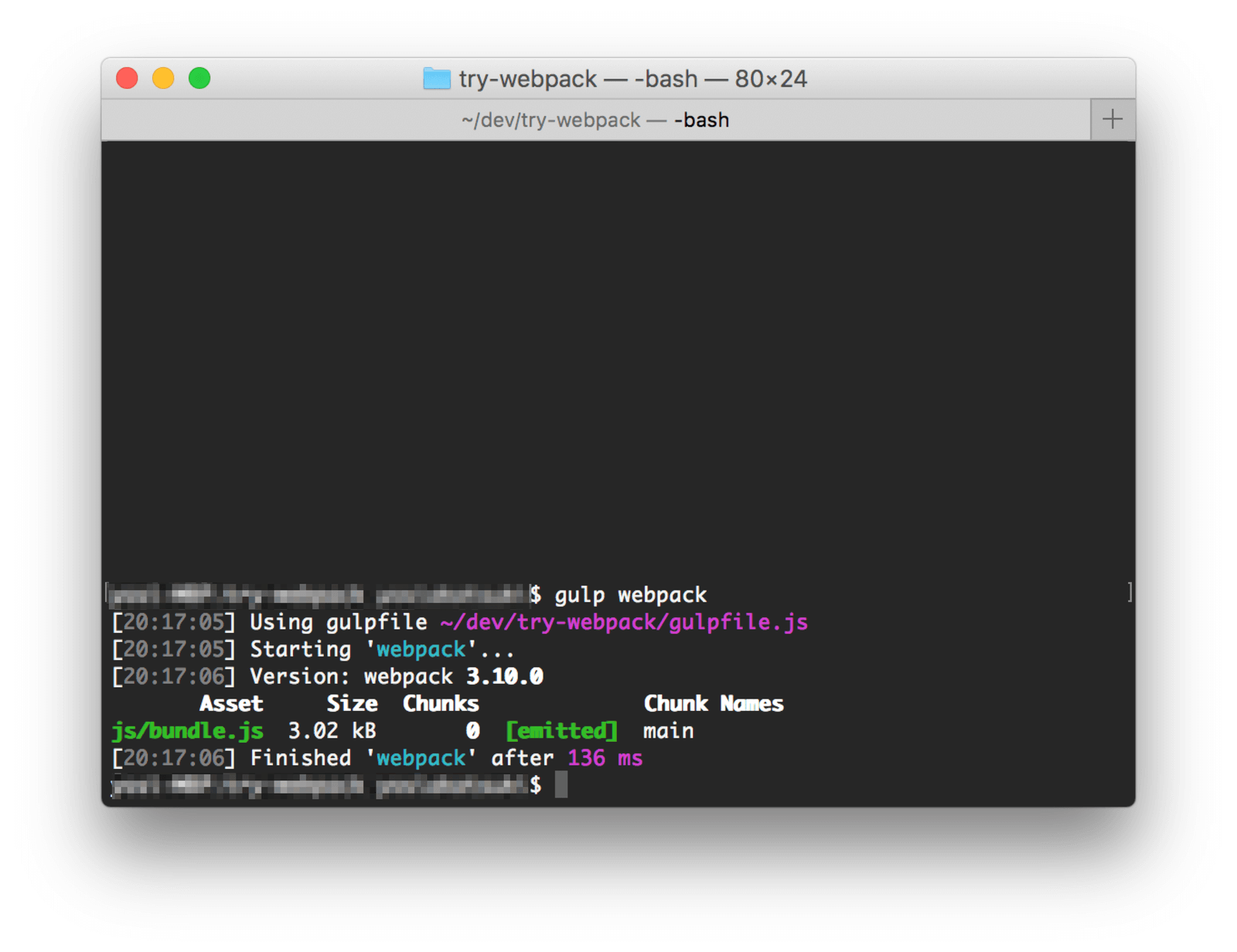
$ gulp webpack
※bash: gulp: command not foundとなる場合は$ export PATH=$PATH:./node_modules/.binでパスを通してください

タスクが実行されてbundle.jsファイルが作成されました!
jsファイルの変更を監視して自動でビルドを実行する
ファイルを変更するたびに毎回ビルドコマンドを叩くのは面倒なので、jsファイルの変更を監視して自動でwebpackのビルドが実行されるようにしてみます
gulpfile.jsに以下のタスクを追加します▼
//変更監視
gulp.task('watch', function(){
gulp.watch('./src/js/**/*.js', ['webpack']);
});
タスクの実行を実行します▼
$ gulp watch

監視状態になりました
この状態で試しにapp.jsの一部を変更してみます
import {hello_world} from "./modules/hello-world";
// hello_world('hello world'); を変更▼
hello_world('hello world !!');
変更したファイルを保存すると同時にwebpackタスクが実行され、ビルドが実行されます
バンドルするファイルが多くなるとビルドに時間がかかるはずなので、あまり多くのファイルをimportする場合は監視はしないほうがいいかと思います
ここまででひとまずgulp + webpackの基本的な環境が出来ました!
Babelを追加してES2015でJavaScriptをかけるようにする
さらに、ES2015でJavaScriptを書いていけるようにJavaScriptトランスパイラのBabelを追加していきます
パッケージの追加
まずは必要なBabelのパッケージを追加します
$ npm install --save-dev babel-core babel-loader babel-preset-es2015
webpack.config.jsを編集
追加したBabelを使うようにwebpack.config.jsを編集します
module.exports = {
entry: "./src/js/app.js",
output: {
filename: "js/bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
['es2015', {'modules': false}]
]
}
}
]
}
]
}
}
module:を追加しました
実際にES2015で書いてみる
Babelの設定は準備できたので、実際にES2015でJavaScriptを書いてみます
// src/js/modules/hello-world.js
class Message {
constructor(message) {
this._message = message;
}
hello_world() {
alert(this._message);
}
}
export default Message;
// src/js/app.js
import Message from "./modules/hello-world";
var hello = new Message('hello world?');
hello.hello_world();

ビルドを実行して、期待していたメッセージがブラウザで表示されればOKです!
まとめ
JavaScriptの知識はまだまだ浅い僕なので、書きながら覚えるための環境準備というところまでやってみました
お勉強の為に作ったファイル群はこちら▼
Sassなどでは役割ごとにファイルを分けてimportするような作り方をしてますし、最近ではHTMLもpugを使って機能ごとにパーツ化しながら作るようになりました
それなのに「まだJavaScriptは1つのファイルに長々と書いていくの?」的な感じだったので、今後はファイルを分割して開発・メンテしやすい形で進められればと思います。
ではまた。