エックスサーバー![]() ではドメイン認証型SSL証明書「Let's Encrypt」を無料・無制限に設定できるようになっており、追加費用無しで常時SSL化されたサイト運営が可能になりました。
ではドメイン認証型SSL証明書「Let's Encrypt」を無料・無制限に設定できるようになっており、追加費用無しで常時SSL化されたサイト運営が可能になりました。
今回はエックスサーバーで運用しているサイトのドメインに独自SSLを追加する方法を紹介します。
エックスサーバーで常時SSLサイトを無料で運営
僕が当ブログを常時SSL化した時はまだエックスサーバーに無料独自SSL証明書の機能なんてなかった…よっひー(@yosiakatsuki)です。
エックスサーバーではサーバーパネルから簡単に無料の独自SSLを追加設定できる機能があり、これにより簡単に常時SSL対応したサイトの運営が可能になりました。(お財布的にも簡単に)
今回はその独自SSLの追加設定の手順をまとめました!
エックスサーバーのサーバーパネルからSSLの設定を開始

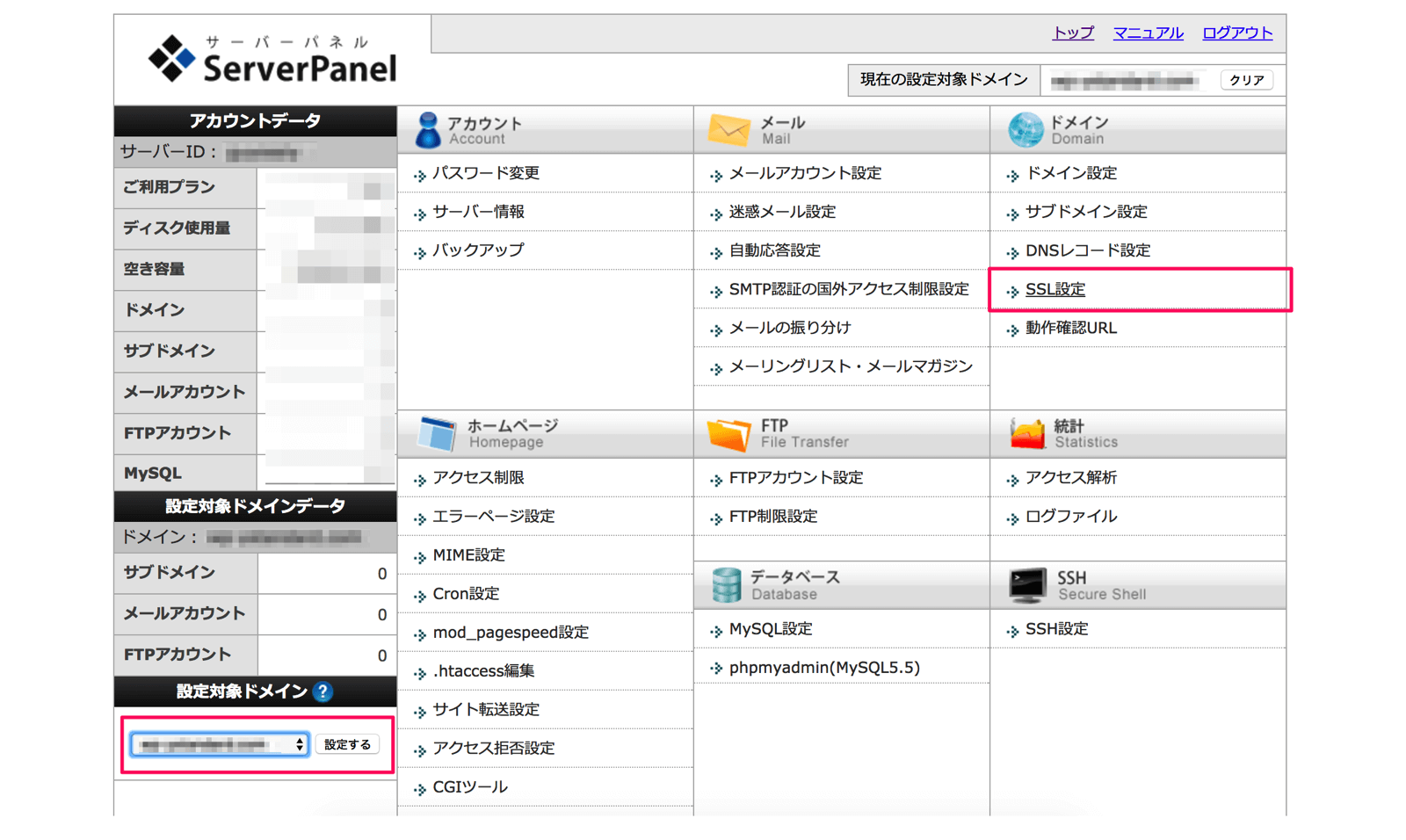
まずはエックスサーバーのサーバーパネルにログインし、左下の「設定対象ドメイン」がSSLを追加したいドメインか確認します。
SSL設定したいドメインではない場合、リストからドメインを変更し「設定する」ボタンを押します
ドメインが選択できたら「SSL設定」を選択し、SSLの追加設定を進めます。

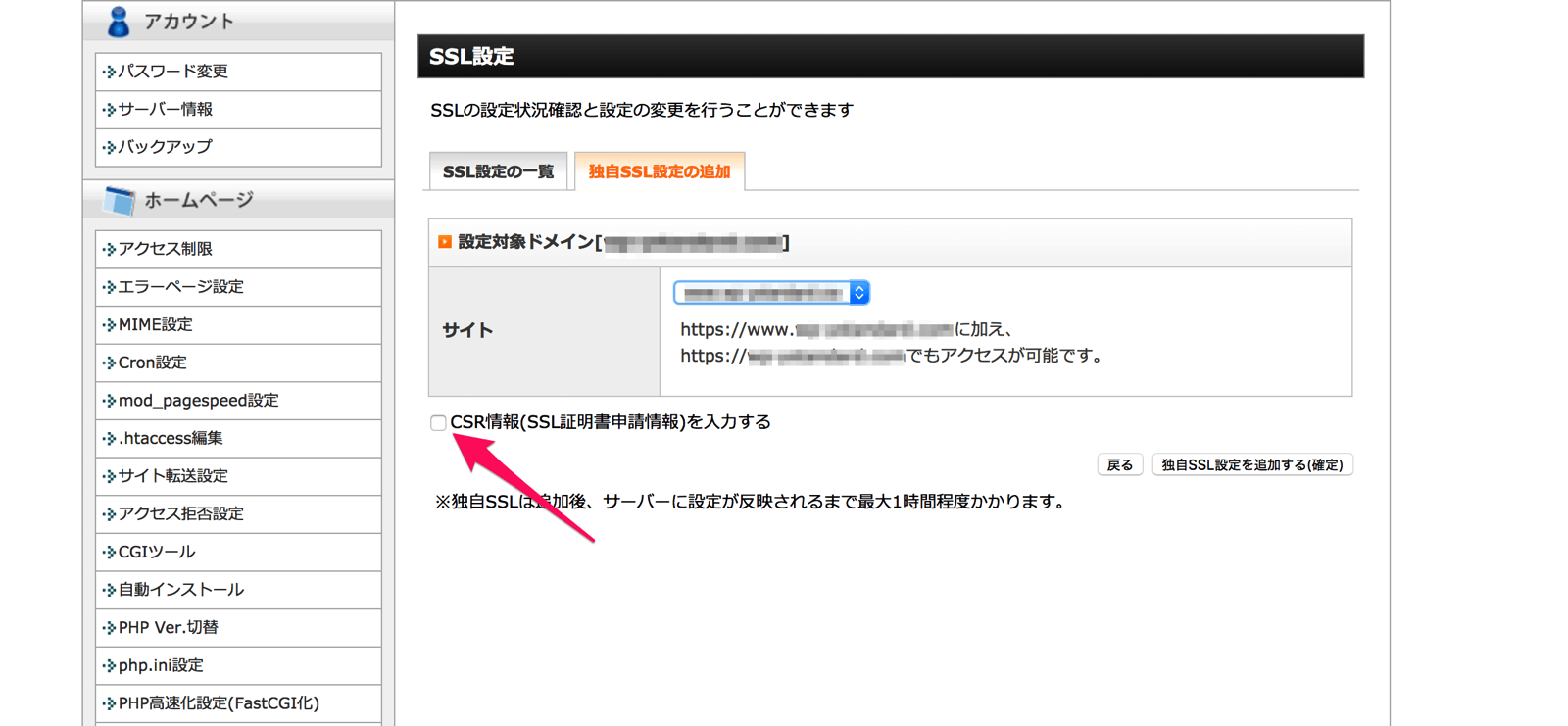
SSL設定ページの「独自SSL設定の追加」タブを選択し、「サイト」の項目にSSL設定したいドメインが表示されていることを確認します。
左下の「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れCSR情報を入力します。
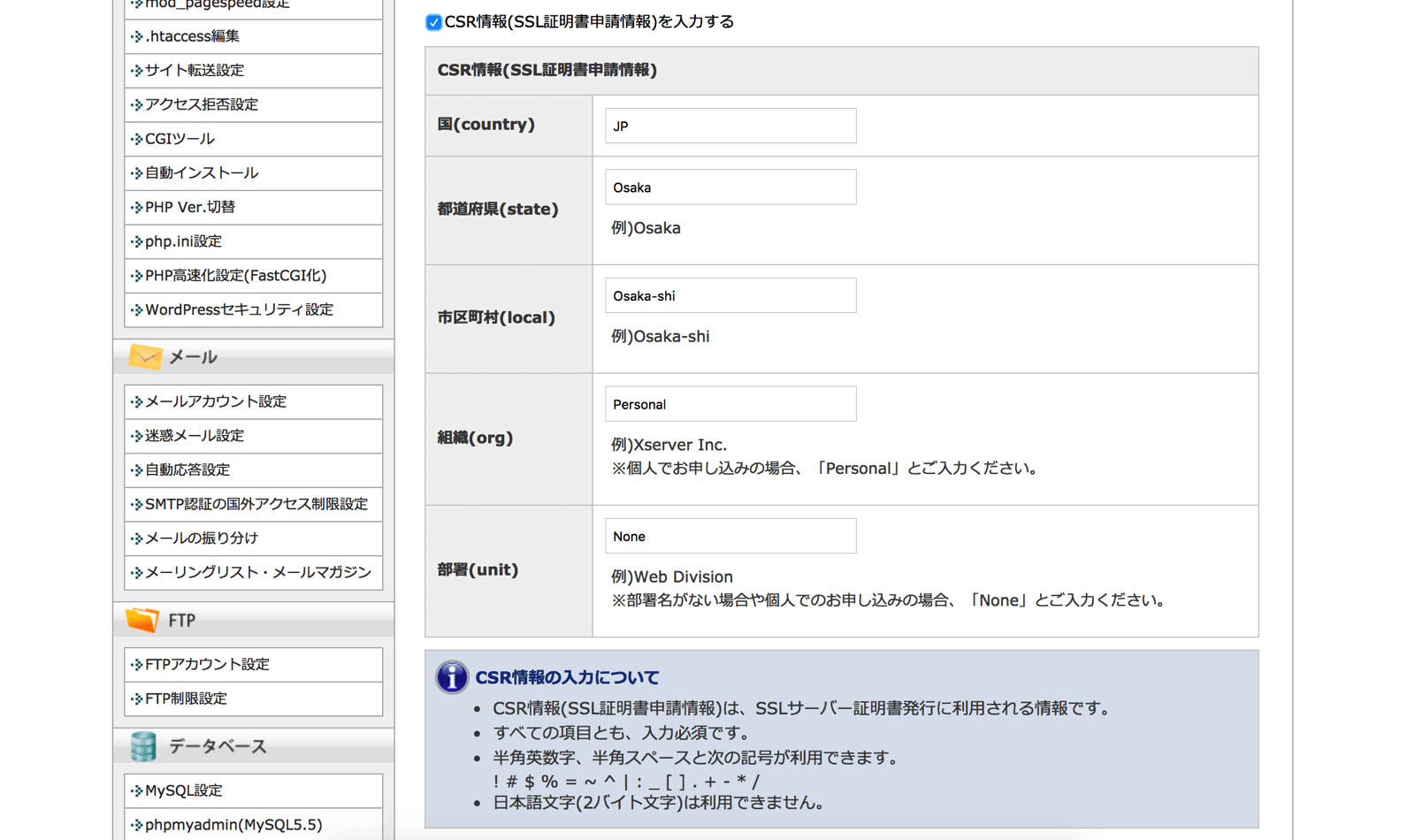
CSR情報の入力

「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れるとCSR情報入力エリアが表示されるので、例を参考に入力していきます
入力が完了したら「独自SSL設定を追加する(確定)」を押します。
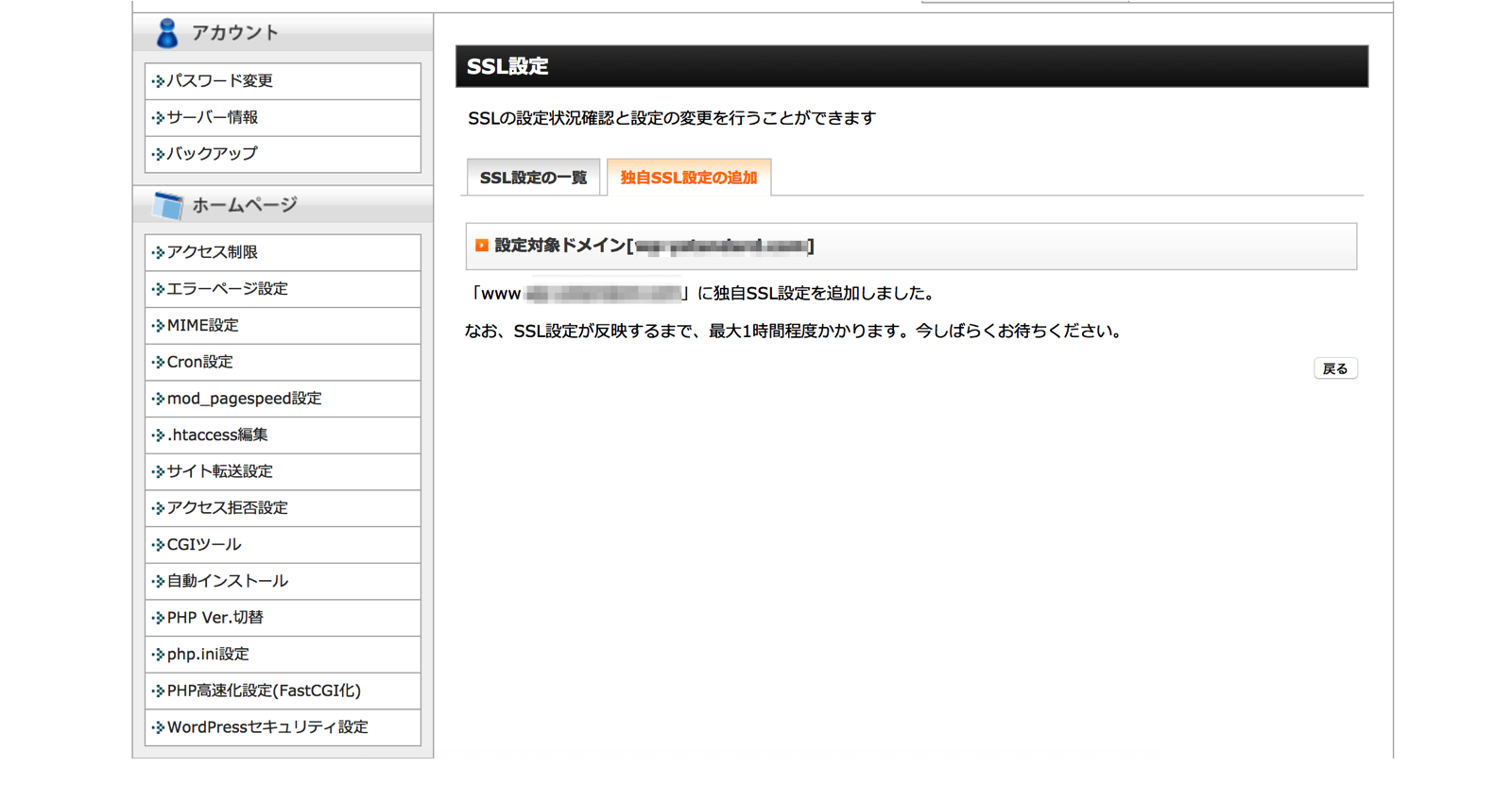
SSL設定完了

簡単にSSLの設定が完了しました!
SSLの設定反映までは1時間程度かかることもあるようですが、僕はあっという間にSSLが有効になり、httpsでサイトを表示できるようになりました!

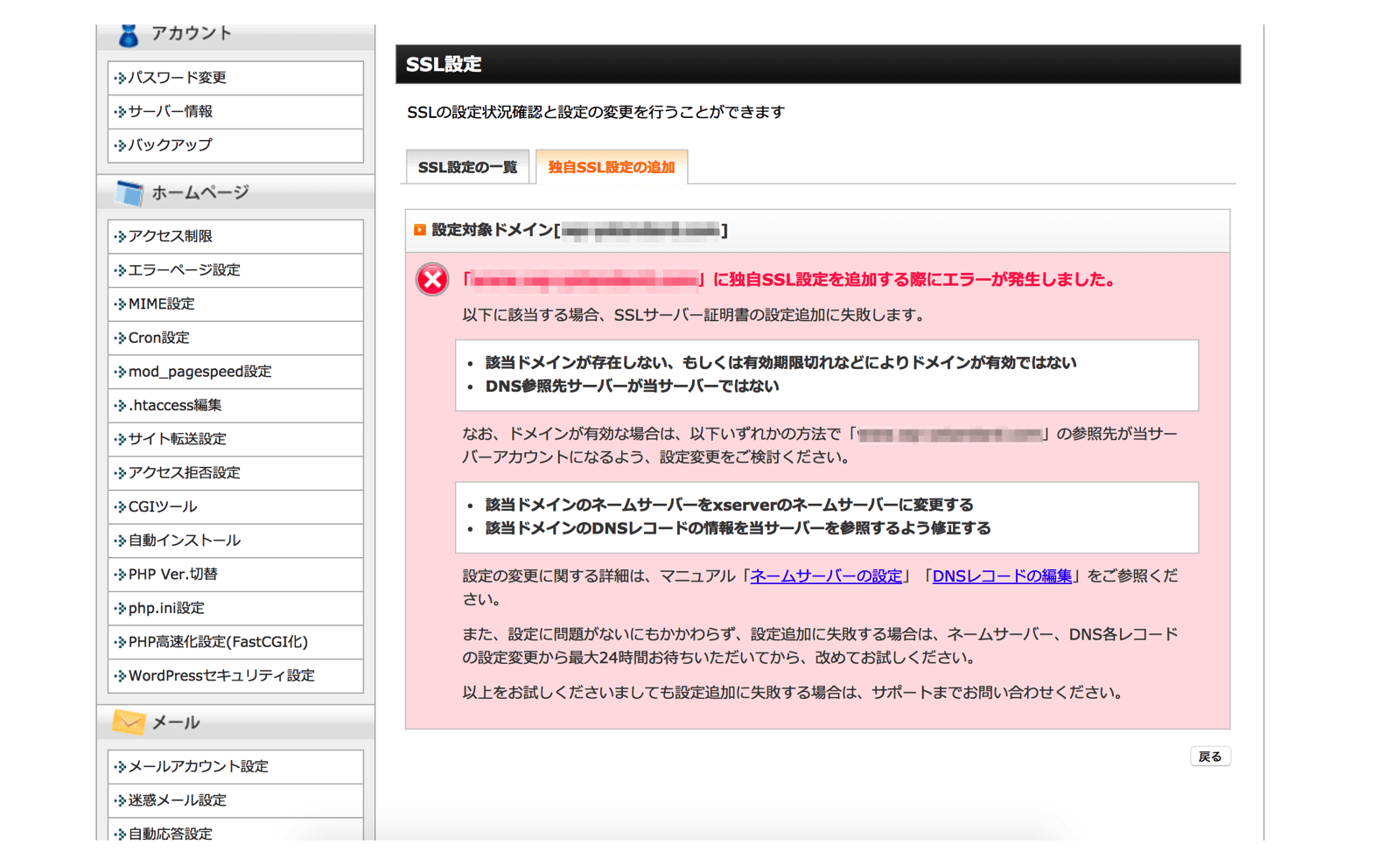
もし、独自SSLの追加でエラーが出るようであれば、ドメインのネームサーバーがエックスサーバーのものか…など設定を見直してみてください。
お名前.comで取得したドメインの設定変更であれば下記を参考にしてみてください
まとめ
これから新規でサイト開設するのであれば先に設定を追加してしまったほうが後々楽かもしれないですね。
既に運営中のブログをSSL対応する場合、http→httpsへの以降の際にやったことをまとめた記事があるので参考にしてみてください。
ではまた。