これまでWordPressテーマ・プラグインの開発環境にはLocal(旧Local by Flywheel)を使っていましたが、そろそろwp-envで環境作りたいなと言うことで、僕の作っているyStandardシリーズの開発環境を整理しながら環境構築についていろいろ試してみたいと思います。
目次
ドキュメント・準備
公式ドキュメントはこちら▼

Node.jsやらDockerの準備は事前に準備できている状態で始めることとします。
とりあえずWordPressサイトを立ち上げる
まずは難しいことは考えず、シンプルにWordPressサイトを立ち上げてみます。
wp-envのインストール
$ npm i -D @wordpress/env.wp-env.jsonを作る
シンプルにWordPressサイトを立ち上げるだけであれば必ずしも作る必要はないですが、後々使うことになるので.wp-env.jsonは作っておきます。
プロジェクトのルートフォルダに.wp-env.jsonを作成し、下記を記述。
{
"core": null
}細かなパラメーターは後々設定していきます。
WordPressサイト立ち上げ
下記コマンドでWordPressサイトを立ち上げます。
$ wp-env start下記が表示されたら起動完了
WordPress development site started at http://localhost:8888/
WordPress test site started at http://localhost:8889/
MySQL is listening on port 53755
MySQL for automated testing is listening on port 53754
http://localhost:8888/で起動したWordPressサイトを確認できます。

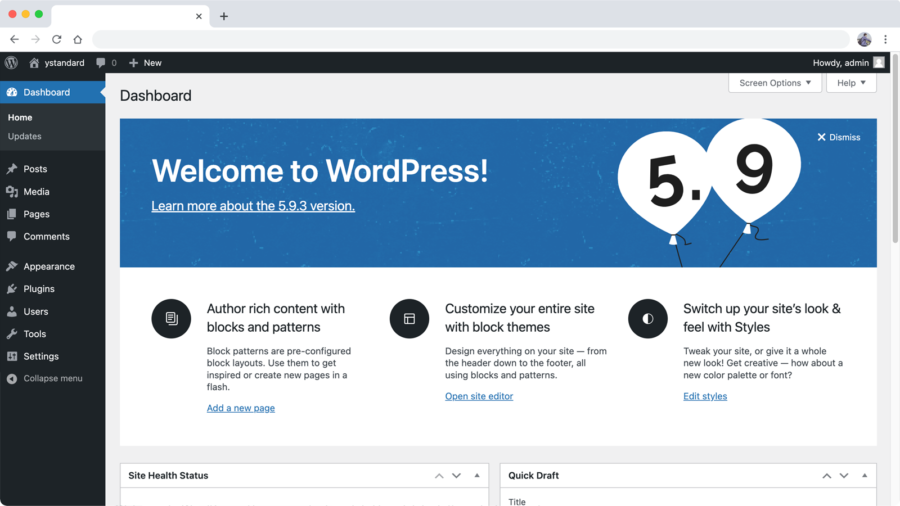
ダッシュボードも見てみます。
ログインユーザー・パスワードは admin / password

英語ですね!日本語化したい!
一旦立ち上げたローカル環境を落とします。
$ wp-env stop日本語版WordPressを利用する
日本語版のWordPressを使いたいので.wp-env.jsonを下記のように書き換え。
{
"core": "https://ja.wordpress.org/latest-ja.zip"
}その他、バージョン指定したい場合はこちらのページからzipファイルのダウンロードURLを取得できます。

.wp-env.jsonを書き換えたので--updateをつけて起動します。
$ wp-env start --update
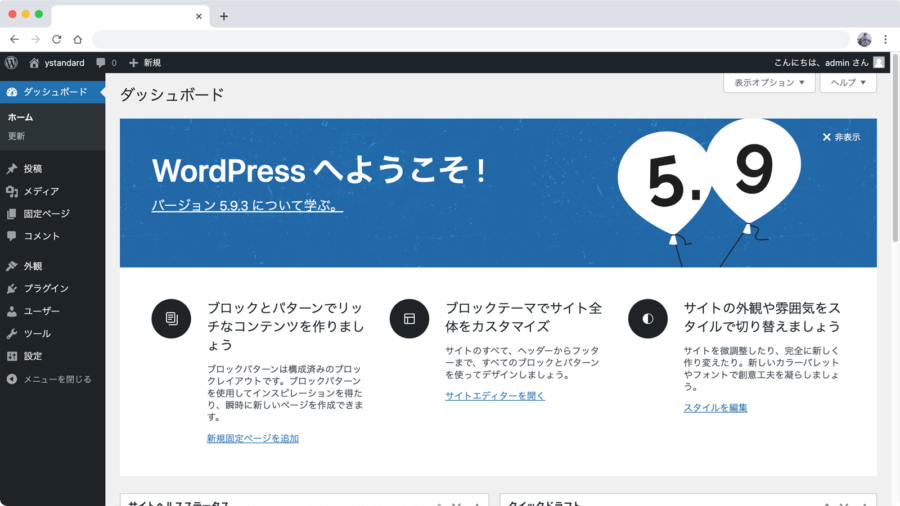
日本語版WordPressでローカル環境を立ち上げられました!
開発中テーマを有効化した状態で立ち上げる
プロジェクトを有効化するテーマとしてローカル環境を立ち上げます。
.wp-env.jsonにthemesを追加。プロジェクトルートを指定します。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"themes": [ "." ]
}
テーマが有効化されない…(インストールはされているみたい…)
ドキュメント内では「現行ディレクトリーのプラグインをインストールし有効化」みたいな書き方がされているのでテーマも同様に有効化されるかと思ったらそういうわけではなさそうですね…?
ひとまず管理画面からテーマを有効化すれば次回立ち上げ時からもテーマが有効化された状態で立ち上がります。

ただ、これだと設定変えたりとかでwp-env start --updateすると毎度有効化しなければならないもの面倒なので、wp-cliで有効化してあげます。
wp-env run cliでコマンドを実行でき、wp-cliが使えるようになっているので、package.jsonに追記します。
{
...
"scripts": {
...
"activate:theme": "wp-env run cli 'wp theme activate ystandard'",
"start:update": "wp-env start --update && npm run activate:theme",
}
}んー…一度環境を作りきってしまえばあまり必要ないかもしれませんが、ひとまずこれでやりたいことはできるようになりました。
続いて、有効化するプラグインなども設定していきます。
今回はここまで。
続きはこちら▼