「WooCommerce Stripe ゲートウェイ(WooCommerce Stripe Payment Gateway)」プラグインを使ってWooCommerceでクレジット決済を追加している場合に、決済画面にJCBカードのアイコンを表示するカスタマイズ方法です。
Stripe決済画面にJCBカードのアイコンを追加する
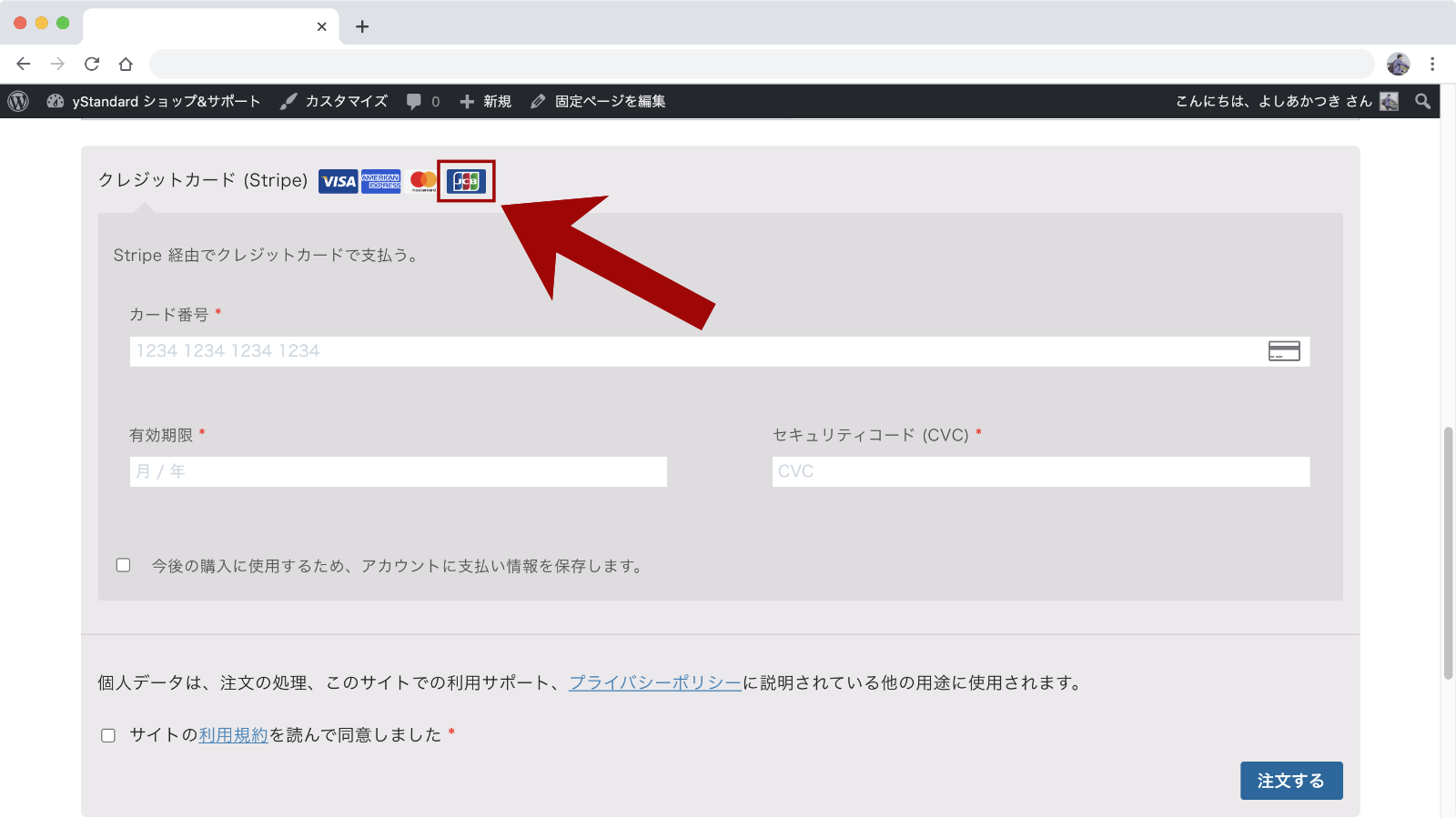
完成形はこちら▼

Stripeの決済方法はデフォルトでVISA、Mastercard、アメリカンエキスプレスですが、申請をすればJCBカードでの決済にも対応できます。
申請も通ってJCBカードカードが使えるようになっても、決済画面のアイコン表記は増えません…
そこで、JCBカードのアイコン表示ができるようにカスタマイズをしていきます。
JCBカードのアイコンを表示させるコード
サンプルコードは下記になります▼
function my_woocommerce_gateway_icon( $icons_str ) {
if ( 'USD' !== get_woocommerce_currency() ) {
$icons_str .= '<img src="' . WC_STRIPE_PLUGIN_URL . '/assets/images/jcb.svg" class="stripe-jcb-icon stripe-icon" alt="JCB" />';
}
return $icons_str;
}
add_filter( 'woocommerce_gateway_icon', 'my_woocommerce_gateway_icon' );テーマ(子テーマ)のfunctions.phpや自作プラグインなどに記述します。
アイコンのHTMLについてはWooCommerce Stripe Payment Gatewayプラグイン内で配列で持っていますが、フックの引数として渡されるわけではないので、直接プラグインから文字列をコピペしました。
'USD' === get_woocommerce_currency()の時にJCBアイコンが表示されるようになっていたので、二重に表示されないように念の為チェックをかけています。
※この記事は WooCommerce Stripe Payment Gateway バージョン 4.5.3 時点での内容となります。
