GitHubのGraphQL API v4をGoogle App Scriptで叩いてissueの一覧を取得してみました。
最終的にはSlackからGitHubにissueを登録する仕組みを作りたいと考えていて、その準備として、まずは簡単にリポジトリのissue一覧を取得しながらAPIの使い方などを学んでみたメモです。
目次
GraphQL API v4を使ってみる
まずはAPIを使ってみるところからトライします。
GraphQL API v4のドキュメントはこちら▼

下記ページではブラウザからGraphQL APIを試しに使うことができます
https://developer.github.com/v4/explorer/
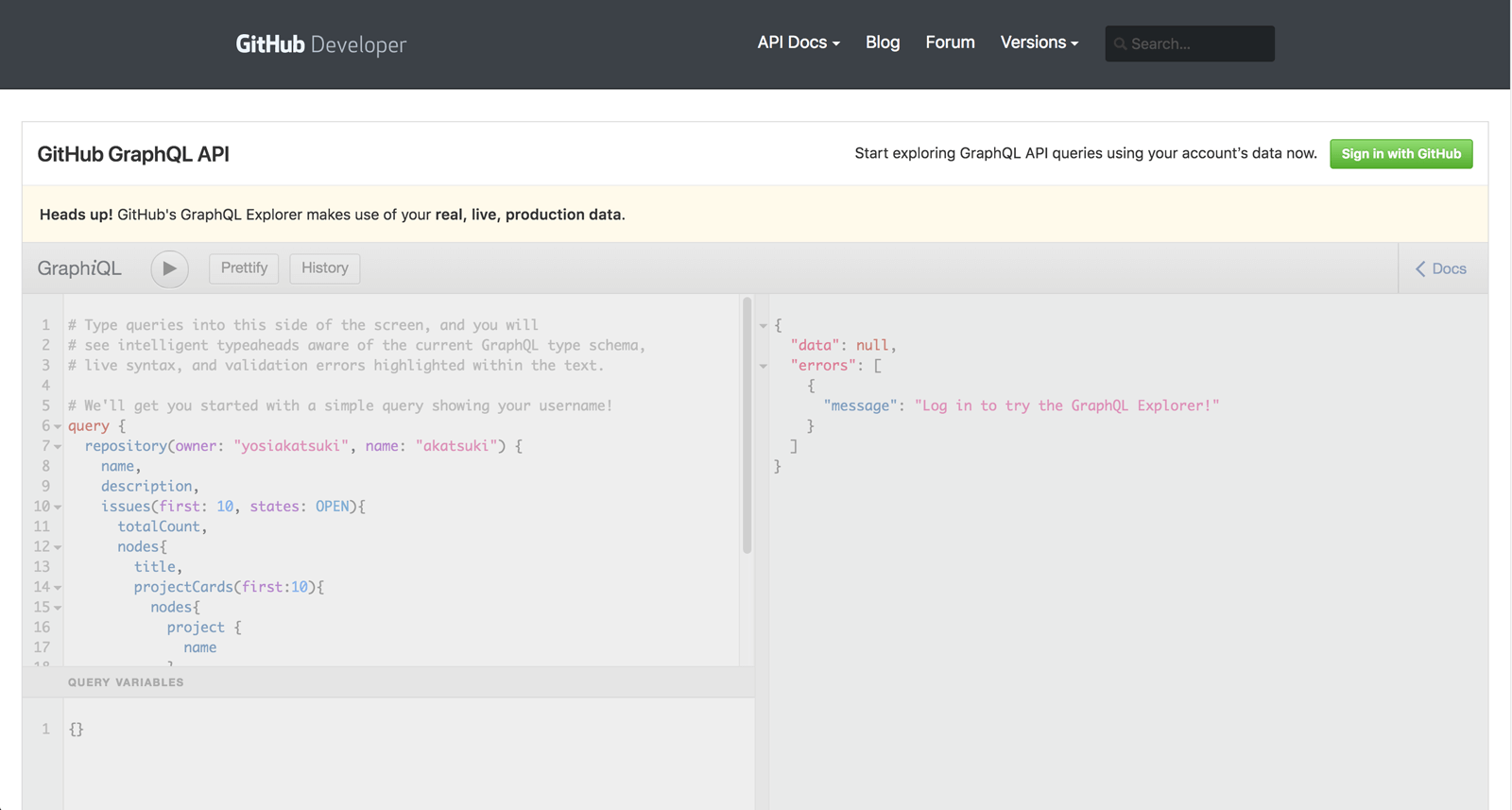
右上の「Sign in with GitHub」ボタンからサインインとAPIの認証を済ませましょう。
画面左側にデータ取得の為の命令を書いて再生ボタンを押すと、結果が右側に表示されます。
データの取得はquery、更新はmutationを使います。
とりあえずqueryで簡単にデータの取得を試してみました。
query {
repository(owner: "yosiakatsuki", name: "ystandard") {
name,
description,
issues(first: 10, states: OPEN){
totalCount,
nodes{
title
}
}
}
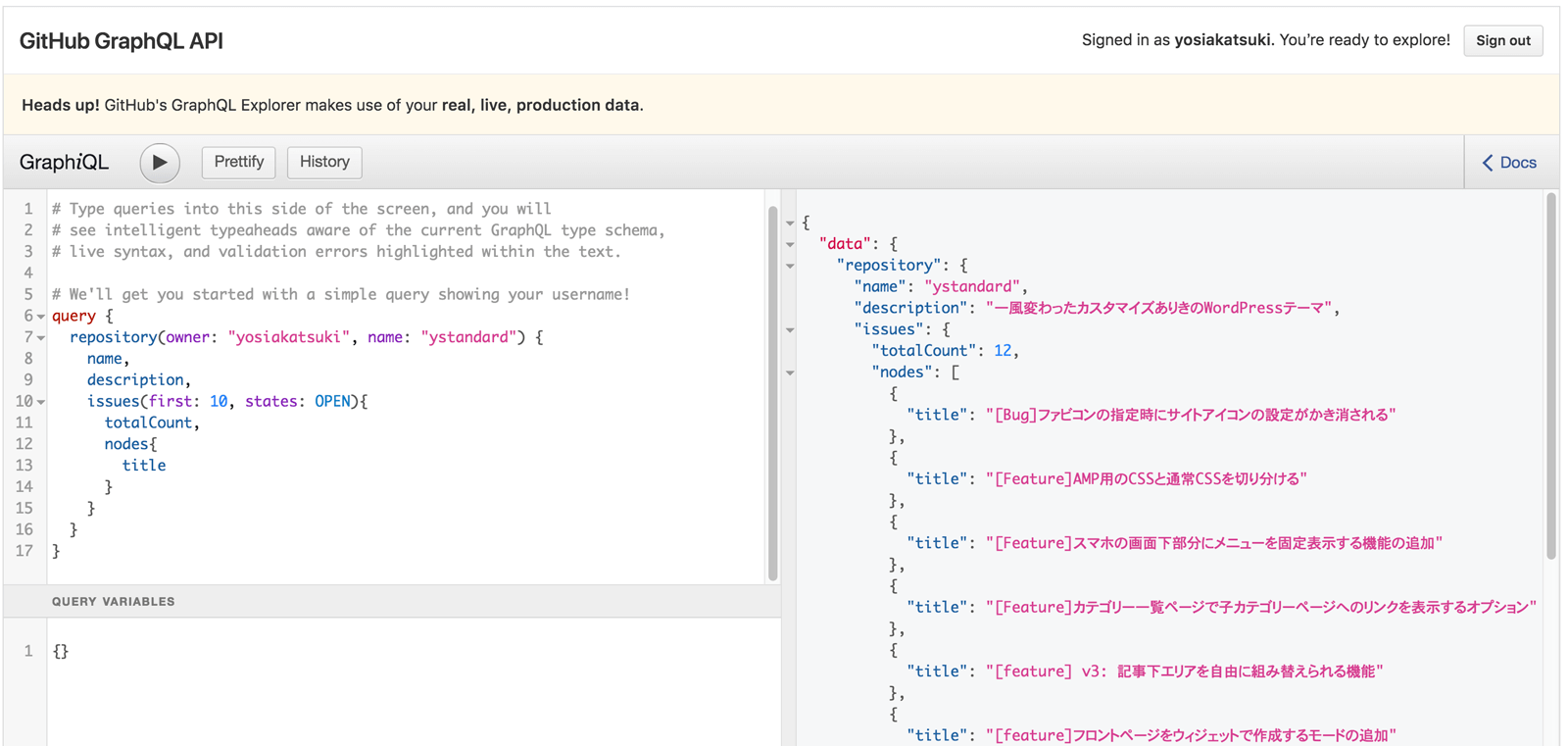
}repositoryのownerにユーザーアカウント、nameにリポジトリ名を指定します。

無事issueを取得することができました!
GraphQL APIでのデータ取得をざっくり試しました。
クエリの変更は、他にどのような情報が取得できるかAPIドキュメントから頑張って探して、explorerで試していく…という流れになります。
Google App Scriptの準備
続いてはGoogle App Scriptの準備をします。

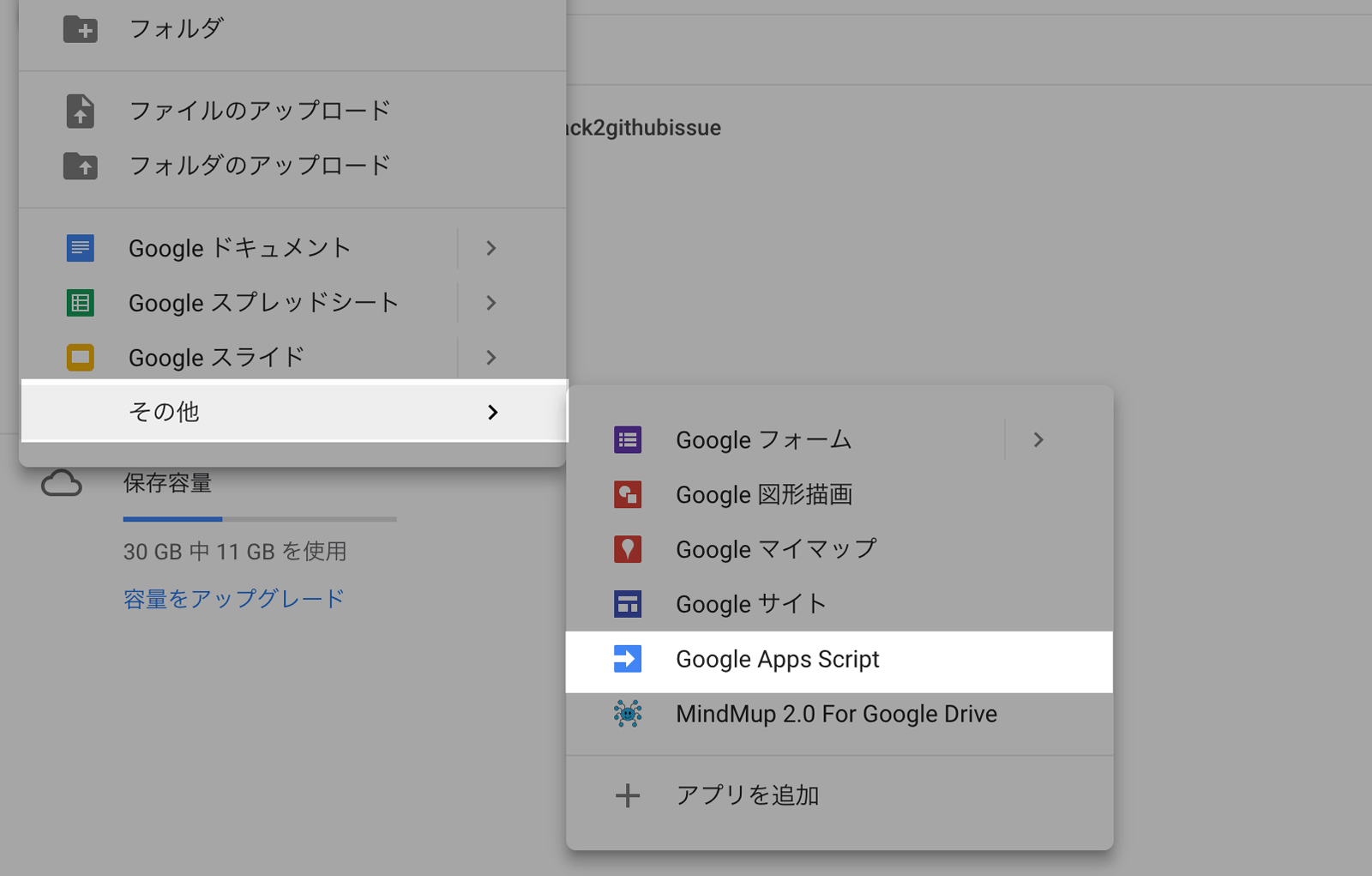
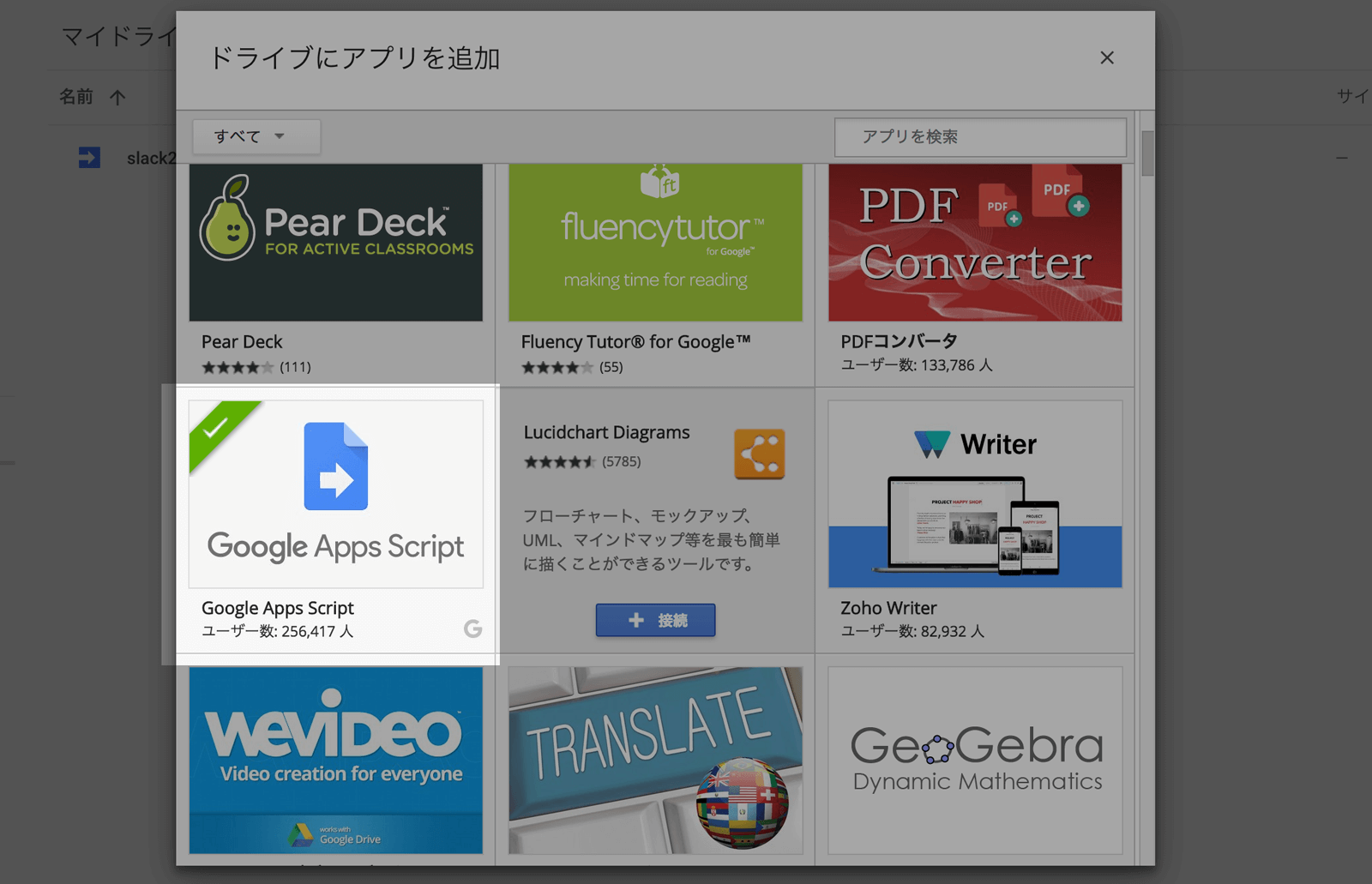
まずはGoogle Driveの適当な場所にGoogle App Scriptを作成します。
もし、Google Driveの新規追加からGoogle App Scriptが選べない場合は、「その他」の一番下に表示された「アプリの追加」からGoogle App Scriptを接続してください。

Google App ScriptからGitHub APIを実行してissue一覧を取得する
パーソナルアクセストークンの取得
まずはpersonal access tokenを取得します。
アクセストークンの取得方法は以下のヘルプを参照▼
Google App Scriptでコードを作成
/**
* Config
*/
var ACCESS_TOKEN = "作成したアクセストークン";
var ENDPOINT = "https://api.github.com/graphql";
/**
* doGet
*/
function doGet(e) {
return getGitHubIssues();
}
/**
* GitHubからissue一覧取得
*/
function getGitHubIssues() {
var query = '{\
repository(owner: "yosiakatsuki", name: "ystandard") { \
name,\
description,\
issues(first: 10, states: OPEN){\
totalCount,\
nodes{\
title\
}\
}\
}\
}';
var options = {
'method' : 'post',
'contentType' : 'application/json',
'headers' : {
'Authorization' : 'Bearer ' + ACCESS_TOKEN
},
'payload' : JSON.stringify({query:query})
};
var response = UrlFetchApp.fetch(ENDPOINT, options);
var json = JSON.parse(response.getContentText());
Logger.log(json);
return ContentService.createTextOutput(JSON.stringify(json)).setMimeType(ContentService.MimeType.JSON);
}とりあえずコードをGoogle App Scriptのコードに貼り付けてgetGitHubIssueをデバッグ実行すればログに結果が書き込まれます。
最終的にはこのコードの結果をブラウザから確認したいので、ウェブアプリケーションとして登録したときに実行されるようにdoGet関数を用意しておきます。
それでは、これをウェブアプリケーションとして公開し、ブラウザからアクセスできるようにしてみます。
ウェブアプリケーションとして公開する

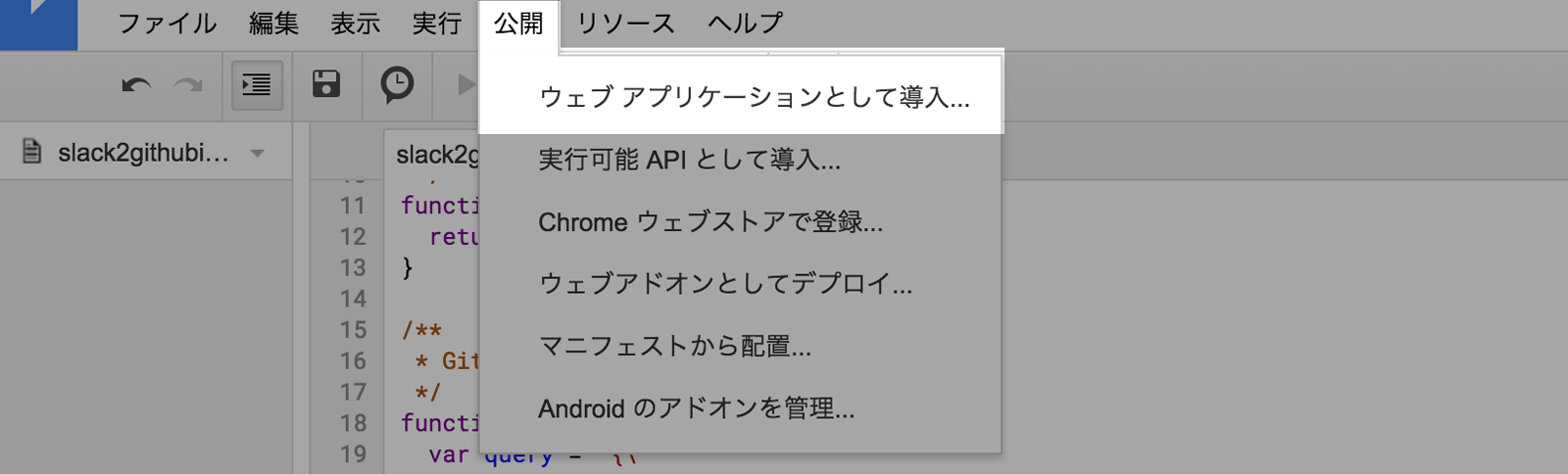
コードを保存したら、「公開」→「ウェブアプリケーションとして導入」をクリックします。

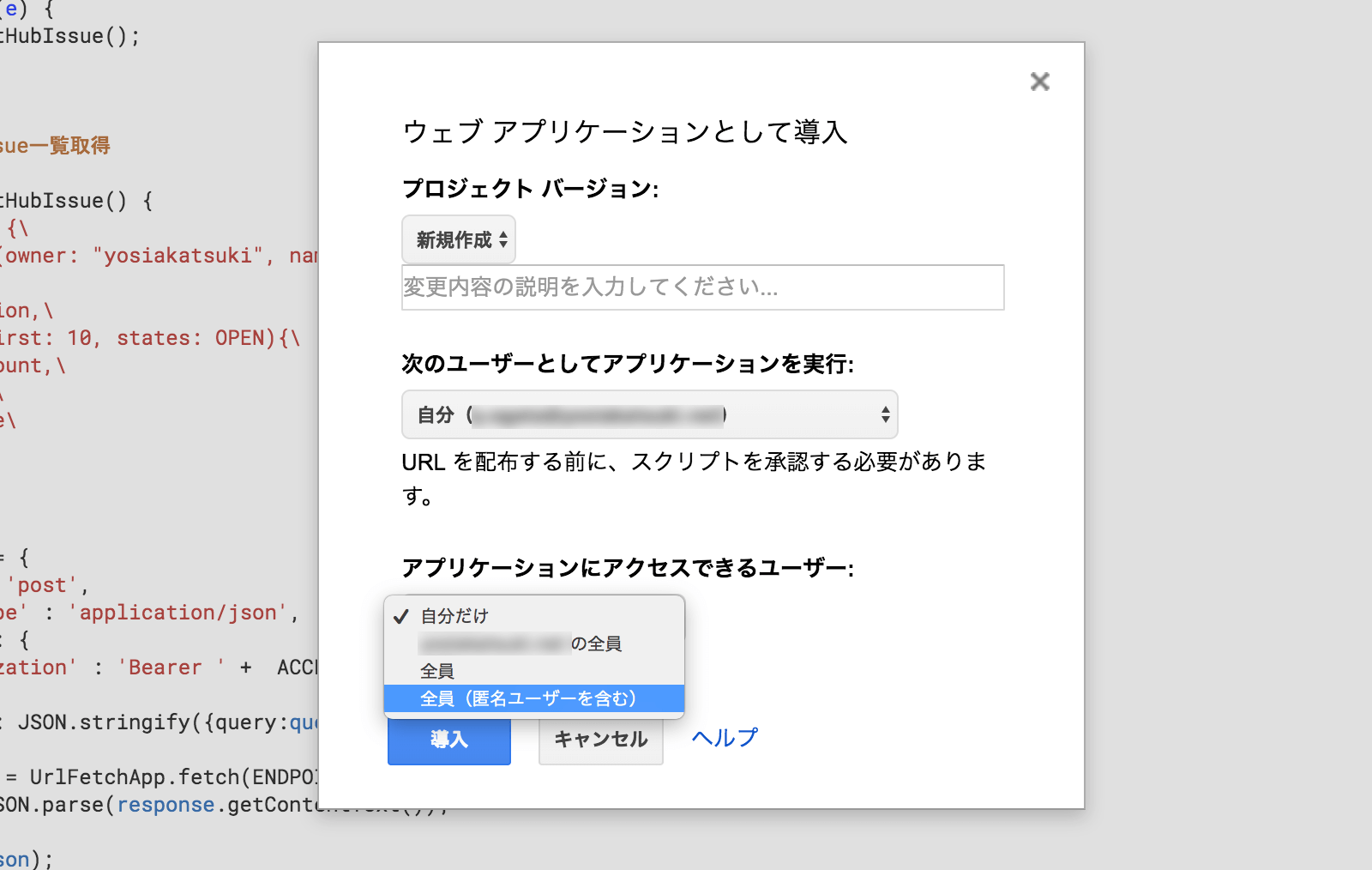
公開するウェブアプリケーションの設定をします。
ひとまず「アプリケーションにアクセスできるユーザー」を「全員(匿名ユーザーを含む)」にしてURLにアクセスすれば結果を取得できる状態にしておきました。
設定が変更できたら「導入」ボタンをクリックします。

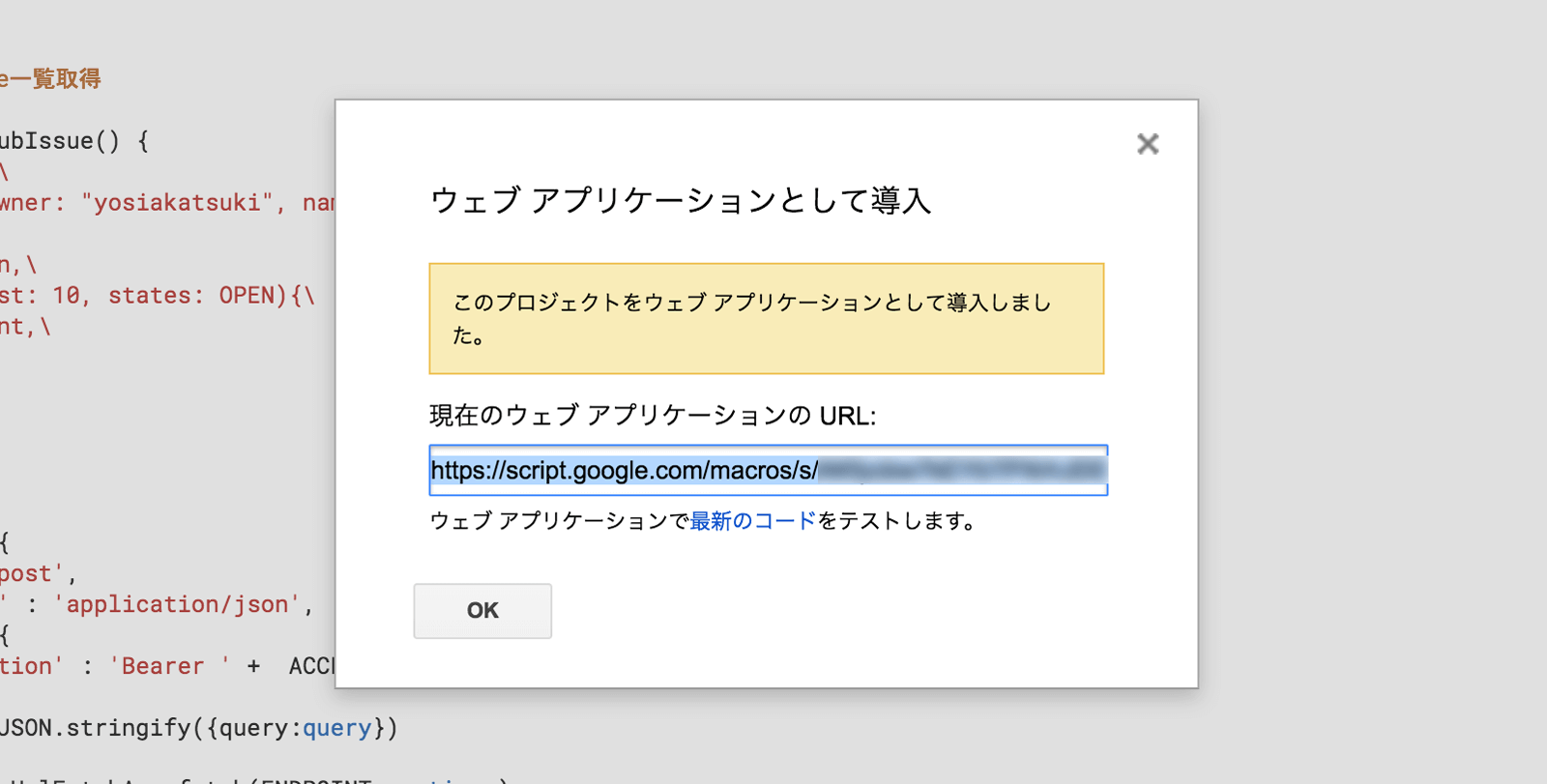
ウェブアプリケーションとして公開したURLが取得できます。
あとは、このURLをブラウザから叩いて結果を見てみましょう。

無事issue一覧を取得することができました。(Chrome拡張「JSON View」で見やすく整形してあります。)
まとめ
とりあえず、Google App ScriptからGitHubのGraphQL API v4を実行するというところまでできました!
今回はqueryでデータを取得したので、次はmutationでissueの登録にトライしてみたいと思います!
続き記事はこちら▼

ではまた。