WordPressテーマのカスタマイズなどをサーバーで動いているサイト上で行うと、失敗した時「ページが真っ白。頭も真っ白」な状況になりかねません…
そんなことにならないためにも、PC上で動くWordPressサイトを「MAMP」というソフトを使って構築するための手順を紹介します!
目次
MAMPでMacにWordPressの開発環境を準備する
WordPressテーマのカスタマイズをサーバー上で行うと、失敗した時にページを真っ白にしてしまい、管理画面にも入れない…といった大変な状況になることが時々あります…(僕は過去2度ほどやらかしました)
そんなことにならないためにも、PHPのコードなどはローカル環境でカスタマイズすることをおすすめしています。
…ということで、今回はWordPressなどのWebサイトの動作に必要なWebサーバーやデータベースなどをPC上に構築できるソフト「MAMP」を使って、Mac上でWordPressを動かすまでの手順をザクザクと説明します
2018年5月追記…
WordPressのローカル環境構築であればMAMPより使いやすいツールが公開されています。使い方は以下の記事をご参考にしてみて下さい▼

MAMPのインストール
MAMPのダウンロード

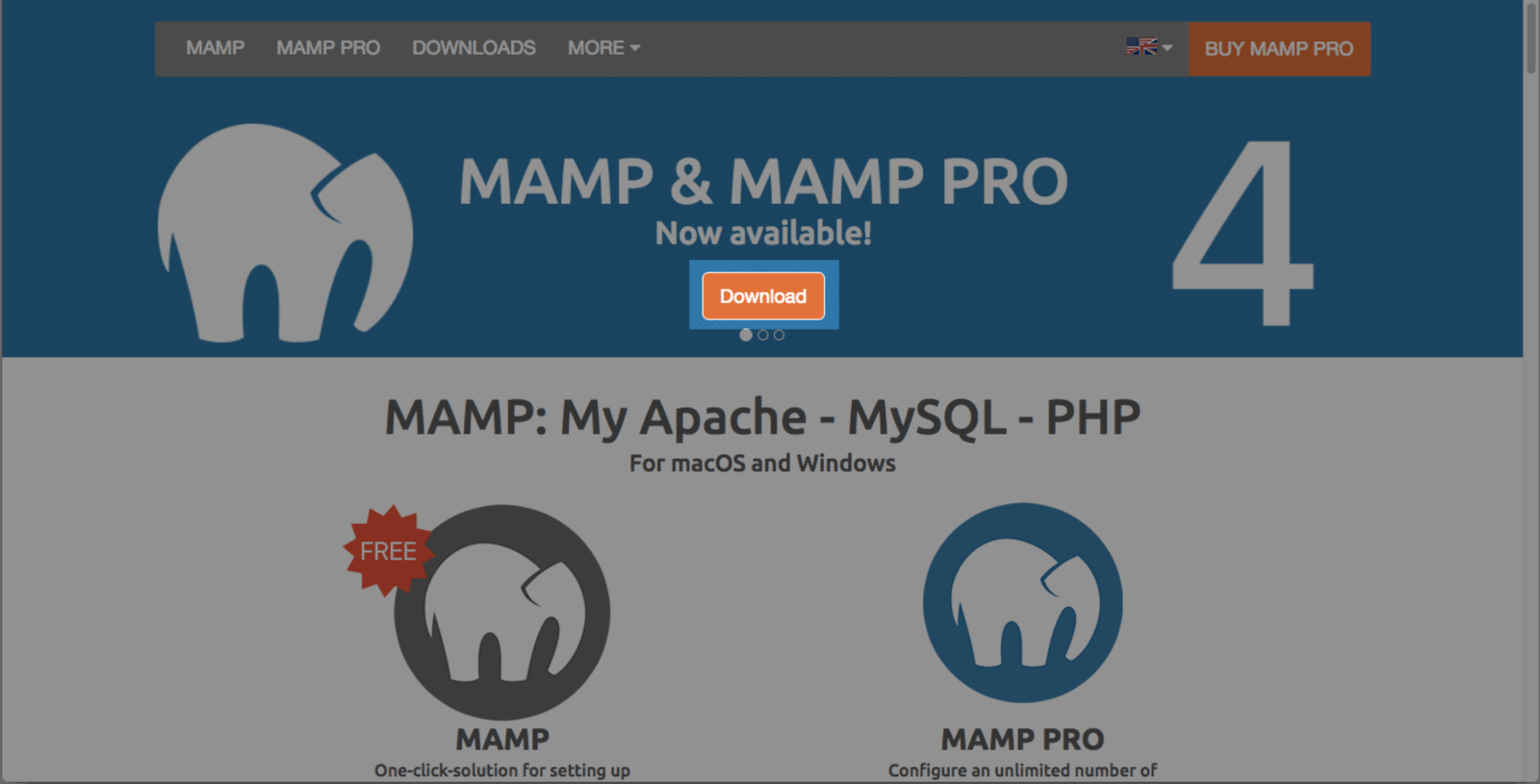
まずはMAMPのサイトからインストーラーをダウンロードします。
上の写真の「Download」ボタンか、MAMP(灰色の像)の下にある「Download」ボタンからダウンロードページへ

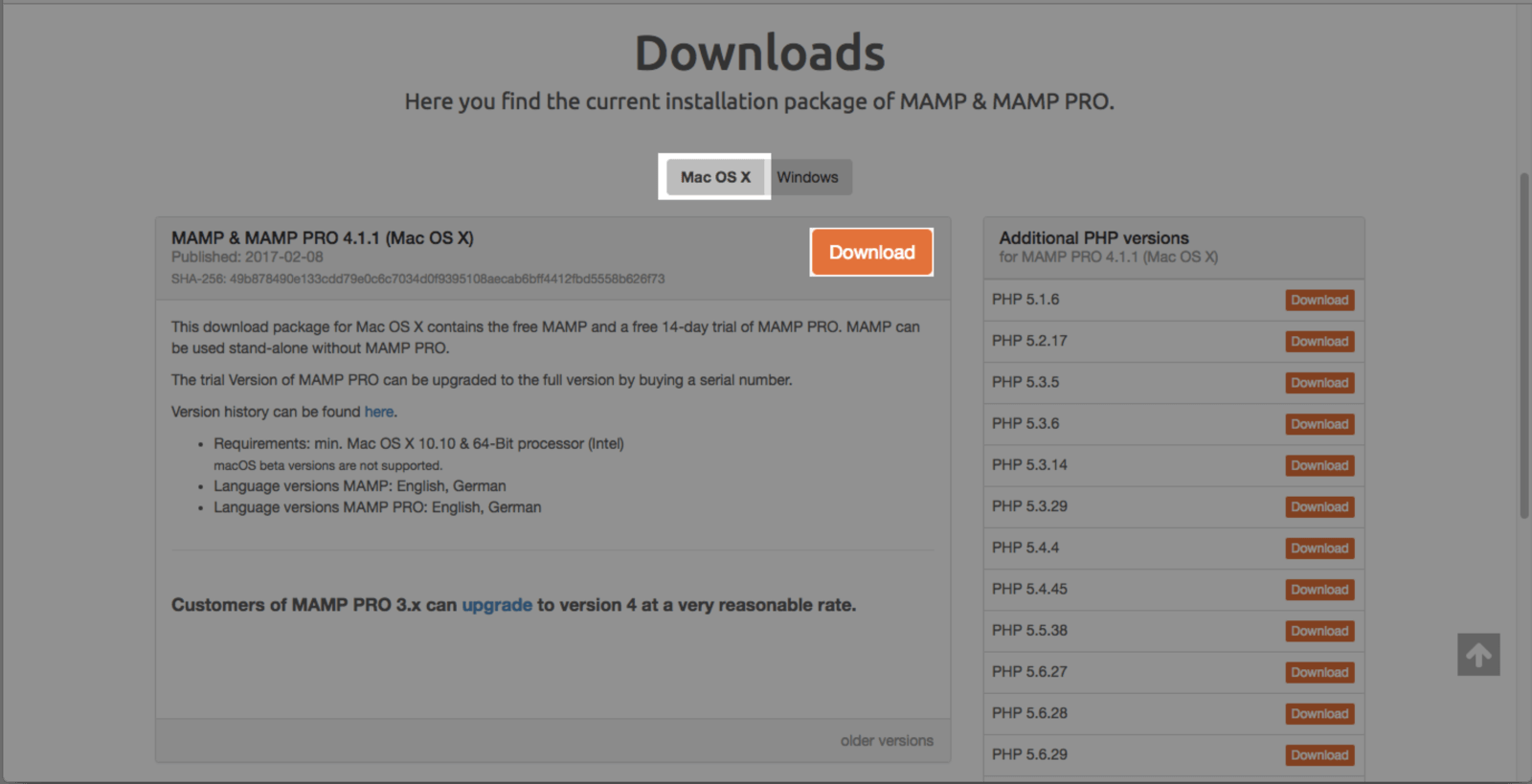
インストールするOSを選んで「Download」!
今回はMacへのインストール方法で説明します。
インストール作業

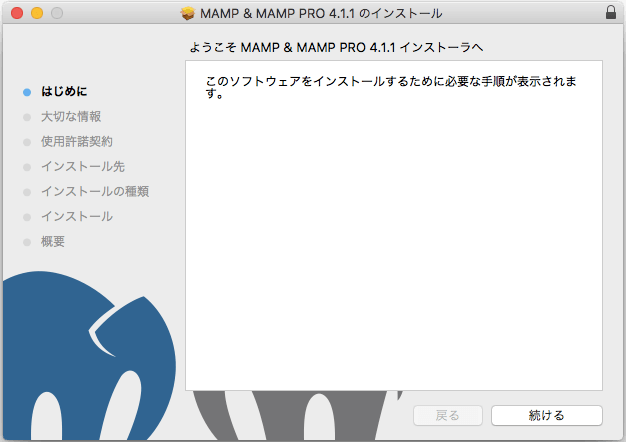
インストーラーを実行してインストールを進めます。
途中、利用規約の同意などありますが、基本的にはデフォルト設定でOKです。

インストール完了!

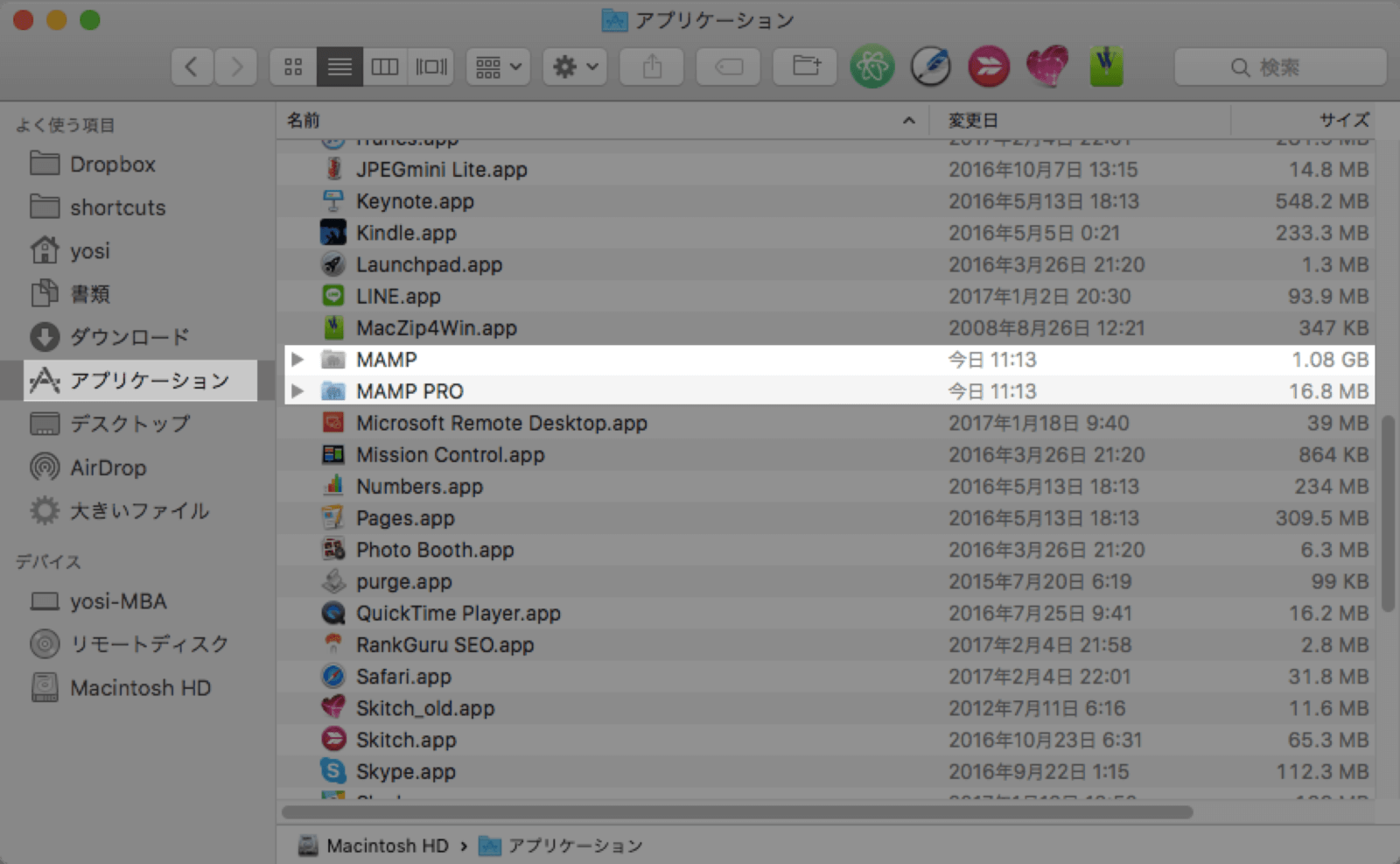
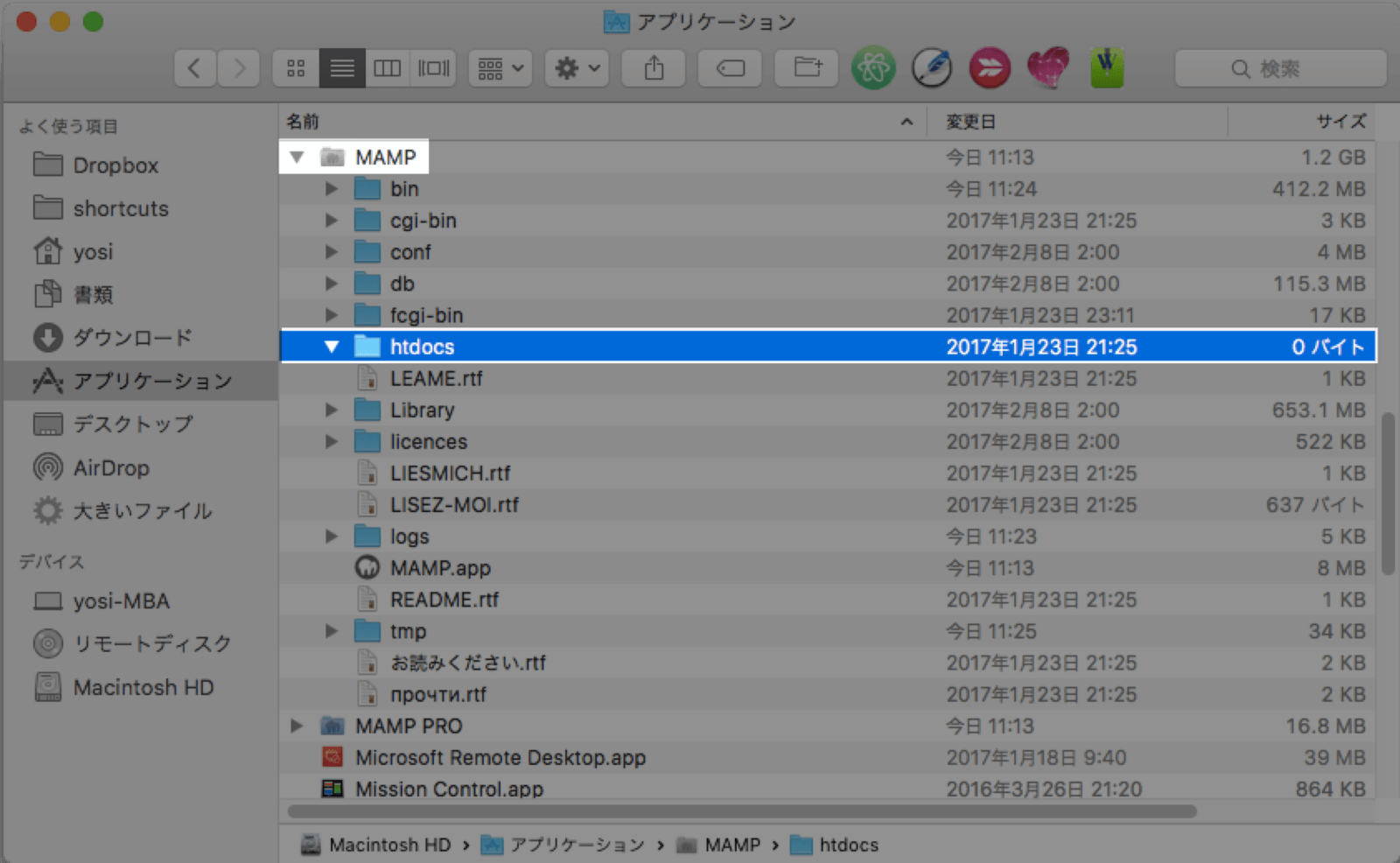
MAMPのインストールが完了すると、アプリケーションフォルダに上の画像のようなフォルダが出来上がります。
PROじゃない方を使いますので覚えておいて下さい。
MAMPの設定
MAMPを起動
さっそくMAMPを起動します

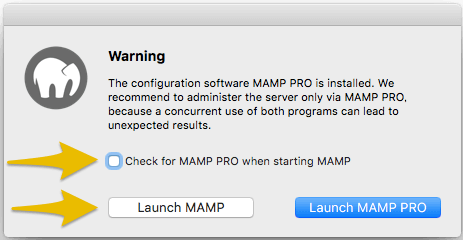
最初に「PROを起動するか」聞かれた場合は、起動時の確認メッセージの設定をOFFにして、「Launch MAMP」でフリー版を起動します

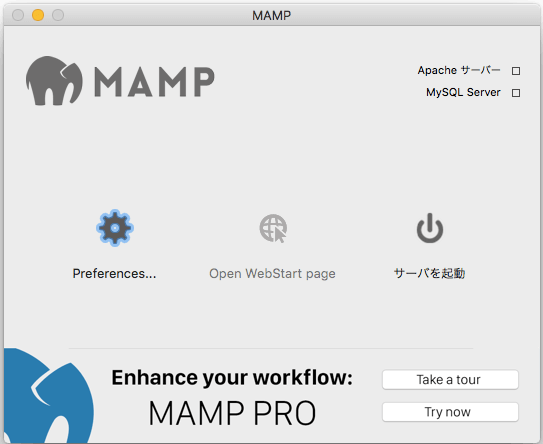
MAMPが起動しました。
設定の確認

一番左の歯車アイコンから設定をしていきます。
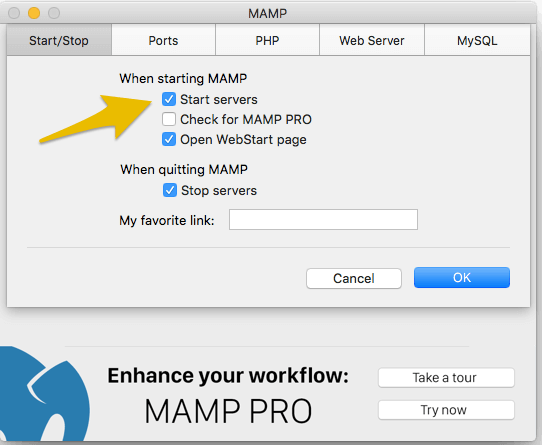
起動時にサーバーを開始するように設定する

「Start/Stop」の設定で一番上の「Start servers」にチェックを入れておくと、MAMP起動時に自動でサーバー起動してくれるので便利です!
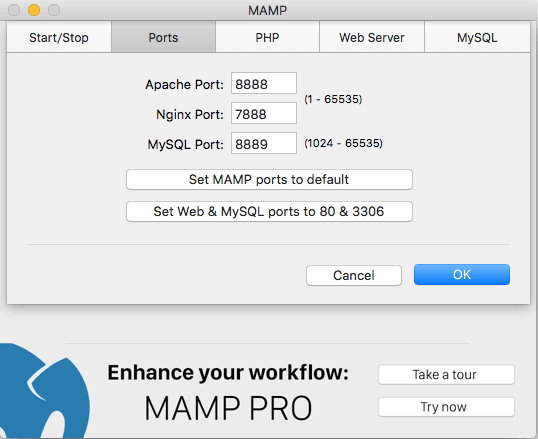
ポートの確認

続いてポートの確認です。
特に変更しなくても問題ないですが、都合が悪いようであれば適宜変更して下さい。
ちなみに今回は変更せずに進めます。
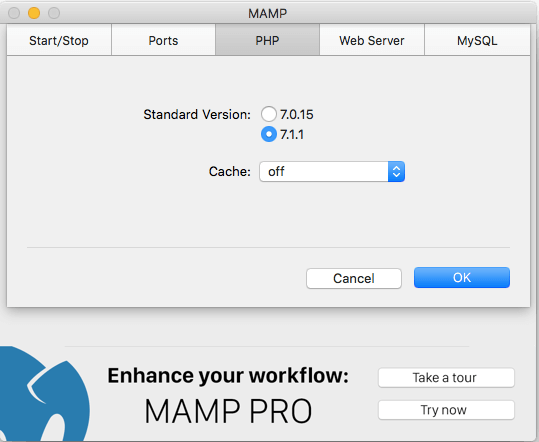
PHPバージョンの確認

続いてPHPのバージョン確認。
もっと古いバージョンを選択する方法は別途紹介します。
サーバーの起動

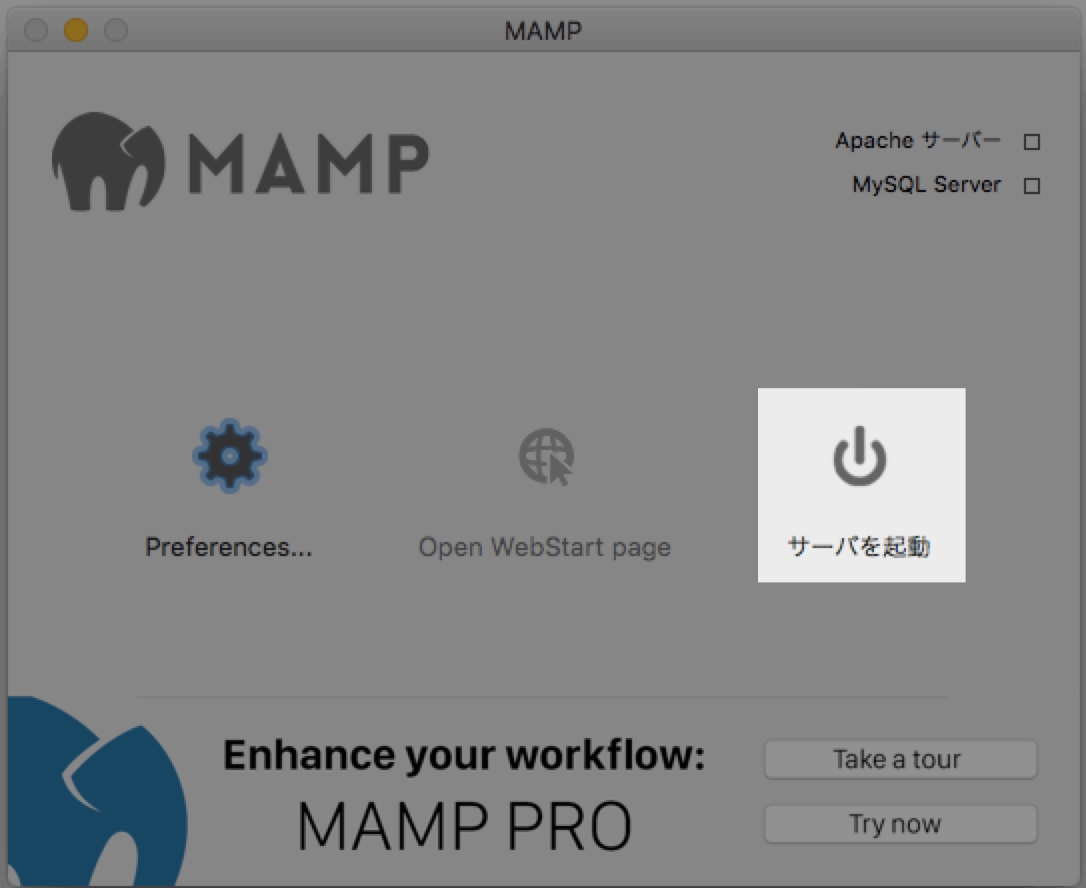
それではWebサーバーを起動してみましょう!
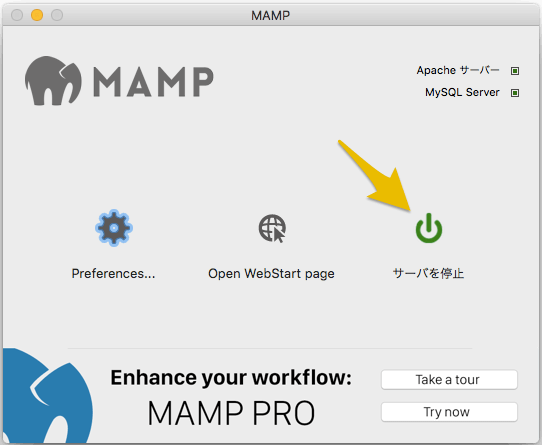
一番右の電源アイコンを押してサーバーを起動!

ネットワークの警告が表示された場合は許可してあげて下さい。

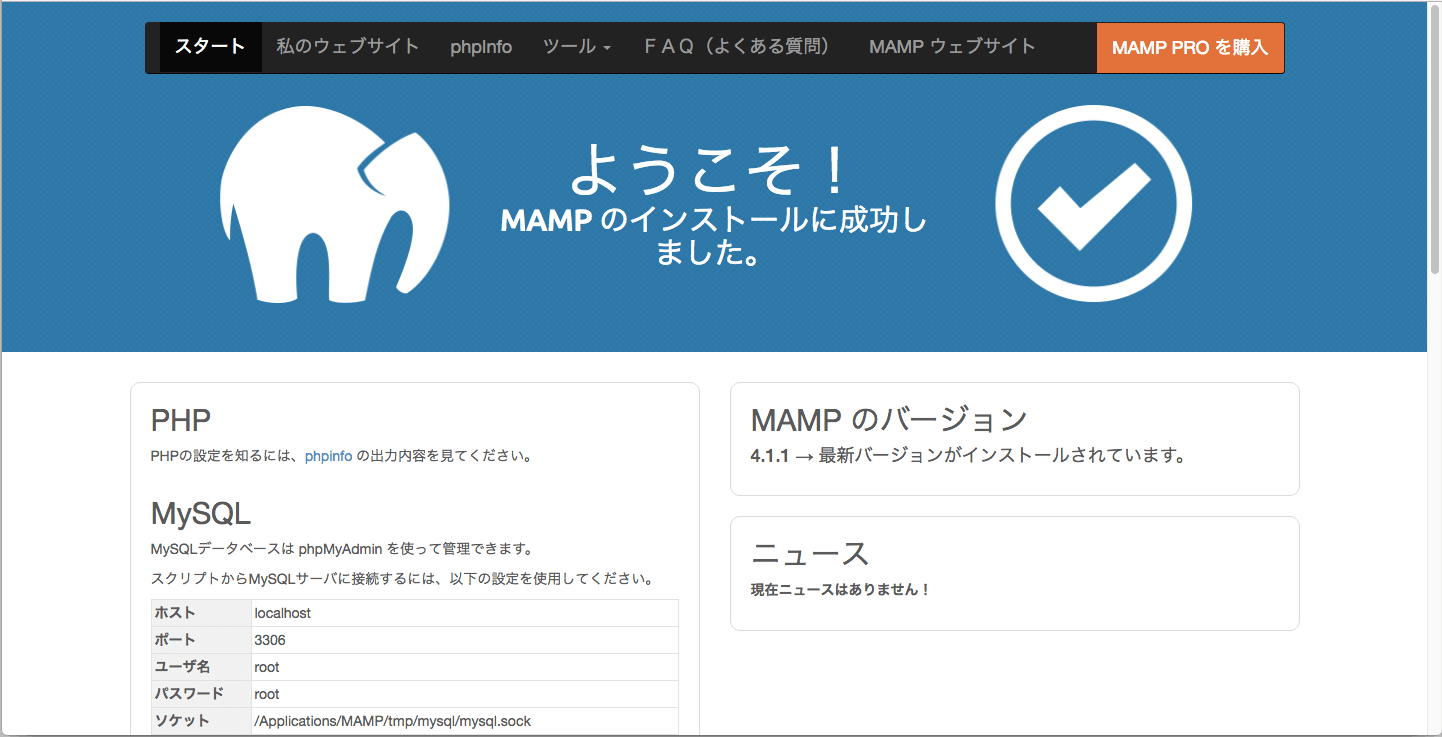
「ようこそ!」と書かれたページが表示されて起動完了です!
MAMPで実行中のサイトはブラウザにlocalhost:8888と入力すれば確認出来ます。
(ポートは設定に応じて変えて下さい)

ドキュメントルートは/Applications/MAMP/htdocsです。
サーバーの停止

サーバーをとめる場合は緑色になった電源アイコンをもう一度クリックしてあげて下さい。
MAMPにWordPressをインストール
WordPressのダウンロード・設置
MAMP環境が準備できたら続いてWordPressをインストールしていきます。

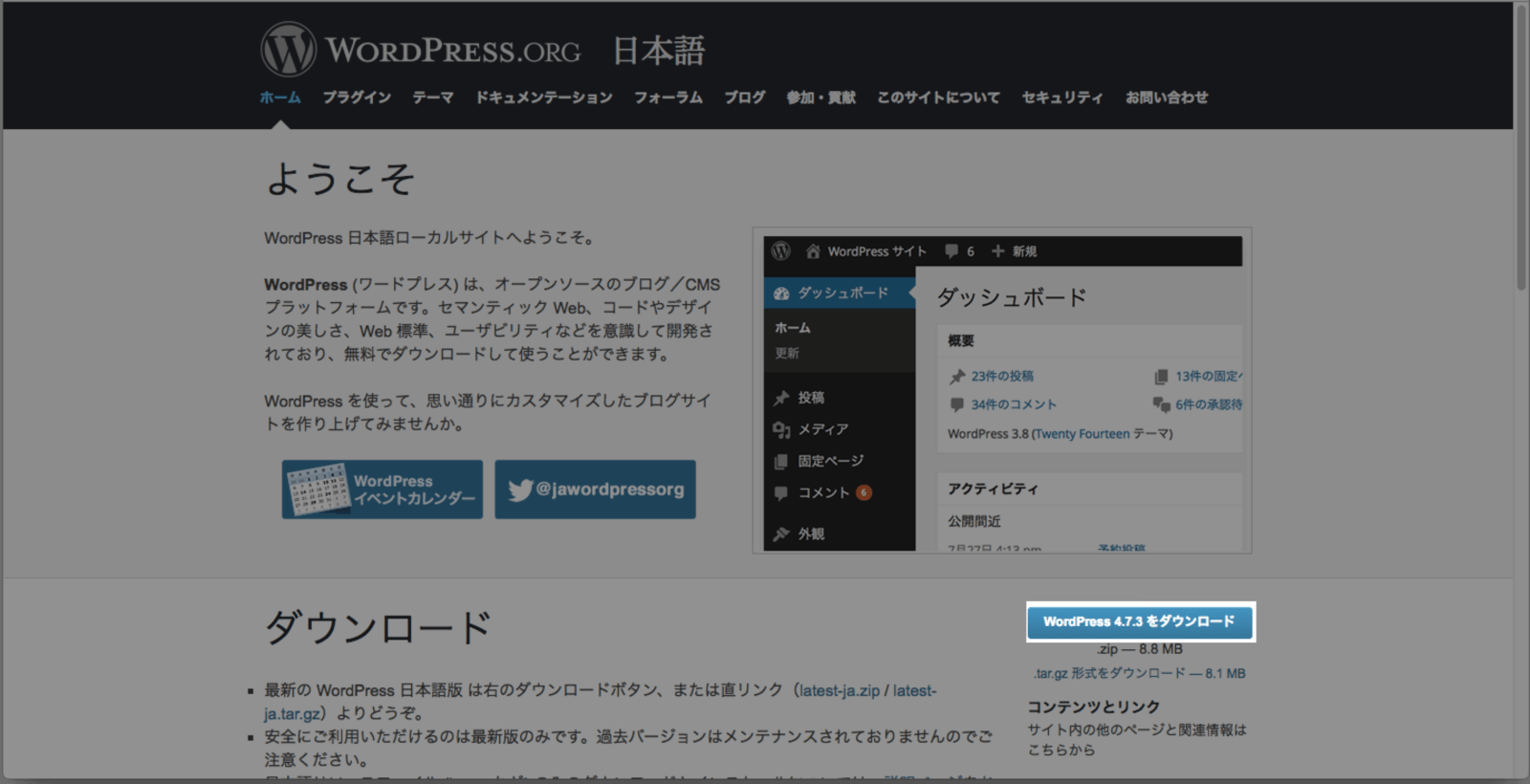
まずはWordPress公式サイトからWordPress本体をダウンロードします。

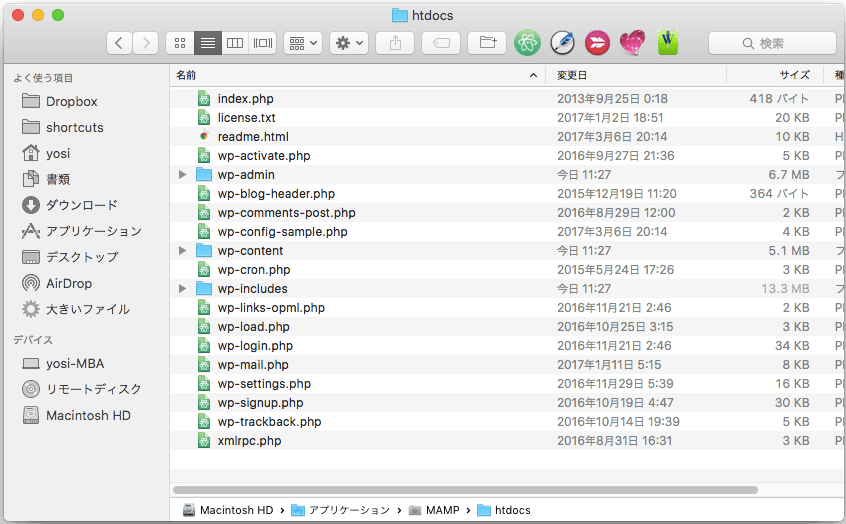
ダウンロードしたzipファイルを解凍して、出てきたwordpressフォルダの中身を/Applications/MAMP/htdocsにコピーして下さい
ひとまずこれでWordPress本体の設置は完了です!
データベースの用意
続いてデータベースを準備します
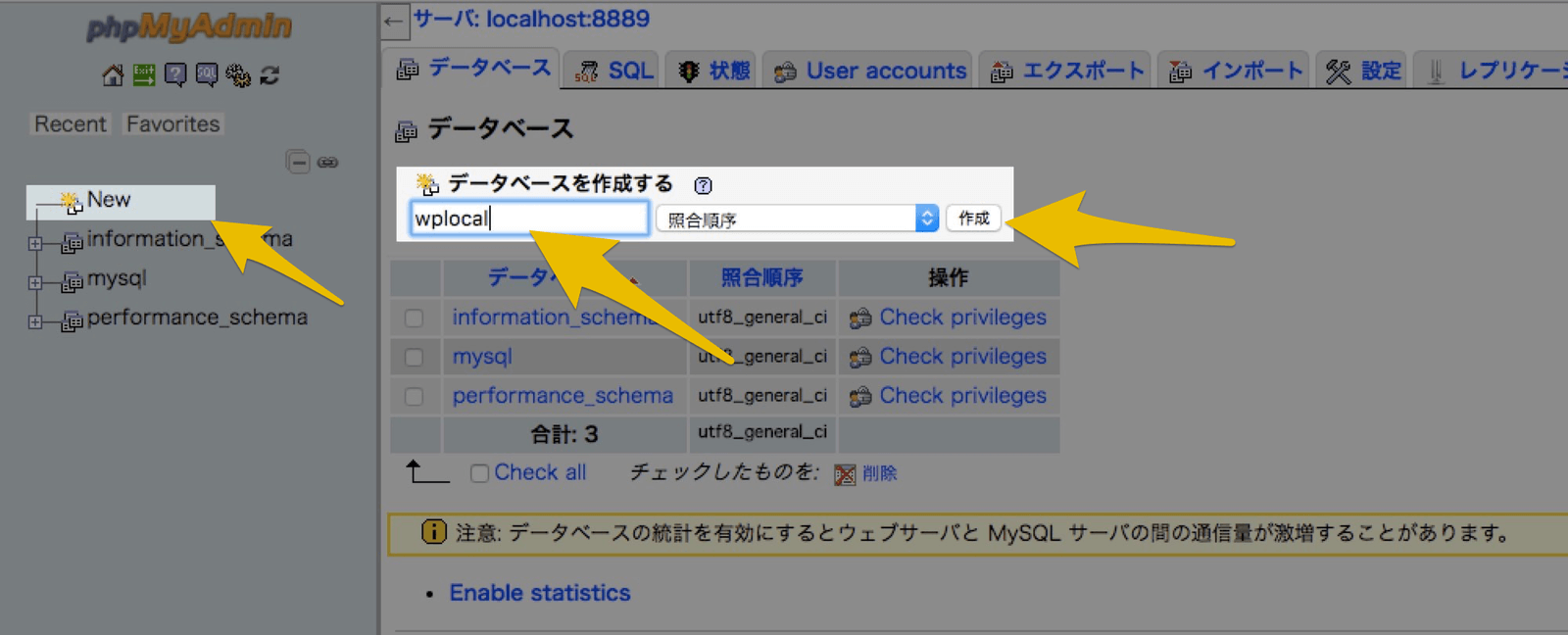
データベースの作成はlocalhost:8888/phpmyadminへアクセスし、phpMyAdminの管理画面から行います

左メニューの「New」をクリックして表示されたページの「データベースを作成する」の部分に作成するデータベース名を入力し「作成」!
データベースの準備はこれでOK
WordPressのインストール作業
最後にWordPressのインストール作業です。
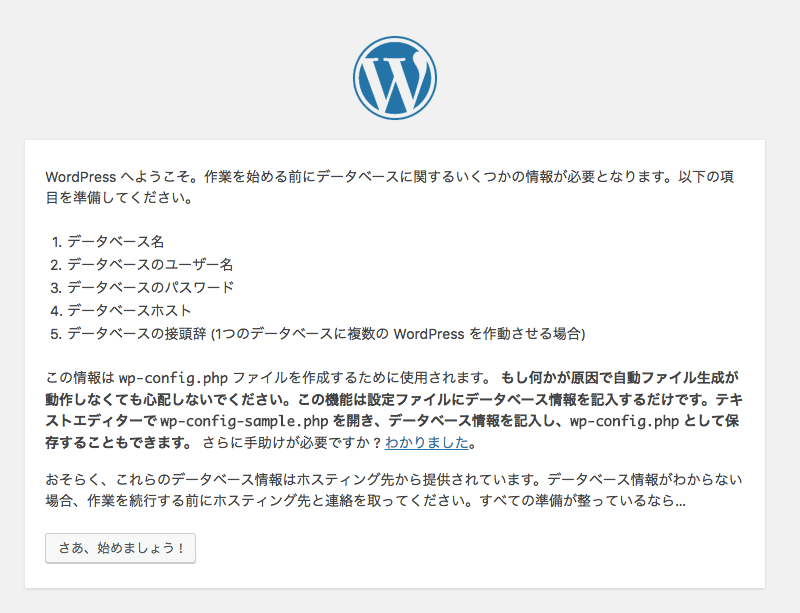
ファイルの設置とデータベースの作成が出来たらlocalhost:8888へアクセスします

インストール開始ページが表示されるので「さあ、始めましょう!」ボタンを押してインストールを開始します。

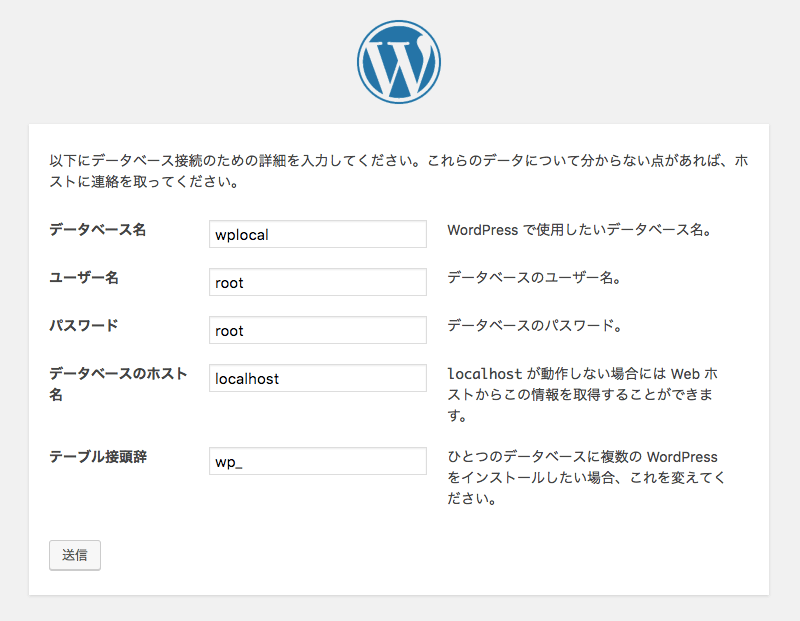
最初にデータベースの情報を入力します。
先程作ったデータベースの名前を入力し、ユーザー名とパスワードはrootにします。
(MAMPの場合はMySQLのユーザー・パスワードがrootになっています)

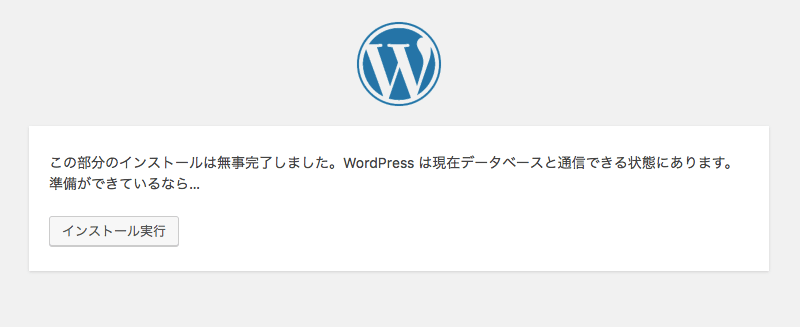
データベースの設定が完了したら次へ進みます

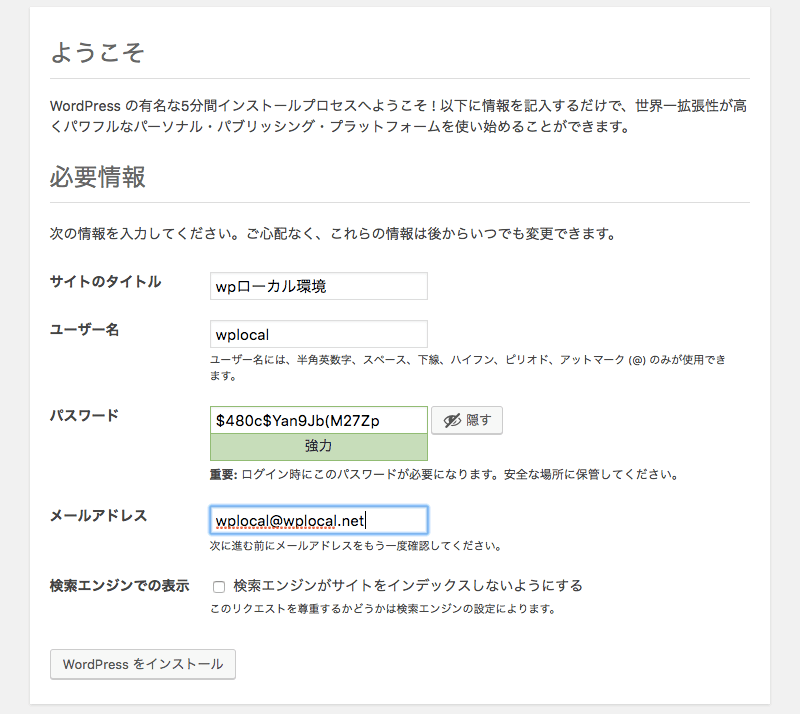
サイトのタイトルや、ユーザー情報を入力して「WordPressをインストール」ボタンを押せばインストール完了です!!

インストールされたWordPressの管理画面が表示されます。

localhost:8888へアクセスするとこんな感じ。
自分のPC上にWordPressサイトが立ち上がりました!
お疲れ様です!
WordPressのカスタマイズし放題!
これでWordPressのローカル環境の完成です!サイトが止まる心配もなくガツガツとカスタマイズできますね!
ではまた。