多言語化プラグイン「Bogo」の言語切替はウィジェットを使って切り替えスイッチャーをサイト上に表示できますが、任意の場所に表示したいときのカスタマイズメモです。
Bogoの言語スイッチャーをショートコードで任意の場所に表示する
Bogoには言語スイッチャーを表示するためのショートコードが用意されているので、テーマのテンプレートを改修したり、テーマ側で用意されたフックなどを使って任意の場所に言語スイッチャーを表示できます。
ショートコードを使って言語切替スイッチャーを表示するサンプルコードはこちら▼
// ショートコード「[bogo]」を使う.
echo do_shortcode( '[bogo]' );
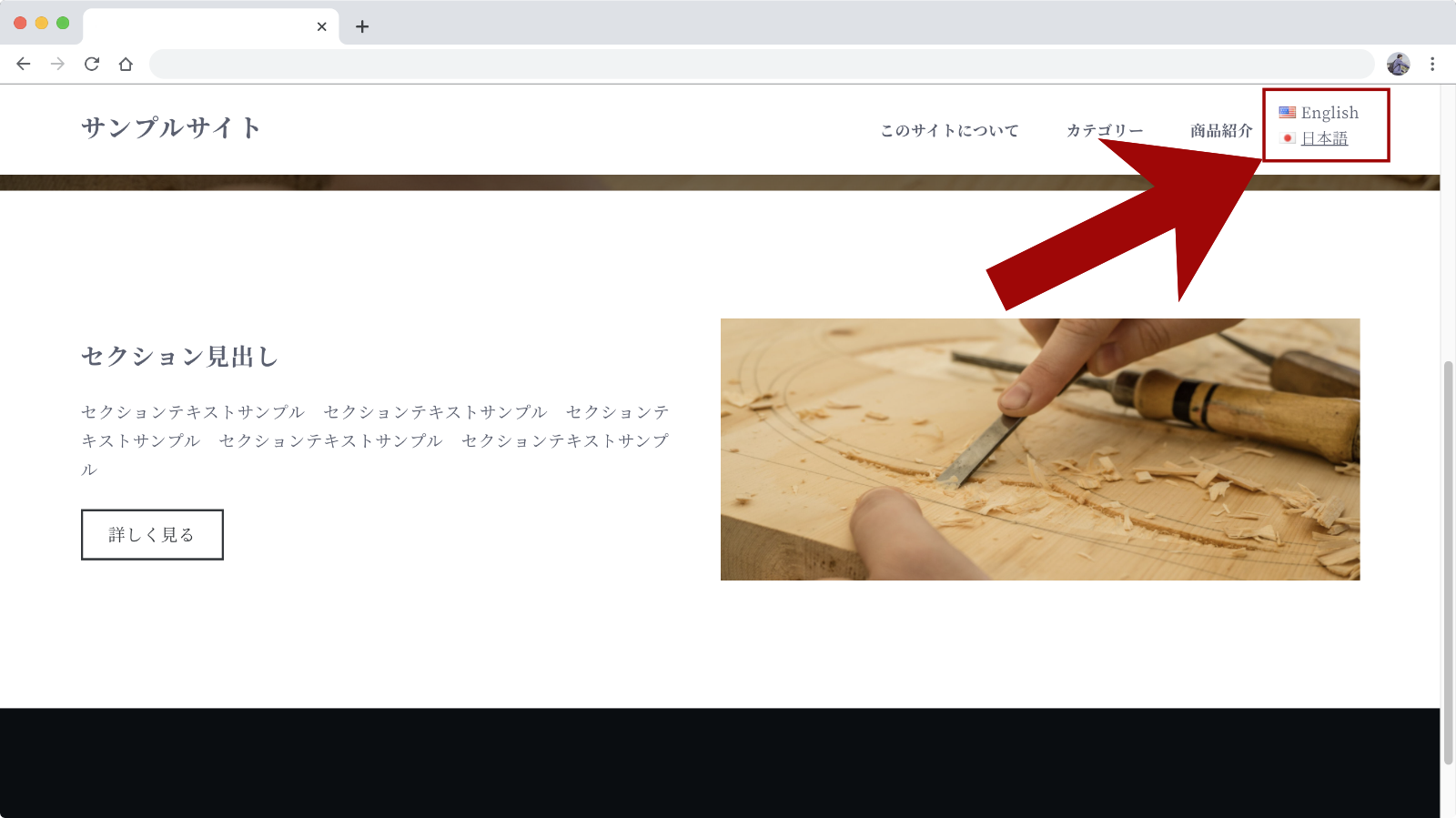
▲yStandard テーマのヘッダーメニュー部分に表示した例。
その他のBogoカスタマイズ
その他のBogoカスタマイズについてはこちら▼

多言語化プラグイン「Bogo」の言語切替スイッチャーから国旗を削除するカスタマイズ方法のメモです。
yosiakatsuki.net

多言語化プラグイン「Bogo」の言語切り替えリンクに表示されている文字列を変更するカスタマイズのメモです。
yosiakatsuki.net
