昨年から少しづつ作っていたオリジナルWordPressテーマを一般配布する日が近づいてまいりました。
既にこのブログで絶賛稼働しているということもあり、一旦ここらへんでβ版として公開することに致しました!
目次
速さに的を絞ったWordPressテーマ「yStandard」
よっひー(@yosiakatsuki)です。
Twitterなどでは「テーマ配布するぞ!」的なことをブツブツとつぶやいていたのですが、、
なかなか開発が進まない…というか作ってるうちに次の案が浮かんできたり現案をボツにしてやり直したい…と右往左往し始めたので、一旦β版として公開し、フィードバックをいただけるような状態にすることにしました!
「yStandard」の特徴
詳細な説明はテーマのサイトへ順次追加するとして…
ざっくり大きな特徴としては、以前記事にもしましたが「サイト高速化」についていろいろと頭を悩ませながら作っています。
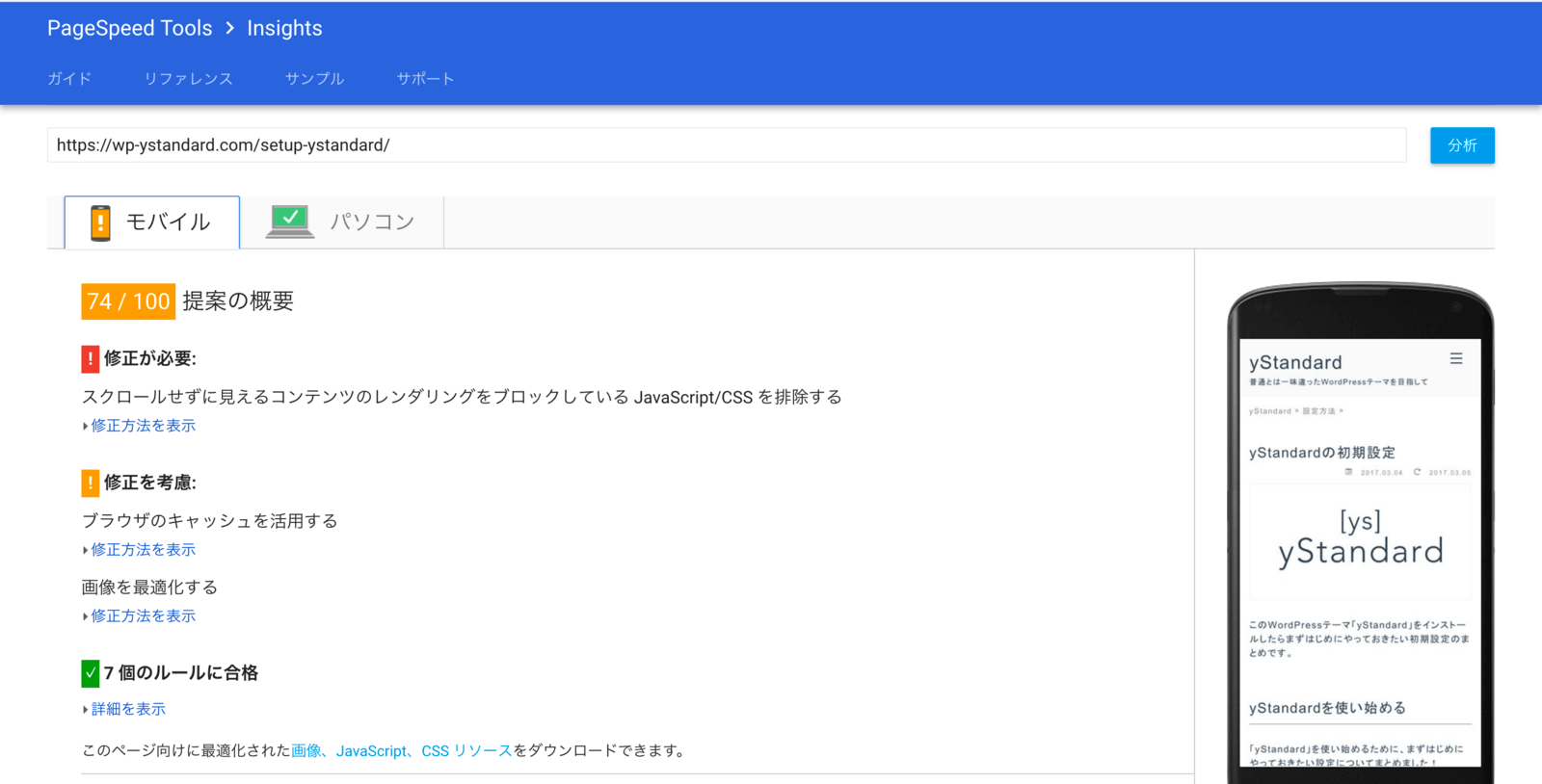
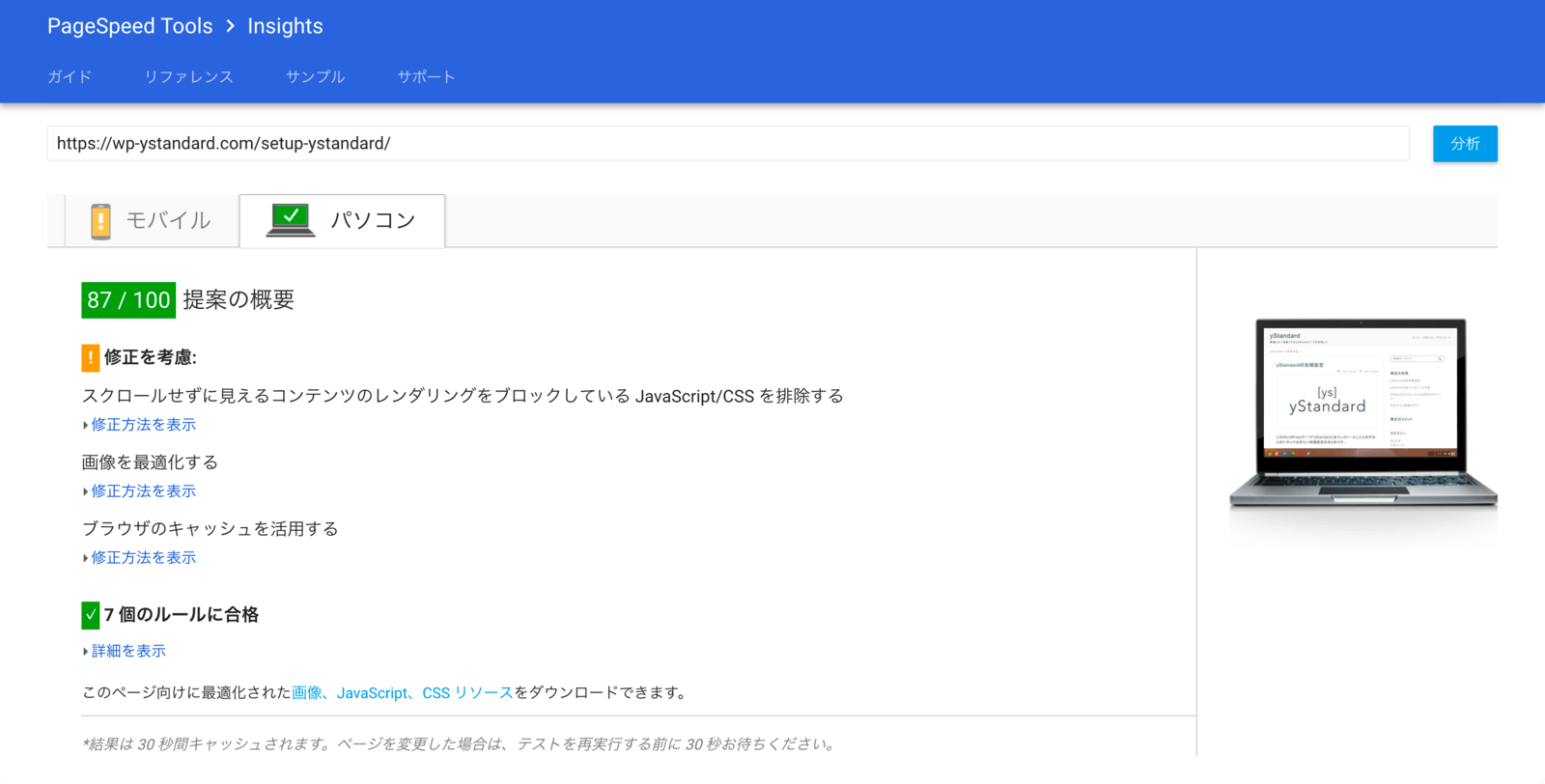
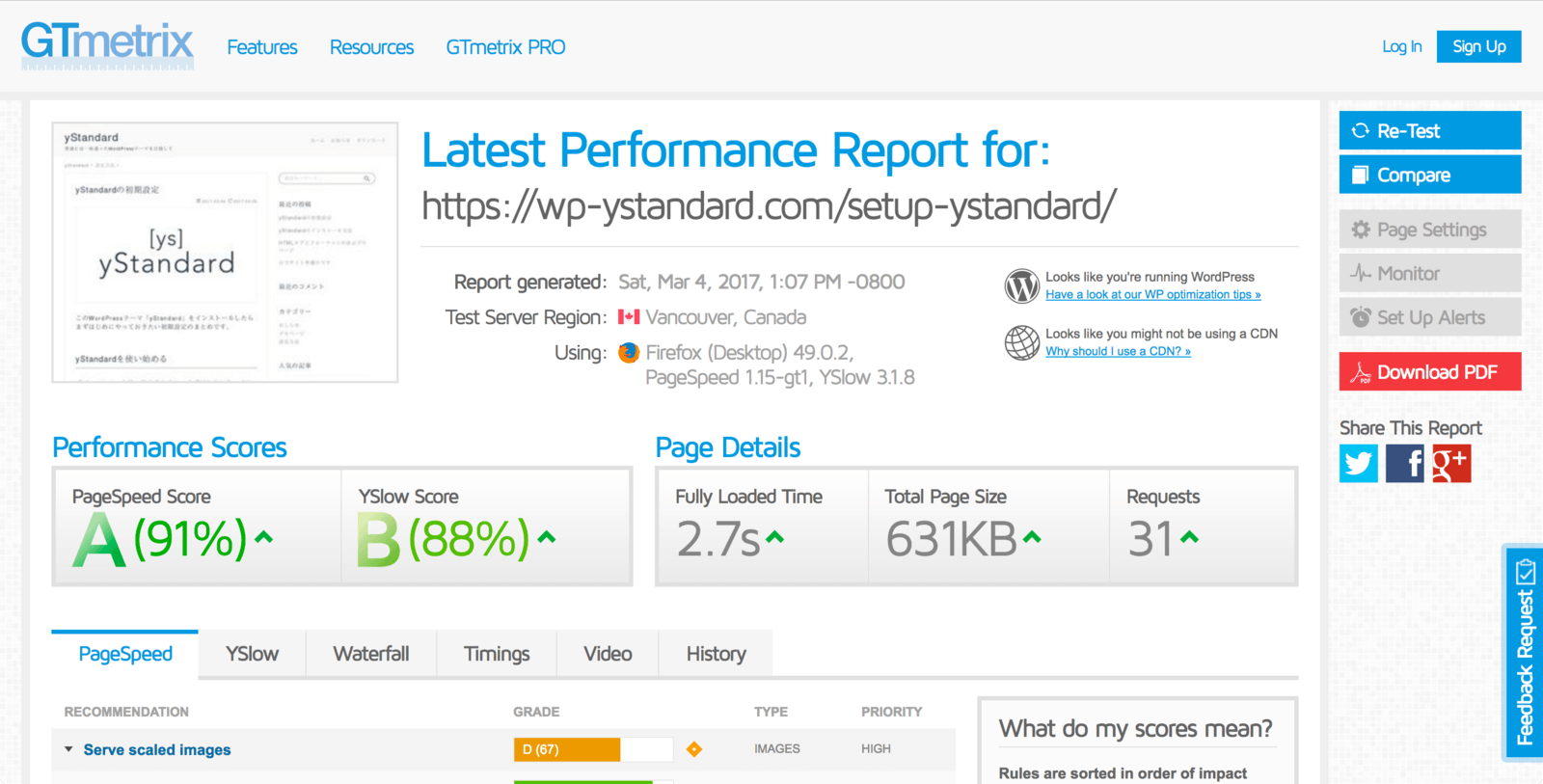
とりあえず、記事公開時点でのスコアはこちら↓



画像が14枚ほどのページですが、ほとんどテーマデフォルトの状態でこのスコアなので悪くないと思います。
(画像は「Compress JPEG & PNG images」プラグインにて圧縮、.htaccessでキャッシュの設定とgzip圧縮が有効になっています)
あとはjQueryをなんとかすればPCビューは90点がすぐそこに見える位置ですね!
CSS配信最適化への取り組み

最近、僕以外のブロガーさんのサイトの高速化…というかPageSpeed Insightsのスコアアップについて相談に乗ったことがあったのですが、どなたも引っかかる部分はCSSの配信方法でした。
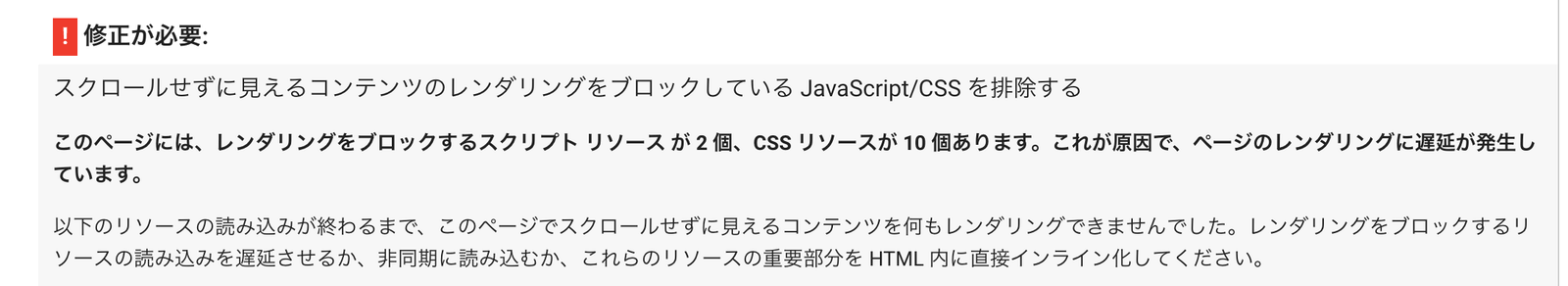
たくさんのCSSを普通にhead内で読み込むとPageSpeed Insightsでは「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」という部分で指摘がされます…
(ほとんどの原因が「プラグインが追加読み込みしているCSS」なのですが…)
yStandardではPageSpeed Insightsで提案されるCSS配信の最適化に沿うような形で、ファーストビューに関わるCSSとそれ以外のCSSの2系統を使用するようにしています。
jQueryに頼らないJavaScript処理
リッチで素敵な動きを出すためにはjQueryを使うのが手っ取り早いのですが、当ブログがそうであるように、jQueryがなくても問題なくサイトが表示できることを目指しています。
jQueryって、まぁまぁ重いイメージがあり、できるなら読み込みたくないのです。「速さ」を売りにするなら…
今後、アニメーションも検討していますが、基本的にはCSSアニメーションで対応する予定です。
その他、後発テーマなのである程度便利機能は盛り込み済み
既にたくさんの素晴らしいテーマが配布されている中での公開となりますので、次のような標準的な便利機能は盛り込み済みです
- Google Analyticsのトラッキングコード出力機能
- OGP・Twitter Cards出力機能
- AMPページ作成
- 追従サイドバー機能
- 広告出力機能
「自分だけのサイトを作る楽しさ」を大事にしたい
裏を返せば「書くことに集中できるテーマ」ではないということになります。
…というのも、時々WordPressテーマのカスタマイズの相談を受けることがあるのですが、結構「書くことに集中できる」と言われたテーマの見た目を変えたい…という要望が多いです。
バリバリ検索からの流入を増やしていこう!みたいなサイトならともかく、「自分」というものを出していきたいブログなら他人と同じ見た目では物足りないという気持ち、すごくわかります。
そのような背景から他人とは違う「自分だけのサイトを作る楽しさ」を感じてもらうために、テーマ側での装飾は極力減らし、子テーマでガツガツ拡張できる形にしています。
(子テーマの使用を強く推奨しています。(必須にしたいくらい…))
特にこだわりが強く出ると思われるのが見出しの部分だと思っているので、yStandardでは見出しには余白以外の装飾は加えていません。
ぜひあなた色に染めていただければと思います。
「yStandard」の名前の由来
テーマ作成にあたって一番の悩みがテーマ名でした…
僕がもう10年以上、携帯電話のメールアドレスに始まり何か作るときに必ずつけていた「ys」という文字(プレフィックスによく使ってます)があり、それを今回も使いたいと思っていました
最初は「ys-〜〜〜」という名前も考えていたのですが、なかなかしっくりこない…
「ならば、Sから始まる英単語の前にyをつけてしまえ」といった考えに至り、紆余曲折経て「yStandard」という名前になりました。
正直それほど名前に強い想いは込めていないですが、「これくらい標準的な機能としてあったら楽だよなぁ」というところからテーマの作成がスタートしてるので、意図したところにおさまっているかな…といったところです。
特に「y」に意味が無いので、発音は「スタンダード」でも「ワイスタンダード」でもどちらでもいいと思っています(日本語環境前提だし)。
僕自身「こっちのほうが呼ばれてんなー」という方に合わせる予定です。みんなで作ろうyStandard。
呼び方・愛称の候補
よしおすたんだーど!→簡単に表示高速化を目指したオリジナルWordPressテーマ「yStandard」のβ版を公開しました! https://t.co/C9Os808zKMpic.twitter.com/ih3kvsCNxc .
— まきはら とよかず (@sosuke14jp) March 5, 2017
わぁーすごい!よひすた!/簡単に表示高速化を目指したオリジナルWordPressテーマ「yStandard」のβ版を公開しました! https://t.co/1WMzhU3ZWUpic.twitter.com/sDznP6fvKG . @yosiakatsukiより
— じぇみʕ•ᴥ•ʔ (@creamygemmy) March 5, 2017
きてたあああああああぁぁ!!ワイスタ!!!/簡単に表示高速化を目指したオリジナルWordPressテーマ「yStandard」のβ版を公開しました! https://t.co/SBgNL5ZrT4pic.twitter.com/DcbOr9SlZg @yosiakatsukiさんから
— しむ(コトバコ) (@46sym) March 5, 2017
まとめ
まとめと言いながら全然まとまっていないですが(ドキュメントも揃ってないし)、今回は「こんなテーマを開発中です」というお知らせでした。
まだまだメインでバリバリ使うテーマとしては不安な点があるのですが、これから新しく作ろうと思ってるサイトであったり、WP Theme Testやローカル環境でお試しいただければと思います。
(このブログではバリバリ使ってます)
ちなみに野良テーマですが、更新通知機能が盛り込まれているのでテーマを有効にしておけば管理画面から簡単に最新バージョンへ更新することが出来ます!
ぜひご検討ください!
いざ一般配布の準備を進めていたら結構バグを見つけてしまったので、しばらくはバグ対応と微調整を進めます。
ではまた。
