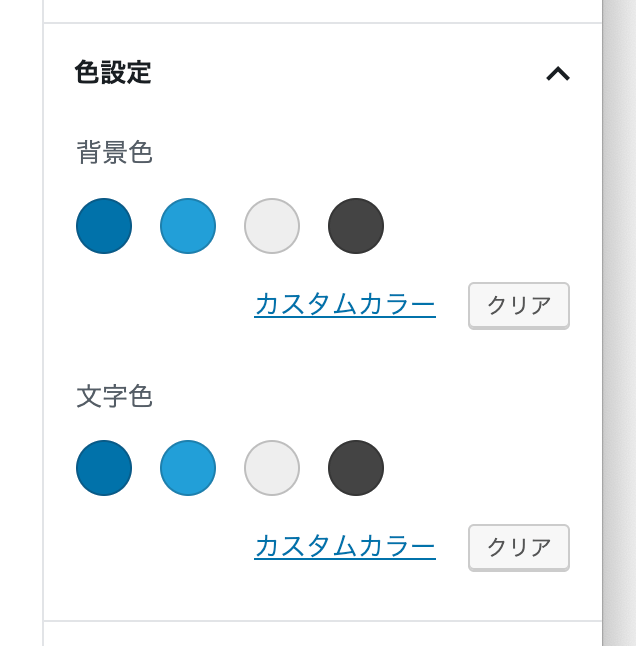
Gutenbergの段落ブロックやボタンブロックなど、いろいろなブロックで「色設定」から文字色や背景色を変更することができます。
この色設定に表示される色の定義をカスタマイズしたり、自分の使う色を追加する方法のメモです。
色設定に表示されるカラーパレットを追加・カスタマイズする

上の画像のような「色設定」に表示される色の定義はテーマやプラグイン側で設定を変更することができます。
コードの例はこちら▼
/**
* Gutenbergのカラーパレット設定
*/
function aktk_editor_color_palette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => 'Gold',
'slug' => 'gold',
'color' => '#877b61',
),
array(
'name' => 'Light Gold',
'slug' => 'light-gold',
'color' => '#c1b396',
),
array(
'name' => 'Gray',
'slug' => 'gray',
'color' => '#aaaaaa',
),
array(
'name' => 'Light Gray',
'slug' => 'light-gray',
'color' => '#f7f7f7',
),
array(
'name' => 'Text',
'slug' => 'text-black',
'color' => '#222222',
),
array(
'name' => 'White',
'slug' => 'white',
'color' => '#ffffff',
),
) );
}
add_action( 'after_setup_theme', 'aktk_editor_color_palette' );add_theme_supportでeditor-color-paletteに色の定義を配列で渡します。
name: 色にマウスをホバーしたときに表示される名前slug: 色の定義を識別するための名前- 色設定をしたブロックにつくクラスの一部となる
color:#ffffffのように16進数で指定

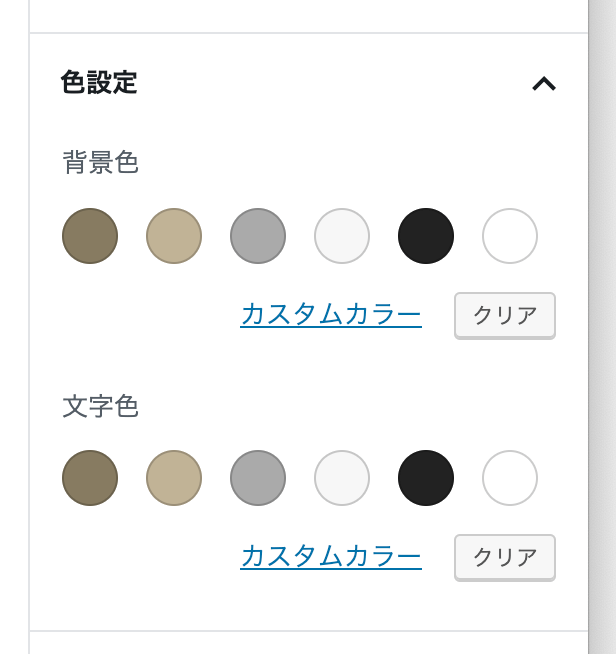
色の指定が正しくできると上の画像のように、色設定に定義した内容が反映されます。
定義した色のクラスを用意
PHP側で色の定義を追加しても、ページ表示に自動で色は反映されません。
色の定義に合わせてCSSを追加してあげる必要があります。
追加するCSSは.has-{slug}-background-colorと.has-{slug}-colorです。
.has-{slug}-background-color: 「背景色」の設定で付くクラス.has-{slug}-color: 「文字色」の設定で付くクラス
サンプルはこちら▼
/* 背景色 */
.has-gold-background-color {
background-color: #877b61;
}
/* 文字色 */
.has-gold-color {
color: #877b61;
}忘れずにCSSも追加しておきましょう。
おまけ:テーマの色設定を残しつつ、自分がよく使う色を追加する
ついでに、テーマで定義されている色設定を残しつつ、自分がよく使う色を追加する方法を考えてみました。
コードはこちら▼
/**
* 既存のカラーパレットによく使う色を追加する
*/
function aktk_add_my_editor_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => 'マイカラーその1',
'slug' => 'my-1',
'color' => '#07689f',
),
array(
'name' => 'マイカラーその2',
'slug' => 'my-2',
'color' => '#ffa724',
)
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme', 'aktk_add_my_editor_color_palette', 11 );get_theme_supportで色設定を取得、自分が追加したい色設定をマージしてadd_theme_supportで再設定…といった流れです。
テーマやプラグインによってはadd_actionの実行タイミングを調整しないと上手くいかないかもしれません。

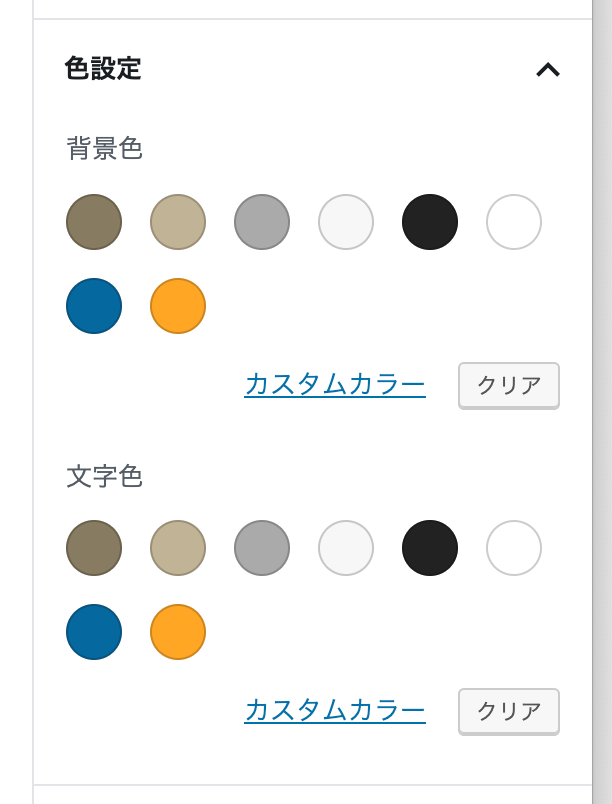
▲こんな感じでカラーパレットの末尾に追加されます。
あとは背景色と文字色が付くようにCSSを追加すればOKですね!
ボタンの色などよく使う色がある場合は自分で定義を用意しておくと便利です!
ではまた。