これまでにVCCWやLocal by flywheelといったツールを使ってWordPressの開発環境を作ってきましたが、この度「Dockerでやってみよう」ということでトライしてみました。
「とりあえずDocker・Docker ComposeでサクッとWordPressの開発用サイトを立ててみる」という点に絞ってやったことのメモなのでDockerの基本的なコマンドとかすっ飛ばしています。
「とりあえず動く環境を用意したい。コマンドの種類とかは使いながら必要に応じて勉強する。」という方にだけ嬉しい内容になりますのでご了承ください。
Docker for Macをダウンロード・インストールする
まずはDocker for Macのダウンロード・インストールです。
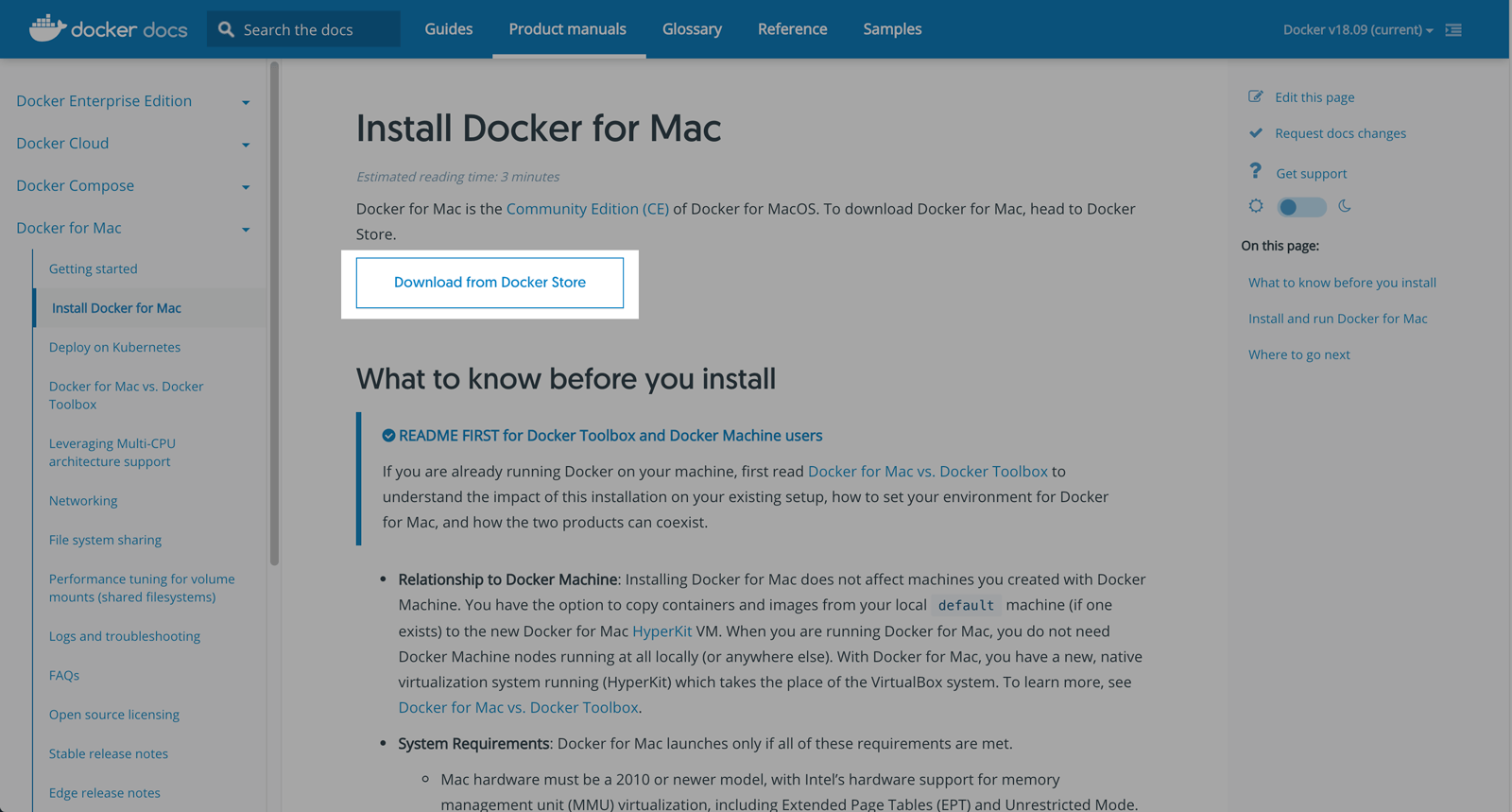
Docker for Macのダウンロードはこちらから▼


ダウンロードページのリンクをクリックします。

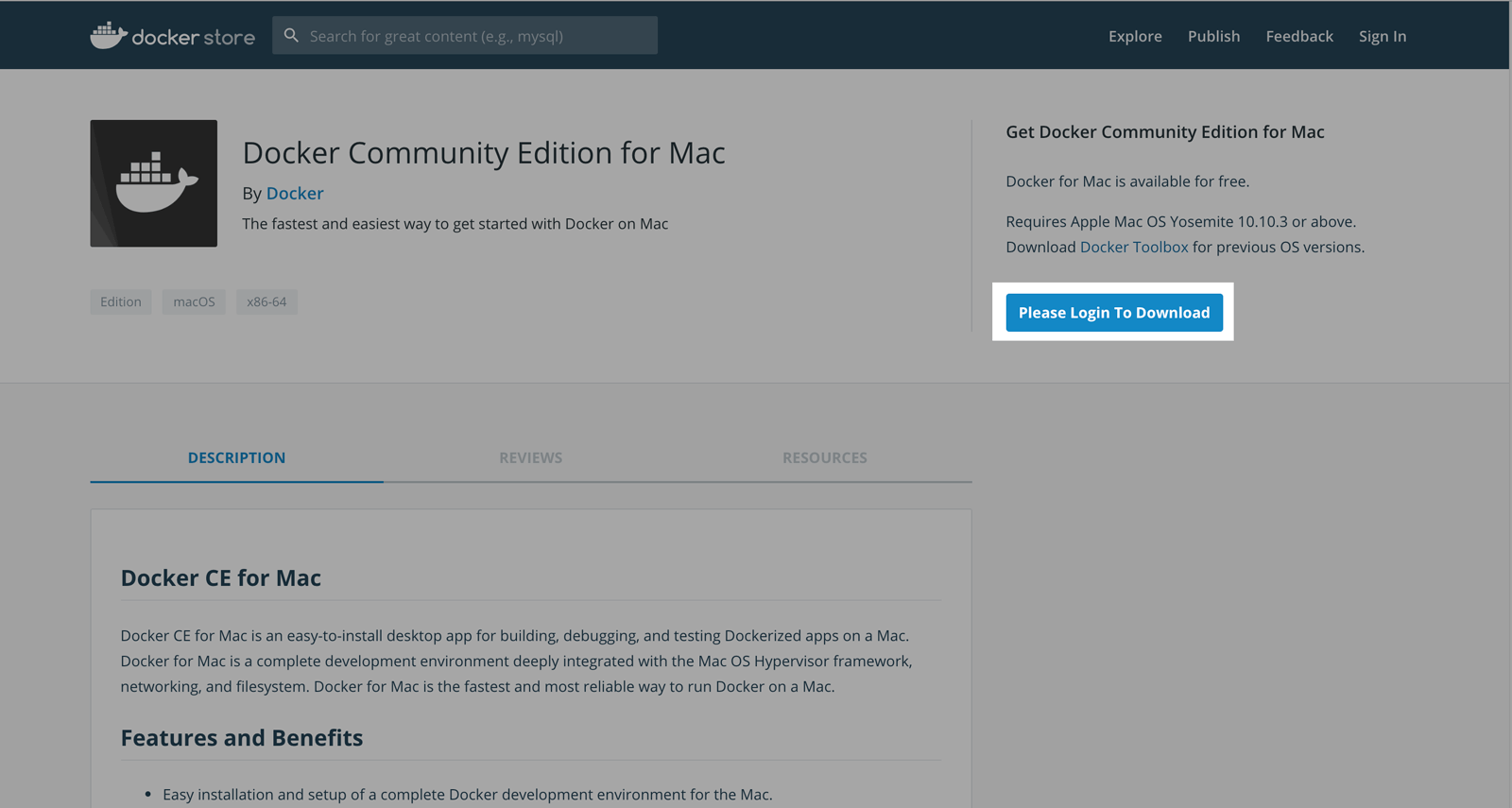
ダウンロードにはアカウントが必要なので、ログインしてダウンロード。
アカウントがなければ新規登録しましょう。

ファイルがダウンロードできたらインストール作業を進めます。
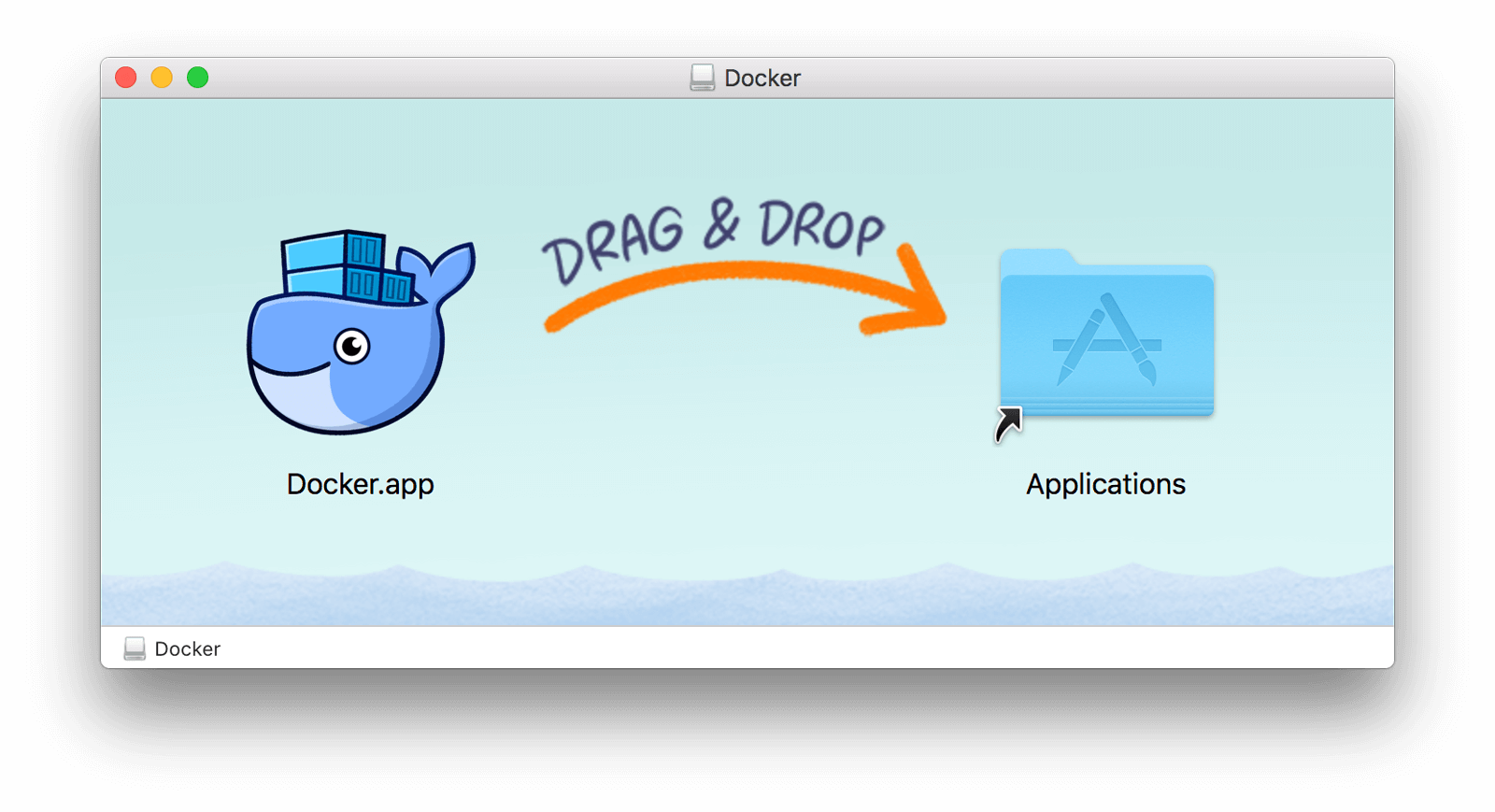
ダウンロードしたdmgファイルを実行し、表示されたクジラさんをドラッグ&ドロップ
アプリケーションにDocker.appが追加されるので実行します。


途中Macのパスワードを訊かれながらインストール作業を進めます。

無事インストールが完了すればクジラアイコンが表示されるようになります。
ひとまずここまででDocker for Macをダウンロード・インストールは完了です。
サンプルを使ってWordPressサイトを作る
Docker for Macがインストールできたら、サンプルのdocker-compose.ymlを使ってサイトを立ててみます。
サンプルはこちら▼

適当な場所にディレクトリを作り、その中にdocker-compose.ymlを作成します。
docker-compose.ymlには以下を記入しました。
※なるべく上記ページから最新のサンプルを参考にしましょう。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:ターミナルでdocker-compose.ymlのファイルがあるフォルダに移動して、下記コマンドを実行します。
$ docker-compose up -dコンテナが立ち上がったら http://localhost:8000 にアクセスします。

WordPressのインストール画面が表示されます。
この後は通常のWordPressインストールの流れです。
言語やブログ名・ユーザーを入力すればWordPressサイトのできあがり!
あっという間!
終了するときは以下のコマンドを実行します。
$ docker-compose downWordPressのファイルの永続化・ローカルとの同期
ここまでのサンプルだと、開発環境を終了させるとDBのデータは保存されますが、WordPressサイトのファイルが消えてしまいます。
そのため、WordPressの各ファイルが消えないようにローカルと同期させる設定を追加します。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./www:/var/www/html
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:追加したのはWordPressの設定にvolumesを追加しました。
ひとまず./www:/var/www/htmlという設定にし、docker-compose.ymlのあるフォルダにwwwフォルダを作り、その中にWordPressがインストールされたフォルダ一式が同期されます。
そのため、テーマの開発は./www/wp-content/themes/内でゴリゴリ開発すればOKですね!
今後について
とりあえず、さっくりWordPressのテストサイトを作るというところまではできました。
ここからいろいろ使いやすくなるようにバージョンアップさせていきたいです。
気になる点や今後やりたいと考えているのはこちら▼
- 今後案件ごとに別々の仮想環境を作る予定だけど、DBのデータはちゃんと別々に保存されるのかな?
- 環境作るごとにポート番号を変えておいたほうがいいけど、覚えてられるかな…?(どこかにメモったとしても確認するのちょっと面倒)
yosiakatsuki.localなど、任意のドメイン名で動くようにしたい- httpsでアクセスできるようにしたい(本番環境をごっそりコピーしてきたときにReally Simple SSLなどのSSL化プラグインがあっても大丈夫なように)
- WordMoveやWP-CLIなどのツールを使えるようにしたい
徐々にパワーアップさせていきます。
ではまた。