過去記事のリライト時にアイキャッチ画像が設定されていない記事があるか確認するためや、アイキャッチ画像を差し替えたい記事を探しやすくするために投稿一覧にアイキャッチ画像を表示するカスタマイズ方法について紹介します!
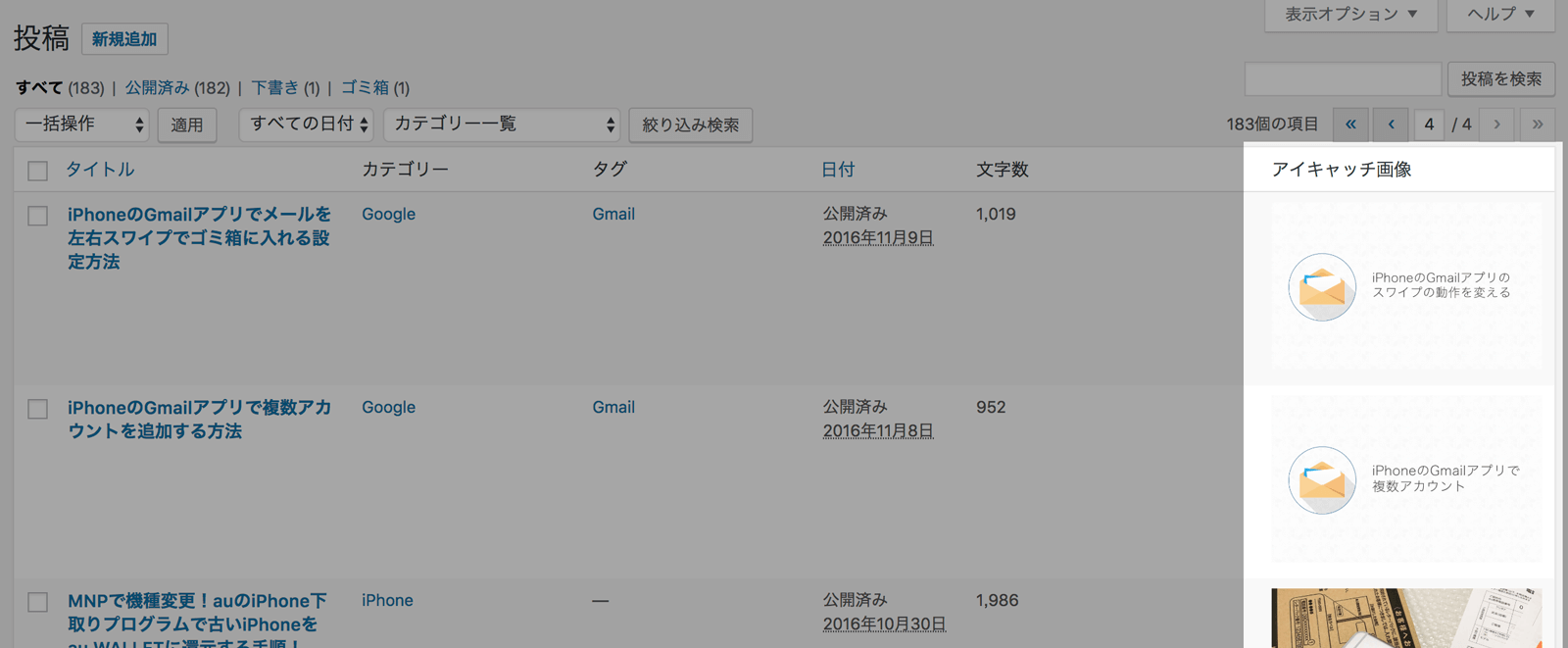
管理画面の投稿一覧にアイキャッチを表示する
よっひー(@yosiakatsuki)です。
この記事のアイキャッチ画像のように、僕のブログではある程度アイキャッチ画像の作りをパターン化しているのですが…
過去記事のアイキャッチ画像を差し替えたくなった際、アイキャッチ画像が簡単に確認できると「メンテンナンスが楽になるなぁ」と思ったので記事一覧ページで見れるようにカスタマイズしてみました
投稿一覧にアイキャッチを表示するコード
投稿一覧にアイキャッチを表示する為には以下のコードをfunctions.phpに追記してください。
/**
* カラムを追加
*/
function aktk_add_thumbnail_columns( $columns ) {
$columns = array_merge( $columns, array( 'aktk_thumbnail' => 'アイキャッチ画像' ) );
return $columns;
}
add_filter( 'manage_posts_columns', 'aktk_add_thumbnail_columns' );
/**
* カラムの中身を追加
*/
function aktk_add_thumbnail_custom_column( $column, $post_id ) {
if ( 'aktk_thumbnail' == $column ) {
$img = get_the_post_thumbnail(
$post_id,
'full',
array(
'style' => 'max-width:100%;height:auto;',
)
);
if( ! empty( $img ) ) {
echo $img;
}
}
}
add_action( 'manage_posts_custom_column', 'aktk_add_thumbnail_custom_column', 10, 2 );アイキャッチ画像の取得はget_the_post_thumbnailで行っています。
取得する画像サイズはひとまずフルサイズにしていますが、自動生成する画像のサイズ設定によってはlargeやmediumを選んでもいいと思います。

投稿一覧にアイキャッチ画像が表示された列を追加出来るようになりました!
まとめ
またお試しプラグインのダウンロードリンクをnoteで公開しているので気になる方は見てみてください。
表示列の追加は投稿一覧に文字数列を表示するカスタマイズとほぼ一緒です。
投稿一覧の列追加方法を覚えちゃうといろいろ表示できる情報を増やせるので面白いですね。
ではまた。