「Speech bubble (ふきだしプラグイン)」で使っていないタイプのCSSを読み込まないようにして、サイト高速化というか、Page Speed Insightsの点数アップをするカスタマイズ方法について紹介します。
Speech bubbleで使っていないCSSを停止する
サイトに会話形式のコンテンツを追加できるプラグインとして利用者の多い「Speech bubble (ふきだしプラグイン)」。
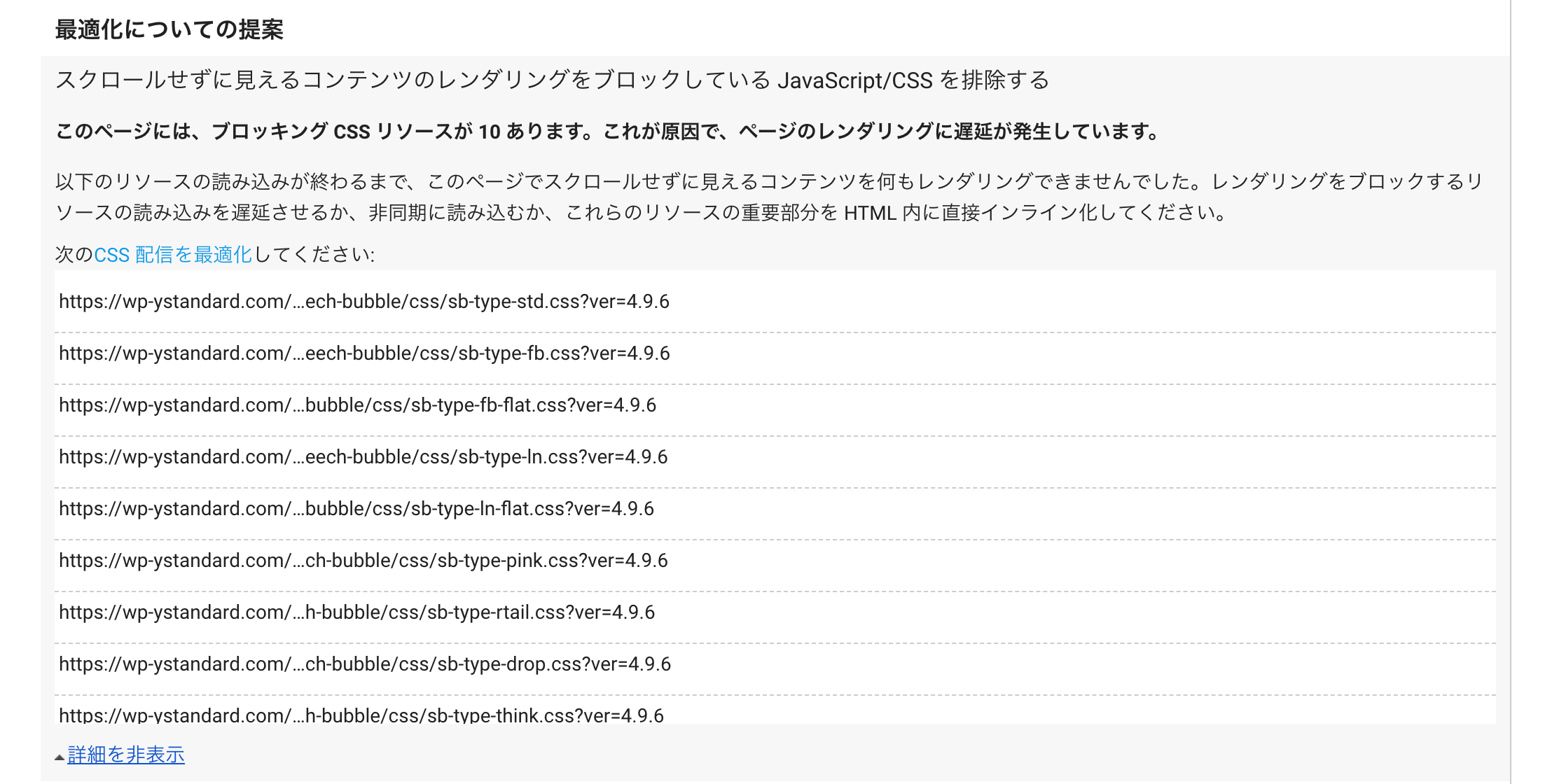
このプラグインを追加すると、吹き出しのスタイルに必要なCSSが複数読み込まれるのですが、このCSSがPage Speed Insightsで指摘されます。

スタイルは全部で10種類あるのですが、必要なCSSはサイト内で使っている吹き出しのタイプだけで十分なので、使っていないCSSを止めてPage Speed Insightsの点数アップを狙います!
Speech bubbleのCSS読み込みを停止するコード
Speech bubbleのCSS読み込みを停止するコードはコチラ▼
function my_remove_speech_bubble_css() {
/**
* サイトで使っているタイプのものは消して下さい
*/
wp_deregister_style( 'sb-type-std' );
wp_deregister_style( 'sb-type-fb' );
wp_deregister_style( 'sb-type-fb-flat' );
wp_deregister_style( 'sb-type-ln' );
wp_deregister_style( 'sb-type-ln-flat' );
wp_deregister_style( 'sb-type-pink' );
wp_deregister_style( 'sb-type-rtail' );
wp_deregister_style( 'sb-type-drop' );
wp_deregister_style( 'sb-type-think' );
wp_deregister_style( 'sb-no-br' );
}
add_action( 'wp_enqueue_scripts', 'my_remove_speech_bubble_css' );コチラのコードをfunctions.phpに追記して下さい。
Speech bubbleのショートコードで吹き出しタイプを指定しているtype="xxx"の部分がwp_deregister_style( 'sb-type-xxx' )に対応しているので、サイト内で使っているタイプのwp_deregister_style( 'sb-type-xxx' )を適宜消して下さい。
例えば、サイト内でfb-flatを使っているなら以下のようになります▼
function my_remove_speech_bubble_css() {
/**
* サイトで使っているタイプのものは消して下さい
*/
wp_deregister_style( 'sb-type-std' );
wp_deregister_style( 'sb-type-fb' );
// ←fb-flatタイプのCSS読み込みを停止するコードを削しました
wp_deregister_style( 'sb-type-ln' );
wp_deregister_style( 'sb-type-ln-flat' );
wp_deregister_style( 'sb-type-pink' );
wp_deregister_style( 'sb-type-rtail' );
wp_deregister_style( 'sb-type-drop' );
wp_deregister_style( 'sb-type-think' );
wp_deregister_style( 'sb-no-br' );
}
add_action( 'wp_enqueue_scripts', 'my_remove_speech_bubble_css' );Page Speed Insights点数はどう変わったか
僕が作っているテーマ「yStandard」のTOPページで実験してみました。

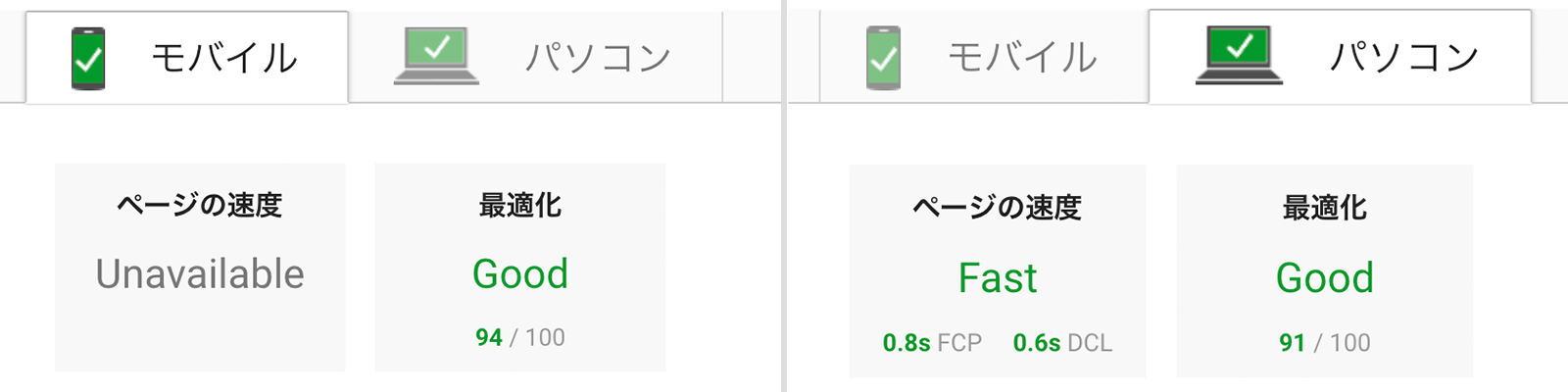
▲カスタマイズ前の点数

▲カスタマイズ後の点数
PCはさほど変化ありませんでしたがモバイルは結構点数アップしました!
点数の上がり具合はあくまで参考値なので、誰でも同じ点数アップするとは限りません。
ただ、少なからずPage Speed Insights点数アップにはつながるはずですので、もしPage Speed Insightsの点数アップを狙っているのであればぜひお試し下さい。
ではまた。
