今まで僕はAtomというエディタを愛用していたのですが、新しいウィンドウを開く時のもっさり感が気になってMicrosoft製の「Visual Studio Code」というエディタに変更してみました
Atom同様無料で使えるし、拡張機能で欲しい機能だけ追加することも出来るので、僕の中ではAtom,Sublime Text,Bracketsなんかと似たような位置のエディタと思っています
今回はVisual Studio Codeに変えた理由や変更した設定、追加した拡張機能などをメモしておきます
目次
AtomからVisual Studio Codeに乗り換えたポイント
AtomからVisual Studio Code(以下VS Code)に乗り換えた理由はざっくりこんな感じ↓
- 起動が速い
- Gitの機能が入っている
- ターミナルも標準装備
- しかもプロジェクトフォルダで開いてくれるのでnpmコマンドなんかもサクサク打ち込める
- Emmetも標準で使える
乗り換えの一番の理由は「起動が速い」です
それ以外の理由は「Atomで使っていた機能が問題なく使える」といった感じなので嬉しいポイントとはまた違いますが、重要なところ
ローカルファイルでメモを取るようにしたら起動速度が重要になった
僕は今までメモ環境としてEvernoteやMac標準メモアプリなど色々試してみたのですが、最終的にMarkDownでサクサク書ける環境で馴染みそうなのが「ローカルに.mdファイルでメモを保存する」でした
そうすると、Project Manajerでメモ用フォルダをすぐ開けるようにしておいても、Atomだとウィンドウを開くたびに起動でもっさり待たされる…
ということに悩み始めて、起動時間の速いVS Codeに乗り換えを決意したのでした
Atomに比べてイマイチだなぁと思ったポイント
- 設定がjson方式なのでややめんどくさい
- ツリービューが見づらい
現段階で概ね不便さは感じていませんが、設定周りがAtomとは違っているのでちょっとめんどくさいかな?と感じます…
あとはAtomではツリービューのスタイルなどをCSSで編集出来たのですが、
VS Codeでそれをやろうとすると結構深い層のファイルをいじらないといけないっぽい上に、編集すると「サポート外」の表記がタイトルバーに出てしまうのでどうしたもんかな…といったところです
テーマの追加をまだ全然試していないので、エディタ部分はMonokaiっぽくてツリービューのフォントサイズと行間が広めのテーマを探してみたいです
(【追記】どうやら「色」は変えられるけど、フォントサイズ等は変えられなさそうな感じでした…)
変えた設定
{
"editor.fontSize": 14, //フォントサイズ
"editor.fontFamily": "'Source Han Code JP',Menlo, Monaco, 'Courier New', monospace",
"editor.tabSize": 2,// タブサイズ
"editor.renderWhitespace": "boundary", //スペースの表示
"window.newWindowDimensions": "inherit", //新規ウィンドウのサイズを最後に開いたサイズと同じにする
"editor.wordWrap": "on", //文字折り返し設定
"editor.minimap.enabled": false, //ミニマップを非表示に
"window.openFoldersInNewWindow": "on", //フォルダを新しいウィンドウで開く
"window.restoreWindows": "all", //最後に開いていたウィンドウをすべて開く
"auto-close-tag.SublimeText3Mode": true //HTMLの閉じタグ自動入力
}
まだそんなにガリガリ設定は変えてないですがスペースの表示などは設定しておくと便利です
あとはHTMLの閉じタグを</で自動補完させたいので"auto-close-tag.SublimeText3Mode"をtrueに変更しています
追加した拡張機能
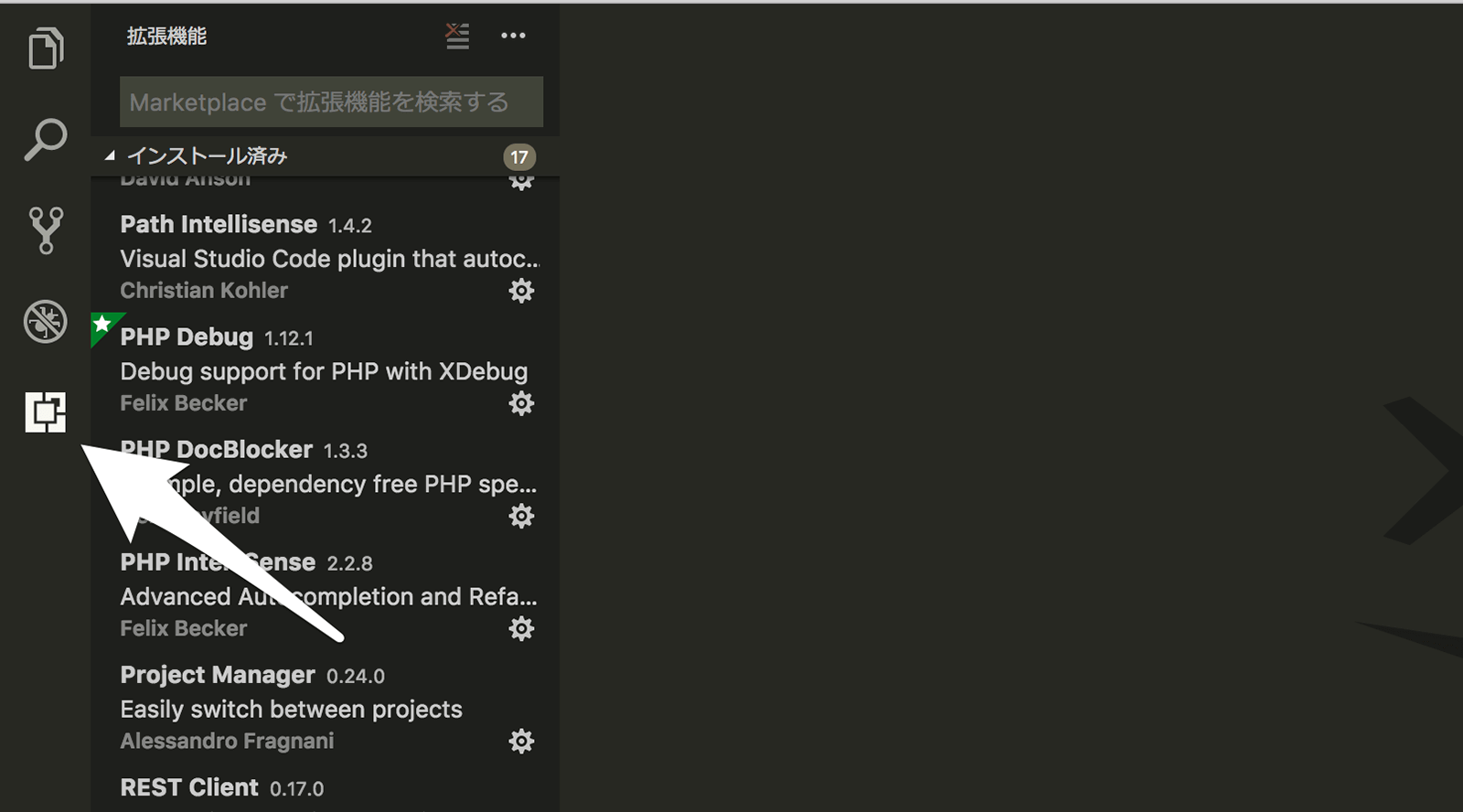
拡張機能の追加方法

shift + cmd + Xで拡張機能のメニューが左に表示されます、もしくは左メニューにある四角いっぽいボタンで表示できます
コマンドパレットから行う場合は、shift + cmd + Pを押し、コマンドパレットを開いてext installを入力します
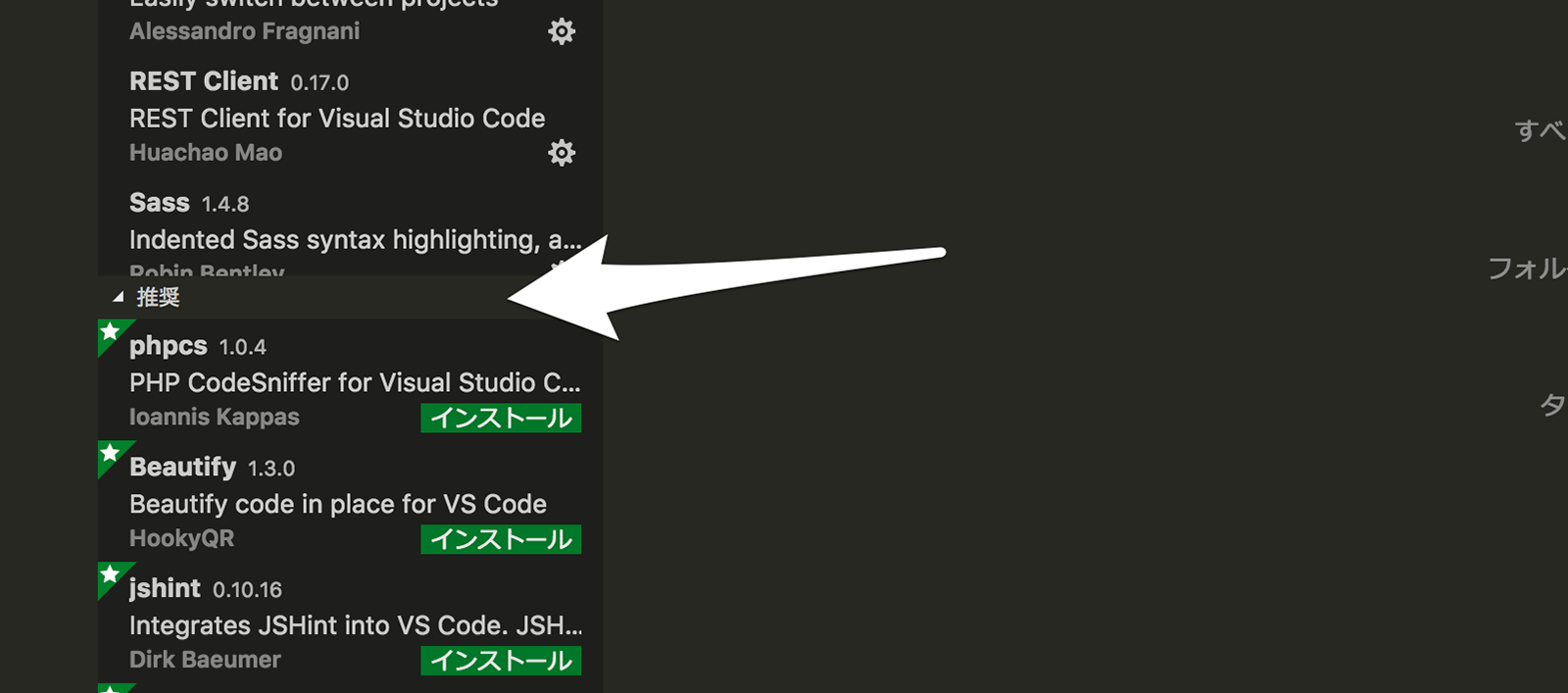
拡張機能を推奨してくれる

最近開いたファイルに基づいてオススメ拡張機能が表示されるのは結構嬉しいです(鬱陶しいこともありますが…)
追加した拡張機能
- markdownlint : MarkDownの構文チェック
- Project Manajer : プロジェクトフォルダーを記憶して簡単に開けるようにする
- PHP Extension Pack : 以下2つの拡張機能をまとめてインストール
- PHP Intellisense : PHPの関数等のスニペット
- PHP Debug : PHPデバッグ用の拡張機能
- WordPress Snippet : WordPressの関数等のスニペット
- PHP DocBlocker : PHP DocBlockを簡単に入力できるようにする
- WPCS Whitelist Flags : (よくわかってない)
- REST Client : GET,POSTの結果をエディタ上で見れるようにする(っぽい)
- Sass : SASS,SCSSのコードハイライト
- Sass Lint : SASS,SCSSの構文チェック
- EditorConfig for VS Code : EditorConfig
- Auto Close Tag : 自動で閉じタグを追加してくれる
- Path Intellisense : パスの予測候補を表示してくれる
WordPress関連の拡張機能はWordPress VS Code Extension Packというものを入れて、その中から今は使わないと思うものはアンインストールしました
- WordPress VS Code Extension Pack
- PHP Extension Pack
- WordPress Snippet
- ACF-Snippet
- WooCommerce
- PHP DocBlocker
- phpcs
- WPCS Whitelist Flags
- REST Client
プロジェクトの管理
複数プロジェクトを簡単に開けるように「Project Manager」をVS Codeでも使っています
AtomのProject Managerとほぼ同じ機能ですが、複数フォルダをまとめて開くことができないようなので、複数のフォルダを開く必要がある場合は「ワークスペースを保存」を使う必要があります
今後強化したいところ
今後は見やすいテーマの選定と、Git関連の拡張機能を探したいです

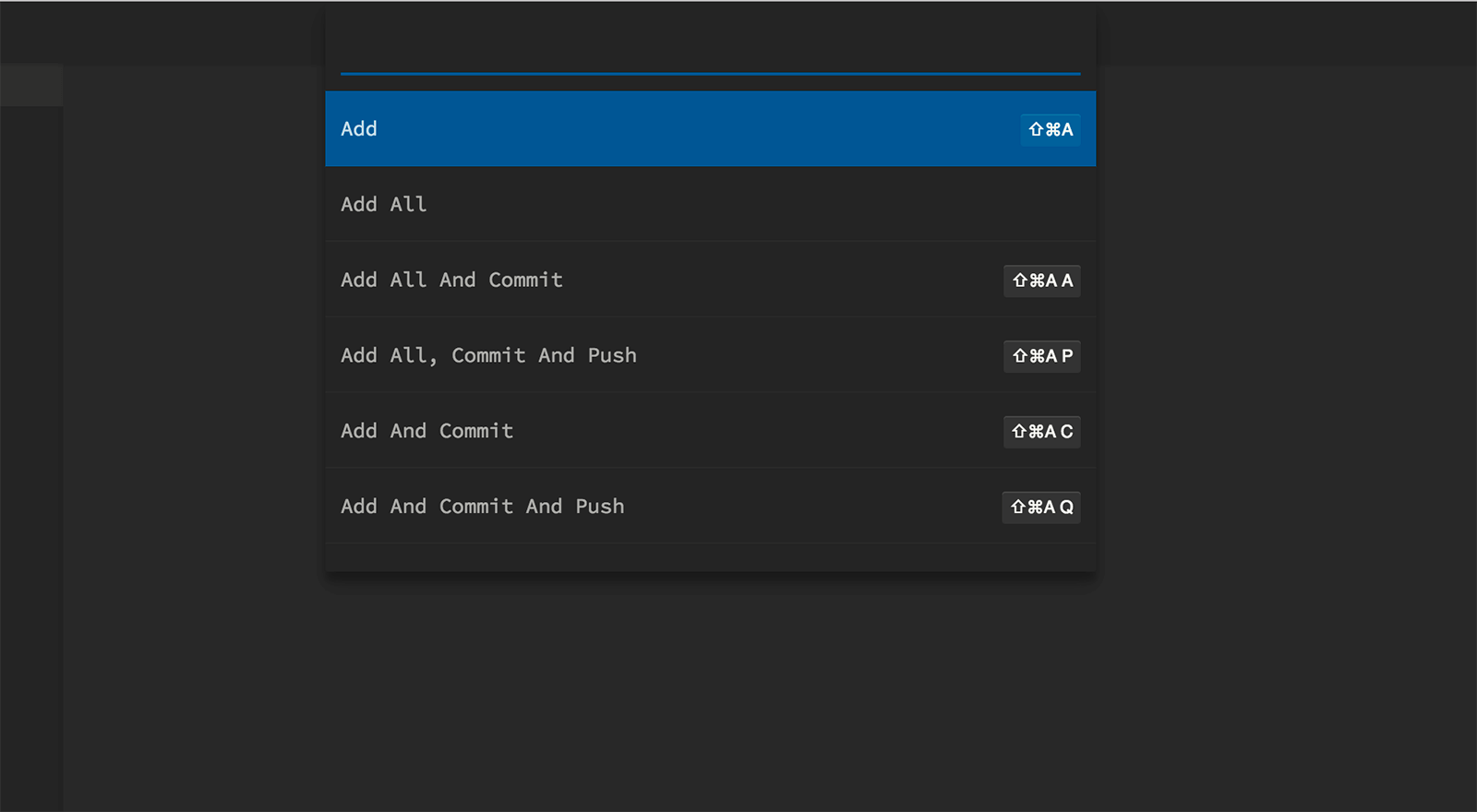
▲Atomではgit-plusという拡張機能でショットカットキーから簡単にGitコマンドをバシバシ打てたのでそれに近い拡張機能を探したいですね
Git関連の拡張機能でなにかオススメあれば教えてください!
ではまた
Macでカフェコーディングをするあなたにオススメの記事
ノマドコーディングをするなら持っておきたいMacBookを充電できるモバイルバッテリー。おすすめです。