表示する画像の種類を変更できるような機能をテーマやプラグインに追加する時に、「今このサイトで使える画像の種類とサイズの一覧」が欲しい時があります
今回はそんな画像種類と画像サイズを取得する方法の覚書です
WordPressサイト内で使える画像種類とサイズの一覧を取得

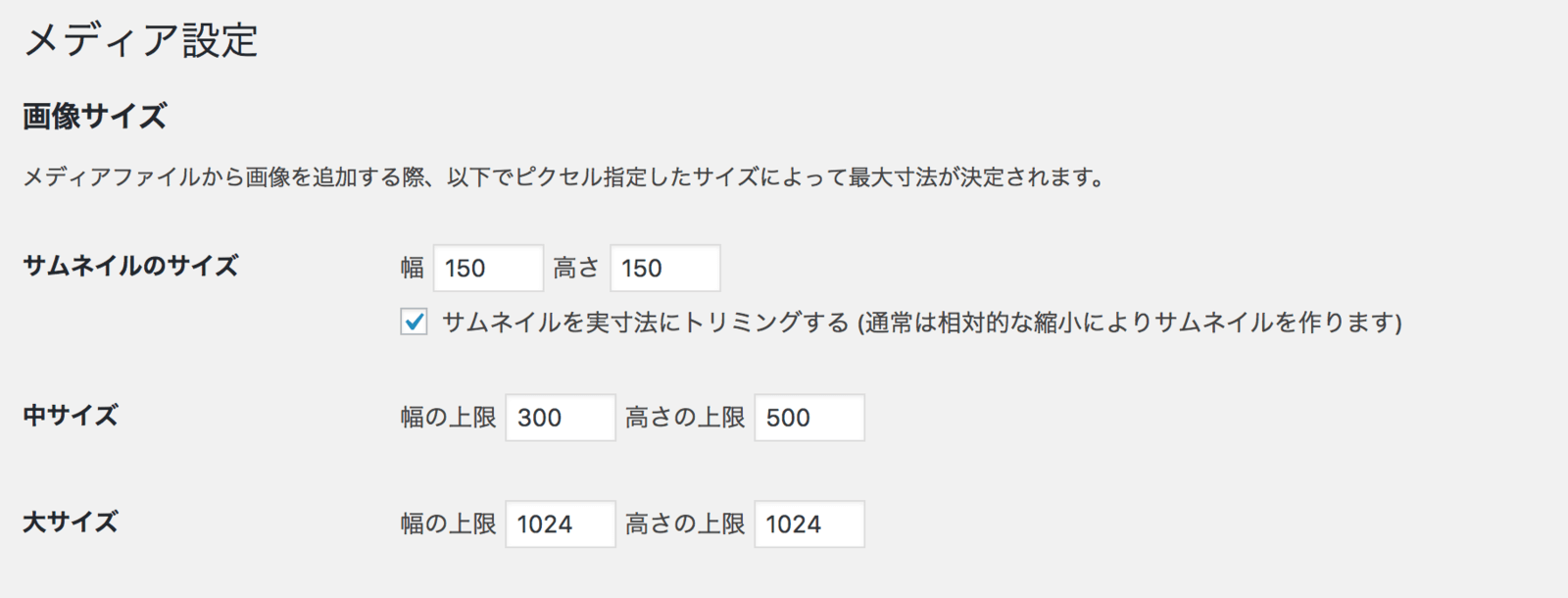
WordPress管理画面の「設定」→「メディア」を開くとサムネイル・大・中サイズの設定を変更することができます
ですが、テーマや使っているプラグインによってはこれ以外のサイズの設定も定義可能です
そんなWordPressの標準機能以外で追加された画像サイズも含めて、「今このサイトで使える画像種類とサイズの一覧」を取得する方法です
画像種類・サイズの一覧を作成する
Codexを参考に一覧取得の関数を作ってみます
function get_image_sizes() {
global $_wp_additional_image_sizes;
$sizes = array();
foreach ( get_intermediate_image_sizes() as $size ) {
if ( in_array( $size, array( 'thumbnail', 'medium', 'medium_large', 'large' ) ) ) {
$sizes[ $size ]['width'] = get_option( "{$size}_size_w" );
$sizes[ $size ]['height'] = get_option( "{$size}_size_h" );
} elseif ( isset( $_wp_additional_image_sizes[ $size ] ) ) {
$sizes[ $size ] = array(
'width' => $_wp_additional_image_sizes[ $size ]['width'],
'height' => $_wp_additional_image_sizes[ $size ]['height']
);
}
}
return $sizes;
}
以下のような配列が取得できます▼
array (size=5)
'thumbnail' =>
array (size=2)
'width' => string '150' (length=3)
'height' => string '150' (length=3)
'medium' =>
array (size=2)
'width' => string '300' (length=3)
'height' => string '500' (length=3)
'medium_large' =>
array (size=2)
'width' => string '768' (length=3)
'height' => string '0' (length=1)
'large' =>
array (size=2)
'width' => string '1024' (length=4)
'height' => string '1024' (length=4)
'yslistthumb' =>
array (size=2)
'width' => int 686
'height' => int 412
取得した配列のkeyが画像種類、valueに幅と高さが入るので、あとは必要に応じて使うだけです
ドロップダウンで使う一例
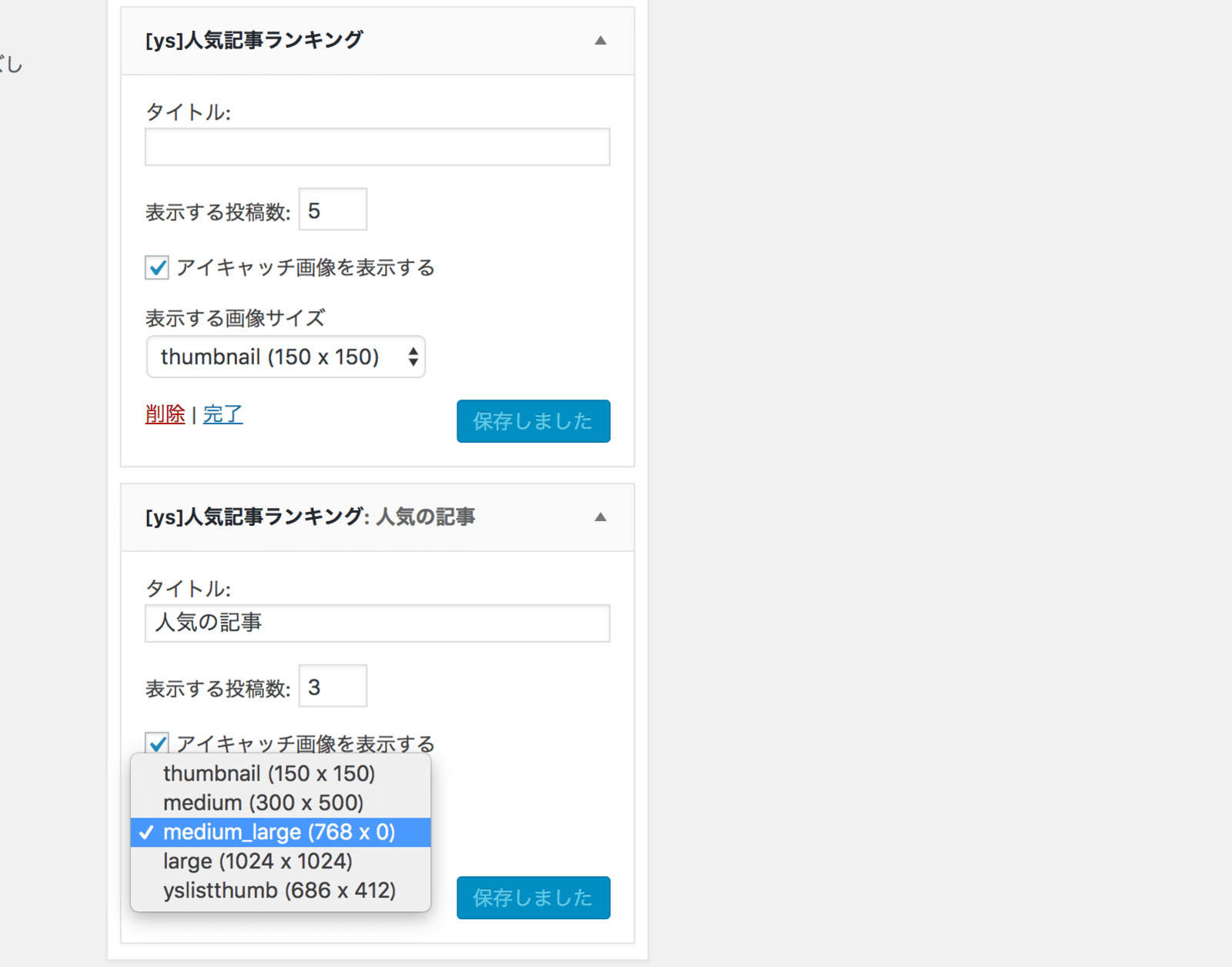
実際にドロップダウンで使う一例はこちら▼
<select name="thmbnail_size">
<?php foreach ( get_image_sizes() as $key => $value ) : ?>
<option value="<?php echo esc_attr( $key ); ?>" <?php selected( $key, $thmbnail_size ); ?>>
<?php _e( $key );?> (<?php echo esc_html( $value['width'] ) . ' x ' . esc_html( $value['height'] ) ?>)
</option>
<?php endforeach; ?>
</select>
取得した配列をループで展開しつつ、selectedで既に保存されていた設定値を選択状態にしています
_e()を使っているのは表示が「thumbnail」だけだと分かり辛いので、翻訳があれば「サムネイル」といった文字に変換されないかな?と淡い期待を込めて入れてみましたが翻訳は自分で用意する必要がありそうでした。残念
なので、画像種類の後ろに一応サイズの表示もしています

ウィジェットアイテムを作った例がコチラ▲
使用する画像種類を選択できるコントロールが作成できました!