これまではMAMPで作ったWordPressのローカル環境を使っていて、それなりに事足りてたつもりでしたが、長く使ってると不満に思えるところもありまして…
特に「記事データや画像など本番サーバーと同じ状態で使いたい…」となると、サーバーからローカルへのデータのコピーがわりと手間でした…
環境構築はちょっと大変かもしれませんが、VCCWを使ってコマンド1発で本番のデータをローカルに同期することも可能な環境を作りました!
その「VCCW」の環境構築手順と設定方法について紹介します
「VCCW」のここがいい!
PC・Mac上に仮想的にサーバー立てて、WEBサーバーやDBといったWordPressの動作に必要なものを簡単にごそっと用意できるVCCW。
自分のブログのカスタマイズするだけであればMAMPで作ったWordPressのローカル環境でも十分でしたが、本番サーバーと開発環境の同期が簡単に出来るということでVCCWで環境構築することを決意しました
本番データを簡単にローカル環境に同期できる!
ローカル環境作り直しの決め手になったのは本番データを簡単にローカル環境に同期できるようになる点です。
VCCWでWordPressのローカル環境を作ると、WordMoveというツールも使えるようになっていて、このツールを使って簡単に本番のデータをローカルにダウンロード出来るようになります。
今まではphpMyAdminでDBバックアップしてローカルにインポートしたり、サーバー上の画像ファイルをFTPでダウンロードしたり…
それなりに手間だったことがコマンド1発で可能になります!
仮想的なドメインを割り当てることが出来る
MAMPを使って複数のWordPress環境を作る時、サブディレクトリにサイトごとのWordPressをインストールしていました
大体の場合はそれで十分なのですが、時々ドメインルートにインストールしないとやりづらい場合もあって、そういう時に仮想的にドメインを割り振れるVCCWは魅力でした
VCCW環境構築
さて、それではVCCWでWordPressのローカル環境を作る手順です。
基本的には下記サイトに掲載されている手順で進めます。
本記事では「ある程度PCの操作に慣れている人向け」な説明にとどめますので、疑問点があればTwitterで訊いてください。
VirtualBoxのインストール
下記サイトから自分の環境に合ったVirtualBoxをダウンロードしてきてインストールします。
特別な設定は特にありません。
Vagrantのインストール
下記サイトから自分の環境に合ったVagrantをダウンロードしてきてインストールします。
特別な設定は特にありません。
vagrant-hostsupdaterのインストール
Vagrantの起動時にhostsファイルを書き換えてくれるプラグインです。
「(Optional)」ということですが、簡単に導入できるので入れておきます。
コレを入れておくと、わざわざ自分でhostsファイルを書き換えなくても、設定ファイルに書いたドメイン名でローカル環境にアクセスできるようになります。
下記のコマンドを実行してインストールします。
$ vagrant plugin install vagrant-hostsupdater
Vagrant boxを追加
VCCWに必要なboxを追加します。
インターネット上からダウンロードしますので、インターネット接続環境下で下記コマンドを実行します
$ vagrant box add vccw-team/xenial64
結構時間かかりますので気長に待ちます。
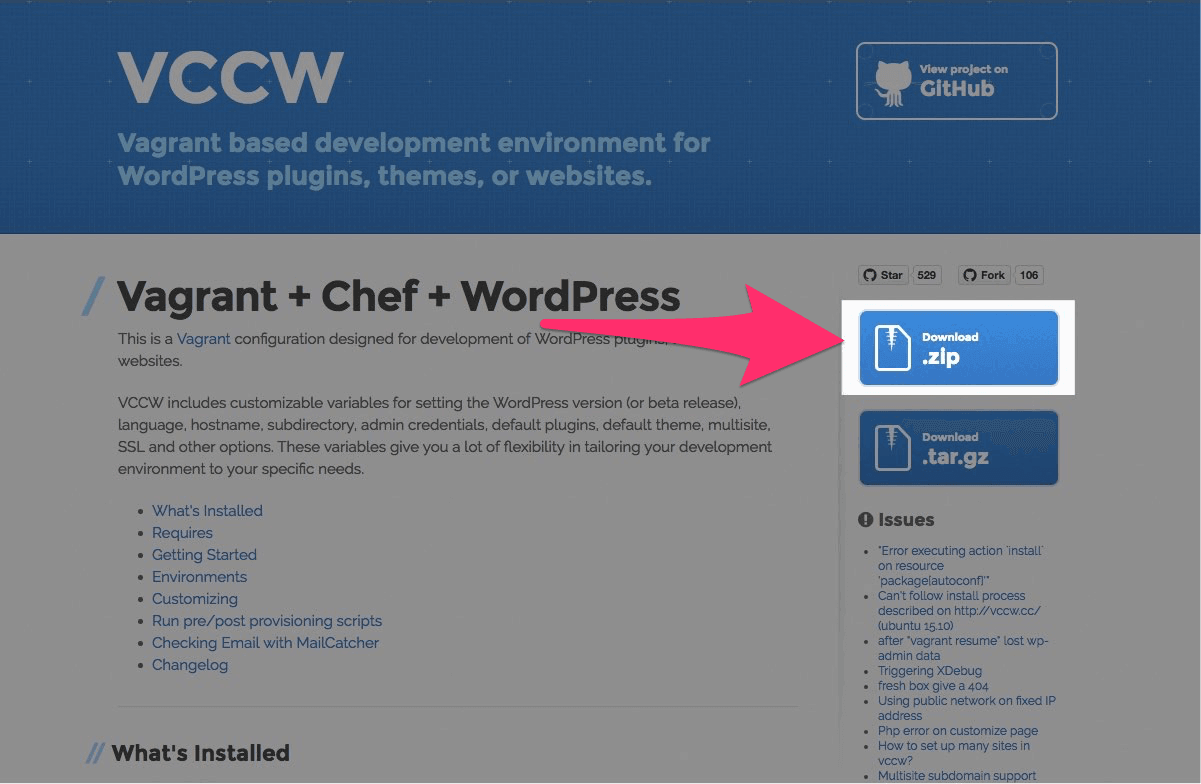
VCCWテンプレートをダウンロード
VCCWの動作に必要になるファイルをダウンロードします。

最終的にダウンロードしたZIPを解凍して出てきたフォルダ以下に、WordPressを構成するphpファイル等が入るようになります。
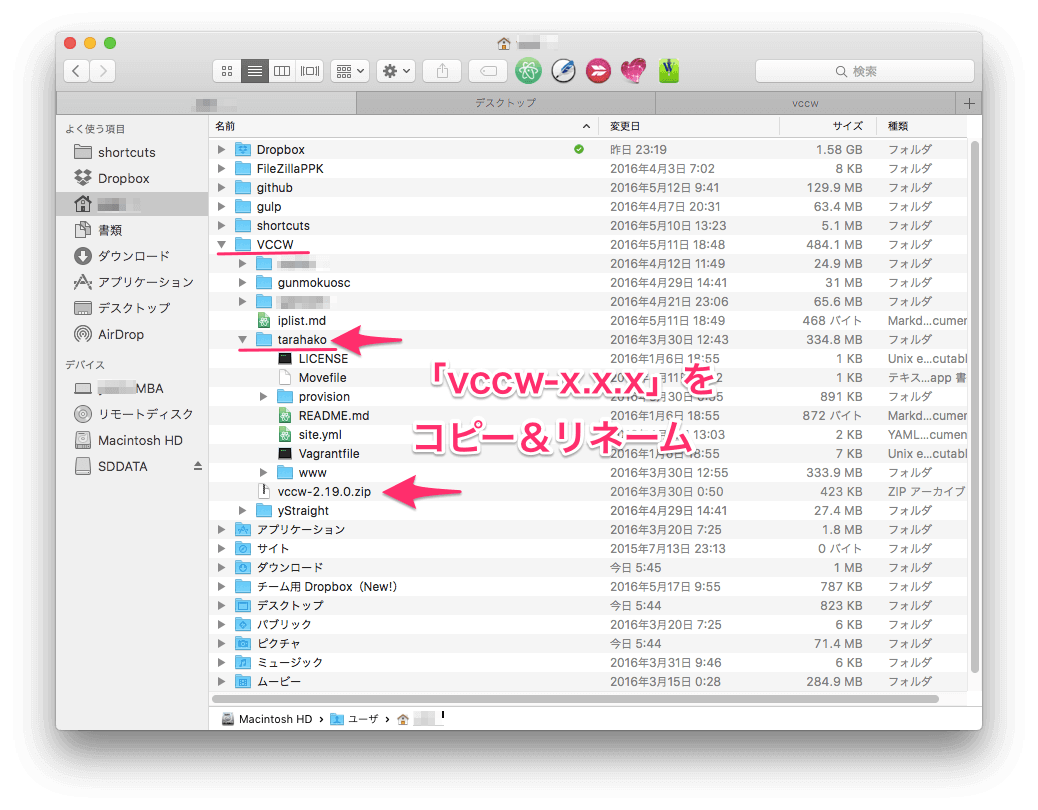
なので、解凍して出てきた「vccw-x.x.x」フォルダをリネームして、任意の場所に保存しておくと後の管理がしやすくなります。

ちなみに僕は、ホームディレクトリ下に「VCCW」というフォルダを作り、その中に「tarahako」のようにサイト名にリネームした「vccw-x.x.x」を保存しています。
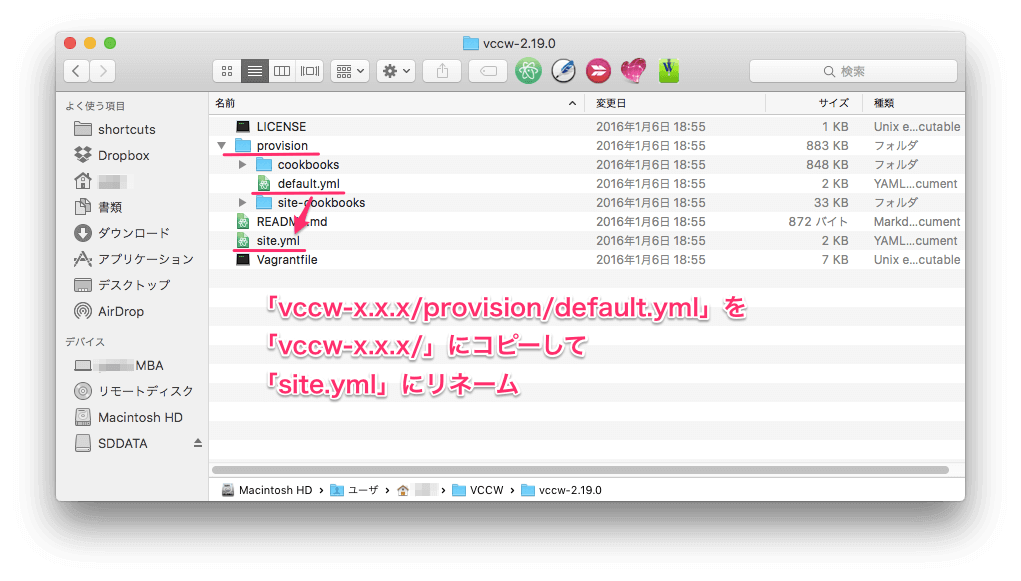
「site.yml」を作成する
立ち上げるWordPressのサイトの設定を「site.yml」に書いていきます。

最初はダウンロードした「vccw-x.x.x」内の「provision」フォルダの中に「default.yml」というファイルがあるので、それを「vccw-x.x.x」下にコピーして「site.yml」という名前にリネームします。
いろいろ細かく設定はできるのですが、とりあえず僕は次の箇所のみ変えています。
#
# Network Settings
#
# hostname: vccw.dev #ローカルサイトのドメイン名
# ip: 192.168.33.10 #ローカルサイトのIP
#ここらへんの設定を変えてみる▼
hostname: tarahako.local #ローカルサイトのドメイン名
ip: 192.168.33.10 #IPは他のローカルサイトと競合しないようにする
#
# WordPress Settings
#
# version: latest
# lang: en_US
# title: Welcome to the VCCW
# multisite: false
# rewrite_structure: /archives/%post_id%
version: latest #バージョンは最新を立ち上げる
lang: ja #言語は日本語
title: たらハコ LO #サイトタイトル
multisite: false #マルチサイトの設定(変更なし)
rewrite_structure: /%postname% #パーマリンク設定vagrant upする
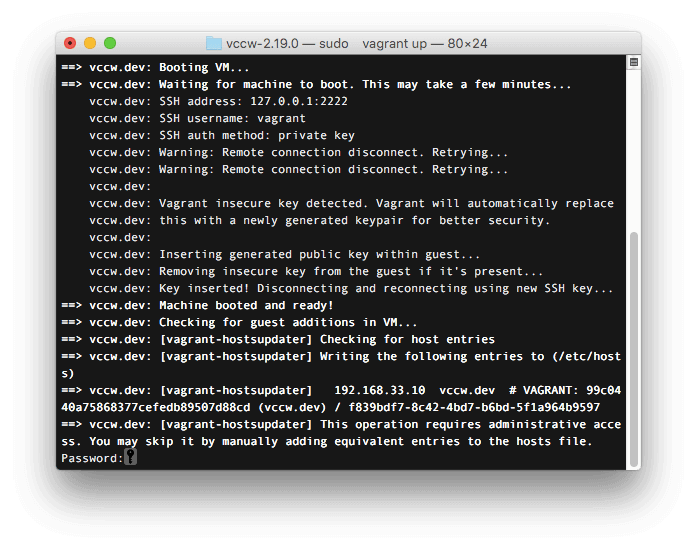
作りたいローカル環境の設定が書かれた「site.yml」ファイルのあるフォルダで下記コマンドを実行してWordPressのローカル環境を立ち上げます。
$ vagrant up

初回のvagrant upはすごく時間がかかります…
vagrant-hostsupdaterをインストールした場合、コマンド実行後、最初のほうでパスワードを訊かれますので、Macのパスワードを入力します。

処理が完了し、ターミナルが操作できるようになったらローカルサイトの立ち上げ完了です!
ローカル環境を終了させるときは下記のコマンドを実行します。
$ vagrant halt
vagrant-hostsupdaterをインストールした場合終了時にもパスワードを訊かれます。(訊かれない時もあったような…)
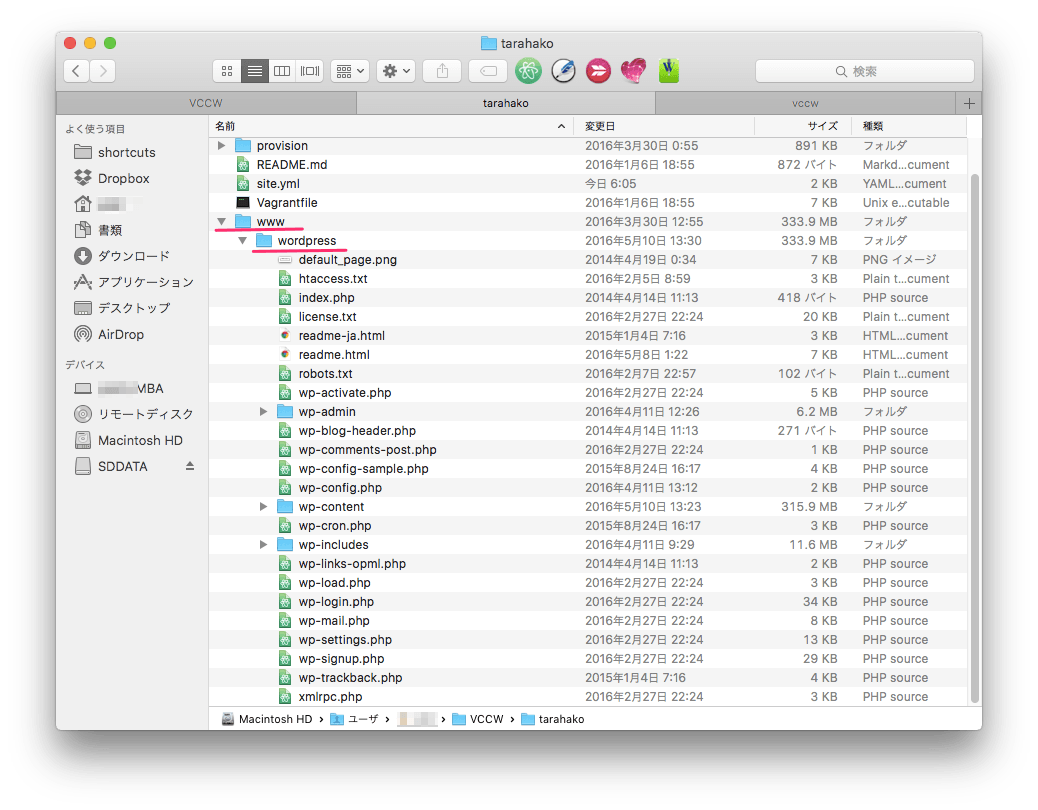
WordPressのディレクトリ構成

vagrant upを実行して、仮想環境が立ち上がると、「vccw-x.x.x」だったフォルダの中に「www」フォルダが出来上がり、「www/wordpress」フォルダがWordPressのルートフォルダになります。
テーマの編集などはこのフォルダ内のファイルを編集することになりますので覚えておいて下さい。
Vagrantコマンドメモ
Vagrantの起動は「vagrant up」でしたが、中断や削除のコマンドもあるので、よく使いそうなものをメモっておきます。
#起動
vagrant up
#停止
vagrant halt
#仮想マシンにログイン
vagrant ssh
#状態確認
vagrant status
#破棄
vagrant destroy
WordMoveで本番環境をローカル環境に一発同期
ひとまずここまでVCCWでWordPressのローカル環境を構築するところまで紹介しました。
ここからは、作成したローカル環境に本番データを同期させるための準備をしていきます。
本番サーバーにSSH接続出来るようにしておく
本番データをローカルに同期させるためにはWordMoveというツールを使うことになりますが、その実行にはサーバーにSSH接続出来るようにしておく必要があります。
エックスサーバーでの設定方法であれば、以前設定した手順のメモがあります。
Movefleに接続情報を設定する
WordMoveを実行するために必要な情報を「Movefile」に記述していきます。
「Movefile」の編集はインデントが重要な意味を持ちますので、編集の際は十分気をつけて下さい。(ちなみに僕の場合はインデントは半角空白2文字です。)
元のMovefileから編集した部分をコメントで注記しました。
local:
vhost: "http://tarahako.local" #ローカル環境のホスト名を書く
wordpress_path: "/var/www/wordpress"
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
production:
vhost: "https://tarahako.com" #本番環境のドメイン
wordpress_path: "本番環境のWordPressルートディレクトリ" #エックスサーバーの例:/home/サーバーID/本番環境のドメイン/public_html
database:
name: "DB名" #DB名 わからなければwp-config.phpを見る
user: "DBのユーザー名" #DBのユーザー名 わからなければwp-config.phpを見る
password: "DBのパスワード" #DBのパスワード わからなければwp-config.phpを見る
host: "DBのホスト" #DBのホスト名 わからなければwp-config.phpを見る
charset: "utf8"
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
- ".htaccess" #追加
- "node_modules/" #追加
- ".DS_Store" #追加
# 〜中略〜
#sshから下が最初はコメントアウトされているので、コメントアウト解除する
#「ssh」の開始位置はインデント1つ
ssh:
host: "本番環境のホスト名" #本番環境のホスト名(エックスサーバーの場合[サーバーID].xsrv.jp)
user: "ユーザーID" #エックスサーバーの場合、[サーバーID]
# password: "password" # password is optional, will use public keys if available.
port: 10022 # Port is optional SSH接続のポート、レンタルサーバー会社やサーバー設定により違うので、自身の環境を確認
rsync_options: "--verbose" # Additional rsync options, optional
「exclude:」の部分に同期しないファイルを記述出来るのですが、とりあえず「.htaccess」を追加しておいたほうがいいかもしれません。
リダイレクトや本番サーバー側で使ってるけどVCCWの環境では使えないものの設定が書いてあり、その設定のおかげでローカル環境が動かなくなる可能性があります。(というか動かなくなった)
本番データをローカル環境に同期する
Movefileの設定が完了したら、WordMoveで本番環境からデータを持ってきます。
まずはvagrantにSSH接続します。
$ vargrant ssh
vagrantフォルダに移動し、「wordmove pull」で本番環境からローカル環境へデータやファイルを持ってきます。
全部ごそっと持ってくる場合、「–all」オプションを指定します。
$ cd /vagrant/
$ wordmove pull --all
これもそれなりに時間がかかるので気長に待ちます。
ひとまず、本番環境をごっそりローカル環境に持ってこれました!
データも最新になって、これで本番とほぼ同様の環境で開発できるようになりました!
WordMoveコマンドメモ
「wordmove」コマンドにもいろいろとオプションがありますので、使いそうなものをメモっておきます。
# uploadsフォルダを同期
$ wordmove pull -u
# DBのみ同期
$ wordmove pull -d
# テーマフォルダ(wp-content/theme )を同期
$ wordmove pull -t
#プラグインフォルダを同期
$ wordmove pull -p
#全部まるっと同期
$ wordmove pull --all
僕が一番良く使うコマンドはこちら▼
# uploadsフォルダとDBを同期
$ wordmove pull -u -d
過去記事シェア系プラグインに注意
本番環境とローカル環境の同期ですが、過去記事をツイートする系のプラグインには注意してください
過去何回かローカルのURLをTwitterにツイートしたことがあります…
そんな過去もありますので、僕はプラグインの同期はしないようにしています。
DBのデータの同期後にとりあえずエラーが発生しますが、動作的には特に問題ないです。
もし、他にもSNSにシェアするようなプラグインを使っている場合は注意してみてください。