- テーマで使われているものとは違った独自サイズのサムネイル画像を追加したい
- オリジナルテーマ内で使用するサムネイル画像を定義したい
そんな時に使えるサムネイル画像の定義を追加する方法です。
WordPressのサムネイル画像のカスタマイズ

オリジナルのWordPressのテーマを作ったり、使っているテーマをカスタマイズする時に、投稿一覧等で使用するサムネイル画像のサイズが揃っているとキレイですよね。
WordPressで用意されているlarge,medium,thumbnailのサイズでは、ユーザーがサイズの設定を変えられてしまうので、場合によっては表示が崩れることもあるかもしれません…
そんな時に使える、独自サイズのサムネイル画像を追加する方法を紹介します。
新しいサイズのサムネイル画像を追加する方法
新しいサイズのサムネイル画像を追加するためのコード
独自サイズのサムネイル画像を追加するためにはadd_image_sizeという関数を使用します。
サンプルのコードはこちら▼(functions.phpに追記して下さい)
//add_image_size( [画像サイズの名前], [幅], [高さ], [切り抜きするか(初期値:False)] );
add_image_size('thumb300',300,300,true);add_image_size関数で独自サイズのサムネイルを作成する設定を追加します。
パラメーターは「新しい画像サイズの名前」、「画像の幅」、「画像の高さ」、「切り抜きするか」を指定します。
「切り抜きするか」の値をtrueにすると、指定した幅・高さに画像を切り抜いてサムネイルを作成してくれます。
どんな比率の画像が来ても一定のサイズでサムネイルを作りたい場合はtrueにします。後からサムネイルのサイズを追加する場合は「切り抜きあり」のほうが多いのではないかと思います。
「切り抜きするか」の値をfalse(もしくは指定なし)にした場合、縦横比は保持したまま長辺を指定した幅か高さに合わせたサイズにリサイズした画像を作成してくれます。
追加したサムネイル画像を使用する方法
add_image_sizeで追加したサイズのサムネイル画像を使う場合は、使用する画像サイズに「新しい画像サイズの名前」を指定します。
<?php if ( has_post_thumbnail() ): ?>
<?php the_post_thumbnail( 'thumb300' ); ?>
<?php else: ?>
//アイキャッチがない場合
<?php endif; ?>add_image_sizeで画像サイズを追加するより前にアップロードしてあった画像についてはサムネイル画像は自動で作成されません。
サムネイル画像をまとめて再作成出来る便利なプラグインがあるのでそちらも合わせて使ってみて下さい。
まとめ
テーマ作成・テーマカスタマイズの時の画像周りのTipsでした
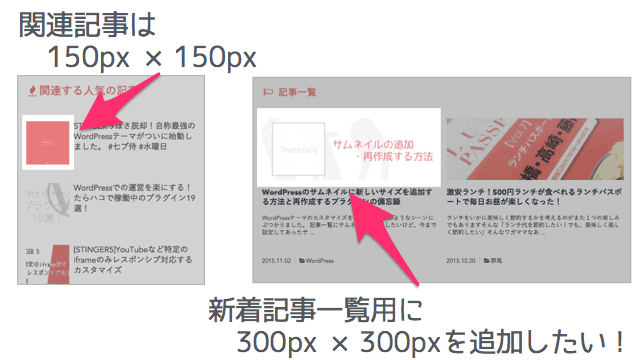
特に記事一覧では画像サイズが揃ってたほうが見栄えがいいですよね!
ではまた