wp-envで起動するローカル環境で予め有効化しておくプラグインを設定していきます。
プロジェクトでテーマを開発している前提となります。
※「wp-envでテーマ・プラグイン開発環境を作る」の続きになります。
.wp-env.jsonにpluginsを追加する
.wp-env.jsonにpluginsを追加することで、ローカル環境起動時点でプラグインをインストールして有効化することができます。
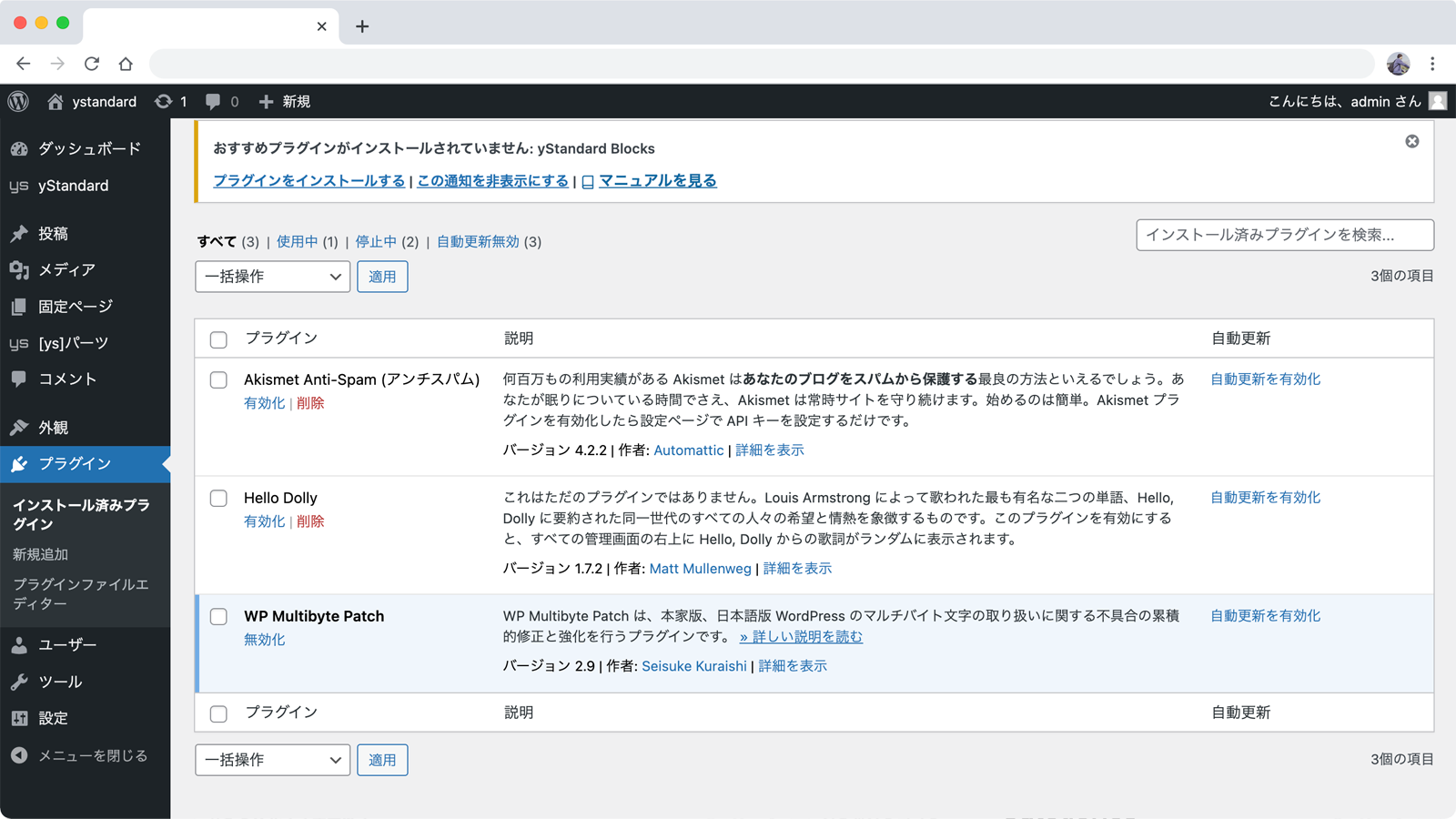
まずはWP Multibyte Patchが有効化された状態で起動するようにしてみます。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"themes": [ "." ],
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.zip"
]
}.wp-env.jsonにpluginsにプラグインのダウンロードURLを追加します。

無事有効化されました!
ローカルで開発中のプラグインを追加する
僕の開発しているyStandardシリーズはテーマの他にいくつかのプラグインがあるので、そちらも有効化していきます。
開発中のローカルのものを使うように.wp-env.jsonに相対パスで追加しました。
{
"core": "https://ja.wordpress.org/latest-ja.zip",
"themes": [ "." ],
"plugins": [
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.zip",
"../ystandard-blocks"
]
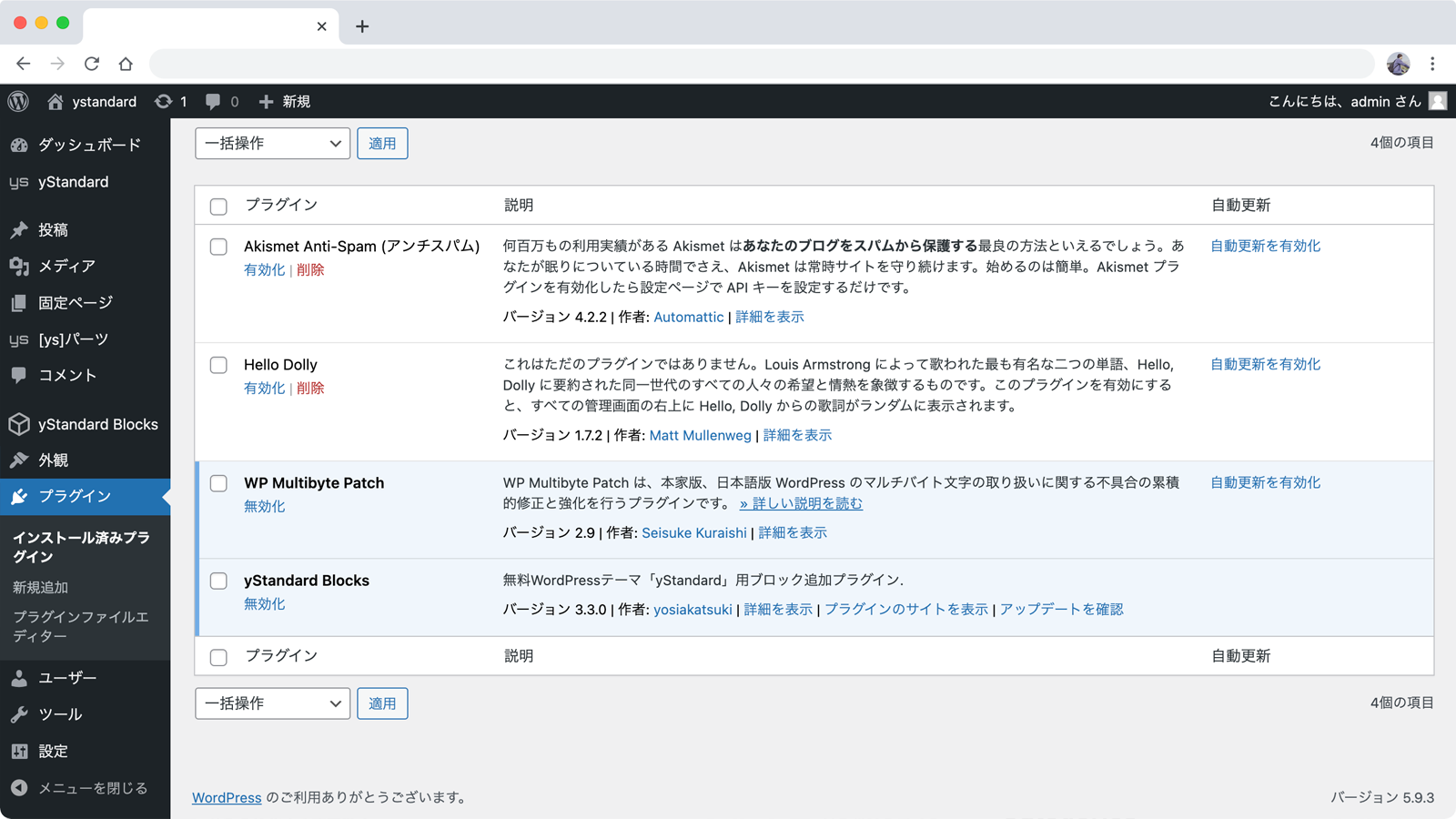
}pluginsでローカルフォルダを指定します。

ローカルのプラグインも無事インストール・有効化されました!
あとは必要なプラグインをゴシゴシ指定していけばひとまず必要最低限の開発環境は出来上がりそうです。
それほど難しいこともないですし、環境設定をリポジトリの中に入れておけるのはいいですね!
PCを変えた時などもnodeとDockerさえ入れればコマンド打つだけであっという間に環境整います!(ローカル指定のものはフォルダ構成を合わせる必要がありますが)
あとはユニットテストの実行方法も試していこうと思います。
今日はここまで。