WordPressでは子テーマを使ったときは、基本的に子テーマに存在するファイルが優先的に使用されます。
style.cssについても子テーマのCSSが優先されてしまうので、親テーマのスタイルを引き継げなくなってしまいます。
そんな、子テーマを適用したら親テーマのスタイルが読み込まれなくなった時の対処方法です。
子テーマを適用したらスタイルが崩れた

よっひー(@yosiakatsuki)です。
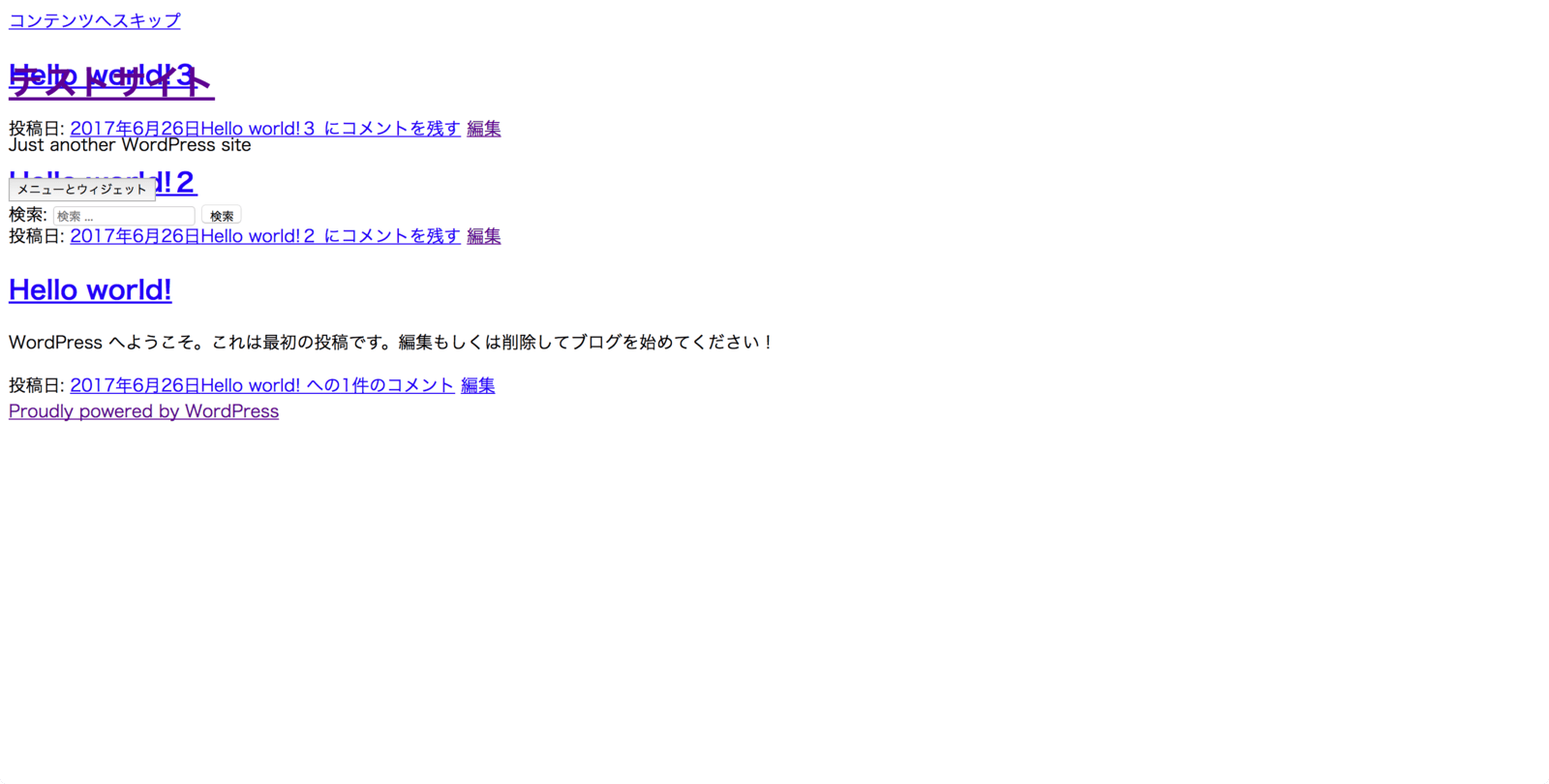
子テーマを作って、有効化してみたらデザインが大きく崩れた…
自分で必要なファイルを用意して子テーマを作った場合によくそういった状況に出会うかもしれません…
上の画像のように、「どうもCSSが何も反映されていないようだ…」という状況になった場合は親テーマのCSSが読み込まれていないかもしれません。
そんなときは次のコードを追記してみてください!
親テーマのCSSを反映させるカスタマイズ
子テーマを使った時に親テーマのCSSを適用させる為に、以下のコードを子テーマのfunctions.phpに追記します
function my_enqueue_styles() {
// 親テーマのCSS読み込み
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_styles' );
get_template_directory_uri()で親テーマのテーマフォルダまでのURLを取得し、親テーマのstyle.cssを読み込むよう命令をしています。
(子テーマのテーマフォルダまでのURLを取得したい場合はget_stylesheet_directory_uri()を使います)

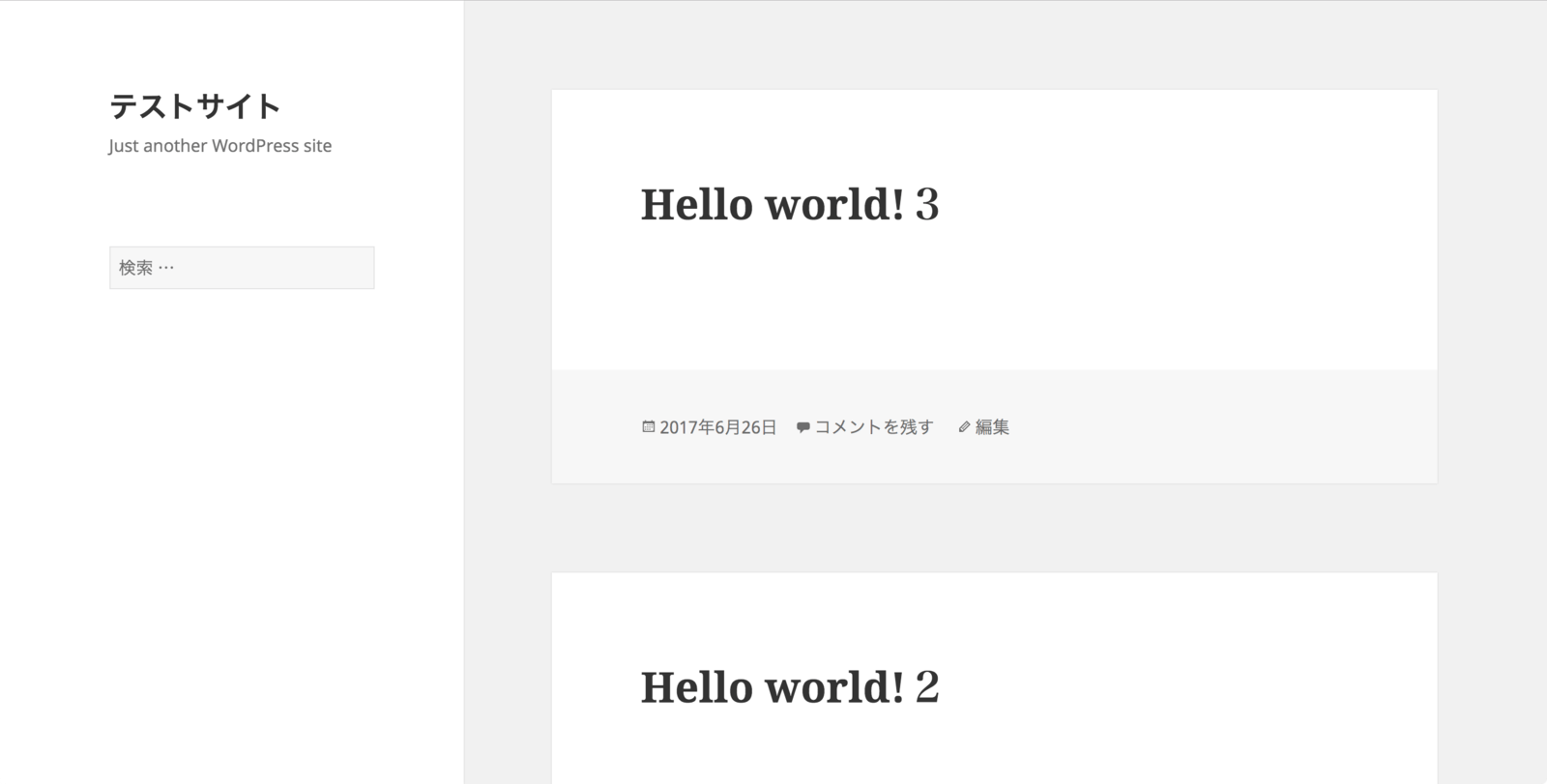
たったこれだけですが、親テーマのCSSが無事読み込まれて、親テーマのデザインが戻ってきました!
めでたしめでたし!