- 「子テーマってなに?」
- 「子テーマを作るメリットってなに?」
といった子テーマの概要をぶっ飛ばして、「とりあえず必要最小限のファイルできちんと認識される子テーマを作る」為の備忘録です
必要最低限のファイルでWordPressテーマの子テーマを作る
よっひー(@yosiakatsuki)です。
既に配布されているテーマをベースに機能の追加やスタイルを調整してテーマを作る…といった場合には子テーマをよく使います
配布されているテーマの公式HPなどで子テーマの配布も行っていることが多いので、ほとんど子テーマもダウンロードしてきて使うのですが…
いざ1から自分で子テーマを作ろうと思うと、うまく1発でWordPressに認識されなかったりということがあったので、必要最低限のファイルでとりあえずWordPressが認識できる子テーマの作り方を備忘録としてまとめます
WordPressテーマの子テーマに必要なファイル
子テーマとして必要なファイルは以下の2つです
- style.css
- functions.php
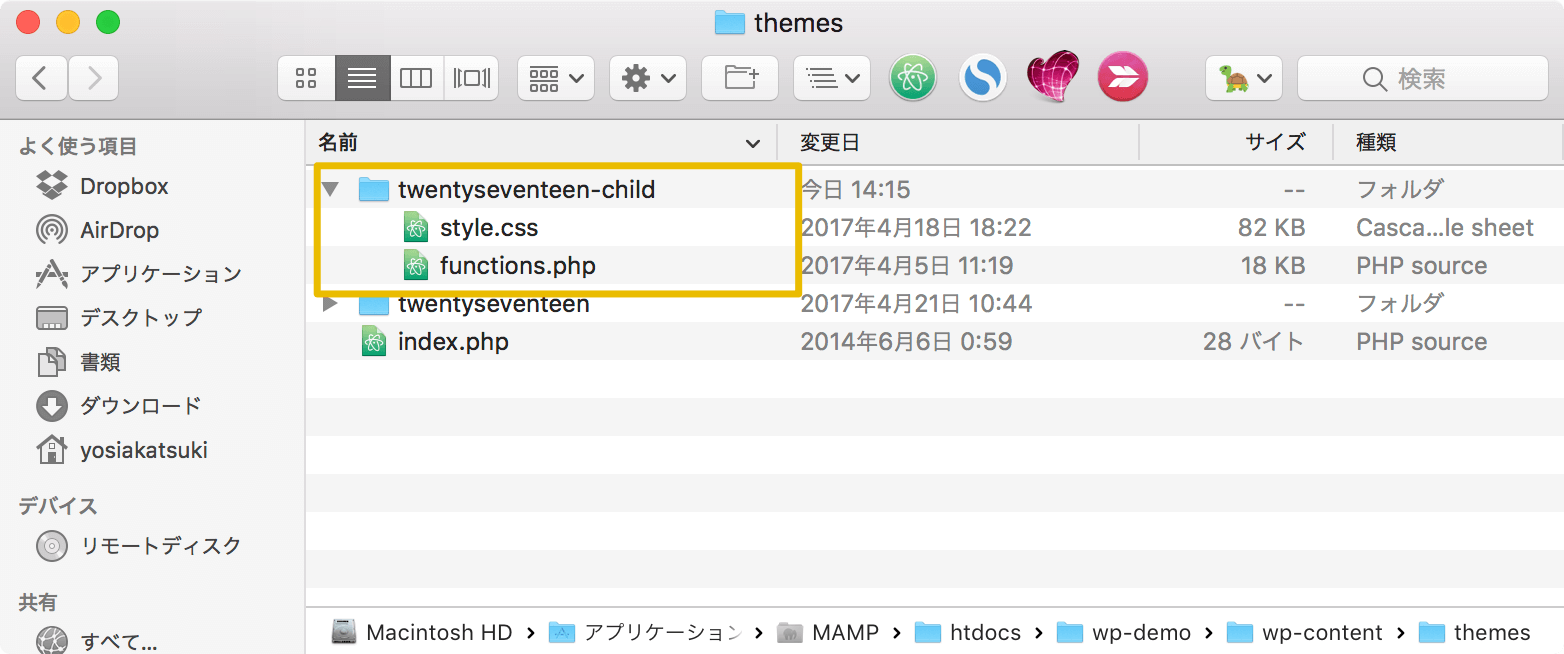
この2ファイルを含んだフォルダを作り、親テーマが保存されているフォルダに保存します。

例として「Twenty Seventeen」の子テーマを作るとしたら上のようなファイル構成になります。
子テーマのフォルダ名は親テーマのフォルダ名に-childをつけた名前にすることが推奨されていますが、強制ではありません。
functions.php
functions.phpは空でも特に問題ありませが、PHPの開始タグくらい書いておくといいかもしれません。
style.cssの編集

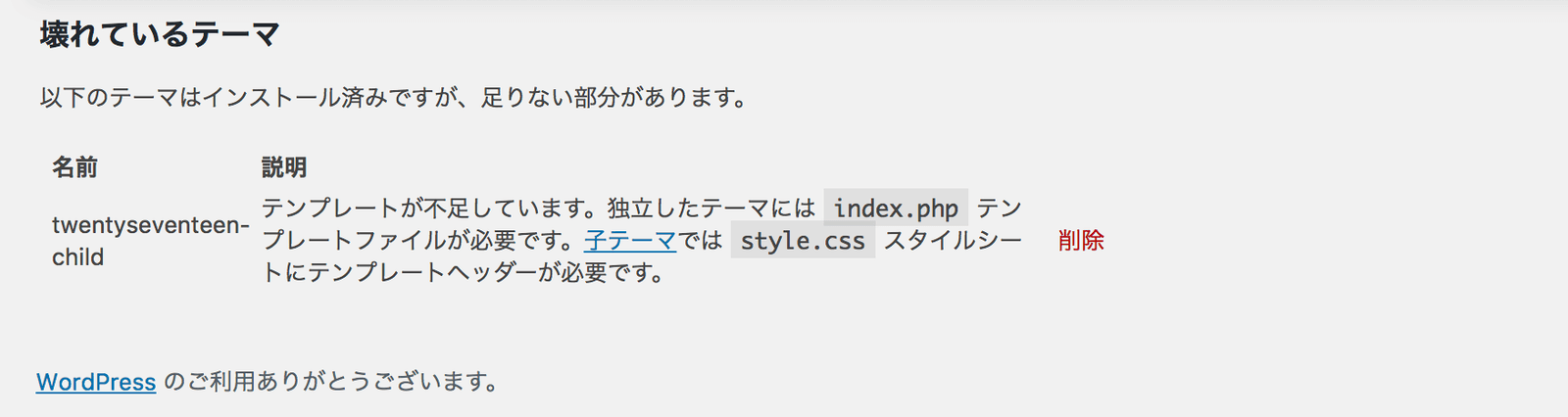
ファイルの準備ができただけではまだWordPressに子テーマとして認識してもらえません。
style.cssに次の2点を追記します
- Theme Name(子テーマ名)
- Template(親テーマ)
Templateは「親テーマ名」ではなく、「親テーマのフォルダ名」を指定します。
「Twenty Seventeen」の子テーマを作る場合はTemplateに「twentyseventeen」を指定します。
まとめて書くと次のようになります。
/*
Template:twentyseventeen
Theme Name:twentyseventeen-child
*/

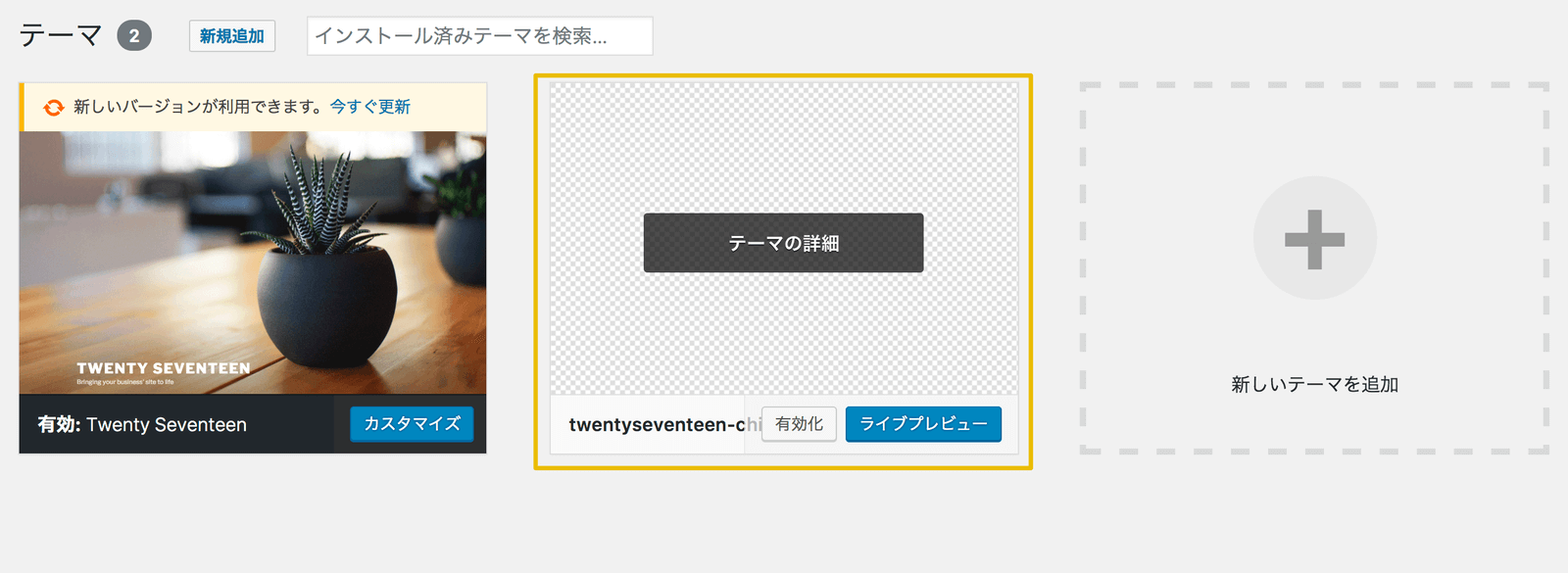
無事子テーマとして認識されるるようになりました!
ただ、これだけだと親テーマのスタイルシートがうまく反映されず、表示が崩れると思いますので、親テーマのCSSを読み込むカスタマイズも合わせてやっておきたいところです。