僕の開発しているyStandardの拡張プラグイン販売サイトで、WooCommerceのマイページに独自のページを追加してみたので、そのカスタマイズ方法のメモです。
WooCommerceのマイページに独自のページを追加する大まかな流れ
まずはざっと流れから…
- エンドポイントの追加
- マイページにメニューを追加
- メニュー内の本文を作る
サンプルコードをザクザクとメモしていきます。
エンドポイントの追加
まずはエンドポイントの追加。
サンプルはこちら▼
add_action( 'init', 'my_woo_page_add_endpoint' );
function my_woo_page_add_endpoint() {
//「my-woo-page」は他でも使います.
add_rewrite_endpoint( 'my-woo-page', EP_PAGES );
}エンドポイント追加したら設定→パーマリンク設定で何も変えなくても「変更を保存」する必要があります。
my-woo-page部分は適宜変更してください。
マイページにメニューを追加
続いて、マイページのメニューにメニュー項目を追加します。
サンプルはこちら▼
add_filter( 'woocommerce_account_menu_items', 'my_woo_page_add_menu_item' );
function my_woo_page_add_menu_item( $items ) {
$items['my-woo-page'] = 'メニュー名';
return $items;
}ちなみに上記コードだと、「ログアウト」の下にメニューが追加されます。
任意の場所に追加したい場合は配列をループで処理して「○○のあとにメニュー追加」みたいなことをやる必要がありそうです(もっと簡単に任意の場所にメニュー追加する方法があったらすみません…)
メニュー内の本文を作る
続いてメニューページの中身を作ります。
使うフックはwoocommerce_account_{ENDPOINT NAME}_endpoint
このページの例で言うと「my-woo-page」を使ってwoocommerce_account_my-woo-page_endpointになります。
add_action( 'woocommerce_account_my-woo-page_endpoint', 'my_woo_page_add_menu' );
function my_woo_page_add_menu() {
echo '<p>独自に追加したページです</p>';
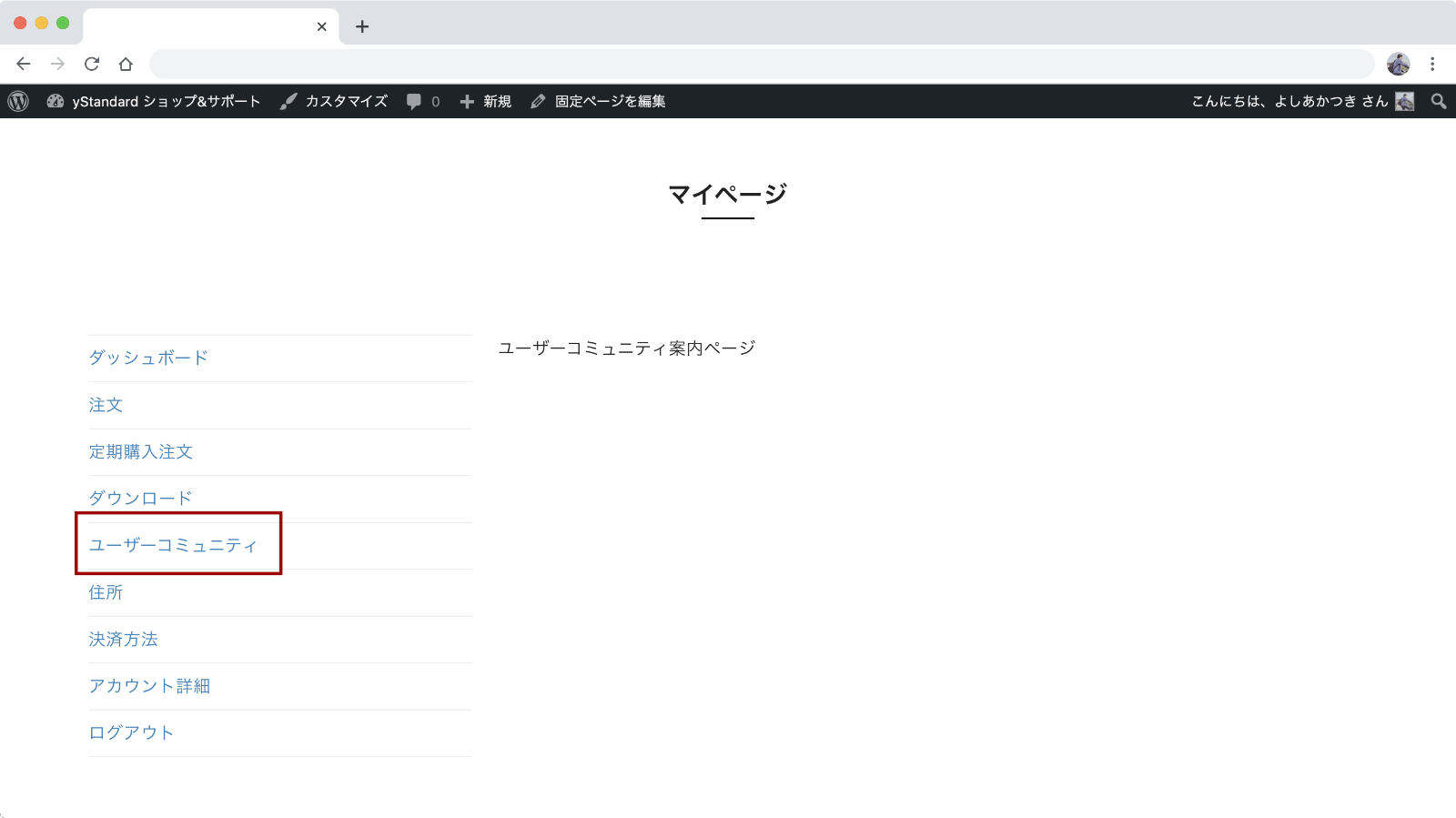
}ざっくり表示サンプル
yStandardの拡張プラグイン購入者限定でユーザーコミュニティ参加方法を案内するページを作りたいと思い、「ユーザーコミュニティ」メニューを追加した例です。

まだページの中身は全然作れていないですが、「独自のページを追加する」という点に関しては思ったより簡単にできたな〜という印象です!
あとは購入履歴等を見ていろいろ処理できるようにカスタマイズに挑戦してみます。
ではまた。