やり方はいくつかあると思いますが、現状「これかな」と落ち着いたVCCWを使ったローカル環境で製作中のWordPressサイトをiPhoneなどのスマホで確認する方法メモです。
速度的には残念なことになっていますが、実機でCSSの反映具合の確認には十分かと思います。
VCCWを使ったローカル環境をスマホで確認
WordPressのテーマカスタマイズはVCCWで構築したローカル環境を使ってます。よっひー(@yosiakatsuki)です。
VCCWを使ったテストサイトの表示をスマホで確認する結論としてはgulp+BrowserSyncを使ってiPhoneからアクセスできるようにしましたが、そこまでに少しつまづいた点とBrowserSyncの設定メモを残しておきます。
ブリッジ接続でVagrantにアクセス
まず考えたことは「IPアドレス指定でどうやってVCCWで動かしているWordPressにアクセスするか」でした。
とりあえずそれっぽいワードで検索して、出会ったのがブリッジ接続する方法です。
Vagrantファイルをちょっと編集するだけでいいので設定自体はお手軽なのですが、結果としては没でした。

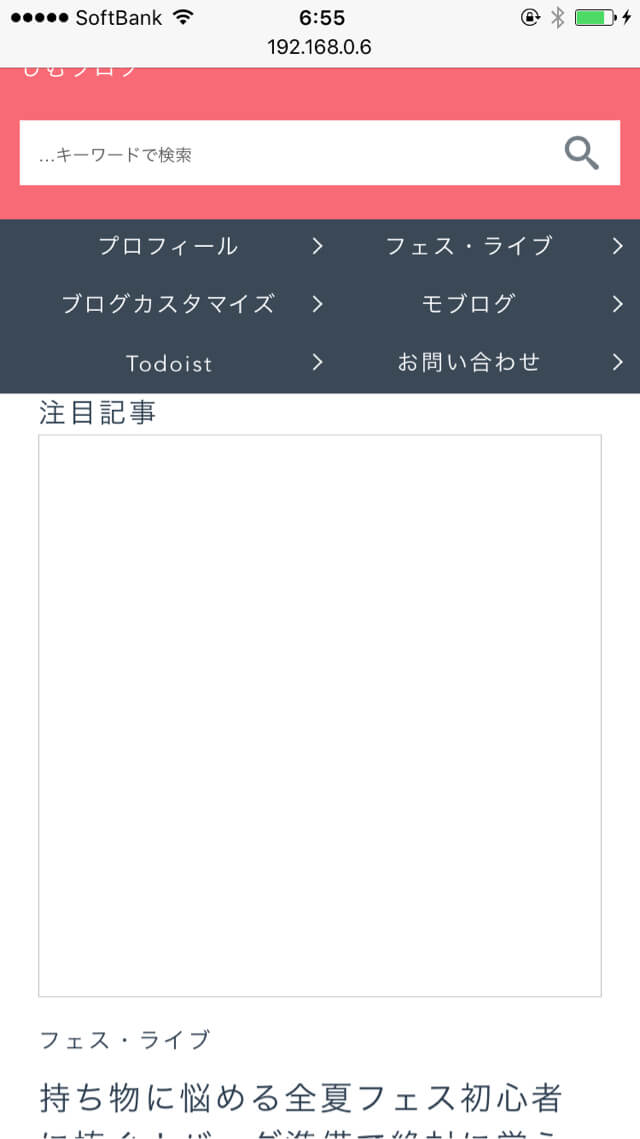
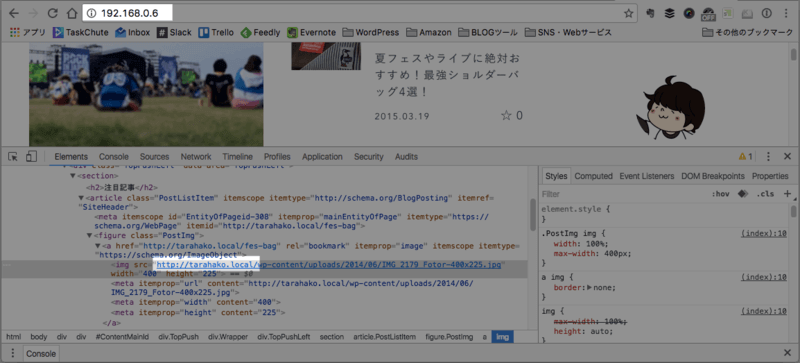
上の画像のように、HTML部分は問題なく表示されるのですが、画像やCSSなどが読み込めていません。

VCCWで動かしているWordPressが作る画像のアドレスはsite.ymlで設定したホスト名になってしまうため、残念ながらhostsを書き換えられる端末じゃないと厳しそうです…
と、ここで「BrowserSyncでいけるか?」と思いついたのでこれ以上深く調べずにBrowserSyncでアクセスする方法を試してみました。
BrowserSync(gulp)でVCCWで作ったサイトを確認
gulpを使ってBrowserSyncを動かします。
次のようなgulpfile.jsを用意しました。
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
gulp.task('browser-sync', function() {
browserSync.init({
proxy: 'tarahako.local/',
open:'external'
});
});
//ブラウザのリロード処理
gulp.task('browser-reload', function() {
browserSync.reload()
});
//watchtask実行時にbrowser-syncも一緒に実行
gulp.task('watchtask',['browser-sync'], function() {
gulp.watch('./*.html', ['browser-reload'])
});
gulp.task('default', ['watchtask']);
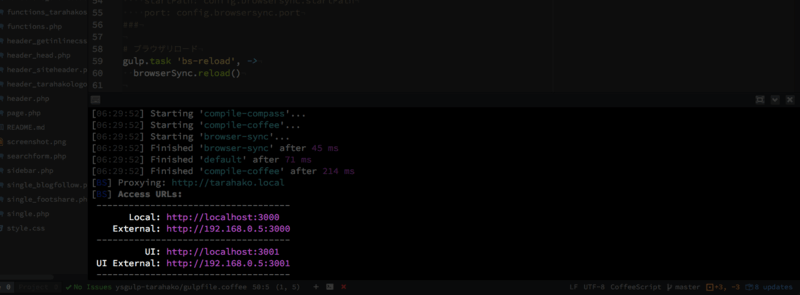
あとはgulp実行時に表示されたIPアドレス・ポートにスマホのブラウザからアクセスするだけです。

これで画像も問題なく表示されました!
まとめ
基本的にはChromeのディベロッパーツールで問題ないのですが、フォーム関連のCSSは実機じゃないと怪しい部分があるんですよね…
BrowserSync経由だとちょっともっさりしますがちょっとした確認であれば問題ないと思います。
ではまた。