WordPressのテーマやプラグインを作成するときはWordPressのコーディング規約に沿ったコードを書くように心がけています。
PhpStormを使っていれば、空白やインデントなど、ある程度自動整形でWordPressのコーディング規約に沿ったコードに変換をすることができるのですが、コメント関連は結構漏れちゃうことが多くて、よくTravis CIからエラーメールを受け取ることになります…
できることはなるべく手元でやれるようにPHP_CodeSnifferのインストールとPhpStormの設定についてまとめておこうと思います。
目次
事前準備
Homebrewのインストール
個人的によく使うので、ここではHomebrewで話を進めます。
インストール方法は下記参照▼
https://brew.sh/index_jaComposerのインストール
続いてComposerをインストールします。
$ brew install composerインストールができたら実行できるか確認しておきましょう。
$ composer -VPHP_CodeSnifferのインストール
ComposerでPHP_CodeSnifferをインストール
ComposerでPHP_CodeSnifferをインストールしていきます。
$ composer global require "squizlabs/php_codesniffer=*"phpcsを使えるようにパスを通す
どこからでもphpcsコマンドを実行できるようにPHP_CodeSnifferにパスを通しておきます。
$ echo 'export PATH=$HOME/.composer/vendor/bin:$PATH' >> ~/.bash_profile
$ source ~/.bash_profilezshの方はこちら▼ (macOSがCatalinaだとデフォルトはzshのはず)
% echo 'export PATH=$HOME/.composer/vendor/bin:$PATH' >> ~/.zshenv
% source ~/.zshenv※ひとまず動きましたがもっとスマートな方法あれば教えて下さい…
$ phpcs --version「PHP_CodeSniffer version 3.5.3 (stable) by Squiz (http://www.squiz.net)」のようにバージョンが表示されればOKです。
WordPressのコーディング規約をインストール・設定追加
続いてWordPressのコーディング規約をインストールして使えるようにします。
WordPressのコーディング規約をインストールする
下記コマンドでWordPressのコーディング規約をインストール。
$ composer global require wp-coding-standards/wpcsPHP_CodeSnifferの設定に追加する
WordPressのコーディング規約をインストールしただけではまだ使えないので、下記コマンドで設定追加します。
$ phpcs --config-set installed_paths ~/.composer/vendor/wp-coding-standards/wpcs設定の確認。
$ phpcs -i「The installed coding standards are PEAR, Zend, PSR2, MySource, Squiz, PSR1, PSR12, WordPress, WordPress-Extra, WordPress-Docs and WordPress-Core」のようなメッセージが表示されます。
「WordPress, WordPress-Extra, WordPress-Docs and WordPress-Core」が追加されてればOKです。
PhpStormの設定
続いて、PhpStormでPHP_CodeSnifferが使えるように設定します。
マニュアルはこちら▼

PHP_CodeSnifferのパスを設定する
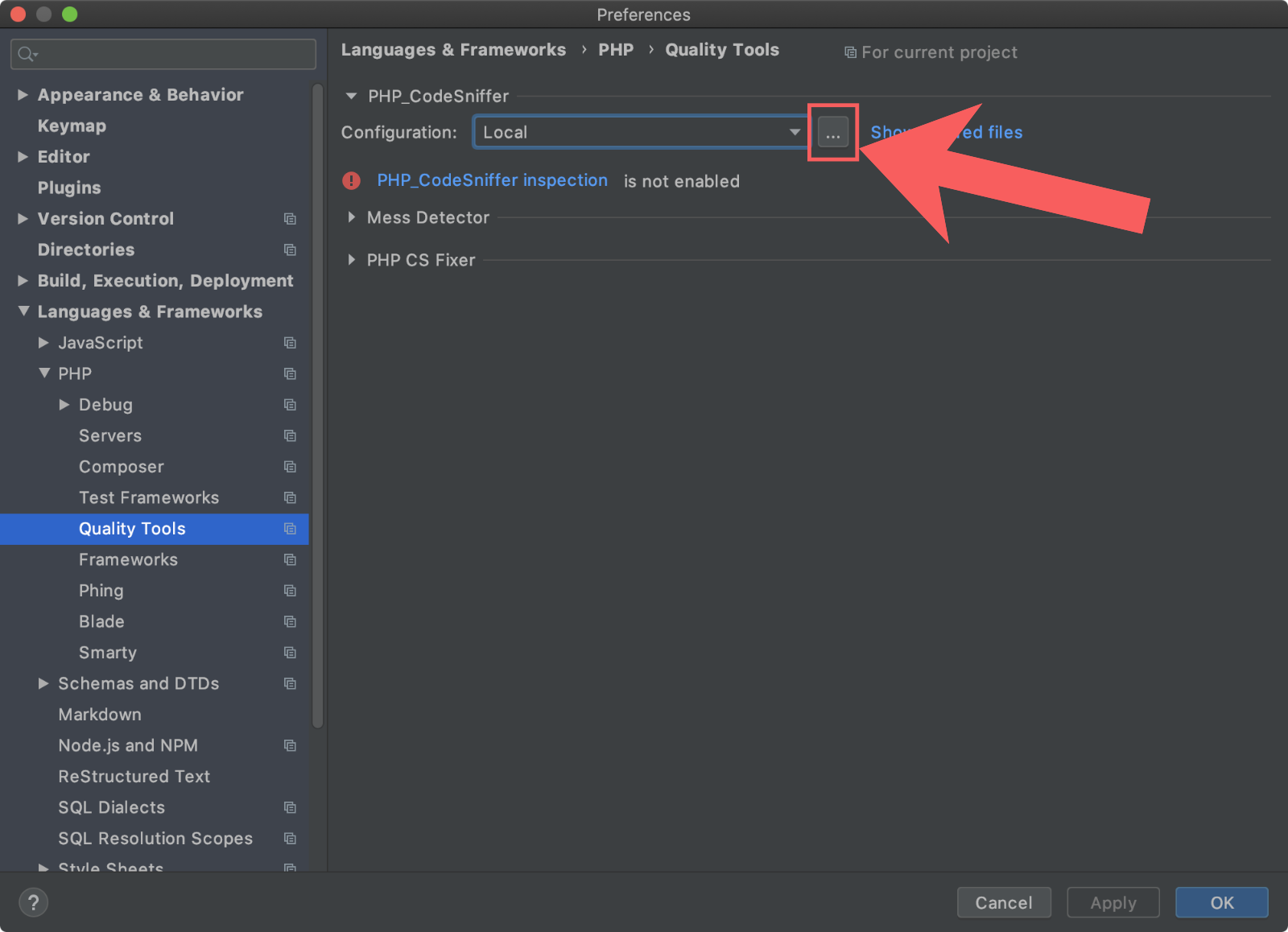
設定の「Languages & Frameworks」→「PHP」→「Quality Tools」を開きます。

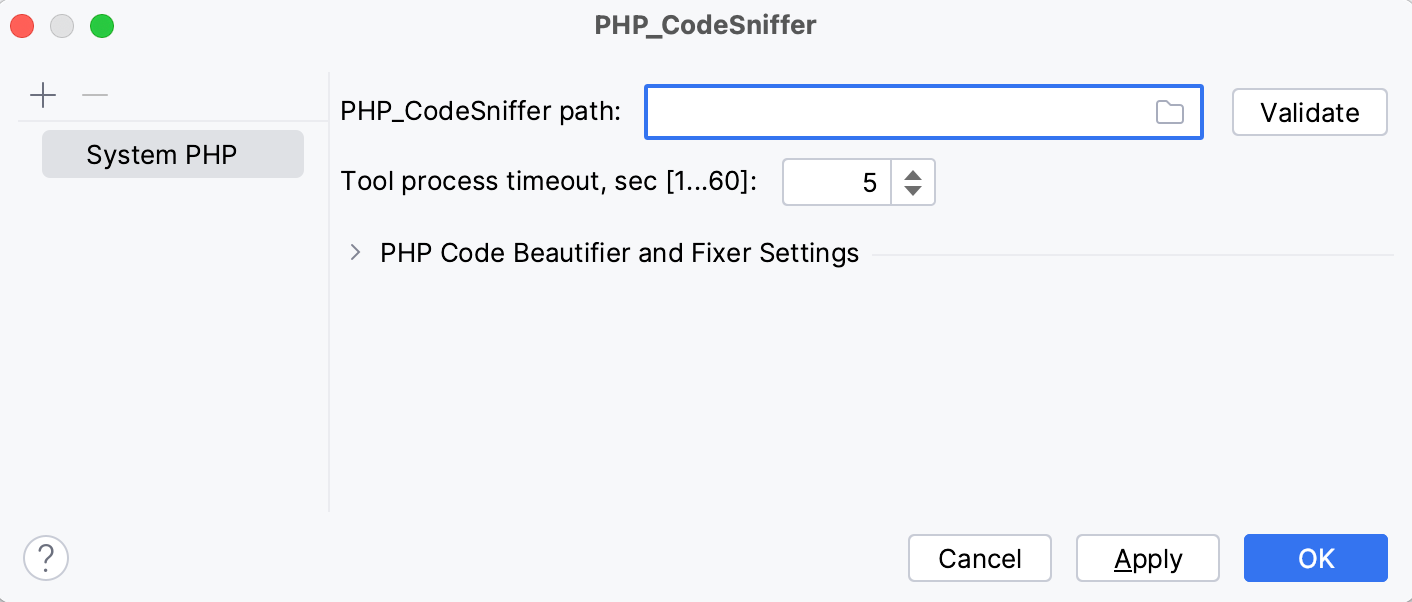
PHP CodeSnifferの「Configuration」で「…」ボタンをクリックします。

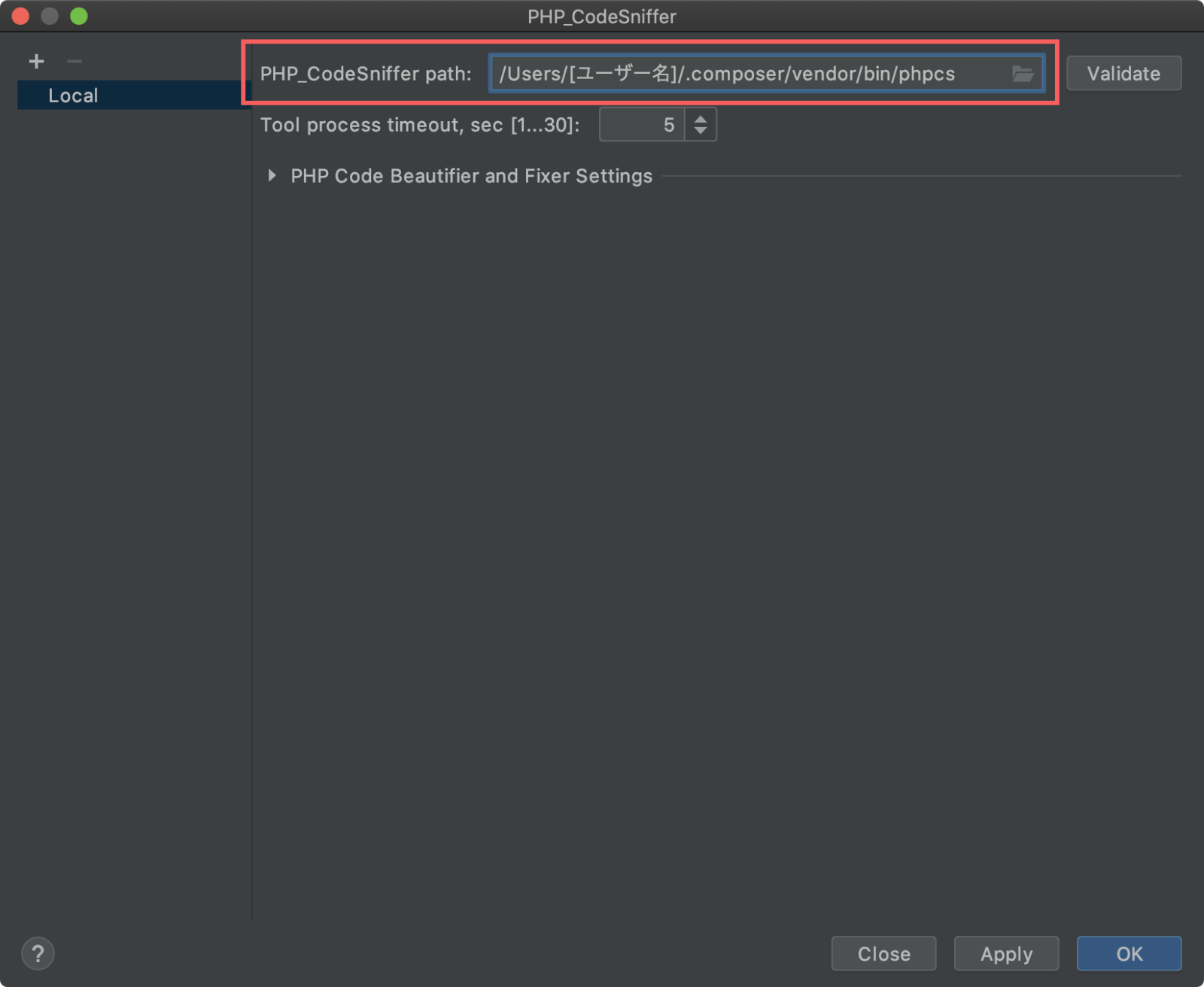
「PHP_CodeSniffer path」にPHP_CodeSnifferのパスを入力します。
「Validate」ボタンをクリックすると、パスの入力が正しいかチェックできます。
インスペクションを設定する
エディター上にPHP_CodeSnifferのエラーを表示できるようにインスペクションの設定をします。

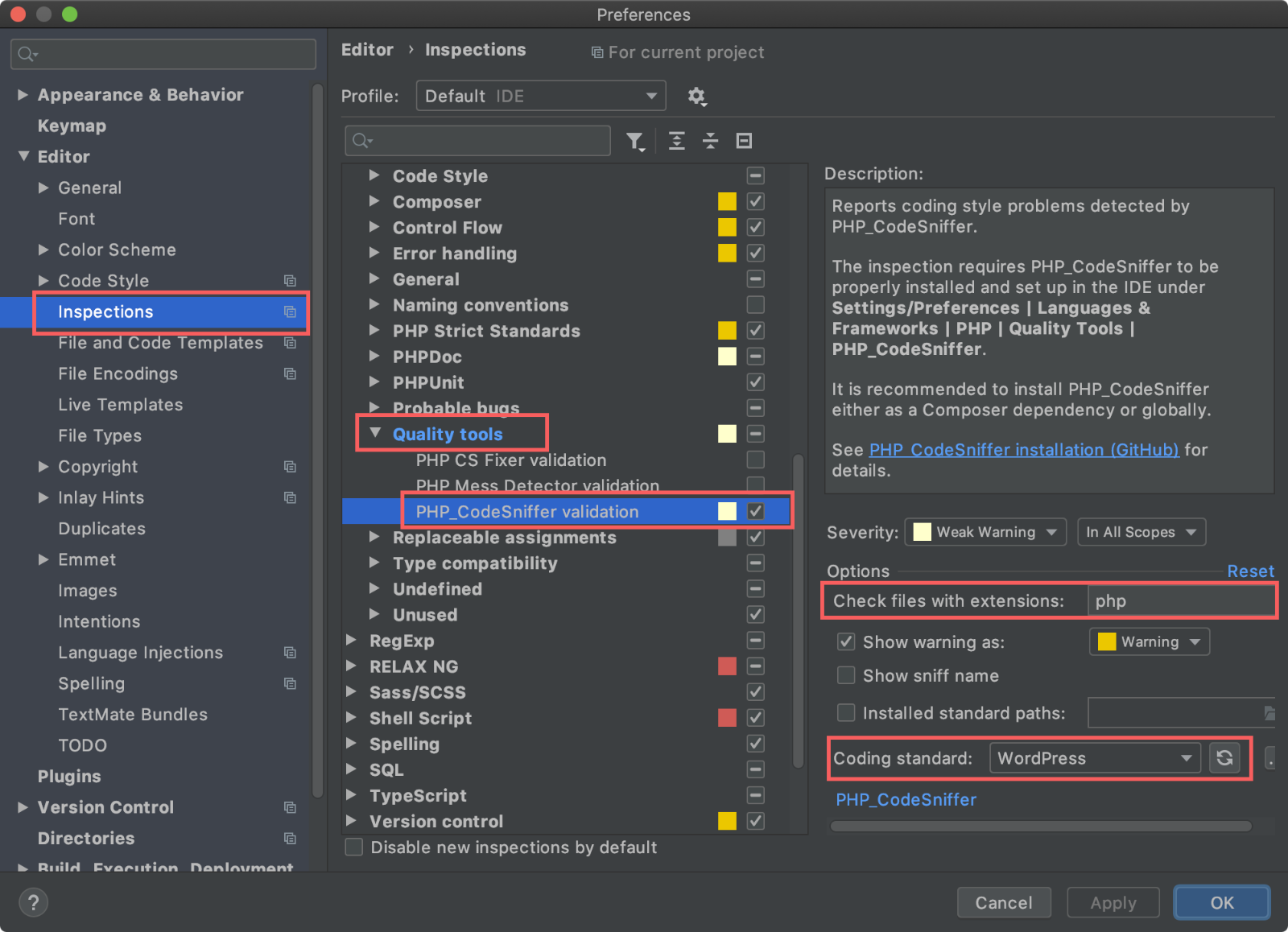
設定の「Editor」→「Inspections」→「Quality tools」→「PHP_CodeSniffer validation」にチェックを入れます。
元々チェックが入っていなければ、チェックを入れた時点で「Apply」しておきましょう。
右側に表示された設定の「Check files with extensions:」でチェックするファイルの拡張子を入力します。
(デフォルトだとcssとかjsが入っていたので削除しました。)
「Coding standard:」でどのルールでチェックするかを選択します。
カスタムのルールセットを使う場合
phpcs.ruleset.xmlで定義したカスタムのルールセットを使う場合、「PHP_CodeSniffer validation」の設定で「Coding standard:」に「Custom」を選択し、右横の「…」からファイルのパスを入力します。
PHP_CodeSnifferを実行できるようにコマンドを登録しておく

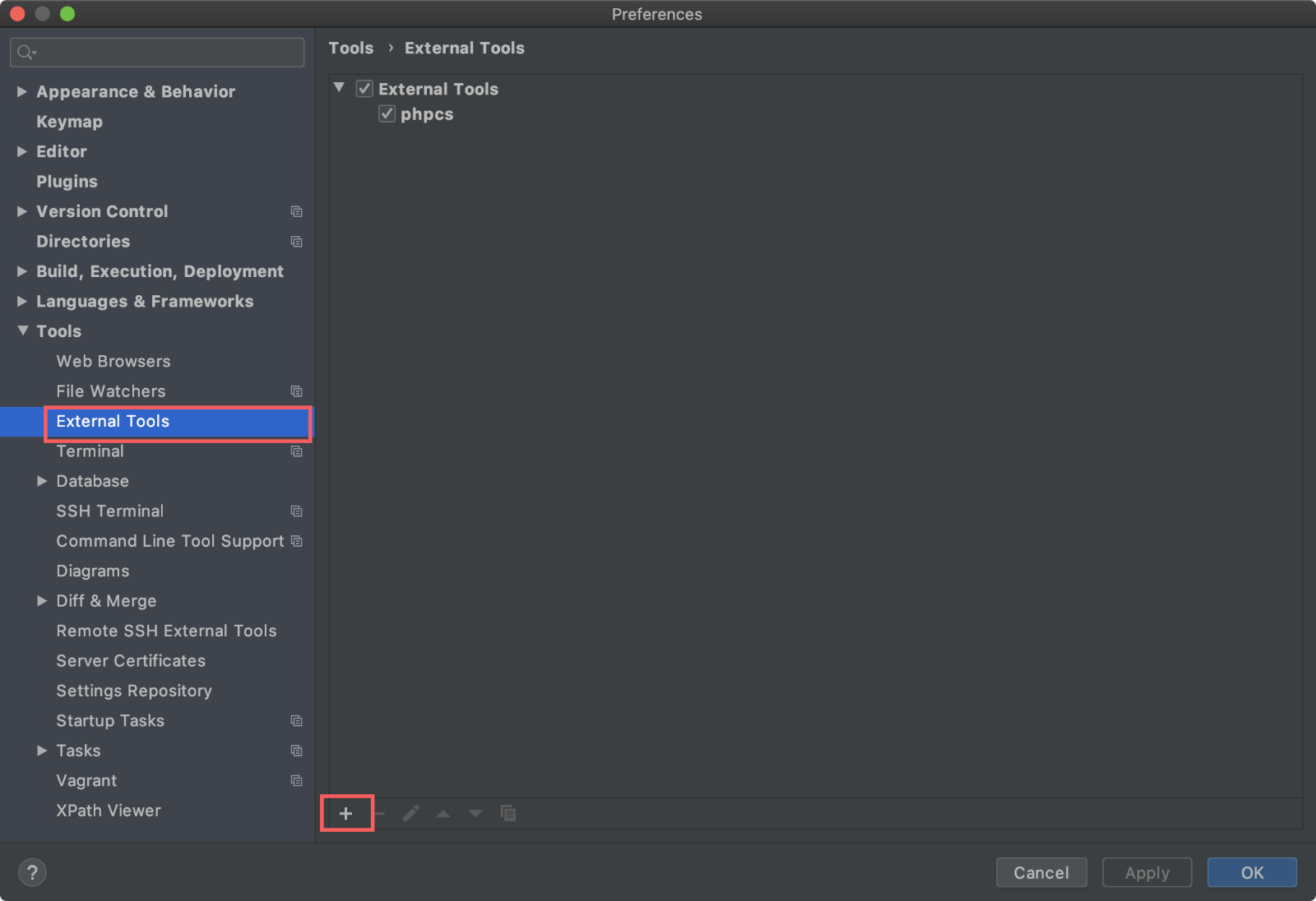
インスペクションの警告だけでなく、単純にphpcsの実行結果を確認しやすいように外部ツールにコマンドを登録しておくと便利です。
ファイル単体で実行する

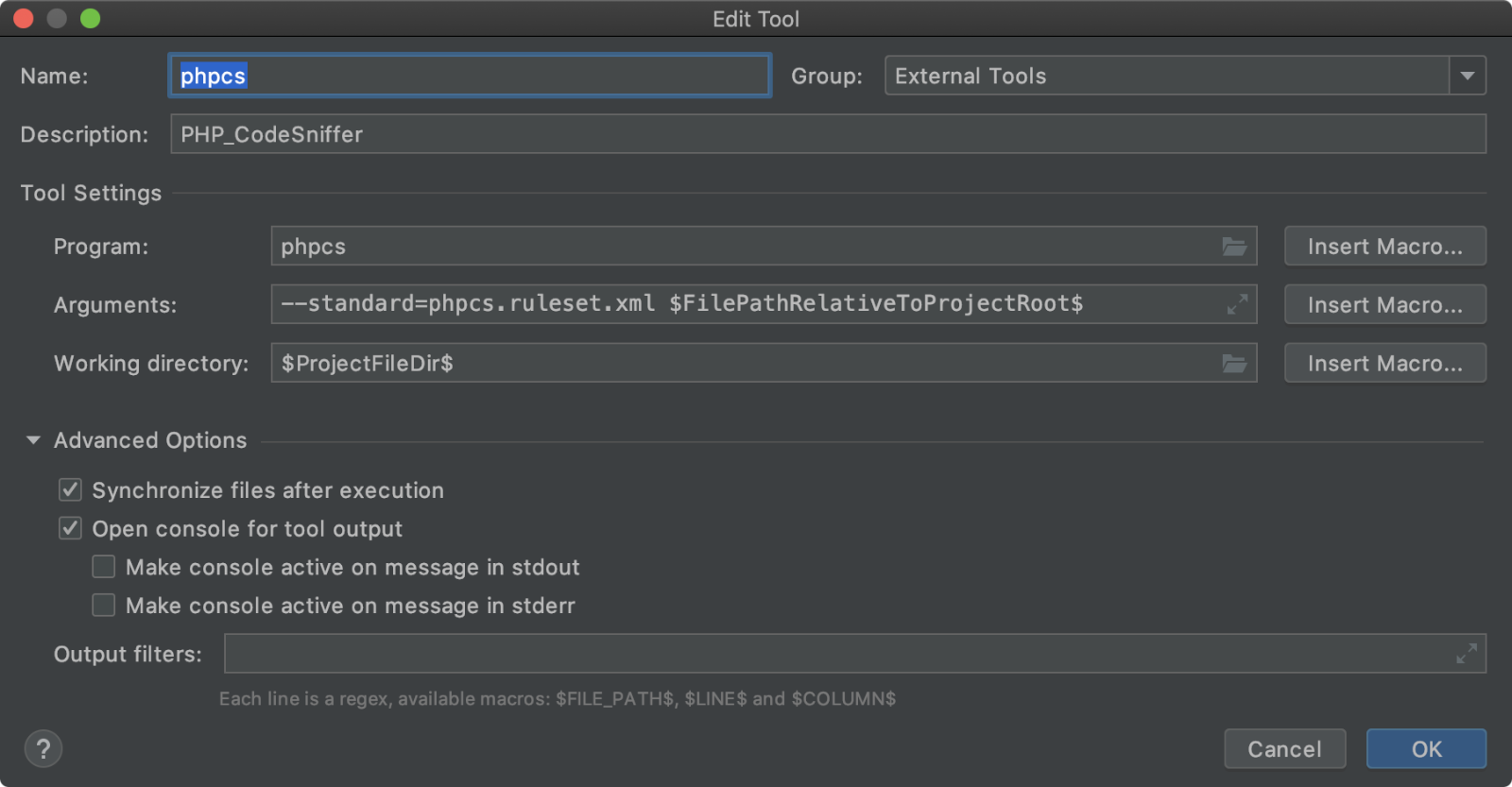
開いているファイルに対してPHP_CodeSnifferを実行する設定例です。
僕はローカル環境にLocal by Flywheelを使っているのですが、Argumentsでフルパスの入るマクロを使うとなんだかうまく行かなかったので、実行フォルダをプロジェクトルートにして、その他のファイルパスの指定はプロジェクトルートからの相対パスで指定するようにしました。
- Program :
phpcs - Arguments :
--standard=phpcs.ruleset.xml $FilePathRelativeToProjectRoot$ - Working directory :
$ProjectFileDir$

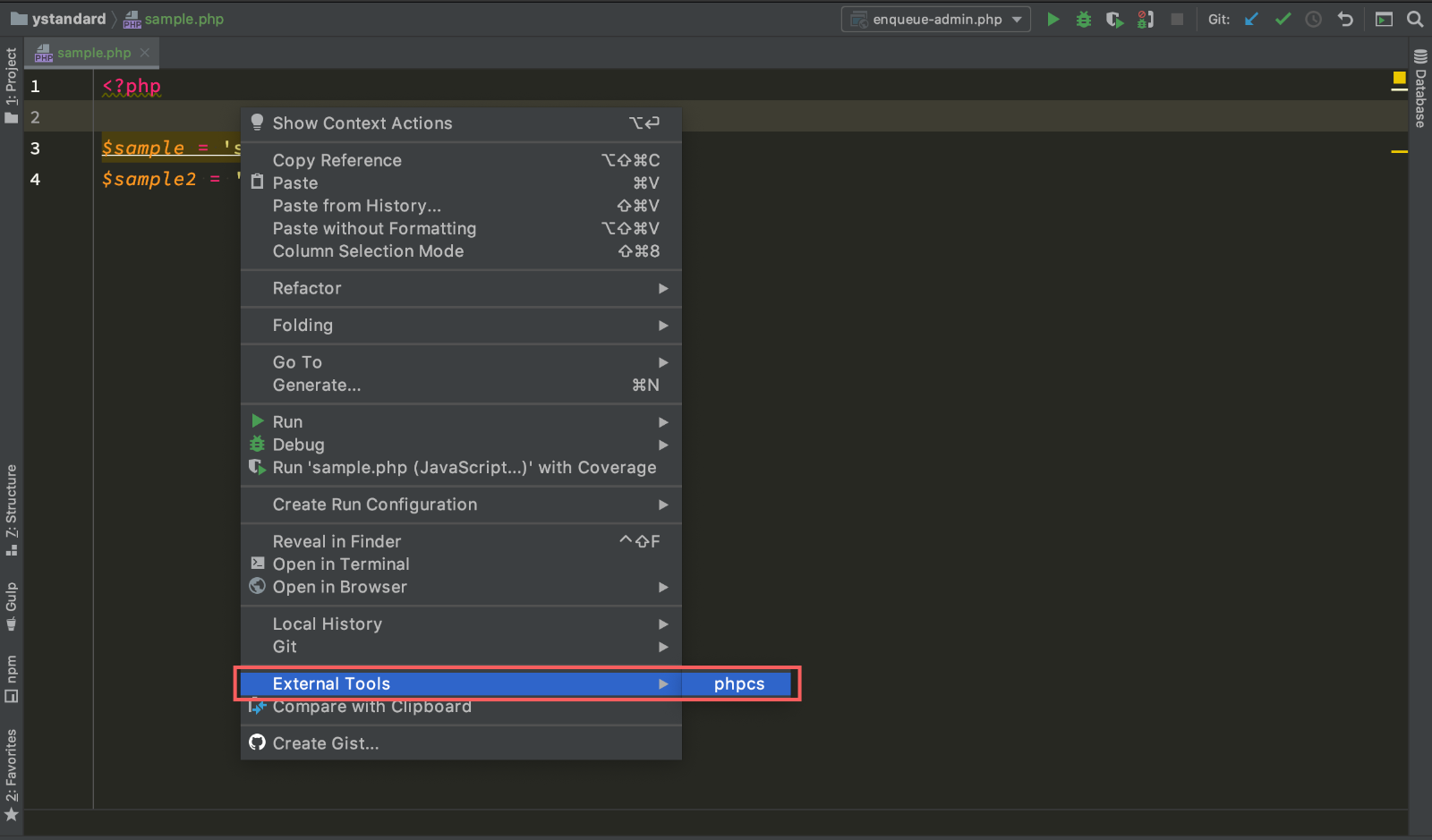
PHP_CodeSnifferを実行したいファイルで右クリック→「External Tools」→「phpcs(登録した外部ツール名)」から実行できます。

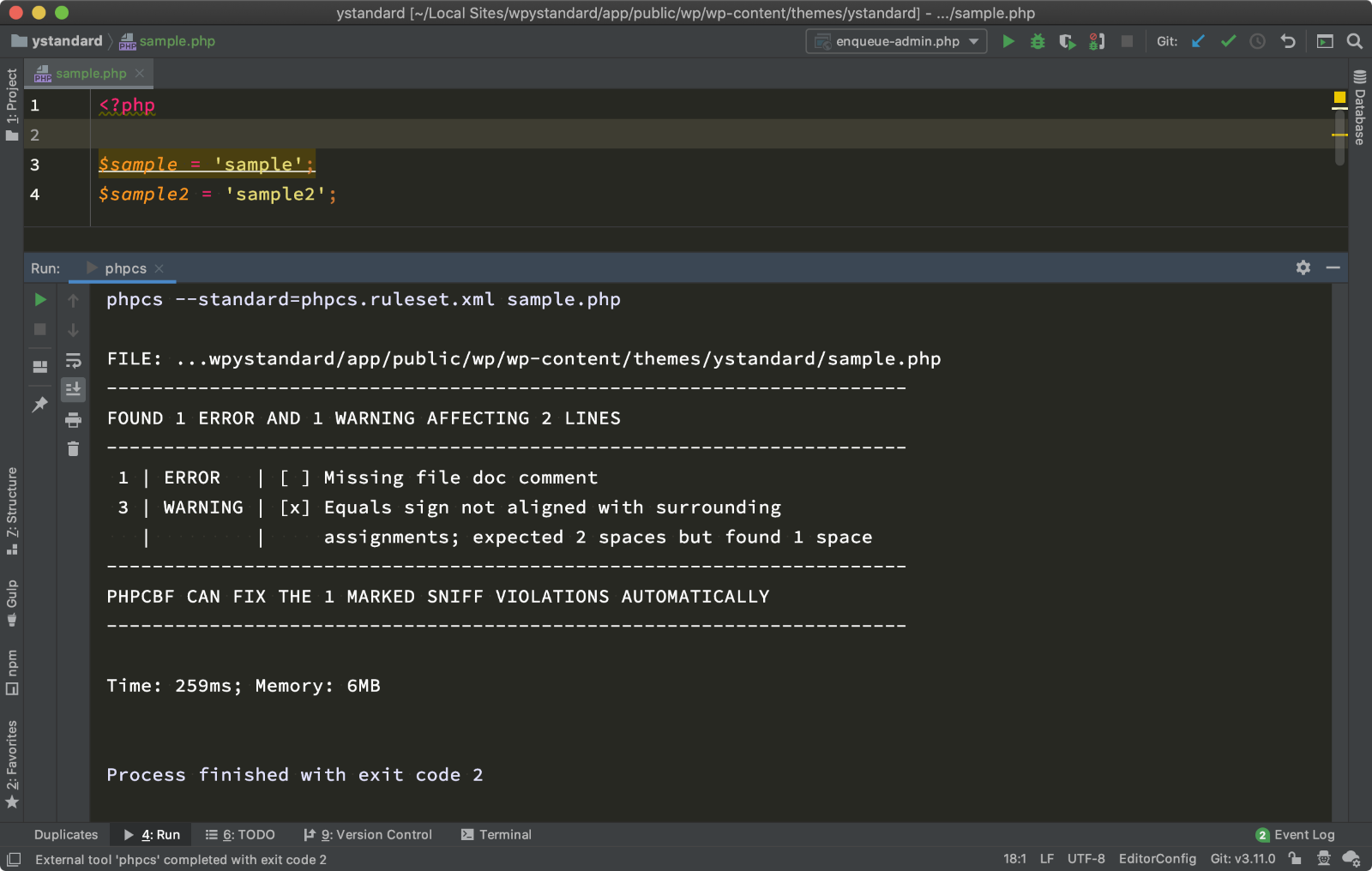
実行結果は画面下の方に表示されます!
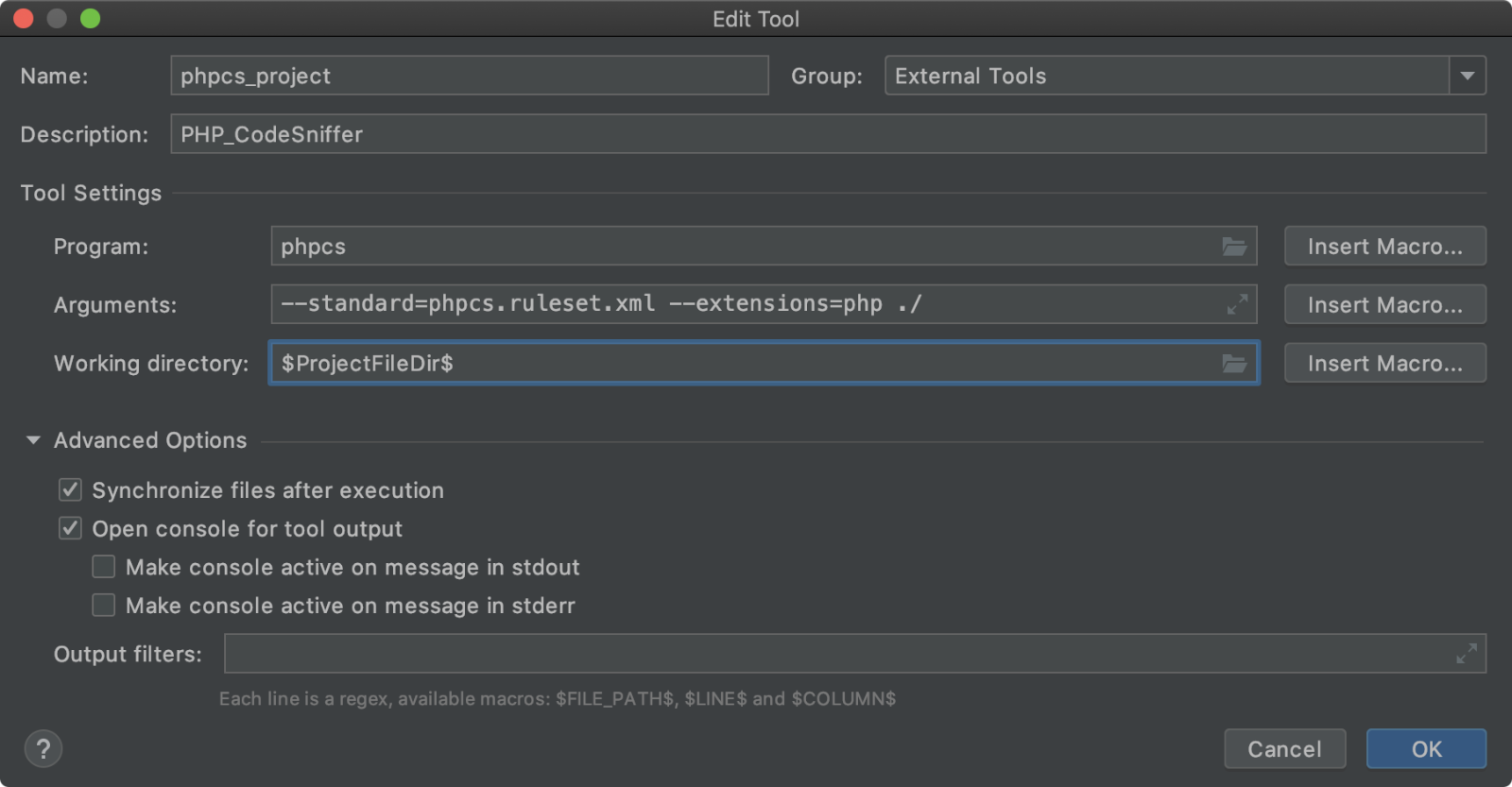
プロジェクト全体をまとめてチェック
プロジェクト全体をまとめてチェックするサンプルはこちら▼

- Program :
phpcs - Arguments :
--standard=phpcs.ruleset.xml --extensions=php ./ - Working directory :
$ProjectFileDir$
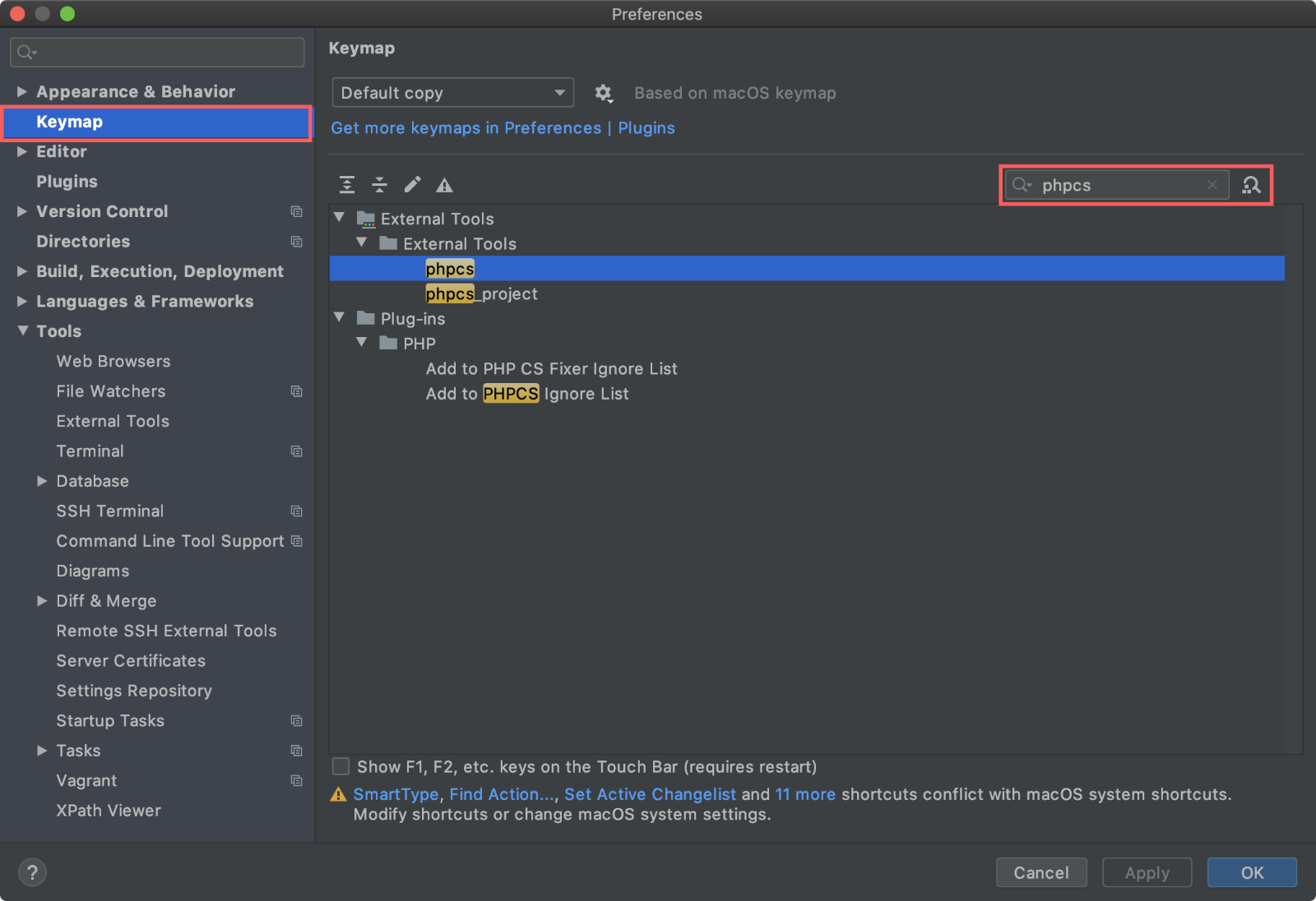
ショートカットキーに登録しておくと便利!

外部ツールとして登録したコマンドはショートカットキーを割り当てておくと便利です!
設定の「Keymap」から登録した外部ツール名で検索して、右クリック→「Add Keyboard Shortcut」からキーボードショートカットを登録できます。
規約に沿ったコードを書こう
PhpStormを使っているなら、コードスタイルにWordPressを設定しておけば余白とかは自動で整形できるようになるのですが、コメント関連の抜け漏れは指摘されなかったりするのでPHP_CodeSnifferも使えるようにしておきたいですね…
一度設定してしまえばマシンを変えるまでなかなかいじることのない部分なので備忘録的にかいておいたのでした。
ではまた。
