MW WP Form のバリデーションルールに独自のルールを追加する方法のメモです。
MW WP Formのバリデーションに独自ルールを追加する流れ
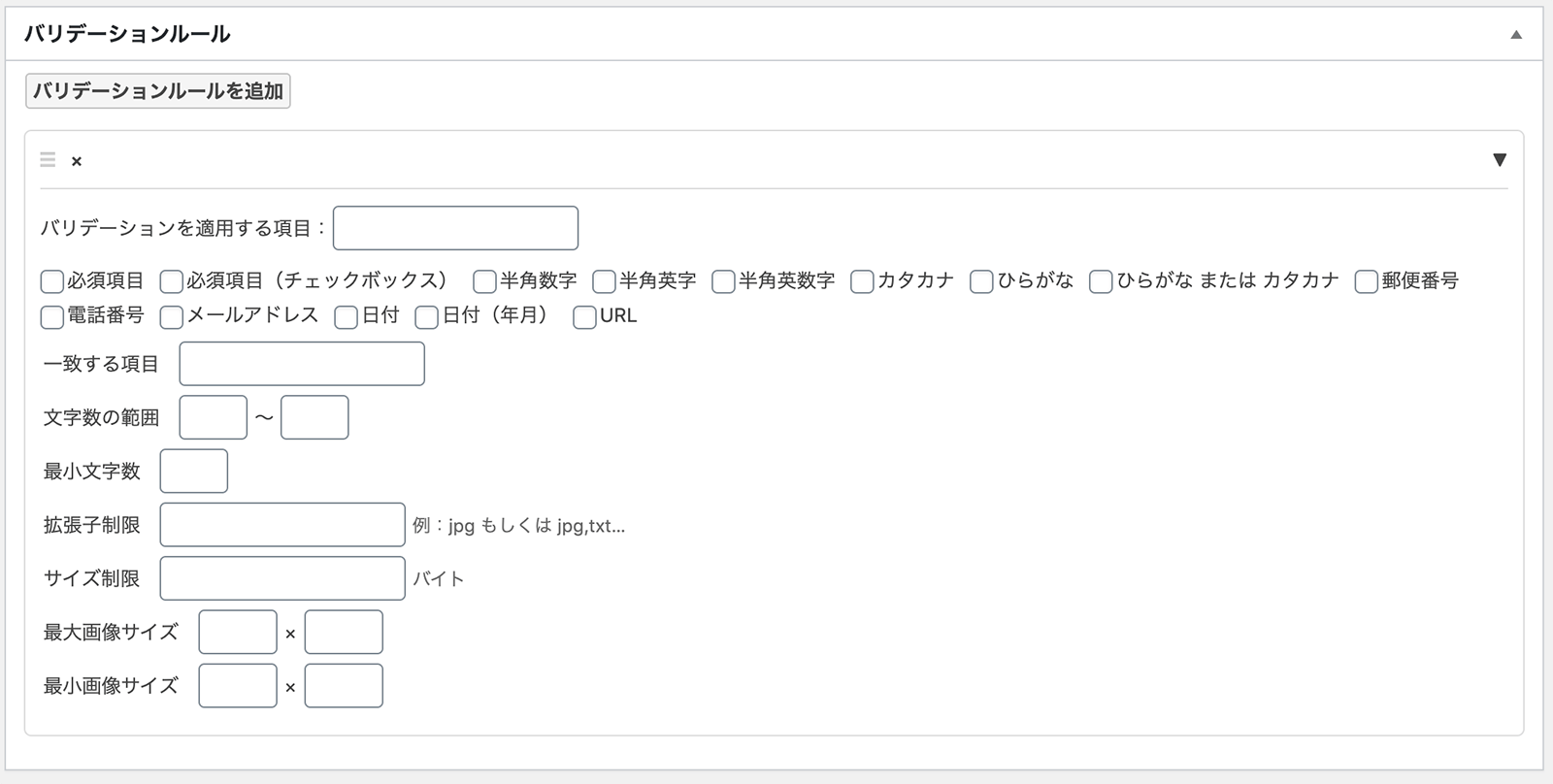
MW WP Formでは「バリデーションルール」の項目で様々な入力チェックの設定ができるようになっています。

これだけでもかなり細かなチェックができると思いますが、どうしても独自のチェックをかけたいときにはPHPカスタマイズでルールの追加ができるようになっています。
mwform_validation_rules フィルターでルールを追加
mwform_validation_rulesフィルターでルールを追加します。
function mwform_validation_rule_my_rule( $validation_rules ) {
// このあと MW_WP_Form_Validation_My_Rule クラスを作る
$instance = new MW_WP_Form_Validation_My_Rule();
$validation_rules[$instance->getName()] = $instance;
return $validation_rules;
}
add_filter( 'mwform_validation_rules', 'mwform_validation_rule_my_rule' );続いて、バリデーション処理と、設定を追加するためのクラスを作成します。
バリデーション用のクラスを作成
バリデーション処理と設定追加のためのクラスはMW_WP_Form_Abstract_Validation_Ruleを継承して作ります。
class MW_WP_Form_Validation_My_Rule extends MW_WP_Form_Abstract_Validation_Rule {
/**
* バリデーションルールの名前を定義
*/
protected $name = 'my_rule';
/**
* 入力チェックをする関数
*/
public function rule( $name, array $options = array() ) {
/**
* 入力値を取得
*/
$value = $this->Data->get( $name );
/**
* 設定値は $options から取得
*/
$option_value = isset( $options['my_option'] ) ? $options['my_option'] : '';
/**
* 何らかのチェックをして、エラーがあったらエラーメッセージを返す
*/
if ( ! empty( $option_value ) && $value !== $option_value ) {
$defaults = array(
'message' => $options['my_option'] . ' を入力してください。'
);
$options = array_merge( $defaults, $options );
return $options['message'];
}
}
/**
* フォーム編集画面の「バリデーションルール」に設定を追加する
*/
public function admin( $key, $value ) {
$target = '';
if ( is_array( $value[ $this->getName() ] ) && isset( $value[ $this->getName() ]['my_option'] ) ) {
$my_option = $value[ $this->getName() ]['my_option'];
}
?>
<table>
<tr>
<td>独自ルールの追加</td>
<td><input type="text" value="<?php echo esc_attr( $my_option ); ?>" name="<?php echo MWF_Config::NAME; ?>[validation][<?php echo $key; ?>][<?php echo esc_attr( $this->getName() ); ?>][my_option]" /></td>
</tr>
</table>
<?php
}
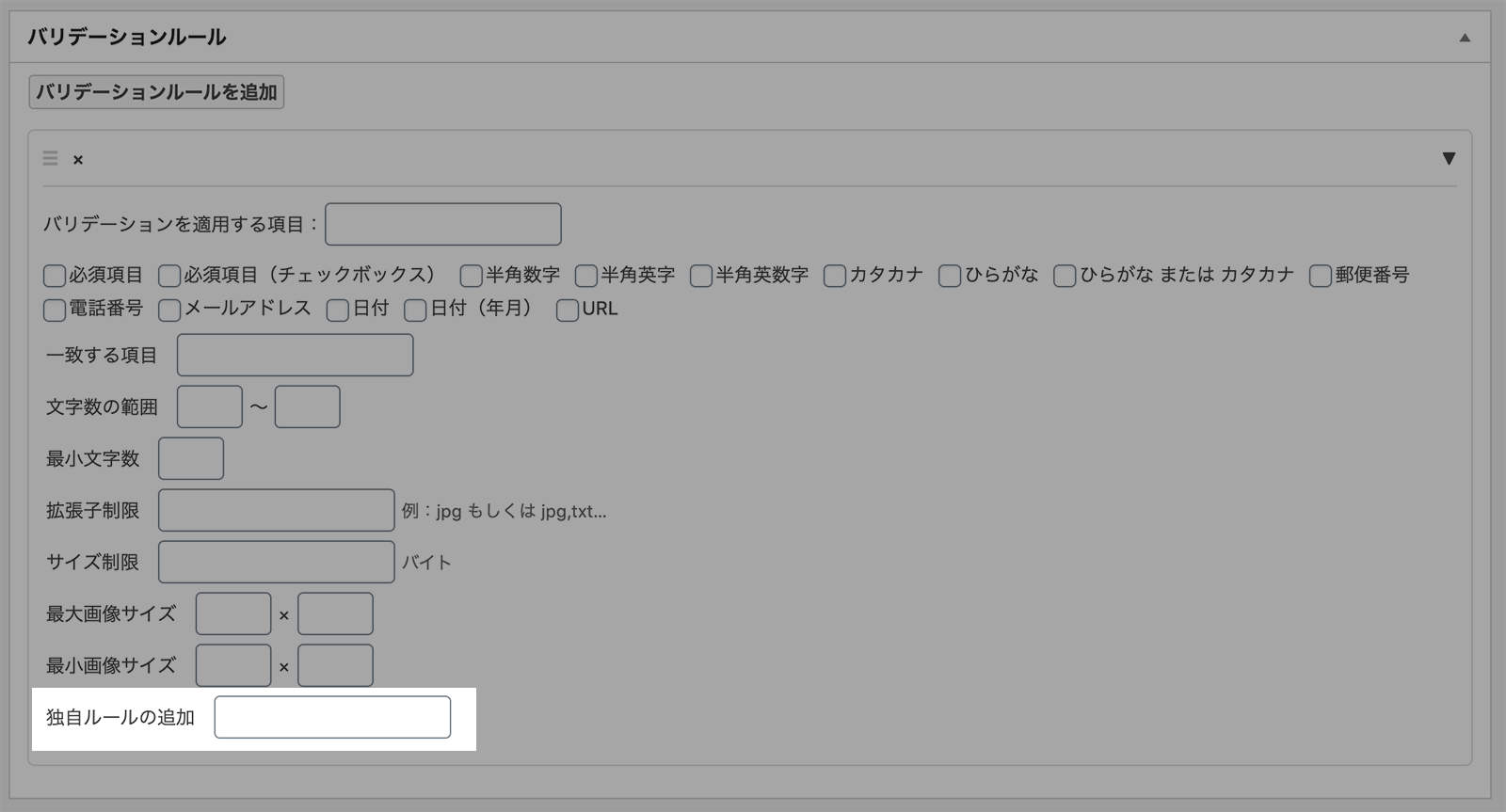
}細かい流れはコード内のコメントをご覧ください。

▲独自バリデーションルールが追加できました。
コードまとめ
MW_WP_Form_Abstract_Validation_Ruleを継承するため、クラスのチェックなどを追加してまとめたコードはこちら▼
if ( class_exists( 'MW_WP_Form_Abstract_Validation_Rule' ) ) {
class MW_WP_Form_Validation_My_Rule extends MW_WP_Form_Abstract_Validation_Rule {
/**
* バリデーションルールの名前を定義
*/
protected $name = 'my_rule';
/**
* 入力チェックをする関数
*/
public function rule( $name, array $options = array() ) {
/**
* 入力値を取得
*/
$value = $this->Data->get( $name );
/**
* 設定値は $options から取得
*/
$option_value = isset( $options['my_option'] ) ? $options['my_option'] : '';
/**
* 何らかのチェックをして、エラーがあったらエラーメッセージを返す
*/
if ( ! empty( $option_value ) && $value !== $option_value ) {
$defaults = array(
'message' => $options['my_option'] . ' を入力してください。'
);
$options = array_merge( $defaults, $options );
return $options['message'];
}
}
/**
* フォーム編集画面の「バリデーションルール」に設定を追加する
*/
public function admin( $key, $value ) {
$target = '';
if ( is_array( $value[ $this->getName() ] ) && isset( $value[ $this->getName() ]['my_option'] ) ) {
$my_option = $value[ $this->getName() ]['my_option'];
}
?>
<table>
<tr>
<td>独自ルールの追加</td>
<td><input type="text" value="<?php echo esc_attr( $my_option ); ?>" name="<?php echo MWF_Config::NAME; ?>[validation][<?php echo $key; ?>][<?php echo esc_attr( $this->getName() ); ?>][my_option]" /></td>
</tr>
</table>
<?php
}
}
function mwform_validation_rule_my_rule( $validation_rules ) {
$instance = new MW_WP_Form_Validation_My_Rule();
$validation_rules[$instance->getName()] = $instance;
return $validation_rules;
}
add_filter( 'mwform_validation_rules', 'mwform_validation_rule_my_rule' );
}まとめ
まずはざっくりと独自入力チェック追加の流れでした。
実際の独自入力チェック例はこちらの記事を参考にしてください▼
今回参考にしたMW WP Formのマニュアルはこちら▼