Local(Local by Flywheelの新バージョン)で開発中の同じテーマ・プラグインのファイルを参照させるための覚え書きです。
複数サイトでプラグイン・テーマの開発ファイルを共有したい

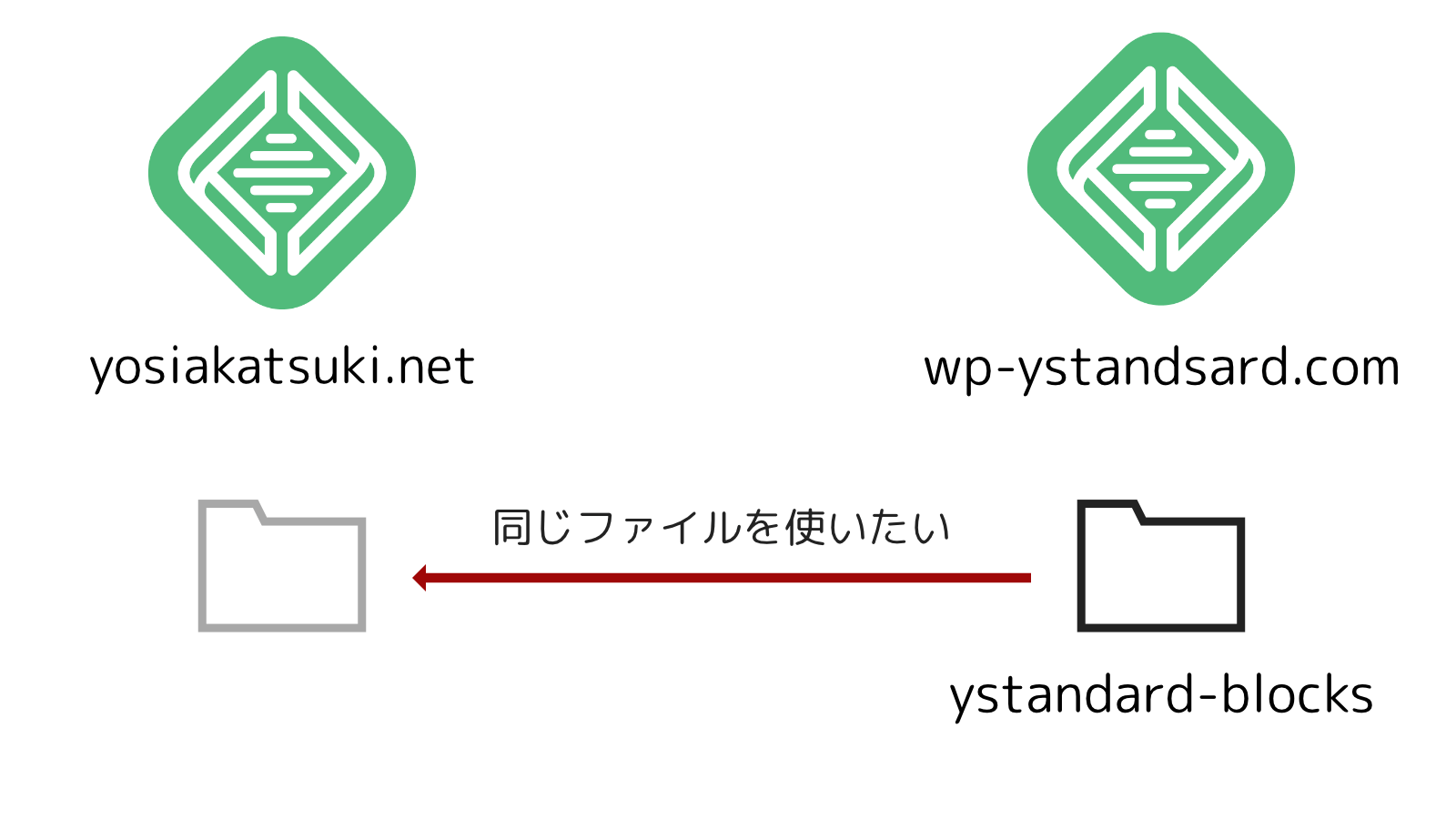
どういうことがやりたいか、具体例をあげると…
現在、僕はyStandard-Blocksというプラグインを作っているのですが、これをyosiakatsuki.netのローカルサイトとwp-ystandard.comのローカルサイトで使っています。
別に難しいことはせず、ファイルを手動でコピーしたりgit push,git pullすればどちらのサイトでも同じファイルを使うことはできますがやや面倒です…
ましてや、yosiakatsuki.net配下のファイルを編集したりwp-ystandard.com配下のファイルを編集すると全然ソース管理にならないので避けたいわけです。
便利なAdd-onsがあったはずなのに…
実は、この記事を書く前は「Volumes」という便利なアドオン機能を使って実現できていました。

Craft your own workflow with community built add-ons BUILD YOUR OWN SUBMIT ADD-O…
localbyflywheel.com
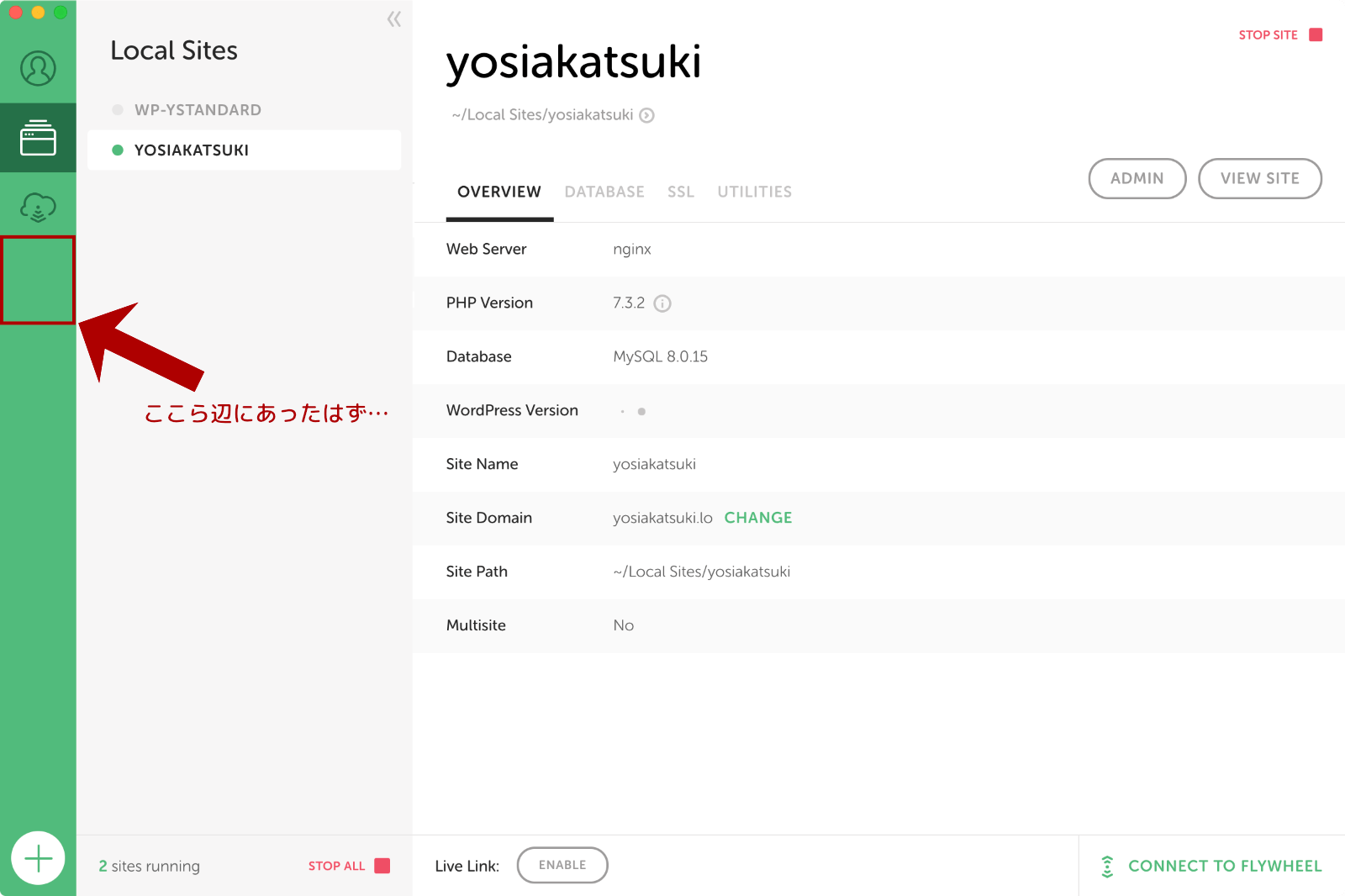
ところが、新しくLocal by FlywheelをインストールしたらAdd-onsのメニューが消えている…

仕方がないので、シンボリックリンクを作成して解決します。
※Local 5.2.3でアドオン機能が復活したようですが、使えるアドオンと使えないアドオンがあるみたいです…(2020年2月6日 追記)
シンボリックリンクを作成して、開発ファイルを参照させる
lnコマンドでシンボリックリンクを作成します。
コマンドはln [-オプション] source_file target_fileとなります。
上の例を使って具体的なコマンド例を作るとこのような感じになります▼
$ ln -s [wp-ystandard.comのプラグイン(実際のファイルがある側)] [yosiakatsuki.netのプラグイン(参照だけでファイルは作らない側)]
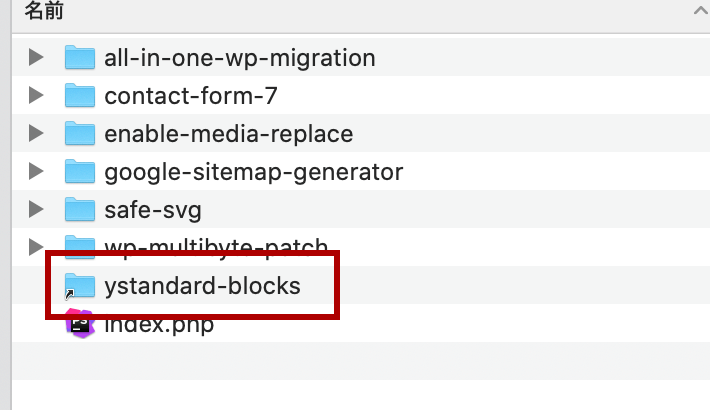
yosiakatsuki.net側(参照だけでファイルは作らない側)には無事にリンクだけが作成されました。
これでファイルを2重管理することなくスムーズに開発が進みますね!
ではまた。