Amazonや楽天の商品へのリンクを作るツールはいくつもありますが、僕は「カエレバ」を長いこと愛用させていただいております
今思えば、ブログを引っ越ししてきてからだと思うのですが、カエレバの商品リンクの商品名の下に謎の空白が生まれるようになりました
今まで野放しにしてきたのですが、急に気になってしかたなくなり、空白ができないように対処したので、その方法を紹介致します。
カエレバの商品名の下に謎の空白が出来る問題
よっひー(@yosiakatsuki)です。

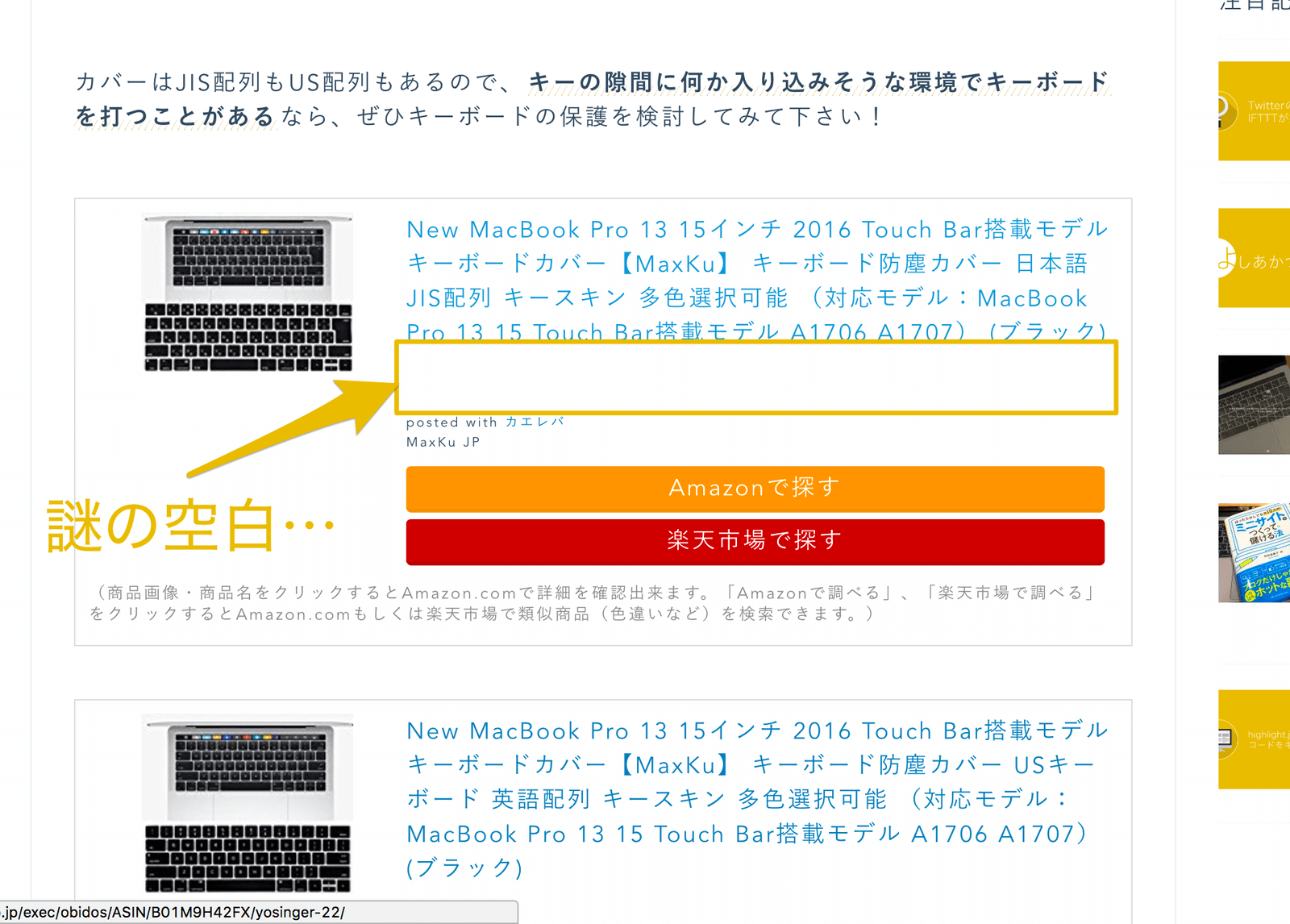
うすうす気になってはいましたが、どうもカエレバで作ったAmazonや楽天への商品リンクに謎の空白が発生していました…
ちなみにデザインは「amazlet風-2(cssカスタマイズ用)」を使っています。

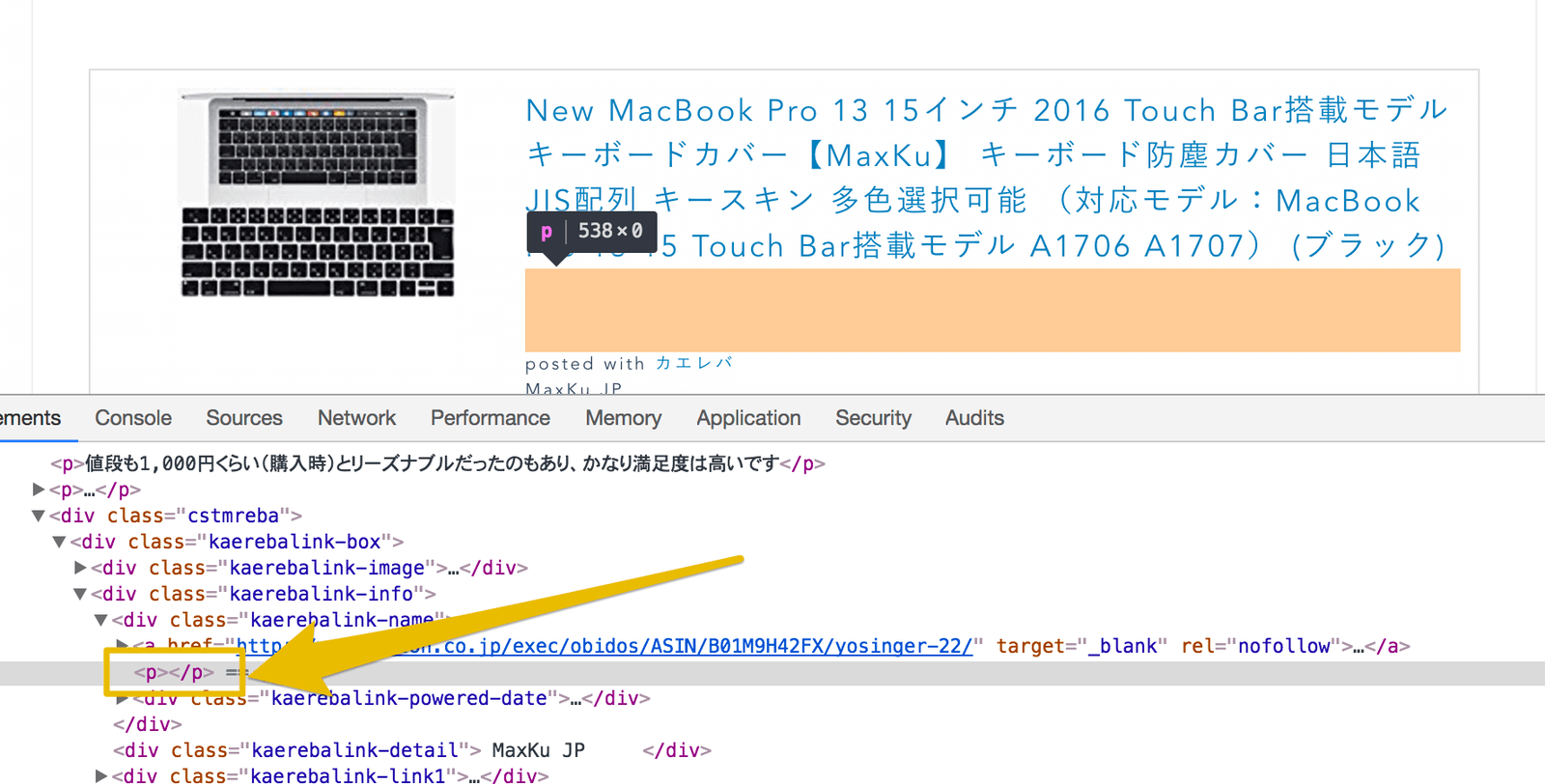
その空白が何によって出来上がっているかを調べてみると、空のpタグが入っているようでした。
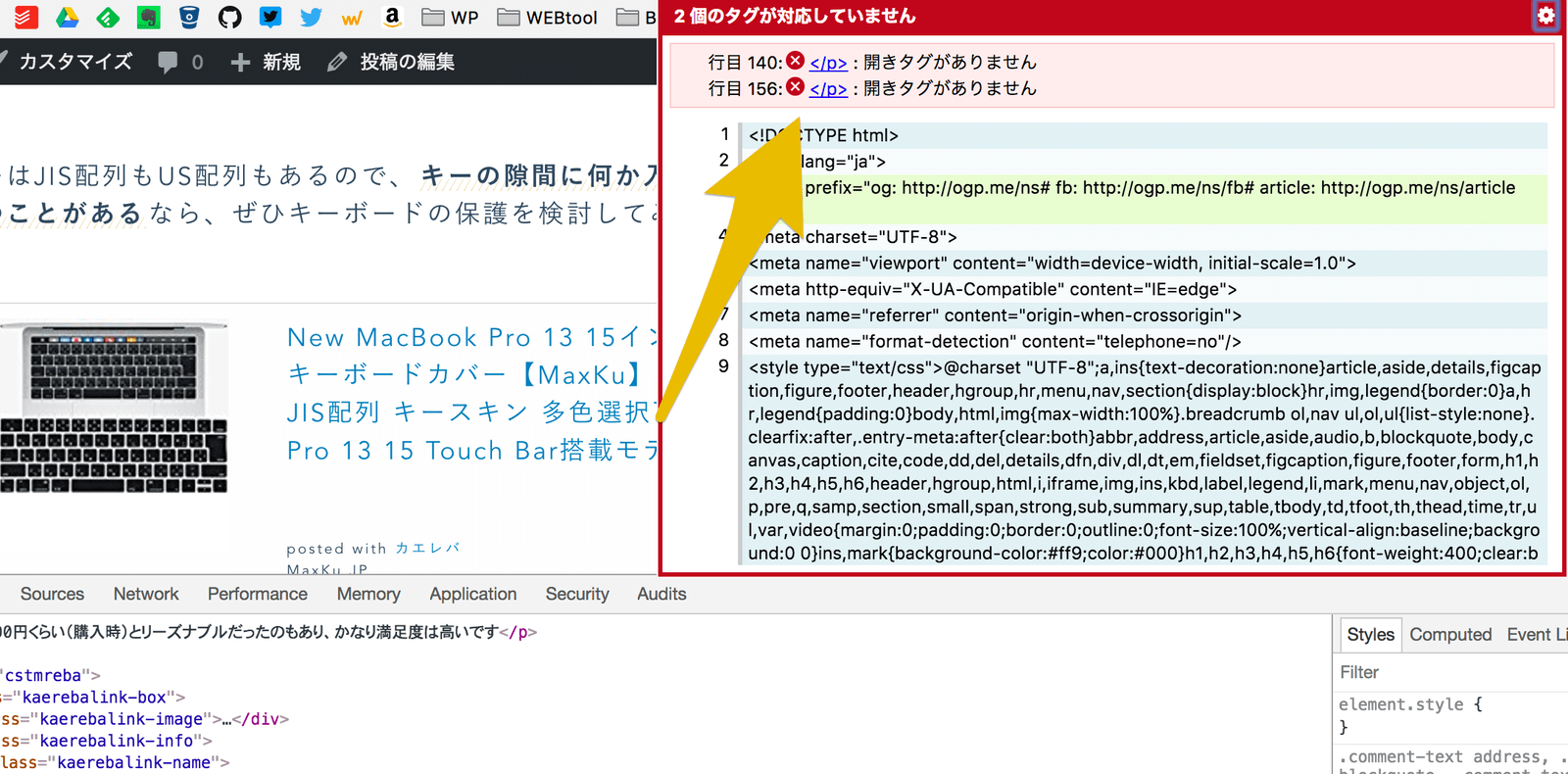
pタグが勝手に入っている…と聞くと真っ先に思いつくのが「wpautop」という連続する改行を自動で段落にしてくれるという便利機能なのですが…
ならば「wpautop」を無効化してしまおう!なんてことも考えたのですが、流石にそれをやってしまうと過去記事で段落が吹っ飛ぶ可能性があるので、その対応は無いな…と…
ということで、いい感じに問題の部分が無くなるように置換をしていきます。
空白を生んでいるpの閉じタグを置換する

対処前のHTMLのおかしな部分はカエレバで作ったリンク内に謎のpの閉じタグが挿入されていることです。
次のコードをfunctions.phpに追記して、余分なpの閉じタグを削除してあげます。
/**
* カエレバヨメレバのwp_autop問題
*/
function my_kaereba_p_cancel( $content ) {
// カエレバ・ヨメレバ 商品タイトル
$pattern = '/<div class="(kaerebalink-name|booklink-name)">(.+)?<\/p>/i';
if( 1 === preg_match( $pattern, $content, $matches ) ){
$append = '<div class="$1">$2';
$content = preg_replace( $pattern, $append, $content );
}
// ショップリンク関連
$pattern = '/<div class="(shoplinkkindle|shoplinkamazon|shoplinkrakuten)">(.+)?<\/p><\/div>/is';
if( 1 === preg_match( $pattern, $content, $matches ) ){
$append = '<div class="$1">$2</div>';
$content = preg_replace( $pattern, $append, $content );
}
return $content;
}
add_filter('the_content','my_kaereba_p_cancel', 99 );
投稿本文にwpautopが適用された後に置換したいので、the_contentフィルターフックのなるべく遅いタイミングで置換処理をします。(今回は優先度99としました)
ゴリッと正規表現置換で問題の場所を置換して対応完了です!

無事にエラーがなくなりました!!