Gutenbergの画像ブロックで画像を追加する際、自動でいい感じのサイズを選んでくれます。
ただ、使用するサイズを選び直しても前回選んだサイズを記憶してくれないようで、毎回選び直すのが面倒になり「画像ブロックで選択できるサイズをフルサイズのみにしてしまえ!」ということでカスタマイズしてみました。
画像ブロックで選択できる画像サイズを制限する
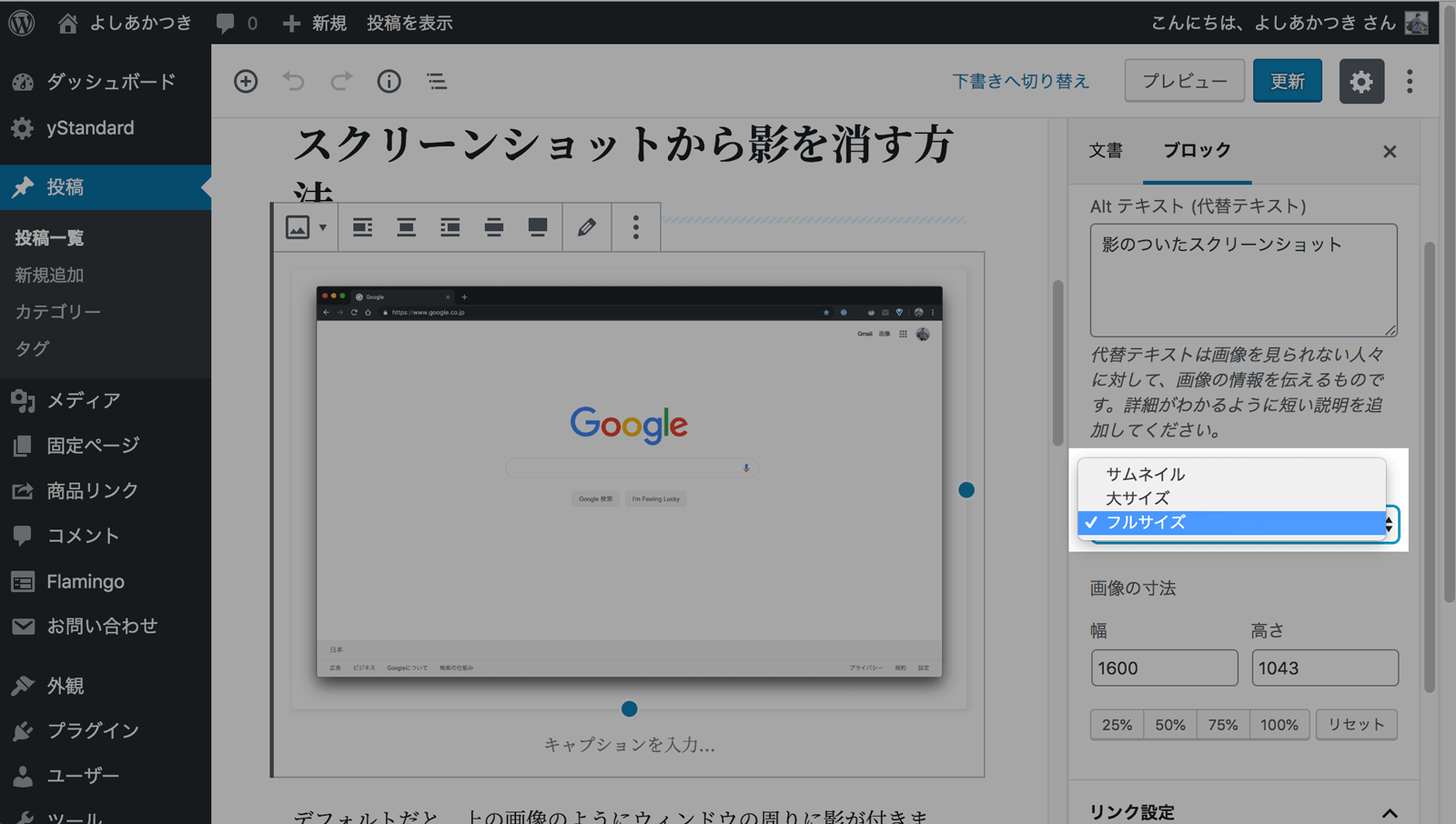
画像ブロックのサイズ設定では、表示する画像のサイズをリストから選べるようになっています。

僕の場合、画像を追加したときに「大サイズ」がデフォルトで選択された状態になるのですが、いつもフルサイズの画像を使うようにしているので、毎回選択し直すのが面倒…
メディアの設定で使えるサイズを減らすのも1つの手ですが、アーカイブや関連記事などのサムネイルとして使うため、フルサイズ以外のサイズ設定も残しておく必要があります。
そこで、次のようなコードを追加して画像ブロックで選択できるサイズをフルサイズのみにしてみました。
function my_image_size_names_choose( $image_size_names ) {
$image_size_names = array(
'full' => __( 'Full Size' ),
);
return $image_size_names;
}
add_filter( 'image_size_names_choose', 'my_image_size_names_choose' );選択できるようにする画像サイズ名と表示名を連想配列で指定します。

上のコードではfullのみ指定したため、選択できる画像サイズが「フルサイズ」のみになりました!
ただ、画像をエディタ上にドラッグ&ドロップした場合は選択できる画像サイズではなく、自動選択されるサイズになってしまうようなので、アップロードかメディアライブラリボタンから画像を選択する必要があります…
それでも、毎回画像のサイズを選び直す必要がなくなって、快適にブログ記事が書けるようになったのでひとまずは満足といったところです!
ではまた。